เครื่องมือที่ทรงพลังที่สุดในกล่องเครื่องมือของนักออกแบบ
เผยแพร่แล้ว: 2015-11-18เว็บไซต์ก็เหมือนกับหน้าตาของบริษัท ผู้เข้าชมจะต้องมีเสน่ห์ดึงดูดให้ตกหลุมรักและสำรวจกลุ่มเป้าหมายเพิ่มเติม ควรดึงดูดความสนใจของลูกค้าที่คาดหวังไว้นานพอสมควร ทำไม? เพียงเพราะไม่มีอะไรที่เรียกว่า 'รักแรกพบ'!
ไซต์ที่น่าเกลียดจะปิดกั้นผู้มีโอกาสเป็นลูกค้าที่ต้องการปลอบใจคู่แข่งของคุณ เพียงเพราะว่าเว็บไซต์ของตนดูน่าพึงพอใจกว่ามาก
เว็บไซต์ที่ดีคือจุดเริ่มต้นของแคมเปญการตลาดและการสร้างแบรนด์ มันไปโดยไม่บอกว่านักออกแบบเว็บไซต์ต้องมีเครื่องมือทั้งหมดอยู่ในแขนเสื้อเพื่อสร้างและรักษาสถานะออนไลน์ที่ไม่มีใครเทียบ การมีเครื่องมือเหล่านี้นอกเหนือจากความรู้ด้านเทคนิคจะช่วยให้แน่ใจว่าเว็บไซต์มีลักษณะเป็นที่ต้องการและเข้าถึงได้ง่าย จึงดึงดูดอัตราการเข้าชมและสร้างโอกาสในการขายทางธุรกิจมากขึ้น ใช่แล้ว 'การออกแบบชนะ ROI'! มนต์ที่ทดลองและทดสอบแล้วได้ผลจริงๆ เพื่อให้สิ่งนี้เกิดขึ้น เราจำเป็นต้องค้นหาเครื่องมือที่จะกำหนดเป้าหมายทุกด้านของเว็บไซต์ เช่น การออกแบบ โทนสี การเข้ารหัส และปรับแต่งสำหรับ 'วันสำคัญ' เมื่อมีการเปิดเผยและเปิดตัวสำหรับส่วนที่เหลือของโลก ดู!
เครื่องมือกราฟิก
ดังที่เราทราบแล้วว่า การสร้างแบรนด์หรือเว็บไซต์ทุกรูปแบบเริ่มต้นด้วยภาพประกอบและเครื่องมือรีทัช ที่นิยมมากที่สุดคือ Adobe Illustrator และ Photoshop ที่อาจทราบ แต่เดี๋ยวก่อน! นี่คือข่าว: 'มีชีวิตนอกเหนือจาก Photoshop และ Illustrator!' มาดูเครื่องมืออื่นๆ เพื่อวาดภาพสถานะออนไลน์ของคุณให้สดใสที่สุดกันเถอะ!
Sketchpad

Sketchpad มีอินเทอร์เฟซที่ยอดเยี่ยมและสามารถใช้สร้างกราฟิกแบบเวกเตอร์ได้ จุดอ่อนของแอพที่มีอยู่มากมายได้ถูกกำจัดไปแล้วในแอปพลิเคชั่นที่เป็นมิตรนี้ และผลลัพธ์ก็สามารถสร้างภาพเวกเตอร์คุณภาพสูงได้ มีประโยชน์และเป็นมิตรต่อการใช้งานมากกว่า Photoshop อย่างแน่นอน หากคุณกำลังออกแบบและพัฒนาสำหรับแอปพลิเคชัน Mac หรือ iOS
ภาพความสัมพันธ์

Affinity Photo เปิดตัวเมื่อต้นเดือนนี้ (กรกฎาคม 2015) และกำลังสร้างกระแสในชุมชนนักออกแบบอยู่แล้ว ภาพถ่าย Affinity ของ Serif เป็นคู่แข่งสำคัญคนหนึ่งที่จะท้าทายปืนชั้นยอดอย่าง Adobe Photoshop เหมาะสำหรับนักออกแบบและช่างภาพ และเข้ากันได้กับ Photoshop และรูปแบบไฟล์ภาพอื่นๆ
GIMP

GIMP เป็นซอฟต์แวร์โอเพ่นซอร์สฟรีและย่อมาจาก GNU Image Manipulation Program วันนี้มีให้บริการในเวอร์ชันสำหรับ Linux, Windows และ Mac มีเครื่องมือมากมายให้เลือกใช้ และเป็นตัวเลือกที่ดี หากคุณกำลังค้นหาโปรแกรมแก้ไขรูปภาพที่ไม่มีค่าใช้จ่าย เครื่องมือนี้สะดวกและใช้งานง่าย นักพัฒนาได้ตรวจสอบให้แน่ใจว่าไม่มีปัญหาความเข้ากันได้เช่นกัน คุณจะสามารถทำงานกับรูปแบบไฟล์ยอดนิยมทั้งหมดได้โดยไม่มีปัญหาใดๆ
วิชาการพิมพ์
แง่มุมของการออกแบบเว็บไซต์ที่ยอดเยี่ยมก็คือการออกแบบตัวอักษร ต้องสอดคล้องกับธีมของเว็บไซต์และสื่อถึงข้อความ 'ปังออน'! ความสง่างามของฟอนต์ที่นอกเหนือไปจากเนื้อหาจริงจะเป็นตัวกำหนดว่าเว็บไซต์ของคุณดูน่าพึงพอใจต่อผู้ดูหรือไม่ แบบอักษรต้องอ่านได้และสอดคล้องกับรูปแบบสีโดยรวม เรามีเครื่องมือในการพิมพ์หลายอย่างให้คุณทำอย่างนั้น มาเริ่มกันเลย
แรงบันดาลใจอักษร

Fontspiration เป็นเครื่องมืออย่างหนึ่งสำหรับ Apple พวกเขากล่าวว่าแรงบันดาลใจมาโดยไม่มีการเตือนหรือประกาศ ไม่ว่าคุณจะนั่งอยู่ใต้ต้นแอปเปิลหรือบนโซฟาที่กำลังดูรายการทีวีในคืนวันเสาร์ หากคุณชื่นชอบแบบอักษร แอปนี้เหมาะสำหรับคุณ ดังนั้น ค้นพบแบบอักษรใหม่ เรียกดูตัวอย่างโฆษณา และใช่ – รับแรงบันดาลใจ
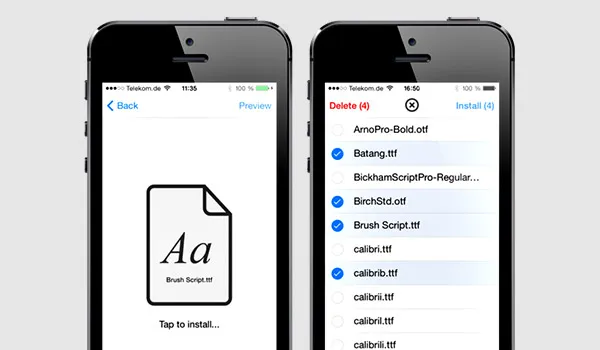
แบบอักษรใดก็ได้

โดยทั่วไปแล้ว Anyfont จะใช้ในการติดตั้งแบบอักษรที่หลากหลายสำหรับแพลตฟอร์ม iPhone และ iPad โดยไม่ต้องเลือกการเจลเบรกที่มีความเสี่ยง เมื่อติดตั้งแล้ว แอปพลิเคชันอื่นสามารถใช้แบบอักษรเหล่านี้ได้โดยเข้าถึงสมุดแบบอักษร
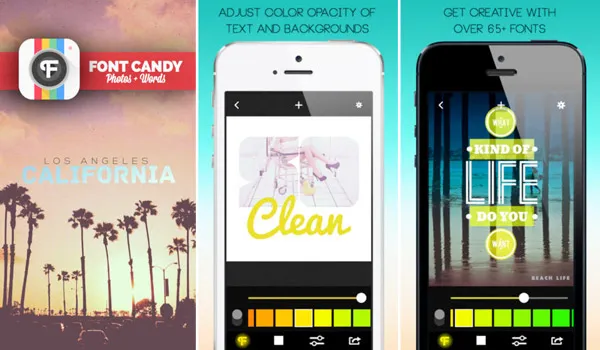
FontCandy

FontCandy มีตัวเลือกเจ๋ง ๆ ที่สามารถให้คำบรรยายภาพที่มีสีสันได้ การออกแบบต้องใช้ความเป็นไปได้ที่หลากหลาย และ Font Candy ก็มอบสิ่งนั้นให้คุณ! คุณสามารถสร้างการออกแบบตัวอักษรและงานศิลปะที่น่าทึ่งได้ ถ้าคุณรักขนม (ที่เกลียดมันอยู่ดี) คุณจะรัก FontCandy อย่างแน่นอน
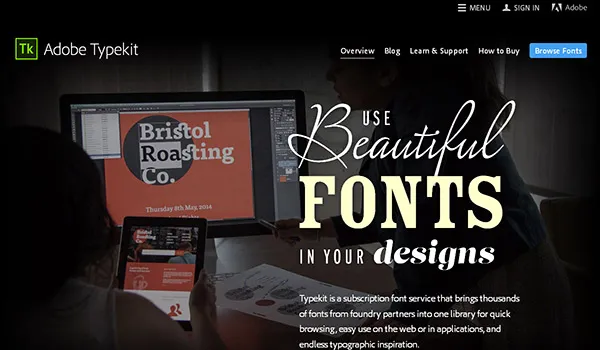
Typekit

ไลบรารี Typekit ใช้เพื่อเพิ่มแบบอักษรประเภทต่างๆ สำหรับการออกแบบเว็บ โดยพื้นฐานแล้วเป็นบริการฟอนต์แบบสมัครสมาชิกซึ่งจัดหาฟอนต์หลายพันแบบจากพันธมิตรโรงหล่อไว้ในไลบรารีเดียวเพื่อการเรียกดูอย่างรวดเร็ว ใช้งานง่ายบนเว็บหรือในแอพพลิเคชั่น และแรงบันดาลใจในการพิมพ์ไม่รู้จบ
การเข้ารหัสและการออกแบบอัตโนมัติ
ตอนนี้เรามีเครื่องมือสำหรับการตกแต่งแบบอักษรและรูปภาพแล้ว มาดูการทำงานหนักกัน คุณเคยอยากเป็นนักออกแบบเว็บไซต์แต่กลัวการเขียนโปรแกรมหรือไม่? คุณเคยต้องการที่จะควบคุมเว็บไซต์และรหัสของคุณทั้งหมดหรือไม่? ไม่ต้องกังวล เวลามีการเปลี่ยนแปลง การเขียนโปรแกรมไม่จำเป็นต้องดูน่ากลัวและเหมาะสำหรับผู้สนใจเท่านั้น นั่นเป็นเพราะว่าเรามีแอพที่ตอบสนองทุกความต้องการของมนุษย์ แทบทั้งหมด! ไปข้างหน้าและลองสิ่งเหล่านี้!
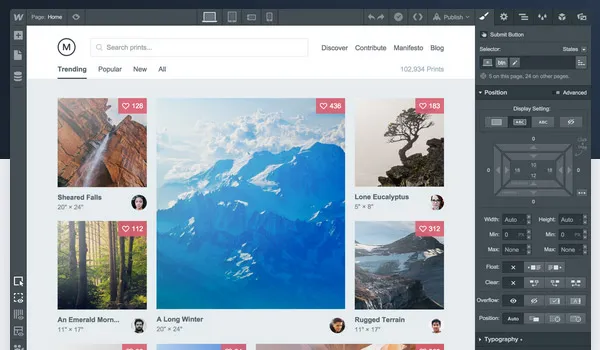
Webflo

Webflo มีเทมเพลตเว็บที่น่าสนใจมากมายพร้อมการออกแบบ UI สำหรับงานออกแบบของคุณ หมายความว่าคุณสามารถดูแลการออกแบบและสร้างโค้ดให้คุณได้
อะมาเซียม

Amazium ใช้เพื่อสร้างการออกแบบเว็บที่เรียบง่าย มีสีสัน และใช่ที่น่าทึ่ง! เป็น 'การออกแบบเว็บที่ตอบสนองอย่างรวดเร็ว' ที่เรียบง่ายและช่วยให้คุณสร้างเว็บไซต์ที่สามารถดูได้บนอุปกรณ์ทั้งหมดอย่างรวดเร็วและง่ายดาย “Responsive Web Design” หมายความว่า เว็บไซต์สามารถปรับให้เข้ากับขนาดหน้าจอของคุณ โดยไม่ต้องสร้างเว็บไซต์แยกสำหรับอุปกรณ์เฉพาะ! เวลาเป็นสิ่งมีค่าและด้วย Amazium เว็บไซต์ของคุณสามารถตั้งค่าได้อย่างรวดเร็วอย่างน่าอัศจรรย์!
Bootstrap

Bootstrap ทำให้การพัฒนาเว็บส่วนหน้าเร็วและง่ายขึ้น สร้างขึ้นสำหรับคนทุกระดับทักษะ อุปกรณ์ทุกรูปทรง และโครงการทุกขนาด Bootstrap ปรับขนาดเว็บไซต์และแอปพลิเคชันของคุณอย่างง่ายดายและมีประสิทธิภาพด้วยฐานรหัสเดียว ตั้งแต่โทรศัพท์ แท็บเล็ต ไปจนถึงเดสก์ท็อปด้วย CSS Media Queries
จานสี
จานสีเปรียบเสมือนส่วนประกอบพื้นฐานที่กำหนดความสำเร็จของความล้มเหลวของแผนการออกแบบของคุณ มีเครื่องมือมากมายที่พร้อมใช้งานเพื่อสร้างจานสีที่สมบูรณ์แบบสำหรับการออกแบบของคุณ
คูลเลอร์

คูลเลอร์เป็นหนึ่งในนั้น ที่นี่เราสามารถสร้างสี ล็อกและบันทึกได้ จนกว่าเราจะได้ชุดสีหรือจานสีที่เหมาะสมของเราเอง มีประโยชน์มากและใช้งานได้ดี
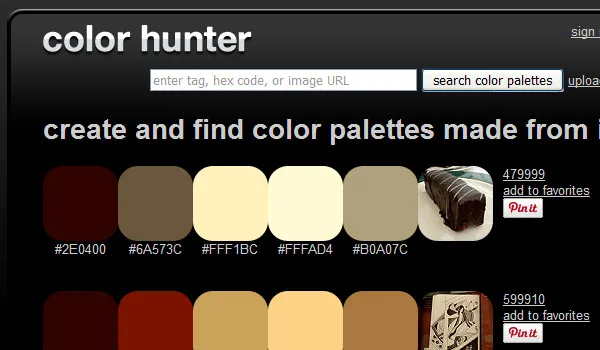
นักล่าสี

Color Hunter จัดเตรียมจานสีโดยใช้ภาพที่คุณเลือก แม้ว่า Color Hunter อาจดูไม่ค่อยเหมือนในแวบแรก แต่จริงๆ แล้วมันเป็นเครื่องมือสีที่มีประโยชน์จริงๆ หากคุณไม่พบสีใดสีหนึ่ง ค้นหาภาพที่คุณชอบแล้วใส่ลงใน Color Hunter; เครื่องมือจะสร้างจานสีจากภาพที่คุณเลือก เป็นวิธีที่ยอดเยี่ยมในการสร้างธีมสีของคุณเอง
งดงาม

Pictaculous เป็นเครื่องมือที่ยอดเยี่ยมจากผู้สร้าง MailChimp ให้คุณอัปโหลดรูปภาพและสร้างชุดสีจากสีที่อยู่ภายใน นอกจากนี้ยังมีการดาวน์โหลด Adobe Swatch ที่มีประโยชน์สำหรับธีมของคุณ ทำให้เป็นวิธีที่ง่ายและรวดเร็วในการคว้าสีที่คุณต้องการเพื่อเสริมแต่งภาพ
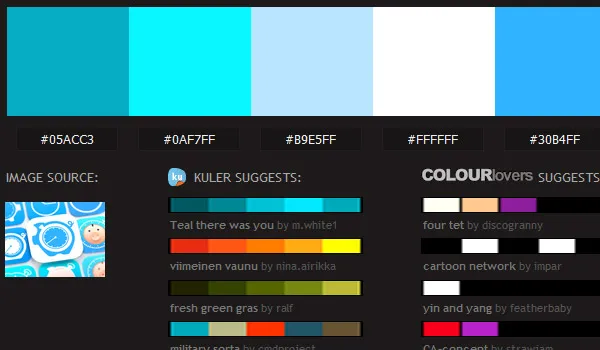
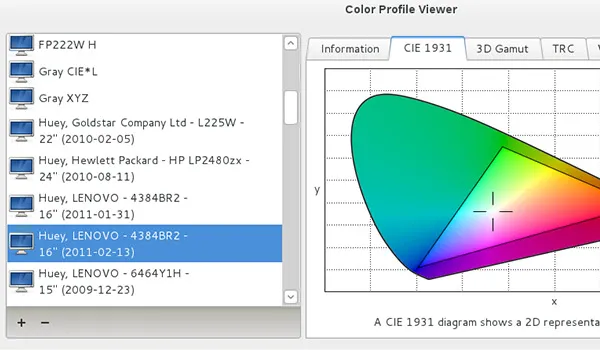
สี

COLORD เป็นเครื่องมือที่มีสีสันซึ่งทำหน้าที่เป็นแหล่งแรงบันดาลใจที่ดีด้วยการแบ่งปันจานสีที่สร้างโดยผู้ใช้ ตลอดจนรูปแบบ การไล่ระดับสี และรูปภาพ การมองเห็นไม่ใช่เครื่องมือสร้างง่าย ๆ แต่ควรค่าแก่การเยี่ยมชมเพื่อค้นหาการค้นพบที่มีความสุข

การทดสอบเบราว์เซอร์บนเว็บ
ปัจจุบันมีเบราว์เซอร์ที่ผสมผสานกันไม่รู้จบ และนักพัฒนาและนักออกแบบต้องแน่ใจว่าไซต์ที่พวกเขาสร้างขึ้นควรเข้ากันได้กับเบราว์เซอร์ทั้งหมด เป็นการยากมากที่จะตรวจสอบความเข้ากันได้ของเบราว์เซอร์ด้วยตนเองสำหรับไซต์ใดก็ตาม แต่ขณะนี้มีเครื่องมือต่างๆ ที่ช่วยให้ทดสอบเว็บไซต์สำหรับความเข้ากันได้ของเบราว์เซอร์ต่างๆ ได้ง่ายขึ้น เครื่องมือเหล่านี้บางส่วนมีการระบุไว้ด้านล่าง:
BrowserStack

BrowserStack เป็นเครื่องมือทดสอบเบราว์เซอร์บนเว็บออนไลน์ที่เข้าถึงเบราว์เซอร์มือถือและเดสก์ท็อปทั้งหมดได้ทันที มีความสามารถในการทดสอบเซิร์ฟเวอร์ภายในและภายในเครื่องด้วยการตั้งค่าที่ปลอดภัย เป็นแพลตฟอร์มบนคลาวด์จึงไม่จำเป็นต้องดาวน์โหลด มีเครื่องมือสำหรับนักพัฒนาติดตั้งไว้ล่วงหน้า เช่น Microsoft Script Debugger, Firebug Lite เป็นต้น การทดสอบข้ามเบราว์เซอร์และการดีบักจะง่ายขึ้นด้วยความช่วยเหลือของเครื่องมือสำหรับนักพัฒนาเหล่านี้
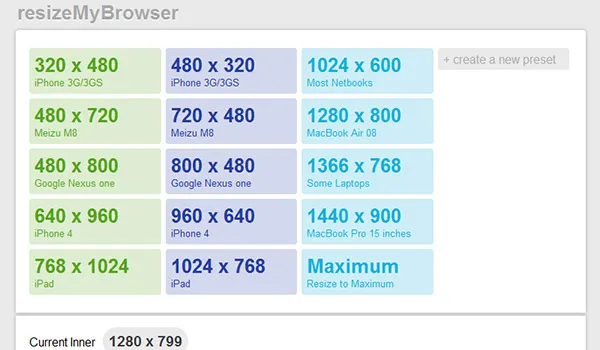
ปรับขนาดMyBrowser

ResizeMyBrowser เป็นเครื่องมือที่สามารถปรับขนาดเบราว์เซอร์จากทั้งหน้าต่างภายนอกและภายใน ผู้ใช้สามารถปรับขนาดเบราว์เซอร์ได้ด้วยตนเอง และสามารถดูขนาดปัจจุบันได้อย่างง่ายดายแบบเรียลไทม์ นอกจากนี้ยังมีปุ่มเพื่อช่วยให้คุณสลับไปมาระหว่างหน้าต่างด้านนอกและด้านใน
การทดสอบข้ามเบราว์เซอร์

CrossBrowserTesting เป็นอีกเครื่องมือหนึ่งในการทดสอบความเข้ากันได้ของเบราว์เซอร์ออนไลน์ ด้วยการเข้าถึงเบราว์เซอร์มากกว่า 130 ตัวและระบบปฏิบัติการประมาณ 25 ชนิดรวมถึงอุปกรณ์มือถือ เครื่องมือนี้ให้คุณเลือกหนึ่งเบราว์เซอร์เป็นเบราว์เซอร์พื้นฐาน และเปรียบเทียบไซต์กับเบราว์เซอร์ที่แตกต่างกัน และยังเตรียมสรุปความแตกต่างด้วย คุณยังสามารถรับสกรีนช็อตของรูปภาพที่แสดงการทดสอบข้ามเบราว์เซอร์ เพื่อช่วยคุณในการแก้ปัญหาเลย์เอาต์
ภาพเบราว์เซอร์

Browsershots เป็นแอพอื่นที่ช่วยทดสอบความเข้ากันได้ของเบราว์เซอร์ข้ามเว็บไซต์ นี่เป็นแอปโอเพ่นซอร์สฟรีที่มีคุณสมบัติโดดเด่นในการแบ่งงานในการสร้างภาพหน้าจอระหว่างสมาชิกของชุมชน นี่เป็นเครื่องมือที่ใช้งานง่าย ผู้ใช้เพียงแค่ต้องป้อน URL ของเว็บไซต์และเลือกการตั้งค่าเบราว์เซอร์ที่ต้องการ มีตัวเลือกมากมายให้เลือก เช่น Java, Flash, JavaScript, ขนาดหน้าจอและความลึกของสี ผู้ใช้จะต้องรอสักครู่จนกว่าภาพหน้าจอจะพร้อม
การทดสอบรหัสออนไลน์
ด้วยเทคโนโลยีที่ได้รับความนิยมและการพัฒนาแอพใหม่ ๆ ทุกวัน จึงเป็นเรื่องยากสำหรับนักพัฒนาในการพัฒนาเว็บไซต์ที่เข้ากันได้กับทุกแพลตฟอร์ม มีความต้องการเครื่องมือออนไลน์อย่างมากสำหรับการทดสอบข้อมูลโค้ด บางส่วนของพวกเขามีดังนี้:
CodePen

CodePen เป็นเหมือนพื้นที่นันทนาการสำหรับส่วนหน้าของเว็บ มันเกี่ยวข้องกับการแบ่งปันการให้ความรู้และการสร้างแรงจูงใจ เครื่องมือนี้มีประโยชน์หากคุณต้องการทดสอบโค้ดและค้นหาจุดบกพร่อง หรือแสดงผลงานของคุณให้เพื่อนนักออกแบบฟังและรับคำติชม หรือรับตัวอย่างสำหรับการออกแบบที่คุณต้องการติดตามสำหรับโครงการของคุณ
jsFiddle

jsFiddle ให้สภาพแวดล้อมแก่นักพัฒนาที่พวกเขาสามารถทดสอบโค้ดหรือการออกแบบบนสามแพลตฟอร์มหลัก ได้แก่ HTML, JavaScript และ CSS ช่วยให้นักพัฒนาซอฟต์แวร์เล่นซอกับโค้ดได้โดยตรงในเบราว์เซอร์เอง
CSSDesk

CSSDesk เป็นแอปที่ช่วยให้นักพัฒนาทดสอบคุณสมบัติ CSS3 ด้วยเงากล่องและการไล่ระดับสี รวมทั้งช่วยในการสร้างเทมเพลตสำหรับหน้าเว็บขนาดเล็ก เช่นเดียวกับเว็บไซต์ทดสอบอื่นๆ โค้ดจะปรากฏทางด้านซ้ายและหน้าเว็บสุดท้ายทางด้านขวาของหน้าจอ นักพัฒนาสามารถพิมพ์โค้ดและดูการเปลี่ยนแปลงได้ นอกจากนี้ยังอนุญาตให้ดาวน์โหลดซอร์สโค้ดลงในระบบของคุณ
WriteCodeOnline

WriteCodeOnline เป็นเครื่องมือที่ช่วยในการเข้ารหัส URL, PHP และ JavaScript พื้นฐาน คุณสมบัติที่แตกต่างของแอพนี้คือให้ผู้ใช้เห็นผลลัพธ์ใต้ฟิลด์ข้อความที่พวกเขาป้อนรหัส อย่างไรก็ตาม ไม่ดีสำหรับการดีบักโค้ด PHP ที่ใหญ่กว่า เนื่องจากต้องใช้ไฟล์อื่นด้วยเช่นกัน แอปพลิเคชันนี้เหมาะสำหรับการทดสอบโค้ดที่มีขนาดเล็กลง
แรงบันดาลใจในการออกแบบออนไลน์
นักออกแบบมักจะมองหาเครื่องมือออนไลน์เพื่อช่วยให้พวกเขาสร้างการออกแบบที่ดีขึ้นสำหรับเว็บไซต์ของตนและเพื่อสร้างแรงบันดาลใจให้กับพวกเขา ปัจจุบันมีเครื่องมือดังกล่าวมากมายทางออนไลน์ บางส่วนได้อธิบายไว้ด้านล่าง:
เลี้ยงลูก

Dribble เป็นที่ที่นักออกแบบเว็บไซต์ นักออกแบบโลโก้ นักวาดภาพประกอบ นักออกแบบกราฟิก ศิลปินไอคอน นักพิมพ์ดีด และผู้สร้างสรรค์อื่นๆ สามารถแบ่งปันการสร้างสรรค์ของพวกเขาได้ พวกเขาสามารถแชร์ภาพหน้าจอของงานและรับคำติชมจากนักออกแบบคนอื่นๆ
แรงบันดาลใจในการออกแบบ

Designinspiration เป็นเครื่องมือที่สร้างแรงบันดาลใจให้นักออกแบบสร้างสรรค์งานออกแบบใหม่ๆ เว็บไซต์นี้มีการออกแบบมากมายจากนักออกแบบทั่วโลก เป็นสถานที่ที่สมบูรณ์แบบในการมองหาแนวโน้มการออกแบบในปัจจุบันและเพื่อค้นหาว่าในปัจจุบันมีการสร้างโครงการประเภทใด
PlaceIt

PlaceIt เป็นเครื่องมือที่ดีอีกอย่างหนึ่งที่นักออกแบบสามารถรับเทมเพลตอุปกรณ์แบบสดซึ่งพวกเขาสามารถใช้เพื่อวางการสร้างสรรค์ของตนเองและดูว่าพวกเขาจะมีลักษณะอย่างไรในอุปกรณ์ต่างๆ นอกจากนี้ยังช่วยให้ผู้ใช้สามารถถ่ายภาพสดสำหรับเว็บไซต์ของตนซึ่งพวกเขาสามารถดูได้ว่าแอปจะปรากฏบนอุปกรณ์ถ่ายทอดสดอย่างไร
ตัวค้นหาไอคอนบนเว็บ
ไอคอนเป็นส่วนสำคัญของกระบวนการออกแบบ ช่วยทำให้ไซต์มีการโต้ตอบและมีชีวิตชีวามากขึ้น อย่างไรก็ตาม การสร้างไอคอนไม่ใช่เรื่องง่าย บางครั้งอาจใช้เวลาหลายชั่วโมงในการสร้างไอคอนที่คุณต้องการสำหรับเว็บไซต์ของคุณ แต่ตอนนี้มีเว็บไซต์มากมายที่ให้บริการไอคอนฟรี อย่างไรก็ตาม คุณต้องตรวจสอบนโยบายการออกใบอนุญาตก่อนที่จะใช้ไอคอนสำหรับโครงการเชิงพาณิชย์ของคุณ ไซต์ค้นหาไอคอนบนเว็บบางส่วนมีการกล่าวถึงด้านล่าง:
ไอคอนไฟน์เดอร์

Iconfinder เป็นเว็บไซต์ที่มีชุดไอคอนที่ใหญ่ที่สุด เว็บไซต์นี้ก่อตั้งขึ้นในปี 2550 และขณะนี้มีไอคอน 340,000 รายการในสต็อกเพื่อนำเสนอแก่นักพัฒนา นักออกแบบ และผู้ที่มีความคิดสร้างสรรค์อื่นๆ นอกจากนี้ยังช่วยให้นักวาดภาพประกอบสามารถมีส่วนร่วมในผลงานต้นฉบับกับพวกเขาและได้รับความภักดีเป็นการตอบแทน
Flaticon

Flaticon เป็นอีกเว็บไซต์หนึ่งที่นำเสนอไอคอนสำหรับนักพัฒนาและนักออกแบบ เครื่องมือนี้ช่วยแปลงไอคอนเป็นแบบอักษรของเว็บ ผู้ใช้ต้องเลือกไอคอนที่ต้องการแล้วดาวน์โหลดลงในกล่องดาวน์โหลด พวกเขาจะสามารถใช้ไอคอนที่ดาวน์โหลดมาได้ฟรี
FindIcons

FindIcons เป็นเครื่องมือค้นหาไอคอนที่ช่วยเพิ่มฐานข้อมูลของไอคอนที่ใหญ่ที่สุด ผู้ใช้สามารถค้นหาประเภทไอคอนที่ต้องการสำหรับโครงการออกแบบและดาวน์โหลด สิ่งที่แตกต่างเกี่ยวกับเรื่องนี้คือบริการถูกสร้างขึ้นจากศูนย์ ทุกอย่างรวมถึงรหัสแบ็กเอนด์ ฐานข้อมูลไอคอน มาสคอต และการออกแบบฟรอนท์เอนด์ ล้วนสร้างขึ้นจากศูนย์
แม้ว่าจะมีเครื่องมือมากมายที่พร้อมใช้งานออนไลน์ในแต่ละหมวดหมู่ เพื่อช่วยนักพัฒนาและนักออกแบบสร้างเว็บไซต์ที่สวยงาม แต่เครื่องมือที่กล่าวมาข้างต้นคือทั้งหมดที่คุณต้องการสำหรับการสานความมหัศจรรย์ของสถานะออนไลน์ของคุณทั่วทั้งเวิลด์ไวด์เว็บให้ประสบความสำเร็จ! ดังนั้นสิ่งที่คุณรอ?! ดาวน์โหลดซอฟต์แวร์ที่คุณต้องการ เตรียมเว็บไซต์ของคุณ และคาดว่าจะมีรายชื่อผู้ชื่นชอบเว็บของคุณเพิ่มขึ้น
