Najpotężniejsze narzędzia w zestawie narzędzi projektanta
Opublikowany: 2015-11-18Strona internetowa jest bardzo podobna do twarzy firmy; musi być atrakcyjne, aby odwiedzający mogli się zakochać i odkrywać dalsze perspektywy. Powinna wystarczająco długo przykuwać uwagę potencjalnych klientów. Czemu? Po prostu dlatego, że nie ma nic o nazwie „Miłość od drugiego wejrzenia”!
Brzydka strona wyłącza potencjalnych klientów, którzy będą szukać pocieszenia u konkurencji, po prostu dlatego, że ich strona internetowa wygląda o wiele bardziej atrakcyjnie.
Dobra strona internetowa to punkt wyjścia każdej kampanii marketingowej i brandingowej. Nie trzeba dodawać, że projektant stron internetowych musi mieć w zanadrzu wszystkie narzędzia, aby ustanowić i utrzymać niepokonaną obecność w Internecie. Posiadanie tych narzędzi poza wiedzą techniczną zapewni, że strona internetowa będzie wyglądać atrakcyjnie i przystępnie; w ten sposób przyciągając większy ruch i generując leady biznesowe. Tak, rzeczywiście, „Projekt wygrywa zwrot z inwestycji”! Ta wypróbowana i przetestowana mantra naprawdę działa. Aby tak się stało, musimy poszukać narzędzi, które będą dotyczyć wszystkich aspektów witryny, takich jak projekt, kolorystyka, kodowanie i przygotowanie jej na „Wielki dzień”, kiedy zostanie odsłonięty i uruchomiony dla reszty świata, aby zobaczyć!
Narzędzia graficzne
Jak wiemy, każda forma brandingu lub strony internetowej zaczyna się od narzędzi do ilustracji i retuszu. Najpopularniejsze z nich to Adobe Illustrator i Photoshop, jak można być świadomym. Ale poczekaj! Oto wiadomości: „Istnieje życie poza Photoshopem i Illustratorem!” Sprawdźmy więc inne narzędzia, aby namalować najjaśniejszy obraz Twojej obecności w Internecie!
Szkicownik

Sketchpad ma świetny interfejs i może być używany do tworzenia grafiki wektorowej. W tej przyjaznej aplikacji wyeliminowano wiele słabości istniejących aplikacji, dzięki czemu można tworzyć wysokiej jakości obrazy wektorowe. Jest zdecydowanie przydatny i bardziej przyjazny w użyciu niż Photoshop, jeśli projektujesz i programujesz aplikacje na Maca LUB iOS.
Zdjęcie powinowactwa

Affinity Photo zostało wydane na początku tego miesiąca (lipiec 2015) i już tworzy fale w społeczności projektantów. Zdjęcie Serif's Affinity to zdecydowanie jeden poważny pretendent, który może rzucić wyzwanie topowej broni, takiej jak Adobe Photoshop. Jest przeznaczony dla projektantów i fotografów i jest w pełni kompatybilny z programem Photoshop i innymi formatami plików graficznych.
KORDONEK

GIMP jest darmowym oprogramowaniem typu open source i oznacza GNU Image Manipulation Program. Dziś jest dostępny w wersjach dla systemów Linux, Windows i Mac. Dostępna jest szeroka gama narzędzi i jest to bardzo dobra opcja, jeśli szukasz bezpłatnego edytora zdjęć. Narzędzia są poręczne i łatwe w użyciu; programiści upewnili się, że nie ma również problemów ze zgodnością. Będziesz mógł pracować ze wszystkimi popularnymi formatami plików bez żadnych problemów.
Typografia
Kolejnym aspektem świetnego projektu strony internetowej jest jej typografia. Musi być zgodny z tematem strony internetowej i przekazywać komunikat „Bang on”! Elegancja czcionek w połączeniu z rzeczywistą treścią będzie decydować o tym, czy Twoja witryna będzie wyglądać przyjemnie dla odbiorcy. Czcionka musi być czytelna i zgodna z ogólną kolorystyką. Mamy do Twojej dyspozycji kilka narzędzi typograficznych, które właśnie do tego służą, więc zacznijmy.
Czcionka

Fontspiration jest jednym z takich narzędzi dla Apple. Mówią, że inspiracja przychodzi bez ostrzeżenia lub ogłoszenia; niezależnie od tego, czy siedzisz pod jabłonią, czy na sofie oglądając program telewizyjny w sobotni wieczór. Jeśli lubisz kroje pisma, ta aplikacja jest dla Ciebie. Odkrywaj nowe czcionki, przeglądaj kreatywne próbki i tak – zainspiruj się.
Dowolna czcionka

Anyfont jest zwykle używany do instalowania różnych czcionek na platformę iPhone i iPad bez wybierania ryzykownego jailbreaku. Po zainstalowaniu czcionki te mogą być również używane przez inne aplikacje, uzyskując dostęp do ich księgi czcionek.
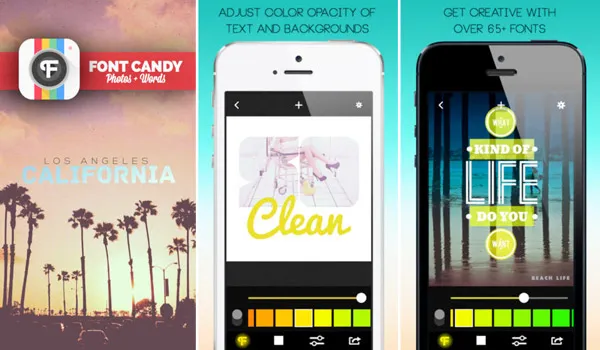
CzcionkaCandy

FontCandy ma kilka fajnych opcji, w których zdjęcia mogą mieć kolorowe podpisy. Projektowanie wymaga różnych możliwości, a Font Candy właśnie to oferuje! Możesz tworzyć projekty typograficzne, a także niesamowitą grafikę. Jeśli kochasz słodycze (kto i tak ich nienawidzi), na pewno pokochasz FontCandy.
Typekit

Biblioteka Typekit służy do dodawania różnych rodzajów czcionek do celów projektowania stron internetowych. Jest to w zasadzie usługa subskrypcji czcionek, która dostarcza tysiące czcionek od partnerów odlewniczych do jednej biblioteki w celu szybkiego przeglądania, łatwego użycia w Internecie lub w aplikacjach oraz niekończącej się inspiracji typograficznej.
Automatyczne kodowanie i projektowanie
Teraz, gdy mamy narzędzia do upiększania czcionek i obrazów, przejdźmy do ciężkiej pracy. Czy kiedykolwiek chciałeś zostać projektantem stron internetowych, ale bałeś się programowania? Czy kiedykolwiek chciałeś mieć pełną kontrolę nad swoją witryną i jej kodem? Nie martw się, czasy się zmieniły; programowanie nie musi wyglądać strasznie i pasować tylko dla nerdów. To dlatego, że mamy aplikacje na każdą ludzką potrzebę – prawie! Więc śmiało wypróbuj je!
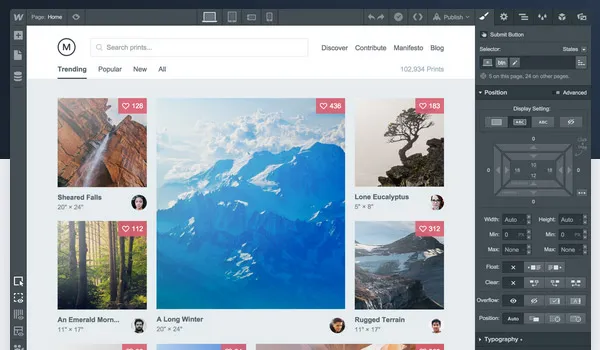
Webflo

Webflo udostępnia interesującą gamę szablonów internetowych z projektami interfejsu użytkownika do pracy projektowej. Oznacza to, że możesz zająć się projektem, a kod zostanie wygenerowany za Ciebie.
Amazium

Amazium służy do tworzenia minimalistycznych, kolorowych i tak niesamowitych projektów internetowych! Jest to prosty i „responsywny projekt strony internetowej”, który pozwala szybko i łatwo zbudować stronę internetową, którą można przeglądać na wszystkich urządzeniach. „Responsive Web Design” oznacza, że strona internetowa może dostosować się do rozmiaru Twojego ekranu bez konieczności tworzenia osobnej strony internetowej dla konkretnego urządzenia! Czas jest cenny, a dzięki Amazium Twoja strona internetowa może zostać skonfigurowana niesamowicie szybko!
Bootstrap

Bootstrap przyspiesza i ułatwia tworzenie front-endowych stron internetowych. Jest przeznaczony dla osób na wszystkich poziomach umiejętności, urządzeń o różnych kształtach i projektów o dowolnej wielkości. Bootstrap łatwo i wydajnie skaluje Twoje witryny i aplikacje za pomocą jednej bazy kodu, od telefonów przez tablety po komputery stacjonarne za pomocą zapytań o media CSS.
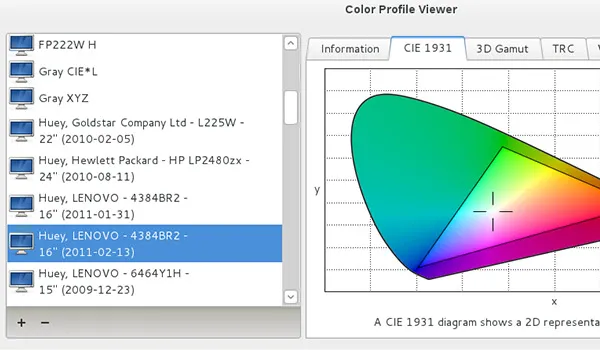
Palety kolorów
Paleta kolorów jest jak podstawowy składnik, który decyduje o powodzeniu niepowodzenia twojego planu projektowego. Dostępnych jest wiele narzędzi, które pomogą Ci wymyślić idealną paletę do Twojego projektu.
Chłodnice

Jednym z nich są lodówki. Tutaj możemy tworzyć kolory, blokować i zapisywać je, aż uzyskamy odpowiednią kombinację lub własną paletę kolorów. Jest bardzo przydatny i świetny w użyciu.
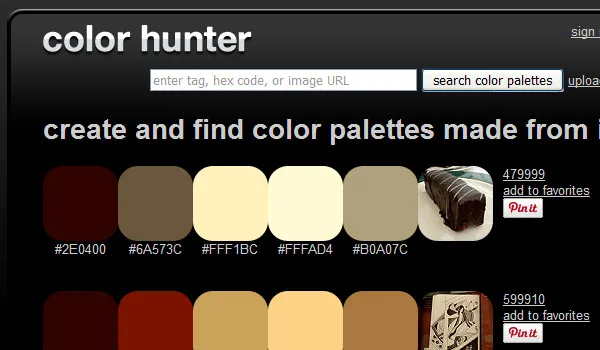
Łowca kolorów

Color Hunter zapewnia paletę kolorów przy użyciu wybranego obrazu. Chociaż Color Hunter na pierwszy rzut oka może nie wyglądać zbyt dobrze, w rzeczywistości jest to naprawdę przydatne narzędzie do kolorowania, jeśli nie możesz znaleźć konkretnego koloru. Znajdź obraz, który Ci się podoba, a następnie wprowadź go do Color Hunter; narzędzie utworzy następnie paletę kolorów z wybranego obrazu. To świetny sposób na stworzenie własnego motywu kolorystycznego.
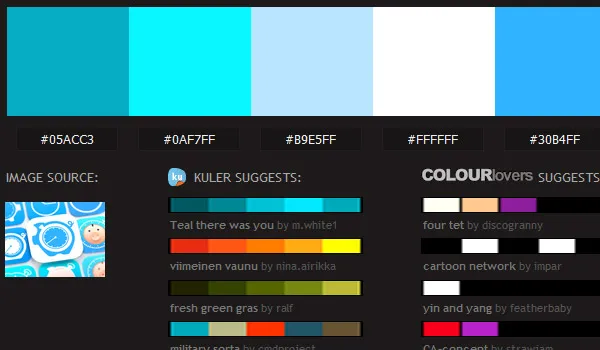
Malowniczy

Pictaculous to doskonałe narzędzie od twórców MailChimp, które umożliwia przesyłanie obrazu i generowanie schematu kolorów z kolorów w nim zawartych. Dostępna jest również poręczna próbka Adobe Swatch do pobrania dla Twojego motywu, dzięki czemu jest to szybki i łatwy sposób na pobranie kolorów potrzebnych do uzupełnienia zdjęcia.
KOLOROWY

COLORD to kolorowe narzędzie, które stanowi doskonałe źródło inspiracji, udostępniając palety kolorów generowane przez użytkowników, a także wzory, gradienty i obrazy. Wizualna uczta dla oczu, nie jest prostym narzędziem generacyjnym, ale warto go odwiedzić, aby znaleźć jakieś szczęśliwe odkrycia.

Testowanie przeglądarki internetowej
W dzisiejszych czasach istnieją nieskończone kombinacje przeglądarek, a programiści i projektanci muszą upewnić się, że zbudowane przez nich witryny powinny być kompatybilne ze wszystkimi przeglądarkami. Bardzo trudno jest ręcznie sprawdzić zgodność przeglądarki z daną witryną. Ale teraz dostępne są narzędzia, za pomocą których łatwiej jest przetestować witrynę pod kątem zgodności z różnymi przeglądarkami. Niektóre z tych narzędzi przedstawiono poniżej:
Stos przeglądarki

BrowserStack to internetowe narzędzie do testowania przeglądarek internetowych, które ma natychmiastowy dostęp do wszystkich przeglądarek mobilnych i stacjonarnych. Posiada możliwość testowania serwerów wewnętrznych i lokalnych z bezpieczną konfiguracją. Jest to platforma oparta na chmurze, więc nie jest wymagane pobieranie. Posiada preinstalowane narzędzia programistyczne, takie jak Microsoft Script Debugger, Firebug Lite itp. Testowanie w różnych przeglądarkach oraz debugowanie stają się łatwiejsze dzięki tym narzędziom programistycznym.
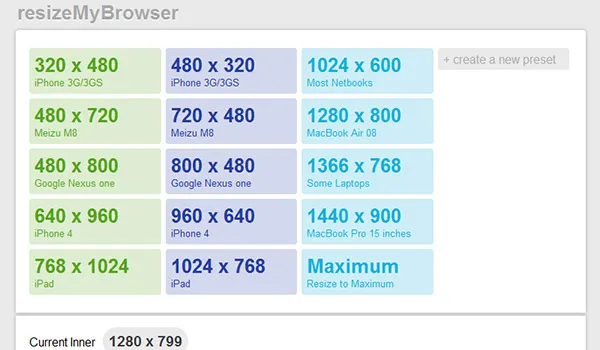
Zmień rozmiar mojej przeglądarki

ResizeMyBrowser to narzędzie, które może zmienić rozmiar przeglądarki zarówno z okien zewnętrznych, jak i wewnętrznych. Użytkownicy mogą ręcznie zmienić rozmiar przeglądarki, a bieżący rozmiar można łatwo wyświetlić w czasie rzeczywistym. Posiada również przycisk, który pomaga przełączać się między oknami zewnętrznymi i wewnętrznymi.
Testowanie w różnych przeglądarkach

CrossBrowserTesting to kolejne narzędzie do testowania kompatybilności przeglądarek online, z dostępem do ponad 130 przeglądarek i około 25 różnych rodzajów systemów operacyjnych oraz urządzeń mobilnych. To narzędzie pozwala wybrać jedną przeglądarkę jako przeglądarkę podstawową i porównuje witrynę z różnymi przeglądarkami, a także przygotowuje podsumowanie różnic. Możesz również uzyskać zrzut ekranu z obrazami przedstawiającymi testy w różnych przeglądarkach, aby pomóc w debugowaniu problemów z układem.
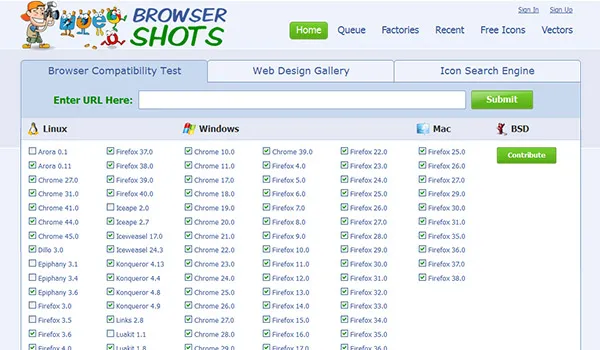
Zrzuty przeglądarki

Browsershots to kolejna aplikacja, która pomaga testować zgodność witryn w różnych przeglądarkach. Jest to bezpłatna aplikacja typu open source, której charakterystyczną cechą jest dzielenie zadania tworzenia zrzutów ekranu między członków społeczności. To proste w użyciu narzędzie. Użytkownik musi tylko wprowadzić adres URL strony internetowej i wybrać wymaganą konfigurację przeglądarki. Do wyboru jest wiele opcji, takich jak Java, Flash, JavaScript, rozmiar ekranu i głębia kolorów. Użytkownicy muszą wtedy poczekać przez pewien czas, aż zrzuty ekranu będą gotowe.
Testowanie kodu online
Z popularną technologią i codziennym tworzeniem nowych aplikacji, deweloperom bardzo trudno jest tworzyć strony internetowe kompatybilne ze wszystkimi platformami. Istnieje pilna potrzeba narzędzi online do testowania fragmentów kodu. Niektóre z nich są jak poniżej:
CodePen

CodePen jest jak teren rekreacyjny dla frontonu sieci. Wiąże się z dzieleniem się, edukacją i motywowaniem. To narzędzie jest przydatne, jeśli chcesz przetestować kod i znaleźć błąd lub zaprezentować swoją pracę innym projektantom i uzyskać ich opinie, lub uzyskać kilka przykładów projektu, który chcesz zastosować w swoim projekcie.
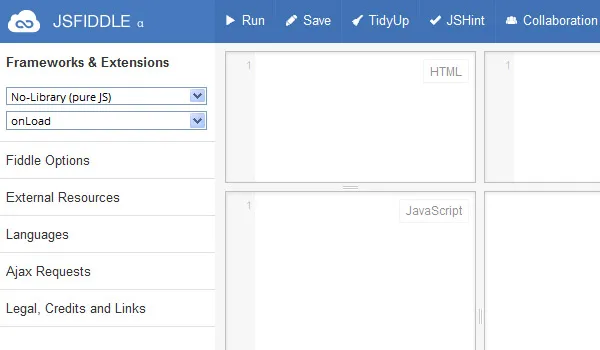
jsFiddle

jsFiddle zapewnia programistom środowisko, w którym mogą testować kod lub projektować na trzech głównych platformach, tj. HTML, JavaScript i CSS. Pozwala programistom bawić się kodem bezpośrednio w samej przeglądarce.
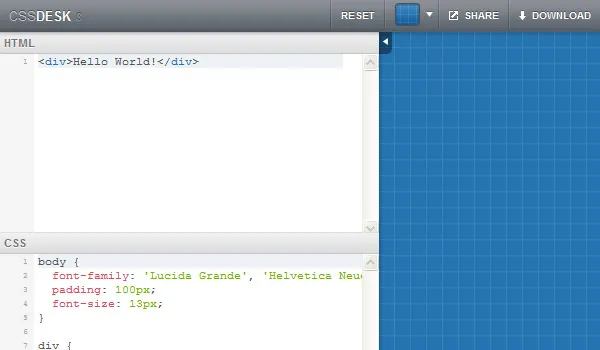
CSSDesk

CSSDesk to aplikacja, która pozwala programistom testować właściwości CSS3 za pomocą cieni i gradientów, a także pomaga w tworzeniu szablonów dla małych stron internetowych. Podobnie jak wszystkie inne witryny testowe, kod pojawia się po lewej stronie, a ostateczna strona internetowa po prawej stronie ekranu. Deweloper może wpisać kod i zobaczyć zmiany. Umożliwia również pobieranie kodów źródłowych do systemu.
NapiszKodOnline

WriteCodeOnline to narzędzie, które pomaga w podstawowym kodowaniu adresów URL, PHP i JavaScript. Cechą wyróżniającą tę aplikację jest to, że użytkownicy mogą zobaczyć wyniki tuż pod polem tekstowym, w którym wpisują kody. Jednak nie jest dobry do debugowania większych kodów PHP, ponieważ wymaga również kilku innych plików. Ta aplikacja jest dobra do mniejszych testów kodu.
Inspiracje do projektowania online
Projektanci zawsze szukają narzędzi online, które pomogą im tworzyć lepsze projekty ich stron internetowych i zainspirować ich. Obecnie w Internecie dostępnych jest wiele takich narzędzi. Niektóre z nich wyjaśniono poniżej:
Dryblować

Dribble to miejsce, w którym projektanci stron internetowych, projektanci logo, ilustratorzy, graficy, artyści ikon, typografowie i inni kreatywni ludzie mogą dzielić się swoimi dziełami. Mogą udostępniać zrzuty ekranu swoich prac i otrzymywać informacje zwrotne od innych projektantów.
Inspiracje projektowe

Designinspiration to narzędzie, które inspiruje projektantów do tworzenia nowych projektów. Witryna ma wiele projektów projektantów z całego świata. Jest to idealne miejsce, aby przyjrzeć się aktualnym trendom projektowym i dowiedzieć się, jakie projekty powstają w dzisiejszych czasach.
Połóż to

PlaceIt to kolejne dobre narzędzie, dzięki któremu projektanci mogą uzyskać szablony urządzeń na żywo, które mogą być używane przez nich do upuszczania własnych kreacji i sprawdzania, jak będą wyglądać na różnych urządzeniach. Pomaga także użytkownikom robić obrazy na żywo na swojej stronie internetowej, gdzie mogą zobaczyć, jak aplikacja będzie wyglądać na urządzeniach na żywo.
Wyszukiwarka ikon internetowych
Ikony są bardzo ważną częścią procesu projektowania. Pomagają uczynić witrynę bardziej interaktywną i żywą. Jednak tworzenie ikon nie jest takie proste. Czasami tworzenie ikon potrzebnych do Twojej witryny może zająć kilka godzin. Ale teraz jest wiele stron internetowych, które oferują darmowe ikony. Musisz jednak sprawdzić ich zasady licencjonowania, zanim użyjesz ich ikon w swoich komercyjnych projektach. Niektóre z internetowych witryn wyszukiwania ikon są wymienione poniżej:
Wyszukiwarka ikon

Iconfinder to strona internetowa z największą kolekcją ikon. Ta strona została założona w 2007 roku, a obecnie ma w swoim magazynie 340 000 ikon, które można zaoferować programistom, projektantom i innym kreatywnym osobom. Pozwala także ilustratorom wnosić z nimi swoją oryginalną pracę i w zamian zdobywać lojalność.
Flaticon

Flaticon to kolejna strona internetowa, która oferuje ikony do użytku programistom i projektantom. To narzędzie pomaga konwertować ikony na czcionki internetowe. Użytkownicy muszą wybrać ikony, które chcą, a następnie pobrać je w polu pobierania. Mogą wtedy swobodnie korzystać z pobranych ikon.
Znajdź ikony

FindIcons to wyszukiwarka ikon, która zwiększa posiadanie największej bazy ikon. Użytkownicy mogą wyszukiwać rodzaje ikon, które chcą dla swojego projektu, i pobierać je. Cechą wyróżniającą jest to, że usługa została zbudowana od podstaw. Wszystko, w tym kody zaplecza, baza ikon, maskotki i projekty frontendu, są tworzone od podstaw.
Chociaż w każdej kategorii dostępnych jest wiele narzędzi, które pomagają programistom i projektantom w tworzeniu pięknych stron internetowych, narzędzia wymienione powyżej są wszystkim, czego potrzebujesz, aby z powodzeniem tkać magię swojej obecności online w sieci WWW! Więc na co czekasz?! Pobierz oprogramowanie, którego potrzebujesz, przygotuj swoją witrynę i spodziewaj się wzrostu na liście wielbicieli Internetu.
