Cele mai puternice instrumente din cutia de instrumente a designerului
Publicat: 2015-11-18Un site web seamănă mult cu chipul unei companii; trebuie să fie atractiv pentru vizitatori să se îndrăgostească și să exploreze perspective suplimentare. Ar trebui să rețină atenția potențialilor clienți suficient de mult. De ce? Pur și simplu pentru că nu există nimic numit „Dragoste la a doua vedere”!
Un site urât îi îndepărtează pe potențialii clienți care vor căuta apoi alinare la concurenții tăi, pur și simplu pentru că site-ul lor pare mult mai dezirabil.
Un site web bun este punctul de plecare al oricărei campanii de marketing și branding. Este de la sine înțeles că designerul web trebuie să aibă toate instrumentele în mânecă pentru a stabili și susține o prezență online neînvinsă. Având aceste instrumente în afară de cunoștințele tehnice, vă va asigura că site-ul web pare dezirabil și accesibil; atrăgând astfel mai mult trafic și generând clienți potențiali. Da, într-adevăr, „Designul câștigă rentabilitatea investiției”! Această mantra încercată și testată funcționează cu adevărat. Pentru ca acest lucru să se întâmple, trebuie să căutăm instrumente care să vizeze toate aspectele site-ului web, cum ar fi designul, schema de culori, codificarea și pregătirea acestuia pentru „Ziua Mare”, când va fi dezvăluit și lansat pentru restul lumii. vedea!
Instrumente grafice
După cum știm, orice formă de branding sau site web începe cu instrumentele de ilustrare și retușare. Cele mai populare dintre acestea sunt Adobe Illustrator și Photoshop, după cum s-ar putea să știți. Dar asteapta! Iată știrile: „Există viață dincolo de Photoshop și Illustrator!” Deci, haideți să verificăm celelalte instrumente pentru a picta cea mai strălucitoare imagine a prezenței dvs. online!
Bloc de schiță

Sketchpad are o interfață excelentă și poate fi folosit pentru a produce grafică vectorială. Multe puncte slabe ale aplicațiilor existente au fost eliminate în această aplicație prietenoasă și, ca rezultat, pot fi produse imagini vectoriale de înaltă calitate. Este cu siguranță util și mai ușor de utilizat decât Photoshop dacă proiectați și dezvoltați aplicații pentru Mac SAU iOS.
Fotografie de afinitate

Affinity Photo a fost lansat la începutul acestei luni (iulie 2015) și creează deja valuri în comunitatea designerilor. Fotografia lui Serif Affinity este cu siguranță un candidat serios potrivit pentru a provoca pistolul de top precum Adobe Photoshop. Este destinat designerilor și fotografilor și este pe deplin compatibil cu Photoshop și alte formate de fișiere de imagini.
GIMP

GIMP este un software gratuit cu sursă deschisă și înseamnă GNU Image Manipulation Program. Astăzi este disponibil în versiuni pentru Linux, Windows și Mac. Există o gamă largă de instrumente disponibile și este o opțiune foarte bună dacă sunteți în căutarea unui editor foto fără costuri. Instrumentele sunt la îndemână și ușor de utilizat; dezvoltatorii s-au asigurat că nu există și probleme de compatibilitate. Veți putea lucra cu toate formatele de fișiere populare fără nicio problemă.
Tipografie
Un alt aspect al unui design grozav de site web este tipografia acestuia. Trebuie să fie la egalitate cu tema site-ului și să transmită mesajul „Bang on”! Eleganța fonturilor, pe lângă conținutul real, va determina dacă site-ul dvs. web arată sau nu plăcut privitorului. Fontul trebuie să fie lizibil și în conformitate cu schema generală de culori. Avem mai multe instrumente de tipografie la dispoziție pentru a face exact asta, așa că să începem.
Fontspiration

Fontspiration este un astfel de instrument pentru Apple. Se spune că inspirația vine fără avertisment sau anunț; indiferent dacă stai sub un măr sau pe o canapea, urmărind emisiunea TV de sâmbătă seara. Dacă ești pasionat de fonturi, atunci această aplicație este pentru tine. Deci, descoperiți fonturi noi, răsfoiți mostre creative și da - Inspirați-vă.
Anyfont

Anyfont este de obicei folosit pentru a instala o varietate de fonturi pentru platforma iPhone și iPad fără a opta pentru un jailbreak riscant. Odată instalate, aceste fonturi pot fi folosite și de alte aplicații, accesând cartea de fonturi.
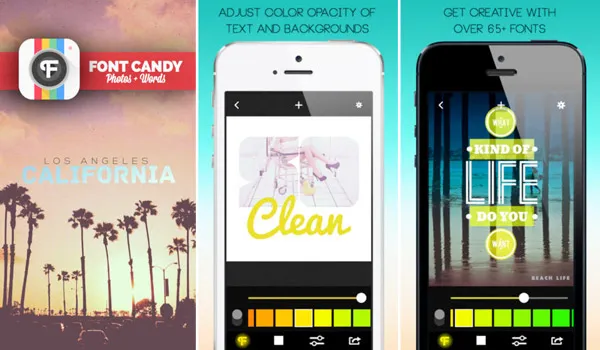
FontCandy

FontCandy are câteva opțiuni interesante în care fotografiilor li se pot da subtitrări colorate. Proiectarea necesită diverse posibilități, iar Font Candy îți oferă tocmai asta! Puteți crea modele de tipografie, precum și lucrări de artă uimitoare. Dacă iubești bomboane (cine oricum le urăște), cu siguranță vei iubi FontCandy.
Typekit

Biblioteca Typekit este folosită pentru a adăuga diferite tipuri de fonturi în scopuri de proiectare web. Este practic un serviciu de fonturi cu abonament care furnizează mii de fonturi de la partenerii de turnătorie într-o singură bibliotecă pentru navigare rapidă, utilizare ușoară pe web sau în aplicații și inspirație tipografică nesfârșită.
Codare și proiectare automată
Acum că avem instrumente pentru înfrumusețarea fonturilor și a imaginii, să trecem la muncă grea. Ți-ai dorit vreodată să fii web designer, dar te-ai speriat de programare? Ți-ai dorit vreodată să ai controlul total asupra site-ului tău web și a codului acestuia? Nu vă faceți griji, vremurile s-au schimbat; programarea nu trebuie să arate înfricoșătoare și potrivită doar pentru tocilari. Asta pentru că avem aplicații pentru fiecare nevoie umană - aproape! Așa că mergeți mai departe și încercați-le!
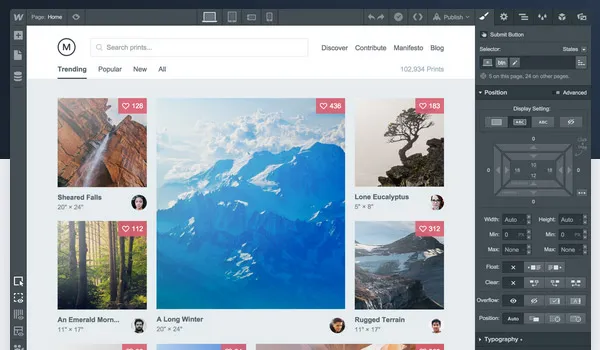
Webflo

Webflo vă oferă o gamă interesantă de șabloane web cu design de interfață pentru munca dvs. de proiectare. Înseamnă că vă puteți ocupa de design și codul este generat pentru dvs.
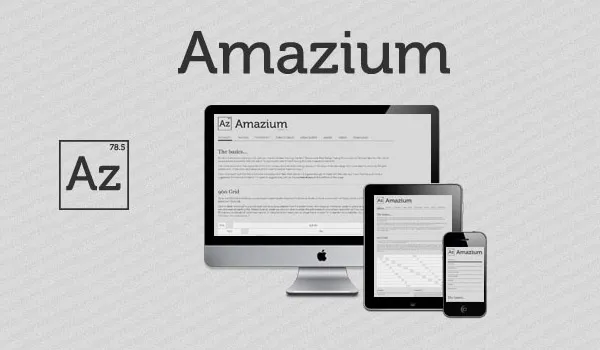
Amazium

Amazium este folosit pentru a crea design-uri web minimale, colorate și, da, uimitoare! Este un simplu și „Responsive Web Design” care vă permite să construiți rapid și ușor un site web care poate fi vizualizat pe toate dispozitivele. „Responsive Web Design”, înseamnă că site-ul web se poate adapta la dimensiunea ecranului dvs. fără a fi nevoie să creați un site separat pentru dispozitivul respectiv! Timpul este prețios și cu Amazium site-ul tău poate fi configurat uimitor de rapid!
Bootstrap

Bootstrap face dezvoltarea web front-end mai rapidă și mai ușoară. Este creat pentru oameni de toate nivelurile de calificare, dispozitive de toate formele și proiecte de toate dimensiunile. Bootstrap îți scalează ușor și eficient site-urile și aplicațiile cu o singură bază de cod, de la telefoane la tablete la desktop-uri cu interogări media CSS.
Palete de culori
O paletă de culori este ca ingredientul de bază care determină succesul eșecului planului tău de proiectare. Există multe instrumente disponibile pentru a crea paleta perfectă pentru designul tău.
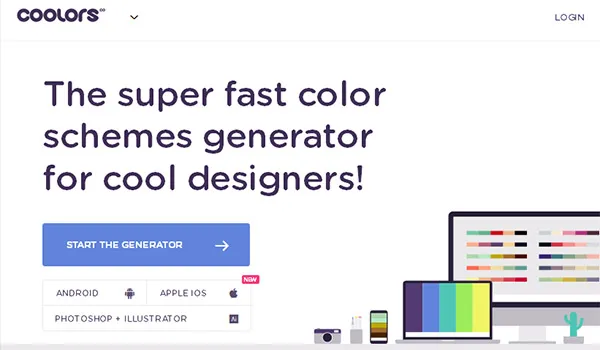
Coolers

Coolorii sunt unul dintre ele. Aici putem crea culori, le putem bloca și salva până când obținem combinația potrivită sau paleta de culori a noastră. Este foarte util și grozav de folosit.
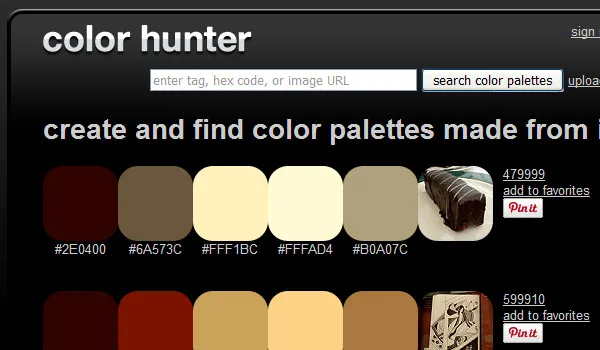
Vânător de culoare

Color Hunter oferă o paletă de culori folosind imaginea aleasă. Deși Color Hunter poate să nu arate prea mult la prima vedere, este de fapt un instrument de culoare cu adevărat util dacă nu puteți găsi o anumită culoare. Găsiți o imagine care vă place aspectul și apoi introduceți-o în Color Hunter; instrumentul va crea apoi o paletă de culori din imaginea aleasă. Este o modalitate grozavă de a vă crea propria temă de culoare.
Pictaculos

Pictaculous este un instrument excelent de la creatorii MailChimp vă permite să încărcați o imagine și să generați o schemă de culori din culorile din interior. Există, de asemenea, o descărcare Adobe Swatch la îndemână pentru tema dvs., ceea ce face din aceasta o modalitate rapidă și ușoară de a prelua culorile de care aveți nevoie pentru a completa o fotografie.
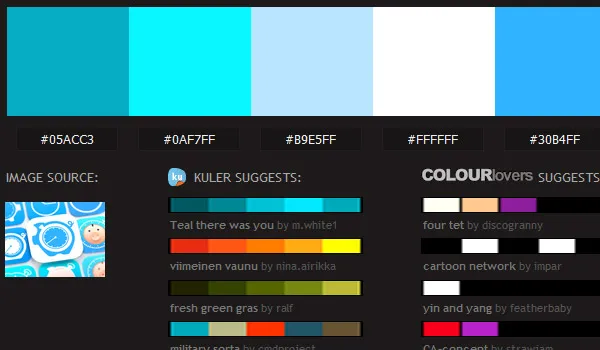
CULOARE

COLORD este un instrument plin de culoare care acționează ca o sursă excelentă de inspirație prin partajarea paletelor de culori generate de utilizatorii săi, precum și a modelelor, gradienților și imaginilor. O sărbătoare vizuală pentru ochi, nu este un simplu instrument de generare, dar merită o vizită pentru a găsi câteva descoperiri fericite.
Testarea browserului bazat pe web
Există nenumărate combinații de browsere în zilele noastre, iar dezvoltatorii și designerii trebuie să se asigure că site-urile pe care le-au construit ar trebui să fie compatibile cu toate browserele. Este foarte dificil să verifici manual compatibilitatea browserului pentru orice site dat. Dar acum există instrumente disponibile cu ajutorul cărora a devenit mai ușor să testați un site web pentru compatibilitatea între browsere. Unele dintre aceste instrumente sunt prezentate mai jos:

BrowserStack

BrowserStack este un instrument online de testare a browserului, bazat pe web, care are acces instantaneu la toate browserele mobile și desktop. Are capacitatea de a testa servere interne și locale cu o configurare sigură. Este o platformă bazată pe cloud și, prin urmare, nu este necesară descărcarea. Are instrumente de dezvoltare preinstalate în el, cum ar fi Microsoft Script Debugger, Firebug Lite etc. Testarea între browsere, precum și depanarea devin mai ușoare cu ajutorul acestor instrumente pentru dezvoltatori.
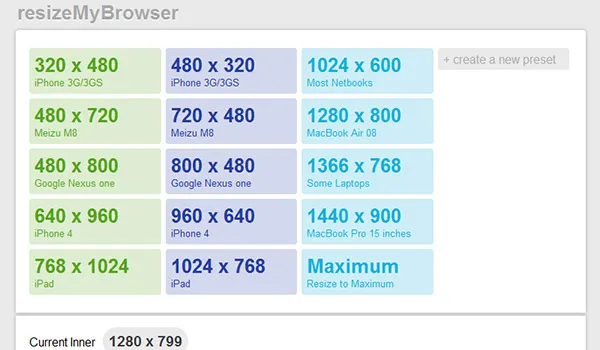
RedimensioneazăMyBrowser

ResizeMyBrowser este un instrument care poate redimensiona un browser atât din ferestrele exterioare, cât și din interior. Utilizatorii pot redimensiona manual browserul, iar dimensiunea curentă poate fi vizualizată cu ușurință în timp real. De asemenea, are un buton pentru a vă ajuta să comutați între geamurile exterioare și interioare.
CrossBrowserTesting

CrossBrowserTesting este un alt instrument pentru a testa compatibilitatea browserului online, cu acces la peste 130 de browsere și aproximativ 25 de tipuri diferite de sisteme de operare, precum și dispozitive mobile. Acest instrument vă permite să alegeți un browser ca browser de bază și să compare site-ul cu diferite browsere și, de asemenea, pregătește rezumatul diferențelor. De asemenea, puteți obține o captură de ecran a imaginilor care arată testarea între browsere, pentru a vă ajuta să remediați problemele de aspect.
Capturi din browser

Browsershots este o altă aplicație care ajută la testarea compatibilității între browsere a site-urilor web. Aceasta este o aplicație gratuită cu sursă deschisă, având o caracteristică distinctivă de a împărți sarcina de a crea capturi de ecran între membrii comunității. Acesta este un instrument simplu de utilizat. Utilizatorul trebuie doar să introducă adresa URL a site-ului web și să selecteze configurația necesară a browserului. Există multe opțiuni din care să alegeți, cum ar fi Java, Flash, JavaScript, dimensiunea ecranului și adâncimea culorii. Utilizatorilor li se cere apoi să aștepte ceva timp până când capturile de ecran sunt gata.
Testarea codului online
Odată cu tehnologia în tendințe și dezvoltarea de noi aplicații în fiecare zi, a devenit foarte dificil pentru dezvoltatori să dezvolte site-uri web compatibile cu toate platformele. Este mare nevoie de instrumente online pentru testarea fragmentelor de cod. Unele dintre ele sunt după cum urmează:
CodePen

CodePen este ca un teren de recreere pentru front-end-ul web. Este legat de împărtășire, educare și motivare. Acest instrument este util dacă doriți să testați un cod și să aflați eroarea sau să prezentați munca dvs. colegilor designeri și să primiți feedback-ul lor sau să obțineți câteva exemple pentru designul pe care doriți să îl urmați pentru proiectul dvs.
jsFiddle

jsFiddle oferă dezvoltatorilor un mediu în care pot testa codul sau designul pe trei platforme majore, adică HTML, JavaScript și CSS. Le permite dezvoltatorilor să se joace cu codul direct în browser.
CSSDesk

CSSDesk este o aplicație care le permite dezvoltatorilor să testeze proprietățile CSS3 cu umbre și gradienți, precum și care ajută la construirea de șabloane pentru pagini web mici. La fel ca toate celelalte site-uri web de testare, codul apare în stânga, iar pagina web finală în partea dreaptă a ecranului. Dezvoltatorul poate introduce codul și poate vedea modificările. De asemenea, permite descărcarea codurilor sursă în sistemul dumneavoastră.
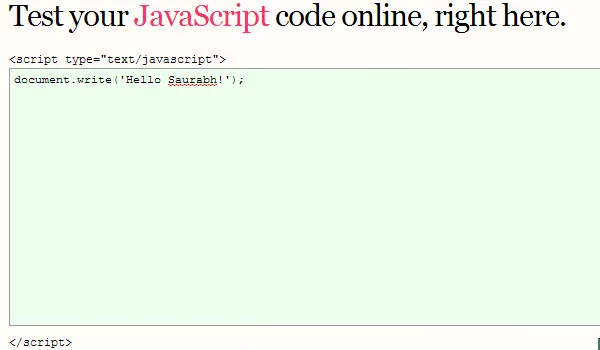
WriteCodeOnline

WriteCodeOnline este un instrument care ajută la codificarea URL, PHP și JavaScript de bază. Caracteristica distinctă a acestei aplicații este că permite utilizatorilor să vadă rezultatele chiar sub câmpul de text în care introduc codurile. Cu toate acestea, nu este bun pentru depanarea codurilor PHP mai mari, deoarece necesită și alte fișiere. Această aplicație este bună pentru testarea codurilor mai mici.
Inspirație pentru design online
Designerii caută mereu instrumente online care să-i ajute să creeze design mai bune pentru site-urile lor web și să-i inspire. În prezent, există multe astfel de instrumente disponibile online. Unele dintre ele sunt explicate mai jos:
Dribla

Dribble este un loc în care designerii web, designerii de logo-uri, ilustratorii, designerii grafici, artiștii de iconițe, tipografii și alți oameni creativi își pot împărtăși creațiile. Ei pot partaja capturi de ecran ale muncii lor și pot primi feedback de la colegii designeri.
Inspirarea designului

Designinspiration este un instrument care îi inspiră pe designeri pentru a crea noi modele. Site-ul are numeroase modele de la designeri din întreaga lume. Este un loc perfect pentru a căuta tendințele actuale de design și pentru a afla ce tipuri de proiecte sunt create în aceste zile.
Pune-l

PlaceIt este un alt instrument bun în care designerii pot obține șabloane live de dispozitive care pot fi folosite de ei pentru a-și arunca propriile creații și pentru a vedea cum vor arăta pe diferite dispozitive. De asemenea, îi ajută pe utilizatori să facă imagini live pentru site-ul lor, unde pot vedea cum va apărea aplicația pe dispozitivele live.
Căutare de pictograme bazate pe web
Pictogramele sunt o parte foarte importantă a procesului de proiectare. Acestea ajută la crearea site-ului mai interactiv și mai plin de viață. Cu toate acestea, nu este atât de ușor să creați pictograme. Uneori poate dura ore pentru a crea pictogramele de care aveți nevoie pentru site-ul dvs. web. Dar, acum există multe site-uri web care oferă pictograme gratuite. Cu toate acestea, trebuie să verificați politicile lor de licențiere înainte de a folosi pictogramele lor pentru proiectele dvs. comerciale. Unele dintre site-urile de căutare a pictogramelor bazate pe web sunt menționate mai jos:
Căutare de icoane

Iconfinder este un site web cu cea mai mare colecție de pictograme. Acest site web a fost înființat în 2007 și are acum 340.000 de pictograme în stoc pentru a le oferi dezvoltatorilor, designerilor și altor oameni creativi. De asemenea, permite ilustratorilor să contribuie cu munca lor originală și să câștige loialitate în schimb.
Flaticon

Flaticon este un alt site web care oferă pictograme pentru utilizare dezvoltatorilor și designerilor. Acest instrument ajută la convertirea pictogramelor în fonturi web. Utilizatorii trebuie să selecteze pictogramele pe care le doresc și apoi să le descarce în caseta de descărcare. Ei sunt apoi liberi să folosească pictogramele descărcate.
Găsiți icoane

FindIcons este un motor de căutare de pictograme care mărește să aibă cea mai mare bază de date de pictograme. Utilizatorii pot căuta tipul de pictograme pe care le doresc pentru proiectul lor de proiectare și le pot descărca. Lucrul distinct la acest lucru este că serviciul a fost construit de la zero. Totul, inclusiv codurile de backend, baza de date cu pictograme, mascotele și modelele de front, sunt realizate de la zero.
Deși există numeroase instrumente disponibile online în fiecare categorie pentru a ajuta dezvoltatorii și designerii să creeze site-uri web frumoase, instrumentele menționate mai sus sunt tot ce veți avea nevoie pentru a împleti cu succes magia prezenței dvs. online pe World Wide Web! Deci ce mai aștepți?! Descărcați software-ul de care aveți nevoie, pregătiți-vă site-ul web și așteptați-vă la o creștere ascendentă a listei dvs. de admiratori web.
