Wydajność witryny Wordpress
Opublikowany: 2015-10-07Nikt z nas nie chce czekać ze względu na niską prędkość ładowania strony internetowej. Z tego powodu około 40% osób traci cierpliwość i planuje rozbudować witrynę, która ładuje się w kilka sekund. Stało się to jednym z głównych powodów niezadowolenia klientów i paraliżuje zwłaszcza witryny e-commerce z prawie 80% niezadowolonymi kupującymi.
Nikt nie chciałby ponownie odwiedzać tej samej witryny, jeśli jej strony internetowe działają wolno podczas ładowania. Nawet najbardziej niezawodna i znana wyszukiwarka o nazwie Google wyłącza ruch z tych witryn i spadają one w rankingu wyszukiwarek.
Dlaczego koncentracja na szybkości strony internetowej jest niezbędna!
Za każdym razem, gdy ktoś odwiedza Twoją witrynę po raz pierwszy, co jest główną rzeczą, która przyciąga jego uwagę i przekonuje go do głębokiego przeglądania stron? To szybkość strony internetowej. Dlatego nikt nie może uniknąć szybkości witryny, ponieważ odgrywa ona kluczową rolę w utrzymaniu odwiedzających na długo.
Zgodnie z ostatnimi badaniami zespołu Microsoft Bing, jeśli Twoja witryna opóźnia się o 2 sekundy, satysfakcja użytkownika spada o 3,8%. Poza tym 2-sekundowe opóźnienie zmniejsza liczbę kliknięć o 4,3%, co bezpośrednio oznacza utratę 4,3% przychodów na użytkownika. Tak więc, jeśli witryna WordPress długo się ładuje, automatycznie zwiększa się możliwość utraty maksymalnej liczby odwiedzających. Dlatego podejmij kluczowy krok, zanim stracisz wszystkich potencjalnych klientów/odwiedzających.
Google dodał już funkcję szybkości witryny w algorytmie rankingu, która bezpośrednio wpływa na optymalizację pod kątem wyszukiwarek. Oznacza to, że jeśli Twoja witryna działa wolno, pozycja Twojej witryny w wyszukiwarkach zmniejszy się, a szereg odwiedzających zacznie opuszczać ją z powodu niecierpliwości.
Jak przyspieszyć witrynę WordPress: kompletny proces!
Z perspektywy SEO szybkość WordPressa ma duże znaczenie pod względem lepszej widoczności. Niemal każdy z nas słyszał o tym io tym, jak może bezpośrednio wpłynąć na biznes. Szybko ładująca się strona zapewnia większe zaangażowanie użytkowników, lepszą sprzedaż, maksymalną liczbę odsłon i zwiększoną liczbę wiarygodnych klientów.
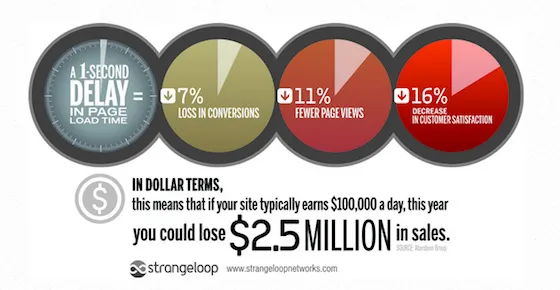
Według studium przypadku Strangeloop na 7% sprzedaży może mieć wpływ zaledwie 1 sekunda opóźnienia. Co więcej, może to kosztować mniej odsłon i może zmniejszyć prawdopodobnie 16% zadowolenia klientów.

Teraz chodzi o to, co musisz zrobić, aby przezwyciężyć tę sytuację i przyspieszyć działanie stron internetowych? Przyjrzyjmy się kompleksowym sposobom, które mogą genialnie zwiększyć szybkość, sprawić, że odwiedzający będą zadowoleni, a czas wczytywania strony internetowej będzie krótki.
1. Hosting
Jeśli założysz witrynę e-commerce, hosting współdzielony wydaje się okazją i wiąże się z kosztami, takimi jak powolne ładowanie i ciągłe przestoje w czasie dużego ruchu. Tak więc, jeśli planujesz publikować niektóre rzeczy z wolno ładującymi się witrynami, oznacza to, że próbujesz ciąć stopę siekierą, uruchamiając własną witrynę na współdzielonym hostingu.
Stres Twojej strony internetowej może zejść automatycznie dzięki zintegrowaniu potężnej funkcji, która wystarczy do pokrycia kilku siwych włosów na wczesnym etapie. Byłaby to więc sugestia, aby zainwestować w odpowiedni hosting.
2. Obejmij stały motyw / ramy
Niespodzianką będzie fakt, że od 20 do 50 frameworków (lub domyślnych motywów WP) jest szybkich i dość lekkich. W związku z tym wnętrzności pozostają proste i porównujemy je do nadętych frameworków zawierających szereg najnowocześniejszych funkcji, których nigdy nie należy używać, ponieważ spowalniają one indeksowanie witryny.
3. Wybierz idealną wtyczkę do buforowania
WordPress zawiera szereg całkiem przydatnych wtyczek, które upraszczają zadanie programistów i pomagają im budować witryny o wysokiej wydajności. Ale kilka z nich jest najlepszych i zalicza się do kategorii idealnego łapania, ponieważ natychmiast wydłużają czas ładowania strony. Najlepsze i interesujące jest to, że wszystkie te wtyczki są łatwe do zrozumienia i użycia. Nawet one są dostępne bezpłatnie na wordpress.org.
4. Użyj CDN (Sieć Dostarczania Treści)
Zdecydowanie CDN zasila stronę internetową, pobierając wszystkie niezbędne pliki statyczne, w tym obrazy, JavaScript, CSS i inne. Co więcej, sieć dostarczania treści umożliwia odwiedzającym pobieranie ich w najlepszy możliwy sposób. Ściśle obsługuje pliki na serwerze. Znajdź więc rozsądny i prosty w użyciu CDN, który może wykonać Twoje wymagania w ciągu kilku minut.

5. Łączenie plików CSS i JavaScript
Każda dodawana wtyczka zawiera własny plik CSS i JavaScript, a każdy dołączony plik ma nowe żądanie HTTP. Dlatego musisz połączyć je wszystkie w jeden plik, aby zmniejszyć liczbę żądań HTML i przyspieszyć czas ładowania. Uzyskaj dokładne informacje o tym, w jaki sposób wtyczki WordPress wpływają na czas ładowania!
Podczas gdy ładujemy niewielką funkcjonalność, która może nie być potrzebna na stronie, kod jest automatycznie buforowany w sieci dostarczania treści (CDN), a wynik przychodzi z kilkoma żądaniami. Żądania te zapewniają lepszą wydajność pomimo ładowania ogromnych małych plików JS. Powinieneś wdrażać ten proces regularnie, ponieważ rola wtyczek zmienia się z biegiem czasu.
6. Skróć obraz
Obrazy o dużych rozmiarach mogą być przyczyną spowolnienia blogowania, gdy na stronie dostępna jest szeroka gama obrazów. Wskazane byłoby wybranie JPEG dla fotografii i PNG-8 lub GIF dla tekstu. musisz być bardziej ostrożny, zwłaszcza gdy używasz zwykłego formatu PNG, ponieważ może to powiększyć obraz 5-10 razy w porównaniu z formatem JPEG. Ponadto upewniasz się również, że nadmierna kompresja może powodować „artefakty”, czyli część, w której obraz zaczyna się zbijać.

Najłatwiej jest poruszać się po obrazie, aby sprawdzić, co by się stało, gdyby została wykonana kompresja i jakie byłyby jej poziomy. W ten sposób szybko zrozumiesz, jakie ustawienie jest dla Ciebie najlepsze. W Photoshopie lub podobnych programach możesz to sprawdzić poprzez zmianę rozmiaru obrazu, ponieważ nigdy nie stwarza to żadnego problemu.
7. Ustaw rozmiar obrazu
Jeśli chodzi o ładowanie obrazów na WordPress, konieczne jest odpowiednie ustawienie specyfikacji obrazu, takiej jak szerokość i wysokość. Jeśli nie zostanie określony przed załadowaniem, przeglądarka zajmie trochę czasu, zanim zostanie całkowicie załadowana. Dlatego, aby zaoszczędzić ten czas, konieczne jest ustawienie wysokości i szerokości, które pozwolą przeglądarkom przydzielić wystarczająco dużo miejsca na obraz.
8. Zoptymalizuj stronę główną witryny pod kątem szybkiego ładowania
Kilka ważnych rzeczy, które każdy właściciel witryny WordPress musi zrobić, aby zapewnić szybkie ładowanie strony głównej. Strona główna jest kluczową częścią witryny, ponieważ jest często odwiedzana przez ludzi.
Oto kluczowe rzeczy, które musisz uwzględnić:
- Powinieneś wyświetlać fragmenty na stronie głównej, zamiast wyświetlać całe posty.
- Obecność maksymalnej liczby postów (w liczbach) czasami wprowadza zamieszanie na stronie (sugerujemy pokazanie maksymalnie 5 do 6 postów).
- Nie ma potrzeby udostępniania widżetów za pośrednictwem strony głównej; lepiej by było, gdyby zamieścili je tylko w postach. Jeśli na stronie głównej Twojej witryny działa niepotrzebne udostępnianie widżetów, usuń je.
- Usuń nieaktywne widżety i wtyczki, które nie są już potrzebne.
- Czytelnicy lądują tutaj, aby przeczytać treść, a nie szeroką gamę widżetów, więc ogranicz je do minimum.
Zdaniem ekspertów nienaganna i prosta strona główna wygląda lepiej niż ta skomplikowana, a nawet szybciej się ładuje.
9. Zaktualizuj instalację WordPress
Z kilku ważnych powodów konieczne jest aktualizowanie instalacji WordPressa. Dzięki najnowszym aktualizacjom możesz naprawić błędy i poprawić wydajność witryny.
10. Zmniejsz liczbę wtyczek na stronie
Najlepszą rzeczą w WordPressie jest to, że zawiera wiele wtyczek. Ale jeśli posiadasz witrynę zainstalowaną z różnymi wtyczkami, może to spowodować awarię. Idealnym rozwiązaniem na pozbycie się tej sytuacji jest po prostu trzymanie tylko ważnych wtyczek i aktualizowanie ich. Dobrym rozwiązaniem jest usuwanie niepotrzebnych.
11. Użyj nienagannego i prostego motywu
Ten dobrze znany CMS obfituje w liczne opcje motywów, w tym premium i bezpłatne. Dlatego wybierz motyw i upewnij się, że działa płynnie i nie zależy całkowicie od obrazów. Jednak obrazy poprawiają wygląd i styl, ale mają również wpływ na szybkość ładowania strony. Dlatego wybierz motyw oparty na projektowaniu CSS.
12. Użyj LazyLoad do obrazów
Proces LazyLoad to coś, co składa się tylko z obrazów tuż przed załadowaniem foldu. Oznacza to, że w oknie przeglądarki odwiedzającym wyświetlane są tylko zdjęcia. Gdy czytnik przewinie stronę w dół, zaczną się ładować inne obrazy.
Nie tylko przyspiesza ładowanie strony, ale także oszczędza przepustowość dzięki mniejszemu ładowaniu danych. Aby mieć go automatycznie na swojej stronie, wystarczy zainstalować wtyczkę jQuery LazyLoad dla obrazów.
13. Ustaw stronę główną
Nie zostawiaj witryny WordPress z ustawieniami domyślnymi i spróbuj dostosować je do strony głównej.
Oto kroki, aby ustawić stronę główną:
- Przejdź do Ustawienia -> Ustawienia czytania -> ustaw maksymalną liczbę postów na 10.
- Przejdź do edytora -> użyj etykietka. Fragment opracuje na pierwszej stronie.
14. Wyłącz trackbacki i pingbacki
WordPress domyślnie współpracuje z blogami zintegrowanymi z trackbackami i pingbackami. Niemal cały czas inne blogi wspominają o Tobie i powiadamiają Twoją witrynę, która odpowiednio aktualizuje Twoje dane/treści. Wyłączenie go nie usuwa twoich linków wstecznych dostępnych w witrynie, ale dokonaj ustawień w taki sposób, aby w efektywny sposób zapewniła optymalną pracę, wykraczającą poza Twoje oczekiwania dotyczące witryny WordPress.
Przed optymalizacją strona główna ładuje się w około 2,21 sekundy, a po wykonaniu tej czynności czas ładowania strony spada do 1,21 sekundy, czyli prawie o 45% szybciej, zgodnie z Pingdom. Podczas optymalizacji właściciel witryny może przyspieszyć czas reakcji serwera, poprawić wynik szybkości strony i ogólny czas ładowania oraz zmniejszyć łączną liczbę żądań HTML.
Wniosek
Według analityków rynku i globalnego badania witryn internetowych, szybko ładujące się witryny są bardziej zdolne do angażowania odwiedzających, ponieważ takie witryny zachęcają ludzi do kontynuowania wyszukiwania, aż do uzyskania końcowego wyniku. Wszyscy ludzie nie stosują tych samych technik i strategii. Dlatego dokładnie badamy i filtrujemy wszystkie te taktyki, które zdecydowanie przyspieszają działanie witryny WordPress.
Są to niewątpliwie lukratywne kroki w celu wzmocnienia witryny WordPress i jej ogólnej wydajności. Mamy nadzieję, że spodoba ci się ten post, a 10 wymienionych tutaj sposobów z pewnością pomoże ci zwiększyć szybkość ładowania strony. Możesz podzielić się swoimi słowami; więc nie krępuj się napisz do nas maila ze swoimi cennymi przemyśleniami.
