シンプルなデザインのトリックでコンバージョン率をすばやく上げる方法
公開: 2015-10-30不満を持っているクライアントがいることほどイライラすることはほとんどありません。特に、ウェブサイトの個々の側面を注意深く設計するために何時間もの作業を費やした後はなおさらです。
それでも、サイトはスムーズで見た目にも美しいかもしれませんが、クライアントがあなたのところに来て、「なぜ私のコンバージョン率がこんなに低いのか」と言う可能性は十分にあります。 「わからない」または「問題ではない」と言う代わりに、いくつかの簡単な修正で問題の解決を試みる必要があります。
コンバージョンを増やす12の方法
Webデザインの多くは相対的なものです。 技術、戦略、デザイン、レイアウト、およびスタイルは、クライアント、業界、および包括的な目標によって異なります。 ただし、事実上すべての場合において、次のヒントは、ビジネスが長期間にわたってコンバージョンを増やすのに役立ちます。
1.ビデオをホームページに組み込む
ビデオは売れています–それを回避する方法は他にありません。 これは、さまざまなカテゴリや業界で機能しているように見える数少ないWebデザイン戦略の1つです。 いくつかの異なるカテゴリのコンバージョン率の増加は次のとおりです。
- ギフト:+113パーセント
- エレクトロニクス:+101パーセント
- ジュエリー:+ 85%
- 家と庭:+43パーセント
- パーソナルケア:+ 14%
それらは信じられないほどの統計です! ホームページに動画を掲載することで、エンゲージメントとコンバージョンを劇的に増やすことができます。 Dropboxがそれを行い、コンバージョンが急増しました。 inDinero.comはそれを行い、ランディングページの1つへのサインアップが2倍になったことを確認しました。 Vidyardにはホームページビデオが組み込まれ、コンバージョンは100%増加しました。 あなたがクライアントにビデオを使うように話すことができれば、彼らは結果を気に入るはずです。
人間の脳は顔、声、ボディーランゲージ、動きにつながるように配線されているため、ビデオは非常に価値があります。 部屋の向こう側から誰かがあなたの名前を言うのを聞くと、それがあなたの耳が自動的に元気になる理由です。 脳では、古くなったテキストコンテンツよりも、なじみのある人間の声が優先されます。
2.社会的証明を活用する

もう1つの優れた戦略は、社会的証明を活用することです。 これを行うには、クライアントとパートナーのロゴをWebデザインに統合する、顧客の声やレビューを表示する、有益なケーススタディを強調するなど、いくつかの異なる戦略があります。
クライアントがアクセスできるリソースの種類を制御することは明らかにできませんが、クライアントが持っているものは何でも提供するようにクライアントに促すことができます。 このような情報を伝えようとは思わないこともありますが、コンバージョンに大きな違いをもたらす可能性があります。
3.ソーシャルフィードを削除します
社会的証明は素晴らしいですが、それはあなたがそれの不必要な量でサイトを過負荷にしたいという意味ではありません。 たとえば、お客様の声のセクションで熱烈なツイートやFacebookのコメントを強調するのは良い考えですが、クライアントのブランドに関する過去25件のツイートを見たいと思う人は誰もいません。
「ソーシャルメディアが新しくて新鮮だったとき、誰もが自分のソーシャルフィードを自分のウェブサイトに載せました」とオンラインマーケティングコンサルティング会社のCEOであるジョナサンロングは書いています。 「今では、消費者は必要に応じてソーシャルメディアでブランドとつながる方法を知っています。 FacebookとTwitterのフィードをウェブサイトに配置すると、コンバージョンの目標から注意を引くだけです。」
代わりに、Longは、ソーシャルアイコンとボタンをサイドバー、ヘッダー、およびフッターに統合することを提案しています。 誰もがこれらのアイコンを認識し、クリックして詳細を確認できます。 しかし、現実にはほとんどの場合はそうではありません。 そのため、気が散って邪魔になるニュースフィードで貴重なデザインスペースを無駄にする意味がありません。
4.数字に命を吹き込む

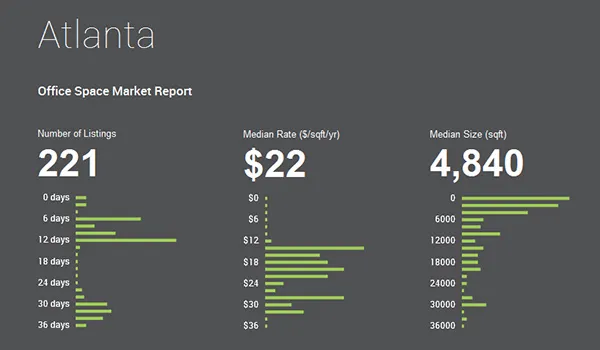
社会的証明と同じように、数には力があります。 クライアントが生のデータと数値を提供する場合は、それらの数値を生き生きとした息をのむようなデザイン機能に変える方法を見つけてください。 たとえば、 42Floors.comは、退屈なデータを活気のある棒グラフやチャートに変換するという素晴らしい仕事をしています。 Informationisbeautiful.netは、データ視覚化のインスピレーションを得るための優れた情報源です。 数値を実現する方法はたくさんあるので、さまざまな戦略を試して、それらがコンバージョン率にどのように影響するかを確認してください。
5.大胆な召喚状を使用する

デザイナーは、ページの全体的な感触を妨げるように感じるため、行動を促すフレーズをあまりにも柔らかくすることがあります。 これが当てはまると思われる場合は、召喚状が十分に設計されていないことが原因である可能性があります。 優れたCTAの主な特徴は次のとおりです。
- 貴重な。 ユーザーはCTAから何を得ますか? あなたは明らかに彼らの転換の恩恵を受けていますが、なぜユーザーはフォロースルーするのに十分気を配る必要があるのでしょうか? 「無料の電子書籍にサインアップする」のように言うだけでは効果がありません。 代わりに、「生産性を高めるのに役立つ無料の電子書籍にサインアップしてください」のように言います。
- 明確で具体的。 CTAは、明確、具体的、かつ正確でなければなりません。 あいまいさはCTAを殺し、それを役に立たなくします。 CTAを明確にするためには、ユーザーに何をすべきか、それを実行することで何が得られるか、なぜそれを実行することでメリットが得られるのかをユーザーに伝える必要があります。
- 緊急。 効果的なCTAは、緊急性に裏打ちされています。 ユーザーは、今すぐ行動しなければならないように感じる必要があります。そうしないと、機会を逃してしまいます。 カウントダウン時計を組み込むか、今、今日、急いで、なくなる前に5つしか残っていないなど、ターゲットを絞った単語やフレーズを使用することで、CTAを緊急に感じさせることができます。
- 正しく配置されています。 CTAは、価値があり、具体的で、緊急である可能性がありますが、それでも価値がありません。 これは、CTAの位置付けを考慮する必要があるためです。 見える必要があります。 それらをページの下部に配置することは論理的に思えるかもしれません-ユーザーがその上のコンテンツを読んだと仮定すると-しかし実際に何人のユーザーがページの下部に到達しますか? ユーザーが付随するコンテンツや提案をまだ読んでいない場合でも、CTAを一番上に配置する方がよい場合があります。
6.スピードに焦点を当てる
デザイナーとして、Webサイトの速度を常に十分に制御できるとは限りませんが、それでもWebサイトにどのような影響を与えるかを検討する必要があります。 特定の要素(フラッシュ機能など)がページの読み込み時間を短縮していることがわかっている場合は、それを修正します。 1秒の遅延により、コンバージョンが7%減少する可能性があります。 さらに、大多数の人は、読み込みページを放棄する前に6〜10秒以上待つことはありません。 平均読み込み時間を数秒短縮できれば、結果は途方もないものになる可能性があります。 発生する速度の問題については、クライアントと緊密に連携する必要があります。 ここにいくつかの役立つヒントがあります:
- PageSpeedInsightsを使用します。 設計プロセス全体を通して、Googleの無料のPageSpeedInsightsツールを使用する必要があります。 PageSpeedは、すべての一意のURLに1〜100の範囲のスコアを与えます。 85を超えるものはすべて良好と見なされますが、このしきい値を下回るものはパフォーマンスが低下します。 ツールは常に更新されているため、随時チェックインして最新情報を確認してください。
- 画像を最適化します。 多くのページで、ダウンロードされたバイトの大部分は画像で占められています。 これらの画像を最適化することで、読み込み時間を大幅に短縮し、より高速なサイトを作成できます。 非常に多くの独特な状況があるため、「画像を適切に最適化するために必要なことは次のとおりです」と言うのは難しいことです。 代わりに、IlyaGrigorikとGoogleのこの役立つガイドを参照してください。 適切な画像形式の選択からベクター画像の最適化まで、あらゆることに役立つ貴重なヒントやコツが満載です。
- プラグインの数を減らします。 プラグインは素晴らしいですが、サイトの速度も低下させます。 クライアントのページの1つに対してプラグインをアクティブ化するたびに、基本的にサイトに別の重みを付けることになります。 数ポンド余分に持っていても問題はありませんが、プラグインが多すぎると、最終的にサイトのパフォーマンスに影響します。 プラグインをインストールするときはいつでも、「本当にこのプラグインが必要ですか?」とクライアントに尋ねてください。 答えが「はい」の場合もあれば、サイトがそれなしで実行できると言われる場合もあります。
- コンテンツを圧縮します。 プラグインが多すぎるとサイトの速度が低下しますが、Gzip圧縮プラグインは、ブラウザーベースのHTTP応答のサイズを最小化することでサイトの速度を上げるのに役立ちます(場合によっては70%も)。
これは多くの小さな調整が必要な側面の1つですが、クライアントに遅いサイトを提示する余裕はありません。 これは、コンバージョン率を単独で殺す可能性のある1つの間違いです。

7.予測検索を有効にする

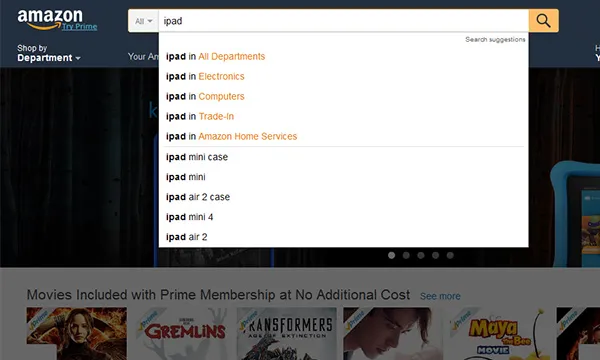
eコマースサイト(または検索可能なコンテンツが多いサイト)の場合、予測検索を有効にすることをお勧めします。 予測検索は、GoogleやAmazonなどのサイトの標準機能であり、クライアントにも適用する必要があります。 BaymardInstituteのJamieAppleseedによると、主要なeコマースプラットフォームの82%が、オートコンプリートの提案または予測検索手法を使用しています。
「オートコンプリートの提案がうまく機能すると、ユーザーがより適切な検索クエリを明確に表現できるようになります」とAppleseedは書いています。 「それは検索プロセスをスピードアップすることではなく、ユーザーをガイドし、検索クエリを作成するのに役立つ手を貸すことです。」
予測検索の利点は、Webサイトが検索プロセスをガイドできることです。 はい、関連する検索用語を強調表示できますが、あまり知られていない可能性のある類似のアイテムを検索ボックスに入力することもできます。 これにより、クライアントは信じられないほどの柔軟性を得ることができ、ページやコンテンツを追加することなく売り上げを伸ばすことができます。
8.ハードルを排除する
Webサイトの仕上げを行うときは、エンドユーザーの観点からサイトを確認する必要があります。 召喚状は明確ですか? また、特定の召喚状を実行する能力を妨げるハードルはありますか?
eコマースサイトの一般的なハードルの1つは、チェックアウトプロセスです。 クライアントは間違いなく顧客からできるだけ多くの情報を取得したいと考えていますが、チェックアウトプロセスの速度を犠牲にしてそうするべきではありません。 販売を完了するために買い物客にアカウントの登録または作成を強制することはめったに良い考えではありません。 代わりに、60秒未満で完了することができる2つまたは3つのクリックプロセスがあるはずです。
9.ノイズよりもシンプルさを選ぶ
何年も前に、オーバーザトップのアニメーションとフラッシュがプログレッシブウェブデザインの定番だったのを覚えていますか? デザイナーはこれらの優れた機能を見て、できるだけ多くのWebサイトに詰め込むことでその能力を披露したいと考えていました。 さて、当時は過ぎ去りました。 インターネットユーザーが本当に大切にしているのはシンプルさです。 彼らは、シンプルで使いやすい、機能的で見た目に美しいサイトを望んでいます。 不格好なアニメーションはサイトの速度を低下させるだけでなく、ほとんどのユーザーは実際にそれらを煩わしく感じます。
ノイズよりもシンプルさを選択することで、クライアントが顧客に印象を与えるのを助けます。 Webデザインの派手さではなく、コンテンツや製品の品質に基づいてブランドを販売する必要があります。 インスピレーションを探しているなら、これらのミニマリストデザインをチェックしてください。 単純なことは退屈ではないことにすぐに気付くでしょう。 それは本当になめらかなことを意味します。
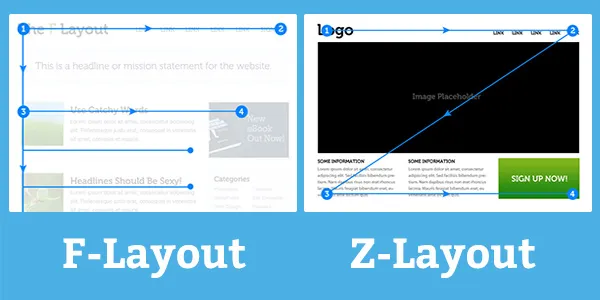
10.FまたはZレイアウトデザインを使用する

「さまざまなレイアウトがユーザーの行動をどのように変えるかをよりよく理解することは、効果的なユーザーエクスペリエンスを作成するための中心的な原則の1つです」とWebデザイナーのブランドンジョーンズは言います。 そのことを念頭に置いて、設計するサイトの構造レイアウトに十分注意を払っていますか? クライアントの希望やニュアンスを守る必要がありますが、うまくいくことがわかっている設計戦略も使用する必要があります。
インターネットユーザーの大多数は熟練したスキャナーです。 これは、彼らが出くわしたすべてのコンテンツを消費したり読んだりするわけではないことを意味します。 代わりに、特定の情報をスキャンして、そのページが時間の価値があるかどうかを判断します。 そしてありがたいことに、ほとんどのユーザーは同様のスキャンパターンに従います。
考慮すべき最初のページデザインは、さまざまな視線追跡研究に裏打ちされたFレイアウトです。 「これらの科学的研究は、ウェブサーファーが画面を「F」パターンで読むことを示しています。画面の上部、左上隅、左側を最もよく見ています…たまに画面の右側を見るだけです」とジョーンズは書いています。
この理論に基づいて、典型的なユーザーエクスペリエンスは次のようになります。
- ページの左上をざっと見てください。
- さまざまなナビゲーションタブを見て、サイトの上部をスキャンします。
- 左から右に読んで、コンテンツの最初の完全なセクションに移動します。
- ホームページを下にスクロールし始めると、残りのコンテンツをスキャンするのにほんの数秒しかかかりません。
これらの傾向を念頭に置いて、クライアントの最も価値のある魅力的なコンテンツをこれらのホットスポットに配置する必要があります。
Fデザインが最も一般的に使用されていますが、一部の設計者はZデザインを選択します。 これは非常に似ていますが、代わりにユーザーがZパターンでページをスキャンすることを前提としています。 つまり、左上隅から開始し、右上隅に到達するまで水平方向のパスをたどり、左下隅に斜めに移行してから、ページの右下隅まで水平方向にスキャンします。
厳密なFまたはZレイアウトの設計に従う必要はありませんが、ユーザーの傾向を理解するのに役立つため、作業に構造を追加できます。
11.連絡先機能を統合する
会社の連絡先情報を見つけることがほぼ不可能なWebサイトにアクセスしたことがありますか? それとも彼らはそれを含んでいませんでしたか? コンバージョン率に関して言えば、これはあなたが犯す可能性のある最悪のウェブデザインの間違いの1つです。 ユーザーがマウスをすばやくクリックしても会社の連絡先情報を見つけることができない場合、ユーザーはバウンスして競合他社のサイトにアクセスする傾向があります。
デザイナーとして、クライアントと緊密に協力して、簡単な連絡先ページをデザインすることの重要性を強調します。 簡単な経験則は次のとおりです。
- 電話番号、電子メールアドレス、住所などの連絡先情報は、各ページのヘッダーまたはフッターに明確に記載する必要があります。
- すべての内部製品ページに、明確な「お問い合わせ」ボタンと召喚状が表示されている必要があります。
- 実際の連絡先ページには、3つ以下のフィールドを含める必要があります。 ユーザーにあまりにも多くの選択肢や要件を与えると、ユーザーはあなたに連絡するのをやめることを選択します。
これはやり過ぎのように思えるかもしれませんが、連絡先ページの重要性について考えてください。 これは、将来のバイヤーとブランドをつなぐためのポータルです。 この側面を台無しにすると、コンバージョン率に深刻な悪影響を与える可能性があります。
12.分割テストに投資する

高いコンバージョン率をセールスポイントの1つにしたい場合は、分割テストソフトウェアに投資することをお勧めします。 Google、Amazon、eBayなど、世界で最も成功している企業の多くは、毎日分割テスト技術を使用しています。
何をするのかよくわからない場合は、分割テストを使用すると、基本的に2つの異なる設計を実装し、ユーザーからライブ結果を収集できます。 たとえば、使用するメニュー形式で販売されていない場合があります。 2つの異なるものを実装して、訪問者の半分にメニュー1を表示させ、残りの半分にメニュー2を表示させることができます。 所定の期間が経過したら、テストを停止し、サンプルデータを確認して、どちらが成功したかに基づいて決定を下します。 分割テストには無限の可能性があるので、それは間違いなく考えるべきことです。
状況をコントロールする
非常に多くのデザイナーは、単にWebサイトをデザインし、完成品をクライアントに届け、給料を現金化し、次に進みます。 この公式は一部の人には有効かもしれませんが、最も収益性の高い、または持続可能なビジネスモデルではありません。 より多くのクライアントを維持し、より多くの料金を請求し、コンバージョン率の高いサイトを設計することで評判を高めたい場合は、コンバージョン率とWebサイトがサイト訪問者に与える影響に注意を払う必要があります。 これらの12のヒントを出発点として使用し、作業を改善してクライアントを満足させるための追加の方法についてブレインストーミングを開始します。
