디자이너의 도구 상자에서 가장 강력한 도구
게시 됨: 2015-11-18웹사이트는 회사의 얼굴과 비슷합니다. 방문자가 사랑에 빠지고 더 많은 가능성을 탐색하려면 매력적이어야 합니다. 잠재 고객의 관심을 충분히 오래 유지해야 합니다. 왜요? 단순히 '첫눈에 반한 사랑'이라는 것이 없기 때문에!
못생긴 사이트는 단순히 그들의 웹사이트가 훨씬 더 바람직해 보인다는 이유로 경쟁자와 위안을 찾는 잠재 고객의 관심을 끕니다.
좋은 웹사이트는 모든 마케팅 및 브랜딩 캠페인의 시작점입니다. 웹 디자이너는 최고의 온라인 입지를 구축하고 유지하기 위해 모든 도구를 준비해야 한다는 것은 말할 필요도 없습니다. 기술 노하우와 별도로 이러한 도구를 사용하면 웹 사이트가 바람직하고 접근하기 쉽게 표시됩니다. 따라서 더 많은 트래픽을 유치하고 비즈니스 리드를 생성합니다. 그렇습니다. '디자인이 ROI를 이깁니다'! 이 시도되고 테스트된 만트라는 실제로 작동합니다. 이를 위해서는 디자인, 색 구성표, 코딩과 같은 웹사이트의 모든 측면을 대상으로 하는 도구를 검색하고 전 세계에 공개되고 출시될 '큰 날'을 위해 이를 다듬어야 합니다. 보다!
그래픽 도구
알다시피, 모든 형태의 브랜딩 또는 웹사이트는 일러스트레이션 및 리터칭 도구로 시작됩니다. 그 중 가장 인기 있는 것은 Adobe Illustrator와 Photoshop입니다. 하지만 기다려! 여기 뉴스가 있습니다. '포토샵과 일러스트레이터 너머에 생명이 있습니다!' 이제 온라인에서 가장 밝은 모습을 그릴 수 있는 다른 도구를 살펴보겠습니다!
스케치패드

Sketchpad는 훌륭한 인터페이스를 가지고 있으며 벡터 그래픽을 생성하는 데 사용할 수 있습니다. 이 친숙한 응용 프로그램에서 기존 응용 프로그램의 많은 단점이 제거되었으며 결과적으로 고품질 벡터 이미지를 생성할 수 있습니다. Mac 또는 iOS 응용 프로그램용으로 디자인하고 개발하는 경우 Photoshop보다 확실히 유용하고 친숙합니다.
어피니티 포토

Affinity Photo는 이달 초(2015년 7월) 출시되었으며 이미 디자이너 커뮤니티에서 파장을 일으키고 있습니다. Serif의 Affinity 사진은 Adobe Photoshop과 같은 최고에 도전할 수 있는 진지한 경쟁자 중 하나입니다. 디자이너와 사진 작가를 위한 것으로 Photoshop 및 기타 이미징 파일 형식과 완벽하게 호환됩니다.
단

GIMP는 무료 오픈 소스 소프트웨어이며 GNU Image Manipulation Program의 약자입니다. 현재 Linux, Windows 및 Mac용 버전으로 제공됩니다. 다양한 도구를 사용할 수 있으며 무료 사진 편집기를 찾고 있다면 매우 좋은 옵션입니다. 도구는 편리하고 사용하기 쉽습니다. 개발자는 호환성 문제도 없는지 확인했습니다. 문제 없이 널리 사용되는 모든 파일 형식으로 작업할 수 있습니다.
타이포그래피
훌륭한 웹사이트 디자인의 또 다른 측면은 타이포그래피입니다. 웹사이트의 주제와 일치해야 하며 'Bang on' 메시지를 전달해야 합니다. 실제 콘텐츠에 더하여 글꼴의 우아함은 웹사이트가 보는 사람에게 만족스럽게 보일지 여부를 결정합니다. 글꼴은 읽을 수 있어야 하며 전체 색상 구성표와 일치해야 합니다. 이를 위해 사용할 수 있는 여러 타이포그래피 도구가 있으므로 시작하겠습니다.
글꼴 영감

Fontspiration은 Apple을 위한 그러한 도구 중 하나입니다. 그들은 영감이 경고나 발표 없이 온다고 말합니다. 사과나무 아래에 앉아 있든 소파에 앉아 토요일 밤 TV 쇼를 보고 있든 상관 없습니다. 서체를 좋아한다면 이 앱이 적합합니다. 따라서 새로운 글꼴을 발견하고 창의적인 샘플을 찾아보고 영감을 얻으십시오.
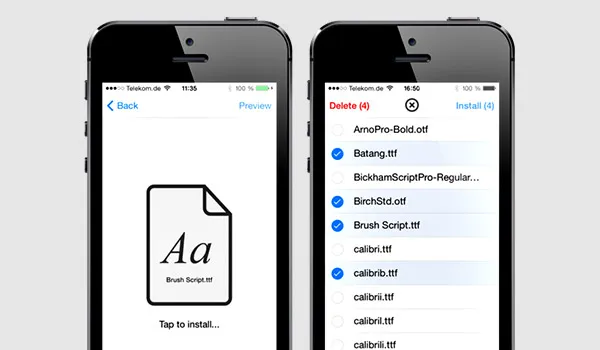
애니폰트

Anyfont는 일반적으로 위험한 탈옥을 선택하지 않고 iPhone 및 iPad 플랫폼용 다양한 글꼴을 설치하는 데 사용됩니다. 이 글꼴을 설치하면 해당 글꼴 책에 액세스하여 다른 응용 프로그램에서도 사용할 수 있습니다.
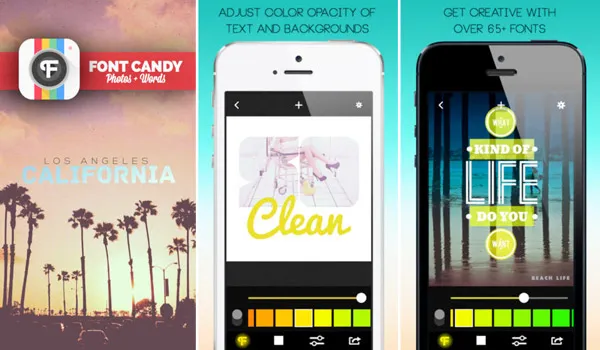
폰트캔디

FontCandy에는 사진에 다채로운 캡션을 지정할 수 있는 몇 가지 멋진 옵션이 있습니다. 디자인에는 다양한 가능성이 필요하며 Font Candy는 바로 그것을 제공합니다! 타이포그래피 디자인과 멋진 아트웍을 만들 수 있습니다. 사탕을 사랑한다면(어쨌든 그것을 싫어하는 사람), 분명히 FontCandy를 사랑할 것입니다.
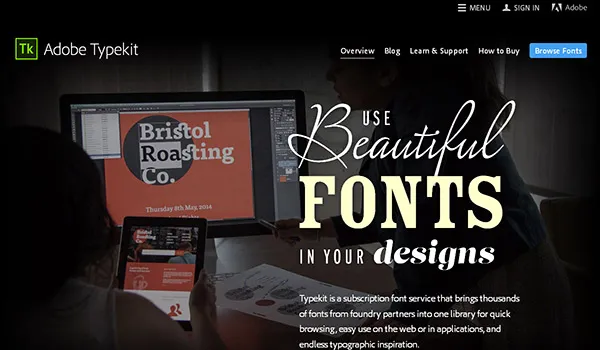
타이프킷

Typekit 라이브러리는 웹 디자인 목적으로 다양한 종류의 글꼴을 추가하는 데 사용됩니다. 기본적으로 파운드리 파트너의 수천 개의 글꼴을 하나의 라이브러리에 제공하여 빠른 탐색, 웹 또는 응용 프로그램에서의 쉬운 사용, 끝없는 인쇄상의 영감을 제공하는 구독 글꼴 서비스입니다.
자동 코딩 및 설계
글꼴 및 이미지 미화를 위한 도구가 있으므로 이제 본격적으로 작업을 시작하겠습니다. 웹 디자이너가 되고 싶었지만 프로그래밍이 두려웠던 적이 있습니까? 웹사이트와 해당 코드를 완전히 제어하고 싶었던 적이 있습니까? 걱정하지 마십시오. 시대가 바뀌었습니다. 프로그래밍이 무섭게 보일 필요도 없고 괴짜에게만 적합할 필요도 없습니다. 그것은 우리가 거의 모든 인간의 필요를 위한 앱을 가지고 있기 때문입니다! 그러니 계속해서 이것을 시도하십시오!
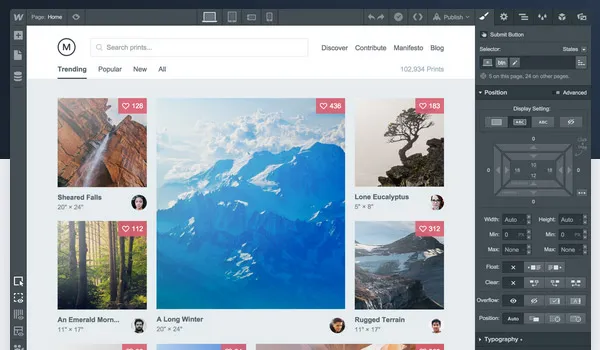
웹플로

Webflo는 디자인 작업을 위한 UI 디자인과 함께 흥미로운 범위의 웹 템플릿을 제공합니다. 그것은 당신이 디자인을 돌볼 수 있고 코드가 당신을 위해 생성된다는 것을 의미합니다.
아마지움

Amazium은 최소한의 화려하고 놀라운 웹 디자인을 만드는 데 사용됩니다! 모든 디바이스에서 볼 수 있는 웹사이트를 쉽고 빠르게 구축할 수 있는 간편하고 '반응형 웹 디자인'입니다. '반응형 웹 디자인'이란 특정 기기에 대해 별도의 웹사이트를 만들 필요 없이 화면 크기에 맞게 웹사이트를 조정할 수 있다는 뜻입니다! 시간은 소중하며 Amazium을 사용하면 웹사이트를 놀라울 정도로 빠르게 설정할 수 있습니다!
부트스트랩

부트스트랩은 프론트엔드 웹 개발을 더 빠르고 쉽게 만듭니다. 모든 기술 수준의 사람들, 모든 형태의 장치 및 모든 규모의 프로젝트를 위해 만들어졌습니다. Bootstrap은 CSS 미디어 쿼리를 사용하는 휴대폰에서 태블릿, 데스크톱에 이르기까지 단일 코드 기반으로 웹사이트와 애플리케이션을 쉽고 효율적으로 확장합니다.
색상 팔레트
색상 팔레트는 디자인 계획의 성공 여부를 결정하는 기본 요소와 같습니다. 디자인에 완벽한 팔레트를 만드는 데 사용할 수 있는 도구가 많이 있습니다.
쿨러

쿨러도 그 중 하나입니다. 여기에서 색상을 생성하고, 적절한 조합이나 색상 팔레트를 얻을 때까지 잠그고 저장할 수 있습니다. 매우 유용하고 사용하기 좋습니다.
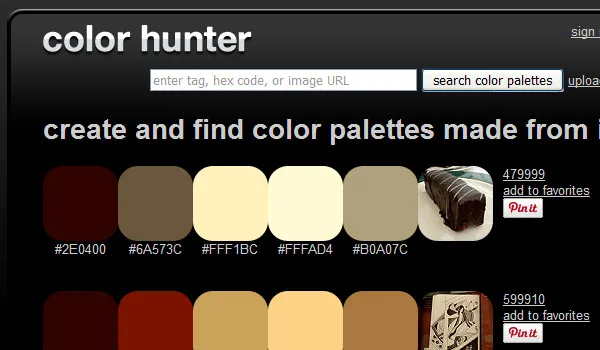
컬러 헌터

Color Hunter는 선택한 이미지를 사용하여 색상 팔레트를 제공합니다. Color Hunter는 언뜻 보기에는 별 차이가 없어 보일 수 있지만 특정 색상을 찾을 수 없는 경우 실제로 매우 유용한 색상 도구입니다. 마음에 드는 이미지를 찾아 Color Hunter에 입력하십시오. 그러면 도구가 선택한 이미지에서 색상 팔레트를 만듭니다. 자신만의 색상 테마를 만드는 좋은 방법입니다.
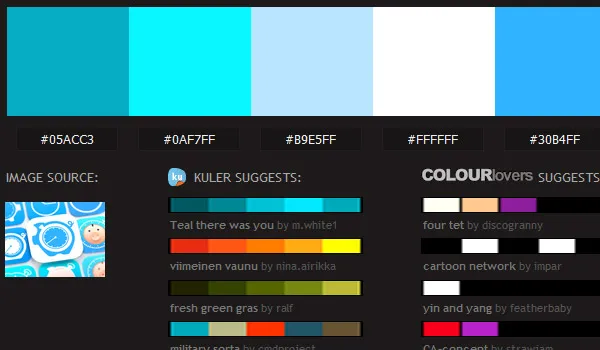
멋진

Pictaculous는 MailChimp 제작자가 제공하는 훌륭한 도구로 이미지를 업로드하고 내부 색상에서 색 구성표를 생성할 수 있습니다. 또한 테마에 대한 간편한 Adobe Swatch 다운로드가 있어 사진을 보완하는 데 필요한 색상을 빠르고 쉽게 얻을 수 있습니다.
색상

COLORD는 패턴, 그라디언트 및 이미지뿐만 아니라 사용자가 생성한 색상 팔레트를 공유하여 영감을 주는 훌륭한 소스 역할을 하는 다채로운 도구입니다. 눈을 즐겁게 해주는 시각적 향연, 단순한 생성 도구는 아니지만 행복한 발견을 위해 방문할 가치가 있습니다.

웹 기반 브라우저 테스트
오늘날 브라우저의 조합은 끝이 없으며 개발자와 디자이너는 자신이 구축한 사이트가 모든 브라우저와 호환되는지 확인해야 합니다. 주어진 사이트에 대한 브라우저 호환성을 수동으로 확인하는 것은 매우 어렵습니다. 그러나 이제 브라우저 간 호환성을 위해 웹 사이트를 테스트하는 것이 더 쉬워진 도구를 사용할 수 있습니다. 이러한 도구 중 일부는 다음과 같습니다.
브라우저스택

BrowserStack은 모든 모바일 및 데스크톱 브라우저에 즉시 액세스할 수 있는 온라인 웹 기반 브라우저 테스트 도구입니다. 보안 설정으로 내부 및 로컬 서버를 테스트하는 기능이 있습니다. 클라우드 기반 플랫폼이므로 다운로드가 필요하지 않습니다. Microsoft Script Debugger, Firebug Lite 등과 같은 개발자 도구가 미리 설치되어 있습니다. 이러한 개발자 도구를 사용하면 디버깅뿐만 아니라 브라우저 간 테스트가 더 쉬워집니다.
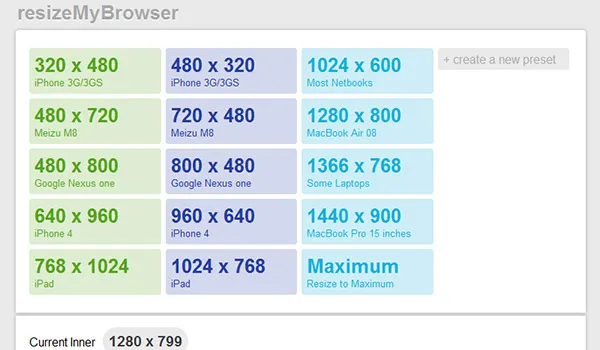
내 브라우저 크기 조정

ResizeMyBrowser는 외부 및 내부 창 모두에서 브라우저의 크기를 조정할 수 있는 도구입니다. 사용자는 수동으로 브라우저의 크기를 조정할 수 있으며 현재 크기를 실시간으로 쉽게 볼 수 있습니다. 또한 외부 창과 내부 창 사이를 전환하는 데 도움이 되는 버튼이 있습니다.
크로스 브라우저 테스팅

CrossBrowserTesting은 130개 이상의 브라우저와 약 25가지 종류의 운영 체제 및 모바일 장치에 액세스하여 브라우저 호환성을 온라인으로 테스트하는 또 다른 도구입니다. 이 도구를 사용하면 하나의 브라우저를 기본 브라우저로 선택하고 사이트를 다른 브라우저와 비교하고 차이점 요약도 준비할 수 있습니다. 레이아웃 문제를 디버그하는 데 도움이 되도록 크로스 브라우저 테스트를 보여주는 이미지의 스크린샷을 얻을 수도 있습니다.
브라우저샷

Browsershots은 웹사이트의 브라우저 간 호환성을 테스트하는 데 도움이 되는 또 다른 앱입니다. 스크린샷 생성 작업을 커뮤니티 구성원으로 분담하는 특징이 있는 무료 오픈 소스 앱입니다. 이것은 사용하기 쉬운 도구입니다. 사용자는 웹사이트의 URL을 입력하고 필요한 브라우저 설정을 선택하기만 하면 됩니다. Java, Flash, JavaScript, 화면 크기 및 색상 깊이와 같이 선택할 수 있는 많은 옵션이 있습니다. 그런 다음 사용자는 스크린샷이 준비될 때까지 잠시 기다려야 합니다.
온라인 코드 테스팅
최신 기술과 매일 새로운 앱의 개발로 인해 개발자가 모든 플랫폼과 호환되는 웹 사이트를 개발하는 것이 매우 어려워졌습니다. 코드 조각을 테스트하기 위한 온라인 도구가 절실히 필요합니다. 그 중 일부는 다음과 같습니다.
코드펜

CodePen은 웹 프론트 엔드를 위한 휴양지와 같습니다. 그것은 공유, 교육 및 동기 부여와 관련이 있습니다. 이 도구는 코드를 테스트하고 버그를 찾아내거나 동료 디자이너에게 작업을 선보이고 피드백을 받거나 프로젝트에서 따르고 싶은 디자인에 대한 몇 가지 예를 얻으려는 경우에 유용합니다.
jsFiddle

jsFiddle은 개발자에게 HTML, JavaScript 및 CSS와 같은 세 가지 주요 플랫폼에서 코드를 테스트하거나 디자인할 수 있는 환경을 제공합니다. 개발자는 브라우저 자체에서 직접 코드를 조작할 수 있습니다.
CSS 데스크

CSSDesk는 개발자가 상자 그림자 및 그라디언트로 CSS3 속성을 테스트할 수 있게 하고 작은 웹 페이지용 템플릿을 구축하는 데 도움이 되는 앱입니다. 다른 모든 테스트 웹 사이트와 마찬가지로 코드는 화면 왼쪽에 표시되고 최종 웹 페이지는 화면 오른쪽에 표시됩니다. 개발자는 코드를 입력하고 변경 사항을 볼 수 있습니다. 또한 시스템에 소스 코드를 다운로드할 수 있습니다.
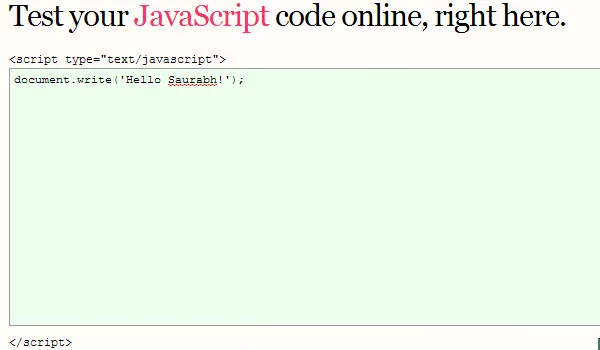
WriteCodeOnline

WriteCodeOnline은 기본 URL, PHP 및 JavaScript 인코딩을 지원하는 도구입니다. 이 앱의 독특한 기능은 사용자가 코드를 입력하는 텍스트 필드 바로 아래에서 결과를 볼 수 있다는 것입니다. 그러나 다른 파일도 필요하므로 더 큰 PHP 코드를 디버깅하는 데 적합하지 않습니다. 이 응용 프로그램은 소규모 코드 테스트에 적합합니다.
온라인 디자인 영감
디자이너는 웹사이트를 위한 더 나은 디자인을 만들고 영감을 줄 수 있는 온라인 도구를 항상 찾고 있습니다. 현재 온라인에서 이러한 도구를 사용할 수 있습니다. 그 중 일부는 아래에 설명되어 있습니다.
드리블

Dribble은 웹 디자이너, 로고 디자이너, 일러스트레이터, 그래픽 디자이너, 아이콘 아티스트, 타이포그래퍼 및 기타 창의적인 사람들이 자신의 창작물을 공유할 수 있는 곳입니다. 그들은 작업의 스크린샷을 공유하고 동료 디자이너로부터 피드백을 받을 수 있습니다.
디자인 영감

Designinspiration은 디자이너가 새로운 디자인을 만들도록 영감을 주는 도구입니다. 이 사이트에는 전 세계 디자이너들의 수많은 디자인이 있습니다. 현재의 디자인 트렌드를 살펴보고, 요즘 어떤 유형의 프로젝트가 만들어지고 있는지 알아볼 수 있는 완벽한 장소입니다.
플레이스잇

PlaceIt은 디자이너가 자신의 창작물을 드롭하고 다른 장치에서 어떻게 보일지 확인하는 데 사용할 수 있는 라이브 장치 템플릿을 얻을 수 있는 또 다른 좋은 도구입니다. 또한 사용자가 웹 사이트의 라이브 이미지를 촬영하여 라이브 장치에서 앱이 어떻게 표시되는지 확인할 수 있습니다.
웹 기반 아이콘 찾기
아이콘은 디자인 프로세스에서 매우 중요한 부분입니다. 그들은 사이트를 보다 상호 작용하고 활기차게 만드는 데 도움이 됩니다. 그러나 아이콘을 만드는 것은 그리 쉬운 일이 아닙니다. 때때로 웹사이트에 필요한 아이콘을 만드는 데 몇 시간이 걸릴 수 있습니다. 그러나 지금은 무료 아이콘을 제공하는 많은 웹사이트가 있습니다. 그러나 상업용 프로젝트에 아이콘을 사용하기 전에 라이선스 정책을 확인해야 합니다. 웹 기반 아이콘 찾기 사이트 중 일부는 다음과 같습니다.
아이콘 파인더

Iconfinder는 아이콘 모음이 가장 많은 웹사이트입니다. 이 웹사이트는 2007년에 설립되었으며 현재 개발자, 디자이너 및 기타 창의적인 사람들에게 제공할 수 있는 340,000개의 아이콘을 보유하고 있습니다. 또한 일러스트레이터는 자신의 독창적인 작업을 제공하고 그에 대한 대가로 충성도를 얻을 수 있습니다.
플랫콘

Flaticon은 개발자와 디자이너에게 아이콘을 제공하는 또 다른 웹사이트입니다. 이 도구는 아이콘을 웹 글꼴로 변환하는 데 도움이 됩니다. 사용자는 원하는 아이콘을 선택한 다음 다운로드 상자에서 동일한 아이콘을 다운로드해야 합니다. 그러면 다운로드한 아이콘을 자유롭게 사용할 수 있습니다.
아이콘 찾기

FindIcons는 가장 큰 아이콘 데이터베이스를 제공하는 아이콘 검색 엔진입니다. 사용자는 디자인 프로젝트에 필요한 아이콘 유형을 검색하여 다운로드할 수 있습니다. 이것에 대한 뚜렷한 점은 서비스가 처음부터 구축되었다는 것입니다. 백엔드 코드, 아이콘 데이터베이스, 마스코트 및 프론트엔드 디자인을 포함한 모든 것이 처음부터 만들어집니다.
개발자와 디자이너가 아름다운 웹 사이트를 만드는 데 도움이 되는 다양한 온라인 도구가 각 범주에 있지만 위에서 언급한 도구만 있으면 월드 와이드 웹 전체에 온라인 존재의 마법을 성공적으로 엮는 데 필요한 모든 것입니다! 그래서, 당신은 무엇을 기다리고 있습니까?! 필요한 소프트웨어를 다운로드하고 웹사이트를 준비하고 웹 애호가 목록이 급증할 것으로 예상하십시오.
