設計師工具箱中最強大的工具
已發表: 2015-11-18網站很像公司的面孔。 它需要吸引遊客墜入愛河並探索進一步的前景。 它應該足夠長時間地吸引潛在客戶的注意力。 為什麼? 僅僅因為沒有什麼叫做“一見鍾情”!
一個醜陋的網站會讓潛在客戶望而卻步,他們會向你的競爭對手尋求慰藉,僅僅是因為他們的網站看起來更受歡迎。
一個好的網站是任何營銷和品牌活動的起點。 不用說,網頁設計師必須擁有所有的工具來建立和維持不敗的在線形象。 除了技術訣竅之外,擁有這些工具將確保網站看起來令人滿意且平易近人; 從而吸引更多流量並產生業務線索。 是的,“設計贏得投資回報”! 這個久經考驗的咒語確實有效。 為了實現這一目標,我們需要尋找能夠針對網站各個方面的工具,例如設計、配色方案、編碼,並在“大日子”向世界其他地方揭幕和推出時對其進行修飾,以看!
圖形工具
眾所周知,任何形式的品牌或網站都始於插圖和修飾工具。 眾所周知,其中最受歡迎的是 Adobe Illustrator 和 Photoshop。 可是等等! 這裡有新聞:“除了 Photoshop 和 Illustrator 之外,還有生活!” 因此,讓我們看看其他工具來描繪您的在線形象最亮麗的畫面!
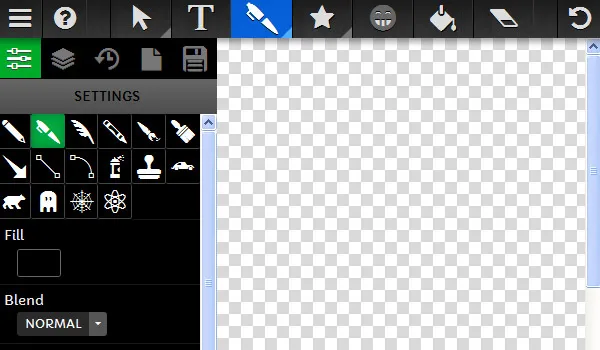
畫板

Sketchpad 有一個很棒的界面,可以用來製作矢量圖形。 在這個友好的應用程序中消除了現有應用程序的許多弱點,因此可以生成高質量的矢量圖像。 如果您正在為 Mac 或 iOS 應用程序設計和開發,它絕對比 Photoshop 更有用且更友好。
親和照片

Affinity Photo 本月早些時候(2015 年 7 月)發布,它已經在設計師社區中引起了轟動。 Serif 的 Affinity 照片絕對是適合挑戰 Adobe Photoshop 等頂級槍手的有力競爭者。 它適用於設計師和攝影師,並且與 Photoshop 和其他圖像文件格式完全兼容。
GIMP

GIMP 是免費的開源軟件,代表 GNU Image Manipulation Program。 今天,它有適用於 Linux、Windows 和 Mac 的版本。 有很多可用的工具,如果您正在尋找免費的照片編輯器,這是一個非常好的選擇。 工具方便易用; 開發人員已確保不存在兼容性問題。 您將能夠毫無問題地使用所有流行的文件格式。
排版
一個偉大的網站設計的另一個方面是它的排版。 它必須與網站的主題一致,並傳達“Bang on”的信息! 除了實際內容之外,字體的優雅程度將決定您的網站是否令人賞心悅目。 字體必須可讀且符合整體配色方案。 我們確實有幾個排版工具可供您使用,所以讓我們開始吧。
靈感

Fontspiration 就是 Apple 的此類工具之一。 他們說靈感來得毫無預兆或宣布; 無論您是坐在蘋果樹下還是沙發上觀看周六晚間的電視節目。 如果您喜歡字體,那麼這個應用程序適合您。 所以,發現新字體,瀏覽創意樣本,是的——獲得靈感。
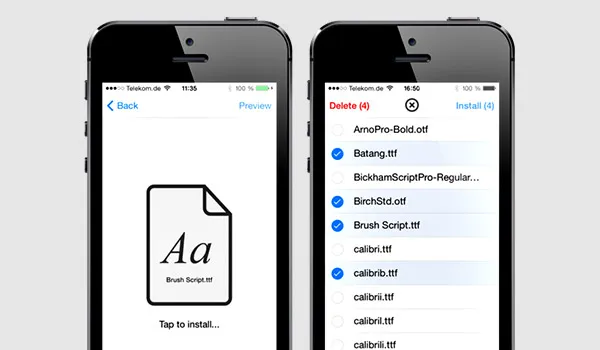
任何字體

Anyfont 通常用於為 iPhone 和 iPad 平台安裝各種字體,而無需選擇有風險的越獄。 安裝後,其他應用程序也可以通過訪問其字體冊來使用這些字體。
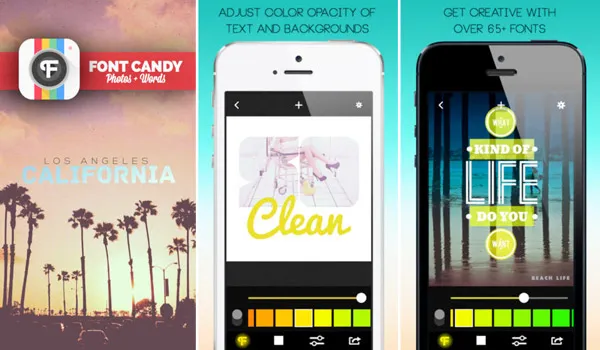
字體糖果

FontCandy 有一些很酷的選項,可以為照片添加彩色標題。 設計需要各種可能性,而 Font Candy 正好為您提供! 您可以創建排版設計以及令人驚嘆的藝術品。 如果您喜歡糖果(無論如何都討厭它),那麼您一定會喜歡 FontCandy。
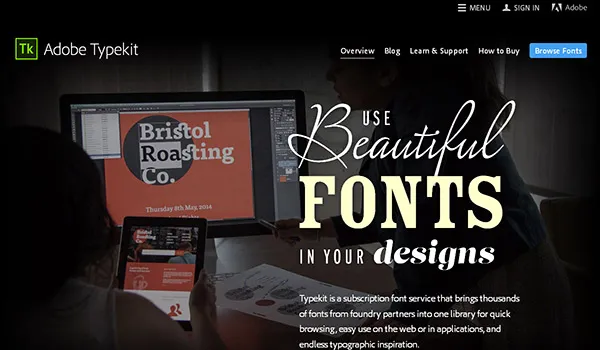
打字機

Typekit 庫用於為網頁設計添加不同類型的字體。 它基本上是一種訂閱字體服務,將來自鑄造合作夥伴的數千種字體提供到一個庫中,以便快速瀏覽、在 Web 或應用程序中輕鬆使用以及無窮無盡的排版靈感。
自動編碼與設計
現在我們有了字體和圖像美化的工具,讓我們開始努力吧。 您是否曾經想成為一名網頁設計師但害怕編程? 您是否曾經想完全控制您的網站及其代碼? 別擔心,時代變了; 編程不必看起來很可怕,只適合書呆子。 那是因為我們擁有滿足每個人類需求的應用程序——幾乎! 所以繼續嘗試這些!
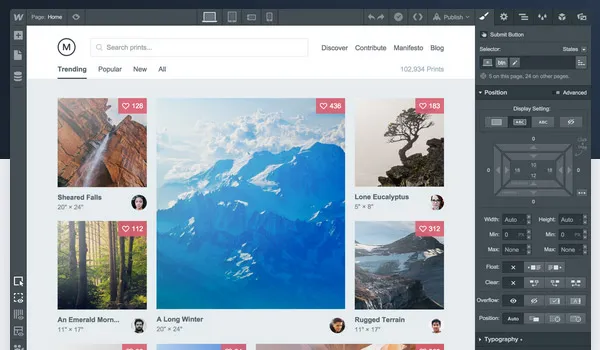
Webflo

Webflo 為您的設計工作提供了一系列有趣的帶有 UI 設計的 Web 模板。 這意味著您可以負責設計並為您生成代碼。
亞馬遜

Amazium 用於創建最小、豐富多彩且令人驚嘆的網頁設計! 這是一個簡單的“響應式網頁設計”,可讓您快速輕鬆地構建可以在所有設備上查看的網站。 “響應式網頁設計”,意味著網站可以根據您的屏幕大小進行調整,而無需為特定設備製作單獨的網站! 時間是寶貴的,使用 Amazium,您的網站可以以驚人的速度建立起來!
引導程序

Bootstrap 使前端 Web 開發更快更容易。 它適用於各種技能水平的人、各種形狀的設備和各種規模的項目。 Bootstrap 使用單一代碼庫輕鬆高效地擴展您的網站和應用程序,從手機到平板電腦再到具有 CSS 媒體查詢的台式機。
調色板
調色板就像決定設計計劃成敗的基本要素。 有許多工具可以為您的設計提供完美的調色板。
冷卻器

冷卻器就是其中之一。 在這裡,我們可以創建顏色、鎖定並保存它們,直到我們獲得正確的組合或我們自己的調色板。 它非常有用且非常好用。
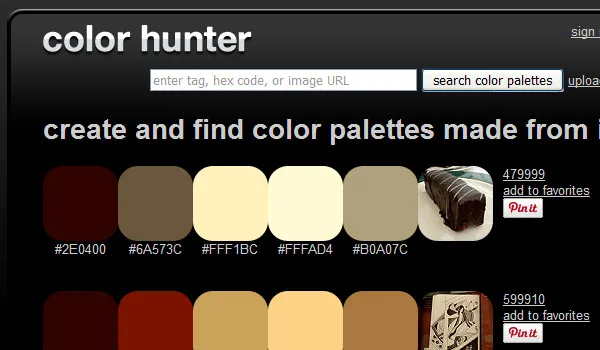
顏色獵人

Color Hunter 使用您選擇的圖像提供調色板。 雖然 Color Hunter 乍一看可能看起來並不多,但如果您找不到特定的顏色,它實際上是一個非常有用的顏色工具。 找到您喜歡的圖像,然後將其輸入 Color Hunter; 然後,該工具將從您選擇的圖像創建一個調色板。 這是創建自己的顏色主題的好方法。
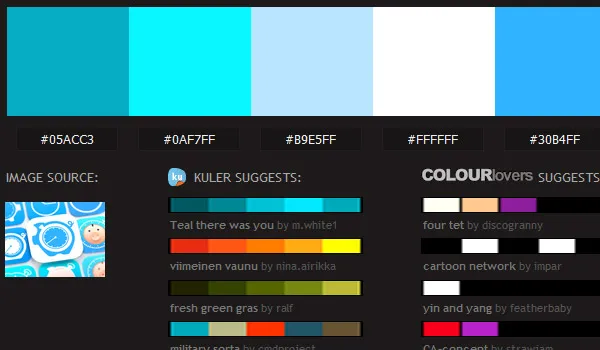
夢幻般的

Pictaculous 是 MailChimp 製造商的一款出色工具,可讓您上傳圖像並從其中的顏色生成配色方案。 您的主題還有一個方便的 Adobe Swatch 下載,可以快速輕鬆地獲取補充照片所需的顏色。
顏色

COLORD 是一個色彩豐富的工具,它通過共享用戶生成的調色板以及圖案、漸變和圖像來充當靈感的重要來源。 賞心悅目的視覺盛宴,它不是簡單的生成工具,但值得一遊,尋找一些快樂的發現。

基於網絡的瀏覽器測試
如今,瀏覽器的組合無窮無盡,開發人員和設計人員必須確保他們構建的網站應該與所有瀏覽器兼容。 手動檢查任何給定站點的瀏覽器兼容性非常困難。 但是現在有可用的工具,借助這些工具,測試網站的跨瀏覽器兼容性變得更加容易。 其中一些工具概述如下:
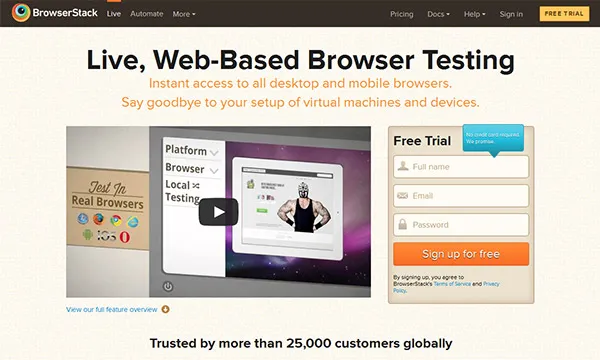
瀏覽器堆棧

BrowserStack 是一個基於 Web 的在線瀏覽器測試工具,可以即時訪問所有移動和桌面瀏覽器。 它能夠通過安全設置測試內部和本地服務器。 它是一個基於雲的平台,因此無需下載。 它預裝了開發人員工具,例如 Microsoft Script Debugger、Firebug Lite 等。在這些開發人員工具的幫助下,跨瀏覽器測試和調試變得更加容易。
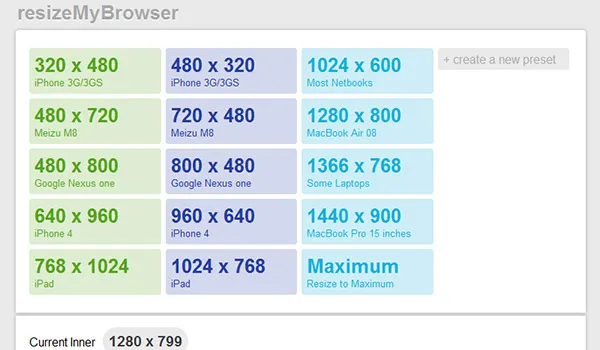
調整我的瀏覽器

ResizeMyBrowser 是一個可以從外部和內部窗口調整瀏覽器大小的工具。 用戶可以手動調整瀏覽器的大小,並且可以方便地實時查看當前大小。 它還有一個按鈕可以幫助您在外窗和內窗之間切換。
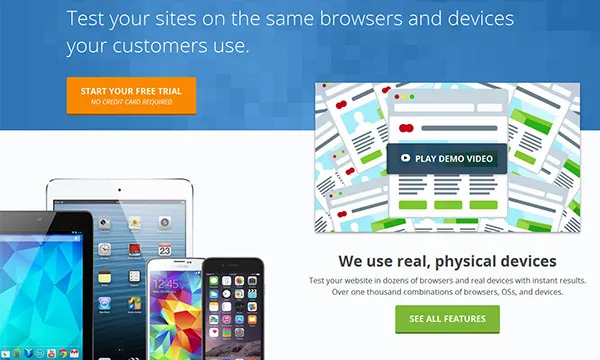
跨瀏覽器測試

CrossBrowserTesting 是另一種在線測試瀏覽器兼容性的工具,可以訪問 130 多種瀏覽器和大約 25 種不同類型的操作系統以及移動設備。 該工具可讓您選擇一個瀏覽器作為基本瀏覽器,並將站點與不同瀏覽器進行比較,並準備差異摘要。 您還可以獲得顯示跨瀏覽器測試的圖像的屏幕截圖,以幫助您調試佈局問題。
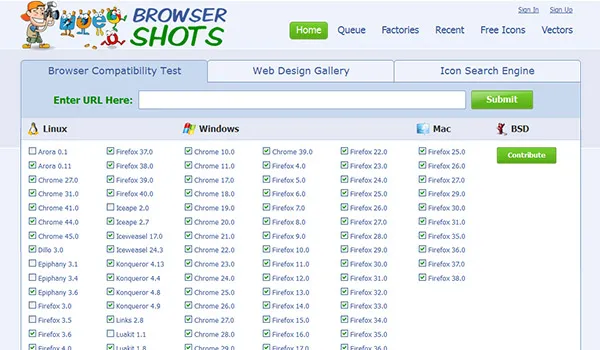
瀏覽器截圖

Browsershots 是另一個幫助測試網站跨瀏覽器兼容性的應用程序。 這是一個免費的開源應用程序,具有將截圖創建任務分配給社區成員的顯著特點。 這是一個簡單易用的工具。 用戶只需輸入網站的 URL 並選擇所需的瀏覽器設置。 有許多選項可供選擇,例如 Java、Flash、JavaScript、屏幕大小和顏色深度。 然後要求用戶等待一段時間,直到屏幕截圖準備好。
在線代碼測試
隨著技術的流行和每天新應用程序的開發,開發人員開發兼容所有平台的網站變得非常困難。 迫切需要用於測試代碼片段的在線工具。 其中一些如下:
代碼筆

CodePen 就像是 Web 前端的休閒場所。 它與分享、教育和激勵有關。 如果您想測試代碼並找出錯誤,或者向其他設計師展示您的工作並獲得他們的反饋,或者獲得一些您想要在項目中遵循的設計示例,這個工具就會派上用場。
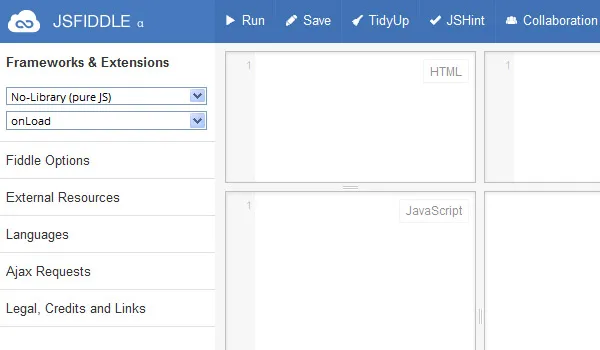
jsFiddle

jsFiddle 為開發人員提供了一個環境,他們可以在其中測試代碼或在三個主要平台上進行設計,即 HTML、JavaScript 和 CSS。 它讓開發人員可以直接在瀏覽器本身中修改代碼。
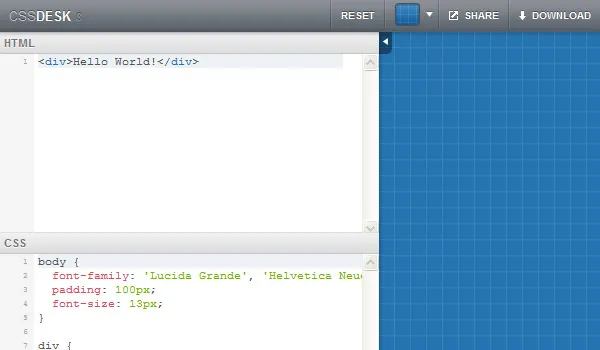
CSSDesk

CSSDesk 是一款應用程序,可讓開發人員使用盒子陰影和漸變測試 CSS3 屬性,並幫助構建小型網頁的模板。 與所有其他測試網站一樣,代碼顯示在左側,最終網頁顯示在屏幕右側。 開發人員可以鍵入代碼並查看更改。 它還允許將源代碼下載到您的系統中。
在線寫代碼

WriteCodeOnline 是一個幫助基本 URL、PHP 和 JavaScript 編碼的工具。 這個應用程序的顯著特點是它讓用戶在他們輸入代碼的文本字段下方看到結果。 但是它不適合調試較大的 PHP 代碼,因為它還需要一些其他文件。 此應用程序適用於較小的代碼測試。
在線設計靈感
設計師一直在尋找在線工具來幫助他們為他們的網站做出更好的設計並激發他們的靈感。 目前,網上有很多這樣的工具。 其中一些解釋如下:
運球

Dribble 是網頁設計師、標誌設計師、插畫師、平面設計師、圖標藝術家、印刷師和其他創意人士可以分享他們的創作的地方。 他們可以分享他們的工作截圖,並從其他設計師那裡獲得反饋。
設計靈感

Designinspiration 是一款能夠激發設計師創造新設計的工具。 該網站有來自世界各地設計師的眾多設計。 這是一個尋找當前設計趨勢並了解這些天正在創建哪些類型的項目的理想場所。
放好它

PlaceIt 是另一個很好的工具,設計師可以在其中獲取實時設備模板,他們可以使用這些模板來刪除自己的創作並查看它們在不同設備上的外觀。 它還可以幫助用戶為他們的網站拍攝實時圖像,在那裡他們可以看到應用程序在實時設備上的顯示方式。
基於 Web 的圖標查找器
圖標是設計過程中非常重要的一部分。 它們有助於使網站更具互動性和活力。 但是,創建圖標並不容易。 有時,創建網站所需的圖標可能需要數小時。 但是,現在有許多網站提供免費圖標。 但是,在將他們的圖標用於您的商業項目之前,您需要檢查他們的許可政策。 下面提到了一些基於 Web 的圖標查找器站點:
圖標查找器

Iconfinder 是一個擁有最多圖標集合的網站。 該網站成立於 2007 年,目前有 340,000 個圖標可供開發人員、設計師和其他創意人士使用。 它還允許插畫家與他們一起貢獻他們的原創作品並獲得忠誠度作為回報。
平面圖標

Flaticon 是另一個為開發人員和設計人員提供圖標的網站。 此工具有助於將圖標轉換為網絡字體。 用戶需要選擇他們想要的圖標,然後在下載框中下載相同的圖標。 然後他們可以免費使用下載的圖標。
查找圖標

FindIcons 是一個圖標搜索引擎,擁有最大的圖標數據庫。 用戶可以為他們的設計項目搜索他們想要的圖標類型,並下載相同的圖標。 與此不同的是,該服務是從頭開始構建的。 包括後端代碼、圖標數據庫、吉祥物和前端設計在內的一切都是從頭開始製作的。
儘管在每個類別中都有許多在線工具可以幫助開發人員和設計師創建漂亮的網站,但上述工具是您在整個萬維網中成功編織在線存在的魔力所需要的全部! 你還在等什麼?! 下載您需要的軟件,準備好您的網站,並期待您的網絡崇拜者列表中的數量激增。
