Gli strumenti più potenti nella cassetta degli attrezzi di un designer
Pubblicato: 2015-11-18Un sito web è molto simile al volto di un'azienda; deve essere attraente per i visitatori per innamorarsi ed esplorare ulteriori prospettive. Dovrebbe attirare l'attenzione dei potenziali clienti abbastanza a lungo. Come mai? Semplicemente perché non c'è niente chiamato 'Amore a seconda vista'!
Un sito brutto disattiva i potenziali clienti che poi cercheranno conforto con i tuoi concorrenti, semplicemente perché il loro sito web sembra molto più desiderabile.
Un buon sito web è il punto di partenza di qualsiasi campagna di marketing e branding. Inutile dire che il web designer deve avere tutti gli strumenti nella manica per stabilire e sostenere una presenza online imbattibile. Avere questi strumenti oltre al know-how tecnico farà in modo che il sito Web appaia desiderabile e accessibile; attirando così più traffico e generando contatti commerciali. Sì, davvero, 'Il design vince i ROI'! Questo mantra collaudato funziona davvero. Per fare in modo che ciò accada, dobbiamo cercare strumenti che mirino a tutti gli aspetti del sito web come il design, la combinazione di colori, la codifica e prepararlo per il "Grande giorno" quando sarà svelato e lanciato per il resto del mondo vedere!
Strumenti grafici
Come sappiamo, qualsiasi forma di branding o sito Web inizia con gli strumenti di illustrazione e ritocco. I più popolari sono Adobe Illustrator e Photoshop, come si potrebbe sapere. Ma aspetta! Ecco la notizia: 'C'è vita oltre Photoshop e Illustrator!' Quindi diamo un'occhiata agli altri strumenti per dipingere il quadro più luminoso della tua presenza online!
Blocco per schizzi

Sketchpad ha un'ottima interfaccia e può essere utilizzato per produrre grafica vettoriale. Molti punti deboli delle app esistenti sono stati eliminati in questa applicazione amichevole e di conseguenza è possibile produrre immagini vettoriali di alta qualità. È sicuramente utile e più facile da usare rispetto a Photoshop se stai progettando e sviluppando applicazioni per Mac O iOS.
Foto di affinità

Affinity Photo è stato rilasciato all'inizio di questo mese (luglio 2015) e sta già creando onde all'interno della comunità dei designer. La foto di Affinity di Serif è sicuramente un serio contendente adatto a sfidare il top gun come Adobe Photoshop. È pensato per designer e fotografi ed è completamente compatibile con Photoshop e altri formati di file di imaging.
GIMP

GIMP è un software open source gratuito e sta per GNU Image Manipulation Program. Oggi è disponibile nelle versioni per Linux, Windows e Mac. C'è una vasta gamma di strumenti disponibili ed è un'ottima opzione se stai cercando un editor di foto gratuito. Gli strumenti sono pratici e facili da usare; gli sviluppatori si sono assicurati che non ci siano problemi di compatibilità. Potrai lavorare con tutti i formati di file più diffusi senza alcun problema.
Tipografia
Un altro aspetto di un ottimo design di un sito Web è la sua tipografia. Deve essere alla pari con il tema del sito Web e trasmettere il messaggio 'Bang on'! L'eleganza dei caratteri oltre al contenuto effettivo determinerà se il tuo sito Web sarà o meno piacevole per l'osservatore. Il carattere deve essere leggibile e in linea con la combinazione di colori generale. Abbiamo diversi strumenti tipografici a tua disposizione per fare proprio questo, quindi iniziamo.
Ispirazione del carattere

Fontspiration è uno di questi strumenti per Apple. Dicono che l'ispirazione arriva senza preavviso o annuncio; sia che tu sia seduto sotto un melo o su un divano a guardare il programma televisivo del sabato sera. Se ti piacciono i caratteri tipografici, allora questa app fa per te. Quindi, scopri nuovi caratteri, sfoglia campioni creativi e sì, lasciati ispirare.
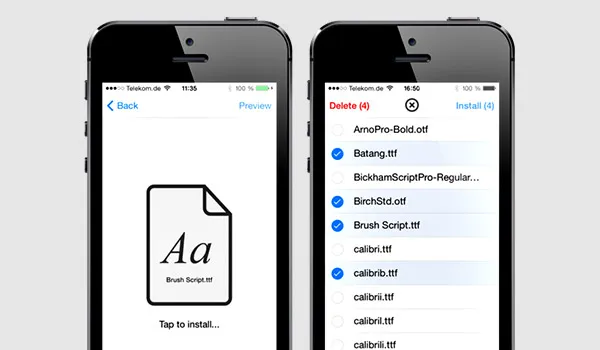
Qualsiasi carattere

Anyfont viene in genere utilizzato per installare una varietà di caratteri per la piattaforma iPhone e iPad senza optare per un jailbreak rischioso. Una volta installati, questi font possono essere utilizzati anche da altre applicazioni accedendo al relativo libro dei font.
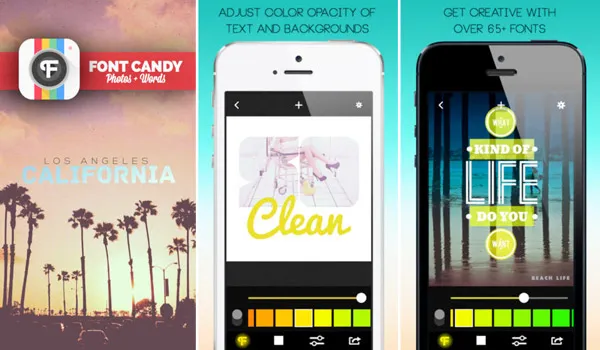
FontCandy

FontCandy ha alcune fantastiche opzioni in cui alle foto possono essere assegnate didascalie colorate. La progettazione richiede varie possibilità e Font Candy ti offre proprio questo! Puoi creare design tipografici e opere d'arte straordinarie. Se ami le caramelle (che comunque le odia), adorerai sicuramente FontCandy.
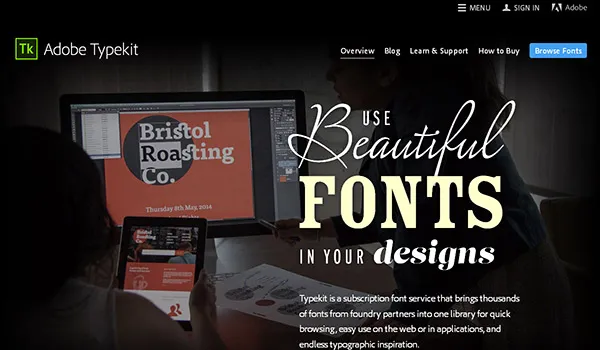
Typekit

La libreria Typekit viene utilizzata per aggiungere diversi tipi di caratteri per scopi di progettazione web. È fondamentalmente un servizio di font in abbonamento che fornisce migliaia di font dai partner di fonderia in un'unica libreria per una rapida navigazione, un facile utilizzo sul Web o nelle applicazioni e un'infinita ispirazione tipografica.
Codifica e progettazione automatiche
Ora che disponiamo di strumenti per l'abbellimento di caratteri e immagini, passiamo al duro lavoro. Hai mai desiderato diventare un web designer ma avevi paura della programmazione? Hai mai desiderato avere il controllo totale del tuo sito web e del suo codice? Non preoccuparti, i tempi sono cambiati; la programmazione non deve sembrare spaventosa e adatta solo ai nerd. Questo perché abbiamo app per ogni esigenza umana, quasi! Quindi vai avanti e prova questi!
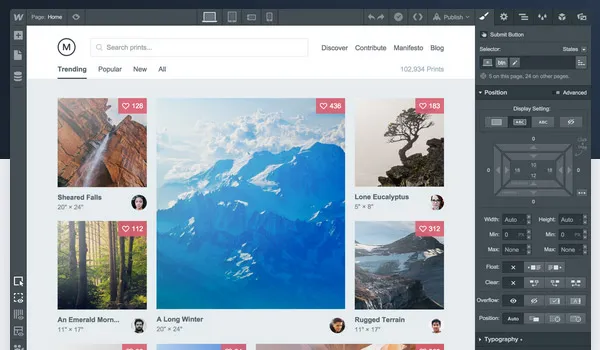
Webflo

Webflo ti offre un'interessante gamma di modelli Web con design dell'interfaccia utente per il tuo lavoro di progettazione. Significa che puoi occuparti del design e il codice viene generato per te.
Amazio

Amazium è usato per creare web design minimali, colorati e sì sorprendenti! Si tratta di un semplice e 'Responsive Web Design' che ti permette di costruire velocemente e facilmente un sito web che può essere visualizzato su tutti i dispositivi. "Responsive Web Design", significa che il sito Web può adattarsi alle dimensioni dello schermo senza la necessità di creare un sito Web separato per il dispositivo specifico! Il tempo è prezioso e con Amazium il tuo sito web può essere configurato in modo sorprendentemente veloce!
Bootstrap

Bootstrap rende lo sviluppo web front-end più semplice e veloce. È fatto per persone di tutti i livelli di abilità, dispositivi di tutte le forme e progetti di tutte le dimensioni. Bootstrap ridimensiona in modo semplice ed efficiente i tuoi siti Web e le tue applicazioni con un'unica base di codice, dai telefoni ai tablet ai desktop con query multimediali CSS.
Tavolozze dei colori
Una tavolozza di colori è come l'ingrediente di base che determina il successo del fallimento del tuo piano di progettazione. Ci sono molti strumenti disponibili per trovare la tavolozza perfetta per il tuo design.
Raffreddatori

I dispositivi di raffreddamento sono uno di questi. Qui possiamo creare colori, bloccarli e salvarli fino a quando non otteniamo la giusta combinazione o tavolozza di colori. È molto utile e ottimo da usare.
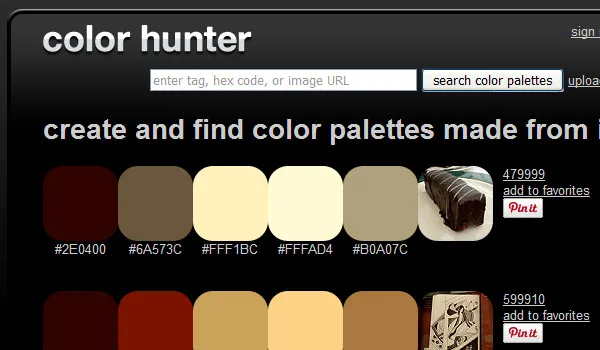
Cacciatore di colori

Color Hunter fornisce una tavolozza di colori utilizzando l'immagine scelta. Sebbene Color Hunter possa non sembrare molto a prima vista, in realtà è uno strumento colore davvero utile se non riesci a trovare un colore particolare. Trova un'immagine che ti piace e inseriscila in Color Hunter; lo strumento creerà quindi una tavolozza di colori dall'immagine scelta. È un ottimo modo per creare il tuo tema colore.
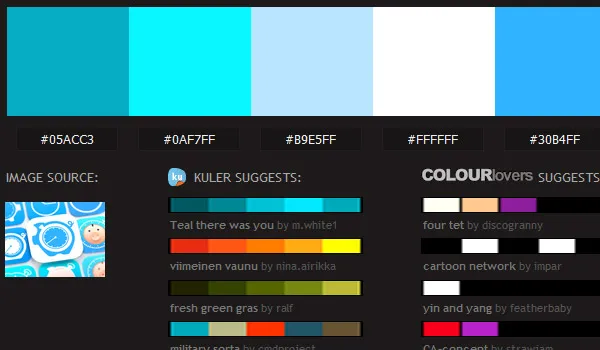
Pittoresco

Pictaculous è uno strumento eccellente dei creatori di MailChimp che ti consente di caricare un'immagine e generare una combinazione di colori dai colori all'interno. C'è anche un pratico download di Adobe Swatch per il tuo tema, che lo rende un modo semplice e veloce per prendere i colori necessari per completare una foto.
COLORATO

COLORD è uno strumento colorato che funge da grande fonte di ispirazione condividendo le tavolozze di colori generate dai suoi utenti, nonché motivi, sfumature e immagini. Una gioia per gli occhi, non è un semplice strumento di generazione, ma vale la pena visitarlo per trovare delle felici scoperte.

Test del browser basato sul Web
Oggigiorno ci sono infinite combinazioni di browser e sviluppatori e designer devono assicurarsi che i siti che hanno creato siano compatibili con tutti i browser. È molto difficile controllare manualmente la compatibilità del browser per un determinato sito. Ma ora sono disponibili strumenti con l'aiuto dei quali è diventato più facile testare un sito Web per la compatibilità tra browser. Alcuni di questi strumenti sono descritti di seguito:
Stack di browser

BrowserStack è uno strumento di test del browser online basato sul Web che ha un accesso istantaneo a tutti i browser mobili e desktop. Ha la capacità di testare server interni e locali con una configurazione sicura. È una piattaforma basata su cloud e quindi non è richiesto alcun download. Ha strumenti per sviluppatori preinstallati come Microsoft Script Debugger, Firebug Lite ecc. Il test cross-browser e il debug diventano più semplici con l'aiuto di questi strumenti per sviluppatori.
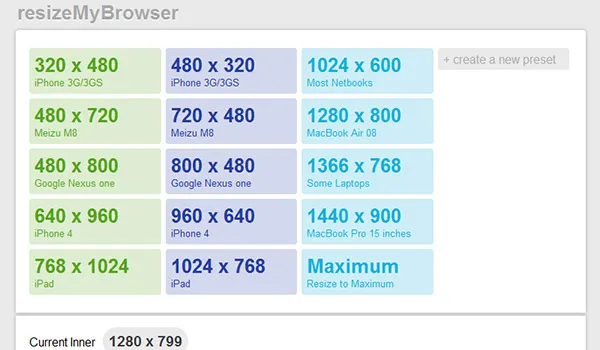
Ridimensiona il mio browser

ResizeMyBrowser è uno strumento che può ridimensionare un browser da entrambe le finestre esterne e interne. Gli utenti possono ridimensionare manualmente il browser e le dimensioni attuali possono essere facilmente visualizzate in tempo reale. Ha anche un pulsante per aiutarti a passare dalla finestra esterna a quella interna.
CrossBrowserTesting

CrossBrowserTesting è un altro strumento per testare la compatibilità dei browser online, con accesso a oltre 130 browser e circa 25 diversi tipi di sistemi operativi e dispositivi mobili. Questo strumento ti consente di scegliere un browser come browser di base e confronta il sito con browser diversi e prepara anche il riepilogo delle differenze. Puoi anche ottenere lo screenshot delle immagini che mostrano i test su più browser, per aiutarti a eseguire il debug dei problemi di layout.
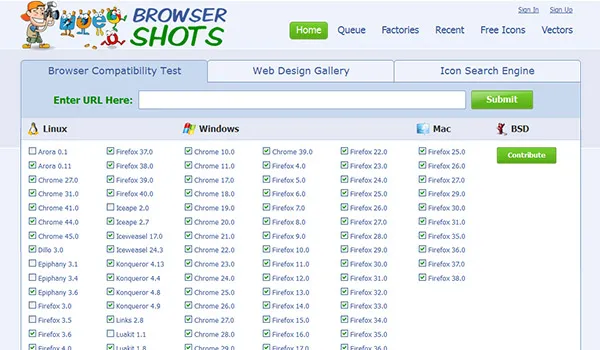
Browsershot

Browsershots è un'altra app che aiuta a testare la compatibilità tra browser dei siti web. Questa è un'app open source gratuita che ha la caratteristica di dividere il compito di creazione di screenshot tra i membri della comunità. Questo è uno strumento semplice da usare. L'utente deve solo inserire l'URL del sito Web e selezionare la configurazione del browser richiesta. Ci sono molte opzioni tra cui scegliere come Java, Flash, JavaScript, dimensioni dello schermo e profondità del colore. Gli utenti sono quindi tenuti ad attendere un po' di tempo prima che gli screenshot siano pronti.
Test del codice in linea
Con la tecnologia di tendenza e lo sviluppo quotidiano di nuove app, è diventato molto difficile per gli sviluppatori sviluppare siti Web compatibili con tutte le piattaforme. C'è un disperato bisogno di strumenti online per testare frammenti di codice. Alcuni di loro sono i seguenti:
CodePen

CodePen è come un parco giochi per il front-end del web. È legato alla condivisione, all'educazione e alla motivazione. Questo strumento è utile se vuoi testare un codice e scoprire il bug, o mostrare il tuo lavoro ad altri designer e ottenere il loro feedback, o ottenere alcuni esempi per il design che vuoi seguire per il tuo progetto.
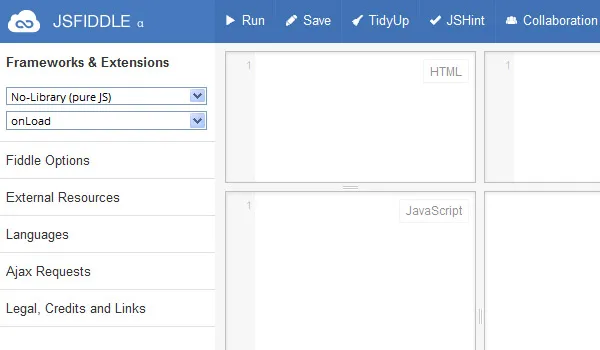
jsFiddle

jsFiddle fornisce un ambiente agli sviluppatori in cui possono testare il codice o progettare su tre piattaforme principali, ovvero HTML, JavaScript e CSS. Consente agli sviluppatori di armeggiare con il codice direttamente nel browser stesso.
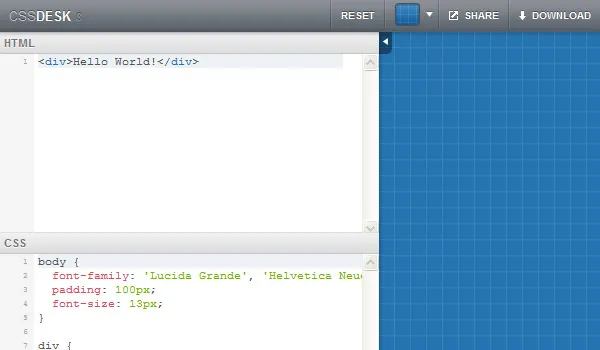
CSSDesk

CSSDesk è un'app che consente agli sviluppatori di testare le proprietà CSS3 con ombre e gradienti del riquadro, nonché aiuta nella creazione di modelli per piccole pagine Web. Come tutti gli altri siti Web di test, il codice viene visualizzato a sinistra e la pagina Web finale sul lato destro dello schermo. Lo sviluppatore può digitare il codice e vedere le modifiche. Consente inoltre il download di codici sorgente nel sistema.
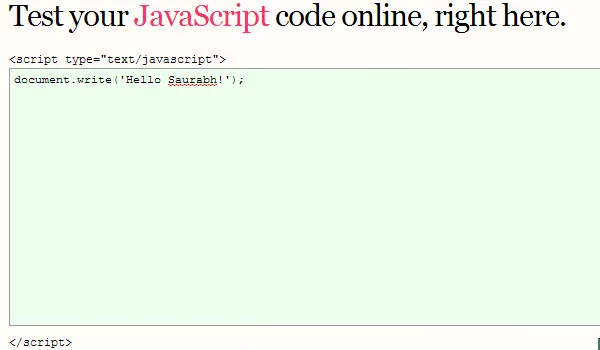
ScriviCodiceOnline

WriteCodeOnline è uno strumento che aiuta con la codifica di base di URL, PHP e JavaScript. La caratteristica distintiva di questa app è che consente agli utenti di vedere i risultati appena sotto il campo di testo in cui inseriscono i codici. Tuttavia non va bene per il debug di codici PHP più grandi poiché richiede anche altri file. Questa applicazione è utile per il test del codice più piccolo.
Ispirazione per il design online
I designer sono sempre alla ricerca di strumenti online che li aiutino a realizzare progetti migliori per i loro siti Web e per ispirarli. Attualmente, ci sono molti di questi strumenti disponibili online. Alcuni di essi sono spiegati di seguito:
Dribblare

Dribble è un luogo in cui web designer, logo designer, illustratori, grafici, artisti di icone, tipografi e altre persone creative possono condividere le loro creazioni. Possono condividere screenshot del loro lavoro e ottenere feedback da altri designer.
Ispirazione al design

Designinspiration è uno strumento che ispira i designer a creare nuovi design. Il sito ha numerosi progetti di designer di tutto il mondo. È un luogo perfetto per cercare le tendenze di design attuali e per scoprire quali tipi di progetti vengono creati in questi giorni.
Mettilo a posto

PlaceIt è un altro buon strumento con cui i designer possono ottenere modelli di dispositivi live che possono essere utilizzati da loro per abbandonare le proprie creazioni e vedere come appariranno su dispositivi diversi. Aiuta anche gli utenti a scattare immagini dal vivo per il proprio sito Web, dove possono vedere come apparirà l'app sui dispositivi live.
Ricerca icone basata sul Web
Le icone sono una parte molto importante del processo di progettazione. Aiutano a rendere il sito più interattivo e vivace. Tuttavia, non è così facile creare icone. A volte possono essere necessarie ore per creare le icone necessarie per il tuo sito web. Ma ora ci sono molti siti Web che offrono icone gratuite. Tuttavia, devi controllare le loro politiche di licenza prima di utilizzare le loro icone per i tuoi progetti commerciali. Alcuni dei siti di ricerca di icone basati sul Web sono menzionati di seguito:
Cerca icone

Iconfinder è un sito Web con la più grande raccolta di icone. Questo sito Web è stato creato nel 2007 e ora ha 340.000 icone nel suo stock da offrire a sviluppatori, designer e altre persone creative. Consente inoltre agli illustratori di contribuire con il loro lavoro originale e guadagnare in cambio lealtà.
Icona piatta

Flaticon è un altro sito Web che offre icone da utilizzare per sviluppatori e designer. Questo strumento aiuta a convertire le icone in caratteri web. Gli utenti devono selezionare le icone che desiderano e quindi scaricare le stesse nella casella di download. Sono quindi liberi di utilizzare le icone scaricate.
Trova icone

FindIcons è un motore di ricerca di icone che aumenta di avere il più grande database di icone. Gli utenti possono cercare il tipo di icone che desiderano per il loro progetto di progettazione e scaricarle. La cosa distintiva di questo è che il servizio è stato creato da zero. Tutto, inclusi codici di backend, database di icone, mascotte e design di frontend, è realizzato da zero.
Sebbene ci siano numerosi strumenti disponibili online in ogni categoria per aiutare sviluppatori e designer a creare splendidi siti Web, gli strumenti sopra menzionati sono tutto ciò di cui avrai bisogno per tessere la magia della tua presenza online in tutto il World Wide Web con successo! Allora, cosa stai aspettando?! Scarica il software di cui hai bisogno, prepara il tuo sito web e aspettati un'impennata nel tuo elenco di ammiratori del web.
