Cum să creșteți rapid ratele de conversie cu trucuri simple de design
Publicat: 2015-10-30Puține lucruri sunt mai frustrante decât a avea un client nemulțumit – mai ales după ce ai dedicat ore întregi de muncă în proiectarea atentă a fiecărui aspect individual al site-ului lor.
Și totuși, deși site-ul poate fi neted și plăcut din punct de vedere estetic, este totuși posibil ca un client să vină la tine și să spună: „De ce este rata mea de conversie atât de scăzută?” În loc să spuneți „Nu știu” sau „nu este problema mea”, ar trebui să încercați să remediați problema cu câteva soluții simple.
12 moduri de a crește numărul de conversii
O mare parte din designul web este relativ. Tehnicile, strategiile, design-urile, machetele și stilurile depind de client, industrie și obiectivele generale. Cu toate acestea, în aproape toate cazurile, următoarele sfaturi vor ajuta o afacere să crească conversiile pe o perioadă lungă de timp.
1. Încorporați videoclipul în pagina de pornire
Video se vinde – nu există altă cale. Este una dintre puținele strategii de design web care pare să funcționeze într-un număr de categorii și industrii diferite. Iată creșterea ratelor de conversie pentru anumite categorii diferite:
- Cadouri: +113 la sută
- Electronică: +101 la sută
- Bijuterii: +85 la sută
- Casă și grădină: +43 la sută
- Îngrijire personală: +14 la sută
Sunt statistici incredibile! Prin plasarea unui videoclip pe o pagină de pornire, puteți oferi o creștere dramatică a interacțiunii și a conversiilor. Dropbox a făcut-o și conversiile au crescut. inDinero.com a făcut-o și a văzut dublarea înscrierilor pentru una dintre paginile lor de destinație. Vidyard a încorporat un videoclip pe pagina de pornire, iar conversiile au crescut cu 100%. Dacă îi poți convinge pe clienți să folosească videoclipuri, le va plăcea rezultatele.
Videoclipul este atât de valoros deoarece creierul uman este conectat cu fețele, vocile, limbajul corpului și mișcarea. Acesta este motivul pentru care urechile tale se ridică automat când auzi pe cineva rostind numele tău din cealaltă parte a camerei. În creier, vocile umane familiare au prioritate față de conținutul textual învechit.
2. Profitați de dovada socială

O altă strategie bună este să folosiți dovezile sociale. Există o mână de strategii diferite pentru a face acest lucru, inclusiv integrarea logo-urilor clienților și partenerilor în designul web, afișarea mărturiilor sau recenziilor clienților și evidențierea studiilor de caz informative.
Deși, evident, nu puteți controla la ce fel de resurse are acces un client, îl puteți încuraja să vă furnizeze orice are. Uneori nici nu se gândesc să transmită astfel de informații, dar poate face o diferență enormă în ceea ce privește conversiile.
3. Eliminați feedurile sociale
Deși dovada socială este grozavă, asta nu înseamnă că doriți să supraîncărcați site-urile cu cantități inutile. De exemplu, este o idee grozavă să evidențiezi un tweet strălucitor sau un comentariu Facebook într-o secțiune de mărturii, dar nimeni nu vrea să vadă ultimele 25 de tweet-uri ale clientului tău despre marca sa.
„Când social media era nouă și proaspătă, toată lumea își punea feed-urile sociale pe site-urile lor web”, scrie Jonathan Long, CEO al unei firme de consultanță de marketing online. „Acum, consumatorii știu cum să se conecteze cu marca dvs. pe rețelele sociale dacă doresc. Plasarea feedurilor Facebook și Twitter pe site-ul dvs. pur și simplu atrage atenția de la obiectivele dvs. de conversie.”
În schimb, Long sugerează integrarea pictogramelor și butoanelor sociale în barele laterale, anteturi și subsoluri. Toată lumea recunoaște aceste pictograme și poate face clic pe ele pentru a afla mai multe. Realitatea este că majoritatea nu o vor face, totuși. De aceea, nu are sens să risipești spațiu de design valoros cu fluxuri de știri care distrag atenția și intruzive.
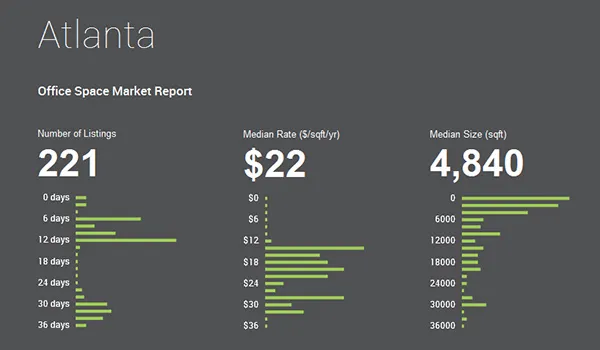
4. Aduceți numerele la viață

La fel ca dovezile sociale, există putere în cifre. Dacă un client vă oferă date brute și numere, găsiți o modalitate de a transforma acele cifre în caracteristici de design vii și respirabile. De exemplu, 42Floors.com face o treabă grozavă de a transforma datele altfel plictisitoare în grafice și diagrame cu bare vibrante. Informationisbeautiful.net este o sursă excelentă de inspirație pentru vizualizarea datelor. Există o mulțime de moduri de a aduce numerele la viață, așa că experimentați cu diferite strategii și vedeți cum au impact asupra ratelor de conversie.
5. Folosiți îndemnuri mai îndrăznețe

Uneori, designerii sunt prea slabi în ceea ce privește apelurile la acțiune, deoarece simt că acestea îngreunează senzația generală a unei pagini. Când simți că acesta este cazul, probabil că îndemnul tău nu este suficient de bine conceput. Iată câteva caracteristici cheie ale CTA bune:
- Valoros . Ce obține utilizatorul din CTA? În mod evident, beneficiezi de pe urma conversiei lor, dar de ce ar trebui utilizatorului să-i pese suficient de mult pentru a continua? Pur și simplu să spui ceva de genul „Înscrie-te pentru o carte electronică gratuită” nu este eficient. În schimb, spuneți ceva de genul „Înscrieți-vă pentru o carte electronică gratuită care vă va ajuta să deveniți mai productiv”.
- Clar și specific . Un CTA trebuie să fie clar, specific și precis. Ambiguitatea ucide un CTA și îl face inutil. Pentru ca un CTA să fie clar, trebuie să-i spună utilizatorului ce trebuie să facă, ce primește făcând-o și de ce beneficiază din acest lucru.
- Urgent . Un CTA eficient este susținut de urgență. Utilizatorii trebuie să simtă că trebuie să acționeze acum, altfel vor pierde ocazia. Puteți face ca un CTA să se simtă urgent prin încorporarea unui ceas cu numărătoare inversă sau pur și simplu folosind cuvinte și expresii țintite precum acum, azi, grăbește-te, înainte să dispară, rămân doar cinci etc.
- Pozitionat corect . Un CTA poate fi valoros, specific și urgent, dar totuși nu are valoare. Asta pentru că trebuie să iei în considerare poziționarea CTA. Trebuie să fie vizibil. Plasarea lor în partea de jos a paginilor poate părea logică – presupunând că un utilizator a citit conținutul de deasupra acestuia – dar câți utilizatori vor ajunge efectiv în partea de jos a paginii? Poate fi mai bine să plasați CTA în partea de sus, chiar dacă utilizatorul nu a citit încă conținutul sau prezentarea însoțitoare.
6. Concentrați-vă pe viteză
În calitate de designer, nu aveți întotdeauna mult control asupra vitezei unui site web, dar ar trebui totuși să vă gândiți la modul în care îl influențați. Dacă știți că un anumit element - să zicem o funcție flash - ucide timpul de încărcare a paginii, remediați-l. O întârziere de o secundă poate duce la o reducere de șapte procente a conversiilor. În plus, majoritatea oamenilor nu vor aștepta mai mult de 6-10 secunde înainte de a abandona o pagină de încărcare. Dacă puteți reduce cu câteva secunde timpul mediu de încărcare, rezultatele ar putea fi extraordinare. Ar trebui să lucrați îndeaproape cu clientul pentru orice probleme de viteză care apar. Iată câteva sfaturi utile:
- Utilizați PageSpeed Insights . Pe tot parcursul procesului de proiectare, ar trebui să utilizați instrumentul gratuit PageSpeed Insights de la Google. PageSpeed oferă fiecărei adrese URL unice un scor care variază de la 1 la 100. Orice lucru peste 85 este considerat bun, în timp ce orice sub acest prag este subperformant. Instrumentul este actualizat în mod constant, așa că verificați din când în când pentru a vedea ce este nou.
- Optimizați imaginile . Pe multe pagini, imaginile reprezintă majoritatea octeților descărcați. Prin optimizarea acestor imagini, puteți reduce semnificativ timpii de încărcare și puteți crea un site mai rapid. Este o provocare să spui „Iată ce trebuie să faci pentru a-ți optimiza corect imaginile”, deoarece există atât de multe situații unice. În schimb, consultați acest ghid util de la Ilya Grigorik și Google. Este plin de sfaturi și trucuri valoroase care ajută la orice, de la alegerea formatului de imagine potrivit până la optimizarea imaginilor vectoriale.
- Reduceți numărul de pluginuri . Pluginurile sunt fantastice, dar încetinesc și un site. De fiecare dată când activați un plugin pentru una dintre paginile clientului dvs., în esență, atașați o altă pondere site-ului. Nu este nimic greșit în a avea câteva kilograme în plus, dar prea multe plugin-uri vor afecta în cele din urmă performanța site-ului. Ori de câte ori instalați un plugin, întrebați clientul „Chiar aveți nevoie de acest plugin?” Uneori răspunsul va fi da, alteori vă vor spune că site-ul se poate descurca fără el.
- Comprimați conținutul . În timp ce prea multe plugin-uri încetinesc un site, pluginul de compresie Gzip ajută la accelerarea unui site prin reducerea la minimum a dimensiunii răspunsurilor HTTP bazate pe browser – uneori cu până la 70 la sută!
Acesta este un aspect care va necesita o mulțime de mici ajustări, dar nu vă puteți permite să le prezentați clienților site-uri lente. Aceasta este o greșeală care poate distruge de una singură o rată de conversie.

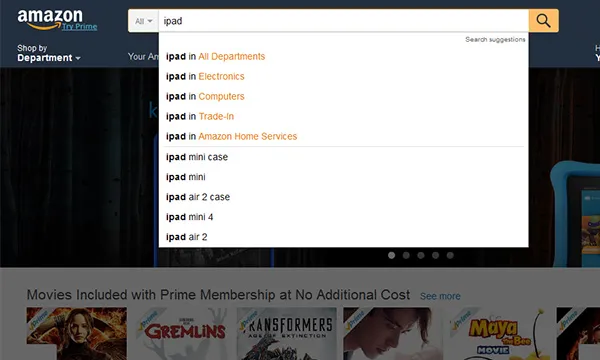
7. Activați Căutarea predictivă

Pentru site-urile de comerț electronic – sau site-uri cu mult conținut care poate fi căutat – este o idee bună să activați căutarea predictivă. Căutarea predictivă este o caracteristică standard pentru site-uri precum Google și Amazon și ar trebui să fie și pentru clienții dvs. Potrivit lui Jamie Appleseed de la Baymard Institute, 82% dintre platformele de comerț electronic de top folosesc sugestii de completare automată sau tehnici de căutare predictivă.
„Când sugestiile de completare automată funcționează bine, ele ajută utilizatorul să articuleze interogări de căutare mai bune”, scrie Appleseed. „Nu este vorba de accelerarea procesului de căutare, ci mai degrabă de a ghida utilizatorul și de a-i da o mână de ajutor în construirea interogării de căutare.”
Frumusețea căutării predictive este că permite site-ului web să ghideze procesul de căutare. Da, puteți evidenția termenii de căutare înrudiți, dar puteți alege și să completați caseta de căutare cu elemente similare care pot fi mai puțin cunoscute. Acest lucru oferă clienților tăi o flexibilitate incredibilă și le permite să crească vânzările fără a adăuga alte pagini sau conținut.
8. Eliminați obstacolele
Când puneți ultimele tușuri pe un site web, ar trebui să priviți site-ul din perspectiva utilizatorului final. Îndemnurile sunt clare? Și există obstacole care vă împiedică capacitatea de a continua cu un anumit îndemn?
Un obstacol comun pentru site-urile de comerț electronic implică procesul de finalizare a achiziției. Deși clienții dvs. doresc cu siguranță să capteze cât mai multe informații de la clienți, ei nu ar trebui să facă acest lucru în detrimentul încetinirii procesului de finalizare a comenzii. Rareori este o idee bună să forțați cumpărătorii să se înregistreze sau să creeze un cont pentru a finaliza o vânzare. În schimb, ar trebui să existe un proces de două sau trei clicuri care poate fi finalizat în mai puțin de 60 de secunde.
9. Optează pentru simplitate în detrimentul zgomotului
Îți amintești cu ani în urmă când animația și flash-ul superioare erau elementele de bază ale designului web progresiv? Designerii au văzut aceste caracteristici îngrijite și au vrut să-și arate abilitățile îngrădându-le în cât mai multe site-uri web. Ei bine, acele zile au trecut. Ceea ce apreciază cu adevărat utilizatorii de internet este simplitatea. Ei doresc un site funcțional, plăcut din punct de vedere estetic, simplu și ușor de utilizat. Nu numai că animațiile greoaie încetinesc un site, dar majoritatea utilizatorilor le consideră de fapt enervante.
Ajutați-vă clienții să-și impresioneze clienții optând pentru simplitate în detrimentul zgomotului. Ei ar trebui să-și vândă marca pe baza calității conținutului și a ofertelor de produse, nu în funcție de strălucirea designului web. Dacă ești în căutarea inspirației, verifică aceste modele minimaliste. Veți observa rapid că simplu nu înseamnă plictisitor. Înseamnă cu adevărat elegant.
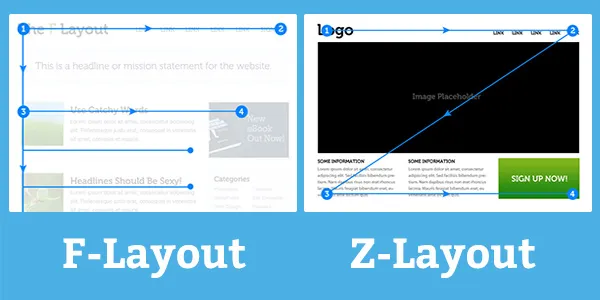
10. Utilizați F sau Z-Layout Design

„Obținerea unei înțelegeri mai bune a modului în care diferitele machete pot schimba comportamentul utilizatorului este unul dintre principiile centrale ale creării unei experiențe eficiente pentru utilizator”, spune designerul web Brandon Jones. Având în vedere asta, acordați suficientă atenție aspectului structural al site-urilor pe care le proiectați? Deși trebuie să respectați dorințele și nuanțele clientului dvs., trebuie să utilizați și strategii de proiectare despre care știți că vor funcționa.
Majoritatea utilizatorilor de internet sunt scanere adepte. Aceasta înseamnă că nu consumă și nu citesc tot conținutul pe care îl întâlnesc. În schimb, ei scanează pentru anumite informații și apoi consideră dacă pagina merită sau nu timpul lor. Și, din fericire, majoritatea utilizatorilor urmează un model de scanare similar.
Primul design de pagină de luat în considerare este F-Layout, care este susținut de diverse studii de urmărire a ochilor. „Aceste studii științifice arată că internauții citesc ecranul într-un model „F” – văzând cel mai mult colțul din stânga sus și partea stângă a ecranului... aruncând doar ocazional priviri spre partea dreaptă a ecranului”, scrie Jones.
Pe baza acestei teorii, iată cum arată o experiență tipică de utilizator:
- O privire rapidă în partea din stânga sus a paginii.
- Scanați partea de sus a site-ului, uitându-vă la diferitele file de navigare.
- Treceți la prima secțiune completă de conținut, citind de la stânga la dreapta.
- Începeți să derulați în jos pagina de pornire, ia doar câteva secunde pentru a scana restul conținutului.
Ținând cont de aceste tendințe, doriți să plasați conținutul cel mai valoros și captivant al clientului dvs. în aceste puncte fierbinți.
În timp ce designul F este cel mai frecvent utilizat, unii designeri optează pentru designul Z. Este foarte asemănător, dar în schimb presupune că utilizatorii scanează paginile într-un model Z. Adică, încep din colțul din stânga sus, urmează o cale orizontală până ajung în colțul din dreapta sus, trece în diagonală în colțul din stânga jos și apoi scanează orizontal în colțul din dreapta jos al paginii.
Nu trebuie să urmați un design strict F sau Z, dar vă ajută să înțelegeți tendințele utilizatorilor, astfel încât să puteți adăuga o structură eforturilor dumneavoastră.
11. Integrați funcțiile de contact
Ați vizitat vreodată un site web unde a fost aproape imposibil să găsiți informațiile de contact ale companiei? Sau poate nici nu l-au inclus? Când vine vorba de rate de conversie, aceasta este una dintre cele mai grave greșeli de design web pe care le puteți face. Dacă un utilizator nu poate găsi informațiile de contact ale unei companii cu un clic rapid al mouse-ului său, este predispus să sară și să viziteze site-ul unui concurent.
În calitate de designer, colaborați îndeaproape cu clientul dvs. pentru a sublinia importanța proiectării unei pagini de contact simple. Iată câteva reguli de bază rapide:
- Informațiile de contact – inclusiv numărul de telefon, adresa de e-mail și adresa fizică – ar trebui să fie listate clar în antetul sau subsolul fiecărei pagini.
- Ar trebui să existe butoane clare „Contactați-ne” și îndemnuri pe fiecare pagină internă a produsului.
- Pagina actuală de contact nu trebuie să aibă mai mult de trei câmpuri. Dacă oferiți utilizatorilor prea multe opțiuni sau cerințe, aceștia vor opta să renunțe să vă contacteze.
Acest lucru poate părea exagerat, dar gândiți-vă la importanța paginii de contact. Este portalul pentru conectarea potențialilor cumpărători cu marca. Încurcarea acestui aspect poate dăuna grav unei rate de conversie.
12. Investește în testarea split

Dacă doriți să faceți din ratele de conversie ridicate unul dintre punctele dvs. de vânzare, este o idee bună să investiți în software de testare divizată. Multe dintre cele mai de succes companii din lume – precum Google, Amazon și eBay – folosesc zilnic tehnologia de testare separată.
Dacă nu sunteți familiarizat cu ceea ce face, testarea divizată vă permite în esență să implementați două modele diferite și să adune rezultate live de la utilizatori. De exemplu, este posibil să nu fiți vândut în ce format de meniu să utilizați. Ați putea implementa două diferite și jumătate dintre vizitatori să vadă meniul unu, iar cealaltă jumătate să vadă meniul doi. După o perioadă de timp predeterminată, apoi opriți testul, revizuiți datele eșantionului și luați o decizie pe baza cărora a avut mai mult succes. Există posibilități nesfârșite cu testarea divizată, așa că este cu siguranță ceva la care să te gândești.
Preluarea controlului asupra situației
Atât de mulți designeri pur și simplu proiectează site-uri web, livrează produsul finit clientului, încasează salariul și merg mai departe. Deși această formulă poate funcționa pentru unii, nu este cel mai profitabil sau durabil model de afaceri. Dacă doriți să păstrați mai mulți clienți, să taxați mai mult și să vă dezvoltați o reputație pentru proiectarea de site-uri cu conversie ridicată, trebuie să acordați atenție ratelor de conversie și modului în care site-urile dvs. influențează vizitatorii site-ului. Folosiți aceste douăsprezece sfaturi ca punct de lansare și începeți să faceți brainstorming modalități suplimentare prin care vă puteți îmbunătăți munca și puteți satisface clienții.
