간단한 디자인 트릭으로 전환율을 빠르게 높이는 방법
게시 됨: 2015-10-30특히 웹사이트의 각 개별 측면을 신중하게 디자인하는 데 몇 시간을 투자한 후에는 고객이 불만족하는 것보다 더 실망스러운 일이 없습니다.
그러나 사이트가 매끄럽고 미학적으로 만족스러울 수 있지만 클라이언트가 귀하에게 와서 "왜 내 전환율이 그렇게 낮지?"라고 말할 가능성은 전적으로 있습니다. "모르겠어" 또는 "내 문제가 아니야"라고 말하는 대신 몇 가지 간단한 수정으로 문제를 해결하려고 시도해야 합니다.
전환율을 높이는 12가지 방법
웹 디자인의 많은 부분은 상대적입니다. 기술, 전략, 디자인, 레이아웃 및 스타일은 클라이언트, 산업 및 중요한 목표에 따라 다릅니다. 그러나 거의 모든 경우에 다음 팁은 비즈니스가 장기간에 걸쳐 전환을 늘리는 데 도움이 됩니다.
1. 홈페이지에 동영상 삽입
비디오 판매 – 다른 방법이 없습니다. 이것은 다양한 카테고리와 산업에서 작동하는 것으로 보이는 몇 안 되는 웹 디자인 전략 중 하나입니다. 다음은 일부 카테고리에 대한 전환율 증가입니다.
- 선물: +113%
- 전자 제품: +101%
- 보석: +85%
- 가정 및 정원: +43%
- 개인 관리: +14%
놀라운 통계입니다! 홈페이지에 동영상을 올리면 참여도와 전환율을 크게 높일 수 있습니다. Dropbox 가 해냈고 전환율이 급증했습니다. inDinero.com 은 이를 수행했고 방문 페이지 중 하나에 대한 가입 수가 두 배로 증가했습니다. Vidyard는 홈페이지 동영상을 통합했고 전환율이 100% 증가했습니다. 고객에게 비디오 사용에 대해 이야기할 수 있다면 고객은 결과를 좋아할 것입니다.
비디오는 인간의 두뇌가 얼굴, 목소리, 신체 언어 및 움직임과 연결되도록 연결되어 있기 때문에 매우 중요합니다. 방 건너편에서 누군가가 당신의 이름을 말하는 것을 들으면 자동으로 귀가 번쩍 뜨이는 이유입니다. 뇌에서는 익숙한 인간의 목소리가 오래된 텍스트 콘텐츠보다 우선합니다.
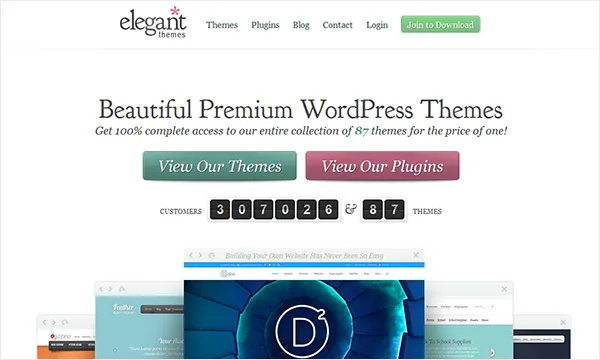
2. 사회적 증거 활용

또 다른 좋은 전략은 사회적 증거를 활용하는 것입니다. 이를 위한 몇 가지 다른 전략이 있습니다. 여기에는 클라이언트 및 파트너 로고를 웹 디자인에 통합하고, 고객 평가 또는 리뷰를 표시하고, 유익한 사례 연구를 강조 표시하는 것이 포함됩니다.
클라이언트가 액세스할 수 있는 리소스의 종류를 제어할 수는 없지만 클라이언트가 가진 모든 것을 제공하도록 권장할 수 있습니다. 때때로 그들은 이와 같은 정보를 전달할 생각조차 하지 않지만 전환에 큰 차이를 만들 수 있습니다.
3. 소셜 피드 제거
사회적 증거는 훌륭하지만 불필요한 양의 사이트에 과부하가 걸리기를 원하는 것은 아닙니다. 예를 들어 추천 섹션에서 빛나는 트윗이나 Facebook 댓글을 강조 표시하는 것은 좋은 생각이지만 아무도 고객의 브랜드에 대한 마지막 25개의 트윗을 보고 싶어하지 않습니다.
온라인 마케팅 컨설팅 회사의 CEO인 Jonathan Long은 "소셜 미디어가 새롭고 신선했을 때 모든 사람들이 자신의 웹사이트에 소셜 피드를 올렸습니다. “이제 소비자는 원할 경우 소셜 미디어에서 브랜드와 연결하는 방법을 알고 있습니다. 웹사이트에 Facebook 및 Twitter 피드를 배치하면 전환 목표에서 관심을 끌 수 있습니다."
대신 Long은 소셜 아이콘과 버튼을 사이드바, 머리글 및 바닥글에 통합할 것을 제안합니다. 누구나 이 아이콘을 인식하고 클릭하여 자세히 알아볼 수 있습니다. 그러나 대부분은 그렇지 않을 것이 현실입니다. 그렇기 때문에 산만하고 방해가 되는 뉴스피드로 귀중한 디자인 공간을 낭비하는 것은 의미가 없습니다.
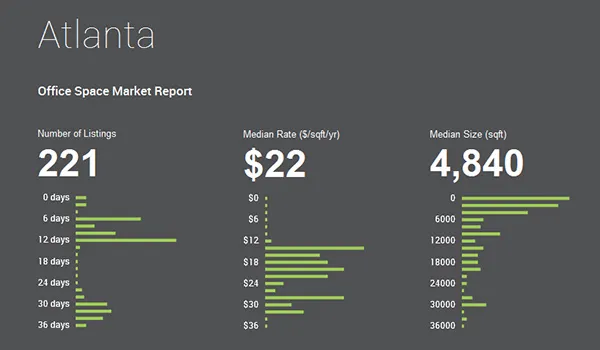
4. 숫자에 생명을 불어넣다

사회적 증거와 마찬가지로 숫자에 힘이 있습니다. 클라이언트가 원시 데이터와 숫자를 제공하는 경우 해당 수치를 살아 숨쉬는 디자인 기능으로 바꾸는 방법을 찾으십시오. 예를 들어, 42Floors.com 은 지루한 데이터를 생생한 막대 그래프와 차트로 변환하는 일을 훌륭하게 수행합니다. Informationisbeautiful.net 은 데이터 시각화 영감을 위한 훌륭한 소스입니다. 숫자에 생명을 불어넣는 방법에는 여러 가지가 있으므로 다양한 전략을 실험해보고 전환율에 어떤 영향을 미치는지 확인하세요.
5. 과감한 클릭 유도문안 사용

때때로 디자이너는 클릭 유도문안이 페이지의 전체적인 느낌을 방해한다고 생각하기 때문에 클릭 유도문안을 너무 부드럽게 사용합니다. 이와 같은 경우는 클릭 유도문안이 충분히 설계되지 않았기 때문일 수 있습니다. 다음은 우수한 CTA의 몇 가지 주요 특성입니다.
- 소중한 . 사용자가 CTA를 통해 얻는 것은 무엇입니까? 당신은 분명히 그들의 전환으로부터 이익을 얻지만, 왜 사용자가 끝까지 관심을 기울여야 합니까? 단순히 "무료 eBook에 가입하세요"와 같은 말은 효과적이지 않습니다. 대신 "생산성을 높이는 데 도움이 되는 무료 eBook에 가입하세요."와 같이 말하십시오.
- 명확하고 구체적 입니다. CTA는 명확하고 구체적이며 정확해야 합니다. 모호성은 CTA를 죽이고 쓸모없게 만듭니다. CTA가 명확해지기 위해서는 사용자에게 무엇을 해야 하는지, 무엇을 함으로써 얻는지, 왜 그렇게 함으로써 이득을 얻는지 알려주어야 합니다.
- 긴급 . 효과적인 CTA는 긴급성이 뒷받침됩니다. 사용자는 지금 행동해야 하며 그렇지 않으면 기회를 놓치게 될 것이라고 느낄 필요가 있습니다. 카운트다운 시계를 통합하거나 지금, 오늘, 서둘러, 사라지기 전에 5개만 남음 등과 같은 대상 단어와 구문을 사용하여 CTA가 긴급하다고 느끼게 만들 수 있습니다.
- 올바르게 배치 되었습니다. CTA는 가치 있고 구체적이며 긴급할 수 있지만 여전히 가치가 없습니다. CTA의 위치를 고려해야 하기 때문입니다. 그것은 눈에 보일 필요가 있습니다. 페이지 맨 아래에 배치하는 것이 논리적으로 보일 수 있습니다. 사용자가 위의 내용을 모두 읽었다고 가정할 때 – 실제로 페이지 맨 아래에 도달할 사용자는 몇 명입니까? 사용자가 함께 제공되는 콘텐츠나 피치를 아직 읽지 않은 경우에도 CTA를 맨 위에 배치하는 것이 좋습니다.
6. 속도에 집중
디자이너로서 웹사이트의 속도를 항상 제어할 수 있는 것은 아니지만 웹사이트에 어떤 영향을 미치는지 고려해야 합니다. 특정 요소(예: 플래시 기능)가 페이지 로딩 시간을 죽이고 있다는 것을 알고 있다면 수정하십시오. 1초 지연으로 인해 전환율이 7% 감소할 수 있습니다. 또한 대부분의 사람들은 로딩 페이지를 포기하기 전에 6-10초 이상 기다리지 않을 것입니다. 평균 로드 시간을 몇 초 단축할 수 있다면 그 결과는 엄청날 수 있습니다. 발생하는 속도 문제에 대해 클라이언트와 긴밀하게 협력해야 합니다. 다음은 몇 가지 유용한 팁입니다.
- PageSpeed Insights를 사용 합니다. 디자인 프로세스 전반에 걸쳐 Google의 무료 PageSpeed Insights 도구를 사용해야 합니다. PageSpeed는 모든 고유 URL에 1-100 범위의 점수를 제공합니다. 85 이상이면 양호한 것으로 간주되고 이 임계값 미만이면 성능이 저하됩니다. 이 도구는 지속적으로 업데이트되고 있으므로 수시로 확인하여 새로운 기능을 확인하십시오.
- 이미지 최적화 . 많은 페이지에서 이미지는 다운로드된 바이트의 대부분을 차지합니다. 이러한 이미지를 최적화하면 로딩 시간을 크게 줄이고 더 빠른 사이트를 만들 수 있습니다. 고유한 상황이 너무 많기 때문에 "이미지를 적절하게 최적화하기 위해 수행해야 하는 작업은 다음과 같습니다."라고 말하기는 어렵습니다. 대신 Ilya Grigorik 및 Google의 이 유용한 가이드를 참조하세요. 올바른 이미지 형식 선택에서 벡터 이미지 최적화에 이르기까지 모든 것을 지원하는 유용한 팁과 트릭으로 가득 차 있습니다.
- 플러그인 수를 줄이십시오 . 플러그인은 환상적이지만 사이트 속도를 늦추기도 합니다. 클라이언트 페이지 중 하나에 대한 플러그인을 활성화할 때마다 본질적으로 사이트에 또 다른 가중치를 부여하게 됩니다. 몇 파운드를 추가해도 문제는 없지만 너무 많은 플러그인은 결국 사이트 성능에 영향을 미칩니다. 플러그인을 설치할 때마다 클라이언트에게 "이 플러그인이 정말로 필요한가요?"라고 물어보십시오. 때때로 대답은 예일 것이고 다른 때는 사이트가 그것 없이도 할 수 있다고 말할 것입니다.
- 내용을 압축 하십시오. 플러그인이 너무 많으면 사이트 속도가 느려지지만 Gzip 압축 플러그인은 브라우저 기반 HTTP 응답의 크기를 최소화하여 사이트 속도를 높이는 데 도움이 됩니다(때로는 최대 70%까지)!
이것은 많은 작은 조정이 필요한 한 측면이지만 클라이언트에게 느린 사이트를 제공할 여유가 없습니다. 이것은 전환율을 단독으로 죽일 수 있는 하나의 실수입니다.

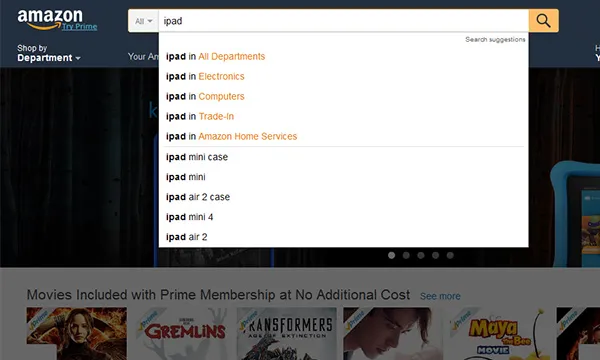
7. 예측 검색 활성화

전자상거래 사이트 또는 검색 가능한 콘텐츠가 많은 사이트의 경우 예측 검색을 활성화하는 것이 좋습니다. 예측 검색은 Google 및 Amazon과 같은 사이트의 표준 기능이며 고객에게도 해당되어야 합니다. Baymard Institute의 Jamie Appleseed에 따르면 주요 전자 상거래 플랫폼의 82%가 자동 완성 제안 또는 예측 검색 기술을 사용합니다.
Appleseed는 "자동 완성 제안이 잘 작동하면 사용자가 더 나은 검색 쿼리를 명확하게 설명하는 데 도움이 됩니다."라고 씁니다. "검색 프로세스의 속도를 높이는 것이 아니라 사용자를 안내하고 검색 쿼리를 구성하는 데 도움을 주는 것입니다."
예측 검색의 장점은 웹 사이트에서 검색 프로세스를 안내할 수 있다는 것입니다. 예, 관련 검색어를 강조 표시할 수 있지만 덜 알려져 있을 수 있는 유사한 항목으로 검색 상자를 채우도록 선택할 수도 있습니다. 이를 통해 고객에게 놀라운 유연성을 제공하고 더 이상 페이지나 콘텐츠를 추가하지 않고도 판매를 늘릴 수 있습니다.
8. 장애물 제거
웹사이트를 마무리할 때 최종 사용자의 관점에서 사이트를 봐야 합니다. 클릭 유도문안이 명확합니까? 특정 클릭 유도문안을 실행하는 데 방해가 되는 장애물이 있습니까?
전자 상거래 사이트의 일반적인 장애물 중 하나는 결제 프로세스입니다. 고객은 확실히 고객으로부터 가능한 한 많은 정보를 수집하기를 원하지만 결제 프로세스를 늦추는 대가로 그렇게 해서는 안 됩니다. 쇼핑객이 판매를 완료하기 위해 강제로 계정을 등록하거나 생성하도록 하는 것은 좋은 생각이 아닙니다. 대신 60초 이내에 완료할 수 있는 두세 번의 클릭 프로세스가 있어야 합니다.
9. 소음보다 단순함 선택
몇 년 전 오버톱 애니메이션과 플래시가 프로그레시브 웹 디자인의 필수 요소였을 때를 기억하십니까? 디자이너들은 이러한 깔끔한 기능을 보았고 가능한 한 많은 웹사이트에 압축하여 자신의 능력을 보여주고 싶었습니다. 글쎄, 그 시절은 갔다. 인터넷 사용자가 진정으로 중요하게 여기는 것은 단순성입니다. 그들은 간단하고 사용하기 쉬운 기능적이고 미학적으로 즐거운 사이트를 원합니다. 투박한 애니메이션은 사이트 속도를 늦출 뿐만 아니라 대부분의 사용자가 실제로 귀찮게 생각합니다.
고객이 소음보다 단순함을 선택하여 고객에게 깊은 인상을 줄 수 있도록 돕습니다. 웹 디자인의 화려함이 아니라 콘텐츠 및 제품 제공의 품질을 기반으로 브랜드를 판매해야 합니다. 영감을 찾고 있다면 이 미니멀한 디자인을 확인하십시오. 단순한 것이 지루함을 의미하지 않는다는 것을 금세 알 수 있을 것입니다. 그것은 정말로 매끄럽다는 의미입니다.
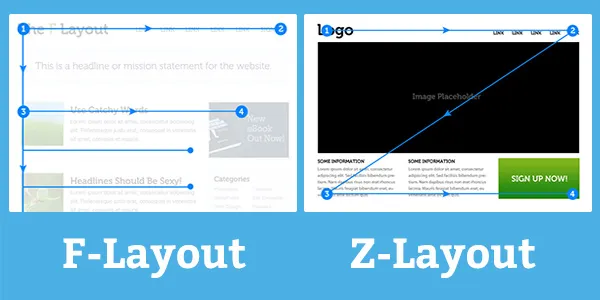
10. F 또는 Z 레이아웃 디자인 사용

웹 디자이너 Brandon Jones는 "다양한 레이아웃이 사용자 행동을 어떻게 바꿀 수 있는지 더 잘 이해하는 것은 효과적인 사용자 경험을 만드는 핵심 원칙 중 하나입니다."라고 말합니다. 이를 염두에 두고 설계하는 사이트의 구조적 레이아웃에 충분히 주의를 기울이고 있습니까? 클라이언트의 희망과 뉘앙스를 준수해야 하지만 효과가 있다고 알고 있는 디자인 전략도 사용해야 합니다.
인터넷 사용자의 대부분은 숙련된 스캐너입니다. 이것은 그들이 접하는 모든 콘텐츠를 소비하거나 읽지 않는다는 것을 의미합니다. 대신 특정 정보를 검색한 다음 해당 페이지가 시간을 할애할 가치가 있는지 여부를 판단합니다. 고맙게도 대부분의 사용자는 유사한 스캔 패턴을 따릅니다.
고려해야 할 첫 번째 페이지 디자인은 다양한 시선 추적 연구로 뒷받침되는 F-Layout입니다. "이러한 과학적 연구에 따르면 웹 서퍼는 "F" 패턴으로 화면을 읽습니다. 즉, 화면의 상단, 왼쪽 상단 및 왼쪽을 가장 많이 보고... 가끔 화면 오른쪽을 힐끔힐끔 쳐다볼 뿐입니다."라고 Jones가 씁니다.
이 이론을 바탕으로 일반적인 사용자 경험은 다음과 같습니다.
- 페이지의 왼쪽 상단을 빠르게 살펴보세요.
- 다양한 탐색 탭을 보면서 사이트 상단을 스캔합니다.
- 콘텐츠의 첫 번째 전체 섹션으로 이동하여 왼쪽에서 오른쪽으로 읽습니다.
- 홈 페이지를 아래로 스크롤하기 시작하면 나머지 콘텐츠를 스캔하는 데 몇 초밖에 걸리지 않습니다.
이러한 경향을 염두에 두고 고객의 가장 가치 있고 매력적인 콘텐츠를 이러한 핫스팟에 배치하려고 합니다.
F-디자인이 가장 일반적으로 사용되지만 일부 디자이너는 Z-디자인을 선택합니다. 매우 유사하지만 대신 사용자가 Z 패턴으로 페이지를 스캔한다고 가정합니다. 즉, 왼쪽 상단 모서리에서 시작하여 오른쪽 상단 모서리에 도달할 때까지 수평 경로를 따라 왼쪽 하단 모서리로 대각선으로 전환한 다음 페이지의 오른쪽 하단 모서리까지 수평으로 스캔합니다.
엄격한 F 또는 Z 레이아웃 디자인을 따를 필요는 없지만 사용자 경향을 이해하는 데 도움이 되므로 작업에 구조를 추가할 수 있습니다.
11. 연락처 기능 통합
회사의 연락처 정보를 찾기가 거의 불가능한 웹 사이트를 방문한 적이 있습니까? 아니면 포함조차 하지 않았을까요? 전환율과 관련하여 이것은 당신이 저지를 수 있는 최악의 웹 디자인 실수 중 하나입니다. 사용자가 마우스를 빠르게 클릭하여 회사의 연락처 정보를 찾을 수 없으면 바운스되어 경쟁사 사이트를 방문하기 쉽습니다.
디자이너로서 클라이언트와 긴밀히 협력하여 간단한 연락처 페이지 디자인의 중요성을 강조하십시오. 다음은 몇 가지 빠른 경험 법칙입니다.
- 전화번호, 이메일 주소 및 실제 주소를 포함한 연락처 정보는 각 페이지의 머리글이나 바닥글에 명확하게 나열되어야 합니다.
- 모든 내부 제품 페이지에는 명확한 "문의하기" 버튼과 클릭 유도문안이 있어야 합니다.
- 실제 연락처 페이지에는 3개 이하의 필드가 있어야 합니다. 사용자에게 너무 많은 선택 사항이나 요구 사항을 제공하면 사용자가 귀하에게 연락하는 것을 포기할 것입니다.
이것은 과잉처럼 보일 수 있지만 연락처 페이지의 중요성에 대해 생각하십시오. 잠재 구매자와 브랜드를 연결하는 포털입니다. 이 측면을 어지럽히면 전환율에 심각한 피해를 줄 수 있습니다.
12. 분할 테스트에 투자

높은 전환율을 판매 포인트 중 하나로 만들고 싶다면 분할 테스트 소프트웨어에 투자하는 것이 좋습니다. Google, Amazon 및 eBay와 같은 세계에서 가장 성공적인 회사 중 다수는 매일 분할 테스트 기술을 사용합니다.
그것이 하는 일에 익숙하지 않은 경우 분할 테스트를 사용하면 기본적으로 두 가지 다른 디자인을 구현하고 사용자로부터 실시간 결과를 수집할 수 있습니다. 예를 들어 어떤 메뉴 형식을 사용할지 판매되지 않을 수 있습니다. 두 가지 다른 것을 구현할 수 있으며 방문자의 절반은 메뉴 1을 보고 나머지 절반은 메뉴 2를 볼 수 있습니다. 미리 결정된 시간이 지나면 테스트를 중지하고 샘플 데이터를 검토한 다음 어느 것이 더 성공적인지 결정합니다. 분할 테스트에는 무한한 가능성이 있으므로 확실히 생각해볼 문제입니다.
상황 통제하기
많은 디자이너들이 단순히 웹사이트를 디자인하고 완성된 제품을 클라이언트에게 전달하고 급여를 현금화하고 계속 진행합니다. 이 공식이 일부에게는 효과가 있을 수 있지만 가장 수익성이 높거나 지속 가능한 비즈니스 모델은 아닙니다. 더 많은 고객을 유지하고 더 많은 비용을 청구하고 전환율이 높은 사이트를 디자인하는 명성을 높이려면 전환율과 웹사이트가 사이트 방문자에게 미치는 영향에 주의를 기울여야 합니다. 이 12가지 팁을 시작점으로 사용하고 작업을 개선하고 고객을 만족시킬 수 있는 추가 방법에 대해 브레인스토밍을 시작하십시오.
