Como aumentar rapidamente as taxas de conversão com truques de design simples
Publicados: 2015-10-30Poucas coisas são mais frustrantes do que ter um cliente insatisfeito – especialmente depois que você dedicou horas de trabalho para projetar cuidadosamente cada aspecto individual de seu site.
E, no entanto, embora o site possa ser suave e esteticamente agradável, ainda é perfeitamente possível que um cliente venha até você e diga: "Por que minha taxa de conversão é tão baixa?" Em vez de dizer “não sei” ou “não é meu problema”, você deve tentar remediar o problema com algumas correções simples.
12 maneiras de aumentar as conversões
Muito do web design é relativo. Técnicas, estratégias, designs, layouts e estilos dependem do cliente, do setor e dos objetivos gerais. No entanto, em praticamente todos os casos, as dicas a seguir ajudarão uma empresa a aumentar as conversões por um longo período de tempo.
1. Incorpore o vídeo à página inicial
Vídeo vende – não há outra maneira de contornar isso. É uma das poucas estratégias de web design que parece funcionar em várias categorias e indústrias diferentes. Veja o aumento nas taxas de conversão para algumas categorias diferentes:
- Presentes: +113 por cento
- Eletrônicos: +101 por cento
- Jóias: +85 por cento
- Casa e jardim: +43 por cento
- Cuidados Pessoais: +14 por cento
Essas são estatísticas incríveis! Ao colocar um vídeo em uma página inicial, você pode gerar um aumento dramático no engajamento e nas conversões. O Dropbox fez isso e as conversões dispararam. A inDinero.com fez isso e viu as inscrições para uma de suas páginas de destino dobrarem. A Vidyard incorporou um vídeo na página inicial e as conversões aumentaram 100%. Se você conseguir convencer os clientes a usar o vídeo, eles vão adorar os resultados.
O vídeo é tão valioso porque o cérebro humano está conectado a rostos, vozes, linguagem corporal e movimento. É a razão pela qual seus ouvidos se animam automaticamente quando você ouve alguém dizer seu nome do outro lado da sala. No cérebro, vozes humanas familiares têm prioridade sobre o conteúdo textual obsoleto.
2. Aproveite a prova social

Outra boa estratégia é alavancar a prova social. Existem várias estratégias diferentes para fazer isso, incluindo a integração de logotipos de clientes e parceiros no design da web, exibindo depoimentos ou avaliações de clientes e destacando estudos de caso informativos.
Embora você obviamente não possa controlar a que tipo de recursos um cliente tem acesso, você pode incentivá-lo a fornecer o que quer que tenha. Às vezes eles nem pensam em passar informações como essa, mas isso pode fazer uma enorme diferença nas conversões.
3. Remova os feeds sociais
Embora a prova social seja ótima, isso não significa que você queira sobrecarregar os sites com quantidades desnecessárias dela. Por exemplo, é uma ótima ideia destacar um tweet brilhante ou um comentário do Facebook em uma seção de depoimentos, mas ninguém quer ver os últimos 25 tweets de seu cliente sobre sua marca.
“Quando a mídia social era nova e fresca, todo mundo colocava seus feeds sociais em seus sites”, escreve Jonathan Long, CEO de uma empresa de consultoria de marketing online. “Agora, os consumidores sabem como se conectar com sua marca nas mídias sociais, se quiserem. Colocar feeds do Facebook e Twitter em seu site apenas desvia a atenção de suas metas de conversão.”
Em vez disso, Long sugere integrar ícones e botões sociais em barras laterais, cabeçalhos e rodapés. Todos reconhecem esses ícones e podem clicar neles para saber mais. A realidade é que a maioria não vai, no entanto. É por isso que não faz sentido desperdiçar um valioso espaço de design com feeds de notícias que são distrativos e intrusivos.
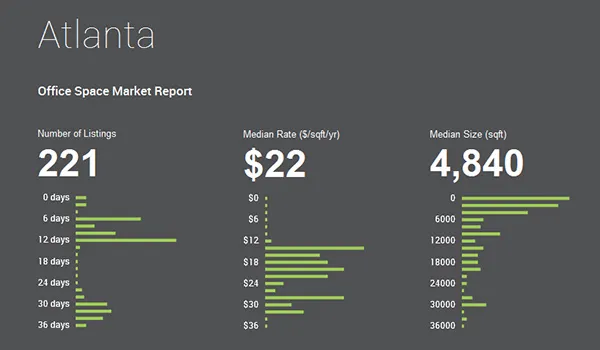
4. Dê vida aos números

Assim como a prova social, há poder nos números. Se um cliente fornecer dados e números brutos, encontre uma maneira de transformar esses números em recursos de design vivos e respirantes. Por exemplo, 42Floors.com faz um ótimo trabalho ao transformar dados chatos em gráficos de barras e gráficos vibrantes. Informationisbeautiful.net é uma ótima fonte de inspiração para visualização de dados. Há muitas maneiras de dar vida aos números, então experimente diferentes estratégias e veja como elas afetam as taxas de conversão.
5. Use frases de chamariz mais ousadas

Às vezes, os designers são muito brandos em frases de chamariz porque acham que isso prejudica a sensação geral de uma página. Quando você sente que esse é o caso, provavelmente é porque sua frase de chamariz não foi projetada bem o suficiente. Aqui estão algumas características-chave de bons CTAs:
- Valioso . O que o usuário ganha com o CTA? Você obviamente se beneficia da conversão deles, mas por que o usuário deveria se importar o suficiente para seguir adiante? Simplesmente dizer algo como “Inscreva-se para um e-book gratuito” não é eficaz. Em vez disso, diga algo como “Inscreva-se em um e-book gratuito que o ajudará a se tornar mais produtivo”.
- Claro e específico . Um CTA deve ser claro, específico e preciso. A ambiguidade mata um CTA e o torna inútil. Para que um CTA seja claro, ele deve dizer ao usuário o que fazer, o que ele obtém ao fazê-lo e por que ele se beneficia ao fazê-lo.
- Urgente . Um CTA eficaz é apoiado pela urgência. Os usuários precisam sentir que devem agir agora ou perderão a oportunidade. Você pode fazer um CTA parecer urgente incorporando um relógio de contagem regressiva ou simplesmente usando palavras e frases direcionadas como agora, hoje, pressa, antes que acabe, restem apenas cinco etc.
- Posicionado corretamente . Um CTA pode ser valioso, específico e urgente, mas ainda assim inútil. Isso porque você deve considerar o posicionamento do CTA. Ele precisa ser visível. Colocá-los na parte inferior das páginas pode parecer lógico – supondo que um usuário tenha lido o conteúdo acima – mas quantos usuários realmente chegarão ao final da página? Pode ser melhor colocar o CTA no topo, mesmo que o usuário ainda não tenha lido o conteúdo ou o pitch que o acompanha.
6. Concentre-se na velocidade
Como designer, você nem sempre tem muito controle sobre a velocidade de um site, mas ainda assim deve considerar como está afetando-o. Se você sabe que um determinado elemento – digamos, um recurso flash – está matando o tempo de carregamento da página, conserte-o. Um atraso de um segundo pode resultar em uma redução de sete por cento nas conversões. Além disso, a maioria das pessoas não espera mais de 6 a 10 segundos antes de abandonar uma página de carregamento. Se você puder reduzir alguns segundos do tempo médio de carregamento, os resultados podem ser tremendos. Você deve trabalhar em estreita colaboração com o cliente em quaisquer problemas de velocidade que surgirem. Aqui estão algumas dicas úteis:
- Use o PageSpeed Insights . Durante todo o processo de design, você deve usar a ferramenta gratuita PageSpeed Insights do Google. O PageSpeed dá a cada URL exclusivo uma pontuação que varia de 1 a 100. Qualquer coisa acima de 85 é considerada boa, enquanto qualquer coisa abaixo desse limite está com baixo desempenho. A ferramenta está em constante atualização, portanto, verifique de vez em quando para ver o que há de novo.
- Otimizar imagens . Em muitas páginas, as imagens representam a maioria dos bytes baixados. Ao otimizar essas imagens, você pode reduzir significativamente os tempos de carregamento e criar um site mais rápido. É um desafio dizer: “Aqui está o que você precisa fazer para otimizar adequadamente suas imagens”, porque existem muitas situações únicas. Em vez disso, consulte este guia útil de Ilya Grigorik e Google. Está repleto de dicas e truques valiosos que ajudam em tudo, desde a escolha do formato de imagem correto até a otimização de imagens vetoriais.
- Reduza o número de plugins . Os plugins são fantásticos, mas também tornam o site lento. Toda vez que você ativa um plugin para uma das páginas do seu cliente, você está essencialmente dando outro peso ao site. Não há nada de errado em ter alguns quilos a mais, mas muitos plugins acabarão por afetar o desempenho do site. Sempre que você instalar um plugin, pergunte ao cliente: “Você realmente precisa deste plugin?” Às vezes a resposta será sim, outras vezes eles dirão que o site pode ficar sem ele.
- Compactar conteúdo . Enquanto muitos plug-ins tornam um site lento, o plug-in de compactação Gzip ajuda a acelerar um site, minimizando o tamanho das respostas HTTP baseadas no navegador – às vezes em até 70 por cento!
Este é um aspecto que exigirá muitos pequenos ajustes, mas você não pode se dar ao luxo de apresentar aos seus clientes sites lentos. Este é um erro que pode, sozinho, matar uma taxa de conversão.

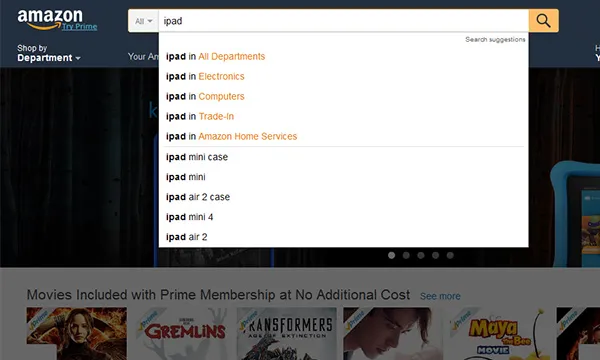
7. Ative a pesquisa preditiva

Para sites de comércio eletrônico – ou sites com muito conteúdo pesquisável – é uma boa ideia habilitar a pesquisa preditiva. A pesquisa preditiva é um recurso padrão para sites como Google e Amazon e deve ser para seus clientes também. De acordo com Jamie Appleseed, do Baymard Institute, 82% das principais plataformas de comércio eletrônico usam sugestões de preenchimento automático ou técnicas de pesquisa preditiva.
“Quando as sugestões de preenchimento automático funcionam bem, elas ajudam o usuário a articular melhor as consultas de pesquisa”, escreve Appleseed. “Não se trata de acelerar o processo de pesquisa, mas sim de orientar o usuário e ajudá-lo na construção de sua consulta de pesquisa.”
A beleza da pesquisa preditiva é que ela permite que o site guie o processo de pesquisa. Sim, você pode destacar termos de pesquisa relacionados, mas também pode optar por preencher a caixa de pesquisa com itens semelhantes que podem ser menos conhecidos. Isso dá aos seus clientes uma flexibilidade incrível e permite que eles aumentem as vendas sem adicionar mais páginas ou conteúdo.
8. Elimine obstáculos
Quando você está dando os toques finais em um site, você deve olhar para o site da perspectiva do usuário final. Os apelos à ação são claros? E há algum obstáculo que dificulte sua capacidade de seguir com uma chamada à ação específica?
Um obstáculo comum para sites de comércio eletrônico envolve o processo de checkout. Embora seus clientes definitivamente desejem capturar o máximo de informações possível dos clientes, eles não devem fazê-lo à custa de retardar o processo de checkout. Raramente é uma boa ideia forçar os compradores a se registrarem ou criarem uma conta para concluir uma venda. Em vez disso, deve haver um processo de dois ou três cliques que pode ser concluído em menos de 60 segundos.
9. Opte pela simplicidade sobre o ruído
Você se lembra de anos atrás, quando a animação exagerada e o flash eram itens básicos do design progressivo da web? Os designers viram esses recursos interessantes e queriam mostrar suas habilidades colocando-os em tantos sites quanto pudessem. Bem, esses dias já se passaram. O que os internautas realmente valorizam é a simplicidade. Eles querem um site funcional, esteticamente agradável, simples e fácil de usar. Não apenas as animações desajeitadas tornam o site lento, mas a maioria dos usuários as acha irritantes.
Ajude seus clientes a impressionar seus clientes, optando pela simplicidade ao invés do ruído. Eles devem vender sua marca com base na qualidade de seu conteúdo e ofertas de produtos, não na ostentação do design da web. Se você está procurando inspiração, confira esses designs minimalistas. Você notará rapidamente que simples não significa chato. Isso realmente significa elegante.
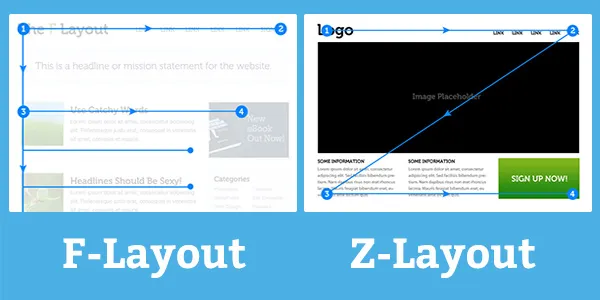
10. Use o design de layout F ou Z

“Conseguir uma melhor compreensão de como diferentes layouts podem mudar o comportamento do usuário é um dos princípios centrais da criação de uma experiência de usuário eficaz”, diz o web designer Brandon Jones. Com isso em mente, você está prestando atenção suficiente ao layout estrutural dos sites que projeta? Embora você tenha que aderir aos desejos e nuances do seu cliente, você também deve usar estratégias de design que você sabe que funcionarão.
A maioria dos usuários da Internet são scanners adeptos. Isso significa que eles não consomem ou leem todo o conteúdo que encontram. Em vez disso, eles verificam certas informações e, em seguida, consideram se a página vale ou não a pena. E, felizmente, a maioria dos usuários segue um padrão de varredura semelhante.
O primeiro design de página a ser considerado é o F-Layout, que é apoiado por vários estudos de rastreamento ocular. “Esses estudos científicos mostram que os internautas lêem a tela em um padrão “F” – vendo o canto superior esquerdo e esquerdo da tela na maioria das vezes… apenas ocasionalmente olhando para o lado direito da tela”, escreve Jones.
Com base nessa teoria, veja como é uma experiência de usuário típica:
- Relance rápido no canto superior esquerdo da página.
- Digitalize a parte superior do site, observando as várias guias de navegação.
- Vá para a primeira seção completa do conteúdo, lendo da esquerda para a direita.
- Comece a rolar a página inicial levando apenas alguns segundos para verificar o restante do conteúdo.
Mantendo essas tendências em mente, você deseja colocar o conteúdo mais valioso e envolvente do seu cliente nesses pontos quentes.
Embora o design F seja mais comumente usado, alguns designers optam pelo design Z. É muito semelhante, mas assume que os usuários digitalizam as páginas em um padrão Z. Ou seja, eles começam no canto superior esquerdo, seguem um caminho horizontal até chegarem ao canto superior direito, fazem a transição diagonal para o canto inferior esquerdo e, em seguida, digitalizam horizontalmente até o canto inferior direito da página.
Você não precisa seguir um design rígido de layout F ou Z, mas ajuda a entender as tendências do usuário para que você possa adicionar alguma estrutura aos seus esforços.
11. Integrar recursos de contato
Você já visitou um site onde era quase impossível encontrar as informações de contato da empresa? Ou talvez nem tenham incluído? Quando se trata de taxas de conversão, este é um dos piores erros de web design que você pode cometer. Se um usuário não conseguir encontrar as informações de contato de uma empresa com um clique rápido do mouse, ele poderá pular e visitar o site de um concorrente.
Como designer, trabalhe de perto com seu cliente para enfatizar a importância de criar uma página de contato simples. Aqui estão algumas regras rápidas:
- As informações de contato – incluindo número de telefone, endereço de e-mail e endereço físico – devem ser claramente listadas no cabeçalho ou rodapé de cada página.
- Deve haver botões claros de “Fale Conosco” e frases de chamariz em todas as páginas internas do produto.
- A página de contato real não deve ter mais de três campos. Se você der aos usuários muitas opções ou requisitos, eles optarão por não entrar em contato com você.
Isso pode parecer um exagero, mas pense na importância da página de contato. É o portal para conectar potenciais compradores com a marca. Desarmar esse aspecto pode prejudicar seriamente uma taxa de conversão.
12. Invista em testes de divisão

Se você deseja tornar as altas taxas de conversão um dos seus pontos de venda, é uma boa ideia investir em software de teste A/B. Muitas das empresas mais bem-sucedidas do mundo – como Google, Amazon e eBay – usam a tecnologia de teste A/B diariamente.
Se você não estiver familiarizado com o que ele faz, o teste de divisão essencialmente permite implementar dois designs diferentes e coletar resultados ao vivo dos usuários. Por exemplo, você não pode ser vendido em qual formato de menu usar. Você pode implementar dois diferentes e fazer com que metade dos visitantes veja o menu um, com a outra metade vendo o menu dois. Após um período de tempo predeterminado, você interrompe o teste, revisa os dados de amostra e toma uma decisão com base no que foi mais bem-sucedido. Existem infinitas possibilidades com testes A/B, então é definitivamente algo para se pensar.
Assumindo o controle da situação
Muitos designers simplesmente criam sites, entregam o produto acabado ao cliente, descontam o salário e seguem em frente. Embora essa fórmula possa funcionar para alguns, não é o modelo de negócios mais lucrativo ou sustentável. Se você deseja reter mais clientes, cobrar mais e desenvolver uma reputação de projetar sites de alta conversão, precisa prestar atenção às taxas de conversão e como seus sites influenciam os visitantes do site. Use essas doze dicas como ponto de partida e comece a pensar em maneiras adicionais de melhorar seu trabalho e satisfazer os clientes.
