Alat Paling Kuat di Kotak Alat Desainer
Diterbitkan: 2015-11-18Sebuah situs web sangat mirip dengan wajah sebuah perusahaan; itu perlu menarik bagi pengunjung untuk jatuh cinta dan mengeksplorasi prospek lebih lanjut. Ini harus menahan perhatian calon pelanggan cukup lama. Mengapa? Hanya karena tidak ada yang disebut 'Cinta pada pandangan kedua'!
Situs yang jelek mematikan calon pelanggan yang kemudian akan mencari hiburan dengan pesaing Anda, hanya karena situs web mereka terlihat jauh lebih diinginkan.
Situs web yang baik adalah titik awal dari setiap kampanye pemasaran dan branding. Tak perlu dikatakan bahwa perancang web harus memiliki semua alat di lengan bajunya untuk membangun dan mempertahankan kehadiran online yang tak terkalahkan. Memiliki alat-alat ini selain dari pengetahuan teknis akan memastikan bahwa situs web terlihat diinginkan dan mudah didekati; sehingga menarik lebih banyak lalu lintas dan menghasilkan prospek bisnis. Ya memang, 'Desain memenangkan ROI'! Mantra yang dicoba dan diuji ini benar-benar berfungsi. Untuk mewujudkannya, kita perlu mencari alat yang akan menargetkan semua aspek situs web seperti desain, skema warna, pengkodean, dan merawatnya untuk 'Hari Besar' ketika akan diresmikan & diluncurkan ke seluruh dunia untuk melihat!
Alat Grafis
Seperti yang kita ketahui, segala bentuk branding atau situs web dimulai dengan alat ilustrasi & sentuhan ulang. Yang paling populer adalah Adobe Illustrator dan Photoshop. Tapi tunggu! Inilah beritanya: 'Ada kehidupan di luar Photoshop dan Illustrator!' Jadi mari kita periksa alat lain untuk melukis gambaran paling terang dari kehadiran online Anda!
sketsa

Sketchpad memiliki antarmuka yang bagus dan dapat digunakan untuk menghasilkan grafik vektor. Banyak kelemahan aplikasi yang ada telah dihilangkan dalam aplikasi ramah ini dan sebagai hasilnya gambar vektor berkualitas tinggi dapat dihasilkan. Ini pasti berguna dan lebih ramah untuk digunakan daripada Photoshop jika Anda mendesain dan mengembangkan untuk aplikasi Mac ATAU iOS.
Foto Afinitas

Affinity Photo dirilis awal bulan ini (Juli 2015) dan sudah membuat gelombang dalam komunitas desainer. Foto Affinity Serif jelas merupakan salah satu pesaing serius yang cocok untuk menantang senjata papan atas seperti Adobe Photoshop. Ini dimaksudkan untuk desainer dan fotografer dan sepenuhnya kompatibel dengan Photoshop dan format file pencitraan lainnya.
GIMP

GIMP adalah perangkat lunak sumber terbuka gratis dan singkatan dari Program Manipulasi Gambar GNU. Hari ini tersedia dalam versi untuk Linux, Windows, dan Mac. Ada berbagai macam alat yang tersedia dan merupakan pilihan yang sangat baik jika Anda mencari editor foto gratis. Alatnya praktis dan mudah digunakan; pengembang telah memastikan bahwa tidak ada masalah kompatibilitas juga. Anda akan dapat bekerja dengan semua format file populer tanpa kesulitan sama sekali.
Tipografi
Aspek lain dari desain situs web yang hebat adalah tipografinya. Itu harus setara dengan tema website dan menyampaikan pesan 'Bang on'! Keanggunan font selain konten aktual akan menentukan apakah situs web Anda terlihat menyenangkan atau tidak bagi yang melihatnya. Font harus dapat dibaca dan sesuai dengan skema warna keseluruhan. Kami memiliki beberapa alat tipografi yang Anda inginkan untuk melakukan hal itu, jadi mari kita mulai.
inspirasi font

Fontspiration adalah salah satu alat tersebut untuk Apple. Mereka mengatakan inspirasi datang tanpa peringatan atau pengumuman; apakah Anda sedang duduk di bawah pohon apel atau di sofa menonton acara TV Sabtu malam. Jika Anda menyukai tipografi, maka aplikasi ini cocok untuk Anda. Jadi, temukan font baru, jelajahi sampel kreatif, dan ya – Dapatkan Inspirasi.
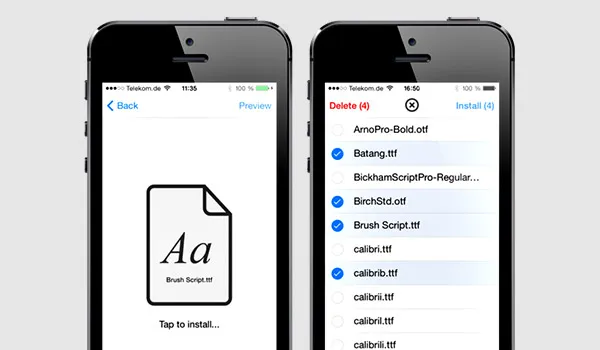
font apa saja

Anyfont biasanya digunakan untuk menginstal berbagai font untuk platform iPhone dan iPad tanpa memilih jailbreak yang berisiko. Setelah terinstal, font-font ini juga dapat digunakan oleh aplikasi lain dengan mengakses buku font-nya.
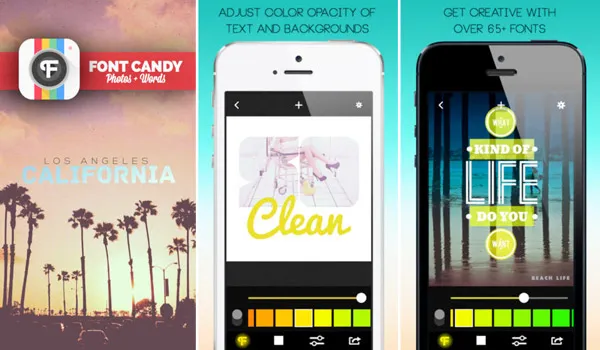
FontPermen

FontCandy memiliki beberapa opsi keren di mana foto dapat diberi teks warna-warni. Merancang membutuhkan berbagai kemungkinan, dan Font Candy menawarkan hal itu kepada Anda! Anda dapat membuat desain tipografi serta karya seni yang menakjubkan. Jika Anda menyukai permen (yang membencinya), Anda pasti akan menyukai FontCandy.
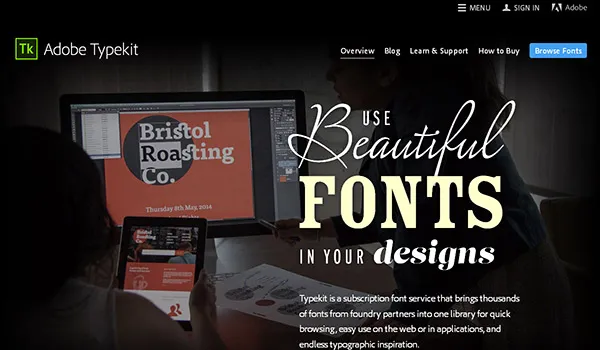
Typekit

Pustaka Typekit digunakan untuk menambahkan berbagai jenis font untuk tujuan perancangan web. Ini pada dasarnya adalah layanan font berlangganan yang memasok ribuan font dari mitra pengecoran ke satu perpustakaan untuk penelusuran cepat, penggunaan mudah di web atau aplikasi, dan inspirasi tipografi tanpa akhir.
Pengodean dan Desain Otomatis
Sekarang kita memiliki alat untuk mempercantik font dan gambar, mari kita mulai bekerja keras. Pernahkah Anda ingin menjadi seorang desainer web tetapi takut dengan pemrograman? Pernahkah Anda ingin memegang kendali penuh atas situs web Anda dan kodenya? Jangan khawatir, waktu telah berubah; pemrograman tidak harus terlihat menakutkan dan hanya cocok untuk kutu buku. Itu karena kami memiliki aplikasi untuk setiap kebutuhan manusia – hampir! Jadi silakan dan coba ini!
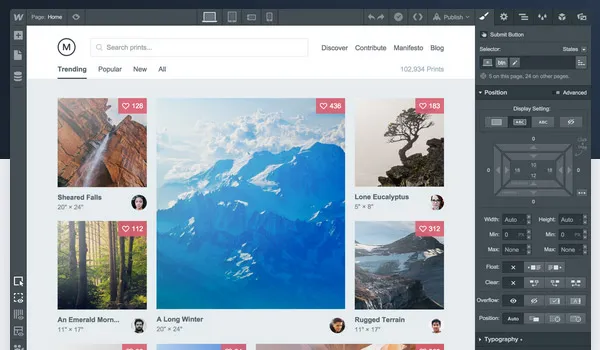
Webflo

Webflo memberi Anda berbagai templat web yang menarik dengan desain UI untuk pekerjaan desain Anda. Ini berarti Anda dapat menangani desain dan kode dibuat untuk Anda.
amazium

Amazium digunakan untuk membuat desain web yang minimal, penuh warna, dan ya menakjubkan! Ini adalah 'Desain Web yang Sederhana dan Responsif' yang memungkinkan Anda membuat situs web dengan cepat dan mudah yang dapat dilihat di semua perangkat. “Responsive Web Design”, artinya website dapat menyesuaikan dengan ukuran layar Anda tanpa perlu membuat website terpisah untuk perangkat tertentu! Waktu sangat berharga dan dengan Amazium situs web Anda dapat diatur dengan sangat cepat!
Bootstrap

Bootstrap membuat pengembangan web front-end lebih cepat dan lebih mudah. Itu dibuat untuk orang-orang dari semua tingkat keahlian, perangkat dari segala bentuk, dan proyek dari semua ukuran. Bootstrap dengan mudah dan efisien menskalakan situs web dan aplikasi Anda dengan satu basis kode, dari ponsel ke tablet hingga desktop dengan kueri media CSS.
Palet Warna
Palet warna seperti bahan dasar yang menentukan keberhasilan kegagalan rencana desain Anda. Ada banyak alat yang tersedia untuk menghasilkan palet yang sempurna untuk desain Anda.
pendingin

Cooler adalah salah satunya. Di sini kita dapat membuat warna, mengunci dan menyimpannya sampai kita mendapatkan kombinasi yang tepat atau palet warna kita sendiri. Ini sangat berguna dan bagus untuk digunakan.
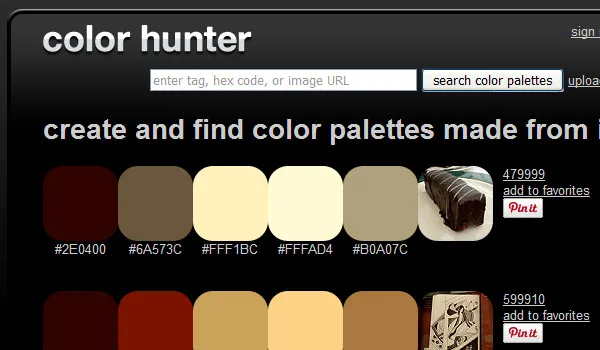
Pemburu Warna

Color Hunter menyediakan palet warna menggunakan gambar pilihan Anda. Meskipun Color Hunter mungkin tidak terlihat banyak pada pandangan pertama, sebenarnya ini adalah alat warna yang sangat berguna jika Anda tidak dapat menemukan warna tertentu. Temukan gambar yang Anda suka tampilannya lalu masukkan ke dalam Color Hunter; alat ini kemudian akan membuat palet warna dari gambar yang Anda pilih. Ini adalah cara yang bagus untuk membuat tema warna Anda sendiri.
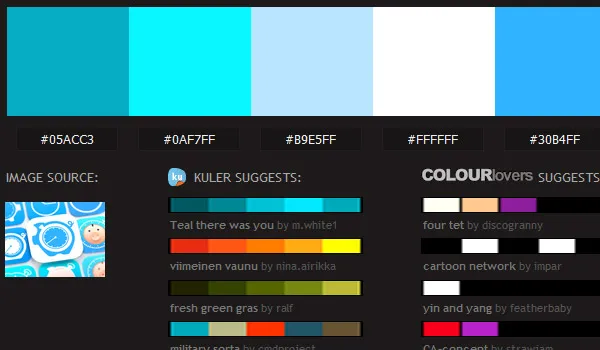
pictaculous

Pictaculous adalah alat luar biasa dari pembuat MailChimp yang memungkinkan Anda mengunggah gambar dan menghasilkan skema warna dari warna di dalamnya. Ada juga unduhan Adobe Swatch yang praktis untuk tema Anda, menjadikannya cara cepat dan mudah untuk mengambil warna yang Anda butuhkan untuk melengkapi foto.
WARNA

COLORD adalah alat warna-warni yang bertindak sebagai sumber inspirasi yang hebat dengan berbagi palet warna yang dihasilkan oleh penggunanya, serta pola, gradien, dan gambar. Sebuah pesta visual untuk mata, itu bukan alat generasi sederhana, tetapi patut dikunjungi untuk menemukan beberapa penemuan bahagia.

Pengujian Browser Berbasis Web
Ada kombinasi peramban yang tak ada habisnya hari ini, dan pengembang serta perancang harus memastikan bahwa situs yang mereka buat harus kompatibel dengan semua peramban. Sangat sulit untuk memeriksa kompatibilitas browser secara manual untuk situs mana pun. Tetapi sekarang ada alat yang tersedia dengan bantuan yang menjadi lebih mudah untuk menguji situs web untuk kompatibilitas lintas browser. Beberapa alat ini diuraikan di bawah ini:
BrowserStack

BrowserStack adalah alat pengujian browser berbasis web online yang memiliki akses instan ke semua browser seluler dan desktop. Ini memiliki kemampuan untuk menguji server internal dan lokal dengan pengaturan yang aman. Ini adalah platform berbasis cloud sehingga tidak perlu mengunduh. Ini memiliki alat pengembang pra-instal di dalamnya seperti Microsoft Script Debugger, Firebug Lite dll. Pengujian lintas-browser serta debugging menjadi lebih mudah dengan bantuan alat pengembang ini.
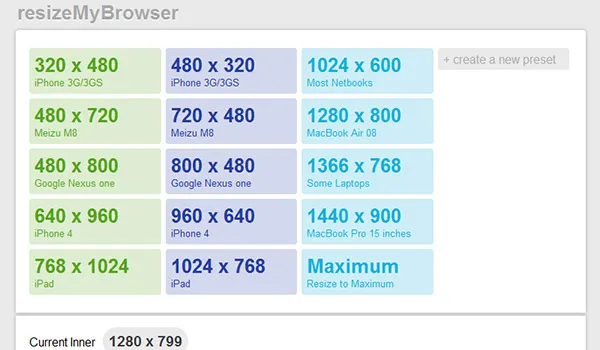
Ubah ukuran Peramban Saya

ResizeMyBrowser adalah alat yang dapat mengubah ukuran browser dari jendela luar dan dalam. Pengguna dapat mengubah ukuran browser secara manual dan ukuran saat ini dapat dengan mudah dilihat secara real time. Ini juga memiliki tombol untuk membantu Anda beralih antara jendela luar dan dalam.
Pengujian Lintas Peramban

CrossBrowserTesting adalah alat lain untuk menguji kompatibilitas browser secara online, dengan akses ke 130+ browser dan sekitar 25 jenis sistem operasi serta perangkat seluler yang berbeda. Alat ini memungkinkan Anda memilih satu browser sebagai browser dasar dan membandingkan situs dengan browser yang berbeda, dan juga menyiapkan ringkasan perbedaan. Anda juga bisa mendapatkan tangkapan layar dari gambar yang menunjukkan pengujian lintas browser, untuk membantu Anda men-debug masalah tata letak.
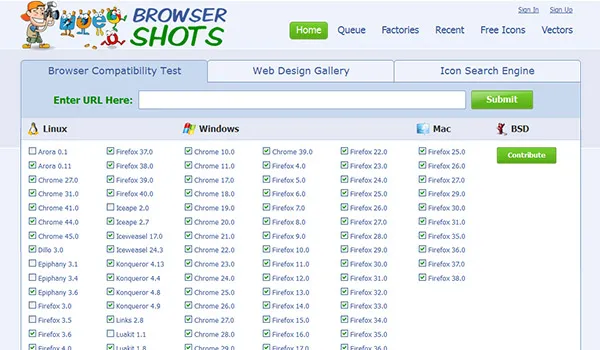
Jepretan peramban

Browsershots adalah aplikasi lain yang membantu menguji kompatibilitas lintas browser situs web. Ini adalah aplikasi sumber terbuka gratis yang memiliki fitur khas untuk membagi tugas pembuatan tangkapan layar di antara anggota komunitas. Ini adalah alat yang mudah digunakan. Pengguna hanya perlu memasukkan URL situs web dan memilih pengaturan browser yang diperlukan. Ada banyak pilihan untuk dipilih seperti Java, Flash, JavaScript, ukuran layar dan kedalaman warna. Pengguna kemudian diminta untuk menunggu beberapa saat hingga tangkapan layar siap.
Pengujian Kode Online
Dengan teknologi yang sedang tren dan pengembangan aplikasi baru setiap hari, menjadi sangat sulit bagi pengembang untuk mengembangkan situs web yang kompatibel dengan semua platform. Ada kebutuhan yang mendesak akan alat online untuk menguji cuplikan kode. Beberapa di antaranya adalah seperti di bawah ini:
pena kode

CodePen seperti tempat rekreasi untuk ujung depan web. Hal ini terkait dengan berbagi, mendidik dan memotivasi. Alat ini berguna jika Anda ingin menguji kode dan menemukan bug, atau memamerkan karya Anda kepada sesama desainer dan mendapatkan umpan balik mereka, atau mendapatkan beberapa contoh desain yang ingin Anda ikuti untuk proyek Anda.
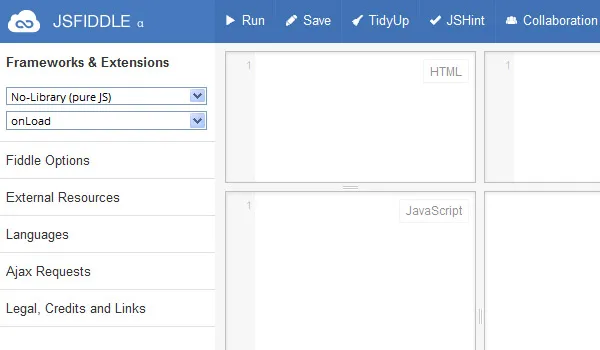
jsFiddle

jsFiddle menyediakan lingkungan untuk pengembang di mana mereka dapat menguji kode atau desain pada tiga platform utama yaitu HTML, JavaScript dan CSS. Ini memungkinkan pengembang mengutak-atik kode langsung di browser itu sendiri.
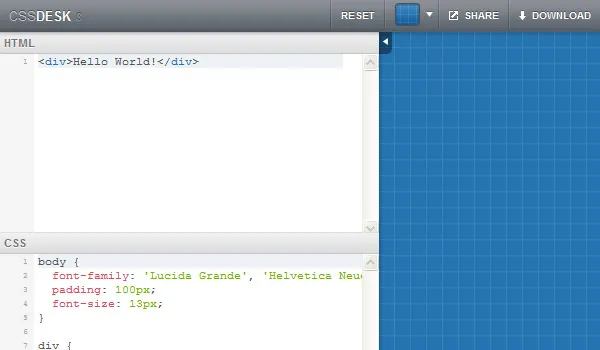
CSSDesk

CSSDesk adalah aplikasi yang memungkinkan pengembang menguji properti CSS3 dengan bayangan kotak dan gradien serta membantu dalam membangun template untuk halaman web kecil. Seperti semua situs web pengujian lainnya, kode muncul di sebelah kiri, dan halaman web terakhir di sebelah kanan layar. Pengembang dapat mengetik kode dan melihat perubahannya. Ini juga memungkinkan pengunduhan kode sumber ke dalam sistem Anda.
TulisKodeOnline

WriteCodeOnline adalah alat yang membantu dengan URL dasar, PHP dan pengkodean JavaScript. Fitur berbeda dari aplikasi ini adalah memungkinkan pengguna melihat hasil tepat di bawah bidang teks tempat mereka memasukkan kode. Namun tidak baik untuk men-debug kode PHP yang lebih besar karena memerlukan beberapa file lain juga. Aplikasi ini bagus untuk pengujian kode yang lebih kecil.
Inspirasi Desain Online
Desainer selalu mencari alat online untuk membantu mereka membuat desain yang lebih baik untuk situs web mereka dan untuk menginspirasi mereka. Saat ini, ada banyak alat seperti itu yang tersedia secara online. Beberapa di antaranya dijelaskan di bawah ini:
Menggiring bola

Dribble adalah tempat di mana desainer web, desainer logo, ilustrator, desainer grafis, seniman ikon, tipografer, dan orang-orang kreatif lainnya dapat berbagi kreasi mereka. Mereka dapat membagikan tangkapan layar dari pekerjaan mereka dan mendapatkan umpan balik dari sesama desainer.
inspirasi desain

Designinspiration adalah alat yang menginspirasi desainer untuk membuat desain baru. Situs ini memiliki banyak desain dari desainer di seluruh dunia. Ini adalah tempat yang sempurna untuk melihat tren desain saat ini dan untuk mengetahui jenis proyek apa yang sedang dibuat akhir-akhir ini.
tempat itu

PlaceIt adalah alat bagus lainnya di mana desainer bisa mendapatkan templat perangkat langsung yang dapat digunakan oleh mereka untuk menjatuhkan kreasi mereka sendiri dan melihat bagaimana tampilannya di perangkat yang berbeda. Ini juga membantu pengguna untuk mengambil gambar langsung untuk situs web mereka, di mana mereka dapat melihat bagaimana aplikasi akan muncul di perangkat langsung.
Penemu Ikon Berbasis Web
Ikon adalah bagian yang sangat penting dari proses perancangan. Mereka membantu membuat situs lebih interaktif dan hidup. Namun, tidak mudah untuk membuat ikon. Terkadang dibutuhkan waktu berjam-jam untuk membuat ikon yang Anda butuhkan untuk situs web Anda. Tapi, sekarang sudah banyak website yang menawarkan icon gratis. Namun, Anda perlu memeriksa kebijakan lisensi mereka sebelum menggunakan ikon mereka untuk proyek komersial Anda. Beberapa situs pencari ikon berbasis web disebutkan di bawah ini:
pencari ikon

Iconfinder adalah situs web dengan koleksi ikon terbesar. Situs web ini didirikan pada tahun 2007, dan sekarang memiliki 340.000 ikon untuk ditawarkan kepada pengembang, perancang, dan orang-orang kreatif lainnya. Hal ini juga memungkinkan ilustrator untuk menyumbangkan karya asli mereka dengan mereka dan mendapatkan loyalitas sebagai imbalannya.
ikon datar

Flaticon adalah situs web lain yang menawarkan ikon untuk digunakan oleh pengembang dan desainer. Alat ini membantu mengubah ikon menjadi font web. Pengguna perlu memilih ikon yang mereka inginkan dan kemudian mengunduh yang sama di kotak unduhan. Mereka kemudian bebas menggunakan ikon yang diunduh.
TemukanIkon

FindIcons adalah mesin pencari ikon yang meningkatkan memiliki database ikon terbesar. Pengguna dapat mencari jenis ikon yang mereka inginkan untuk proyek perancangan mereka, dan mengunduh yang sama. Hal yang berbeda tentang ini adalah layanan telah dibangun dari awal. Semuanya termasuk kode backend, basis data ikon, maskot, dan desain frontend, dibuat dari awal.
Meskipun ada banyak alat yang tersedia secara online di setiap kategori untuk membantu pengembang dan perancang membuat situs web yang indah, alat yang disebutkan di atas adalah semua yang Anda perlukan untuk menenun keajaiban kehadiran online Anda di seluruh World Wide Web dengan sukses! Jadi, tunggu apa lagi?! Unduh perangkat lunak yang Anda butuhkan, siapkan situs web Anda, dan harapkan lonjakan daftar pengagum web Anda.
