Designerのツールボックスで最も強力なツール
公開: 2015-11-18ウェブサイトは会社の顔によく似ています。 訪問者が恋に落ち、さらなる展望を探求することは魅力的である必要があります。 それは見込み客の注意を十分長く保つべきです。 なんで? 「一目惚れ」というものがないから!
醜いサイトは、彼らのウェブサイトがはるかに望ましいように見えるという理由だけで、あなたの競争相手との慰めを求める見込み客をオフにします。
優れたWebサイトは、マーケティングおよびブランディングキャンペーンの開始点です。 言うまでもなく、Webデザイナーは、無敵のオンラインプレゼンスを確立して維持するために、すべてのツールを身に付けている必要があります。 技術的なノウハウとは別にこれらのツールを使用することで、Webサイトが望ましく親しみやすいものに見えるようになります。 これにより、より多くのトラフィックを引き付け、ビジネスリードを生み出します。 はい、確かに、「デザインはROIを獲得します」! この試行錯誤されたマントラは実際に機能します。 これを実現するには、デザイン、配色、コーディングなど、ウェブサイトのすべての側面を対象とするツールを検索し、世界中で公開されて発売される「ビッグデイ」に向けて手入れをする必要があります。見る!
グラフィックツール
ご存知のように、ブランディングやWebサイトの形式は、イラストとレタッチツールから始まります。 それらの中で最も人気があるのは、ご存知かもしれませんが、AdobeIllustratorとPhotoshopです。 ちょっと待って! ニュースは次のとおりです。「PhotoshopとIllustratorを超えた人生があります!」 それでは、他のツールをチェックして、オンラインプレゼンスの最も明るい絵を描きましょう!
スケッチパッド

Sketchpadは優れたインターフェイスを備えており、ベクターグラフィックの作成に使用できます。 このフレンドリーなアプリケーションでは、既存のアプリの多くの弱点が解消され、その結果、高品質のベクター画像を作成できます。 MacまたはiOSアプリケーション用に設計および開発している場合は、Photoshopよりも使いやすく便利です。
アフィニティ写真

Affinity Photoは今月初め(2015年7月)にリリースされ、すでにデザイナーコミュニティ内で波を生み出しています。 SerifのAffinityphotoは、AdobePhotoshopのようなトップガンに挑戦するための真剣な候補の1つです。 デザイナーや写真家を対象としており、Photoshopやその他の画像ファイル形式と完全に互換性があります。
GIMP

GIMPは無料のオープンソースソフトウェアであり、GNU Image ManipulationProgramの略です。 現在、Linux、Windows、およびMac用のバージョンで利用できます。 さまざまなツールが利用可能であり、無料のフォトエディタを探している場合は非常に良いオプションです。 ツールは便利で使いやすいです。 開発者は、互換性の問題もないことを確認しました。 一般的なすべてのファイル形式で問題なく作業できます。
タイポグラフィ
優れたウェブサイトデザインのもう1つの側面は、そのタイポグラフィです。 ウェブサイトのテーマと同じで、「バンオン」というメッセージを伝える必要があります。 実際のコンテンツに加えてフォントの優雅さは、あなたのウェブサイトが見る人に喜ばれるかどうかを決定します。 フォントは読みやすく、全体的な配色と一致している必要があります。 それを行うためのタイポグラフィツールがいくつかありますので、始めましょう。
Fontspiration

Fontspirationは、Appleにとってそのようなツールの1つです。 彼らは、インスピレーションは警告や発表なしにもたらされると言います。 リンゴの木の下に座っていても、土曜の夜のテレビ番組を見ているソファに座っていても。 あなたが書体が好きなら、このアプリはあなたのためです。 だから、新しいフォントを発見し、創造的なサンプルを閲覧し、そうです–インスピレーションを得てください。
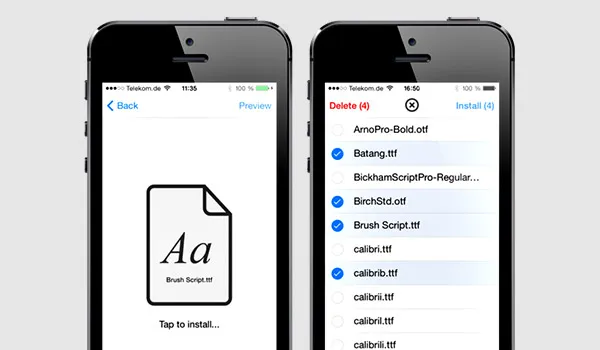
Anyfont

Anyfontは通常、危険な脱獄を選択せずにiPhoneおよびiPadプラットフォーム用のさまざまなフォントをインストールするために使用されます。 インストールすると、これらのフォントは、フォントブックにアクセスすることで他のアプリケーションでも使用できます。
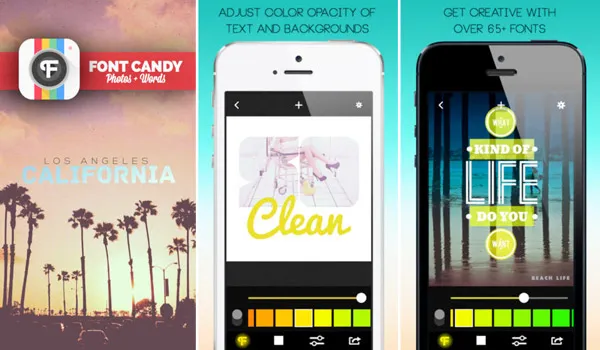
FontCandy

FontCandyには、写真にカラフルなキャプションを付けることができるいくつかのクールなオプションがあります。 デザインにはさまざまな可能性が必要ですが、FontCandyはまさにそれを提供します。 タイポグラフィのデザインだけでなく、素晴らしいアートワークを作成することができます。 あなたがキャンディー(とにかくそれを嫌う人)を愛しているなら、あなたは間違いなくFontCandyを気に入るはずです。
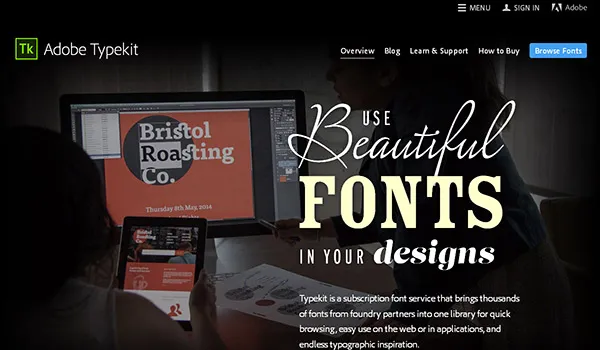
タイプキット

Typekitライブラリは、Webデザインの目的でさまざまな種類のフォントを追加するために使用されます。 これは基本的にサブスクリプションフォントサービスであり、ファウンドリパートナーからの何千ものフォントを1つのライブラリに提供して、すばやく閲覧したり、Webやアプリケーションで簡単に使用したり、無限の活版印刷のインスピレーションを得たりします。
自動コーディングと設計
フォントと画像の美化のためのツールができたので、ハードワークに取り掛かりましょう。 Webデザイナーになりたいと思っていたのに、プログラミングが怖かったことはありますか? あなたはあなたのウェブサイトとそのコードを完全に管理したいと思ったことはありますか? 心配しないでください。時代は変わりました。 プログラミングは怖く見える必要はなく、オタクだけに適しています。 それは、人間のあらゆるニーズに対応するアプリがあるからです–ほぼ! さあ、これらを試してみてください!
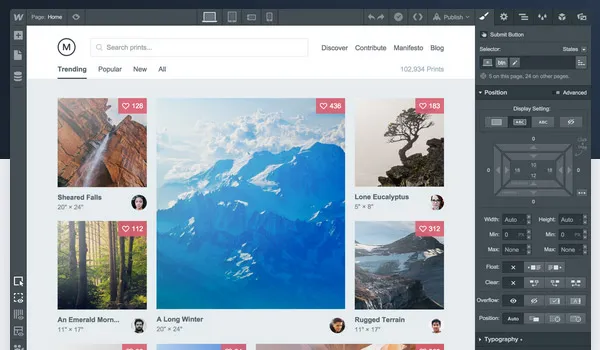
Webflo

Webfloは、デザイン作業用のUIデザインを備えた興味深い範囲のWebテンプレートを提供します。 それはあなたがデザインの世話をすることができて、あなたのためにコードが生成されることを意味します。
アマジウム

Amaziumは、最小限のカラフルで素晴らしいWebデザインを作成するために使用されます。 これはシンプルで「レスポンシブウェブデザイン」であり、すべてのデバイスで表示できるWebサイトをすばやく簡単に構築できます。 「レスポンシブウェブデザイン」とは、特定のデバイス用に別のウェブサイトを作成しなくても、ウェブサイトを画面サイズに合わせて調整できることを意味します。 時間は貴重であり、Amaziumを使用すると、Webサイトを驚くほど高速にセットアップできます。
ブートストラップ

Bootstrapを使用すると、フロントエンドWeb開発がより迅速かつ簡単になります。 それはすべてのスキルレベルの人々、すべての形のデバイス、およびすべてのサイズのプロジェクトのために作られています。 Bootstrapは、電話からタブレット、CSSメディアクエリを使用するデスクトップまで、単一のコードベースでWebサイトとアプリケーションを簡単かつ効率的に拡張します。
カラーパレット
カラーパレットは、デザインプランの失敗の成功を決定する基本的な要素のようなものです。 デザインに最適なパレットを作成するために利用できるツールはたくさんあります。
クーラー

クーラーはその1つです。 ここで、色を作成し、ロックして、独自の適切な組み合わせまたはカラーパレットが得られるまで保存できます。 とても便利で使い勝手が良いです。
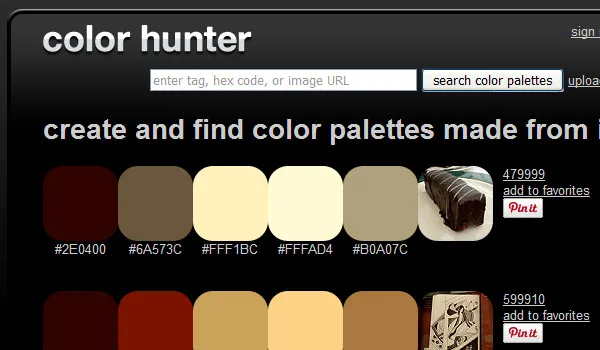
カラーハンター

Color Hunterは、選択した画像を使用してカラーパレットを提供します。 カラーハンターは一見あまり見えないかもしれませんが、特定の色が見つからない場合は、実際には非常に便利なカラーツールです。 見た目が気に入った画像を見つけて、ColorHunterに入力します。 ツールは、選択した画像からカラーパレットを作成します。 独自のカラーテーマを作成するのに最適な方法です。
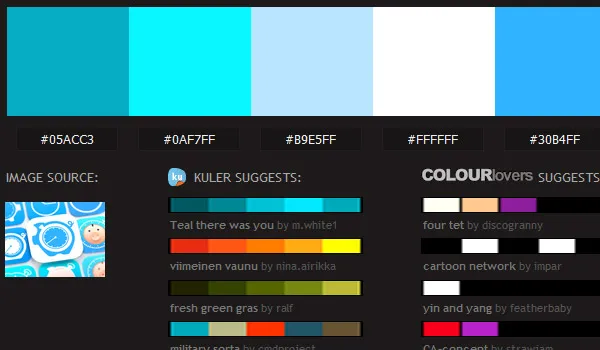
ピクタキュラス

Pictaculousは、MailChimpのメーカーが提供する優れたツールであり、画像をアップロードして、その中の色から配色を生成することができます。 テーマ用の便利なAdobeSwatchダウンロードもあり、写真を補完するために必要な色をすばやく簡単に取得できます。
着色

COLORDは、ユーザーが生成したカラーパレット、パターン、グラデーション、画像を共有することで、優れたインスピレーションの源として機能するカラフルなツールです。 目のための視覚的なごちそう、それは単純な生成ツールではありませんが、いくつかの幸せな発見を見つけるために訪れる価値があります。

Webベースのブラウザテスト
最近のブラウザの組み合わせは無限にあり、開発者と設計者は、構築したサイトがすべてのブラウザと互換性があることを確認する必要があります。 特定のサイトのブラウザの互換性を手動で確認することは非常に困難です。 しかし、現在では、ブラウザ間の互換性についてWebサイトをテストするのが簡単になったツールが利用可能になっています。 これらのツールのいくつかを以下に概説します。
BrowserStack

BrowserStackは、すべてのモバイルおよびデスクトップブラウザに即座にアクセスできるオンラインのWebベースのブラウザテストツールです。 安全なセットアップで内部サーバーとローカルサーバーをテストする機能があります。 クラウドベースのプラットフォームであるため、ダウンロードは必要ありません。 Microsoft Script Debugger、Firebug Liteなどの開発者ツールがプリインストールされています。これらの開発者ツールを使用すると、ブラウザ間のテストとデバッグが簡単になります。
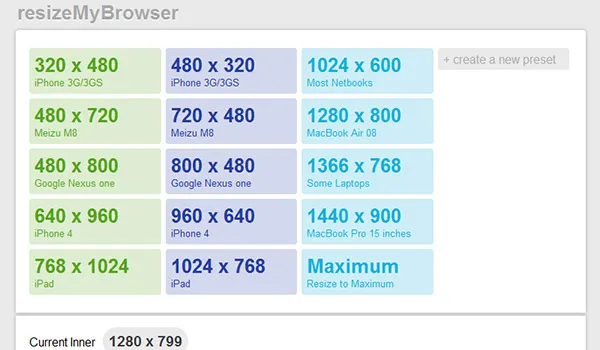
ResizeMyBrowser

ResizeMyBrowserは、外部ウィンドウと内部ウィンドウの両方からブラウザーのサイズを変更できるツールです。 ユーザーは手動でブラウザのサイズを変更でき、現在のサイズをリアルタイムで簡単に表示できます。 また、外側のウィンドウと内側のウィンドウを切り替えるのに役立つボタンもあります。
CrossBrowserTesting

CrossBrowserTestingは、ブラウザの互換性をオンラインでテストするためのもう1つのツールであり、130以上のブラウザ、約25種類のオペレーティングシステム、およびモバイルデバイスにアクセスできます。 このツールを使用すると、1つのブラウザーをベースブラウザーとして選択し、サイトをさまざまなブラウザーと比較し、違いの要約を作成することもできます。 レイアウトの問題をデバッグするのに役立つ、クロスブラウザテストを示す画像のスクリーンショットを取得することもできます。
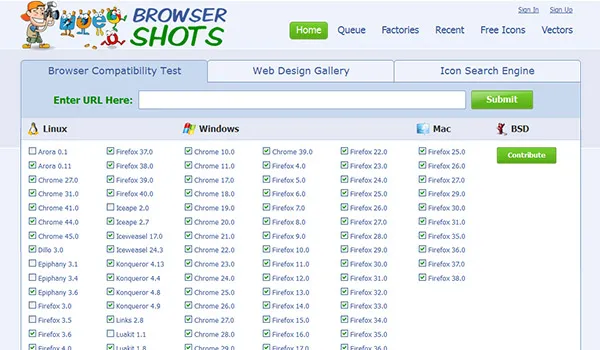
ブラウザショット

Browsershotsは、Webサイトのブラウザー間の互換性をテストするのに役立つもう1つのアプリです。 これは、スクリーンショット作成のタスクをコミュニティのメンバー間で分割するという独特の機能を備えた無料のオープンソースアプリです。 これは使いやすいツールです。 ユーザーは、WebサイトのURLを入力し、必要なブラウザー設定を選択するだけです。 Java、Flash、JavaScript、画面のサイズ、色深度など、選択できるオプションは多数あります。 その後、ユーザーはスクリーンショットの準備ができるまでしばらく待つ必要があります。
オンラインコードテスト
トレンドテクノロジーと新しいアプリの日々の開発により、開発者がすべてのプラットフォームと互換性のあるWebサイトを開発することは非常に困難になっています。 コードスニペットをテストするためのオンラインツールが切実に必要とされています。 それらのいくつかは以下の通りです:
CodePen

CodePenは、Webのフロントエンドのレクリエーショングラウンドのようなものです。 それは、共有、教育、動機付けに関連しています。 このツールは、コードをテストしてバグを見つけたり、他のデザイナーに作業を紹介してフィードバックを受け取ったり、プロジェクトでフォローしたいデザインの例を入手したりする場合に便利です。
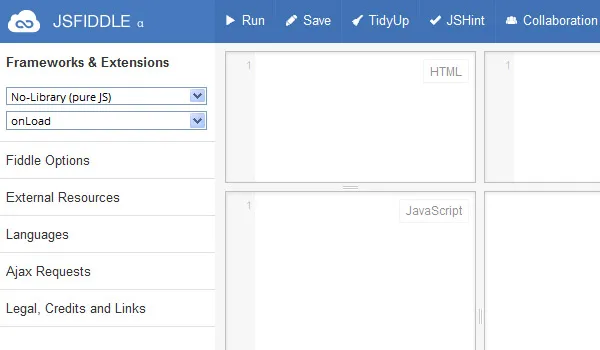
jsFiddle

jsFiddleは、開発者が3つの主要なプラットフォーム(HTML、JavaScript、CSS)でコードやデザインをテストできる環境を提供します。 これにより、開発者はブラウザ自体で直接コードをいじることができます。
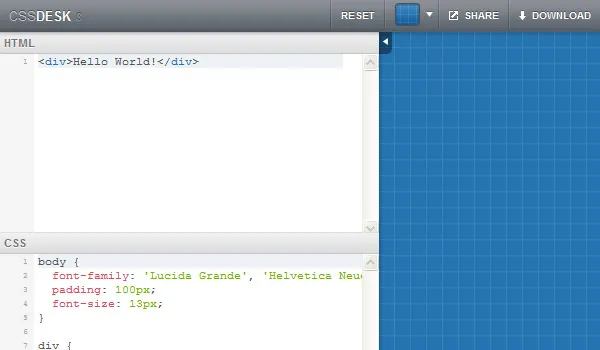
CSSDesk

CSSDeskは、開発者がボックスの影とグラデーションを使用してCSS3プロパティをテストできるようにするだけでなく、小さなWebページのテンプレートの作成にも役立つアプリです。 他のすべてのテストWebサイトと同様に、コードは左側に表示され、最後のWebページは画面の右側に表示されます。 開発者はコードを入力して変更を確認できます。 また、システムにソースコードをダウンロードすることもできます。
WriteCodeOnline

WriteCodeOnlineは、基本的なURL、PHP、およびJavaScriptのエンコードを支援するツールです。 このアプリの特徴は、ユーザーがコードを入力するテキストフィールドのすぐ下に結果を表示できることです。 ただし、他のファイルも必要になるため、大きなPHPコードのデバッグには適していません。 このアプリケーションは、小規模なコードテストに適しています。
オンラインデザインのインスピレーション
デザイナーは、ウェブサイトのデザインを改善し、刺激を与えるのに役立つオンラインツールを常に探しています。 現在、オンラインで利用できるそのようなツールはたくさんあります。 それらのいくつかを以下に説明します。
ドリブル

Dribbleは、Webデザイナー、ロゴデザイナー、イラストレーター、グラフィックデザイナー、アイコンアーティスト、タイポグラファー、その他のクリエイティブな人々が作品を共有できる場所です。 彼らは自分の作品のスクリーンショットを共有し、仲間のデザイナーからフィードバックを得ることができます。
デザインのインスピレーション

Designinspirationは、デザイナーが新しいデザインを作成するためのインスピレーションを与えるツールです。 このサイトには、世界中のデザイナーによる数多くのデザインがあります。 現在のデザイントレンドを調べたり、最近作成されているプロジェクトの種類を確認したりするのに最適な場所です。
PlaceIt

PlaceItは、デザイナーが自分の作品をドロップしてさまざまなデバイスでどのように表示されるかを確認するために使用できるライブデバイステンプレートを取得できるもう1つの優れたツールです。 また、ユーザーがWebサイトのライブ画像を撮影して、アプリがライブデバイスでどのように表示されるかを確認するのにも役立ちます。
Webベースのアイコンファインダー
アイコンは、設計プロセスの非常に重要な部分です。 それらは、サイトをよりインタラクティブで活気のあるものにするのに役立ちます。 ただし、アイコンを作成するのはそれほど簡単ではありません。 Webサイトに必要なアイコンを作成するのに数時間かかる場合があります。 しかし、今では無料のアイコンを提供する多くのウェブサイトがあります。 ただし、商用プロジェクトでアイコンを使用する前に、ライセンスポリシーを確認する必要があります。 Webベースのアイコンファインダーサイトのいくつかを以下に示します。
アイコンファインダー

Iconfinderは、アイコンの最大のコレクションを備えたWebサイトです。 このウェブサイトは2007年に設立され、現在、開発者、デザイナー、その他のクリエイティブな人々に提供するために34万個のアイコンが在庫にあります。 また、イラストレーターはオリジナルの作品を彼らと一緒に貢献し、見返りに忠誠を得ることができます。
Flaticon

Flaticonは、開発者やデザイナーが使用できるアイコンを提供するもう1つのWebサイトです。 このツールは、アイコンをWebフォントに変換するのに役立ちます。 ユーザーは必要なアイコンを選択してから、ダウンロードボックスに同じアイコンをダウンロードする必要があります。 その後、ダウンロードしたアイコンを自由に使用できます。
FindIcons

FindIconsは、アイコンのデータベースを最大化することを後押しするアイコン検索エンジンです。 ユーザーは、デザインプロジェクトに必要なアイコンの種類を検索し、同じものをダウンロードできます。 これの特徴は、サービスがゼロから構築されていることです。 バックエンドコード、アイコンデータベース、マスコット、フロントエンドデザインなど、すべてがゼロから作成されています。
開発者やデザイナーが美しいウェブサイトを作成するのに役立つツールが各カテゴリでオンラインで利用できますが、上記のツールは、ワールドワイドウェブ全体にオンラインプレゼンスの魔法をうまく織り込むために必要なすべてです! 何を求めている?! 必要なソフトウェアをダウンロードし、Webサイトを準備して、Webファンのリストが急増することを期待してください。
