15 เครื่องมือที่มีประโยชน์สำหรับการพัฒนาเว็บที่ราบรื่น
เผยแพร่แล้ว: 2015-11-06เราไม่ใช่คนยึดติดกับทัศนคติแบบเหมารวม แต่อาจนานมาแล้วที่นักพัฒนาเว็บทั่วไป (สเตอริโอ) โกนหนวดเคราของเขา หรือเปลี่ยนเสื้อผ้า อาบน้ำ หรือโกนหนวดเครานั่น...
คุณไม่สามารถตำหนิพวกเขาได้จริงๆ เป็นเวลานานแล้วที่นักพัฒนาทุกคนได้พักหายใจ ปี 2015 เป็นปีที่ดีที่มีความก้าวหน้าอย่างก้าวกระโดดในด้านเทคโนโลยีการพัฒนาเว็บ แต่ไม่มีนักพัฒนาอีกต่อไปที่จะแยกแล็ปท็อป/MAC ของเขา (เช่นเจ้านาย) และเขียนโค้ดสำหรับแพลตฟอร์มได้ตามต้องการ
ตอนนี้ คุณต้องดูแลการออกแบบที่ตอบสนองด้วยการสนับสนุนหลายแพลตฟอร์ม, HTML5, PHP7 ที่ตั้งค่าให้เผยแพร่ต่อไปอีกเล็กน้อยในปีนี้, เบราว์เซอร์อย่าง IE ที่จะไม่หยุดบั๊กทุกอย่าง …ค่อยๆ เติบโตเป็น- Internet of Things ระดับเหมือนเมทริกซ์
สิ่งเดียวที่นักพัฒนาของเราสามารถทำได้เพื่อให้ทัน แต่เราทำได้เนื่องจากเครื่องมือที่ดีเหล่านี้ส่วนใหญ่
ลองดูสิ.
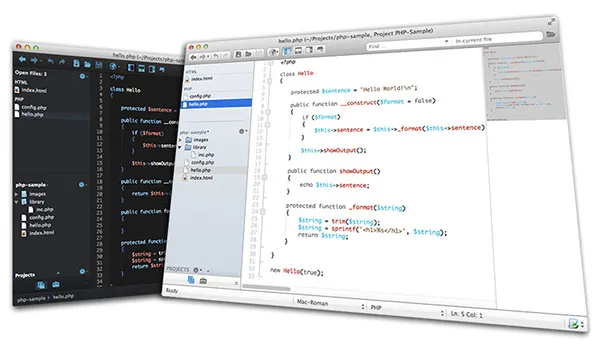
1. โคโมโด อีดิท

ทุกอย่างเกิดขึ้นจากโค้ดสำหรับนักพัฒนา ดังนั้นมันจึงเป็นเรื่องธรรมดาที่จะเริ่มต้นด้วยเครื่องมือแก้ไขที่ดีที่สุดที่คุณสามารถหาได้ Komodo Edit ค่อนข้างจะโคเชอร์สำหรับทุกสิ่งและอื่น ๆ เป็นโปรแกรมแก้ไขข้อความแบบข้ามแพลตฟอร์มและหลายภาษาที่ดีสำหรับคุณในการเขียนและแก้ไขโค้ดของคุณ อ้อ และฟรีด้วย
เครื่องมือนี้ทำงานบน Windows, Mac, Linux/UNIX ดังนั้นจึงไม่ต้องเสียเวลา เรายังชอบคุณลักษณะการเติมโค้ดอัตโนมัติสำหรับภาษาต่างๆ เช่น HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (สำหรับ 5 คนหรือมากกว่านั้นในโลก) เป็นต้น ซึ่งเป็นเครื่องมือแก้ไขข้อความอัจฉริยะตัวเดียว
คะแนนโบนัสเพื่อความสะดวกที่เพิ่มขึ้นของฟีเจอร์ Project Manager สำหรับการจัดระเบียบและติดตามไฟล์
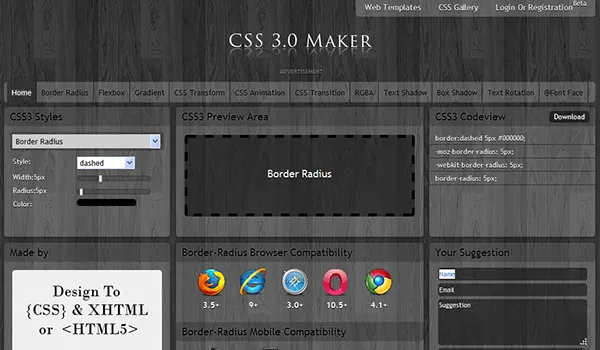
2. CSS 3.0 Maker

พูดตามตรง แม้ว่าคุณจะชอบทุกอย่างเกี่ยวกับ CSS3 ก็ตาม คุณอดไม่ได้ที่จะเกลียดมันสักหน่อยเมื่อต้องเขียนไวยากรณ์สำหรับสิ่งต่างๆ เช่น ขอบโค้งมน เป็นรายละเอียดเล็กน้อยที่จะทำให้คุณนอนไม่หลับ แต่คุณก็ยังทำอยู่ดี คุณไม่สามารถจดจำคุณสมบัติใหม่ได้มากกว่า 100 รายการและคำนำหน้าที่เกี่ยวข้อง ดังนั้น ขอบคุณพระเจ้าสำหรับเครื่องมืออย่าง CSS 3.0 Maker
เครื่องมือออนไลน์เล็กๆ น้อยๆ นี้จะช่วยให้คุณคัดลอกและวางโค้ดที่ยุ่งยากลงในสไตล์ชีตของคุณ มันสร้างโค้ดสำหรับรายละเอียดสไตล์ เช่น รัศมีของกล่อง การไล่ระดับสี ข้อความและเงาของกล่อง การแปลง การเปลี่ยน และการหมุนที่คุณเลือก นอกจากนี้ยังจะแสดงเบราว์เซอร์เดสก์ท็อปและมือถือที่รองรับคุณสมบัติของสไตล์เหล่านั้น พื้นที่แสดงตัวอย่างเล็กน้อยจะแสดงผล สามารถคัดลอกโค้ดจากกล่องมุมมอง หรือดาวน์โหลดภายในไฟล์ HTML
สำหรับพวกเราที่ไม่สามารถใช้เวลามากเกินไปกับรายละเอียดเกี่ยวกับสไตล์ที่ดูธรรมดาๆ ได้ เครื่องมือนี้ช่วยชีวิต
3. –prefix-free

“หลุดพ้นจากคำนำหน้า CSS นรก!” - หน้าแนะนำที่ไม่มีคำนำหน้า
นี่เป็นเครื่องมือที่ไร้สาระ ซึ่งนำมาเพื่อปลดปล่อยเราจาก 'prefix hell' โดยเทวดาชื่อ Lea Verou แห่ง Github จะเพิ่มคำนำหน้าผู้ขาย (ในที่ที่คุณมองไม่เห็น) ให้กับสไตล์ชีตในองค์ประกอบ <link> หรือ <style> นอกจากนี้: คุณจะไม่ต้องกังวลกับองค์ประกอบ <link> หรือ <style> ใหม่ คำนำหน้า .css() ของ jQuery หรือการเปลี่ยนแปลงใดๆ ที่คุณทำ เพราะจะครอบคลุมทั้งหมด
ไม่ชอบอะไร?
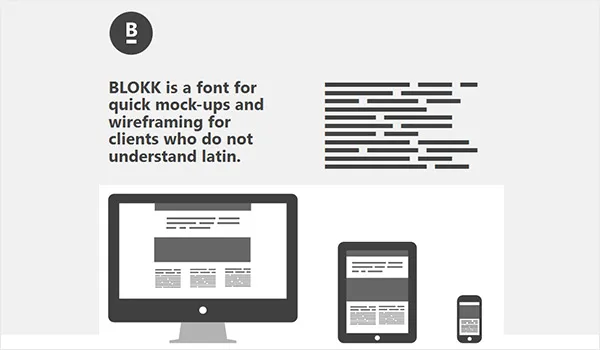
4. บล็อกตัวอักษร

'Lorem Ipsum' เป็นข้อความแสดงตำแหน่งที่ยาวเกินไป โชคดีที่ตอนนี้เรามี Blokk: แบบอักษรที่จะหยุด 'ความเจ็บปวด' ของภาษาละตินที่เข้าใจยากให้หยุดร้อง
Blokk ให้คุณบล็อก 'ข้อความ' เพื่อใช้เป็นตัวยึดตำแหน่งในขณะที่สร้างแบบจำลองและโครงร่าง มันยังดำเนินไปโดยไม่ได้บอกว่าจะไม่สร้างความสับสนให้กับลูกค้าที่รู้แจ้งทางเว็บน้อยลงในระหว่างการนำเสนอ
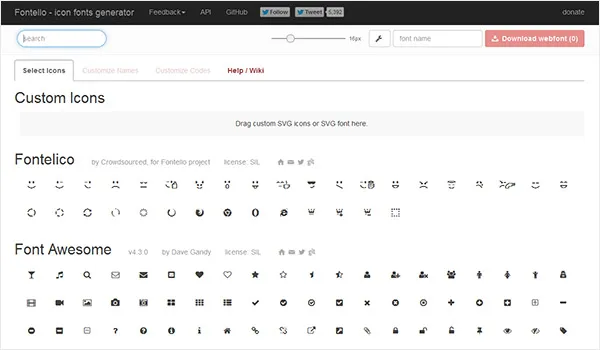
5. ฟอนเทลโล

ก่อนที่แบบอักษรของไอคอนจะกลายเป็นเรื่องสำคัญ นักพัฒนาต้องขอความช่วยเหลือจากนักออกแบบเพื่อสร้างไอคอนที่ปรับขนาดได้ เวลาที่ใช้ในการพัฒนาสิ่งเหล่านี้ (ซึ่งรวมถึงการสร้าง การแยก การนำไปใช้ และการปรับแต่ง) ที่ 'ไร้สาระอย่างยิ่ง' แต่แล้วก็มีใครบางคนเปลี่ยนไอคอนเป็นฟอนต์ และทุกคนก็ใช้ชีวิตอย่างมีความสุข… ในอนาคตอันใกล้
Fontello เป็นโปรแกรมสร้างฟอนต์ไอคอนที่ยอดเยี่ยม มันจะช่วยให้คุณเลือกไอคอนนับพัน ปรับแต่งการแมปหรือแก้ไขชื่อ และคอมไพล์เป็นไฟล์ฟอนต์เดียว มันน่าทึ่งและได้ฟรี
เราไม่สามารถขอบคุณ Vitaly Puzrin ได้มากพอ
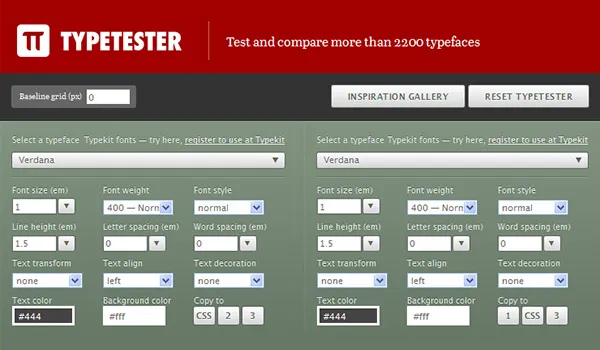
6. เครื่องพิมพ์ดีด

เปิด JavaScript ของเบราว์เซอร์และเริ่มทดสอบว่าแบบอักษรที่คุณเลือกจะมีหน้าตาเป็นอย่างไรในไซต์จริง
Typetester ไม่ซับซ้อน ช่วยให้คุณสามารถป้อนและเปรียบเทียบแบบอักษรต่างๆ และทดสอบลักษณะที่ปรากฏได้ คุณยังสามารถลองใช้ขนาด ติดตาม สี ฯลฯ จนกว่าคุณจะได้สิ่งที่ต้องการ คุณสามารถเปรียบเทียบแบบอักษรต่างๆ ได้ถึง 36 แบบพร้อมกัน ลองนึกภาพระยะเวลาที่คุณสามารถประหยัดได้
มันค่อนข้างเย็น
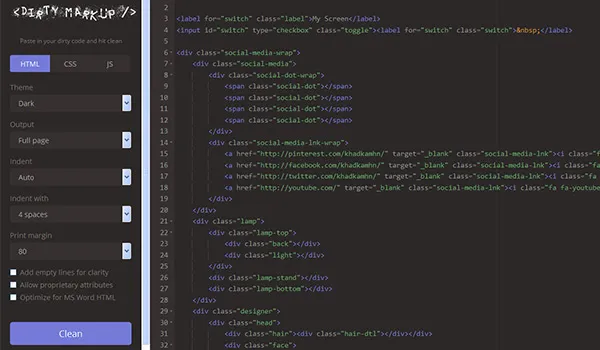
7. มาร์กอัปสกปรก

การเข้ารหัสอาจทำให้เหนื่อยเล็กน้อยในบางครั้ง แต่มีการทำความสะอาดโค้ดในระดับ: Utter Tedium มันเป็นสิ่งจำเป็น หากคุณต้องการป้องกันข้อผิดพลาดและโหลดเร็วขึ้น
Dirty Markup ช่วยประหยัดเวลาที่คุณสามารถใช้ในการดำเนินกิจกรรมที่น่าสนใจมากขึ้น (แซนวิชเบคอนใคร?) เครื่องมือนี้มาพร้อมกับความสามารถรวมของเครื่องมือทำความสะอาดแบบซินแท็กซ์เดียวอื่นๆ เรากำลังพูดถึง HTML Tidy, CSS Tidy, JS Beautify และ Ace Editor นั่นเป็นหนึ่งในเครื่องทำความสะอาดที่ครอบคลุม
เป็นแอปบนเว็บสำหรับทำความสะอาดและจัดรูปแบบ HTML, CSS และ JavaScript ของคุณ เราไม่สามารถขออะไรเพิ่มเติมได้
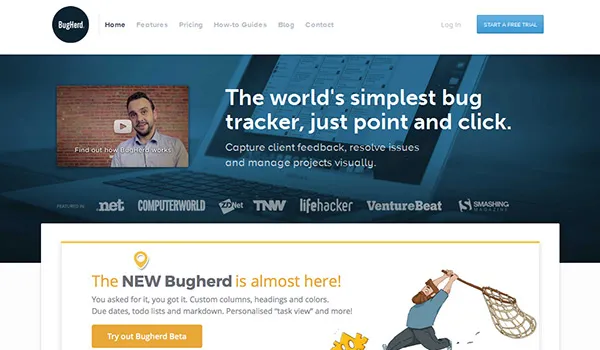
8. BugHerd

คุณอาจกลายเป็นศาลเตี้ยในการฆ่าแมลงด้วยเครื่องมืออันทรงพลังนี้
BugHerd เป็นไปตามสุภาษิตโบราณของ 'Keep it Short and Simple, Stupid' มันสามารถบันทึกความคิดเห็นของลูกค้า แก้ไขปัญหาเล็กน้อยด้วยตัวมันเอง ติดตามจุดบกพร่อง (เพื่อให้คุณกำจัด) นอกจากนี้ยังจะเล่นเป็นเลขานุการและจัดการโครงการของคุณ
UI แบบชี้และคลิกที่ใช้งานง่ายบนไซต์ของคุณช่วยให้ผู้ใช้รายงานปัญหาได้ BugHerd เปลี่ยนเป็นรายงานที่มีข้อมูลทั้งหมดที่คุณต้องการ (เช่น เวอร์ชันเบราว์เซอร์ของผู้ใช้) ตั้งค่าได้ง่าย ใช้งานสนุก และมีคุณลักษณะต่างๆ เช่น ภาพหน้าจออัตโนมัติ (ส่วนขยายเบราว์เซอร์) ลิงก์โดยตรง ไฟล์แนบ ข้อมูลตัวเลือกทั้งหมด และการอภิปราย
ที่การสมัครสมาชิกมาตรฐาน $ 29 / เดือนนั่นเป็นสิ่งที่จับได้

9. Screenfly

Responsive Web Design เป็นมากกว่าแฟชั่นใหม่ เพราะมันยังคงอยู่ แต่สำหรับตอนนี้ คุณจะพบกับเลย์เอาต์ที่ลื่นไหลได้ดีที่สุด นอกจากนี้คุณยังจะพบว่าตัวเองต้องใช้ความพยายามอย่างมากในการทดสอบเลย์เอาต์ของคุณกับหน้าจอขนาดต่างๆ
โชคดีที่ Screenfly เป็นเว็บแอปเล็กๆ ที่ดีที่จะทดสอบข้อความค้นหา @media ของคุณ คุณเสียบ URL ของคุณและจะแสดงวิธีที่การสืบค้นของคุณจัดการกับขนาดอุปกรณ์ที่คุณคลิกผ่านในแผงด้านบน
มันไม่ได้คำนึงถึงความแตกต่างในการเรนเดอร์ระหว่างเบราว์เซอร์ แต่คุณสามารถใช้ Browser Shots สำหรับสิ่งนั้นได้ มิฉะนั้น จะเป็นวิธีที่ง่ายและประกอบขึ้นอย่างสวยงามเพื่อดูว่าไซต์ของคุณมีลักษณะเป็นอย่างไรในความละเอียดที่ต่างกัน
10. มูลนิธิ

เนื่องจากเรากำลังพูดถึง RWD เราอาจเริ่มพูดถึงเฟรมเวิร์กเพื่อพัฒนาได้เช่นกัน
การอภิปรายทางอินเทอร์เน็ตเกิดขึ้นว่าเฟรมเวิร์กส่วนหน้าใดดีกว่า: Bootstrap หรือ Foundation คุณสามารถใช้อย่างใดอย่างหนึ่ง แต่ Foundation จะอยู่ข้างหน้าเล็กน้อยเมื่อพูดถึงระบบกริด หน่วยตามสัดส่วนสำหรับการออกแบบ (แม้ว่า Bootstrap 4.0 Alpha จะย้ายไปที่หน่วย em และ rem) การสนับสนุนจากขวาไปซ้าย ตารางราคา ทัวร์ และการนำทางนอกผ้าใบ .
เห็นได้ชัดว่าเราชอบ Foundation ใช้งานได้กับ SASS และ CSS ซึ่งเต็มไปด้วยฟีเจอร์มากมาย โดยทั่วไปแล้วจะสะดวกและยืดหยุ่นมากกว่า
เราเห็นด้วยกับ Zurb ในเรื่องนี้: มัน 'บ้าเร็ว'
11. Adobe Edge

หลังจากทศวรรษของซอฟต์แวร์ที่วางการออกแบบก่อนโค้ด ในที่สุด Adobe ก็มอบ Edge ให้กับผู้เขียนโค้ด
เครื่องมือและบริการที่น่าทึ่งมากมายนี้สร้างขึ้นโดยคำนึงถึงแนวโน้มการเข้ารหัสส่วนหน้าใหม่ ๆ พวกเขาได้รับเราค่อนข้างปฏิบัติ Edge Animate เพื่อช่วยผู้เขียนโค้ดสร้างแอนิเมชั่นพร้อมกับกำจัดร่องรอยของ Flash ทั้งหมดไปพร้อม ๆ กัน ขออภัย Adobe Flash ดีมาก แต่ Animate ใช้ HTML และ JavaScript มาตรฐาน และคุณก็รู้ว่ามีขนาดเดียว...
มี Edge Code สำหรับแก้ไข CSS จากภายในเอกสาร HTML Inspect รวบรวมการทดสอบเบราว์เซอร์และการทดสอบความเข้ากันได้ของอุปกรณ์เพื่อการออกแบบที่ตอบสนอง และซิงค์ทั้งหมดเพื่อการอัพเดท/ปรับแต่งที่รวดเร็วเป็นพิเศษ Typekit ที่ได้รับความนิยมอย่างมากตอนนี้เป็นส่วนหนึ่งของตระกูล Edge Reflow ยังไม่ปล่อยออกมา แต่มันอาจจะทำให้ผู้ผลิตกริด CSS ของ front end หลุดออกจากน้ำ และยังมีอีก
พวกเรารู้. เราต้องเอากรามของเราออกจากพื้นด้วย
12. คนจรจัด

Vagrant เป็นมากกว่าซอฟต์แวร์พัฒนาเสมือนจริง
ความงามนี้ช่วยให้คุณสร้างสภาพแวดล้อมการทำงานแบบพกพาและทำซ้ำได้ง่าย มันรวมซอฟต์แวร์เวอร์ชวลไลเซชัน กล่องฐานเซิร์ฟเวอร์ และเครื่องมือกำหนดค่าไว้ในแพ็คเกจอันทรงพลังอันเดียว โดยพื้นฐานแล้ว คุณไม่จำเป็นต้องมี VirtualBox + Ubuntu + Chef อีกต่อไป คนจรจัดจะทำหน้าที่ของทั้งสามและใช้พื้นที่น้อยลงในขณะที่ทำ ผู้ใช้ระดับสูงยังจะบอกคุณถึงวิธีที่จะช่วยให้คุณตั้งค่าเครือข่าย multi-VM ได้อย่างง่ายดาย
มันเขียนด้วย Ruby แต่จะใช้ได้กับ PHP, Java, JavaScript, Python และ C# คุณสามารถทำงานกับ Vagrant บน Windows, Mac OSX, Linux และ FreeBSD
มันเร็วมากเพราะมันไม่มี U-friendly-I เลยที่จะดูดี แต่ใช้พื้นที่ที่จำเป็นมาก ทำงานได้ดีเป็นสภาพแวดล้อมการทดสอบสำหรับนักพัฒนา
นั่นใกล้เคียงกับจอกศักดิ์สิทธิ์เท่าที่เราจะทำได้
13. PageSpeed Insights

PageSpeed Insights ของ Google ทำงานได้ตรงตามที่กล่าวไว้ มันให้ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพส่วนหน้าของเพจของคุณ นั่นจะเป็นสิ่งที่เปิดหูเปิดตาสำหรับนักพัฒนาซอฟต์แวร์ระดับสูงหลายคน ดังนั้นจงจัดงานรื่นเริงและเริ่มต้นการโกนหัวโล้นอย่างรวดเร็วจากผมทั้งหมดที่กำลังจะถูกดึง
ทั้งหมดที่ทำได้คือการวัดเวลาที่ผ่านไประหว่าง: การแสดงเนื้อหาคำขอและครึ่งหน้าบน และการแสดงคำขอและการแสดงเต็มหน้า
มันจะตรวจสอบลักษณะที่ไม่ขึ้นกับเครือข่ายเพื่อคำนวณว่าหน้าของคุณทำงานอย่างไร: การกำหนดค่าเซิร์ฟเวอร์, โครงสร้าง HTML, JavaScript, CSS และรูปภาพ
มันคมกริบและรวดเร็วอย่างไร้ความปราณี ดังนั้นมันจะทำร้ายความรู้สึกของคุณอย่างแน่นอนและอาจทำให้คุณร้องไห้ได้หากคุณคะแนนต่ำ นอกจากนี้ยังจะพยายามชดเชยด้วยการให้คำแนะนำที่ตรงประเด็นเพื่อปรับปรุงประสิทธิภาพของคุณ เช่น ผู้ปกครองที่เอารัดเอาเปรียบ
และเรารักมัน
14. กิต

นักพัฒนาสมัยใหม่ส่วนใหญ่คุ้นเคยกับมันอยู่แล้ว นั่นคือวิธีที่คุณอธิบายการมีอยู่ของชุมชนเช่น GitHub หลังจากทั้งหมด
Git คือระบบควบคุมการแก้ไขโอเพนซอร์สและระบบการจัดการซอร์สโค้ดที่ติดตามประวัติโครงการของคุณในที่เก็บ โดยพื้นฐานแล้วมันเป็น PA ที่เร็วและมีประสิทธิภาพสูง
ช่วยให้คุณทดลองได้อย่างอิสระโดยไม่ต้องกลัวว่าจะทำให้ทุกอย่างยุ่งเหยิงไปตลอดกาล คุณยังสามารถสร้างที่เก็บหลายแห่ง และใช้การโยงงาน/การรวมเพื่อทำงานกับคุณลักษณะแต่ละรายการ เป็นเครื่องมือที่มีประโยชน์อย่างยิ่งสำหรับการทำงานร่วมกัน
มีการกระจายอย่างสมบูรณ์ ดังนั้นคุณไม่ต้องกลัวว่าจะไม่มีเน็ต-ฝันร้ายเมื่อคุณออฟไลน์ (โดยการออกแบบหรือโดยบังเอิญ) คุณสามารถเพิ่มการอัปเดตในที่เก็บหลักของคุณ ซึ่งจะรอให้คุณกลับมาออนไลน์อย่างอดทน
15. การตรวจสอบมาร์กอัป W3C

นี้เป็นพิธีสุดท้ายของทาง
การตรวจสอบความถูกต้องของมาร์กอัป W3C ค่อนข้างตรงไปตรงมาและจำเป็น ตามที่ W3C ระบุไว้ การตรวจสอบความถูกต้องสามารถ: ช่วยคุณดีบัก พิสูจน์อนาคตเว็บไซต์ของคุณ (เบราว์เซอร์สร้างขึ้นบนมาตรฐาน W3C) และช่วยในการบำรุงรักษา
นอกจากนี้ยังสอนวิธีปฏิบัติตามมาตรฐานด้วยการแสดง 'ข้อผิดพลาด' ในแบบของคุณ
การตรวจสอบความถูกต้องของมาร์กอัปไม่ควรถูกมองว่าเป็นการกดขี่ เพราะจริงๆ แล้ว ไม่ใช่เลย มันจะช่วยให้คุณเรียนรู้วิธีเขียนโค้ดที่ดีขึ้น...
อย่างมืออาชีพ.
บรรทัดล่าง
แน่นอนว่ามีเครื่องมือ ปลั๊กอิน ส่วนเสริม รวมถึงทรัพยากรและชุมชนโดยทั่วไปที่ทำให้การพัฒนา...ไม่ง่ายนัก แต่ก็เจ็บปวดน้อยลง และกำลังพัฒนาเพิ่มเติมอยู่ในขณะนี้ มีโปรแกรมเสริม Firebug สำหรับ Firefox ที่จะให้คุณตรวจสอบและแก้ไข HTML, CSS และ JavaScript ได้แบบสด PixelDropr เป็นโปรแกรมเสริมของ Photoshop ที่ให้คุณสร้างปุ่มและไอคอนที่น่ารักสำหรับไซต์ของคุณโดยไม่ยุ่งยาก
ในที่สุดนักพัฒนามืออาชีพทุกคนก็มี 'ชุดเครื่องมือ' ของแอพและซอฟต์แวร์ที่พวกเขาพึ่งพาเพื่อให้ทำงานได้เร็วขึ้นและมีประสิทธิภาพมากขึ้น บางอย่างฟรี บางอย่างเราต้องจ่าย
แต่แล้วใครจะให้ราคากับความสะดวกสบายได้?
