15 instrumente utile pentru o dezvoltare web fără probleme
Publicat: 2015-11-06Nu suntem cei care să adere la stereotipuri, dar probabil că a trecut ceva timp de când un dezvoltator web (stereo) tipic și-a bărbierit barba, sau și-a schimbat hainele, sau a făcut baie sau și-a bărbierit barba aia...
Chiar nu îi poți învinovăți. A trecut ceva timp de când toți dezvoltatorii și-au luat o pauză. 2015 a fost un an bun, cu progrese vertiginoase în tehnologia de dezvoltare web, dar nu mai poate un dezvoltator să-și dezvolte laptopul/MAC-ul (ca un șef) și să codifice pentru o platformă la îndemâna lui.
Acum trebuie să vă ocupați de designul responsive cu suport multi-platformă, HTML5, PHP7 setat pentru lansare ceva mai târziu în cursul anului, browsere precum IE care nu vor înceta să deranjeze totul... Niveluri asemănătoare matricei ale Internetului lucrurilor în sine.
Este tot ce putem face noi dezvoltatorii pentru a ține pasul. Dar o facem, în principal datorită acestor instrumente ingenioase.
Aruncă o privire.
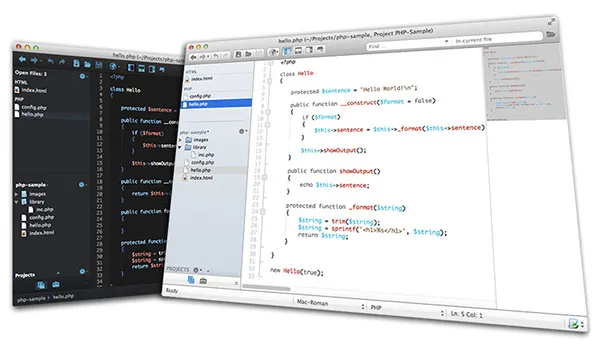
1. Komodo Edit

Totul se naște din cod pentru un dezvoltator, așa că este firesc să începeți cu cel mai bun instrument de editare pe care îl puteți găsi. Komodo Edit este destul de cușer pentru toate acestea și multe altele. Este un frumos editor de text multi-platformă, în mai multe limbi, în care puteți scrie și edita codul. Oh, și este gratuit.
Instrumentul funcționează pe Windows, Mac, Linux/UNIX, așa că nu transpirați acolo. Ne place și pentru caracteristica sa de completare automată a codului pentru limbi precum HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (pentru cei aproximativ 5 oameni din lume), etc. Acesta este un editor de text inteligent.
Puncte bonus pentru un plus de confort al funcției Project Manager pentru organizarea și ținerea evidenței fișierelor.
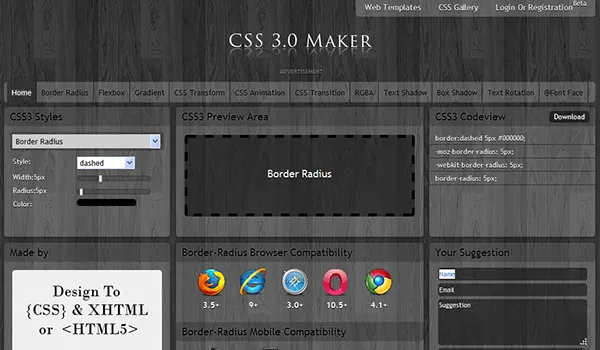
2. Creator CSS 3.0

Să fim sinceri, în ciuda a tot ceea ce îți place la CSS3, nu poți să nu-l urăști puțin când vine vorba de scrierea sintaxei pentru lucruri precum margini rotunjite. Este un detaliu atât de banal să-ți pierzi somnul, dar faci oricum. Nu puteți memora mai mult de 100 de proprietăți noi și prefixele acestora. Așadar, mulțumiți Domnului pentru un instrument precum CSS 3.0 Maker.
Acest mic instrument online vă va permite să copiați și să lipiți cod dificil în foaia de stil. Acesta generează cod pentru detalii de stil, cum ar fi razele casetei, degradeurile, textul și umbrele casetei, transformările, tranzițiile și rotațiile la alegere. De asemenea, va arăta ce browsere desktop și mobile acceptă aceste proprietăți de stil. O mică zonă de previzualizare va arăta efectul, codul poate fi copiat din caseta de vizualizare sau descărcat într-un fișier HTML.
Pentru cei dintre noi care nu pot dedica prea mult timp detaliilor de stil aparent banale, acest instrument este un salvator.
3. –fără prefix

„Eliberează-te de iadul prefixului CSS!” – Pagina de introducere fără prefixe.
Acesta este un instrument fără prostii, adus pentru a ne elibera de „prefixul iadului” de un înger pe nume Lea Verou din Github. Va adăuga prefix de furnizor (unde unde nu puteți vedea) foilor de stil din elementele <link> sau <style> . De asemenea: nu va trebui să vă faceți griji cu privire la elementele <link> sau <style> noi, prefixele .css() ale jQuery sau orice modificări pe care le faceți, pentru că va acoperi totul.
Ce nu e de placut?
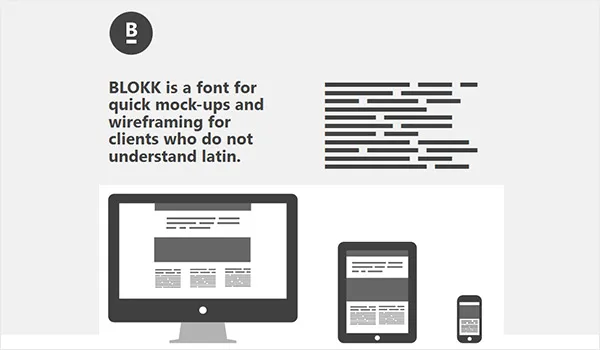
4. Fontul Blokk

„Lorem Ipsum” a fost textul substituent de preferat de mult prea mult timp. Din fericire, acum avem Blokk: fontul pentru a opri „durerea” latinei de neînțeles.
Blokk vă oferă „text” blocat pentru a fi folosit ca substituent în timp ce creați machete și wireframes. De asemenea, este de la sine înțeles că nu îi va încurca pe clienții mai puțin, uh, iluminați de web în timpul prezentărilor.
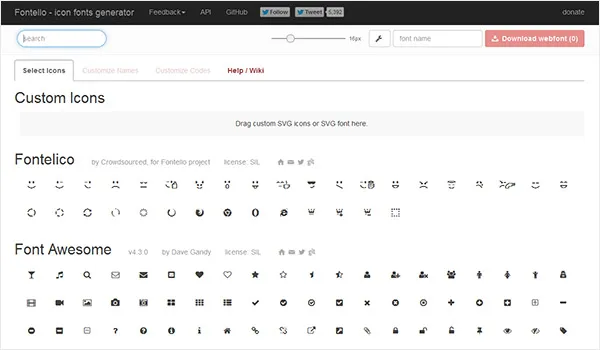
5. Fontello

Înainte ca fonturile de pictograme să devină un lucru, dezvoltatorii au trebuit să solicite ajutorul designerilor pentru a crea pictograme scalabile. Timpul necesar pentru a le dezvolta (care, apropo, include crearea, extragerea, implementarea și personalizarea) sa limitat la „absolut ridicol”. Dar apoi cineva a transformat pictogramele în fonturi și toată lumea a trăit fericiți... pentru viitorul apropiat.
Fontello este un excelent generator de fonturi pentru pictograme. Vă va permite să alegeți dintre mii de pictograme, să personalizați maparea acestora sau să le editați numele și să le compilați într-un singur fișier cu font. Este uimitor și este gratuit.
Nu-i putem mulțumi suficient lui Vitalii Puzrin.
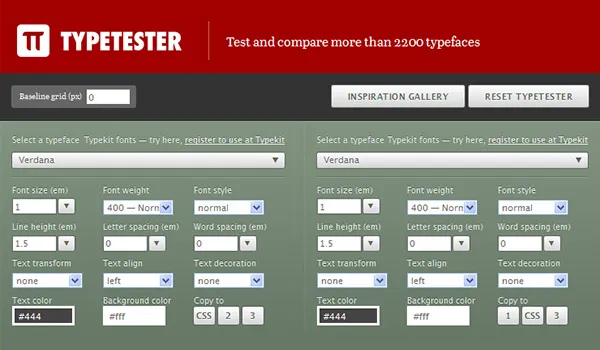
6. Tester

Activați JavaScript-ul browserului dvs. și începeți să testați cum va arăta fontul ales de dvs. pe un site real.
Typetesterul este simplu. Vă permite să introduceți și să comparați diferite fonturi și să le testați aspectul. De asemenea, vă puteți juca cu dimensiunea, urmărirea, culoarea etc. până când obțineți ceea ce doriți. Puteți compara până la 36 de fonturi diferite simultan. Imaginează-ți cât de timp poți economisi cu asta.
Este destul de misto.
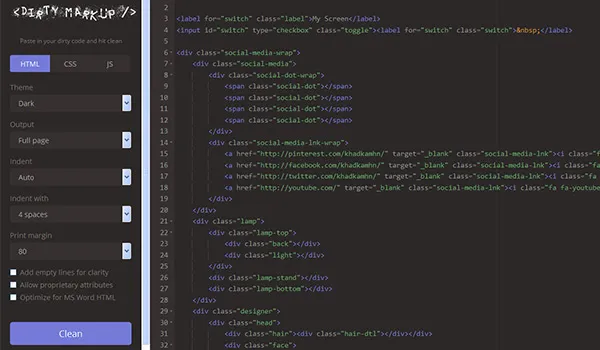
7. Markup murdar

Codarea poate fi ușor obositoare uneori, dar curățarea codului există la Nivelul: plictisitor total. Este necesar totuși, dacă doriți să preveniți erorile și să încărcați mai repede.
Dirty Markup ajută la economisirea timpului pe care altfel îl puteți petrece pentru activități mai interesante (sandviș cu șuncă, cineva?). Acesta vine cu capabilități combinate ale altor instrumente de curățare cu o singură sintaxă. Vorbim HTML Tidy, CSS Tidy, JS Beautify și Ace Editor. Acesta este un produs de curățare complet.
Este o aplicație bazată pe web pentru curățarea și formatarea HTML, CSS și JavaScript. Nu putem cere mai mult.
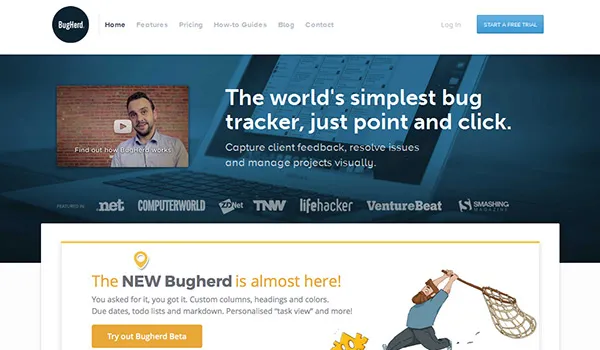
8. BugHerd

S-ar putea să deveniți un vigilent care ucide erori cu acest instrument puternic.
BugHerd urmează vechea zicală „Păstrați-l scurt și simplu, prost”. Poate capta feedback-ul clienților, poate rezolva probleme minore de la sine, poate urmări erori (pentru ca dvs. să le exterminați). De asemenea, va juca Secretary și va gestiona proiectele dvs.
O interfață de utilizare super-ușoară de tip punct și clic pe site-ul dvs. permite utilizatorilor să raporteze probleme. BugHerd le transformă în rapoarte cu toate informațiile de care ați putea avea nevoie (cum ar fi versiunea de browser a utilizatorului). Este ușor de configurat, distractiv de utilizat și are funcții precum capturi de ecran automate (extensie de browser), legături directe, atașamente de fișiere, date complete ale selectorului și discuții.
La un abonament standard de 29 USD/lună, asta este o captură.
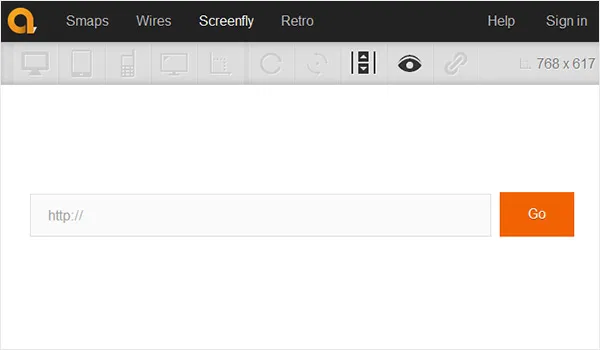
9. Screenfly


Responsive Web Design este mai mult decât un nou mod, prin faptul că a venit pentru a rămâne. Dar, deocamdată, veți găsi aspectul fluid în cel mai bun caz complicat. De asemenea, te vei simți antrenat până la o furie violentă încercând să-ți testezi aspectul pe diferite dimensiuni de ecran.
Din fericire, Screenfly este o mică aplicație web drăguță care vă va testa interogările @media pentru dvs. Introduceți adresa URL și va afișa modul în care interogările dvs. gestionează dimensiunile dispozitivului pe care faceți clic în panoul de sus.
Nu ține cont de diferența de randare dintre browsere, dar puteți folosi Browser Shots pentru asta. În caz contrar, este o modalitate simplă, frumos asamblată de a vedea cum arată site-ul dvs. la diferite rezoluții.
10. Fundația

Din moment ce vorbim de RWD, am putea la fel de bine să începem să vorbim de cadre pentru a-l dezvolta.
Dezbaterea pe internet se dezlănțuie cu privire la care cadru front-end este mai bun: Bootstrap sau Foundation? Puteți folosi una sau alta. Dar Foundation este puțin mai mult în prim-plan când vine vorba de sisteme de rețea, unități proporționale pentru proiectare (deși Bootstrap 4.0 Alpha s-a mutat la unități em și rem), suport de la dreapta la stânga, tabele de prețuri, tururi și navigare off-canvas .
Este evident că preferăm Fundația. Funcționează cu SASS și CSS, este plin de o întreagă gamă de caracteristici și, în general, mai convenabil și flexibil.
Suntem de acord cu Zurb în acest sens: este „nebun de repede”.
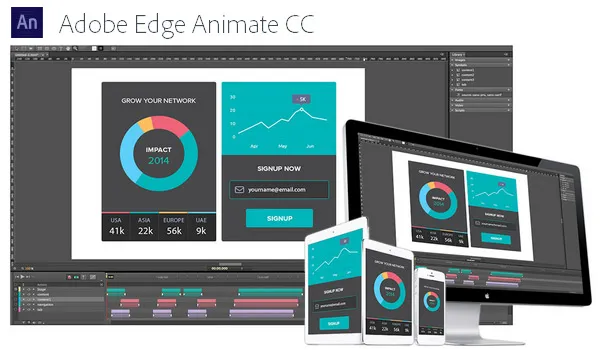
11. Adobe Edge

După un deceniu de software care a pus designul înaintea codului, Adobe le oferă, în sfârșit, programatorilor un avantaj.
Această gamă sincer uimitoare de instrumente și servicii este realizată ținând cont de noile tendințe de codare front-end. Ne-au oferit un răsfăț. Edge Animate pentru a-i ajuta pe programatori să creeze animații, în același timp, eliminând toate urmele de Flash. Ne pare rău Adobe, Flash a fost grozav. Dar Animate folosește HTML și JavaScript standard și, știți, unic pentru toate...
Există codul Edge pentru editarea CSS dintr-un document HTML. Inspect consolidează testarea browserului și testele de compatibilitate a dispozitivelor pentru un design receptiv și le sincronizează pe toate pentru o actualizare/personalizare super-rapidă. Typekit-ul extrem de popular face acum parte din familia Edge. Reflow trebuie încă să fie lansat, dar probabil va arunca din apă și alți producători de grile CSS front-end. Și mai sunt încă.
Noi stim. A trebuit să ne luăm și fălcile de pe podea.
12. Vagabond

Vagrant este mult mai mult decât un software de dezvoltare virtuală.
Această frumusețe vă permite să creați medii de lucru portabile, ușor de reprodus. Consolidează software-ul de virtualizare, caseta de bază a serverului și instrumentele de configurare într-un singur pachet puternic. Practic, nu mai trebuie să aveți VirtualBox + Ubuntu + Chef. Vagrant va face treaba celor trei și va ocupa mai puțin spațiu în timp ce o face. Utilizatorii cu putere vă vor spune, de asemenea, cum vă permite să configurați cu ușurință rețele multi-VM.
Este scris în Ruby, dar va funcționa pentru PHP, Java, JavaScript, Python și C#. Puteți lucra cu Vagrant pe Windows, Mac OSX, Linux și FreeBSD.
Este super-rapid pentru că nu are niciun fel de U-friendly-I merge pentru el, care arată frumos, dar ocupă spațiu atât de necesar. Funcționează bine ca mediu de testare pentru dezvoltatori.
E cât de aproape de Sfântul Graal putem ajunge.
13. PageSpeed Insights

PageSpeed Insights de la Google face exact-ce-spune-pe-cutie. Vă oferă informații despre performanța front-end a paginii dvs. Acesta va fi o deschidere a ochilor pentru mulți dezvoltatori înalți și puternici. Așa că faceți o sărbătoare și începeți chelierea accelerată de la tot părul care va fi smuls.
Tot ceea ce face este să măsoare timpul scurs între: cererea și redarea conținutului deasupra paginii și randarea cererii și pe întreaga pagină.
Acesta va verifica aspectele independente de rețea pentru a calcula modul în care funcționează pagina dvs.: configurația serverului, structura HTML, JavaScript, CSS și imagini.
Este ascuțit și fără milă; așa că cu siguranță îți va răni sentimentele și, foarte posibil, te va face să plângi dacă vei obține un scor scăzut. De asemenea, va încerca să compenseze, oferindu-vă sugestii clare pentru a vă îmbunătăți performanța, ca un părinte condescendent.
Și ne place.
14. Git

Majoritatea dezvoltatorilor moderni sunt deja familiarizați cu acesta. Așa explici până la urmă existența unor comunități precum GitHub.
Git este un sistem open-source de control al reviziilor și de gestionare a codului sursă care ține evidența istoricului proiectului dvs. într-un depozit. Este practic un PA super-rapid, super-eficient.
Vă permite să experimentați în mod liber, fără teama de a încurca totul pentru totdeauna. De asemenea, puteți crea mai multe depozite și puteți utiliza ramificarea/imbinarea pentru a lucra cu caracteristici individuale. Este un instrument deosebit de util pentru eforturile de colaborare.
Este complet distribuit, astfel încât nu va trebui să vă temeți de coșmarul no-net atunci când sunteți offline (prin proiect sau accident). Puteți adăuga pur și simplu actualizările în depozitul dvs. principal, care vă va aștepta cu răbdare din nou online.
15. Validare W3C Markup

Acesta este ritualul final de trecere.
Validarea W3C Markup este destul de simplă și necesară. După cum spune W3C, validarea poate: să vă ajute să depanați, să vă protejați site-ul în viitor (browserele sunt construite pe standardele W3C) și să vă ajute la întreținere.
De asemenea, vă învață cum să respectați standardele, arătându-vă „erorile” modului dumneavoastră.
Validarea marcajului nu ar trebui considerată represivă, pentru că, într-adevăr, nu este. Te va ajuta să înveți cum să scrii un cod mai bun...
Ca un profesionist.
Concluzie
Există, desigur, mai multe instrumente, pluginuri, suplimente și resurse și comunități în general care fac dezvoltarea... ei bine, nu tocmai mai ușoară, dar mai puțin dureroasă. Și mai multe sunt dezvoltate chiar acum. Există suplimentul Firebug pentru Firefox care vă va permite să monitorizați și să editați HTML, CSS și JavaScript în direct. PixelDropr este un program de completare Photoshop care vă va permite să creați butoane și pictograme adorabile pentru site-ul dvs. cu o problemă minimă.
Fiecare dezvoltator profesionist are în cele din urmă propriul său „kit de instrumente” de aplicații și software pe care se bazează pentru a funcționa mai rapid și mai eficient. Unele sunt gratuite, altele trebuie să plătim.
Dar atunci, cine poate pune preț pe confort?
