Iniziare con i temi figlio di WordPress?
Pubblicato: 2016-06-22In questo tutorial imparerai come creare un tema figlio di WordPress. Se non conosci WordPress e non sai cos'è un tema figlio di WordPress, ti spiegherò tutto.
I temi di WordPress sono una raccolta di file PHP, JavaScript e CSS. In parole semplici, con i temi WordPress, puoi cambiare l'aspetto del tuo blog. I temi di WordPress possono essere molto potenti.
I temi Premium di WordPress offrono molte caratteristiche e funzionalità avanzate. Sono disponibili migliaia di temi WordPress gratuiti e premium.
Puoi creare un tema WordPress da zero oppure puoi creare un tema WordPress basato su un altro tema. Ogni versione di WordPress viene fornita con temi WordPress preinstallati e se non ti piace il tema WordPress preinstallato, puoi installare un altro tema WordPress o puoi creare un tema figlio.
Perché i temi figlio di WordPress?
Creare un tema figlio di WordPress significa prendere un tema esistente e creare il tuo tema basato su di esso. Il tema figlio eredita la maggior parte delle funzionalità dal tema originale, noto come tema principale.
Il tema figlio consente di risparmiare molto lavoro e tempo. La creazione di un tema WordPress da zero richiede molto tempo e talvolta una conoscenza avanzata di HTML, CSS, PHP ed è richiesta. Con i temi figlio, puoi apportare molte modifiche.
Se non sei soddisfatto della personalizzazione, delle opzioni e delle funzionalità fornite dal tema WordPress che stai utilizzando, puoi creare un tema figlio. Anche se desideri apportare una modifica al tuo tema WordPress, dovresti creare un tema figlio o utilizzare il plug-in dell'editor CSS.
Puoi modificare direttamente i file del tema WordPress esistenti, ma quando effettui un aggiornamento perderai tutte le personalizzazioni. Ecco perché hai bisogno di un tema figlio.
Cosa puoi fare con i temi figlio di WordPress
Con i temi figlio di WordPress, puoi aggiungere tutte le funzionalità che desideri. Tocca a voi. Se vuoi cambiare la dimensione del carattere o il colore per intestazioni o collegamenti, puoi farlo molto facilmente con CSS.
Puoi aggiungere nuovi menu di navigazione, registrare nuove barre laterali, creare pagine personalizzate per i prodotti o aggiungere il supporto per i caratteri web personalizzati.
Cosa ti servirà:
Ora sai cos'è un tema figlio di WordPress e perché dovresti creare temi figlio, è ora di imparare come creare un tema figlio di WordPress.
Non è necessario, ma si consiglia di configurare un'installazione locale di WordPress a scopo di sviluppo e apprendimento. Con l'installazione locale di WordPress, puoi testare rapidamente e molto facilmente i tuoi nuovi plugin e temi.
Esistono molti modi per installare WordPress in locale, se sei un utente MAC, puoi utilizzare MAMP, gli utenti Windows possono utilizzare il programma di installazione XAMPP, WAMP o Bitnami WordPress.
- Come installare WordPress con WAMP Server
- Come installare WordPress con MAMP
- Come installare WordPress con Bitnami Stack
Se sei un principiante assoluto, puoi scaricare e installare lo stack Bitnami WordPress per creare un sito Web WordPress completamente funzionale sul tuo MAC o PC.
Personalmente preferisco il server WAMP per lo sviluppo locale. Non è difficile installare WordPress su WAMP, puoi leggere tutorial o guardare video per imparare come installare WordPress utilizzando WAMP, XAMPP o MAMP.
Avrai anche bisogno di un editor di codice per modificare i file del tema. Sublimetext, Brackets, Atom sono alcuni editor di codice popolari.
Come creare un tema figlio di WordPress?
Una volta che il tuo sito WordPress locale è pronto, possiamo iniziare a creare il nostro tema figlio. Se stai utilizzando il server WAMP, vai alla directory di installazione di WAMP> WWW> WordPress> wp-content> cartella dei temi.
Nella cartella dei temi di WordPress, crea una nuova cartella e chiamala ventisedici-figlio o qualcosa che ti piace, ad esempio InstantShift. Useremo il tema ventisedici come tema principale. Significa che il nostro tema figlio sarà basato sul tema TwentySixteen.
Per ogni tema figlio, abbiamo bisogno di due file.
-
functions.php -
style.css
Con nella tua cartella del tema ventisedici figli crea questi due file. Ora apri i tuoi file nell'editor di testo, per un rapido accesso puoi trascinare la tua cartella di ventisedici figli nella barra laterale dell'editor di testo. Apri il file style.css e aggiungi il codice seguente.
[css]
/*
Nome del tema: InstantShift
Descrizione: Tema di Twenty Sixteen Child per InstantShift.
Autore: Tahir Taous
URI dell'autore: http://www.instantshift.com
Modello: ventisei
Versione: 0.1
*/
[/css]
Il markup sopra è richiesto per un tema figlio. Senza un foglio di stile con il markup necessario, WordPress non sarà in grado di riconoscere il tema figlio.
Penso che tu possa capire tutto. Non c'è niente da spiegare. Il nome del tema di mio figlio è InstantShift ma puoi nominare tuo figlio come preferisci. La cosa più importante è Template: ventisedici . Questo è il nome del nostro tema principale. Assicurati di scriverlo correttamente.

Se stai usando qualsiasi altro tema come tema principale, cambia semplicemente Template: ventiseidici con Template: parent-theme-name .
Nell'intestazione del foglio di stile possiamo anche aggiungere ulteriori informazioni, ma non è necessario. Ora accedi alla dashboard di WordPress. Vai su Aspetto > Temi. Dovresti vedere il tema InstantShift senza alcuno screenshot, perché non abbiamo aggiunto alcuno screenshot per il nostro tema figlio.
Passa il mouse sul tema InstantShift e fai clic sul pulsante Dettagli tema. Ecco lo screenshot del tema del mio bambino.

Se riesci a vedere questa schermata, significa che il tuo tema figlio è pronto. Ora possiamo iniziare a personalizzare il nostro tema. Attiva questo nuovo tema e visita il front-end del tuo blog. Vedrai tutti i tuoi contenuti senza alcuno stile.
Non preoccuparti. È normale. Non possiamo vedere nessuno stile perché non abbiamo incluso il file del foglio di stile dei temi principali. assicuriamoci che il foglio di stile del nostro tema figlio funzioni. Nel file style.css del tuo tema figlio aggiungi il codice seguente.
[css]
corpo{
colore di sfondo: #E7F5FB;
}
[/css]
salva il tuo file style.css, ricarica la prima pagina del tuo sito WordPress locale e dovresti vedere un colore di sfondo azzurro.
Registrazione del foglio di stile del tema principale
Non vogliamo creare tutti gli stili da zero. Aggiungeremo solo alcuni nuovi stili con il file style.css del tema figlio. Ora aggiungiamo il file stye.css del tema principale nel nostro tema figlio.
Apri il file functions.php e aggiungi il codice seguente nel file functions.php del tema figlio.
[php]
<?php
// Stili del tema principale //
// https://codex.wordpress.org/Child_Themes //
funzione temi_accoda_stili() {
$stile_genitore = 'stile genitore';
ks29so_enqueue_style($parent_style, get_template_directory_uri() . '/style.css' );
ks29so_enqueue_style( 'stile bambino',
get_stylesheet_directory_uri() . '/stile.css',
matrice($stile_genitore)
);
}
add_action('ks29so_enqueue_scripts', 'theme_enqueue_styles');
[/php]
Ora se ricarichi il tuo sito WordPress locale, vedrai il tema normale con tutti gli stili di TwentySixteen.
È tutto. Hai creato con successo il tuo primo tema figlio. Hai anche aggiunto un nuovo colore di sfondo per il corpo.
Ma non abbiamo creato il nostro tema figlio per cambiare semplicemente lo sfondo per il corpo. Iniziamo a personalizzare il nostro tema.
Sovrascrivere gli stili del tema principale
Personalizzazione dell'intestazione:
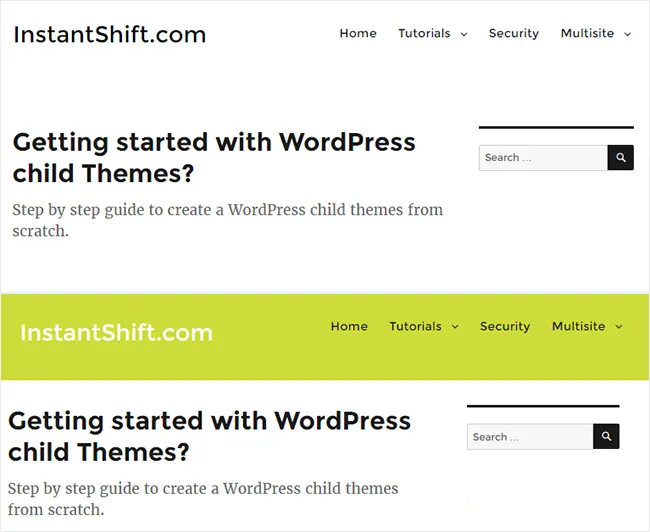
Per impostazione predefinita, l'intestazione del tema Twenty Sixteen ha molto riempimento. Cambiamo il padding e aggiungiamo il nuovo colore di sfondo per l'intestazione del sito. Aggiungi il codice seguente nel file style.css del tuo tema figlio, salva il file e ricarica il front-end del tuo sito per vedere le modifiche.
[css]
.intestazione-sito {
imbottitura: 0 4,5455%;
sfondo: #CDDC39;
margine inferiore: 2em;
}
[/css]
Qui puoi vedere lo screenshot per l'intestazione del sito prima e dopo l'aggiunta dei nostri nuovi stili.

Personalizzazione della navigazione principale
Ora cambiamo il colore di sfondo per le voci del menu di navigazione principale. Mi piace usare gli strumenti per sviluppatori di Chrome per modificare i miei stili CSS.
Dopo aver modificato le pagine web con gli strumenti di sviluppo di Chrome, puoi copiare il nuovo codice dagli strumenti di sviluppo di Chrome e incollarlo nel file style.css del tuo tema figlio.
Apri il file style.css del tuo tema figlio e aggiungi il seguente codice al suo interno.
[css]
#intestazione-menu > li {
sfondo: rgba(185, 202, 22, 0,97);
margine-destra: 4px !importante;
raggio di confine: 5px;
}
[/css]
Qui puoi vedere lo screenshot della nostra nuova intestazione. Abbiamo personalizzato molto facilmente il nostro tema con il tema figlio.

Parole finali
Ora sai come creare temi figlio di WordPress. È molto semplice e facile. Con la conoscenza di base di HTML e CSS, puoi cambiare completamente il design del tuo sito.
Puoi anche aggiungere nuovi menu di navigazione, aree widget, supporto per nuovi font we ecc. con il tema figlio. Ma non possiamo coprire tutto in un solo articolo.
Se vuoi imparare lo sviluppo di temi WordPress, dovresti iniziare con i temi figlio di WordPress. Impara le basi della personalizzazione del tema.
