设计师工具箱中最强大的工具
已发表: 2015-11-18网站很像公司的面孔。 它需要吸引游客坠入爱河并探索进一步的前景。 它应该足够长时间地吸引潜在客户的注意力。 为什么? 仅仅因为没有什么叫做“一见钟情”!
一个丑陋的网站会让潜在客户望而却步,他们会向你的竞争对手寻求慰藉,仅仅是因为他们的网站看起来更受欢迎。
一个好的网站是任何营销和品牌活动的起点。 不用说,网页设计师必须拥有所有的工具来建立和维持不败的在线形象。 除了技术诀窍之外,拥有这些工具将确保网站看起来令人满意且平易近人; 从而吸引更多流量并产生业务线索。 是的,“设计赢得投资回报”! 这个久经考验的咒语确实有效。 为了实现这一目标,我们需要寻找能够针对网站各个方面的工具,例如设计、配色方案、编码,并在“大日子”向世界其他地方揭幕和推出时对其进行修饰,以看!
图形工具
众所周知,任何形式的品牌或网站都始于插图和修饰工具。 众所周知,其中最受欢迎的是 Adobe Illustrator 和 Photoshop。 可是等等! 这里有新闻:“除了 Photoshop 和 Illustrator 之外,还有生活!” 因此,让我们看看其他工具来描绘您的在线形象最亮丽的画面!
画板

Sketchpad 有一个很棒的界面,可以用来制作矢量图形。 在这个友好的应用程序中消除了现有应用程序的许多弱点,因此可以生成高质量的矢量图像。 如果您正在为 Mac 或 iOS 应用程序设计和开发,它绝对比 Photoshop 更有用且更友好。
亲和照片

Affinity Photo 本月早些时候(2015 年 7 月)发布,它已经在设计师社区中引起了轰动。 Serif 的 Affinity 照片绝对是适合挑战 Adobe Photoshop 等顶级枪手的有力竞争者。 它适用于设计师和摄影师,并且与 Photoshop 和其他图像文件格式完全兼容。
GIMP

GIMP 是免费的开源软件,代表 GNU Image Manipulation Program。 今天,它有适用于 Linux、Windows 和 Mac 的版本。 有很多可用的工具,如果您正在寻找免费的照片编辑器,这是一个非常好的选择。 工具方便易用; 开发人员已确保不存在兼容性问题。 您将能够毫无问题地使用所有流行的文件格式。
排版
一个伟大的网站设计的另一个方面是它的排版。 它必须与网站的主题一致,并传达“Bang on”的信息! 除了实际内容之外,字体的优雅程度将决定您的网站是否令人赏心悦目。 字体必须可读且符合整体配色方案。 我们确实有几个排版工具可供您使用,所以让我们开始吧。
灵感

Fontspiration 就是 Apple 的此类工具之一。 他们说灵感来得毫无预兆或宣布; 无论您是坐在苹果树下还是沙发上观看周六晚间的电视节目。 如果您喜欢字体,那么这个应用程序适合您。 所以,发现新字体,浏览创意样本,是的——获得灵感。
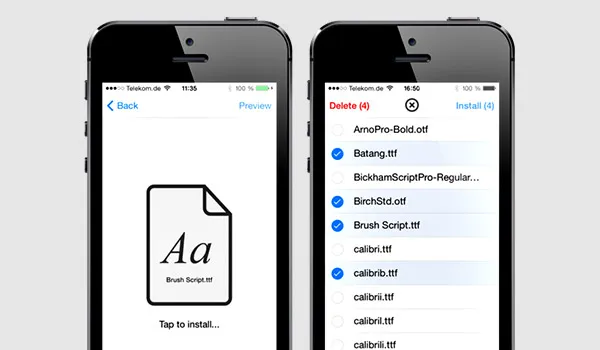
任何字体

Anyfont 通常用于为 iPhone 和 iPad 平台安装各种字体,而无需选择有风险的越狱。 安装后,其他应用程序也可以通过访问其字体册来使用这些字体。
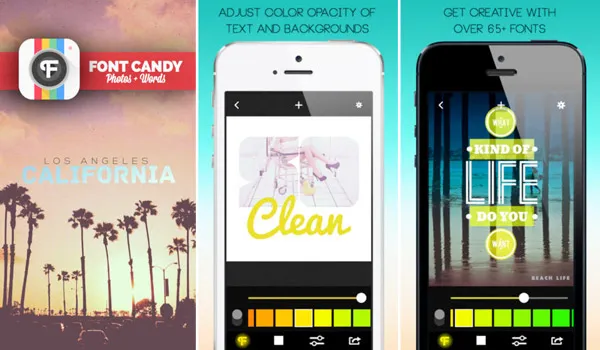
字体糖果

FontCandy 有一些很酷的选项,可以为照片添加彩色标题。 设计需要各种可能性,而 Font Candy 正好为您提供! 您可以创建排版设计以及令人惊叹的艺术品。 如果您喜欢糖果(无论如何都讨厌它),那么您一定会喜欢 FontCandy。
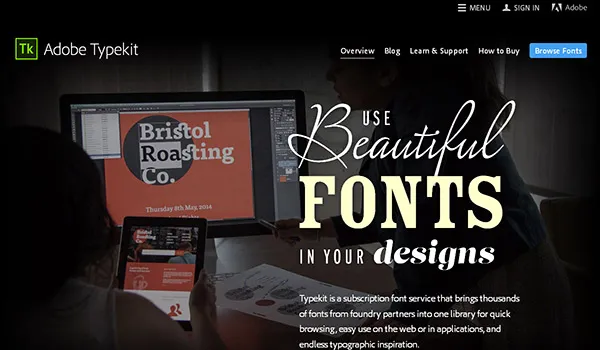
打字机

Typekit 库用于为网页设计添加不同类型的字体。 它基本上是一种订阅字体服务,将来自铸造合作伙伴的数千种字体提供到一个库中,以便快速浏览、在 Web 或应用程序中轻松使用以及无穷无尽的排版灵感。
自动编码与设计
现在我们有了字体和图像美化的工具,让我们开始努力吧。 您是否曾经想成为一名网页设计师但害怕编程? 您是否曾经想完全控制您的网站及其代码? 别担心,时代变了; 编程不必看起来很可怕,只适合书呆子。 那是因为我们拥有满足每个人类需求的应用程序——几乎! 所以继续尝试这些!
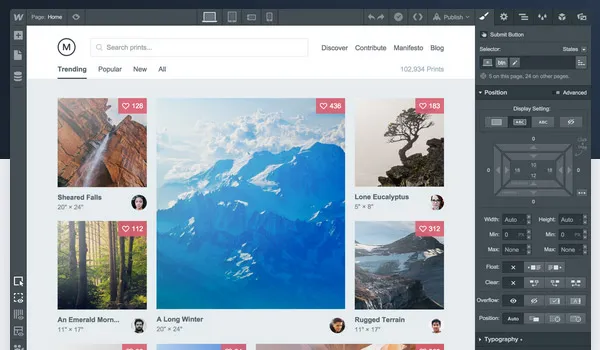
Webflo

Webflo 为您的设计工作提供了一系列有趣的带有 UI 设计的 Web 模板。 这意味着您可以负责设计并为您生成代码。
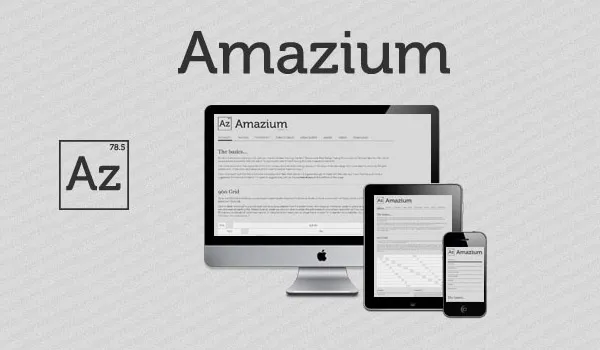
亚马逊

Amazium 用于创建最小、丰富多彩且令人惊叹的网页设计! 这是一个简单的“响应式网页设计”,可让您快速轻松地构建可以在所有设备上查看的网站。 “响应式网页设计”,意味着网站可以根据您的屏幕大小进行调整,而无需为特定设备制作单独的网站! 时间是宝贵的,使用 Amazium,您的网站可以以惊人的速度建立起来!
引导程序

Bootstrap 使前端 Web 开发更快更容易。 它适用于各种技能水平的人、各种形状的设备和各种规模的项目。 Bootstrap 使用单一代码库轻松高效地扩展您的网站和应用程序,从手机到平板电脑再到具有 CSS 媒体查询的台式机。
调色板
调色板就像决定设计计划成败的基本要素。 有许多工具可以为您的设计提供完美的调色板。
冷却器

冷却器就是其中之一。 在这里,我们可以创建颜色、锁定并保存它们,直到我们获得正确的组合或我们自己的调色板。 它非常有用且非常好用。
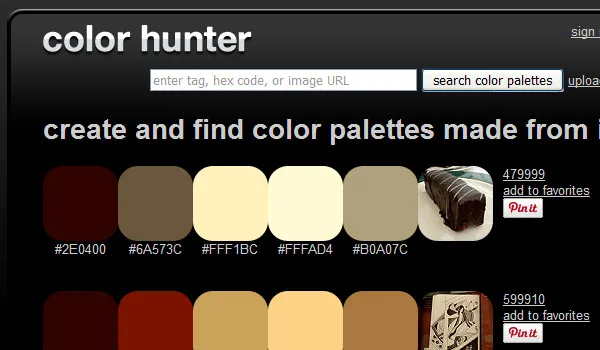
颜色猎人

Color Hunter 使用您选择的图像提供调色板。 虽然 Color Hunter 乍一看可能看起来并不多,但如果您找不到特定的颜色,它实际上是一个非常有用的颜色工具。 找到您喜欢的图像,然后将其输入 Color Hunter; 然后,该工具将从您选择的图像创建一个调色板。 这是创建自己的颜色主题的好方法。
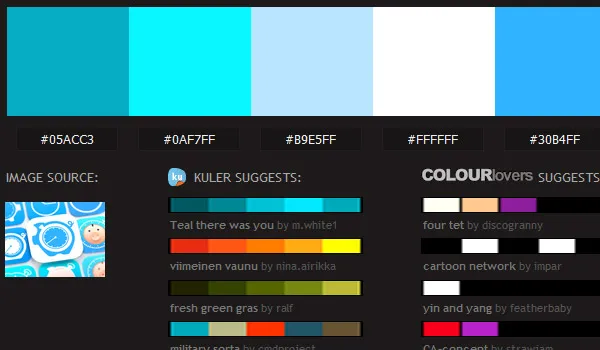
梦幻般的

Pictaculous 是 MailChimp 制造商的一款出色工具,可让您上传图像并从其中的颜色生成配色方案。 您的主题还有一个方便的 Adobe Swatch 下载,可以快速轻松地获取补充照片所需的颜色。
颜色

COLORD 是一个色彩丰富的工具,它通过共享用户生成的调色板以及图案、渐变和图像来充当灵感的重要来源。 赏心悦目的视觉盛宴,它不是简单的生成工具,但值得一游,寻找一些快乐的发现。

基于网络的浏览器测试
如今,浏览器的组合无穷无尽,开发人员和设计人员必须确保他们构建的网站应该与所有浏览器兼容。 手动检查任何给定站点的浏览器兼容性非常困难。 但是现在有可用的工具,借助这些工具,测试网站的跨浏览器兼容性变得更加容易。 其中一些工具概述如下:
浏览器堆栈

BrowserStack 是一个基于 Web 的在线浏览器测试工具,可以即时访问所有移动和桌面浏览器。 它能够通过安全设置测试内部和本地服务器。 它是一个基于云的平台,因此无需下载。 它预装了开发人员工具,例如 Microsoft Script Debugger、Firebug Lite 等。借助这些开发人员工具,跨浏览器测试和调试变得更加容易。
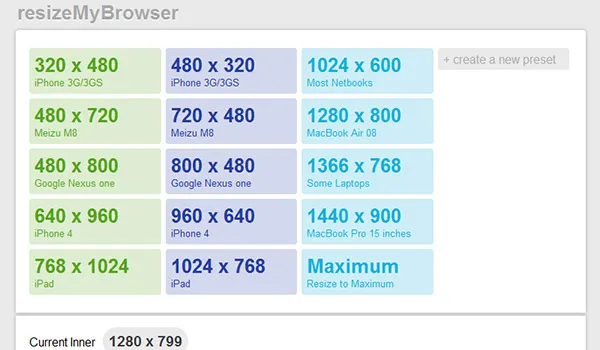
调整我的浏览器

ResizeMyBrowser 是一个可以从外部和内部窗口调整浏览器大小的工具。 用户可以手动调整浏览器的大小,并且可以方便地实时查看当前大小。 它还有一个按钮可以帮助您在外窗和内窗之间切换。
跨浏览器测试

CrossBrowserTesting 是另一种在线测试浏览器兼容性的工具,可以访问 130 多种浏览器和大约 25 种不同类型的操作系统以及移动设备。 该工具可让您选择一个浏览器作为基本浏览器,并将站点与不同浏览器进行比较,并准备差异摘要。 您还可以获得显示跨浏览器测试的图像的屏幕截图,以帮助您调试布局问题。
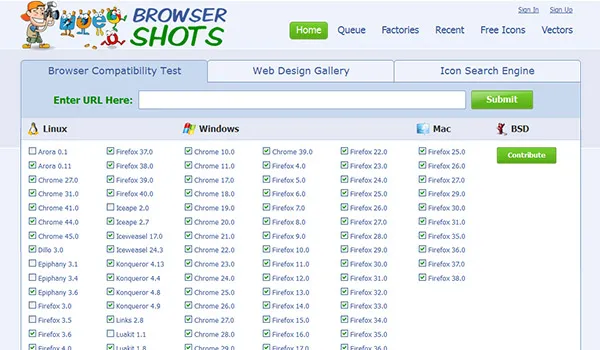
浏览器截图

Browsershots 是另一个帮助测试网站跨浏览器兼容性的应用程序。 这是一个免费的开源应用程序,具有将截图创建任务分配给社区成员的显着特点。 这是一个简单易用的工具。 用户只需输入网站的 URL 并选择所需的浏览器设置。 有许多选项可供选择,例如 Java、Flash、JavaScript、屏幕大小和颜色深度。 然后要求用户等待一段时间,直到屏幕截图准备好。
在线代码测试
随着技术的流行和每天新应用程序的开发,开发人员开发兼容所有平台的网站变得非常困难。 迫切需要用于测试代码片段的在线工具。 其中一些如下:
代码笔

CodePen 就像是 Web 前端的休闲场所。 它与分享、教育和激励有关。 如果您想测试代码并找出错误,或者向其他设计师展示您的工作并获得他们的反馈,或者获得一些您想要在项目中遵循的设计示例,这个工具就会派上用场。
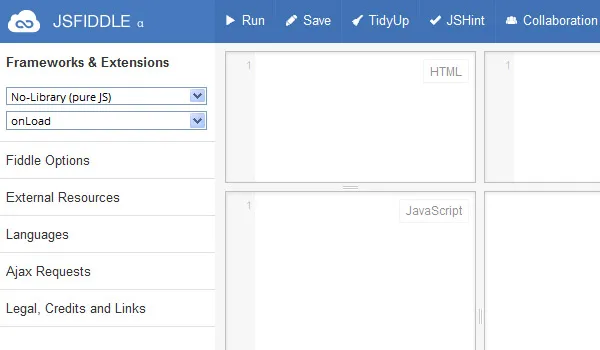
jsFiddle

jsFiddle 为开发人员提供了一个环境,他们可以在其中测试代码或在三个主要平台上进行设计,即 HTML、JavaScript 和 CSS。 它让开发人员可以直接在浏览器本身中修改代码。
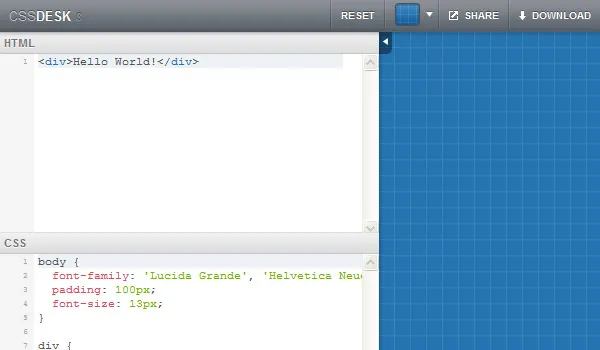
CSSDesk

CSSDesk 是一款应用程序,可让开发人员使用盒子阴影和渐变测试 CSS3 属性,并帮助构建小型网页的模板。 与所有其他测试网站一样,代码显示在左侧,最终网页显示在屏幕右侧。 开发人员可以键入代码并查看更改。 它还允许将源代码下载到您的系统中。
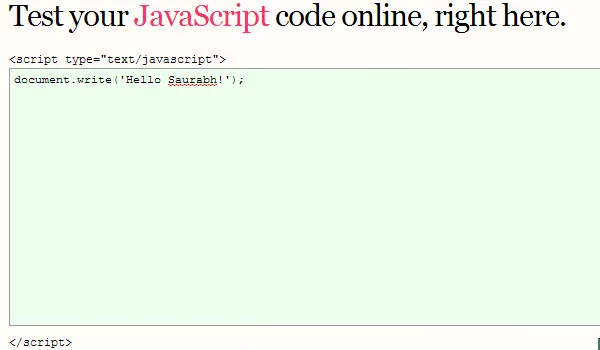
在线写代码

WriteCodeOnline 是一个帮助基本 URL、PHP 和 JavaScript 编码的工具。 这个应用程序的显着特点是它让用户在他们输入代码的文本字段下方看到结果。 但是它不适合调试较大的 PHP 代码,因为它还需要一些其他文件。 此应用程序适用于较小的代码测试。
在线设计灵感
设计师一直在寻找在线工具来帮助他们为他们的网站做出更好的设计并激发他们的灵感。 目前,网上有很多这样的工具。 其中一些解释如下:
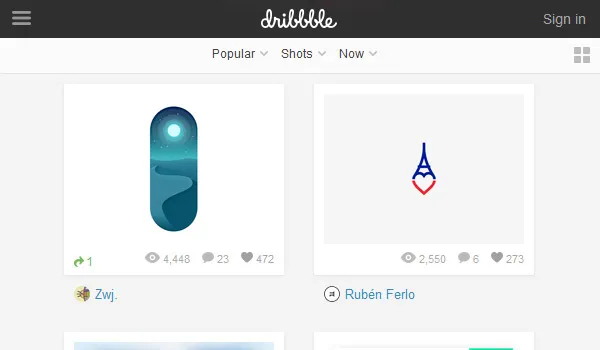
运球

Dribble 是网页设计师、标志设计师、插画师、平面设计师、图标艺术家、印刷师和其他创意人士可以分享他们的创作的地方。 他们可以分享他们的工作截图,并从其他设计师那里获得反馈。
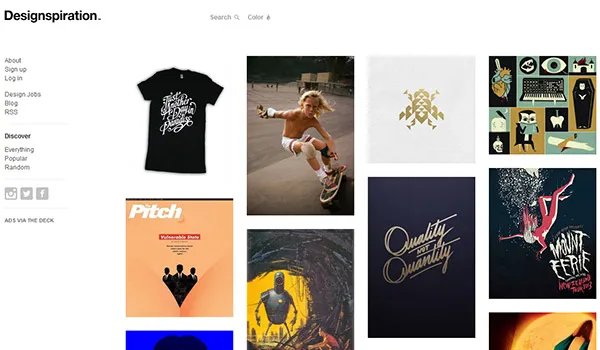
设计灵感

Designinspiration 是一款能够激发设计师创造新设计的工具。 该网站有来自世界各地设计师的众多设计。 这是一个寻找当前设计趋势并了解这些天正在创建哪些类型的项目的理想场所。
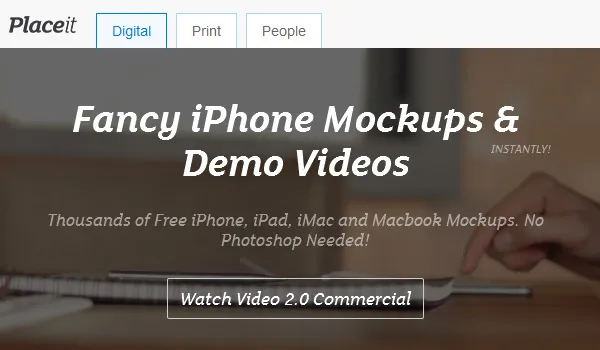
放好它

PlaceIt 是另一个很好的工具,设计人员可以在其中获取实时设备模板,他们可以使用这些模板来删除自己的创作并查看它们在不同设备上的外观。 它还可以帮助用户为他们的网站拍摄实时图像,在那里他们可以看到应用程序在实时设备上的显示方式。
基于 Web 的图标查找器
图标是设计过程中非常重要的一部分。 它们有助于使网站更具互动性和活力。 但是,创建图标并不容易。 有时,创建网站所需的图标可能需要数小时。 但是,现在有许多网站提供免费图标。 但是,在将他们的图标用于您的商业项目之前,您需要检查他们的许可政策。 下面提到了一些基于 Web 的图标查找器站点:
图标查找器

Iconfinder 是一个拥有最多图标集合的网站。 该网站成立于 2007 年,目前有 340,000 个图标可供开发人员、设计师和其他创意人士使用。 它还允许插画家与他们一起贡献他们的原创作品并获得忠诚度作为回报。
平面图标

Flaticon 是另一个为开发人员和设计人员提供图标的网站。 此工具有助于将图标转换为网络字体。 用户需要选择他们想要的图标,然后在下载框中下载相同的图标。 然后他们可以免费使用下载的图标。
查找图标

FindIcons 是一个图标搜索引擎,拥有最大的图标数据库。 用户可以为他们的设计项目搜索他们想要的图标类型,并下载相同的图标。 与此不同的是,该服务是从头开始构建的。 包括后端代码、图标数据库、吉祥物和前端设计在内的一切都是从头开始制作的。
尽管在每个类别中都有许多在线工具可以帮助开发人员和设计师创建漂亮的网站,但上述工具是您在整个万维网中成功编织在线存在的魔力所需要的全部! 你还在等什么?! 下载您需要的软件,准备好您的网站,并期待您的网络崇拜者列表中的数量激增。
