Come progettare una splendida pagina di destinazione per un sito Web portfolio con Adobe Muse
Pubblicato: 2016-06-29L'elenco di cose da fare e da non fare per un sito Web portfolio è infinito. Tuttavia, fuori da questi elenchi, ho trovato due cose in comune: evitare di popolare una singola pagina con tutto e mantenere la pagina di destinazione e la navigazione il più semplice, attraente e facilmente accessibile possibile.
Questo è ciò che imparerai con questo tutorial. Oltre a questo, dovrai:
- Scopri come ottimizzare la grafica per un sito Web Muse utilizzando Adobe Illustrator (essenziale per velocizzare il caricamento dei contenuti del sito)
- Essere in grado di visualizzare i contenuti in prospettiva utilizzando Photoshop.
- Scopri come progettare una landing page professionale con Adobe Muse.
REQUISITI DI QUESTO TUTORIAL:
Per una corretta comprensione e per creare esattamente ciò che viene mostrato in questo tutorial, dovrai scaricare determinate risorse da varie risorse gratuite. Tuttavia, puoi ancora seguire senza questi.
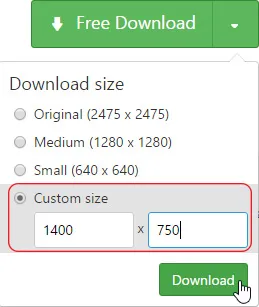
- Vai su https://goo.gl/KVL9r1 e scarica questa immagine per l'intestazione. Le sue dimensioni devono essere 1400 x 750 pixel. Ecco uno screenshot dal sito. Metti questa dimensione in scatole di dimensioni personalizzate e scaricala.

- Vai a http://goo.gl/ZeHxOF e http://goo.gl/BASRSP e scarica il pacchetto di icone dei social media e l'icona della freccia giù.
- I loghi utilizzati in questo tutorial possono essere scaricati qui (collegamento ipertestuale – il file 'assets.rar' è allegato all'e-mail)
- Vai su http://goo.gl/mzw1Xh e scarica questo vettore dello schermo di iMac da 27 pollici che verrà utilizzato per visualizzare il progetto di "design del sito web".
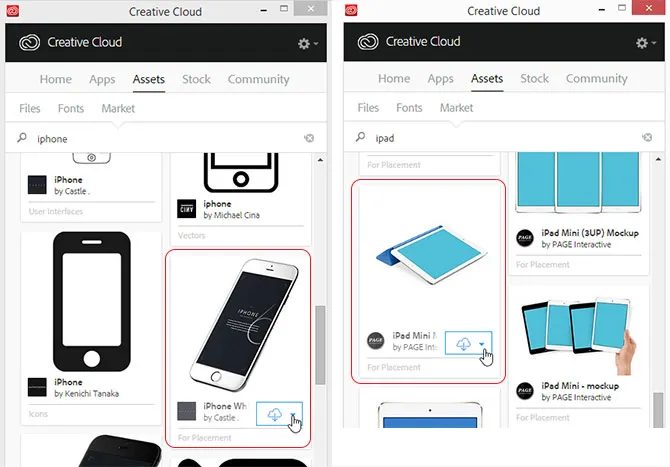
- Apri l'applicazione desktop cloud creativo e scarica i mini mockup di iPhone e iPad come mostrato di seguito. Verranno automaticamente aggiunti alla tua libreria di Photoshop.

PASSO 1: COME OTTIMIZZARE LA GRAFICA PER IL WEB IN ADOBE ILLUSTRATOR:
1. Apri il file "eps" delle icone social in Illustrator. Seleziona l'icona di Facebook (versione quadrata) e premi Ctrl+Maiusc+G per separare queste icone.

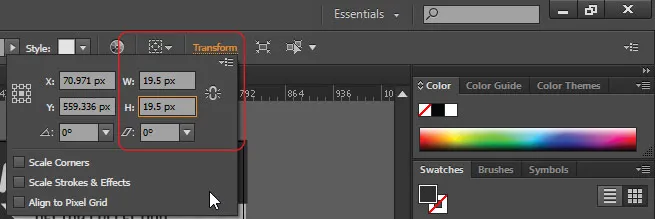
2. Fare clic all'esterno dell'area di disegno e selezionare nuovamente l'icona di Facebook. Quindi, vai al pannello di trasformazione situato in alto e metti W = 19,5, H = 19,5 e premi invio.

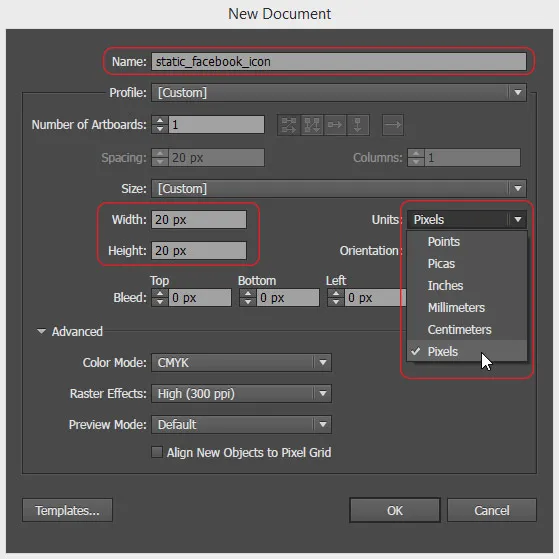
3. Premere Ctrl+C e poi Ctrl+N. In questa nuova finestra di dialogo del documento, inserisci 'static_facebook_icon' nel campo Nome, W=20 e H=20. Assicurati che i pixel siano selezionati dall'elenco a discesa delle unità. Fare clic su OK.

4. Premi Ctrl+V per incollare l'icona di Facebook e allinearla correttamente.

5. Vai su File > scegli "Salva per il Web" (Alt+Maiusc+Ctrl+S). Scegli PNG-24 dall'elenco a discesa situato in alto a destra. Fai clic su Salva e salvalo nella posizione desiderata. Inoltre, salva il file dell'illustratore (Ctrl+S)

6. Ripetere i passaggi da 2 a 5 per le icone di Twitter, Google Plus, LinkedIn e Behance e salvarle per il Web.
NOTA : abbiamo scelto il formato png perché ha una grande trasparenza, dimensioni relativamente inferiori e sono i migliori per icone e vettori.
7. Allo stesso modo, ottimizza queste cinque icone per l'immagine di intestazione. Questa volta, cambia il loro colore in bianco. Per fare ciò, seleziona l'icona, vai al menu a tendina Riempi che si trova in alto a sinistra sotto il menu dell'applicazione, seleziona il colore bianco e salva per il web. Ora hai 10 icone: 5 grigie e 5 bianche.

8. Successivamente, ottimizza l'icona della freccia giù (colore: bianco, documento W= 30px, H=20px) e salvala per il Web come PNG-24.
9. Ora crea un nuovo documento di dimensioni 1400 x 750 pixel e chiamalo header_image. Fare clic su OK.
10. Vai su File > Inserisci e cerca l'immagine che abbiamo scaricato da pexels.com. Fare clic sulla tela per posizionarla e regolarla all'interno della tela.

SUGGERIMENTO : premi "Z" sulla tastiera, tieni premuto il tasto alt e fai clic sulla tela un paio di volte per rimpicciolire leggermente in modo che tutto sia visibile in una volta.
11. Selezionare lo strumento rettangolo dalla casella degli strumenti situata sul lato sinistro della finestra dell'applicazione. Crea un rettangolo e trasformalo in W=1400, H=750px. Quindi, trascina questo rettangolo sull'immagine posizionata.
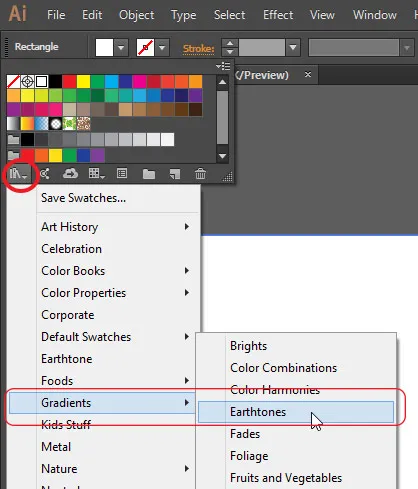
12. Con questo rettangolo selezionato, vai al menu a discesa Riempi, seleziona il menu delle librerie di campioni situato nell'angolo in basso a sinistra. In questo elenco, vai su "Sfumature" e scegli "Tonalità della terra".

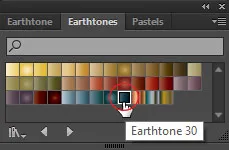
13. Seleziona Earthtone 30 come indicato nello screenshot qui sotto e chiudi questo pannello.

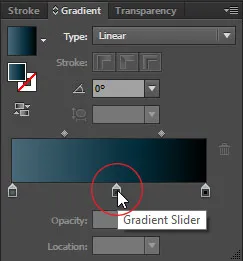
14. Con il rettangolo ancora selezionato, vai alla scheda del gradiente situata sul lato destro della finestra dell'applicazione. Se non è presente, premi Ctrl+F9. Fare clic, tenere premuto e trascinare il cursore del gradiente centrale all'estrema sinistra.

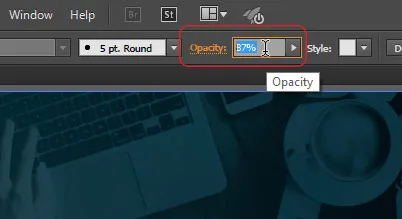
15. Quindi, all'interno del campo 'Opacità' (che si trova in alto), inserisci 87% e premi invio.

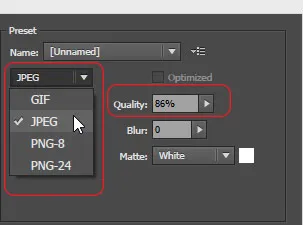
16. Salva questa immagine per il web. Questa volta, scegli JPEG e qualità=86%. Inoltre, salva il file dell'illustratore.

PASSO 2: PREPARAZIONE DELLE ATTIVITÀ IN PHOTOSHOP:
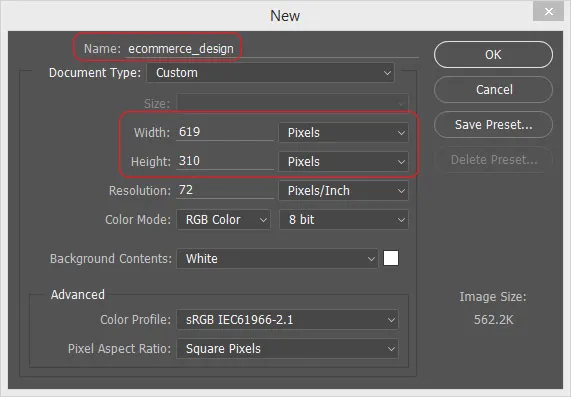
17. Apri Adobe Photoshop CC. Vai su File> scegli "Nuovo". Inserisci il nome come 'ecommerce_design', W=619px e H=310px.

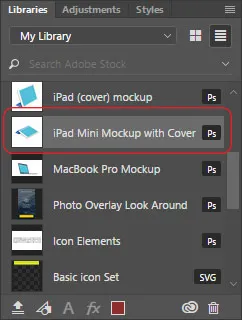
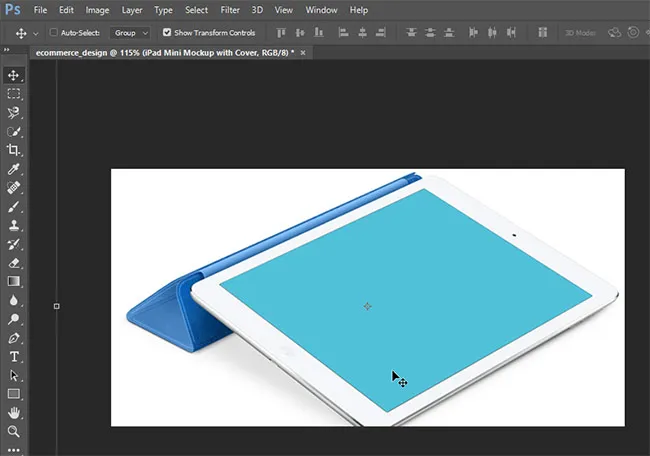
18. Dal pannello Librerie (situato sul lato destro), seleziona ipad mini mockup che abbiamo scaricato e trascinalo sulla tela.

19. Tieni premuto il tasto Maiusc e aumenta le sue dimensioni trascinando gli angoli e regolalo all'interno della tela come mostrato di seguito.

NOTA : potresti voler usare lo strumento zoom. Per passare dagli strumenti di zoom e di selezione, premi i tasti "Z" e "V" sulla tastiera. Inoltre, se non riesci a trovare il pannello delle librerie (o qualsiasi altro pannello), vai al menu Finestra> seleziona Librerie.
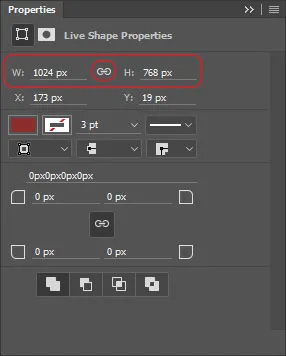
20. Seleziona lo strumento rettangolo e crea un rettangolo di qualsiasi dimensione all'interno della tela (non preoccuparti del colore di riempimento). Verrà visualizzata una finestra delle proprietà. All'interno, inserisci W=1024px e H=768px e assicurati che l'icona della catena non sia selezionata.

21. Ora, fai clic sull'icona della catena per selezionarla. Metti W=290px e premi invio. Comprimi questo pannello delle proprietà.
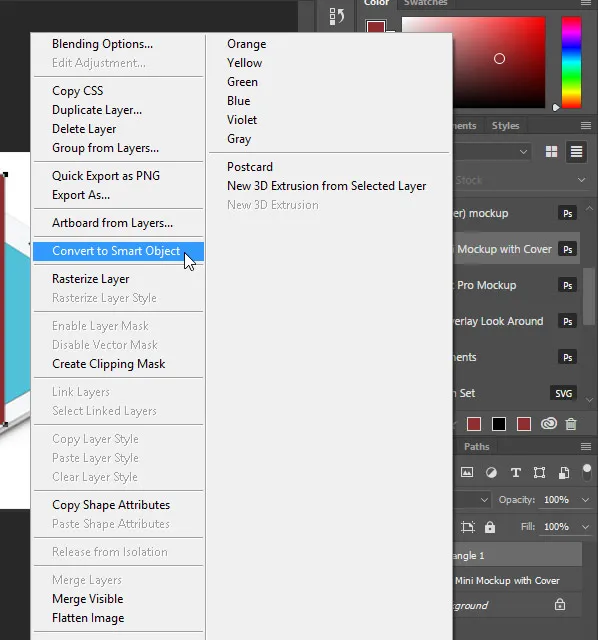
22. Nel pannello Livelli situato sul lato destro, seleziona "Rettangolo 1", fai clic con il pulsante destro del mouse e scegli "Converti in oggetto intelligente".

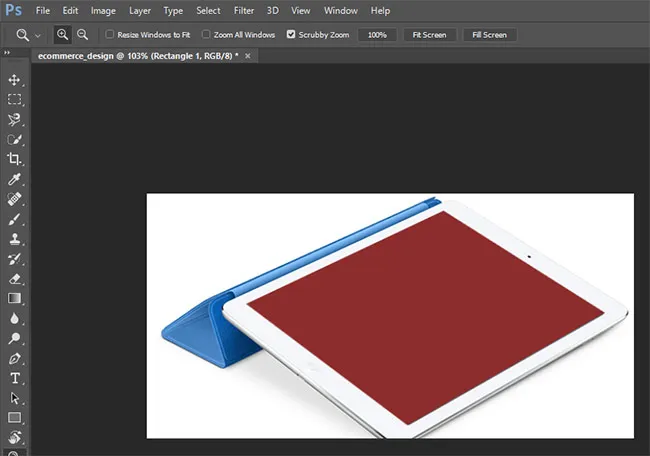
23. Quindi, vai al menu di modifica> scegli "Trasformazione gratuita". Ancora una volta, apri il menu di modifica> trasforma> seleziona "distorsione".
24. Tieni un angolo del rettangolo e fallo coincidere con un angolo dello schermo dell'ipad. Fallo per tutti e quattro gli angoli e premi invio. Avrai il seguente risultato. Utilizzare lo strumento zoom se necessario.

25. Nel pannello Livelli, fare clic con il pulsante destro del mouse sul livello di sfondo ed eliminarlo. Inoltre, rendi invisibile il livello "rettangolo 1" facendo clic sull'icona a forma di piccolo occhio alla sua sinistra.
26. Ripeti i passaggi da 18 a 22 per creare un altro rettangolo, convertilo in un oggetto intelligente e fallo coincidere in ogni angolo con gli angoli dello schermo dell'ipad e premi invio.
27. Rendi visibile il livello "rettangolo 1" e invisibile il livello "ipad".
28. Fai clic con il pulsante destro del mouse sul livello 'rettangolo 1' e scegli 'modifica contenuto'. Verrà aperto in una nuova scheda. Vai su File > Inserisci incorporato, cerca 'screen1.png' che si trova nella cartella Loghi che hai scaricato. Fai clic sul posto e premi invio. Premi Ctrl+S. Questa modifica verrà aggiornata sul rettangolo 1 nel nostro file principale. Chiudi questa scheda.
29. Allo stesso modo, fallo per il rettangolo 2 con 'screen2.png' e salvalo. Sposta i livelli in alto o in basso nel pannello dei livelli in base alle tue preferenze. Elimina il livello dell'ipad.
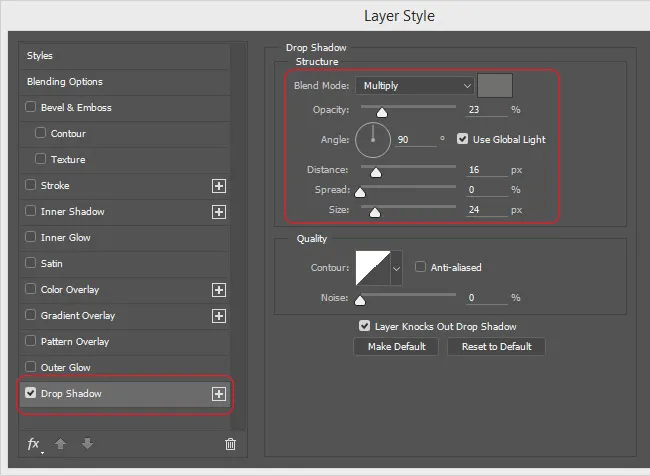
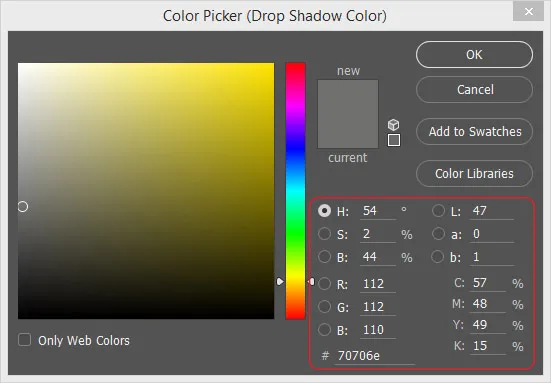
30. Fare clic con il pulsante destro del mouse su qualsiasi livello rettangolo e scegliere "opzioni di fusione". Apparirà una casella di stile del livello. Seleziona l'ultima opzione che è "ombra esterna" e inserisci i valori come mostrato di seguito.

31. In questa finestra di dialogo, proprio accanto alla modalità di fusione, c'è una casella dei colori. Fare clic e scegliere i seguenti valori di colore.

32. Applica lo stesso effetto ombra discendente anche al secondo livello. Premi Alt+Ctrl+Maiusc+S. Seleziona PNG-24 e fai clic su Salva. Avrai il seguente risultato.

NOTA : in questo modo puoi posizionare un sito Web o qualsiasi immagine in prospettiva. Devi solo conoscere la risoluzione esatta del dispositivo su cui lo posizionerai. Fallo per i modelli di iPhone e imac per la visualizzazione di progetti di "design del logo" e "design di siti Web" come mostrato di seguito.
PASSO #3: CONFIGURAZIONE DELLO SPAZIO DI LAVORO IN MUSE:
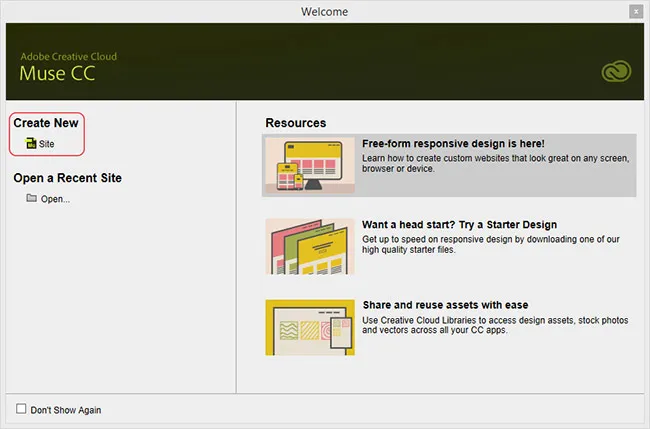
33. Apri Adobe Muse CC. Sarai accolto con una schermata di benvenuto. In "Crea nuovo", fai clic sul sito e verrà visualizzata una finestra di dialogo del nuovo sito.

NOTA : un altro modo per creare un nuovo sito è andare su File > Nuovo sito o Ctrl+N.
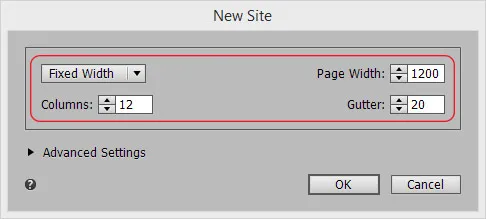
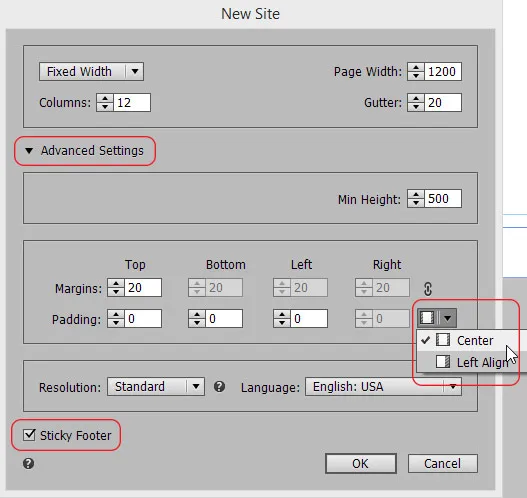
34. In questa finestra di dialogo, c'è un menu a discesa che dice "larghezza del fluido". Aprilo facendo clic su di esso e seleziona "Larghezza fissa" e modifica i valori della larghezza della pagina e delle colonne come mostrato di seguito. Il valore del campo 'grondaia' cambierà automaticamente.

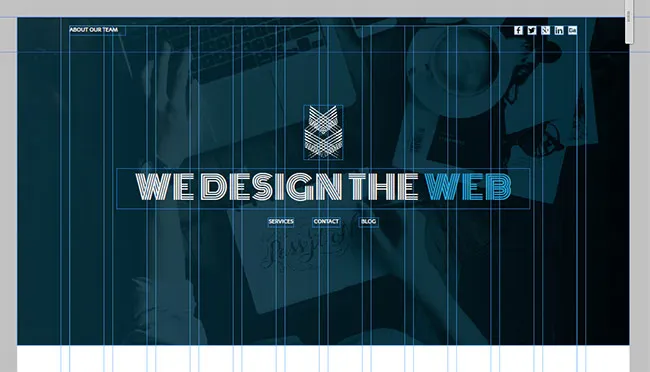
35. Espandi l'opzione delle impostazioni avanzate e assicurati che la casella di controllo "piè di pagina appiccicoso" sia selezionata. Inoltre, assicurati che il sito sia "allineato al centro" nell'area del browser. Fare clic su OK. Muse ti porterà alla modalità PIANIFICAZIONE.

36. Premi Ctrl+S e salva il tuo sito nella posizione desiderata. Ti consiglio di creare una cartella separata per il tuo sito e di salvarla ogni volta che apporti una modifica.
NOTA : la larghezza fluida serve per creare un layout reattivo. Abbiamo scelto una larghezza fissa perché creeremo un effetto di scorrimento che non funziona con i siti fluidi.
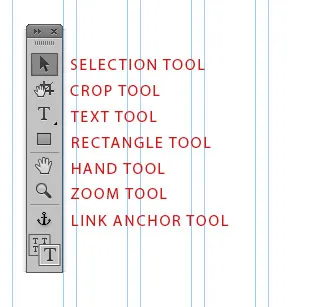
37. Fare doppio clic su 'A-master' situato in basso in un'area grigia. Dalla casella degli strumenti situata sul lato sinistro della finestra dell'applicazione, selezionare 'Strumento testo'.

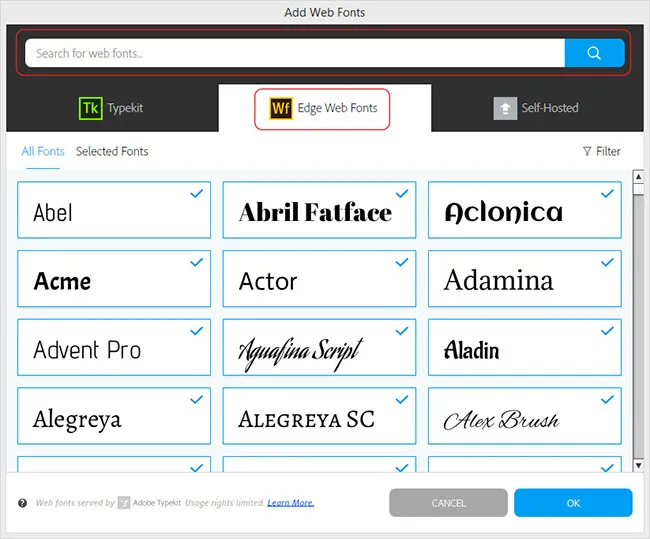
38. Crea una casella di testo sulla tela. Premi Ctrl + T per aprire il pannello di testo e sotto il menu a discesa dei caratteri, cerca i caratteri Web e scegli "aggiungi caratteri Web".

39. Apparirà una nuova finestra. Seleziona la scheda "Caratteri web edge", cerca e scarica i seguenti caratteri uno per uno:
- Monotone
- Telex
- Numani
- Ralla
- Lato
- Arimo
Dopo aver scaricato questi caratteri, elimina la casella di testo.

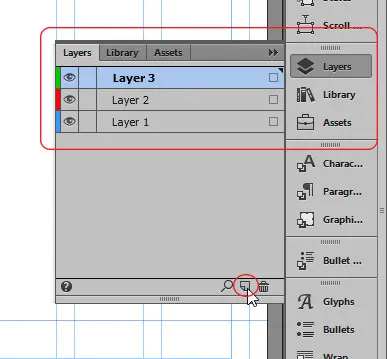
40. Apri il pannello "Livelli" situato sul lato destro o vai al menu Finestra> scegli "Livelli". Fai clic sulla piccola icona della carta con il bordo piegato situata in basso a destra. Fare clic due volte per creare altri due livelli.

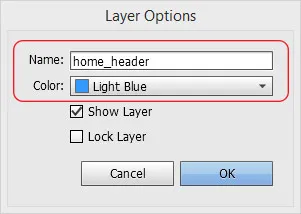
41. Fare doppio clic su 'livello 1'. Verrà visualizzata la finestra delle opzioni del livello. Sotto nome, metti 'home_header' e fai clic su OK. Ripetere questo processo per gli altri due livelli e denominarli rispettivamente come 'static_header' e 'content'.

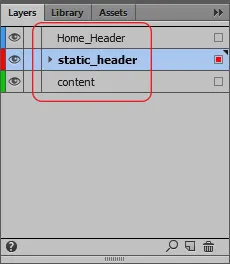
42. Disporre i livelli nell'ordine mostrato di seguito semplicemente trascinandoli in alto o in basso e salvare le modifiche.

NOTA : abbiamo messo i livelli in questo ordine perché vogliamo che la nostra intestazione sia in cima a tutto il resto. I livelli sono un modo efficiente per organizzare e impilare il contenuto del sito soprattutto quando il layout diventa complesso.
43. Seleziona il livello 'static_header' e comprimi questo pannello.
PASSO #4: STABILIRE L'INTESTAZIONE STATICA:
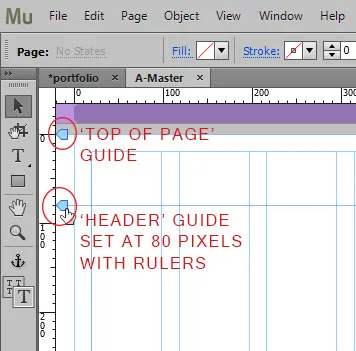
44. Nella parte superiore della pagina, vengono visualizzate due guide. Il primo è la guida all'inizio della pagina e il secondo è la guida all'intestazione. Fare clic, tenere premuta e trascinare la guida dell'intestazione in basso e impostarla a 80 pixel. Puoi farlo con l'aiuto dei righelli. Questa è la nostra area di intestazione.

45. Seleziona lo strumento rettangolo o premi 'M' sulla tastiera. Crea un piccolo rettangolo sulla tela e assicurati che il colore del bordo sia 'rosso' che indica che questo oggetto si trova all'interno del livello 'static_header'.
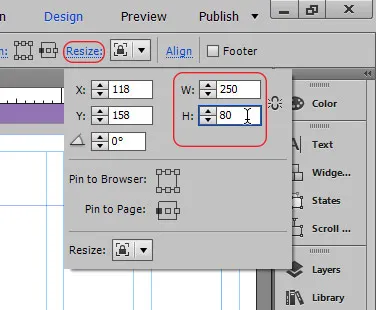
46. Vai su 'Ridimensiona' (o 'Trasforma' nelle versioni precedenti di Muse) che si trova in alto a destra, cliccaci sopra e metti H=80.

47. Trascina questo rettangolo e mettilo all'interno dell'area dell'intestazione in modo tale che scatti con le guide "parte superiore della pagina" e "intestazione".
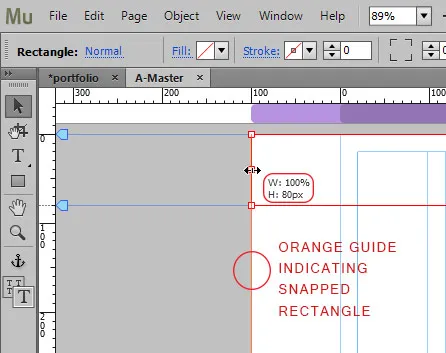
48. Ora aumenteremo la larghezza del rettangolo e lo renderemo del 100% per renderlo scalabile per ogni dimensione dello schermo. Espandi il rettangolo su entrambi i bordi e assicurati che scatti con i bordi della pagina. Quando raggiungerai il bordo, sulla guida di colore arancione apparirà indicando che l'oggetto è stato agganciato e un messaggio dirà W=100% o W=1400.

49. Con il rettangolo selezionato, fare clic sul menu a discesa Riempi sotto il menu dell'applicazione e selezionare il colore bianco.
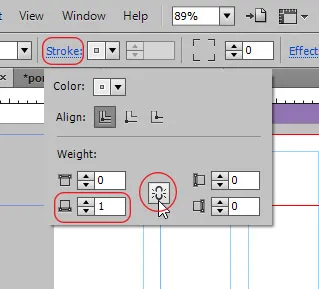
50. Fare clic sulla parola 'tratto' accanto a riempire. Fare clic sull'icona della catena per interromperla e inserire "1" nel campo del peso del tratto inferiore.

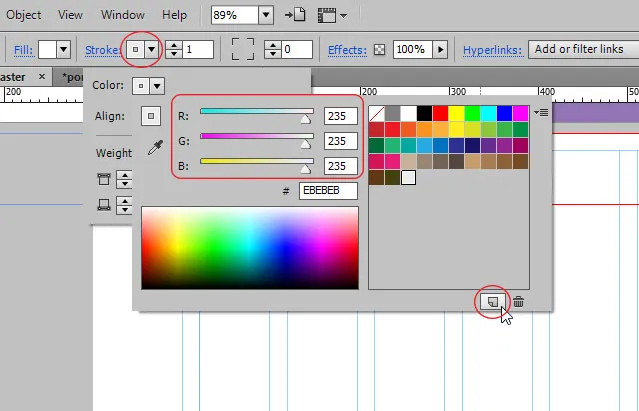
51. Successivamente, fai clic sul menu a discesa del colore del tratto, inserisci i valori per R, G e B come 235 ciascuno. Quindi, fai clic sull'icona della carta con bordo piegato per creare un nuovo campione. Apparirà una casella delle opzioni del campione. Fare clic su OK e salvare le modifiche.

52. Vai a File > Inserisci. Cerca 'static_logo.png' e fai clic su Apri. Il cursore cambierà il suo aspetto in una posizione pistola caricata con un'immagine. Fare clic sulla tela per posizionarla.
53. Quindi, sposta questa immagine sul rettangolo dell'intestazione e allineala al suo centro verticale (una linea blu indicherà quando è centrata) e agganciala al bordo sinistro come mostrato di seguito.

54. Di nuovo, vai su File> posiziona e seleziona tutte le icone statiche dei social media che abbiamo ottimizzato usando Illustrator. Fare clic su Apri. Vedrai che il posto pistola avrà un numero (5) che indica cinque immagini caricate. Se desideri passare a un'altra icona per posizionarla per prima, puoi utilizzare i tasti freccia sulla tastiera. Mettili uno per uno.
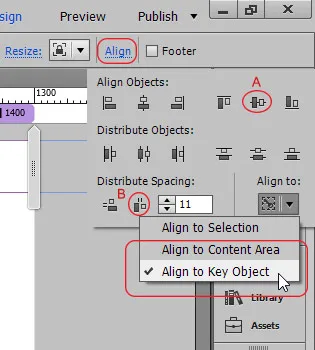
55. Seleziona tutte le icone e vai al pannello "Allinea" situato accanto a Ridimensiona in alto a destra. Nell'elenco a discesa "Allinea a", seleziona "Allinea all'oggetto chiave".
56. Quindi, inserisci 11 nel campo fornito sotto l'opzione "Distribuisci spaziatura". Fare clic sulle opzioni 'A' e 'B' come mostrato nello screenshot qui sotto.

57. Con queste icone selezionate, fare clic con il pulsante destro del mouse e scegliere 'gruppo' o Ctrl+G. Sposta questo gruppo sul rettangolo dell'intestazione e aggancialo al bordo destro in allineamento con il logo come mostrato di seguito.

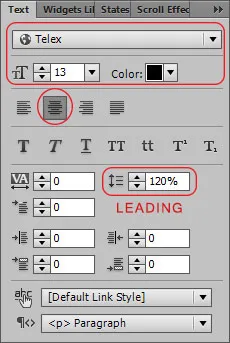
58. Creare una casella di testo e digitare HOME al suo interno. Premi Ctrl + T e seleziona Font: Telex, Dimensione: 13, colore: nero, allineato al centro e 120% iniziale. Regola la larghezza e l'altezza di questa casella di testo in base alla dimensione del carattere.


59. Allo stesso modo, crea altre quattro caselle di testo per LAVORO, SERVIZI, CONTATTO e CHI. Selezionali tutti, vai al pannello di allineamento e ripeti ciò che abbiamo fatto con le icone dei social media. Questa volta, cambia la spaziatura di distribuzione su 50. Raggruppa e spostali sul rettangolo dell'intestazione come mostrato di seguito.
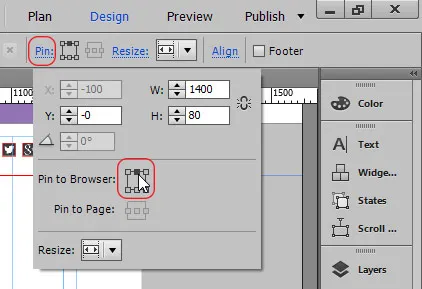
60. Ora bloccheremo questi oggetti nella parte superiore del browser, il che renderà statica la nostra intestazione. Significa che verrà sempre visualizzato nella parte superiore del browser indipendentemente dallo scorrimento. Per fare ciò, seleziona il rettangolo di intestazione, vai su "Pin" che si trova in alto a destra e fai clic all'interno del suo quadrato centrale in alto come mostrato di seguito.

61. Allo stesso modo, appunta il logo in alto a sinistra, il gruppo di menu in alto al centro e il gruppo di icone social in alto a destra. La nostra intestazione statica è pronta.
PASSO #5: STABILIRE IL PIEDINO:
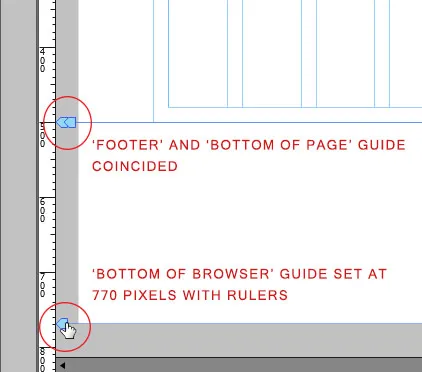
62. Vedrai tre guide in fondo, vale a dire: piè di pagina, fondo pagina e fondo del browser. Fare clic, tenere premuto e trascinare la guida "fondo del browser" e impostarla a 770 pixel con l'aiuto dei righelli. Quindi, trascina la guida "piè di pagina" e agganciala alla guida "fondo pagina". Questa è la nostra area a piè di pagina.

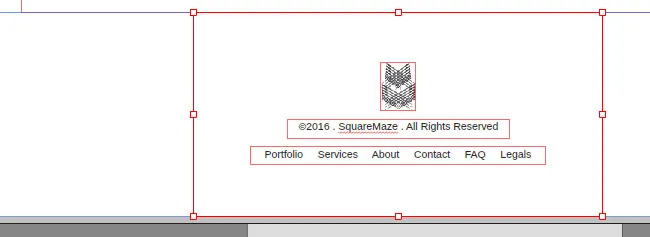
63. Crea un rettangolo all'interno di quest'area di H=270 e W=546, fai coincidere i suoi lati superiore e inferiore rispettivamente con il piè di pagina e la parte inferiore delle guide del browser.
64. Con questo rettangolo selezionato, fare clic sulla parola 'tratto' e applicare solo il tratto superiore dello spessore '1' (valori del colore del tratto: R=235 G=235 B=235). Vai al pannello "allinea" e sotto allinea oggetti, seleziona "allinea i centri orizzontali" (è la seconda opzione).
65. Posiziona static_logo.png e aggiungi del testo all'interno di questo rettangolo come mostrato di seguito. (Font testo: Arimo, Dimensione: 14, Colore: R=37 G=37 B=37, Allineato al centro e 120% iniziale).

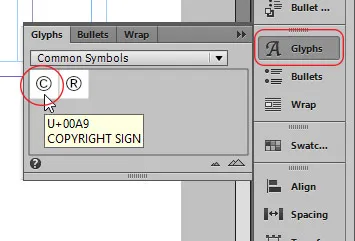
66. Il simbolo del copyright che vedi prima del 2016 può essere aggiunto dal pannello "Glifi" situato sul lato destro della finestra dell'applicazione. Se non è presente, vai su Finestra> Glifi. Il nostro piè di pagina è pronto.

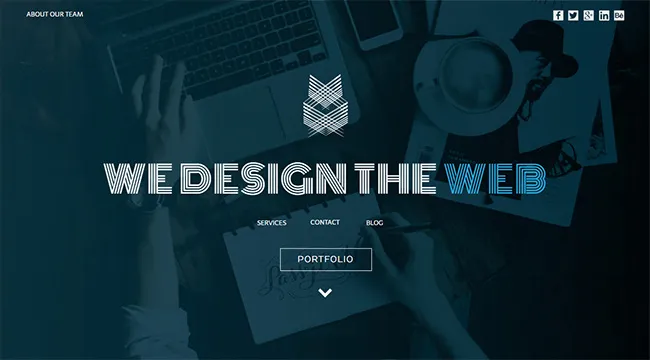
PASSO #6: CREAZIONE DELL'INTESTAZIONE DELLA HOME PAGE E DELL'EFFETTO DI SCORRIMENTO:
67. Chiudere la pagina master e tornare alla modalità piano.
68. Aprire la pagina 'Home' facendo doppio clic su di essa. Apri il pannello dei livelli, seleziona il livello 'home_header' e comprimi il pannello.
69. Fai spazio qui trascinando il livello del piè di pagina a 4000 pixel con l'aiuto dei righelli.
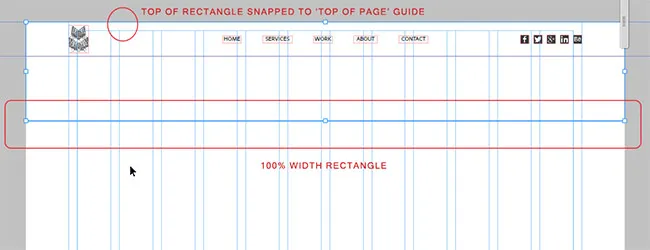
70. Ora crea un rettangolo di 100% di larghezza. L'intera larghezza, come abbiamo fatto in precedenza, può essere ottenuta espandendo il rettangolo dal bordo sinistro e destro e agganciandolo a entrambi i bordi della pagina.
71. Espandere il rettangolo verso l'alto trascinandone il bordo superiore e agganciarlo alla parte superiore della guida della pagina come mostrato di seguito.

72. Vai al pannello di ridimensionamento, inserisci H=750px.
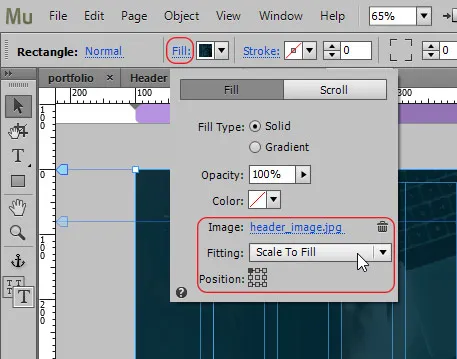
73. Con il rettangolo selezionato, fare clic sulla parola "Riempi" (non sull'elenco a discesa dei colori) e fare clic su "aggiungi immagine". Cerca 'header_image.jpg' che abbiamo scaricato da Pexels e ottimizzato in Illustrator. Nell'elenco a discesa "adattamento", seleziona "ridimensiona per riempire" e posizionalo nell'angolo in alto a sinistra.

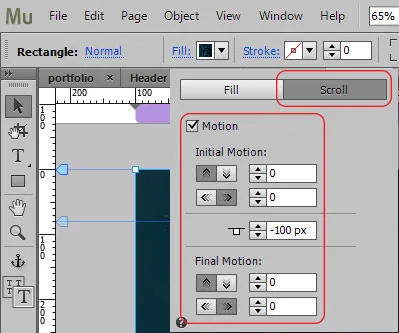
74. Nella stessa casella delle opzioni 'Riempi', accanto a riempimento, c'è un'opzione chiamata 'Scorri'. Fare clic e inserire 0 nei campi di movimento iniziale e finale. Ciò significa che l'immagine rimarrà ferma e il contenuto si sposterà creando un effetto di scorrimento piacevole e visivamente accattivante.

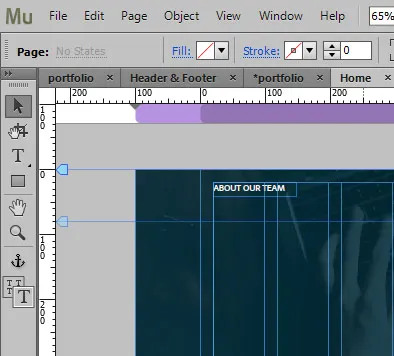
75. Crea una casella di testo e digita "INFORMAZIONE SUL NOSTRO TEAM" al suo interno. Carattere: Telex, Dimensione: 13, Allineato a sinistra, Colore: bianco e iniziale: 120%. Spostalo e posizionalo nell'angolo in alto a sinistra dell'immagine come segue.

76. Posiziona tutte le icone social che abbiamo ottimizzato per la nostra immagine di intestazione. Allineali a spaziatura uguale come abbiamo fatto per l'intestazione statica. Raggruppa e posizionali nell'angolo in alto a destra dell'immagine come segue.

77. Creare una casella di testo. Dovrebbe essere di W=944, H=92. Digita "PROGETTIAMO IL WEB" al suo interno. Carattere: Monoton, Dimensione: 72, Allineato al centro, 120% iniziale. Cambia il colore della parola 'WEB' in R=41 G=171 B=226 e bianco per il resto.
78. Crea altre tre piccole caselle di testo per SERVIZI, CONTATTO e BLOG. Carattere: Telex, Dimensione: 13, Colore bianco, allineato al centro e 120% iniziale.
79. Posiziona l'immagine 'header_logo.png'. Regola il logo e queste quattro caselle di testo come segue.

80. Vai alla libreria "Widget" situata sul lato destro. Espandi la sezione "Pulsanti". Seleziona "Pulsante Stato" e trascinalo sulla tela. Chiudi il pannello dei widget.
81. Seleziona con attenzione il cerchietto all'interno di questo pulsante e premi Elimina.
82. Fare doppio clic all'interno della casella di testo di Lorem Ipsum, selezionare l'intero testo, eliminarlo e digitare 'PORTFOLIO'.
83. Selezionare lo strumento di selezione (strumento freccia) dalla casella degli strumenti. Vai al pannello di testo (Ctrl+T) e modifica la formattazione del testo "portfolio" come segue.

84. Ora, seleziona il pulsante di stato e ridimensionalo a W=177, H=43. Regola correttamente la casella di testo all'interno del pulsante.
85. Seleziona il pulsante. Vai all'opzione "raggio dell'angolo" (situata accanto al tratto). Fare clic su tutti e quattro gli angoli per renderli piatti.

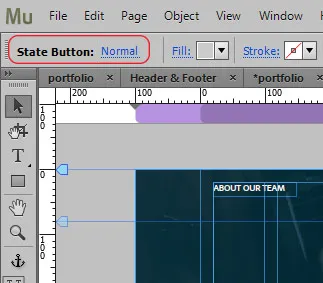
86. Con il pulsante selezionato, guarda nell'angolo in alto a sinistra, sotto il menu dell'applicazione. Noterai che il "pulsante di stato" è scritto in grassetto. Questa è nota come "area di selezione corrente". Ti permette di sapere cosa hai selezionato.

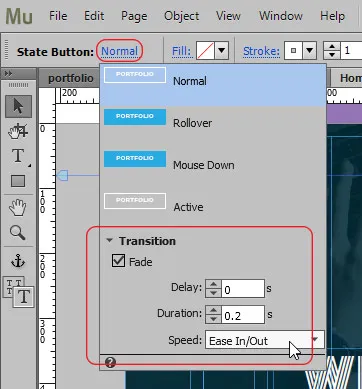
87. Proprio accanto c'è "Normale". Fai clic e avrai quattro stati.
88. Per lo stato Normale, cambia il colore di riempimento in "nessuno" e il colore del tratto in bianco.
89. Seleziona lo stato 'rollover', cambia sia il colore del riempimento che del tratto in R=41 G=171 B=226.
90. Per lo stato "mouse giù" e "attivo", le modifiche richieste verranno applicate automaticamente.
91. Seleziona nuovamente il suo stato normale, espandi il pannello "Transizione" situato in basso. Seleziona la casella di controllo che dice "Dissolvenza" e inserisci i valori come mostrato di seguito. Salva le modifiche.

92. Posiziona l'immagine 'down_arrow.png' sotto il pulsante. Dovresti avere il seguente risultato.

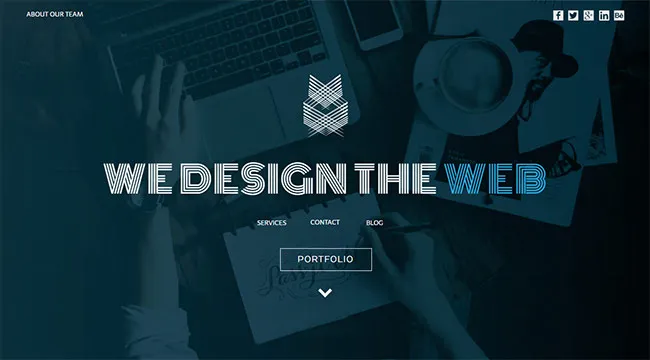
93. La nostra intestazione di casa è pronta. Vai alla pagina File > Anteprima nel browser (Ctrl+Shift+E) e verifica se tutto funziona correttamente.
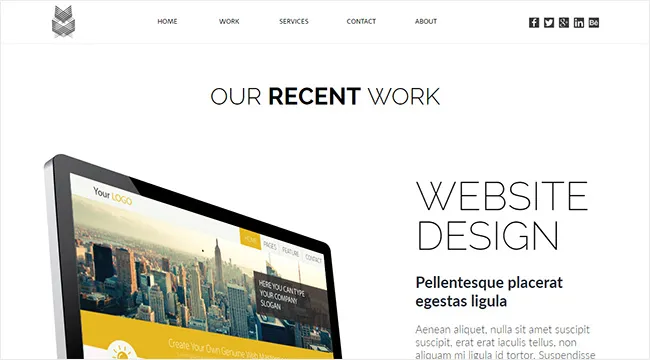
PASSO #7: AGGIUNGERE CONTENUTI:
94. Torna a Muse, apri il pannello dei livelli, seleziona il livello "contenuto" e comprimi il pannello.
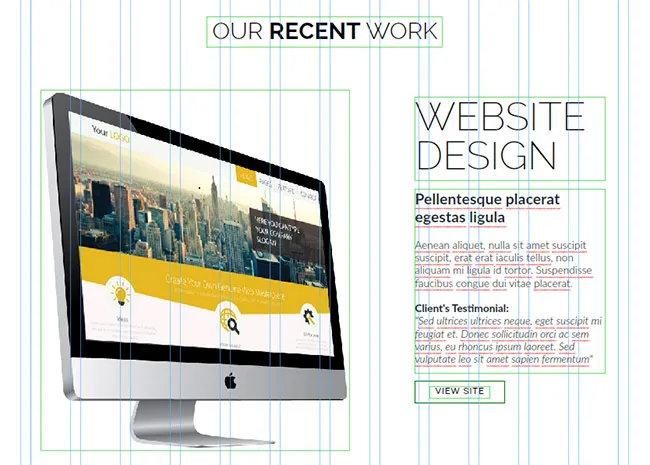
95. Scorri verso il basso fino allo spazio bianco sottostante e crea una casella di testo di L=464, H=60. Digita "IL NOSTRO LAVORO RECENTE" al suo interno. Carattere: luce Raleway, dimensione: 46, colore: nero, allineato al centro e 120% iniziale. Ora seleziona la parola "RECENTE" e cambia il suo carattere in "Raleway Bold".
96. Crea altre due caselle di testo. Uno con L=376, H=165 e l'altro con L=376, H=363.
97. Fare doppio clic all'interno del primo e digitare 'PROGETTAZIONE SITO WEB'. Carattere: Raleway Extra Light, dimensione: 77, colore: nero, allineato a sinistra, 100% iniziale.
98. Fare doppio clic all'interno del secondo e incollare del testo fittizio da lipsum.com come segue.

- Per l'intestazione principale – Carattere: Lato Bold, dimensione: 30, colore: R=33 G=42 B=52, allineato a sinistra e 120% iniziale.
- Per il paragrafo principale – Carattere: Lato light, dimensione: 21, colore: R=57 G=57 B=57, allineato a sinistra e 120% iniziale.
- Per l'intestazione "Testimonianza del cliente" , uguale all'intestazione principale ma la dimensione è 21.
- Per il paragrafo della testimonianza : lo stesso del paragrafo principale ma il carattere è "Lato Light Italic"
99. Seleziona il pulsante di stato 'portfolio', copialo e incollalo sotto la casella di testo che abbiamo creato nel passaggio precedente. Cambia il testo dal portfolio a 'VISUALIZZA SITO'
- Per lo stato normale – Riempimento: nessuno, tratto e colore del testo: nero.
- Per lo stato di rollover – Colore riempimento e tratto: R=41 G=171 B=226 e colore del testo: bianco.
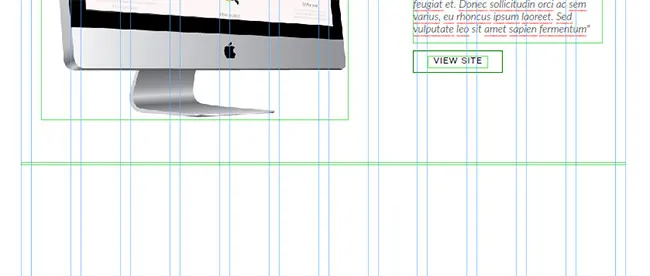
100. Posiziona l'immagine "imac con mockup del sito Web". Disporre l'immagine, le caselle di testo e i pulsanti come segue.

101. Scorri verso il basso fino allo spazio bianco e crea un rettangolo di L=1200, H=5. Applicare il tratto superiore di peso '1' e colore R=235 G=235 B=235. Posizionalo come segue. Questo funzionerà come separatore.

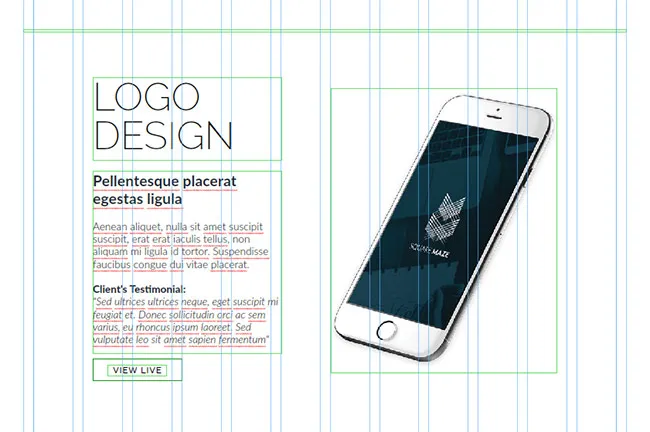
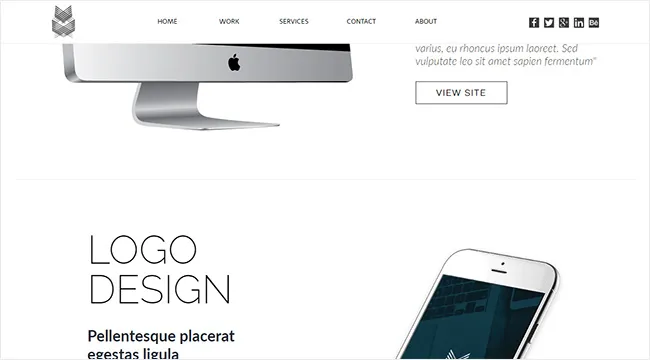
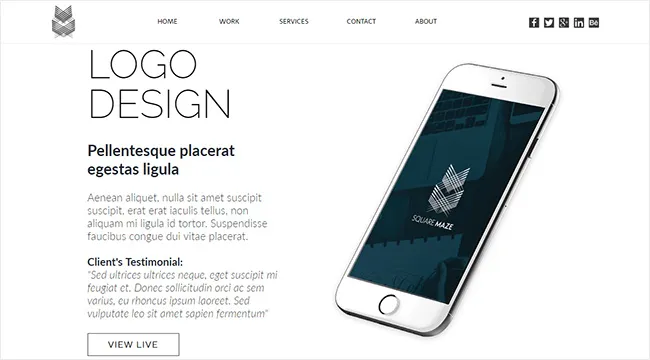
102. Copia le caselle di testo e i pulsanti che creiamo nei passaggi da 92 a 95, incollali sotto il separatore. Modifica il testo della prima casella in 'LOGO DESIGN' e il testo del pulsante in 'VISUALIZZA LIVE'.
103. Posiziona "iphone con logo mockup" e disponili come segue.

104. Copia e incolla il separatore dopo questo.
105. Allo stesso modo, copia e incolla le caselle di testo e il pulsante sotto questo separatore. Cambia il testo della prima casella in 'E-COMMERCE'.
106. Inserisci 'ecommerce_design.jpg' che abbiamo creato e ottimizzato nei passaggi da 15 a 30 con Photoshop. Disporre tutto come segue.

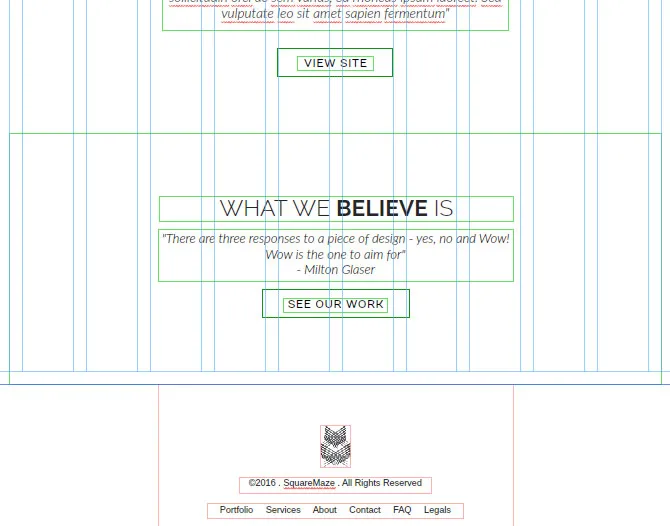
107. Ora, crea un rettangolo di L=1004, H=363 senza riempimento e tratto superiore di peso '1' e colore: R, G, B=235 ciascuno.
108. All'interno di questo rettangolo, crea due caselle di testo. Nella prima, digita - 'COSA CREDIAMO CHE SIA' (Font: luce Raleway, dimensione: 35, colore: R, G, B = 37 ciascuno, allineato al centro e 100% iniziale). Seleziona la parola "CREDERE" e cambia i caratteri in "Raleway grassetto".
109. Nella seconda casella di testo, digita la famosa citazione di Milton Glaser come mostrato di seguito (Font: Lato Light Italic, size:70, colore: R,G,B=37 ciascuno, allineato al centro e 120% iniziale.
110. Copia e incolla uno qualsiasi dei pulsanti di stato sopra e cambia il testo in "VEDI IL NOSTRO LAVORO". Disporre tutto come segue.

PASSO #8: COLLEGAMENTO:
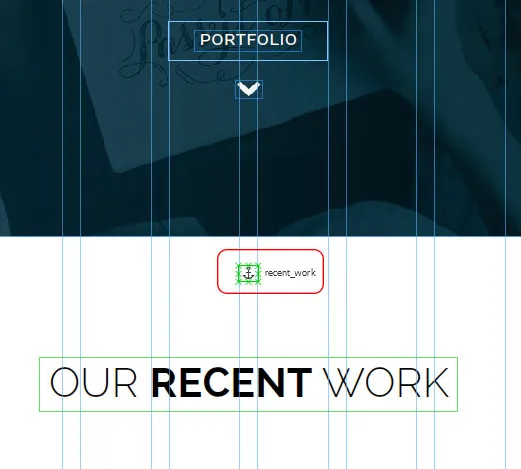
111. Dalla casella degli strumenti, seleziona "collega ancora" o premi "A" sulla tastiera. Il cursore cambierà il suo aspetto in una posizione pistola caricata con un'ancora. Posiziona questa ancora sopra la casella di testo "IL NOSTRO LAVORO RECENTE" come mostrato di seguito.

112. Apparirà una finestra di dialogo con le opzioni di ancoraggio. All'interno del campo del nome, inserisci 'recent_work'.

113. Seleziona la posizione dell'immagine down_arrow sotto il pulsante portfolio. Vai al menu a discesa "Collegamenti ipertestuali" che si trova in alto e seleziona "lavoro_recente". Salva le modifiche e visualizza l'anteprima del sito (Ctrl+Maiusc+E).

PASSO #9: AGGIUNTA DI TESTO ALTERNATIVO, METADATI, TAG DI LIVELLO E FAVICON:
114. Il testo alternativo è un modo per far comprendere ai motori di ricerca il significato della materia contenuta in un'immagine e deve essere fornito a ogni singola immagine che aggiungi al tuo sito. Per fare ciò, fai clic con il pulsante destro del mouse su una delle tre immagini che abbiamo posizionato e scegli "modifica proprietà immagine".

115. Apparirà una finestra di dialogo delle proprietà dell'immagine. Vedrai due campi qui. Uno è "suggerimento" e l'altro è "testo alternativo". Le differenze fondamentali tra i due sono le seguenti:

| SUGGERIMENTO UTENSILE | TESTO ALTERNATIVO |
|
|
NOTA : dovresti cercare sul Web metodi e considerazioni importanti per aggiungere testo alternativo e metadati poiché sono aspetti cardinali per una migliore SEO.
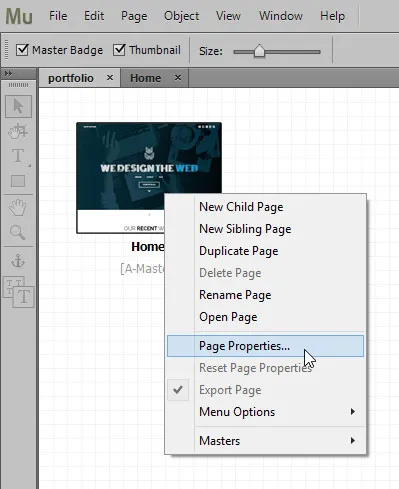
116. Per aggiungere metadati, torna alla vista Plan, fai clic con il pulsante destro del mouse sulla home page e scegli "Proprietà della pagina". Verrà visualizzata una nuova finestra contenente tre schede: layout, metadati e opzioni. Passa da una scheda all'altra, esplora le opzioni e aggiungi parole chiave pertinenti.

117. Un altro fattore importante da considerare prima di portare il sito online è quello di modificare alcune proprietà del testo per aggiungere tag di livello.
NOTA : Normalmente, quando aggiungi contenuti scritti su un sito web, rendi i titoli in grassetto e più grandi dei paragrafi (o altro testo) per illustrare la differenza tra loro. Noi, come esseri umani, possiamo riconoscere questa differenza. Ma il problema è che il browser non capisce quale parte del tuo testo è l'intestazione e quale è il paragrafo a meno che tu non assegni tag di livello designati a ciascuno di quelli.
Sicuramente presenterà la tua pagina online come l'hai progettata tu, che tu abbia applicato o meno i tag (a causa dei CSS), ma per realizzare un sito SEO friendly è necessario utilizzare questi tag descrittivi.
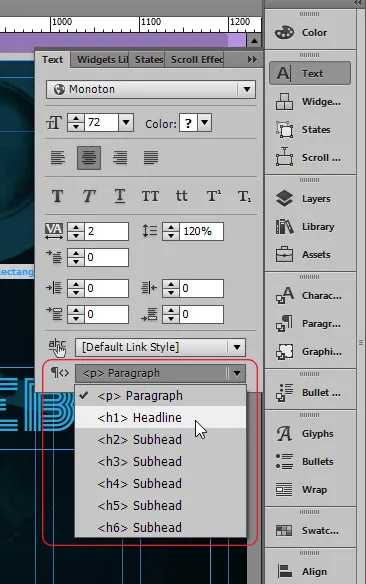
118. Per fare ciò, seleziona il testo, vai al pannello del testo (Ctrl+T) e in basso vedrai un menu a discesa contenente tutti i tag. Selezionali di conseguenza e salva le modifiche.

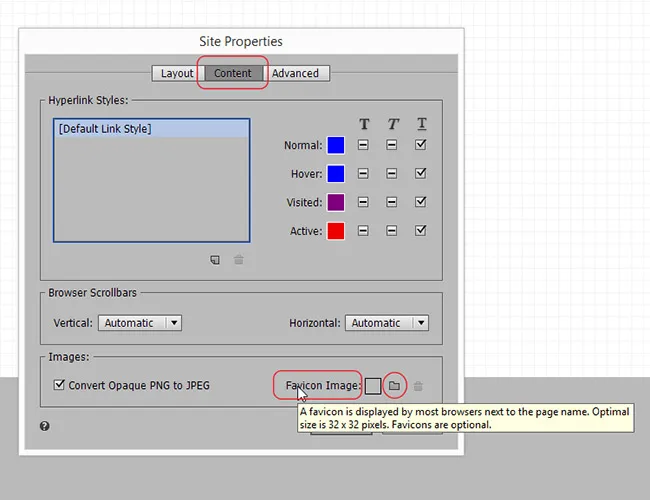
119. Vai a File > Proprietà del sito. Nella scheda contenuto, l'ultima opzione è "Favicon" (nelle versioni precedenti di Muse, è nella scheda Layout). Quando passi con il mouse sulla parola "Favicon", apparirà un suggerimento che descrive di cosa si tratta e quali dovrebbero essere le sue dimensioni appropriate. È vantaggioso aggiungere una favicon in quanto serve a far risaltare il tuo marchio e a rendere il tuo sito facilmente identificabile se gli utenti lo hanno aggiunto ai segnalibri.

PASSO #10: ESPORTAZIONE DEL SITO:
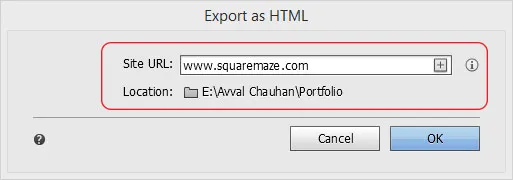
120. Infine, vai su File > Esporta come HTML (Ctrl+E). Sotto il campo URL del sito, inserisci www.squaremaze.com e seleziona la posizione in cui desideri che il sito venga esportato. Fare clic su OK. La nostra pagina di destinazione è ora pronta. Puoi visualizzarlo in anteprima (file 'index.html') in qualsiasi browser desideri e testarne l'aspetto e le prestazioni.

RISULTATO FINALE:







CONCLUSIONE
L'utilizzo di altre applicazioni come Illustrator, Photoshop, Fireworks, Fuse e Animate per creare risorse di qualità per un sito Muse si è sempre dimostrato vantaggioso e ha ottenuto risultati eccezionali. Questo era solo un approccio alla progettazione con questo fantastico strumento. Vai avanti ed esplora di più. Grazie.
