AdobeMuseを使用してポートフォリオWebサイトの見事なランディングページをデザインする方法
公開: 2016-06-29ポートフォリオのウェブサイトのためのすべきこととすべきでないことのリストは無限大です。 ただし、これらのリストから、2つの共通点が見つかりました。単一のページにすべてを入力することを避け、ランディングページとナビゲーションをできるだけシンプルで魅力的で簡単にアクセスできるようにすることです。
それがこのチュートリアルで学ぶことです。 これとは別に、次のことを行います。
- Adobe Illustratorを使用してMuse Webサイトのグラフィックを最適化する方法を学びます(サイトコンテンツの読み込みを高速化するために不可欠です)
- Photoshopを使用してコンテンツを遠近法で表示できるようにします。
- AdobeMuseを使用してプロのランディングページをデザインする方法を知っています。
このチュートリアルの要件:
このチュートリアルに示されている内容を正しく理解して作成するには、さまざまな無料のリソースから特定のアセットをダウンロードする必要があります。 ただし、これらがなくてもフォローできます。
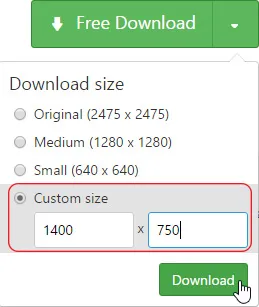
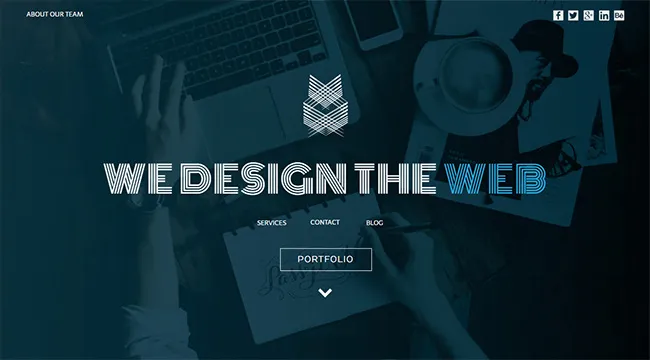
- https://goo.gl/KVL9r1にアクセスし、ヘッダー用にこの画像をダウンロードします。 そのサイズは1400x750ピクセルである必要があります。 これがサイトのスクリーンショットです。 このサイズをカスタムサイズのボックスに入れてダウンロードします。

- http://goo.gl/ZeHxOFおよびhttp://goo.gl/BASRSPにアクセスし、ソーシャルメディアアイコンパックと下矢印アイコンをダウンロードします。
- このチュートリアルで使用されているロゴは、ここからダウンロードできます(hyperlink –'assets.rar 'ファイルが電子メールに添付されています)
- http://goo.gl/mzw1Xhにアクセスし、「Webサイトデザイン」プロジェクトの表示に使用されるこのiMac27インチ画面ベクトルをダウンロードします。
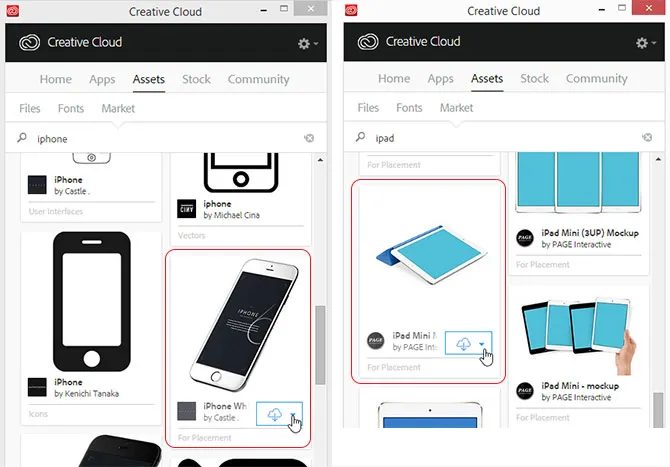
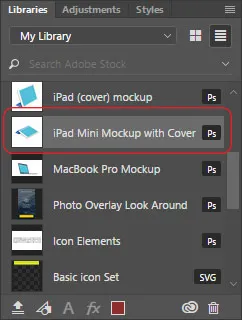
- Creative Cloudデスクトップアプリケーションを開き、以下に示すようにiPhoneおよびiPadminiのモックアップをダウンロードします。 それらは自動的にPhotoshopライブラリに追加されます。

ステップ1:ADOBE ILLUSTRATORでWeb用のグラフィックを最適化する方法:
1.イラストレーターでソーシャルアイコンの「eps」ファイルを開きます。 Facebookアイコン(正方形バージョン)を選択し、Ctrl + Shift + Gを押してこれらのアイコンのグループ化を解除します。

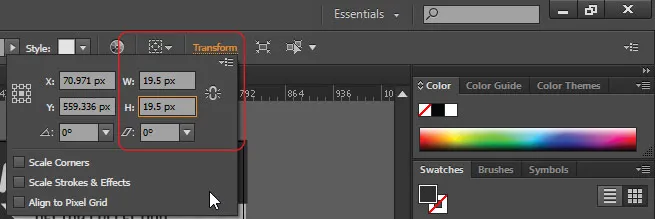
2.キャンバスの外側をクリックして、Facebookアイコンをもう一度選択します。 次に、上部にある変換パネルに移動し、W = 19.5、H = 19.5を入力して、Enterキーを押します。

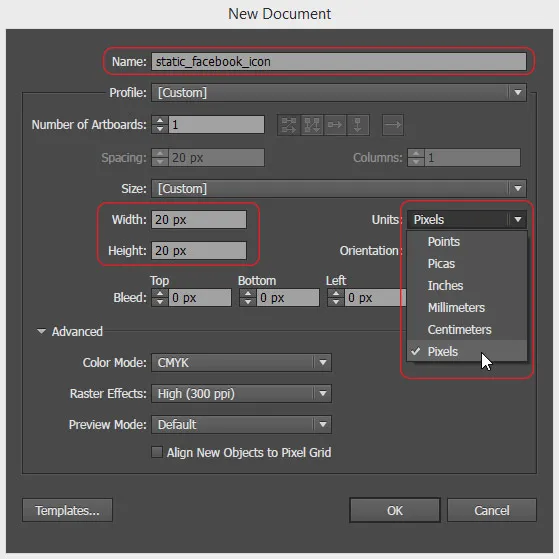
3. Ctrl + Cを押してから、Ctrl + Nを押します。 この新しいドキュメントダイアログボックスで、「名前」フィールドの下に「static_facebook_icon」を入力します。W= 20およびH = 20。 単位のドロップダウンリストからピクセルが選択されていることを確認してください。 [OK]をクリックします。

4. Ctrl + Vを押してFacebookアイコンを貼り付け、適切に配置します。

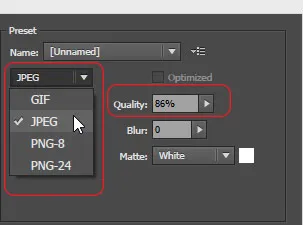
5. [ファイル]に移動し、[Web用に保存]を選択します(Alt + Shift + Ctrl + S)。 右上にあるドロップダウンリストからPNG-24を選択します。 [保存]をクリックして、目的の場所に保存します。 また、イラストレーターファイルを保存します(Ctrl + S)

6. Twitter、Google Plus、LinkedIn、Behanceのアイコンについて、手順2〜5を繰り返し、Web用に保存します。
注: png形式を選択したのは、透明度が高く、サイズが比較的小さく、アイコンやベクトルに最適だからです。
7.同様に、これら5つのアイコンをヘッダー画像用に最適化します。 今回は、色を白に変更します。 これを行うには、アイコンを選択し、アプリケーションメニューの下の左上にある[塗りつぶし]ドロップダウンに移動し、白色を選択してWeb用に保存します。 これで、10個のアイコンができました–5個の灰色と5個の白色。

8.その後、下矢印アイコン(色:白、ドキュメントW = 30px、H = 20px)を最適化し、PNG-24としてWeb用に保存します。
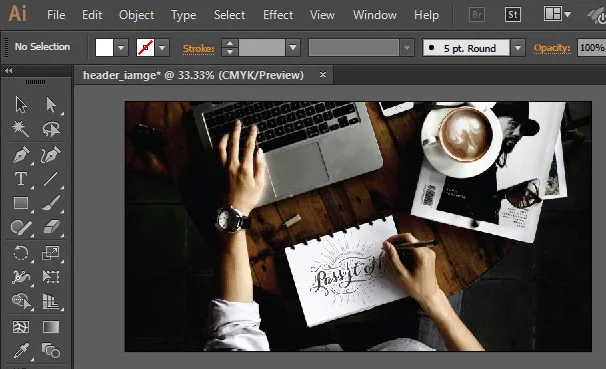
9.ここで、サイズ1400 x 750ピクセルの新しいドキュメントを作成し、header_imageという名前を付けます。 [OK]をクリックします。
10. [ファイル]> [配置]に移動し、pexels.comからダウンロードした画像を参照します。 キャンバスをクリックして配置し、キャンバス内で調整します。

ヒント:キーボードの「Z」を押し、Altキーを押しながらキャンバスを数回クリックして少しズームアウトし、すべてが一度に表示されるようにします。
11.アプリケーションウィンドウの左側にあるツールボックスから長方形ツールを選択します。 長方形を作成し、W = 1400、H = 750pxに変換します。 次に、この長方形を配置された画像にドラッグします。
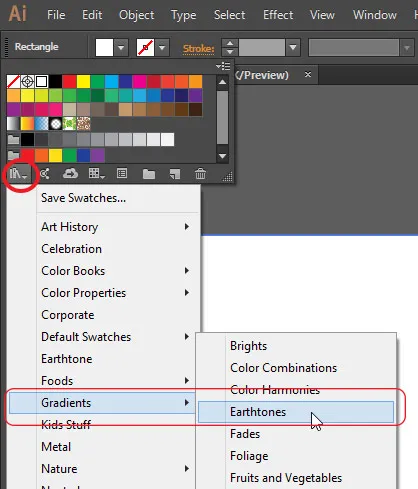
12.この長方形を選択した状態で、塗りつぶしドロップダウンに移動し、左下隅にあるスウォッチライブラリメニューを選択します。 このリストで、[グラデーション]に移動し、[アーストーン]を選択します。

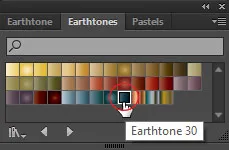
13.下のスクリーンショットに示されているように、earthtone 30を選択し、このパネルを閉じます。

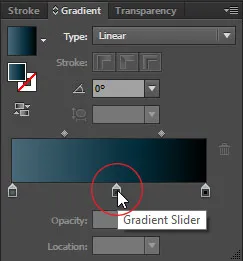
14.長方形を選択したまま、アプリケーションウィンドウの右側にあるグラデーションタブに移動します。 そこにない場合は、Ctrl + F9を押します。 中央のグラデーションスライダーをクリックして押したまま、左端までドラッグします。

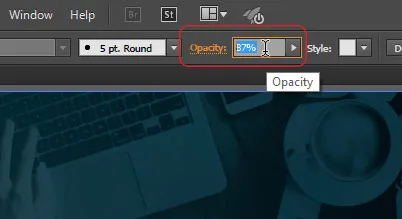
15.次に、[不透明度]フィールド(上部にあります)内に87%を入力し、Enterキーを押します。

16.この画像をWeb用に保存します。 今回は、JPEGとquality = 86%を選択します。 また、イラストレーターファイルを保存します。

ステップ2:フォトショップでアセットを準備する:
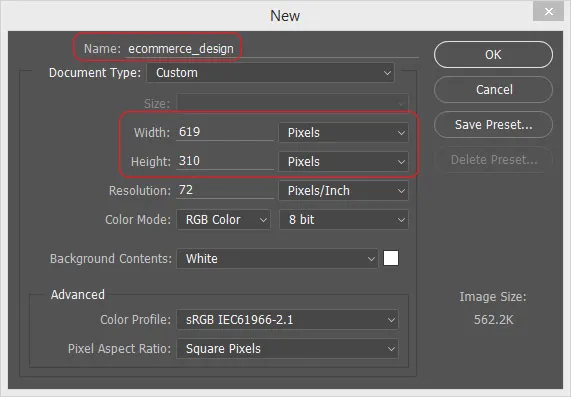
17. Adobe PhotoshopCCを開きます。 [ファイル]に移動し、[新規]を選択します。 名前を「ecommerce_design」、W = 619px、H = 310pxとします。

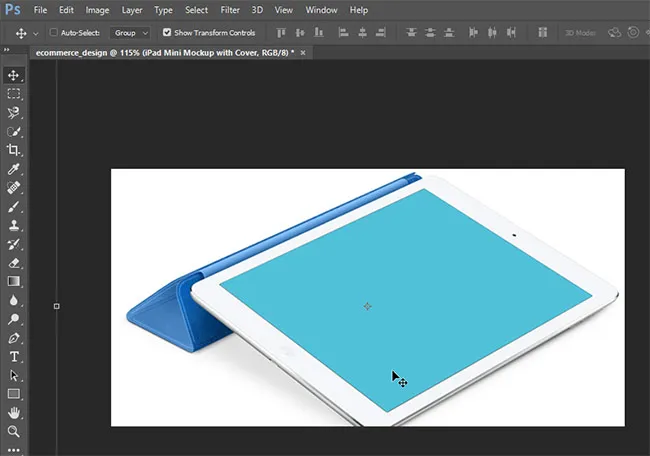
18.ライブラリパネル(右側にあります)から、ダウンロードしたipad miniモックアップを選択し、キャンバスにドラッグします。

19.下に示すように、Shiftキーを押しながら角をドラッグしてサイズを大きくし、キャンバス内で調整します。

注:ズームツールを使用することをお勧めします。 ズームツールと選択ツールを切り替えるには、キーボードの「Z」キーと「V」キーを押します。 また、ライブラリパネル(または他のパネル)が見つからない場合は、[ウィンドウ]メニューに移動し、[ライブラリ]を選択します。
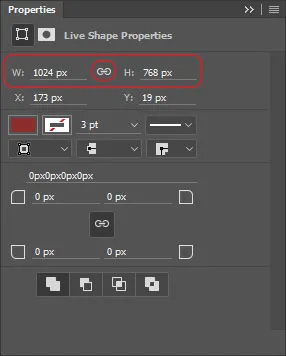
20.長方形ツールを選択し、キャンバス内に任意のサイズの長方形を作成します(塗りつぶしの色については気にしないでください)。 プロパティボックスが表示されます。 この中に、W = 1024pxとH = 768pxを入れて、チェーンアイコンが選択されていないことを確認します。

21.次に、チェーンアイコンをクリックして選択します。 W = 290pxと入力し、Enterキーを押します。 このプロパティパネルを折りたたみます。
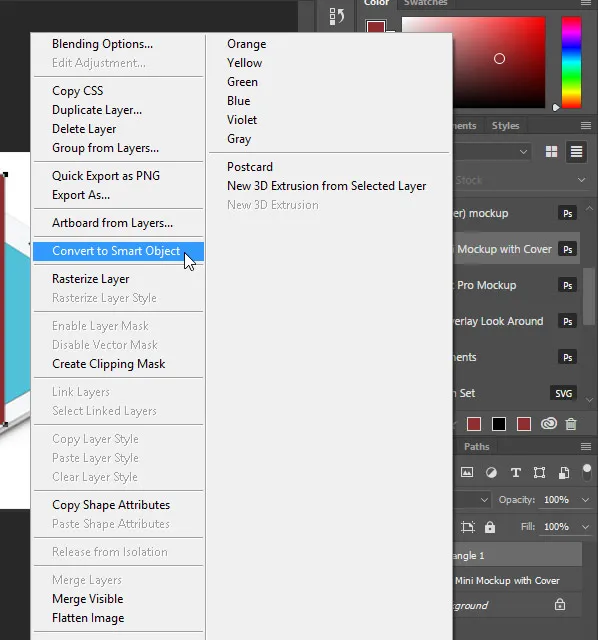
22.右側にある[レイヤー]パネルで、[Rectabgle 1]を選択し、右クリックして[スマートオブジェクトに変換]を選択します。

23.次に、編集メニューに移動し、「フリートランスフォーム」を選択します。 もう一度、編集メニュー>変換>選択 '歪み'を開きます。
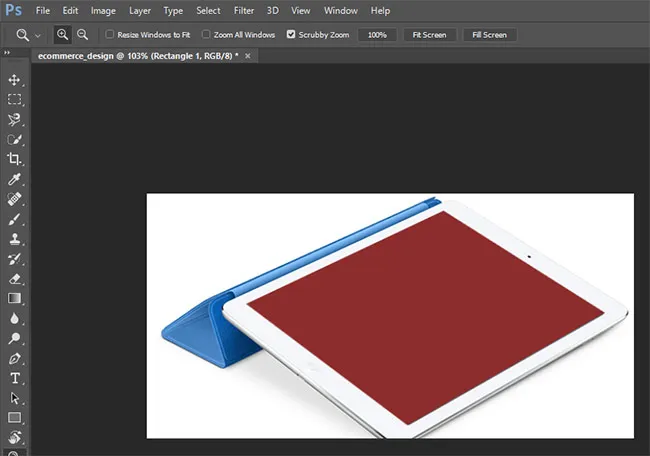
24.長方形の片隅を持ち、iPadの画面の片隅と一致させます。 四隅すべてに対してこれを行い、Enterキーを押します。 次のような結果になります。 必要に応じてズームツールを使用します。

25. [レイヤー]パネルで、背景レイヤーを右クリックして削除します。 また、左側の小さな目のアイコンをクリックして、「長方形1」レイヤーを非表示にします。
26.手順18〜22を繰り返して、もう1つの長方形を作成し、それをスマートオブジェクトに変換して、そのすべての角をipad画面の角と一致させ、Enterキーを押します。
27. 「長方形1」レイヤーを表示し、「ipad」レイヤーを非表示にします。
28. 「長方形1」レイヤーを右クリックし、「コンテンツの編集」を選択します。 新しいタブで開きます。 [ファイル]> [埋め込みを配置]に移動し、ダウンロードしたLogosフォルダーにある「screen1.png」を参照します。 場所をクリックしてEnterキーを押します。 Ctrl + Sを押します。 この変更は、メインファイルの長方形1で更新されます。 このタブを閉じます。
29.同様に、 'screen2.png'を使用して長方形2に対してこれを実行し、保存します。 好みに応じて、レイヤーパネルでレイヤーを上下に移動します。 iPadレイヤーを削除します。
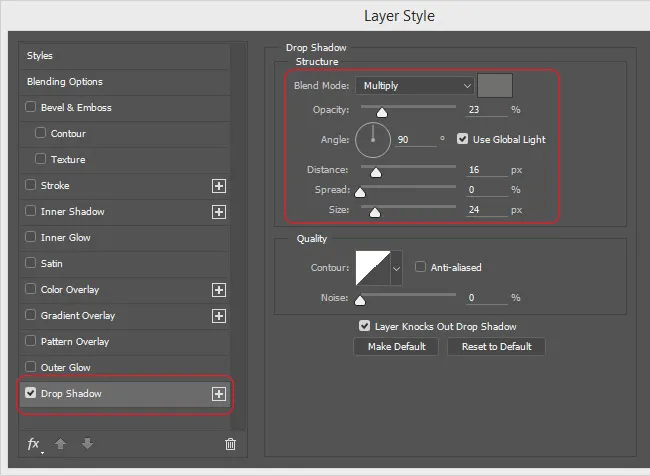
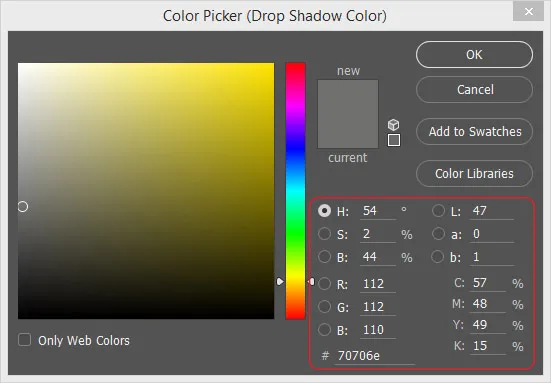
30.任意の長方形レイヤーを右クリックして、「ブレンドオプション」を選択します。 レイヤースタイルボックスが表示されます。 最後のオプションである「ドロップシャドウ」を選択し、以下に示すように値を入力します。

31.このダイアログボックスのブレンドモードのすぐ隣に、カラーボックスがあります。 それをクリックして、次の色の値を選択します。

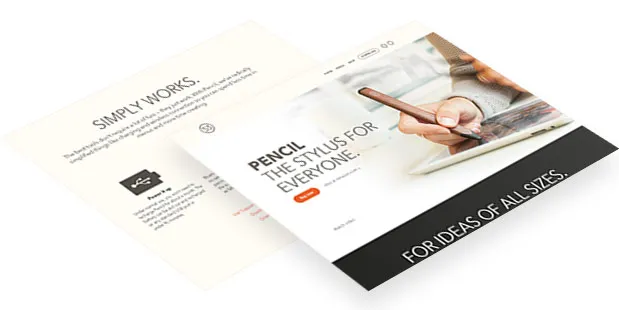
32.2番目のレイヤーにも同じドロップシャドウ効果を適用します。 Alt + Ctrl + Shift + Sを押します。 PNG-24を選択し、[保存]をクリックします。 次のような結果になります。

注:これは、Webサイトまたは任意の画像を遠近法で配置する方法です。 配置するデバイスの正確な解像度を知る必要があります。 以下に示すように、「ロゴデザイン」および「ウェブサイトデザイン」プロジェクトを表示するためのiphoneおよびimacモックアップに対してこれを行います。
ステップ3:ミューズでのワークスペースの設定:
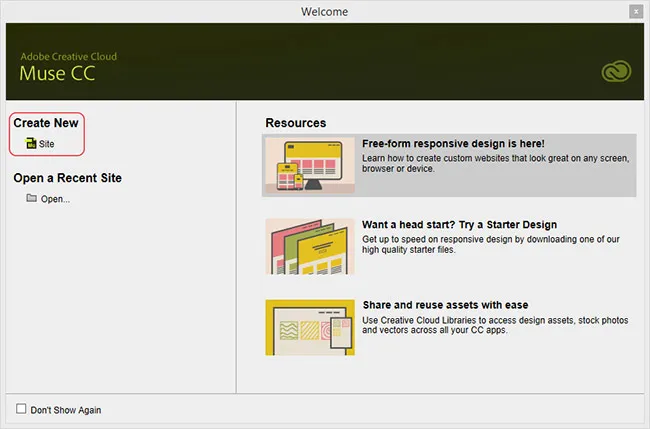
33. Adobe MuseCCを開きます。 ウェルカム画面が表示されます。 [新規作成]の下で[サイト]をクリックすると、新しいサイトのダイアログボックスが表示されます。

注:新しいサイトを作成する別の方法は、[ファイル]> [新しいサイト]またはCtrl + Nに移動することです。
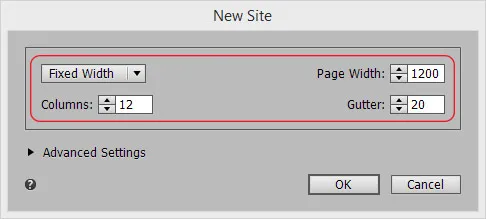
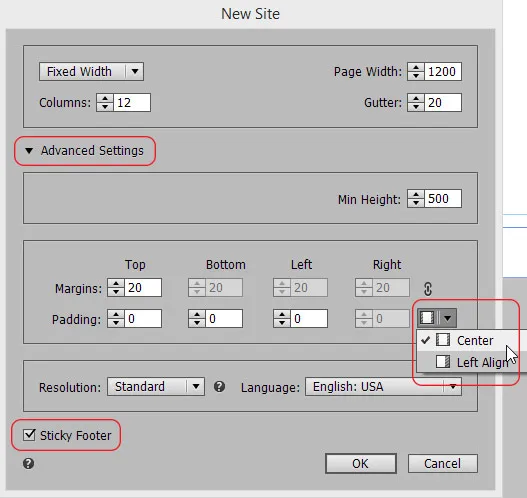
34.このダイアログボックスには、「流体幅」というドロップダウンメニューがあります。 これをクリックして開き、[固定幅]を選択して、ページ幅と列の値を次のように変更します。 'gutter'フィールドの値は自動的に変更されます。

35. [詳細設定]オプションを展開し、[スティッキーフッター]チェックボックスがオンになっていることを確認します。 また、ブラウザ領域内の「中央揃え」のサイトを確認してください。 [OK]をクリックします。 MuseはPLANモードに移動します。

36. Ctrl + Sを押して、サイトを目的の場所に保存します。 サイト用に別のフォルダを作成し、変更を加えるたびに保存することをお勧めします。
注:流体の幅は、レスポンシブレイアウトを作成するためのものです。 流動的なサイトでは機能しないスクロール効果を作成するため、固定幅を選択しました。
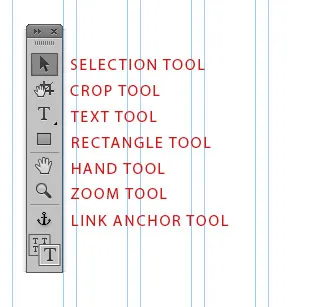
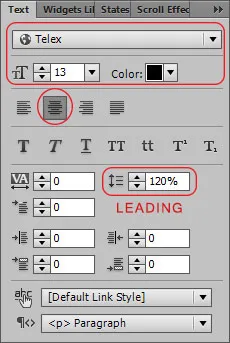
37.灰色の領域の下部にある「A-master」をダブルクリックします。 アプリケーションウィンドウの左側にあるツールボックスから、「テキストツール」を選択します。

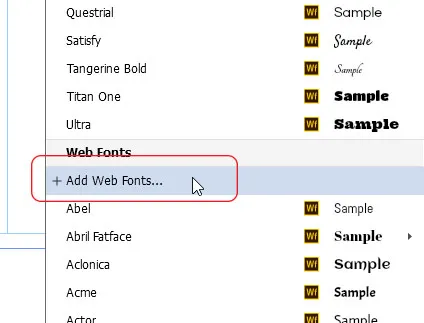
38.キャンバス上にテキストボックスを作成します。 Ctrl + Tを押してテキストパネルを開き、[フォント]ドロップダウンで、Webフォントを探し、[Webフォントの追加]を選択します。

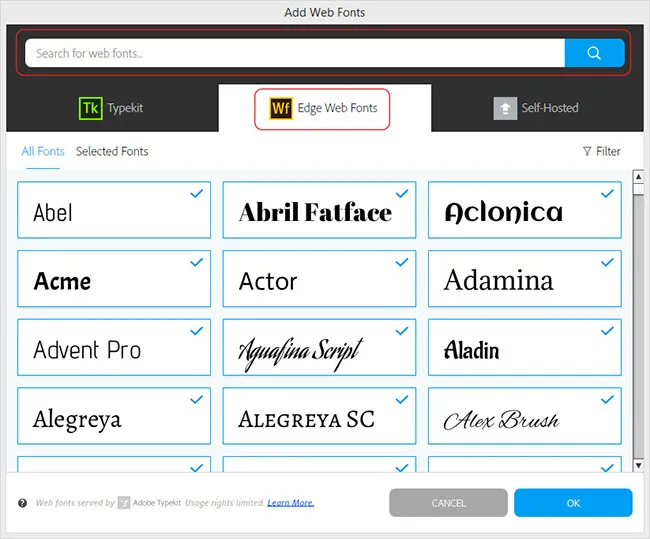
39.新しいウィンドウが表示されます。 [エッジウェブフォント]タブを選択し、次のフォントを1つずつ検索してダウンロードします。
- モノトン
- テレックス
- ヌマンス
- Raleway
- ラト
- アリモ
これらのフォントをダウンロードしたら、テキストボックスを削除します。

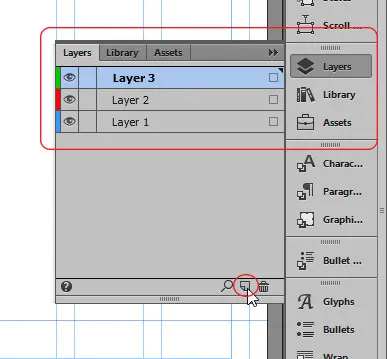
40.右側にある「レイヤー」パネルを開くか、「ウィンドウ」メニューに移動して「レイヤー」を選択します。 右下にある小さな折り畳まれた端の紙のアイコンをクリックします。 2回クリックして、さらに2つのレイヤーを作成します。

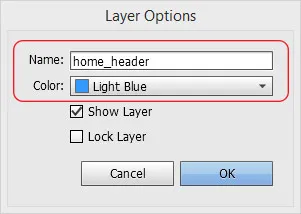
41. 「レイヤー1」をダブルクリックします。 レイヤーオプションウィンドウがポップアップ表示されます。 名前の下に「home_header」と入力し、[OK]をクリックします。 他の2つのレイヤーに対してこのプロセスを繰り返し、それぞれ「static_header」および「content」という名前を付けます。

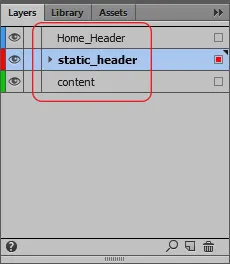
42.レイヤーを上下にドラッグするだけで、以下に示す順序でレイヤーを配置し、変更を保存します。

注:ヘッダーを他のすべての上に配置する必要があるため、レイヤーをこの順序で配置しました。 レイヤーは、特にレイアウトが複雑になる場合に、サイトのコンテンツを整理してスタックするための効率的な方法です。
43. 「static_header」レイヤーを選択し、このパネルを折りたたむ。
ステップ4:静的ヘッダーの確立:
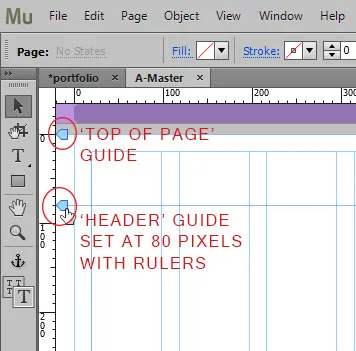
44.ページの上部に、2つのガイドが表示されます。 1つ目は「ページのトップ」ガイドで、2つ目は「ヘッダーガイド」です。 下のヘッダーガイドをクリックして押したままドラッグし、80ピクセルに設定します。 あなたは定規の助けを借りてこれを行うことができます。 これがヘッダー領域です。

45.長方形ツールを選択するか、キーボードの「M」を押します。 キャンバス上に小さな長方形を作成し、その境界線の色が「赤」であることを確認します。これは、このオブジェクトが「static_header」レイヤー内にあることを示します。
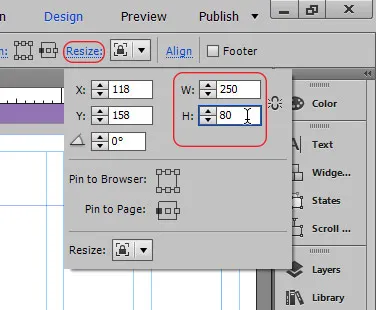
46.右上にある「サイズ変更」(または古いバージョンのMuseでは「変換」)に移動し、クリックしてH = 80にします。

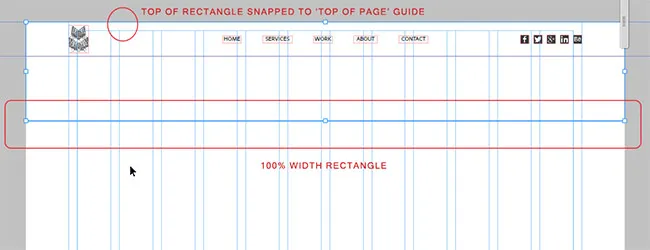
47.この長方形をドラッグして、「ページの上部」および「ヘッダー」ガイドとスナップするようにヘッダー領域内に配置します。
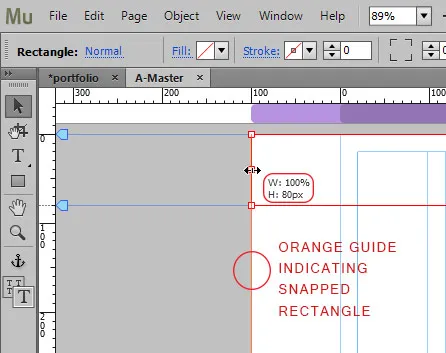
48.次に、長方形の幅を広げて100%にし、すべての画面サイズに合わせてスケーラブルにします。 長方形を両端まで拡大し、ページの端にスナップすることを確認します。 端に達すると、オレンジ色のガイドが表示され、オブジェクトがスナップされたことを示し、W = 100%またはW = 1400というメッセージが表示されます。

49.長方形を選択した状態で、アプリケーションメニューの下にある[塗りつぶし]ドロップダウンをクリックし、白色を選択します。
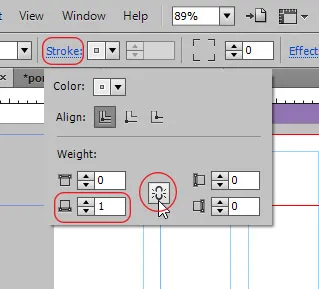
50.塗りつぶしの横にある「ストローク」という単語をクリックします。 チェーンアイコンをクリックして解除し、下のストロークの太さフィールドに「1」を入力します。

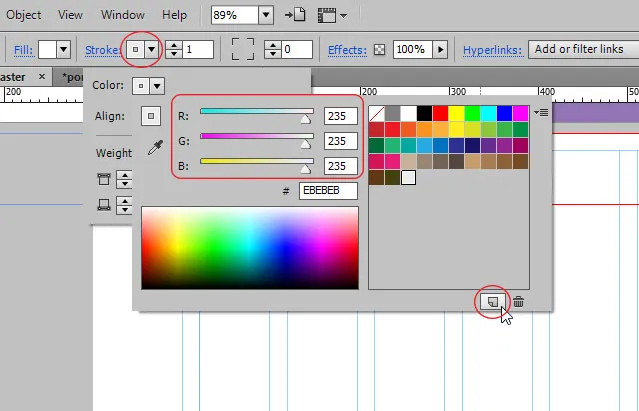
51.その後、ストロークの色のドロップダウンをクリックし、R、G、Bの値をそれぞれ235とします。 次に、折りたたまれた端の紙のアイコンをクリックして、新しい見本を作成します。 見本オプションボックスが表示されます。 [OK]をクリックして、変更を保存します。

52. [ファイル]> [配置]に移動します。 'static_logo.png'を参照し、[開く]をクリックします。 カーソルの外観が、画像がロードされたプレースガンに変わります。 キャンバスをクリックして配置します。
53.次に、この画像をヘッダーの長方形に移動し、垂直方向の中央に揃え(青い線は中央に配置されたことを示します)、以下に示すように左側の境界線にスナップします。

54.ここでも、[ファイル]> [配置]に移動し、Illustratorを使用して最適化したすべての静的ソーシャルメディアアイコンを選択します。 [開く]をクリックします。 プレースガンには、ロードされた5つの画像を示す番号(5)が付いていることがわかります。 別のアイコンに切り替えて最初に配置する場合は、キーボードの矢印キーを使用できます。 それらを1つずつ配置します。
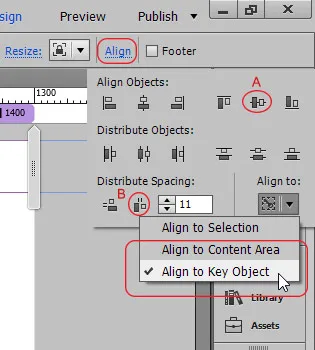
55.すべてのアイコンを選択し、右上の[サイズ変更]の横にある[整列]パネルに移動します。 [整列]ドロップダウンで、[キーオブジェクトに整列]を選択します。
56.次に、[間隔の分散]オプションの下にあるフィールドに11を入力します。 以下のスクリーンショットに示すように、オプション「A」および「B」をクリックします。


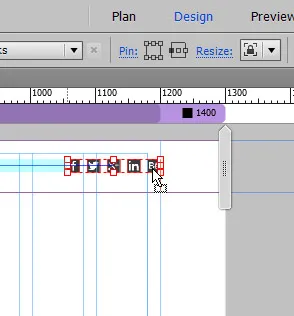
57.これらのアイコンを選択した状態で、右クリックして「グループ」またはCtrl + Gを選択します。 このグループをヘッダーの長方形に移動し、以下に示すように、ロゴに合わせて右側の境界線にスナップします。

58.テキストボックスを作成し、その中にHOMEと入力します。 Ctrl + Tを押して、フォント:テレックス、サイズ:13、色:黒、中央揃え、120%先行を選択します。 フォントサイズに応じて、このテキストボックスの幅と高さを調整します。

59.同様に、WORK、SERVICES、CONTACT、およびABOUT用にさらに4つのテキストボックスを作成します。 それらをすべて選択し、パネルの配置に移動して、ソーシャルメディアアイコンで行ったことを繰り返します。 今回は、分散間隔を50に変更します。グループ化して、以下に示すようにヘッダーの長方形に移動します。
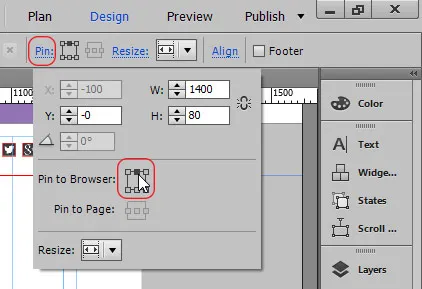
60.次に、これらのオブジェクトをブラウザーの上部に固定します。これにより、ヘッダーが静的になります。 つまり、スクロールに関係なく、常にブラウザの上部に表示されます。 これを行うには、ヘッダーの長方形を選択し、右上にある[ピン]に移動して、下に示すように、上部の中央の正方形の内側をクリックします。

61.同様に、ロゴを左上に、メニューグループを右上に、ソーシャルアイコングループを右上に固定します。 静的ヘッダーの準備ができました。
ステップ5:フッターの設置:
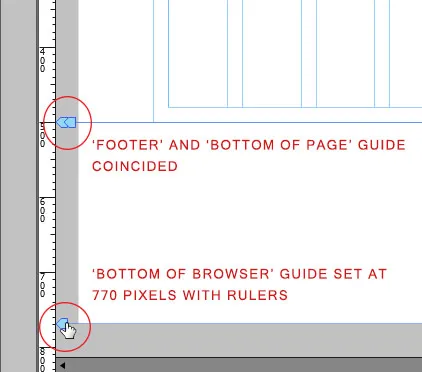
62.下部に、フッター、ページの下部、ブラウザの下部の3つのガイドが表示されます。 「ブラウザの下部」ガイドをクリックして押したままドラッグし、定規を使用して770ピクセルに設定します。 次に、「フッター」ガイドをドラッグして、「ページの下部」ガイドにスナップします。 これがフッターエリアです。

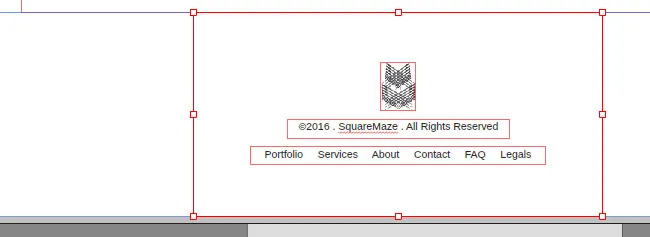
63. H = 270とW = 546のこの領域内に長方形を作成し、その上面と下面をそれぞれブラウザガイドのフッターと下部と一致させます。
64.この長方形を選択した状態で、「ストローク」という単語をクリックし、ウェイト「1」の一番上のストロークだけを適用します(ストロークの色の値:R = 235 G = 235 B = 235)。 「整列」パネルに移動し、「オブジェクトの整列」で「水平方向の中心の整列」を選択します(これは2番目のオプションです)。
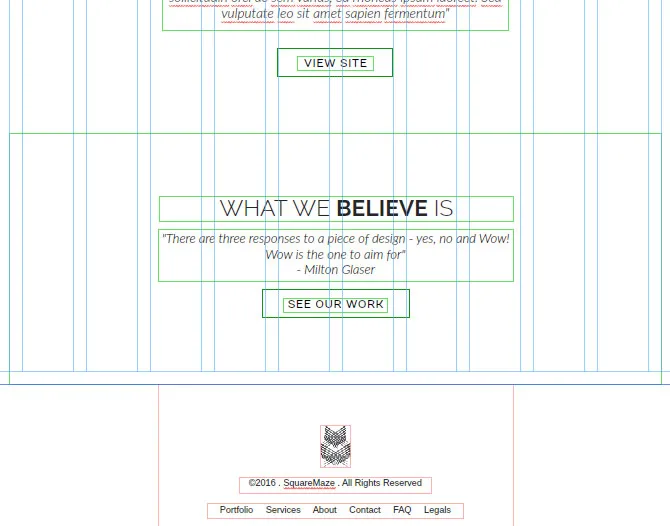
65. static_logo.pngを配置し、以下に示すようにこの長方形の内側にテキストを追加します。 (テキストフォント:Arimo、サイズ:14、色:R = 37 G = 37 B = 37、中央揃え、120%先行)。

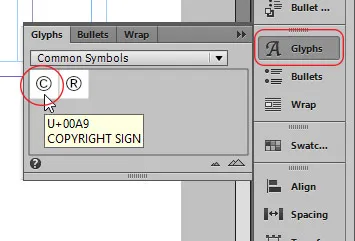
66. 2016年より前に表示されていた著作権記号は、アプリケーションウィンドウの右側にある[グリフ]パネルから追加できます。 そこにない場合は、[ウィンドウ]> [グリフ]に移動します。 フッターの準備ができました。

ステップ6:ホームページのヘッダーとスクロール効果の作成:
67.マスターページを閉じて、プランモードに戻ります。
68.ダブルクリックして「ホームページ」ページを開きます。 レイヤーパネルを開き、「home_header」レイヤーを選択してパネルを折りたたみます。
69.定規を使用してフッターレイヤーを4000ピクセルまでドラッグして、ここにスペースを作ります。
70.次に、幅100%の長方形を作成します。 前に行ったように、長方形を左端と右端から拡大し、ページの両端にスナップすることで、全幅を実現できます。
71.以下に示すように、長方形の上端をドラッグして上向きに展開し、ページガイドの上部にスナップします。

72.パネルのサイズ変更に移動し、H = 750pxにします。
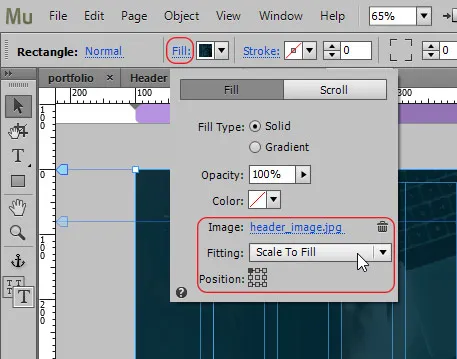
73.長方形を選択した状態で、(色のドロップダウンではなく)「塗りつぶし」という単語をクリックし、「画像の追加」をクリックします。 PexelsからダウンロードしてIllustratorで最適化した「header_image.jpg」を参照します。 [フィッティング]ドロップダウンで、[スケールして塗りつぶす]を選択し、左上隅に配置します。

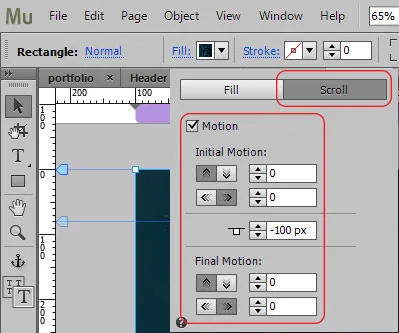
74.この「塗りつぶし」オプションボックス自体の塗りつぶしの横に、「スクロール」と呼ばれるオプションがあります。 それをクリックして、最初と最後のモーションフィールドに0を入力します。 つまり、画像は静止したままで、コンテンツは移動し、視覚的に魅力的なスクロール効果を作成します。

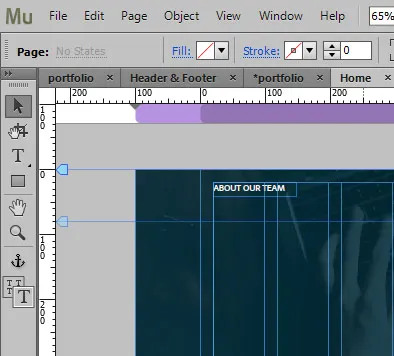
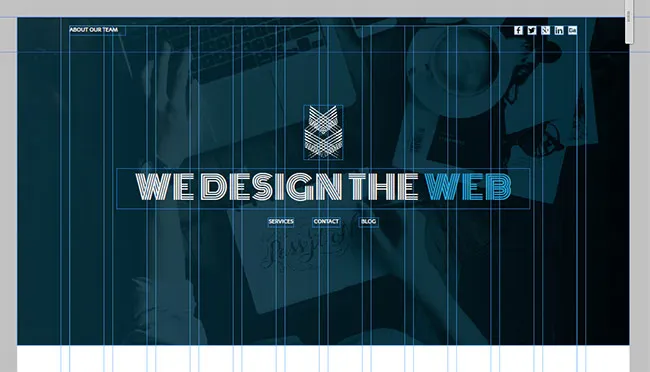
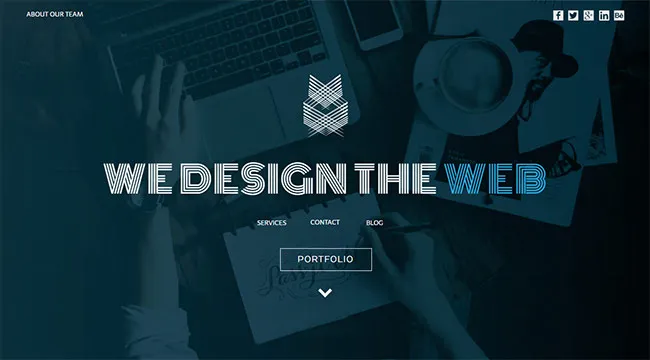
75.テキストボックスを作成し、その中に「ABOUTOURTEAM」と入力します。 フォント:テレックス、サイズ:13、左揃え、色:白、リーディング:120%。 次のように移動して、画像の左上隅に配置します。

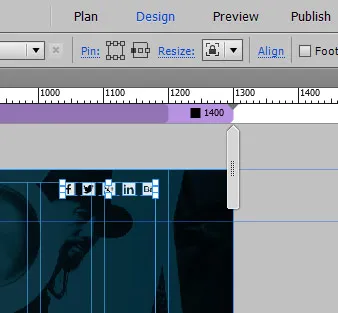
76.ヘッダー画像用に最適化したすべてのソーシャルアイコンを配置します。 静的ヘッダーの場合と同じように、等間隔に配置します。 次のようにグループ化して、画像の右上隅に配置します。

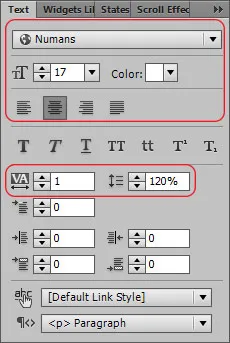
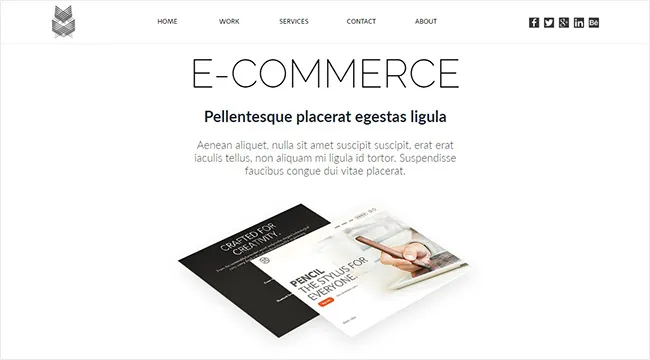
77.テキストボックスを作成します。 W = 944、H = 92である必要があります。 その中に「WEDESIGNTHEWEB」と入力します。 フォント:モノトン、サイズ:72、中央揃え、120%先行。 「WEB」という単語の色をR = 41 G = 171 B = 226に変更し、残りは白に変更します。
78. SERVICES、CONTACT、BLOG用にさらに3つの小さなテキストボックスを作成します。 フォント:テレックス、サイズ:13、カラーホワイト、中央揃え、120%先行。
79. 「header_logo.png」画像を配置します。 ロゴとこれらの4つのテキストボックスを次のように調整します。

80.右側にある「ウィジェット」ライブラリに移動します。 [ボタン]セクションを展開します。 [状態ボタン]を選択して、キャンバスにドラッグします。 ウィジェットパネルを閉じます。
81.このボタン内の小さな円を慎重に選択し、削除を押します。
82. Lorem Ipsumテキストボックス内をダブルクリックし、テキスト全体を選択して削除し、「PORTFOLIO」と入力します。
83.ツールボックスから選択ツール(矢印ツール)を選択します。 テキストパネル(Ctrl + T)に移動し、「ポートフォリオ」テキストのフォーマットを次のように変更します。

84.次に、状態ボタンを選択し、サイズをW = 177、H = 43に変更します。 ボタン内のテキストボックスを適切に調整します。
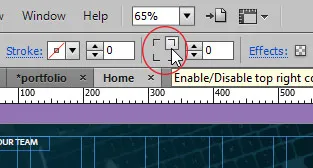
85.ボタンを選択します。 'corner radius'オプション(ストロークの横にあります)に移動します。 四隅すべてをクリックして平らにします。

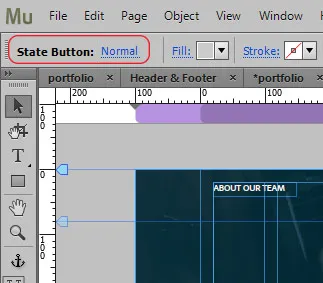
86.ボタンを選択した状態で、アプリケーションメニューの下の左上隅を確認します。 「状態ボタン」が太字で書かれていることに気付くでしょう。 これは「現在の選択領域」として知られています。 それはあなたがあなたが何を選択したかを知ることを可能にします。

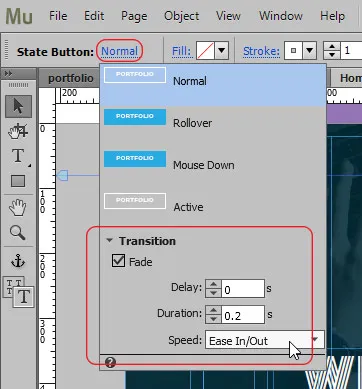
87.そのすぐ隣は「通常」です。 それをクリックすると、4つの状態が表示されます。
88.通常の状態の場合、塗りの色を「なし」に変更し、線の色を白に変更します。
89. 「ロールオーバー」状態を選択し、塗りと線の両方の色をR = 41 G = 171 B = 226に変更します。
90. 「マウスダウン」および「アクティブ」状態の場合、必要な変更が自動的に適用されます。
91.通常の状態を再度選択し、下部にある[遷移]パネルを展開します。 「フェード」と表示されているチェックボックスを選択し、次のように値を入力します。 変更を保存します。

92.ボタンの下に「down_arrow.png」画像を配置します。 次の結果が得られるはずです。

93.ホームヘッダーの準備ができました。 ブラウザで[ファイル]> [プレビュー]ページに移動し(Ctrl + Shift + E)、すべてが正しく機能しているかどうかを確認します。
ステップ7:コンテンツの追加:
94. Museに戻り、レイヤーパネルを開き、「コンテンツ」レイヤーを選択して、パネルを折りたたみます。
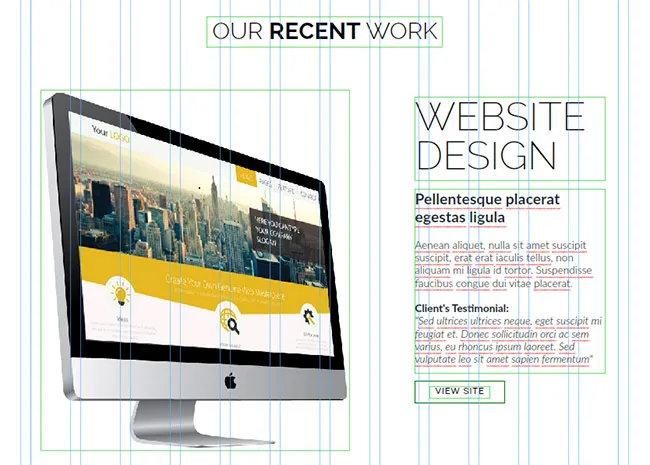
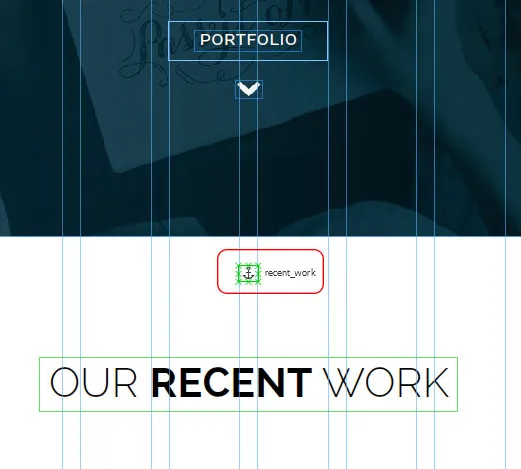
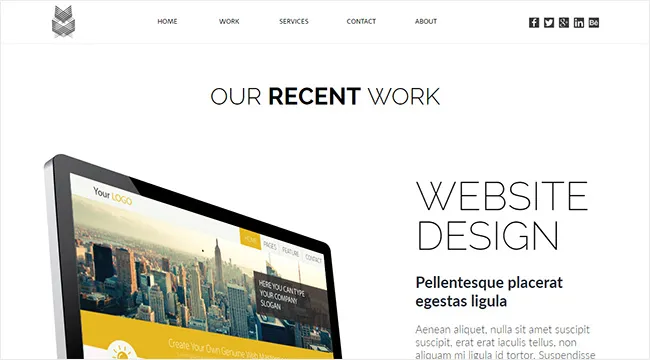
95.下の空白までスクロールして、W = 464、H = 60のテキストボックスを作成します。 その中に「OURRECENTWORK」と入力します。 フォント:Ralewayライト、サイズ:46、色:黒、中央揃え、120%先行。 次に、「RECENT」という単語を選択し、そのフォントを「RalewayBold」に変更します。
96.さらに2つのテキストボックスを作成します。 1つはW = 376、H = 165で、もう1つはW = 376、H = 363です。
97.最初のものの内側をダブルクリックして、「WEBSITEDESIGN」と入力します。 フォント:Raleway Extra Light、サイズ:77、色:黒、左揃え、100%先行。
98. 2番目のテキストの内側をダブルクリックし、次のようにlipsum.comからダミーテキストを貼り付けます。

- 主な見出しの場合–フォント:Lato Bold、サイズ:30、色:R = 33 G = 42 B = 52、左揃え、120%先頭。
- メイン段落の場合–フォント:ラトライト、サイズ:21、色:R = 57 G = 57 B = 57、左揃え、120%先頭。
- 「クライアントの声」の見出しの場合–メインの見出しと同じですが、サイズは21です。
- 紹介文の場合–メイン段落と同じですが、フォントは「Lato LightItalic」です。
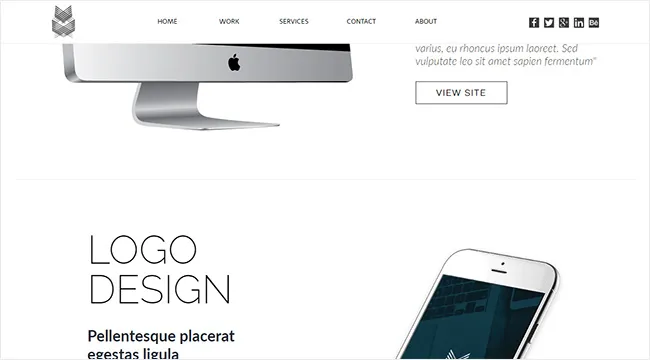
99. 「ポートフォリオ」状態ボタンを選択し、前の手順で作成したテキストボックスの下にコピーして貼り付けます。 テキストをポートフォリオから「サイトを表示」に変更します
- 通常の状態の場合–塗りつぶし:なし、ストローク、テキストの色:黒。
- ロールオーバー状態の場合–塗りと線の色:R = 41 G = 171 B = 226およびテキストの色:白。
100. 「ウェブサイトのモックアップでimac」の画像を配置します。 画像、テキストボックス、ボタンを次のように配置します。

101.空白まで下にスクロールして、W = 1200、H = 5の長方形を作成します。 ウェイト「1」と色R = 235 G = 235 B = 235のトップストロークを適用します。 次のように配置します。 これはセパレーターとして機能します。

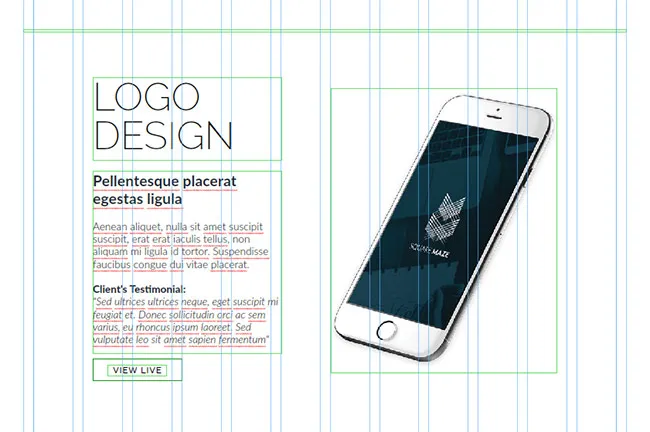
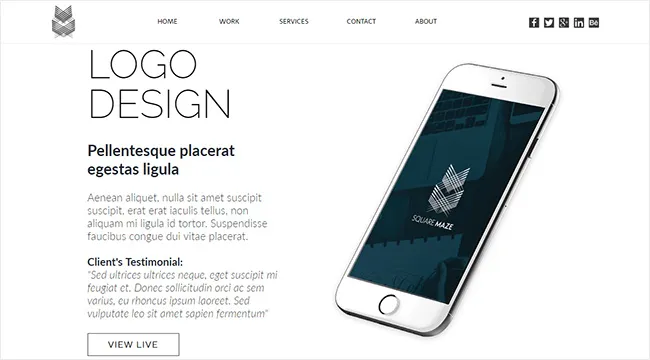
102.手順92〜95で作成したテキストボックスとボタンをコピーして、セパレータの下に貼り付けます。 最初のボックスのテキストを「LOGODESIGN」に変更し、ボタンのテキストを「VIEWLIVE」に変更します。
103. 「ロゴモックアップ付きiPhone」を配置し、次のように配置します。

104.この後、セパレータをコピーして貼り付けます。
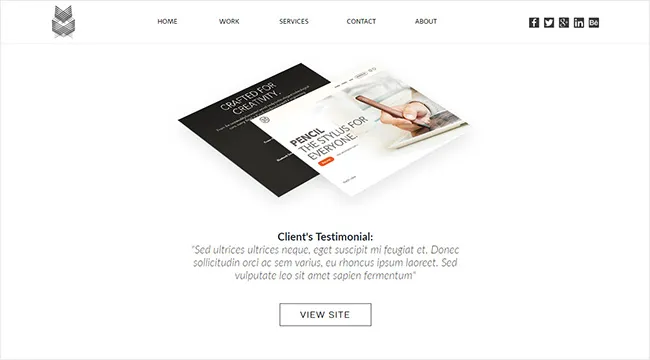
105.同様に、このセパレータの下にテキストボックスとボタンをコピーして貼り付けます。 最初のボックスのテキストを「Eコマース」に変更します。
106.Photoshopを使用して手順15から30で作成および最適化した「ecommerce_design.jpg」を配置します。 すべてを次のように配置します。

107.ここで、塗りつぶしがなく、重みが「1」で色がそれぞれR、G、B = 235のW = 1004、H = 363の長方形を作成します。
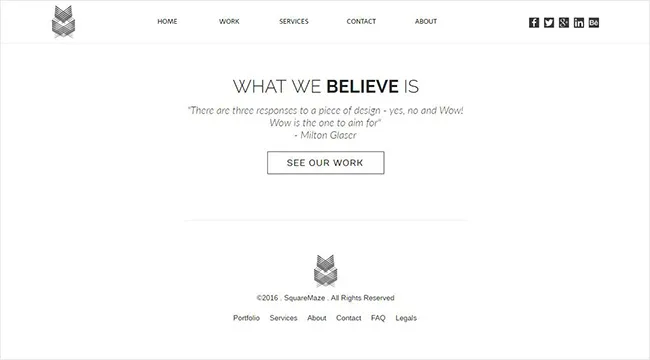
108.この長方形の内側に、2つのテキストボックスを作成します。 最初の例では、「WHAT WE BELIEVE IS」と入力します(フォント:Ralewayライト、サイズ:35、色:R、G、B = 37、それぞれ中央揃え、100%先行)。 「BELIEVE」という単語を選択し、フォントを「Ralewaybold」に変更します。
109. 2番目のテキストボックスに、以下に示すように、Milton Glaserによる有名な引用を入力します(フォント:Lato Light Italic、サイズ:70、色:R、G、B = 37、それぞれ中央揃え、120%先頭。
110.上記の状態ボタンのいずれかをコピーして貼り付け、そのテキストを「SEEOURWORK」に変更します。 すべてを次のように配置します。

ステップ8:リンク:
111.ツールボックスから「リンクアンカー」を選択するか、キーボードの「A」を押します。 カーソルの外観が、アンカーがロードされたプレースガンに変わります。 以下に示すように、このアンカーを[最近の作業]テキストボックスの上に配置します。

112.アンカーオプションのあるダイアログボックスがポップアップ表示されます。 名前フィールド内に「recent_work」を入力します。

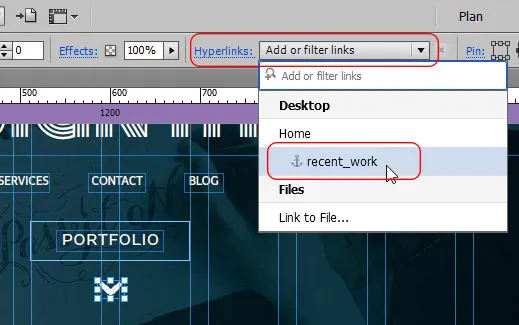
113.ポートフォリオボタンの下のdown_arrow画像の場所を選択します。 上部にある[ハイパーリンク]ドロップダウンに移動し、[recent_work]を選択します。 変更を保存してサイトをプレビューします(Ctrl + Shift + E)。

ステップ9:代替テキスト、メタデータ、レベルタグ、ファビコンを追加する:
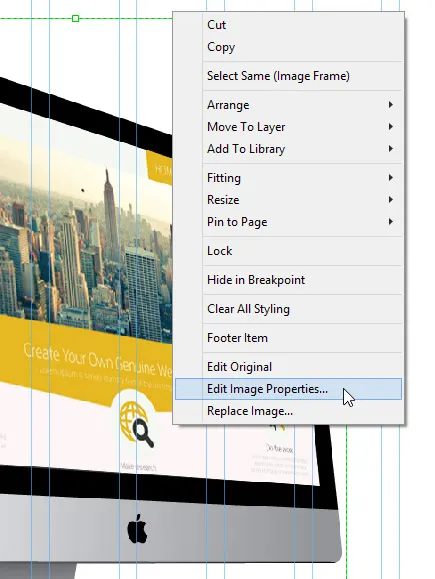
114.代替テキストは、検索エンジンに画像に含まれる物質の意味を理解させる方法であり、サイトに追加するすべての画像に提供する必要があります。 これを行うには、配置した3つの画像のいずれかを右クリックし、[画像のプロパティを編集]を選択します。

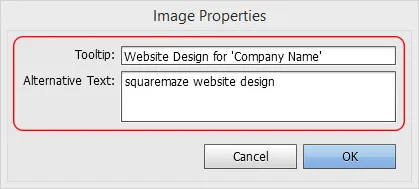
115.画像のプロパティダイアログボックスがポップアップ表示されます。 ここに2つのフィールドが表示されます。 1つは「ツールチップ」で、もう1つは「代替テキスト」です。 2つの基本的な違いは次のとおりです。

| ツールチップ | 代替テキスト |
|
|
注:代替テキストとメタデータを追加するための方法と重要な考慮事項については、ウェブを検索する必要があります。これらは、SEOを向上させるための基本的な側面です。
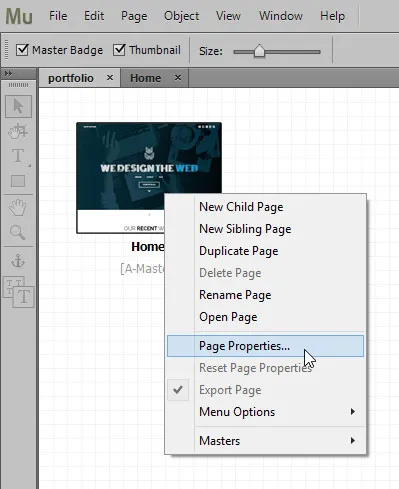
116.メタデータを追加するには、プランビューに戻り、ホームページを右クリックして[ページのプロパティ]を選択します。 レイアウト、メタデータ、オプションの3つのタブを含む新しいウィンドウが表示されます。 これらのタブを切り替え、オプションを調べて、関連するキーワードを追加します。

117.サイトをオンラインにする前に考慮すべきもう1つの重要な要素は、レベルタグを追加するためにいくつかのテキストプロパティを変更することです。
注:通常、Webサイトに書かれたコンテンツを追加するときは、それらの違いを説明するために、見出しを太字にし、段落(または他のテキスト)よりも大きくします。 私たちは人間として、この違いを認識することができます。 ただし、問題は、指定されたレベルタグをそれぞれに割り当てない限り、ブラウザがテキストのどの部分が見出しで、どの部分が段落であるかを理解できないことです。
確かに、タグを適用したかどうかに関係なく、設計どおりにページがオンラインで表示されます(CSSのため)が、SEOに適したサイトを作成するには、これらの説明タグを使用する必要があります。
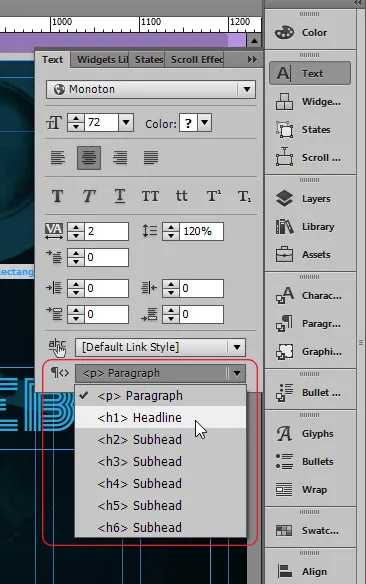
118.これを行うには、テキストを選択し、テキストパネル(Ctrl + T)に移動すると、下部にすべてのタグを含むドロップダウンが表示されます。 それに応じてそれらを選択し、変更を保存します。

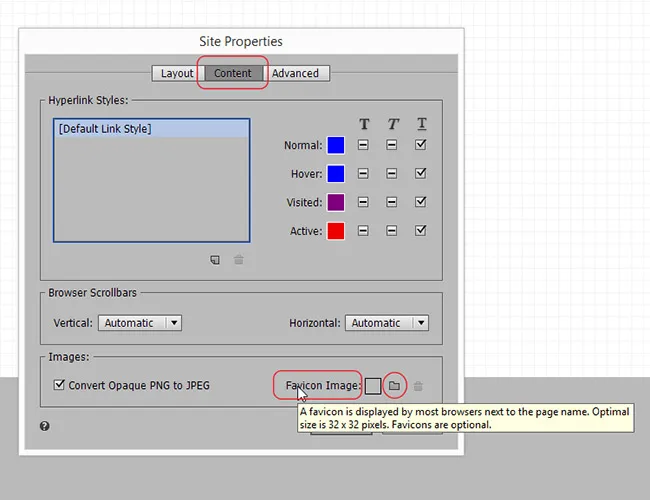
119. [ファイル]> [サイトのプロパティ]に移動します。 [コンテンツ]タブの最後のオプションは[ファビコン]です(古いバージョンのMuseでは、[レイアウト]タブにあります)。 「ファビコン」という単語にカーソルを合わせると、それが何であるか、適切な寸法を示すツールチップが表示されます。 ファビコンを追加すると、ブランドを目立たせたり、ユーザーがブックマークした場合にサイトを簡単に識別できるようにするのに役立ちます。

ステップ10:サイトのエクスポート:
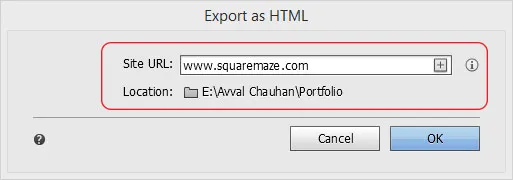
120.最後に、[ファイル]> [HTMLとしてエクスポート](Ctrl + E)に移動します。 [サイトのURL]フィールドに、www.squaremaze.comを入力し、サイトをエクスポートする場所を選択します。 [OK]をクリックします。 これで、ランディングページの準備が整いました。 任意のブラウザでプレビュー(「index.html」ファイル)して、外観とパフォーマンスをテストできます。

最終結果:







結論
Illustrator、Photoshop、Fireworks、Fuse、Animateなどの他のアプリケーションを使用してMuseサイトの高品質のアセットを作成することは、常に有益であることが証明されており、優れた結果を引き出しています。 これは、この素晴らしいツールを使用して設計するための1つのアプローチにすぎませんでした。 先に進んで、さらに探索してください。 ありがとうございます。
