Como projetar uma página de destino impressionante para um site de portfólio com o Adobe Muse
Publicados: 2016-06-29A lista de prós e contras de um site de portfólio é interminável. No entanto, nessas listas, encontrei duas coisas em comum – evitar preencher uma única página com tudo e manter a página de destino e a navegação o mais simples, atraente e de fácil acesso possível.
É isso que você aprenderá com este tutorial. Além disso, você:
- Aprenda como otimizar gráficos para um site do Muse usando o Adobe Illustrator (essencial para fazer o conteúdo do site carregar mais rápido)
- Ser capaz de exibir conteúdo em perspectiva usando o Photoshop.
- Saiba como criar uma página de destino profissional com o Adobe Muse.
REQUISITOS DESTE TUTORIAL:
Para entender e criar exatamente o que é mostrado neste tutorial, você precisará baixar determinados ativos de vários recursos gratuitos. No entanto, você ainda pode seguir sem eles.
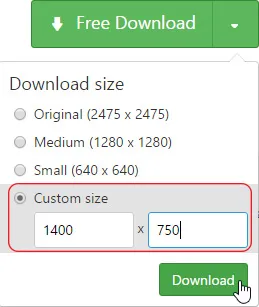
- Acesse https://goo.gl/KVL9r1 e baixe esta imagem para o cabeçalho. Suas dimensões devem ser 1400 x 750 pixels. Aqui está uma captura de tela do site. Coloque esse tamanho em caixas de tamanho personalizado e faça o download.

- Vá para http://goo.gl/ZeHxOF e http://goo.gl/BASRSP e baixe o pacote de ícones de mídia social e o ícone de seta para baixo.
- Os logotipos usados neste tutorial podem ser baixados aqui (hiperlink – arquivo 'assets.rar' anexado ao e-mail)
- Acesse http://goo.gl/mzw1Xh e baixe este vetor de tela iMac 27” que será usado para exibir o projeto 'design de site'.
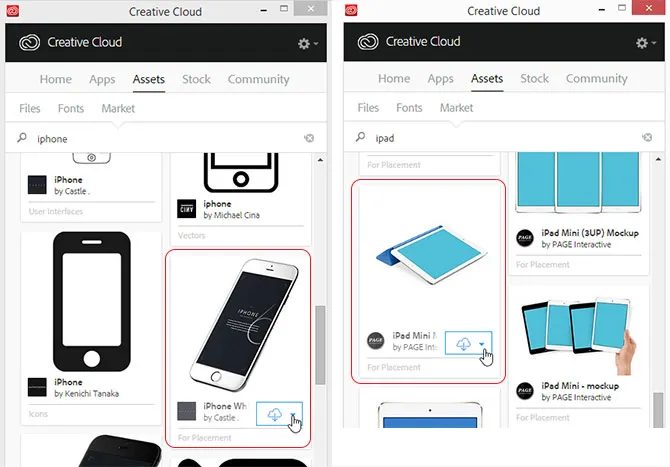
- Abra o aplicativo de desktop em nuvem criativa e baixe mini-maquetes de iPhone e iPad, conforme mostrado abaixo. Eles serão adicionados automaticamente à sua biblioteca do Photoshop.

ETAPA 1: COMO OTIMIZAR GRÁFICOS PARA WEB NO ADOBE ILLUSTRATOR:
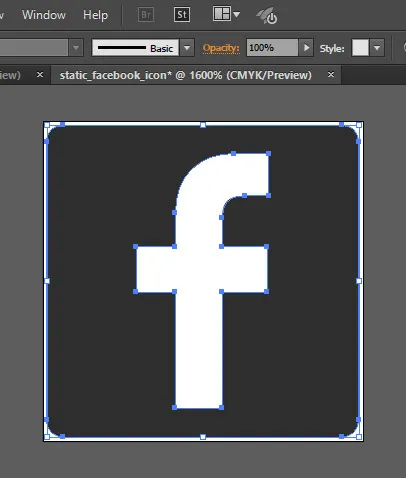
1. Abra o arquivo 'eps' de ícones sociais no ilustrador. Selecione o ícone do facebook (versão quadrada) e pressione Ctrl+Shift+G para desagrupar esses ícones.

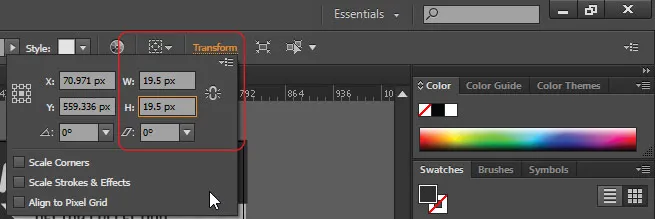
2. Clique fora da tela e selecione o ícone do facebook novamente. Então, vá para o painel de transformação localizado na parte superior e coloque W=19.5, H=19.5 e aperte enter.

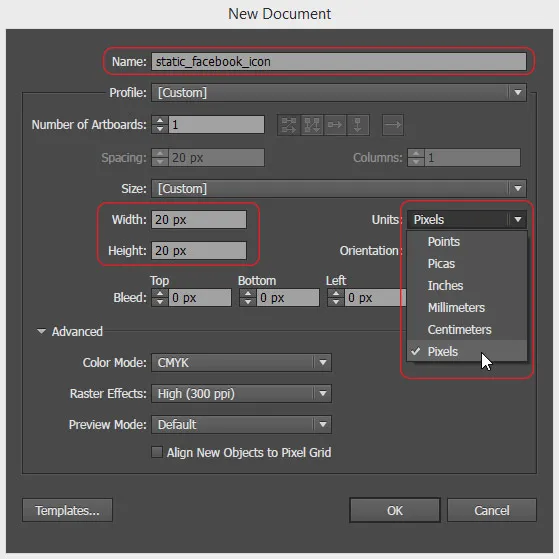
3. Pressione Ctrl+C e, em seguida, Ctrl+N. Nesta nova caixa de diálogo do documento, coloque 'static_facebook_icon' no campo Nome, W=20 e H=20. Certifique-se de que os pixels estejam selecionados na lista suspensa de unidades. Clique OK.

4. Pressione Ctrl+V para colar o ícone do facebook e alinhá-lo corretamente.

5. Vá para Arquivo > escolha 'salvar para web' (Alt+Shift+Ctrl+S). Escolha PNG-24 na lista suspensa localizada no canto superior direito. Clique em salvar e salve no local desejado. Além disso, salve o arquivo do ilustrador (Ctrl+S)

6. Repita os passos 2 a 5 para os ícones do twitter, google plus, LinkedIn e Behance e salve-os para a web.
NOTA : Escolhemos o formato png porque eles têm grande transparência, tamanho comparativamente menor e são melhores para ícones e vetores.
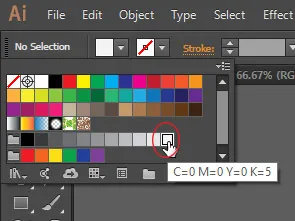
7. Da mesma forma, otimize esses cinco ícones para a imagem do cabeçalho. Desta vez, mude sua cor para branco. Para fazer isso, selecione o ícone, vá para o menu suspenso Preencher localizado no canto superior esquerdo abaixo do menu do aplicativo, selecione a cor branca e salve para a web. Agora, você tem 10 ícones – 5 de cor cinza e 5 de cor branca.

8. Depois disso, otimize o ícone de seta para baixo (cor: branco, documento W= 30px, H=20px) e salve-o para web como PNG-24.
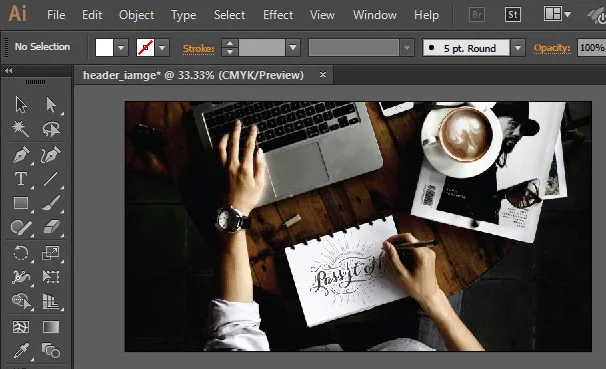
9. Agora, crie um novo documento de tamanho 1400 x 750 pixels e nomeie-o como header_image. Clique OK.
10. Vá para Arquivo > Local e procure a imagem que baixamos de pexels.com. Clique na tela para colocá-la e ajustá-la dentro da tela.

DICA : Aperte 'Z' no seu teclado, segure a tecla alt e clique na tela algumas vezes para diminuir um pouco o zoom para que tudo fique visível de uma só vez.
11. Selecione a ferramenta retângulo na caixa de ferramentas localizada no lado esquerdo da janela do aplicativo. Crie um retângulo e transforme-o em W=1400, H=750px. Em seguida, arraste este retângulo para a imagem colocada.
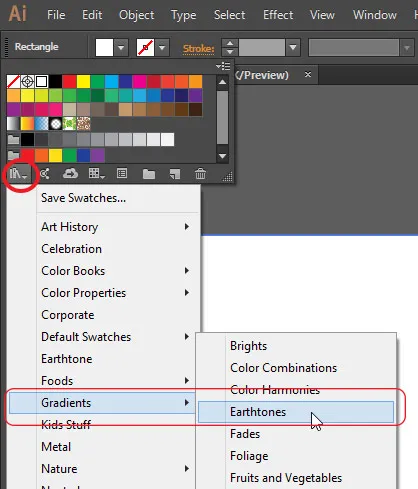
12. Com este retângulo selecionado, vá para o menu suspenso de preenchimento, selecione o menu de bibliotecas de amostras localizado no canto inferior esquerdo. Nesta lista, vá para 'Gradients' e escolha 'Earthtones'.

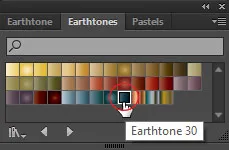
13. Selecione Earthtone 30 conforme indicado na captura de tela abaixo e feche este painel.

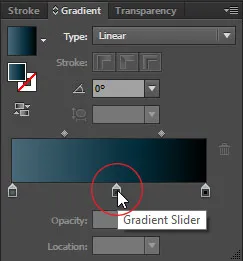
14. Com o retângulo ainda selecionado, vá para a aba gradiente localizada no lado direito da janela do aplicativo. Se não estiver lá, pressione Ctrl+F9. Clique, segure e arraste o controle deslizante de gradiente do meio para a extrema esquerda.

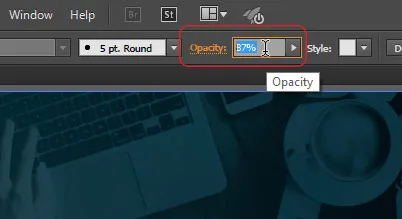
15. Em seguida, dentro do campo 'Opacity' (localizado na parte superior), coloque 87% e aperte enter.

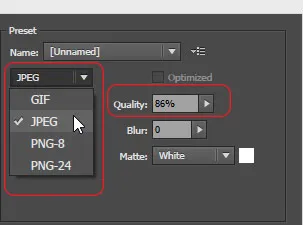
16. Salve esta imagem para a web. Desta vez, escolha JPEG e qualidade=86%. Além disso, salve o arquivo do ilustrador.

PASSO 2: PREPARANDO ATIVOS NO PHOTOSHOP:
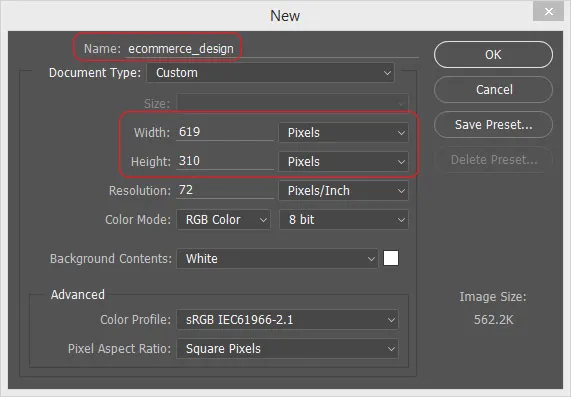
17. Abra o Adobe Photoshop CC. Vá para Arquivo> escolha 'Novo'. Coloque o nome como 'ecommerce_design', W=619px e H=310px.

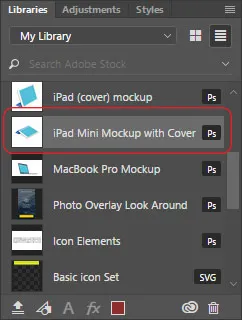
18. No painel Bibliotecas (localizado no lado direito), selecione a mini maquete do ipad que baixamos e arraste-a para a tela.

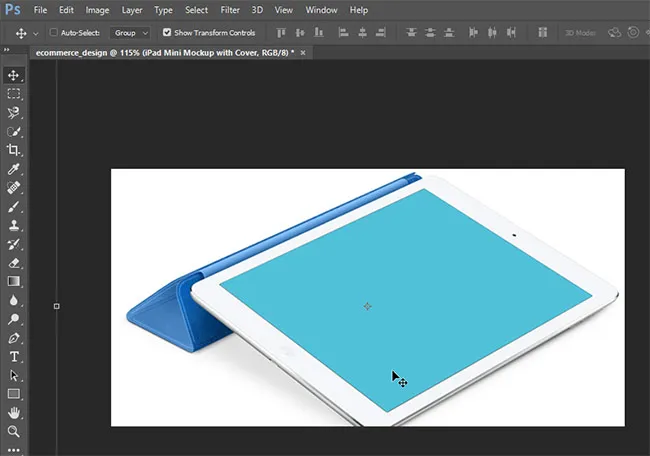
19. Segure a tecla shift e aumente seu tamanho arrastando os cantos e ajuste-o dentro da tela conforme mostrado abaixo.

NOTA : Você pode querer usar a ferramenta de zoom. Para alternar entre as ferramentas de zoom e seleção, pressione as teclas 'Z' e 'V' do teclado. Além disso, se você não conseguir encontrar o painel de bibliotecas (ou qualquer outro painel), basta ir ao menu Janela> selecionar Bibliotecas.
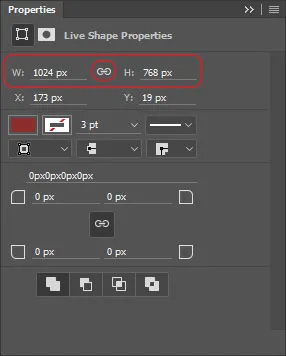
20. Selecione a ferramenta retângulo e crie um retângulo de qualquer tamanho dentro da tela (não se preocupe com a cor de preenchimento). Uma caixa de propriedades será exibida. Dentro disso, coloque W=1024px e H=768px e certifique-se de que o ícone de corrente não esteja selecionado.

21. Agora, clique no ícone de corrente para selecioná-lo. Coloque W=290px e aperte enter. Recolher este painel de propriedades.
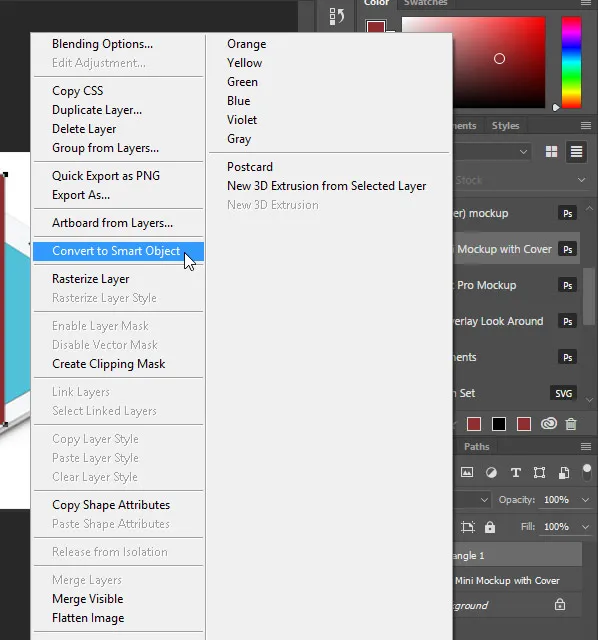
22. No painel Layers localizado no lado direito, selecione 'Rectabgle 1', clique com o botão direito e escolha 'convert to smart object'.

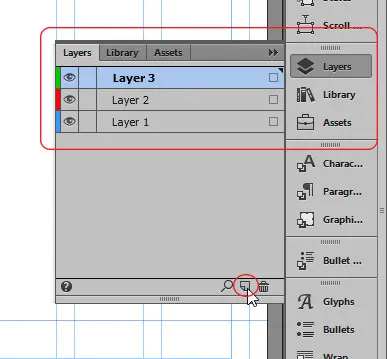
23. Em seguida, vá para o menu de edição > escolha 'Transformação livre'. Novamente, abra o menu de edição> transformar> selecione 'distorcer'.
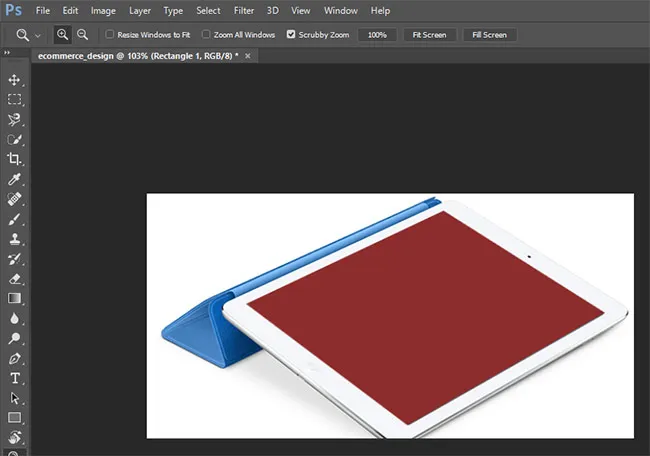
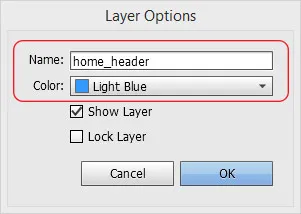
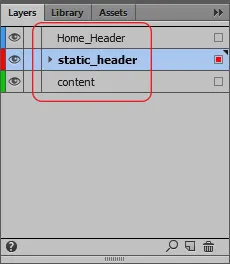
24. Segure um canto do retângulo e faça-o coincidir com um canto da tela do ipad. Faça isso nos quatro cantos e aperte enter. Você terá o seguinte resultado. Use a ferramenta de zoom, se necessário.

25. No painel Layers, clique com o botão direito do mouse na camada de fundo e exclua-a. Além disso, torne a camada 'retângulo 1' invisível clicando no ícone do pequeno olho à sua esquerda.
26. Repita os passos 18 a 22 para criar mais um retângulo, converta-o em objeto inteligente e faça coincidir cada canto com os cantos da tela do ipad e aperte enter.
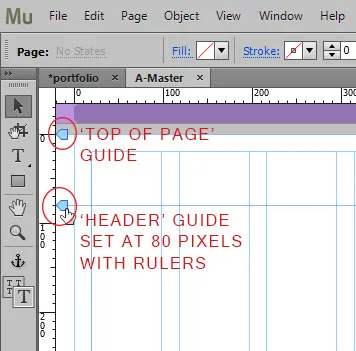
27. Torne a camada 'retângulo 1' visível e a camada 'ipad' invisível.
28. Clique com o botão direito na camada 'retângulo 1' e escolha 'editar conteúdo'. Ele será aberto em uma nova guia. Vá para Arquivo > Colocar incorporado, procure por 'screen1.png' que pode ser encontrado na pasta Logos que você baixou. Clique no lugar e aperte enter. Pressione Ctrl+S. Essa mudança será atualizada no retângulo 1 em nosso arquivo principal. Feche esta guia.
29. Da mesma forma, faça isso para o retângulo 2 com 'screen2.png' e salve-o. Mova as camadas para cima ou para baixo no painel de camadas de acordo com sua preferência. Exclua a camada do ipad.
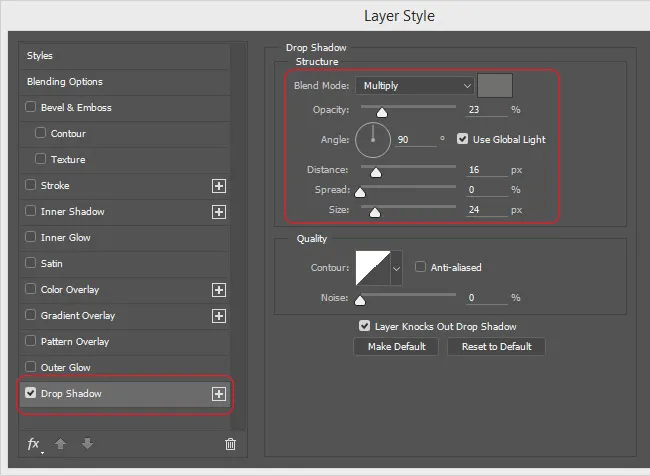
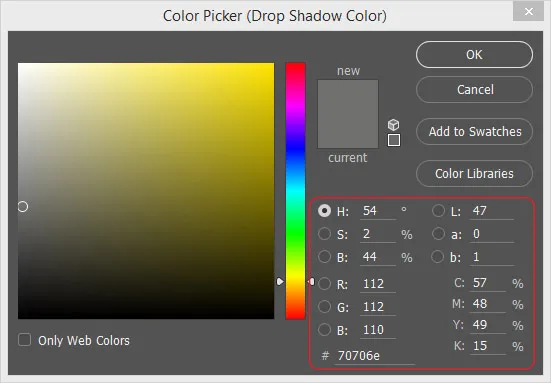
30. Clique com o botão direito em qualquer camada de retângulo e escolha 'blending options'. Uma caixa de estilo de camada aparecerá. Selecione a última opção que é 'drop shadow' e coloque os valores conforme mostrado abaixo.

31. Nesta caixa de diálogo, ao lado do modo de mesclagem, há uma caixa de cores. Clique nele e escolha os seguintes valores de cor.

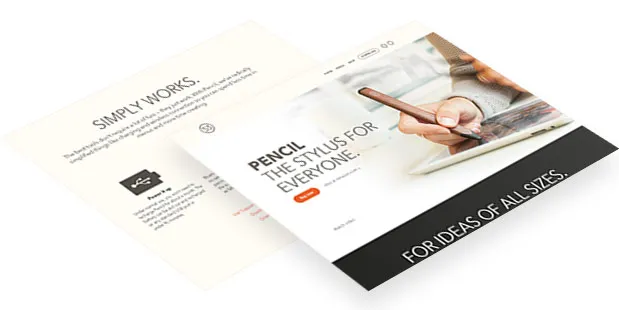
32. Aplique o mesmo efeito de sombra na segunda camada também. Pressione Alt+Ctrl+Shift+S. Selecione PNG-24 e clique em salvar. Você terá o seguinte resultado.

NOTA : É assim que você pode colocar um site ou qualquer imagem em perspectiva. Você só precisa saber a resolução exata do dispositivo em que você vai colocá-lo. Faça isso para modelos de iphone e imac para exibir projetos de 'design de logotipo' e 'design de site', conforme mostrado abaixo.
PASSO 3: CONFIGURANDO O ESPAÇO DE TRABALHO NO MUSE:
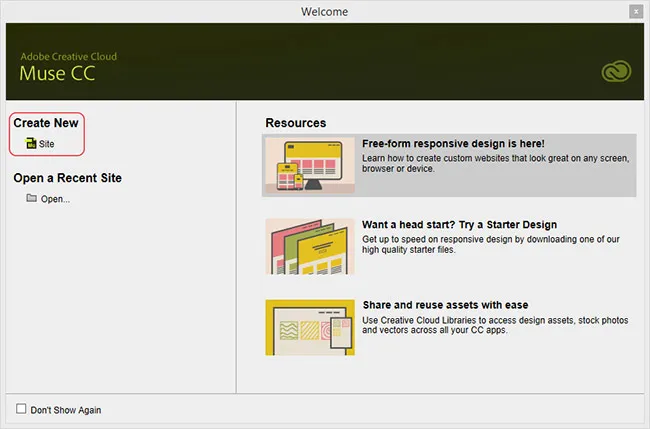
33. Abra o Adobe Muse CC. Você será recebido com uma tela de boas-vindas. Em 'Criar novo', clique em site e uma caixa de diálogo de novo site será exibida.

NOTA : Outra maneira de criar um novo site é indo em Arquivo > Novo Site ou Ctrl+N.
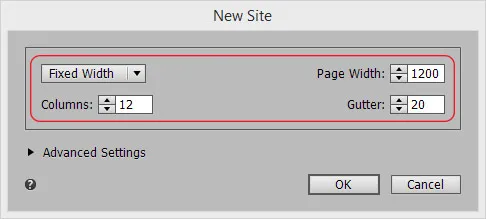
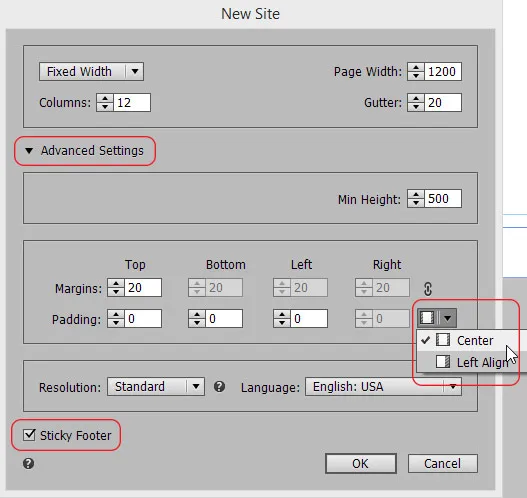
34. Nesta caixa de diálogo, há um menu suspenso que diz 'largura do fluido'. Abra isso clicando nele e selecione 'Largura fixa' e altere os valores da largura da página e das colunas conforme mostrado abaixo. O valor do campo 'gutter' mudará automaticamente.

35. Expanda a opção de configurações avançadas e certifique-se de que a caixa de seleção 'rodapé fixo' esteja marcada. Além disso, certifique-se de que o site esteja 'alinhado ao centro' dentro da área do navegador. Clique OK. Muse irá levá-lo para o modo PLAN.

36. Pressione Ctrl+S e salve seu site no local desejado. Eu recomendo que você crie uma pasta separada para o seu site e salve-a sempre que fizer uma alteração.
NOTA : A largura fluida é para criar um layout responsivo. Escolhemos a largura fixa porque criaremos um efeito de rolagem que não funciona com sites fluidos.
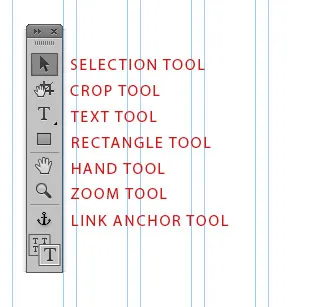
37. Clique duas vezes em 'A-master' localizado na parte inferior em uma área cinza. Na caixa de ferramentas localizada no lado esquerdo da janela do aplicativo, selecione 'ferramenta de texto'.

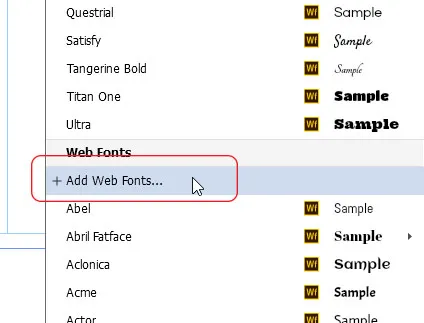
38. Faça uma caixa de texto na tela. Pressione Ctrl + T para abrir o painel de texto e, na lista suspensa de fontes, procure fontes da web e escolha 'adicionar fontes da web'.

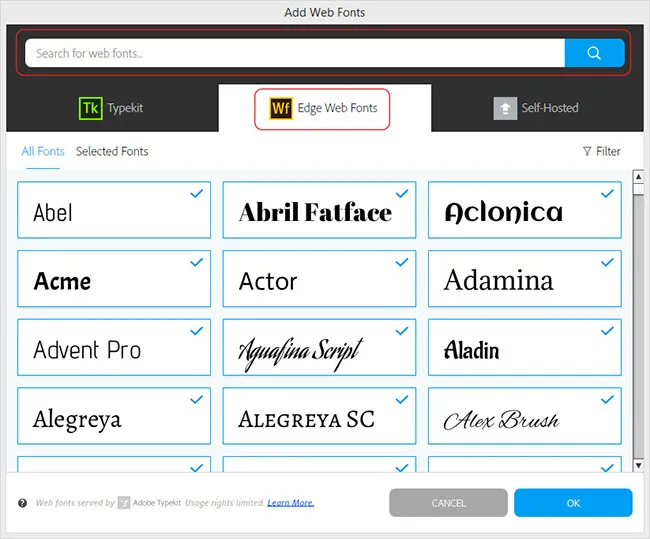
39. Uma nova janela aparecerá. Selecione a guia 'fontes da web de borda', pesquise e baixe as seguintes fontes uma a uma:
- Monótono
- Telex
- Numanos
- Via férrea
- Lato
- Arimo
Depois de baixar essas fontes, exclua a caixa de texto.

40. Abra o painel 'Layers' localizado no lado direito ou vá para o menu Window > escolha 'layers'. Clique no pequeno ícone de papel com borda dobrada localizado no canto inferior direito. Clique duas vezes para criar mais duas camadas.

41. Clique duas vezes em 'camada 1'. A janela de opções de camada será exibida. Em nome, coloque 'home_header' e clique em OK. Repita este processo para outras duas camadas e nomeie-as como 'static_header' e 'content' respectivamente.

42. Organize as camadas na ordem mostrada abaixo simplesmente arrastando-as para cima ou para baixo e salve as alterações.

NOTA : Colocamos as camadas nesta ordem porque queremos que nosso cabeçalho fique no topo de todo o resto. As camadas são uma maneira eficiente de organizar e empilhar o conteúdo do site, especialmente quando o layout fica complexo.
43. Selecione a camada 'static_header' e recolha este painel.
PASSO 4: ESTABELECENDO O CABEÇALHO ESTÁTICO:
44. No topo da página, você vê dois guias. O primeiro é o guia 'topo da página' e o segundo é o 'guia de cabeçalho'. Clique, segure e arraste o guia de cabeçalho abaixo e defina-o em 80 pixels. Você pode fazer isso com a ajuda de réguas. Esta é a nossa área de cabeçalho.

45. Selecione a ferramenta retângulo ou pressione 'M' no seu teclado. Faça um pequeno retângulo na tela e certifique-se de que a cor da borda seja 'vermelho', o que indica que este objeto está dentro da camada 'static_header'.
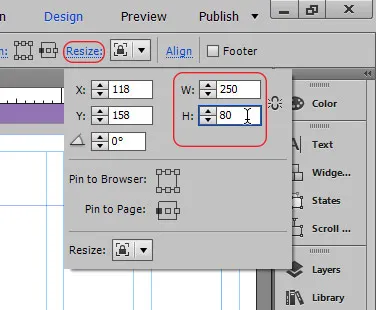
46. Vá em 'Resize' (ou 'Transform' nas versões mais antigas do Muse) localizado no canto superior direito, clique nele e coloque H=80.

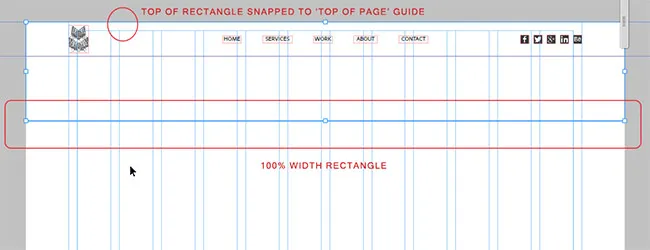
47. Arraste este retângulo e coloque-o dentro da área do cabeçalho de forma que ele se encaixe com as guias 'topo da página' e 'cabeçalho'.
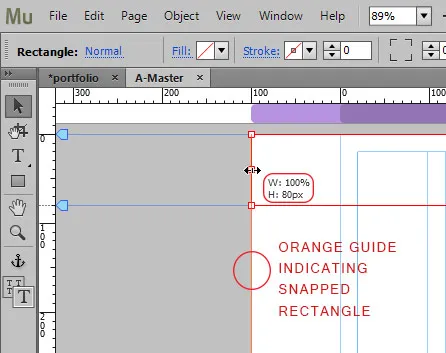
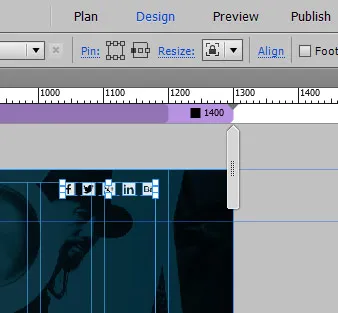
48. Agora, vamos aumentar a largura do retângulo e torná-lo 100% para torná-lo escalável para qualquer tamanho de tela. Expanda o retângulo para ambas as bordas e certifique-se de que ele se encaixe com as bordas da página. Quando você chegar à borda, uma guia de cor laranja aparecerá indicando que o objeto foi encaixado e uma mensagem dirá W=100% ou W=1400.

49. Com o retângulo selecionado, clique no menu suspenso Preencher abaixo do menu do aplicativo e selecione a cor branca.
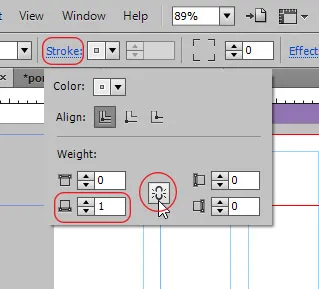
50. Clique na palavra 'stroke' ao lado de preencher. Clique no ícone de corrente para quebrá-lo e coloque '1' no campo de espessura do traço inferior.

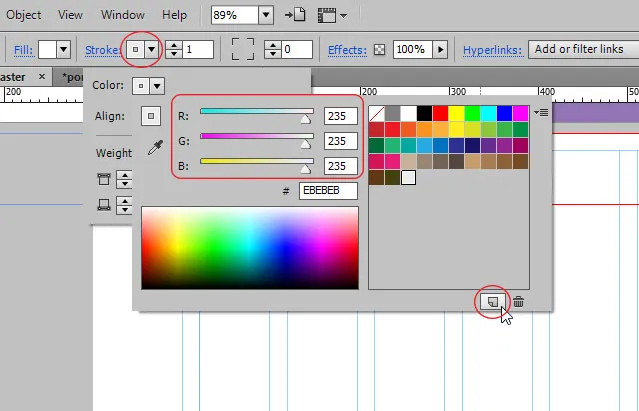
51. Depois disso, clique na lista suspensa de cores do traço, coloque os valores para R, G e B como 235 cada. Em seguida, clique no ícone de papel com borda dobrada para criar uma nova amostra. Uma caixa de opções de amostra será exibida. Clique em Ok e salve as alterações.

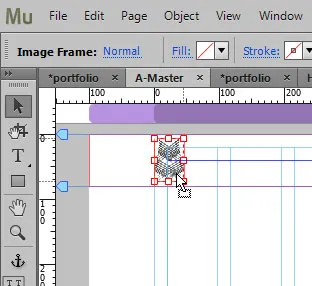
52. Vá para Arquivo > Local. Procure por 'static_logo.png' e clique em abrir. O cursor mudará sua aparência para uma arma de lugar carregada com uma imagem. Clique na tela para colocá-la.
53. Em seguida, mova esta imagem para o retângulo do cabeçalho e alinhe-a ao centro vertical (uma linha azul indicará quando ela estiver centralizada) e encaixe-a na borda esquerda, conforme mostrado abaixo.

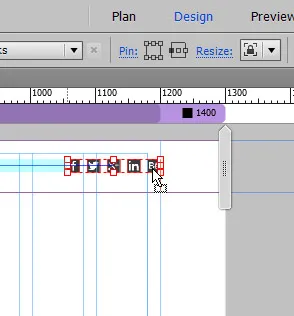
54. Novamente, vá para Arquivo > local e selecione todos os ícones estáticos de mídia social que otimizamos usando o Illustrator. Clique em Abrir. Você verá que a arma de lugar terá um número (5) indicando cinco imagens carregadas. Se você quiser alternar para outro ícone para colocá-lo primeiro, use as teclas de seta do teclado. Coloque-os um a um.
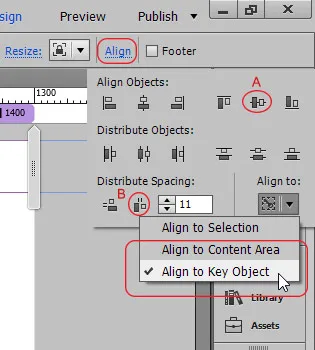
55. Selecione todos os ícones e vá para o painel 'Alinhar' localizado próximo a Redimensionar no canto superior direito. Na lista suspensa 'Alinhar a', selecione 'alinhar ao objeto-chave'.
56. Em seguida, coloque 11 no campo fornecido na opção 'Distribuir espaçamento'. Clique nas opções 'A' e 'B' conforme mostrado na imagem abaixo.

57. Com estes ícones selecionados, clique com o botão direito e escolha 'grupo' ou Ctrl+G. Mova este grupo para o retângulo do cabeçalho e encaixe-o na borda direita em alinhamento com o logotipo, conforme mostrado abaixo.


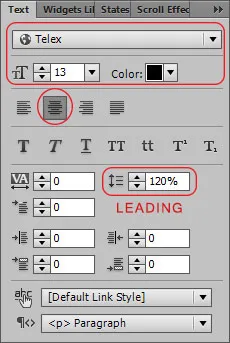
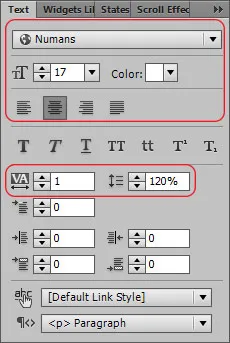
58. Crie uma caixa de texto e digite HOME nela. Pressione Ctrl+T e selecione Fonte: Telex, Tamanho: 13, cor: preto, alinhado ao centro e 120% à esquerda. Ajuste a largura e a altura desta caixa de texto de acordo com o tamanho da fonte.

59. Da mesma forma, crie mais quatro caixas de texto para TRABALHO, SERVIÇOS, CONTATO e SOBRE. Selecione todos eles, vá para o painel de alinhamento e repita o que fizemos com os ícones das redes sociais. Desta vez, altere o espaçamento de distribuição para 50. Agrupe e mova-os para o retângulo de cabeçalho conforme mostrado abaixo.
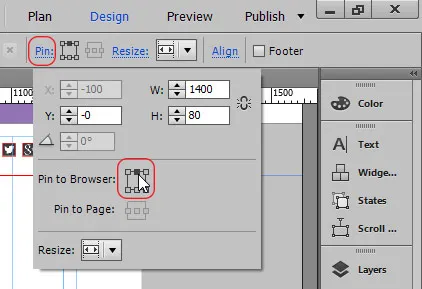
60. Agora, vamos fixar esses objetos no topo do navegador, o que tornará nosso cabeçalho estático. Significa que sempre será exibido na parte superior do navegador, independentemente da rolagem. Para fazer isso, selecione o retângulo do cabeçalho, vá para 'Pin' localizado no canto superior direito e clique dentro do quadrado central superior, como mostrado abaixo.

61. Da mesma forma, fixe o logotipo no canto superior esquerdo, o grupo de menus no meio superior e o grupo de ícones sociais no canto superior direito. Nosso cabeçalho estático está pronto.
PASSO 5: ESTABELECENDO O RODAPÉ:
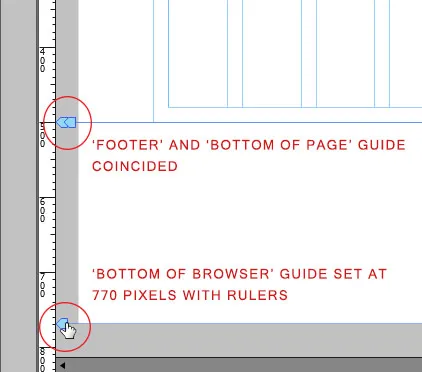
62. Você verá três guias na parte inferior: rodapé, parte inferior da página e parte inferior do navegador. Clique, segure e arraste o guia 'parte inferior do navegador' e defina-o em 770 pixels com a ajuda de réguas. Em seguida, arraste o guia 'rodapé' e encaixe-o no guia 'fundo da página'. Esta é a nossa área de rodapé.

63. Crie um retângulo dentro desta área de H=270 e W=546, faça seus lados superior e inferior coincidirem com o rodapé e a parte inferior das guias do navegador, respectivamente.
64. Com este retângulo selecionado, clique na palavra 'traço' e aplique apenas o traço superior de peso '1' (valores de cor do traço: R=235 G=235 B=235). Vá para o painel 'alinhar' e em alinhar objetos, selecione 'alinhar centros horizontais' (é a segunda opção).
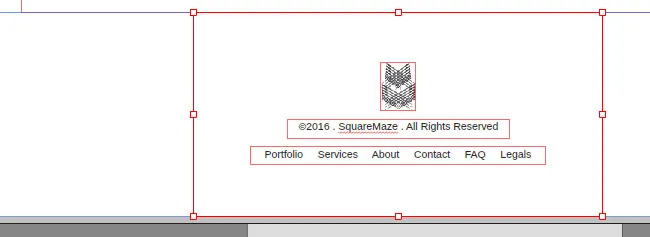
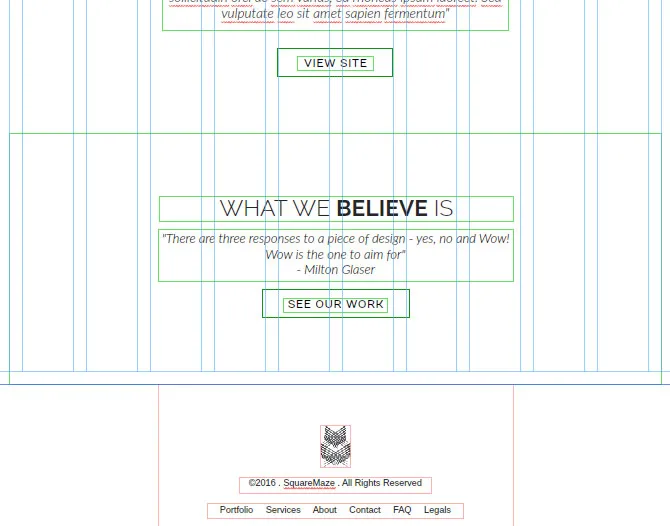
65. Coloque o static_logo.png e adicione texto dentro deste retângulo como mostrado abaixo. (Fonte do texto: Arimo, Tamanho: 14, Cor: R=37 G=37 B=37, Alinhado ao centro e 120% à esquerda).

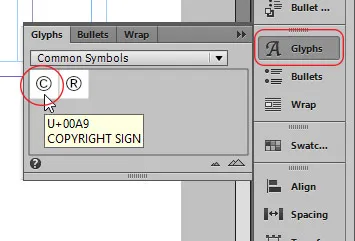
66. O símbolo de direitos autorais que você está vendo antes de 2016 pode ser adicionado no painel 'Glifos' localizado no lado direito da janela do aplicativo. Se não estiver lá, vá para Window > Glyphs. Nosso rodapé está pronto.

PASSO 6: CRIANDO O CABEÇALHO DA PÁGINA INICIAL E O EFEITO DE ROLAGEM:
67. Feche a página mestra e volte ao modo de planejamento.
68. Abra a página 'Home' clicando duas vezes nela. Abra o painel de camadas, selecione a camada 'home_header' e recolha o painel.
69. Abra algum espaço aqui arrastando a camada de rodapé para 4000 pixels com a ajuda de réguas.
70. Agora, crie um retângulo de 100% de largura. A largura total, como fizemos anteriormente, pode ser alcançada expandindo o retângulo de suas bordas esquerda e direita e encaixando-o em ambas as bordas da página.
71. Expanda o retângulo para cima arrastando sua borda superior e encaixe-o no topo da guia de página, conforme mostrado abaixo.

72. Vá para o painel de redimensionamento, coloque H=750px.
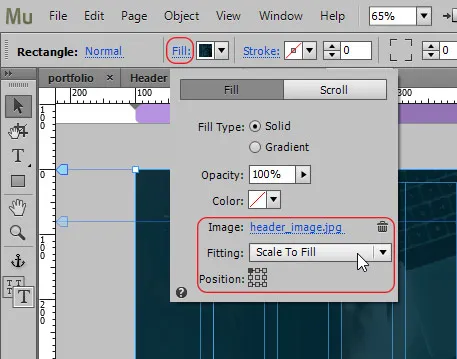
73. Com o retângulo selecionado, clique na palavra 'Preencher' (não na lista suspensa de cores) e clique em 'adicionar imagem'. Procure por 'header_image.jpg' que baixamos do Pexels e otimizamos no Illustrator. No menu suspenso 'ajuste', selecione 'escala para preencher' e posicione-o no canto superior esquerdo.

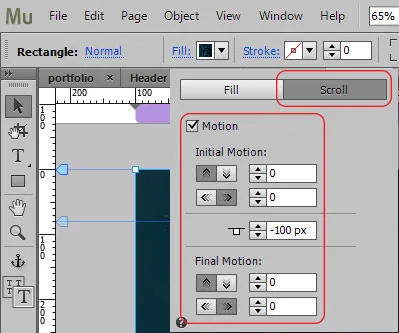
74. Na própria caixa de opções 'Fill', ao lado de fill, existe uma opção chamada 'Scroll'. Clique nele e coloque 0 nos campos de movimento inicial e final. Isso significa que a imagem ficará parada e o conteúdo se moverá criando um efeito de rolagem agradável e visualmente atraente.

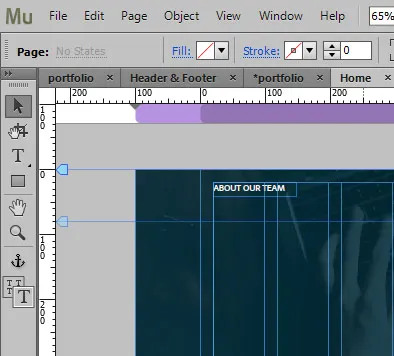
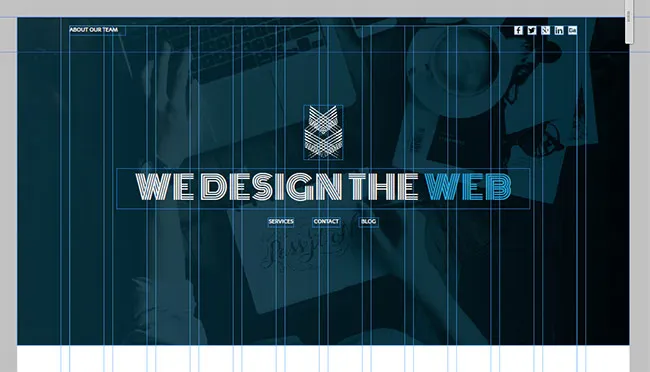
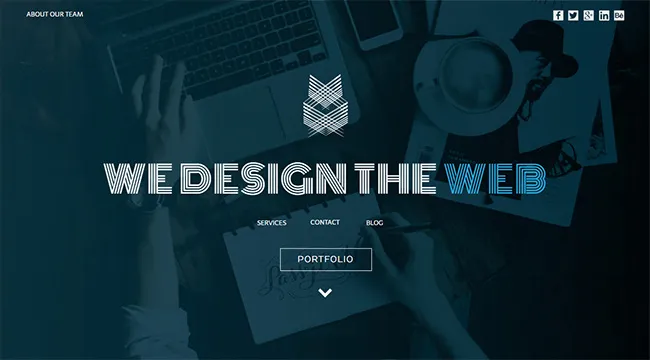
75. Crie uma caixa de texto e digite 'SOBRE NOSSA EQUIPE' nela. Fonte: Telex, Tamanho: 13, Alinhamento à esquerda, cor: branco e entrelinha: 120%. Mova-o e coloque-o no canto superior esquerdo da imagem da seguinte forma.

76. Coloque todos os ícones sociais que otimizamos para nossa imagem de cabeçalho. Alinhe-os com espaçamento igual como fizemos para o cabeçalho estático. Agrupe e coloque-os no canto superior direito da imagem da seguinte forma.

77. Crie uma caixa de texto. Deve ser de W=944, H=92. Digite 'WE DESIGN THE WEB' nele. Fonte: Monoton, Tamanho: 72, Alinhado ao centro, 120% à esquerda. Mude a cor da palavra 'WEB' para R=41 G=171 B=226 e branco para o resto.
78. Crie mais três pequenas caixas de texto para SERVIÇOS, CONTATO e BLOG. Fonte: Telex, Tamanho: 13, Cor branca, alinhamento central e 120% de entrelinha.
79. Coloque a imagem 'header_logo.png'. Ajuste o logotipo e essas quatro caixas de texto da seguinte maneira.

80. Vá para a biblioteca 'Widgets' localizada no lado direito. Expanda a seção 'Botões'. Selecione 'botão Estado' e arraste-o para a tela. Feche o painel de widgets.
81. Selecione cuidadosamente o pequeno círculo dentro deste botão e pressione delete.
82. Dê um duplo clique dentro da caixa de texto Lorem Ipsum, selecione todo o texto, apague-o e digite 'PORTFOLIO'.
83. Selecione a ferramenta de seleção (ferramenta de seta) na caixa de ferramentas. Vá para o painel de texto (Ctrl+T) e altere a formatação do texto 'portfólio' da seguinte forma.

84. Agora, selecione o botão de estado e redimensione-o para W=177, H=43. Ajuste a caixa de texto corretamente dentro do botão.
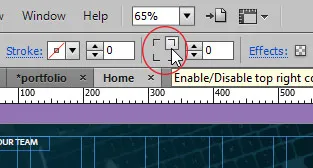
85. Selecione o botão. Vá para a opção 'raio do canto' (localizada ao lado do traço). Clique em todos os quatro cantos para torná-los planos.

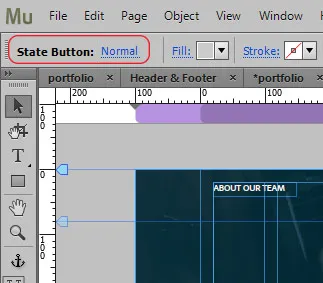
86. Com o botão selecionado, olhe no canto superior esquerdo, abaixo do menu do aplicativo. Você notará que 'botão de estado' está escrito em negrito. Isso é conhecido como 'área de seleção atual'. Ele permite que você saiba o que você selecionou.

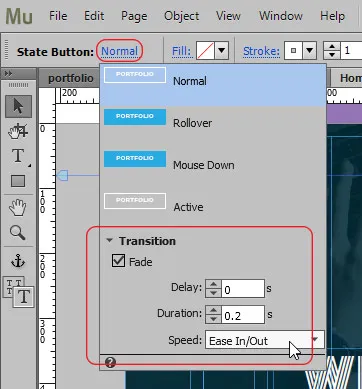
87. Ao lado dele está 'Normal'. Clique nele e você terá quatro estados.
88. Para o estado Normal, altere a cor de preenchimento para 'none' e a cor do traço para branco.
89. Selecione o estado 'rollover', altere a cor do preenchimento e do traçado para R=41 G=171 B=226.
90. Para o estado 'mouse down' e 'active', as alterações necessárias serão aplicadas automaticamente.
91. Selecione seu estado normal novamente, expanda o painel 'Transição' localizado na parte inferior. Marque a caixa de seleção que diz 'Fade' e coloque os valores conforme mostrado abaixo. Salve as alterações.

92. Coloque a imagem 'down_arrow.png' abaixo do botão. Você deve ter o seguinte resultado.

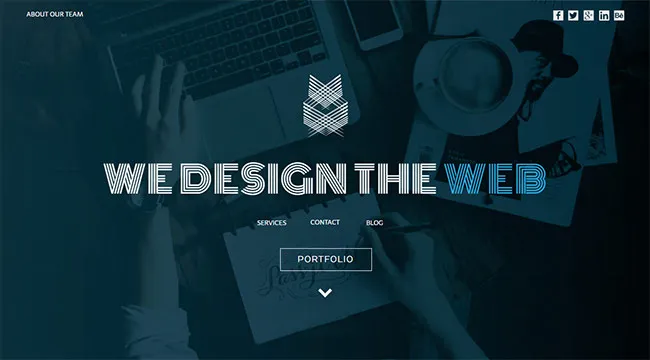
93. Nosso cabeçalho inicial está pronto. Vá para a página Arquivo > Visualizar no navegador (Ctrl+Shift+E) e veja se tudo está funcionando corretamente.
PASSO 7: ADICIONANDO CONTEÚDO:
94. Volte ao Muse, abra o painel de camadas, selecione a camada 'conteúdo' e recolha o painel.
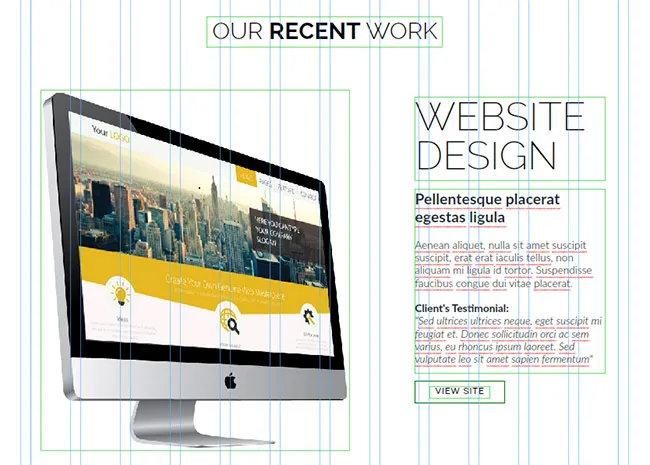
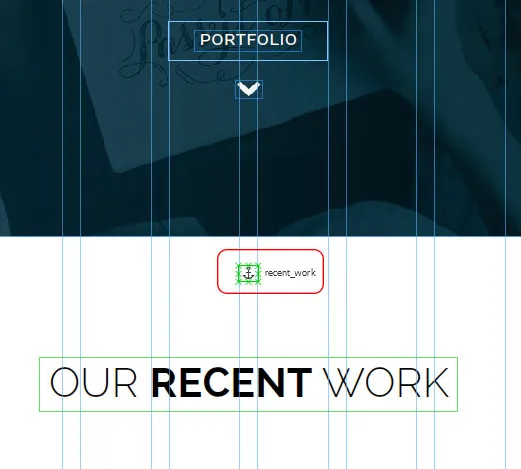
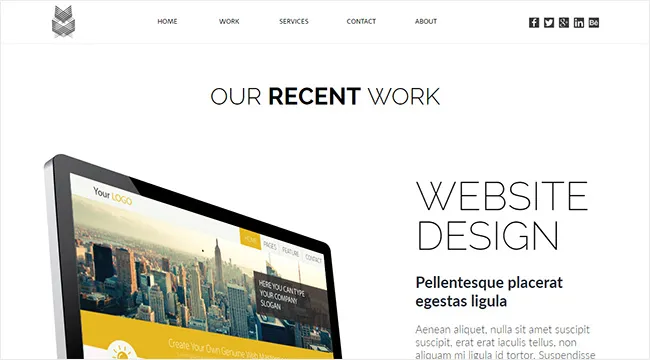
95. Role para baixo até o espaço em branco abaixo e faça uma caixa de texto de W=464, H=60. Digite 'NOSSO TRABALHO RECENTE' nele. Fonte: Raleway light, tamanho: 46, cor: preto, alinhamento centralizado e 120% de entrelinha. Agora, selecione a palavra 'RECENTE' e altere sua fonte para 'Raleway Bold'.
96. Faça mais duas caixas de texto. Um com W=376, H=165 e outro com W=376, H=363.
97. Dê um duplo clique dentro do primeiro e digite 'WEBSITE DESIGN'. Fonte: Raleway Extra Light, tamanho: 77, cor: preto, alinhamento à esquerda, 100% à esquerda.
98. Dê um duplo clique dentro do segundo e cole algum texto fictício de lipsum.com como segue.

- Para título principal – Fonte: Lato Bold, tamanho: 30, cor: R=33 G=42 B=52, alinhamento à esquerda e 120% de entrelinha.
- Para parágrafo principal – Fonte: Lato light, tamanho: 21, cor: R=57 G=57 B=57, alinhamento à esquerda e 120% de entrelinha.
- Para o título 'Depoimento do cliente' – igual ao título principal, mas o tamanho é 21.
- Para parágrafo de depoimento - igual ao parágrafo principal, mas a fonte é 'Lato Light Italic'
99. Selecione o botão de estado 'portfólio', copie e cole abaixo da caixa de texto que criamos na etapa anterior. Altere o texto do portfólio para 'VER SITE'
- Para estado normal – Preenchimento: nenhum, traço e cor do texto: preto.
- Para estado de rollover – Cor de preenchimento e traço: R=41 G=171 B=226 e cor do texto: branco.
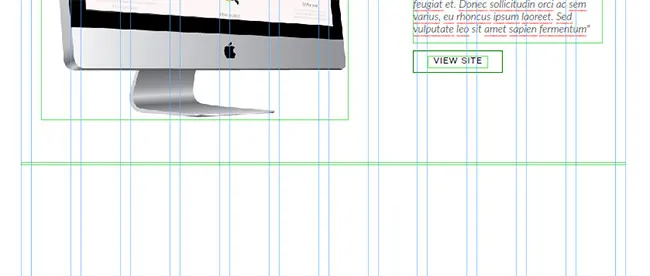
100. Coloque a imagem 'imac com maquete do site'. Organize a imagem, as caixas de texto e os botões da seguinte forma.

101. Role para baixo até o espaço em branco e crie um retângulo de W=1200, H=5. Aplique o curso superior de peso '1' e cor R=235 G=235 B=235. Coloque-o da seguinte forma. Isso funcionará como um separador.

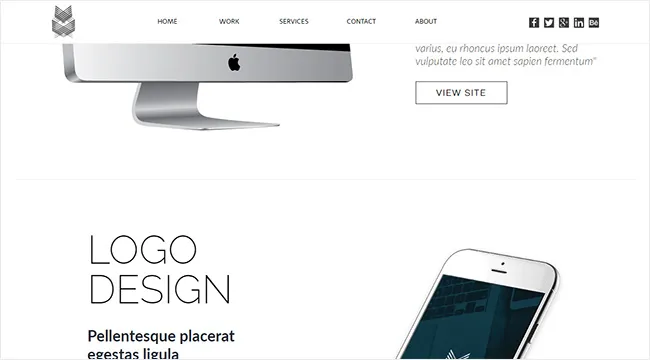
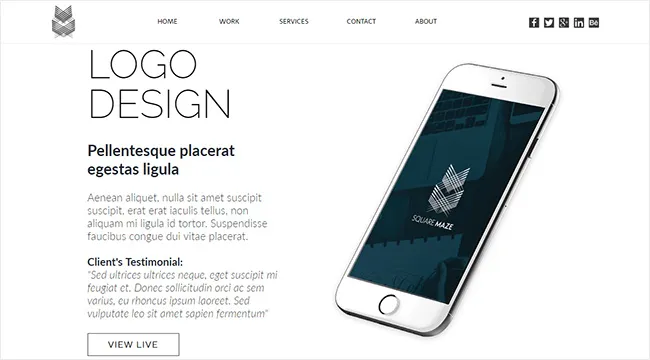
102. Copie as caixas de texto e botões que criamos nos passos 92 a 95, cole-os abaixo do separador. Altere o texto da primeira caixa para 'LOGO DESIGN' e o texto do botão para 'VIEW LIVE'.
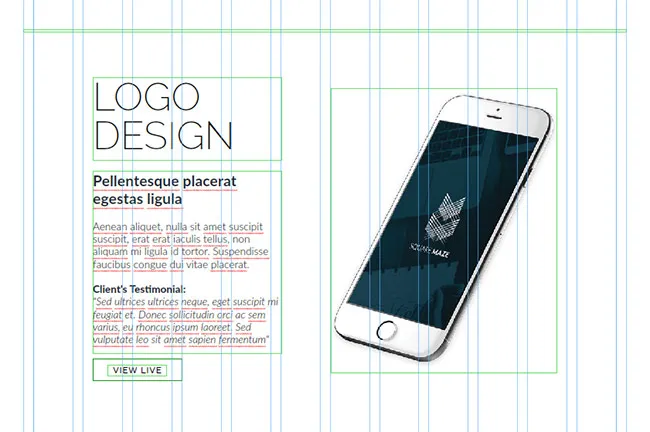
103. Coloque 'iphone com logo mockup' e organize-os da seguinte forma.

104. Copie e cole o separador depois disso.
105. Da mesma forma, copie e cole as caixas de texto e o botão abaixo deste separador. Altere o texto da primeira caixa para 'E-COMMERCE'.
106. Coloque 'ecommerce_design.jpg' que criamos e otimizamos nos passos 15 a 30 com o Photoshop. Organize tudo da seguinte forma.

107. Agora, crie um retângulo de W=1004, H=363 sem preenchimento e traço superior de peso '1' e cor: R,G,B=235 cada.
108. Dentro deste retângulo, crie duas caixas de texto. No primeiro, digite – 'WHAT WE BELIEVE IS' (Fonte: Raleway light, tamanho: 35, cor: R,G,B=37 cada, alinhado ao centro e 100% à esquerda). Selecione a palavra 'ACREDITAR' e altere as fontes para 'Raleway bold'.
109. Na segunda caixa de texto, digite a famosa citação de Milton Glaser conforme mostrado abaixo (Fonte: Lato Light Italic, tamanho:70, cor: R,G,B=37 cada, alinhamento centralizado e 120% de entrelinha.
110. Copie e cole qualquer um dos botões de estado acima e altere seu texto para 'VER NOSSO TRABALHO'. Organize tudo da seguinte forma.

PASSO 8: LIGAÇÃO:
111. Na caixa de ferramentas, selecione 'link âncora' ou pressione 'A' no seu teclado. O cursor mudará sua aparência para uma arma de lugar carregada com uma âncora. Coloque esta âncora acima da caixa de texto 'OUR RECENT WORK' como mostrado abaixo.

112. Uma caixa de diálogo com opções de âncora irá aparecer. Dentro do campo de nome, coloque 'recent_work'.

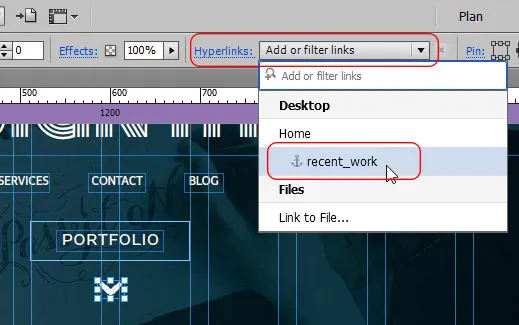
113. Selecione a imagem down_arrow coloque abaixo do botão portfólio. Vá para o menu suspenso 'Hyperlinks' localizado na parte superior e selecione 'recent_work'. Salve as alterações e visualize o site (Ctrl+Shift+E).

PASSO 9: ADICIONANDO TEXTO ALTERNATIVO, METADADOS, TAGS DE NÍVEL E FAVICON:
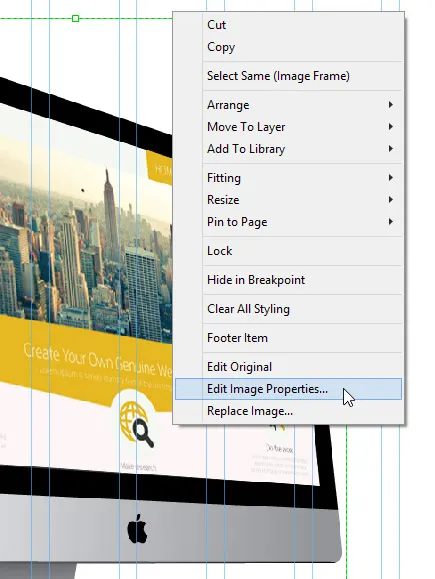
114. O texto alternativo é uma forma de fazer com que os mecanismos de busca entendam o significado da matéria contida em uma imagem e deve ser fornecido a cada imagem que você adicionar ao seu site. Para fazer isso, clique com o botão direito em qualquer uma das três imagens que colocamos e escolha 'editar propriedades da imagem'.

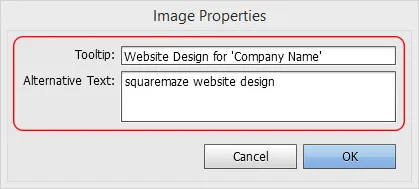
115. Uma caixa de diálogo de propriedades da imagem irá aparecer. Você verá dois campos aqui. Um é 'dica de ferramenta' e o outro é 'texto alternativo'. As diferenças básicas entre os dois são as seguintes:

| DICA DE FERRAMENTA | TEXTO ALTERNATIVO |
|
|
NOTA : Você deve pesquisar na web por métodos e considerações importantes para adicionar texto alternativo e metadados, pois são aspectos fundamentais para um melhor SEO.
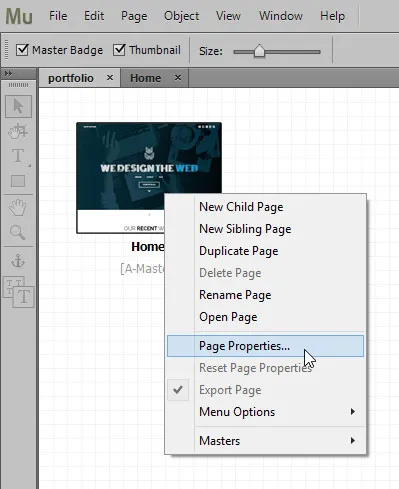
116. Para adicionar metadados, volte para a visualização Plan, clique com o botão direito na página inicial e escolha 'propriedades da página'. Uma nova janela aparecerá contendo três guias, a saber - layout, metadados e opções. Alterne entre essas guias, explore as opções e adicione palavras-chave relevantes.

117. Outro fator importante a ser considerado antes de colocar o site on-line é alterar algumas propriedades do texto para adicionar tags de nível.
NOTA : Normalmente, quando você adiciona conteúdo escrito em um site, você coloca os títulos em negrito e maiores que os parágrafos (ou outro texto) para ilustrar a diferença entre eles. Nós, como seres humanos, podemos reconhecer essa diferença. Mas o problema é que o navegador não entende qual parte do seu texto é o título e qual é o parágrafo, a menos que você atribua tags de nível designadas a cada um deles.
Certamente, ele apresentará sua página online como você a projetou, independentemente de você ter aplicado as tags ou não (por causa do CSS), mas para fazer um site amigável para SEO, é necessário usar essas tags descritivas.
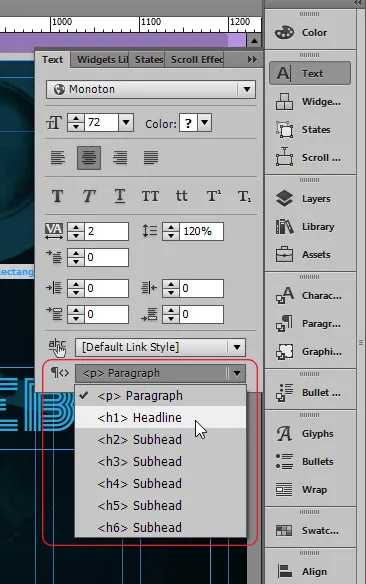
118. Para fazer isso, selecione o texto, vá para o painel de texto (Ctrl+T) e na parte inferior, você verá uma lista suspensa contendo todas as tags. Selecione-os adequadamente e salve as alterações.

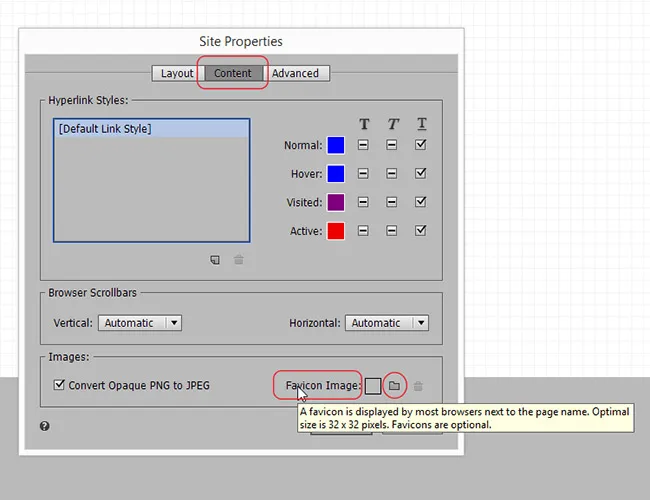
119. Vá para Arquivo > Propriedades do site. Na guia de conteúdo, a última opção é 'Favicon' (em versões mais antigas do Muse, está na guia Layout). Ao passar o mouse sobre a palavra 'Favicon', uma dica de ferramenta aparecerá descrevendo o que é e quais devem ser suas dimensões apropriadas. É vantajoso adicionar um favicon, pois serve para destacar sua marca e tornar seu site facilmente identificável se os usuários o tiverem marcado.

PASSO 10: EXPORTANDO O SITE:
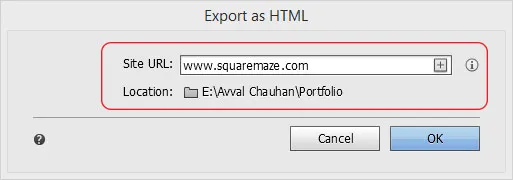
120. Por fim, vá em Arquivo > Exportar como HTML (Ctrl+E). No campo URL do site, coloque www.squaremaze.com e selecione o local para onde deseja que o site seja exportado. Clique OK. Nossa Landing Page já está pronta. Você pode visualizá-lo (arquivo 'index.html') em qualquer navegador que desejar e testar sua aparência e desempenho.

RESULTADO FINAL:







CONCLUSÃO
O uso de outros aplicativos como Illustrator, Photoshop, Fireworks, Fuse e Animate para criar ativos de qualidade para um site Muse sempre provou ser benéfico e obteve resultados excepcionais. Esta foi apenas uma abordagem para projetar com esta ferramenta incrível. Vá em frente e explore mais. Obrigada.
