Come aumentare rapidamente i tassi di conversione con semplici trucchi di progettazione
Pubblicato: 2015-10-30Poche cose sono più frustranti dell'avere un cliente insoddisfatto, soprattutto dopo aver dedicato ore di lavoro alla progettazione accurata di ogni singolo aspetto del loro sito web.
Eppure, sebbene il sito possa essere fluido ed esteticamente gradevole, è ancora del tutto possibile che un cliente possa venire da te e dirti: "Perché il mio tasso di conversione è così basso?" Invece di dire "non lo so" o "non è un problema mio", dovresti tentare di rimediare al problema con alcune semplici soluzioni.
12 modi per aumentare le conversioni
Gran parte del web design è relativo. Tecniche, strategie, design, layout e stili dipendono dal cliente, dal settore e dagli obiettivi generali. Tuttavia, praticamente in ogni caso, i seguenti suggerimenti aiuteranno un'azienda ad aumentare le conversioni per un periodo di tempo prolungato.
1. Incorpora il video nella home page
Il video vende: non c'è altro modo per aggirarlo. È una delle poche strategie di web design che sembra funzionare in diverse categorie e settori. Ecco l'aumento dei tassi di conversione per alcune diverse categorie:
- Regali: +113 percento
- Elettronica: +101 percento
- Gioielli: +85%.
- Casa e Giardino: +43%.
- Cura della persona: +14 percento
Sono statistiche incredibili! Inserendo un video su una home page, puoi fornire un notevole aumento del coinvolgimento e delle conversioni. Dropbox lo ha fatto e le conversioni sono aumentate vertiginosamente. inDinero.com lo ha fatto e ha visto raddoppiare le iscrizioni a una delle loro pagine di destinazione. Vidyard ha incorporato un video sulla home page e le conversioni sono aumentate del 100%. Se riesci a convincere i clienti a usare il video, adoreranno i risultati.
Il video è così prezioso perché il cervello umano è cablato per connettersi con volti, voci, linguaggio del corpo e movimento. È il motivo per cui le tue orecchie si drizzano automaticamente quando senti qualcuno pronunciare il tuo nome dall'altra parte della stanza. Nel cervello, le voci umane familiari hanno la priorità sul contenuto testuale stantio.
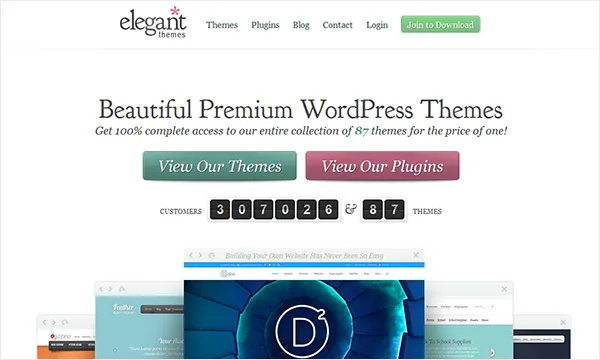
2. Sfrutta la prova sociale

Un'altra buona strategia è sfruttare la prova sociale. Esistono diverse strategie per farlo, inclusa l'integrazione dei loghi di clienti e partner nel web design, la visualizzazione di testimonianze o recensioni dei clienti e l'evidenziazione di casi di studio informativi.
Anche se ovviamente non puoi controllare a quale tipo di risorse ha accesso un cliente, puoi incoraggiarlo a fornirti tutto ciò che ha. A volte non pensano nemmeno di passare informazioni come questa, ma può fare un'enorme differenza nelle conversioni.
3. Rimuovi i feed social
Sebbene la prova sociale sia ottima, ciò non significa che desideri sovraccaricare i siti con quantità non necessarie. Ad esempio, è un'ottima idea mettere in evidenza un tweet brillante o un commento di Facebook in una sezione delle testimonianze, ma nessuno vuole vedere gli ultimi 25 tweet dei tuoi clienti sul loro marchio.
"Quando i social media erano nuovi e freschi, tutti inserivano i propri feed social sui propri siti Web", scrive Jonathan Long, CEO di una società di consulenza di marketing online. “Ora, i consumatori sanno come connettersi con il tuo marchio sui social media, se lo desiderano. L'inserimento di feed di Facebook e Twitter sul tuo sito Web distoglie semplicemente l'attenzione dai tuoi obiettivi di conversione".
Invece, Long suggerisce di integrare icone e pulsanti social in barre laterali, intestazioni e piè di pagina. Tutti riconoscono queste icone e possono fare clic su di esse per saperne di più. La realtà è che la maggior parte non lo farà, però. Ecco perché non ha senso sprecare prezioso spazio di progettazione con feed di notizie che distraggono e sono invadenti.
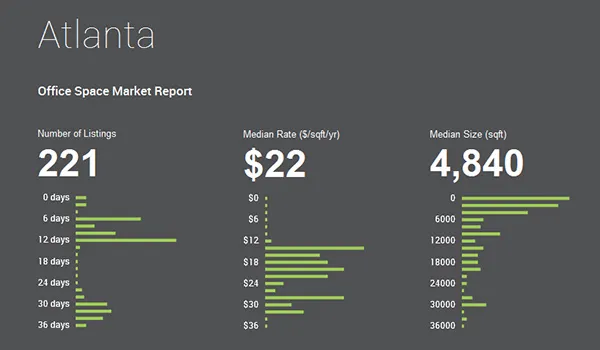
4. Dai vita ai numeri

Proprio come la prova sociale, c'è potere nei numeri. Se un cliente ti fornisce dati e numeri grezzi, trova un modo per trasformare queste cifre in elementi di design vivi e vivi. Ad esempio, 42Floors.com fa un ottimo lavoro nel trasformare dati altrimenti noiosi in vivaci grafici a barre e grafici. Informationisbeautiful.net è un'ottima fonte di ispirazione per la visualizzazione dei dati. Esistono molti modi per dare vita ai numeri, quindi sperimenta strategie diverse e osserva come influiscono sui tassi di conversione.
5. Usa inviti all'azione più audaci

A volte i designer sono troppo deboli con gli inviti all'azione perché ritengono che ostacolino la sensazione generale di una pagina. Quando ritieni che sia così, è probabilmente perché il tuo invito all'azione non è progettato abbastanza bene. Ecco alcune caratteristiche chiave dei buoni CTA:
- Prezioso . Cosa ottiene l'utente dalla CTA? Ovviamente trai vantaggio dalla loro conversione, ma perché l'utente dovrebbe preoccuparsi abbastanza da seguire? Dire semplicemente qualcosa come "Registrati per un eBook gratuito" non è efficace. Invece, dì qualcosa come "Registrati per un eBook gratuito che ti aiuterà a diventare più produttivo".
- Chiaro e specifico . Un CTA deve essere chiaro, specifico e preciso. L'ambiguità uccide un CTA e lo rende inutile. Affinché un CTA sia chiaro, deve dire all'utente cosa fare, cosa ottiene facendolo e perché traggono vantaggio dal farlo.
- Urgente . Una CTA efficace è supportata dall'urgenza. Gli utenti devono sentirsi come se dovessero agire ora o perderanno l'opportunità. Puoi far sentire urgente una CTA incorporando un orologio per il conto alla rovescia o semplicemente usando parole e frasi mirate come ora, oggi, sbrigati, prima che finisca, ne rimangono solo cinque, ecc.
- Posizionato correttamente . Un CTA può essere prezioso, specifico e urgente, ma comunque privo di valore. Questo perché devi considerare il posizionamento della CTA. Deve essere visibile. Posizionarli in fondo alle pagine può sembrare logico – supponendo che un utente abbia letto il contenuto sopra di esso – ma quanti utenti arriveranno effettivamente in fondo alla pagina? Potrebbe essere meglio posizionare la CTA in alto, anche se l'utente deve ancora leggere il contenuto o la presentazione di accompagnamento.
6. Concentrati sulla velocità
Come designer, non hai sempre molto controllo sulla velocità di un sito web, ma dovresti comunque considerare come lo stai influenzando. Se sai che un certo elemento, ad esempio una funzione flash, sta riducendo il tempo di caricamento della pagina, correggilo. Un secondo di ritardo può comportare una riduzione del sette percento delle conversioni. Inoltre, la maggior parte delle persone non aspetterà più di 6-10 secondi prima di abbandonare una pagina di caricamento. Se riesci a ridurre il tempo di caricamento medio di un paio di secondi, i risultati potrebbero essere eccezionali. Dovresti lavorare a stretto contatto con il cliente su eventuali problemi di velocità che si presentano. Ecco alcuni suggerimenti utili:
- Usa PageSpeed Insights . Durante tutto il processo di progettazione dovresti utilizzare lo strumento gratuito PageSpeed Insights di Google. PageSpeed assegna a ogni URL univoco un punteggio che varia da 1 a 100. Qualsiasi valore al di sopra di un 85 è considerato buono, mentre qualsiasi cosa al di sotto di questa soglia ha prestazioni inferiori. Lo strumento viene costantemente aggiornato, quindi controlla di tanto in tanto per vedere cosa c'è di nuovo.
- Ottimizza le immagini . In molte pagine, le immagini rappresentano la maggior parte dei byte scaricati. Ottimizzando queste immagini, puoi ridurre notevolmente i tempi di caricamento e creare un sito più veloce. È difficile dire "Ecco cosa devi fare per ottimizzare correttamente le tue immagini", perché ci sono così tante situazioni uniche. Invece, fai riferimento a questa utile guida di Ilya Grigorik e Google. È pieno di preziosi suggerimenti e trucchi che aiutano in tutto, dalla scelta del giusto formato di immagine all'ottimizzazione delle immagini vettoriali.
- Riduci il numero di plugin . I plugin sono fantastici, ma rallentano anche un sito. Ogni volta che attivi un plugin per una delle pagine del tuo cliente, stai essenzialmente attribuendo un altro peso al sito. Non c'è niente di sbagliato nell'avere qualche chilo in più, ma troppi plugin alla fine influiranno sulle prestazioni del sito. Ogni volta che installi un plug-in, chiedi al client: "Ha davvero bisogno di questo plug-in?" A volte la risposta sarà sì, altre volte ti diranno che il sito può farne a meno.
- Comprimi il contenuto . Mentre troppi plug-in rallentano un sito, il plug-in di compressione Gzip aiuta a velocizzare un sito riducendo al minimo le dimensioni delle risposte HTTP basate sul browser, a volte fino al 70 percento!
Questo è un aspetto che richiederà molte piccole modifiche, ma non puoi permetterti di presentare ai tuoi clienti siti lenti. Questo è un errore che può uccidere da solo un tasso di conversione.

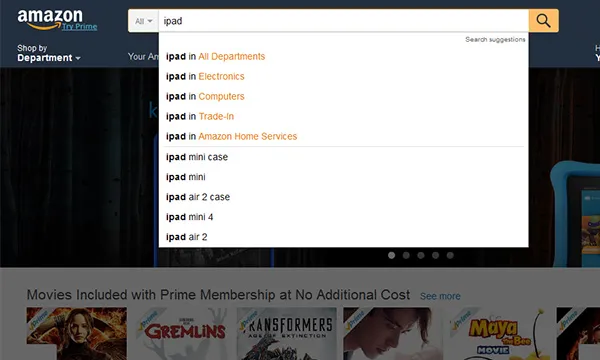
7. Abilita la ricerca predittiva

Per i siti di e-commerce, o siti con molti contenuti ricercabili, è una buona idea abilitare la ricerca predittiva. La ricerca predittiva è una funzionalità standard per siti come Google e Amazon e dovrebbe esserlo anche per i tuoi clienti. Secondo Jamie Appleseed del Baymard Institute, l'82% delle principali piattaforme di e-commerce utilizza suggerimenti di completamento automatico o tecniche di ricerca predittiva.
"Quando i suggerimenti di completamento automatico funzionano bene, aiutano l'utente ad articolare meglio le query di ricerca", scrive Appleseed. "Non si tratta di accelerare il processo di ricerca, ma piuttosto di guidare l'utente e dare loro una mano nella costruzione della query di ricerca".
Il bello della ricerca predittiva è che consente al sito web di guidare il processo di ricerca. Sì, puoi evidenziare i termini di ricerca correlati, ma puoi anche scegliere di popolare la casella di ricerca con elementi simili che potrebbero essere meno conosciuti. Ciò offre ai tuoi clienti un'incredibile flessibilità e consente loro di aumentare le vendite senza aggiungere altre pagine o contenuti.
8. Elimina gli ostacoli
Quando stai dando gli ultimi ritocchi a un sito web, dovresti guardare il sito dal punto di vista dell'utente finale. Gli inviti all'azione sono chiari? E ci sono ostacoli che ostacolano la tua capacità di portare a termine un invito all'azione specifico?
Un ostacolo comune per i siti di e-commerce riguarda il processo di pagamento. Sebbene i tuoi clienti desiderino sicuramente acquisire quante più informazioni possibili dai clienti, non dovrebbero farlo a scapito di rallentare il processo di pagamento. Raramente è una buona idea costringere gli acquirenti a registrarsi o creare un account per completare una vendita. Invece, dovrebbe esserci un processo di due o tre clic che può essere completato in meno di 60 secondi.
9. Optare per la semplicità sul rumore
Ricordi anni fa, quando l'animazione e il flash esagerati erano i capisaldi del web design progressivo? I designer hanno visto queste caratteristiche nitide e hanno voluto mostrare le loro capacità stipandole in quanti più siti Web possibile. Bene, quei giorni sono finiti. Ciò che gli utenti di Internet apprezzano davvero è la semplicità. Vogliono un sito funzionale, esteticamente gradevole, semplice e facile da usare. Non solo le goffe animazioni rallentano un sito, ma la maggior parte degli utenti le trova effettivamente fastidiose.
Aiuta i tuoi clienti a stupire i loro clienti optando per la semplicità rispetto al rumore. Dovrebbero vendere il loro marchio in base alla qualità dei loro contenuti e delle offerte di prodotti, non alla sfarzo del web design. Se stai cercando ispirazione, dai un'occhiata a questi design minimalisti. Noterai subito che semplice non significa noioso. Significa davvero elegante.
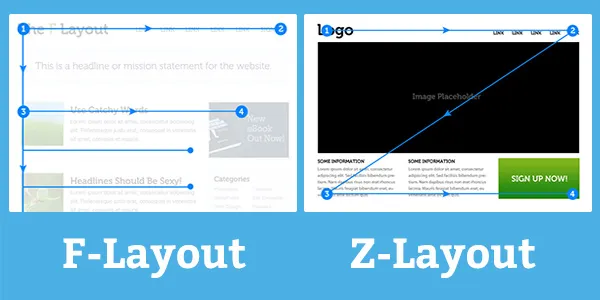
10. Utilizzare il disegno layout F o Z

"Raggiungere una migliore comprensione di come layout diversi possono cambiare il comportamento degli utenti è uno dei principi centrali per creare un'esperienza utente efficace", afferma il web designer Brandon Jones. Con questo in mente, stai prestando abbastanza attenzione alla disposizione strutturale dei siti che progetti? Mentre devi aderire ai desideri e alle sfumature del tuo cliente, devi anche utilizzare strategie di progettazione che sai funzioneranno.
La maggior parte degli utenti di Internet sono abili scanner. Ciò significa che non consumano o leggono tutti i contenuti che incontrano. Invece, scansionano determinate informazioni e poi ritengono se la pagina vale o meno il loro tempo. E per fortuna, la maggior parte degli utenti segue uno schema di scansione simile.
Il design della prima pagina da considerare è l'F-Layout, che è supportato da vari studi di eye-tracking. "Questi studi scientifici mostrano che i navigatori web leggono lo schermo in uno schema a "F", vedendo la parte superiore, l'angolo in alto a sinistra e i lati sinistro dello schermo più... solo occasionalmente lanciando sguardi verso il lato destro dello schermo", scrive Jones.
Sulla base di questa teoria, ecco come appare una tipica esperienza utente:
- Rapida occhiata in alto a sinistra della pagina.
- Scansiona la parte superiore del sito, osservando le varie schede di navigazione.
- Passa alla prima sezione completa del contenuto, leggendo da sinistra a destra.
- Inizia a scorrere verso il basso la home page impiega solo pochi secondi per scansionare il resto del contenuto.
Tenendo presente queste tendenze, vuoi mettere i contenuti più preziosi e coinvolgenti del tuo cliente in questi punti caldi.
Mentre il design F è più comunemente usato, alcuni designer optano per il design Z. È molto simile, ma presuppone invece che gli utenti eseguano la scansione delle pagine secondo uno schema a Z. Cioè, iniziano nell'angolo in alto a sinistra, seguono un percorso orizzontale fino a raggiungere l'angolo in alto a destra, passano in diagonale all'angolo in basso a sinistra, quindi scansionano orizzontalmente nell'angolo in basso a destra della pagina.
Non è necessario seguire un rigoroso progetto di layout F o Z, ma aiuta a comprendere le tendenze degli utenti in modo da poter aggiungere una struttura ai tuoi sforzi.
11. Integra le funzionalità di contatto
Hai mai visitato un sito Web in cui era quasi impossibile trovare le informazioni di contatto dell'azienda? O forse non l'hanno nemmeno incluso? Quando si tratta di tassi di conversione, questo è uno dei peggiori errori di web design che puoi commettere. Se un utente non riesce a trovare le informazioni di contatto di un'azienda con un rapido clic del mouse, è incline a rimbalzare e visitare il sito di un concorrente.
Come designer, lavora a stretto contatto con il tuo cliente per sottolineare l'importanza di progettare una semplice pagina di contatto. Ecco alcune rapide regole pratiche:
- Le informazioni di contatto, inclusi numero di telefono, indirizzo e-mail e indirizzo fisico, devono essere elencate chiaramente nell'intestazione o nel piè di pagina di ogni pagina.
- Dovrebbero esserci chiari pulsanti "Contattaci" e inviti all'azione su ogni pagina interna del prodotto.
- La pagina dei contatti effettiva non dovrebbe avere più di tre campi. Se offri agli utenti troppe scelte o requisiti, sceglieranno di rinunciare a contattarti.
Può sembrare eccessivo, ma pensa all'importanza della pagina dei contatti. È il portale per connettere potenziali acquirenti con il marchio. Incasinare questo aspetto può danneggiare seriamente un tasso di conversione.
12. Investi nei test divisi

Se vuoi fare dei tassi di conversione elevati uno dei tuoi punti di forza, è una buona idea investire in software di split testing. Molte delle aziende di maggior successo al mondo, come Google, Amazon ed eBay, utilizzano quotidianamente la tecnologia di split test.
Se non hai dimestichezza con ciò che fa, lo split testing ti consente essenzialmente di implementare due diversi progetti e raccogliere risultati in tempo reale dagli utenti. Ad esempio, potresti non essere venduto su quale formato di menu utilizzare. Potresti implementarne due diversi e fare in modo che metà dei visitatori veda il menu uno, mentre l'altra metà veda il menu due. Dopo un periodo di tempo predeterminato, si interrompe il test, si esaminano i dati del campione e si prende una decisione in base a quale ha avuto più successo. Ci sono infinite possibilità con i test divisi, quindi è sicuramente qualcosa a cui pensare.
Prendere il controllo della situazione
Così tanti designer progettano semplicemente siti Web, consegnano il prodotto finito al cliente, incassano lo stipendio e vanno avanti. Sebbene questa formula possa funzionare per alcuni, non è il modello di business più redditizio o sostenibile. Se vuoi mantenere più clienti, addebitare di più e sviluppare una reputazione per la progettazione di siti ad alta conversione, devi prestare attenzione ai tassi di conversione e al modo in cui i tuoi siti Web influenzano i visitatori del sito. Usa questi dodici suggerimenti come punto di partenza e inizia a fare brainstorming su altri modi in cui puoi migliorare il tuo lavoro e soddisfare i clienti.
