Basit Tasarım Püf Noktaları ile Dönüşüm Oranları Nasıl Hızla Arttırılır
Yayınlanan: 2015-10-30Memnun olmayan bir müşteriye sahip olmaktan daha sinir bozucu çok az şey vardır - özellikle de web sitelerinin her bir yönünü dikkatlice tasarlamak için saatlerce uğraştıktan sonra.
Yine de, site düzgün ve estetik açıdan hoş olsa da, bir müşterinin size gelip "Dönüşüm oranım neden bu kadar düşük?" demesi tamamen mümkündür. “Bilmiyorum” veya “benim sorunum değil” demek yerine, sorunu basit düzeltmelerle çözmeye çalışmalısınız.
Dönüşümleri Artırmanın 12 Yolu
Web tasarımının çoğu görecelidir. Teknikler, stratejiler, tasarımlar, düzenler ve stiller müşteriye, sektöre ve kapsamlı hedeflere bağlıdır. Bununla birlikte, hemen hemen her durumda, aşağıdaki ipuçları bir işletmenin uzun bir süre boyunca dönüşümleri artırmasına yardımcı olacaktır.
1. Videoyu Ana Sayfaya Dahil Edin
Video satıyor – başka yolu yok. Bir dizi farklı kategori ve endüstride işe yarayan birkaç web tasarım stratejisinden biridir. İşte bazı farklı kategoriler için dönüşüm oranlarındaki artış:
- Hediyeler: +113 yüzde
- Elektronik: +101 yüzde
- Mücevher: + yüzde 85
- Ev ve Bahçe: +43 yüzde
- Kişisel Bakım: +14 yüzde
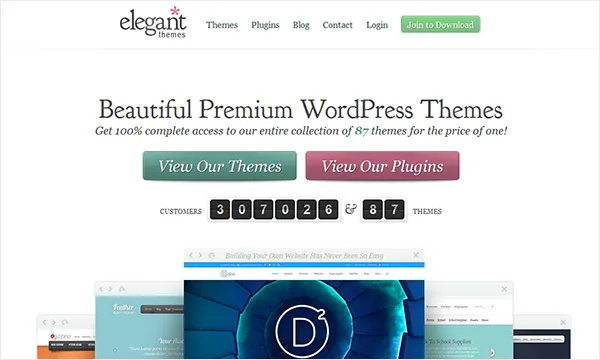
Bunlar inanılmaz istatistikler! Ana sayfaya bir video koyarak, etkileşim ve dönüşümlerde çarpıcı bir artış sağlayabilirsiniz. Dropbox başardı ve dönüşümler arttı. inDinero.com bunu yaptı ve açılış sayfalarından birine yapılan kayıtların iki katına çıktığını gördü. Vidyard bir ana sayfa videosu ekledi ve dönüşümler yüzde 100 arttı. Müşterileri videoyu kullanmaya ikna edebilirseniz, sonuçlara bayılacaklar.
Video çok değerli çünkü insan beyni yüzlerle, seslerle, beden diliyle ve hareketle bağlantı kurmak üzere kablolanmıştır. Odanın karşı tarafından birinin adınızı söylediğini duyduğunuzda kulaklarınızın otomatik olarak yükselmesinin nedeni budur. Beyinde, tanıdık insan sesleri, eski metin içeriğine göre önceliklidir.
2. Sosyal Kanıttan Yararlanın

Bir başka iyi strateji de sosyal kanıttan yararlanmaktır. Bunu yapmak için müşteri ve iş ortağı logolarını web tasarımına entegre etme, müşteri referanslarını veya incelemelerini gösterme ve bilgilendirici vaka çalışmalarını öne çıkarma da dahil olmak üzere birkaç farklı strateji vardır.
Bir müşterinin ne tür kaynaklara erişebileceğini açıkça kontrol edemeseniz de, sahip oldukları her şeyi size sağlamaya teşvik edebilirsiniz. Bazen bunun gibi bilgileri iletmeyi bile düşünmezler, ancak bu, dönüşümlerde büyük bir fark yaratabilir.
3. Sosyal Beslemeleri Kaldırın
Sosyal kanıt harika olsa da bu, siteleri gereksiz miktarlarda aşırı yüklemek istediğiniz anlamına gelmez. Örneğin, bir referans bölümünde parlayan bir tweet'i veya Facebook yorumunu vurgulamak harika bir fikirdir, ancak kimse müşterinizin markasıyla ilgili son 25 tweet'ini görmek istemez.
Bir çevrimiçi pazarlama danışmanlığı firmasının CEO'su Jonathan Long, "Sosyal medya yeni ve tazeyken, herkes sosyal beslemelerini web sitelerine koyardı" diye yazıyor. “Artık tüketiciler, isterlerse markanızla sosyal medyada nasıl bağlantı kuracaklarını biliyorlar. Web sitenize Facebook ve Twitter beslemeleri yerleştirmek, yalnızca dikkatleri dönüşüm hedeflerinizden uzaklaştırır.”
Bunun yerine Long, sosyal simgelerin ve düğmelerin kenar çubuklarına, üstbilgilere ve altbilgilere entegre edilmesini önerir. Herkes bu simgeleri tanır ve daha fazlasını öğrenmek için tıklayabilir. Gerçek şu ki, çoğu olmayacak. Bu nedenle, dikkat dağıtıcı ve araya giren haber akışlarıyla değerli tasarım alanını boşa harcamanın bir anlamı yok.
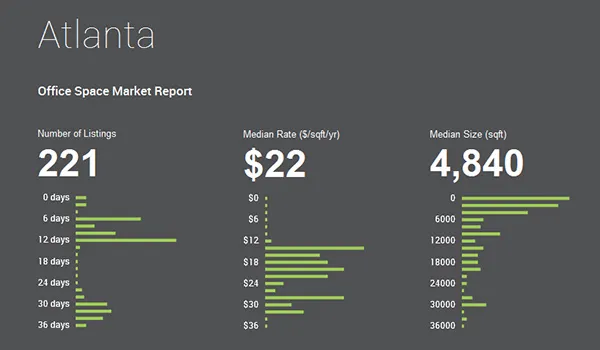
4. Rakamlara Hayat Verin

Sosyal kanıt gibi, sayılarda güç var. Bir müşteri size ham veri ve rakamlar verirse, bu rakamları canlı, nefes alan tasarım özelliklerine dönüştürmenin bir yolunu bulun. Örneğin, 42Floors.com , aksi halde sıkıcı verileri canlı çubuk grafiklere ve tablolara dönüştürmek için harika bir iş çıkarır. Informationisbeauty.net , veri görselleştirme ilhamı için harika bir kaynaktır. Rakamlara hayat vermenin birçok yolu vardır, bu nedenle farklı stratejiler deneyin ve bunların dönüşüm oranlarını nasıl etkilediğini görün.
5. Daha Cesur Harekete Geçirici Mesajlar Kullanın

Bazen tasarımcılar harekete geçirici mesajlar konusunda çok yumuşak davranırlar çünkü bunun bir sayfanın genel hissini engellediğini düşünürler. Durumun böyle olduğunu düşünüyorsanız, bunun nedeni harekete geçirici mesajınızın yeterince iyi tasarlanmamasıdır. İyi CTA'ların bazı temel özellikleri şunlardır:
- değerli . Kullanıcı CTA'dan ne elde eder? Açıkça onların dönüşümlerinden yararlanıyorsunuz, ancak kullanıcı neden takip etmek için yeterince ilgilensin? Basitçe "Ücretsiz bir e-Kitap için kaydolun" gibi bir şey söylemek etkili değildir. Bunun yerine, "Daha üretken olmanıza yardımcı olacak ücretsiz bir e-Kitap için kaydolun" gibi bir şey söyleyin.
- Açık ve spesifik . Bir CTA açık, spesifik ve kesin olmalıdır. Belirsizlik bir CTA'yı öldürür ve onu işe yaramaz hale getirir. Bir CTA'nın net olması için, kullanıcıya ne yapması gerektiğini, bunu yaparak ne elde ettiğini ve bunu yapmaktan neden yararlandığını söylemesi gerekir.
- Acil . Etkili bir CTA, aciliyet tarafından desteklenir. Kullanıcıların hemen harekete geçmeleri gerektiğini, aksi takdirde fırsatı kaçıracaklarını hissetmeleri gerekir. Bir geri sayım saati ekleyerek veya sadece şimdi, bugün, acele et, bitmeden sadece beş tane kaldı, vb. gibi hedeflenen kelimeleri ve cümleleri kullanarak bir CTA'yı acil hissettirebilirsiniz.
- Doğru konumlandırılmış . Bir CTA değerli, spesifik ve acil olabilir, ancak yine de değersiz olabilir. Bunun nedeni, CTA'nın konumunu göz önünde bulundurmanız gerektiğidir. Görünür olması gerekiyor. Bunları sayfaların en altına yerleştirmek mantıklı görünebilir - bir kullanıcının yukarıdaki içeriği okuduğunu varsayarsak - ancak kaç kullanıcı gerçekten sayfanın sonuna ulaşacak? Kullanıcı, eşlik eden içeriği veya satış konuşmasını henüz okumamış olsa bile, CTA'yı en üste yerleştirmek daha iyi olabilir.
6. Hıza Odaklanın
Bir tasarımcı olarak, bir web sitesinin hızı üzerinde her zaman çok fazla kontrolünüz yoktur, ancak yine de onu nasıl etkilediğinizi düşünmelisiniz. Belirli bir öğenin - örneğin bir flash özelliğinin - sayfa yükleme süresini öldürdüğünü biliyorsanız, düzeltin. Bir saniyelik gecikme, dönüşümlerde yüzde yedi azalmaya neden olabilir. Ayrıca, insanların çoğu bir yükleme sayfasını terk etmeden önce 6-10 saniyeden fazla beklemeyecektir. Ortalama yükleme süresini birkaç saniye kısaltabilirseniz, sonuçlar muazzam olabilir. Ortaya çıkan herhangi bir hız sorununda müşteriyle yakın bir şekilde çalışmalısınız. İşte bazı yararlı ipuçları:
- PageSpeed Insights'ı kullanın . Tasarım süreci boyunca Google'ın ücretsiz PageSpeed Insights aracını kullanıyor olmalısınız. PageSpeed, her benzersiz URL'ye 1-100 arasında bir puan verir. 85'in üzerindeki her şey iyi olarak kabul edilirken, bu eşiğin altındaki her şey düşük performans gösterir. Araç sürekli güncellenmektedir, bu nedenle yenilikleri görmek için zaman zaman kontrol edin.
- Görüntüleri optimize edin . Birçok sayfada, indirilen baytların çoğunluğunu resimler oluşturur. Bu görselleri optimize ederek yükleme sürelerini önemli ölçüde azaltabilir ve daha hızlı bir site oluşturabilirsiniz. Pek çok benzersiz durum olduğu için "Görüntülerinizi düzgün bir şekilde optimize etmek için yapmanız gerekenler burada" demek zor. Bunun yerine, Ilya Grigorik ve Google'dan bu yararlı kılavuza bakın. Doğru görüntü biçimini seçmekten vektör görüntülerini optimize etmeye kadar her konuda yardımcı olan değerli ipuçları ve püf noktaları ile doludur.
- Eklenti sayısını azaltın . Eklentiler harikadır, ancak bir siteyi de yavaşlatırlar. Müşterinizin sayfalarından biri için bir eklentiyi her etkinleştirdiğinizde, esasen siteye başka bir ağırlık veriyorsunuz. Fazladan birkaç kilo almanın yanlış bir tarafı yok ama çok fazla eklenti sonunda sitenin performansını etkileyecek. Bir eklenti kurduğunuzda, müşteriye “Bu eklentiye gerçekten ihtiyacınız var mı?” Diye sorun. Bazen cevap evet olur, bazen de sitenin onsuz yapabileceğini söylerler.
- İçeriği sıkıştır . Çok fazla eklenti bir siteyi yavaşlatırken, Gzip sıkıştırma eklentisi, tarayıcı tabanlı HTTP yanıtlarının boyutunu en aza indirerek bir siteyi hızlandırmaya yardımcı olur - bazen yüzde 70'e kadar!
Bu, çok sayıda küçük ince ayar gerektirecek bir yöndür, ancak müşterilerinize yavaş siteler sunmayı göze alamazsınız. Bu, bir dönüşüm oranını tek başına öldürebilecek bir hatadır.

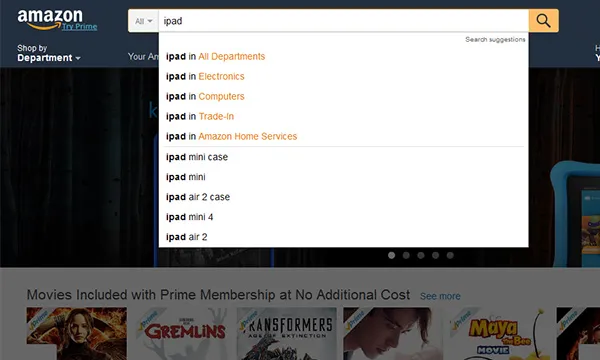
7. Tahmini Aramayı Etkinleştir

E-ticaret siteleri veya çok sayıda aranabilir içeriğe sahip siteler için, tahmine dayalı aramayı etkinleştirmek iyi bir fikirdir. Tahmine dayalı arama, Google ve Amazon gibi siteler için standart bir özelliktir ve müşterileriniz için de olmalıdır. Baymard Enstitüsü'nden Jamie Appleseed'e göre, önde gelen e-ticaret platformlarının yüzde 82'si otomatik tamamlama önerileri veya tahmine dayalı arama teknikleri kullanıyor.
Appleseed, "Otomatik tamamlama önerileri iyi çalıştığında, kullanıcının arama sorgularını daha iyi ifade etmesine yardımcı oluyor" diye yazıyor. "Bu, arama sürecini hızlandırmakla ilgili değil, kullanıcıya rehberlik etmek ve arama sorgusunu oluştururken onlara yardım eli uzatmakla ilgili."
Tahmine dayalı aramanın güzelliği, web sitesinin arama sürecini yönlendirmesine izin vermesidir. Evet, ilgili arama terimlerini vurgulayabilirsiniz, ancak arama kutusunu daha az bilinen benzer öğelerle doldurmayı da seçebilirsiniz. Bu, müşterilerinize inanılmaz bir esneklik sağlar ve daha fazla sayfa veya içerik eklemeden satışlarını artırmalarına olanak tanır.
8. Engelleri Ortadan Kaldırın
Bir web sitesine son rötuşları yaparken, siteye son kullanıcının bakış açısından bakmalısınız. Harekete geçirici mesajlar net mi? Ve belirli bir harekete geçirici mesajla ilerlemenizi engelleyen herhangi bir engel var mı?
E-ticaret siteleri için yaygın bir engel, ödeme sürecini içerir. Müşterileriniz kesinlikle müşterilerden mümkün olduğunca fazla bilgi almak isterken, bunu ödeme sürecini yavaşlatma pahasına yapmamalıdırlar. Bir satışı tamamlamak için alışveriş yapanları kaydolmaya veya bir hesap oluşturmaya zorlamak nadiren iyi bir fikirdir. Bunun yerine, 60 saniyeden daha kısa sürede tamamlanabilen iki veya üç tıklama işlemi olmalıdır.
9. Gürültüye Karşı Sadeliği Tercih Edin
Üst düzey animasyon ve flash'ın ilerici web tasarımının temel unsurları olduğu yıllar önce hatırlıyor musunuz? Tasarımcılar bu zarif özellikleri gördüler ve yeteneklerini olabildiğince çok web sitesine sıkıştırarak sergilemek istediler. Neyse o günler geride kaldı. İnternet kullanıcılarının gerçekten değer verdiği şey basitliktir. Basit ve kullanımı kolay, işlevsel, estetik açıdan hoş bir site istiyorlar. Tıknaz animasyonlar bir siteyi yavaşlatmakla kalmaz, aynı zamanda çoğu kullanıcı onları gerçekten sinir bozucu bulur.
Gürültü yerine basitliği seçerek müşterilerinizin müşterilerini etkilemelerine yardımcı olun. Markalarını, web tasarımının gösterişliliğine değil, içeriklerinin ve ürün tekliflerinin kalitesine göre satmalıdırlar. İlham arıyorsanız, bu minimalist tasarımlara göz atın. Basit olmanın sıkıcı anlamına gelmediğini hemen fark edeceksiniz. Gerçekten şık anlamına gelir.
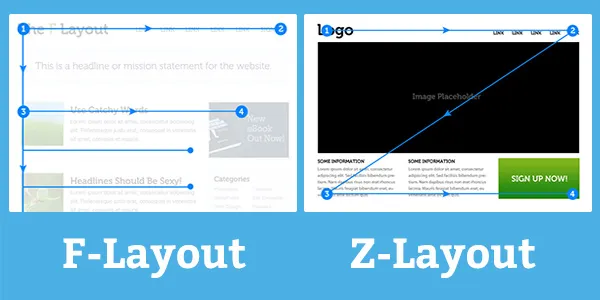
10. F veya Z Düzeni Tasarımını Kullanın

Web tasarımcısı Brandon Jones, "Farklı düzenlerin kullanıcı davranışını nasıl değiştirebileceğini daha iyi kavramak, etkili bir kullanıcı deneyimi yaratmanın temel ilkelerinden biridir" diyor. Bunu göz önünde bulundurarak, tasarladığınız sitelerin yapısal düzenine yeterince dikkat ediyor musunuz? Müşterinizin isteklerine ve nüanslarına bağlı kalmanız gerekirken, işe yarayacağını bildiğiniz tasarım stratejilerini de kullanmalısınız.
İnternet kullanıcılarının çoğunluğu usta tarayıcılardır. Bu, karşılaştıkları tüm içeriği tüketmedikleri veya okumadıkları anlamına gelir. Bunun yerine, belirli bilgileri tararlar ve ardından sayfanın zaman ayırmaya değer olup olmadığına karar verirler. Ve neyse ki, çoğu kullanıcı benzer bir tarama düzeni izler.
Dikkate alınması gereken ilk sayfa tasarımı, çeşitli göz izleme çalışmalarıyla desteklenen F-Layout'tur. Jones, "Bu bilimsel araştırmalar, web sörfçülerinin ekranı bir "F" düzeninde okuduklarını gösteriyor - en çok ekranın üst, sol üst köşesi ve sol taraflarını görerek… sadece ara sıra ekranın sağ tarafına doğru bakıyorlar” diye yazıyor Jones.
Bu teoriye dayanarak, tipik bir kullanıcı deneyimi şöyle görünür:
- Sayfanın sol üst köşesine hızlı bir bakış.
- Çeşitli gezinme sekmelerine bakarak sitenin üstünü tarayın.
- Soldan sağa doğru okuyarak içeriğin ilk tam bölümüne geçin.
- Ana sayfayı aşağı kaydırmaya başlayın, içeriğin geri kalanını taramak yalnızca birkaç saniyenizi alır.
Bu eğilimleri göz önünde bulundurarak, müşterinizin en değerli ve ilgi çekici içeriğini bu sıcak noktalara yerleştirmek istiyorsunuz.
En yaygın olarak F-tasarımı kullanılırken, bazı tasarımcılar Z-Design'ı tercih ediyor. Çok benzer, ancak bunun yerine kullanıcıların sayfaları Z düzeninde taradığını varsayar. Yani sol üst köşeden başlarlar, sağ üst köşeye ulaşana kadar yatay bir yol izlerler, çapraz olarak sol alt köşeye geçerler ve ardından sayfanın sağ alt köşesine yatay olarak tararlar.
Katı bir F veya Z düzeni tasarımını takip etmek zorunda değilsiniz, ancak kullanıcı eğilimlerini anlamanıza yardımcı olur, böylece çabalarınıza biraz yapı ekleyebilirsiniz.
11. İletişim Özelliklerini Entegre Edin
Şirketin iletişim bilgilerini bulmanın neredeyse imkansız olduğu bir web sitesini hiç ziyaret ettiniz mi? Ya da belki onu bile dahil etmediler? Dönüşüm oranları söz konusu olduğunda, bu yapabileceğiniz en kötü web tasarım hatalarından biridir. Bir kullanıcı, faresinin hızlı bir tıklamasıyla bir şirketin iletişim bilgilerini bulamazsa, zıplayıp bir rakibin sitesini ziyaret etmeye eğilimlidir.
Bir tasarımcı olarak, basit bir iletişim sayfası tasarlamanın önemini vurgulamak için müşterinizle yakın çalışın. İşte bazı hızlı kurallar:
- Telefon numarası, e-posta adresi ve fiziksel adres dahil olmak üzere iletişim bilgileri, her sayfanın üstbilgisinde veya altbilgisinde açıkça listelenmelidir.
- Her dahili ürün sayfasında net "Bize Ulaşın" düğmeleri ve harekete geçirici mesajlar bulunmalıdır.
- Gerçek iletişim sayfasında en fazla üç alan olmalıdır. Kullanıcılara çok fazla seçenek veya gereksinim verirseniz, sizinle iletişim kurmaktan vazgeçerler.
Bu biraz abartılı görünebilir, ancak iletişim sayfasının önemini bir düşünün. Potansiyel alıcıları markayla buluşturan portaldır. Bu yönü karıştırmak, bir dönüşüm oranına ciddi şekilde zarar verebilir.
12. Ayrık Teste Yatırım Yapın

Yüksek dönüşüm oranlarını satış noktalarınızdan biri yapmak istiyorsanız, bölünmüş test yazılımına yatırım yapmak iyi bir fikirdir. Google, Amazon ve eBay gibi dünyanın en başarılı şirketlerinin çoğu, günlük olarak bölünmüş test teknolojisini kullanıyor.
Ne yaptığına aşina değilseniz, bölünmüş test temelde iki farklı tasarım uygulamanıza ve kullanıcılardan canlı sonuçlar almanıza olanak tanır. Örneğin, hangi menü formatını kullanacağınız satılamayabilir. İki farklı olanı uygulayabilir ve ziyaretçilerin yarısının birinci menüyü, diğer yarısının da ikinci menüyü görmesini sağlayabilirsiniz. Önceden belirlenmiş bir süre sonra testi durdurur, örnek verileri gözden geçirir ve hangisinin daha başarılı olduğuna karar verirsiniz. Bölünmüş testle ilgili sonsuz olasılık var, bu yüzden kesinlikle düşünülmesi gereken bir şey.
Durumu Kontrol Etmek
Pek çok tasarımcı basitçe web siteleri tasarlar, bitmiş ürünü müşteriye teslim eder, maaş çekini öder ve devam eder. Bu formül bazıları için işe yarayabilir, ancak en karlı veya sürdürülebilir iş modeli değildir. Daha fazla müşteri elde etmek, daha fazla ücret almak ve yüksek dönüşüm sağlayan siteler tasarlama konusunda bir itibar geliştirmek istiyorsanız, dönüşüm oranlarına ve web sitelerinizin site ziyaretçilerini nasıl etkilediğine dikkat etmeniz gerekir. Bu on iki ipucunu bir başlangıç noktası olarak kullanın ve işinizi geliştirmek ve müşterileri memnun etmek için ek yollar üzerinde beyin fırtınası yapmaya başlayın.
