Adobe Muse ile Portföy Web Sitesi İçin Çarpıcı Bir Açılış Sayfası Nasıl Tasarlanır
Yayınlanan: 2016-06-29Bir portföy web sitesi için Yapılacaklar ve Yapılmayacaklar listesi sonsuzdur. Ancak, bu listelerden iki ortak nokta buldum: tek bir sayfayı her şeyle doldurmaktan kaçınmak ve açılış sayfasını ve gezinmeyi olabildiğince basit, çekici ve kolay erişilebilir tutmak.
Bu eğitimde öğreneceğiniz şey bu. Bunun dışında şunları yapacaksınız:
- Adobe Illustrator kullanarak bir Muse web sitesi için grafikleri nasıl optimize edeceğinizi öğrenin (site içeriğinin daha hızlı yüklenmesini sağlamak için gereklidir)
- Photoshop kullanarak içeriği perspektifte görüntüleyebilme.
- Adobe Muse ile profesyonel bir açılış sayfası tasarlamayı öğrenin.
BU EĞİTİMİN GEREKLİLİKLERİ:
Bu öğreticide gösterilenleri tam olarak anlamak ve oluşturmak için çeşitli ücretsiz kaynaklardan belirli varlıkları indirmeniz gerekir. Ancak, bunlar olmadan da devam edebilirsiniz.
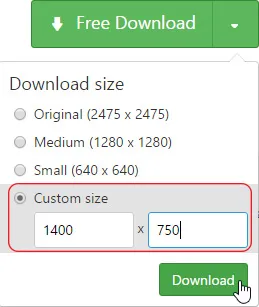
- https://goo.gl/KVL9r1 adresine gidin ve başlık için bu resmi indirin. Boyutları 1400 x 750 piksel olmalıdır. İşte siteden bir ekran görüntüsü. Bu boyutu özel boyut kutularına koyun ve indirin.

- http://goo.gl/ZeHxOF ve http://goo.gl/BASRSP adresine gidin ve sosyal medya simge paketini ve aşağı ok simgesini indirin.
- Bu eğitimde kullanılan logolar buradan indirilebilir (köprü – 'assets.rar' dosyası e-postaya eklenmiştir)
- http://goo.gl/mzw1Xh adresine gidin ve 'web sitesi tasarımı' projesini görüntülemek için kullanılacak bu iMac 27” ekran vektörünü indirin.
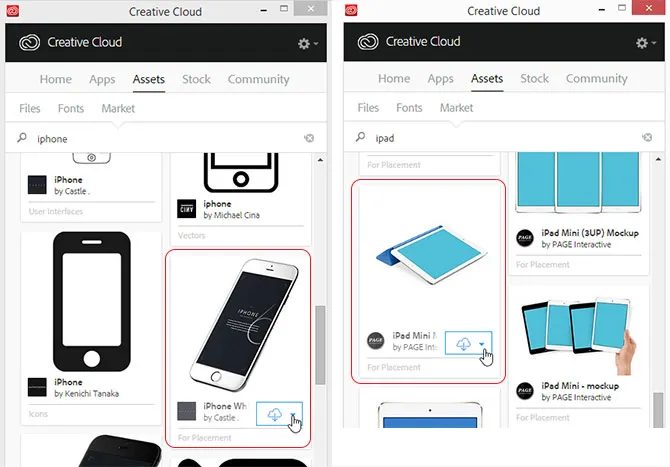
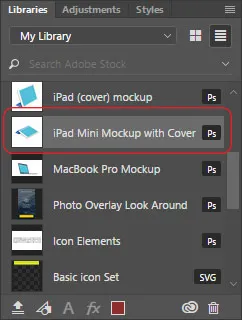
- Creative cloud masaüstü uygulamasını açın ve aşağıda gösterildiği gibi iPhone ve iPad mini maketlerini indirin. Photoshop kitaplığınıza otomatik olarak eklenirler.

ADIM 1: ADOBE ILLUSTRATOR'DA WEB İÇİN GRAFİKLERİ OPTİMİZE ETME:
1. Illustrator'da sosyal simgeler 'eps' dosyasını açın. Facebook simgesini (kare sürüm) seçin ve bu simgelerin grubunu çözmek için Ctrl+Shift+G tuşlarına basın.

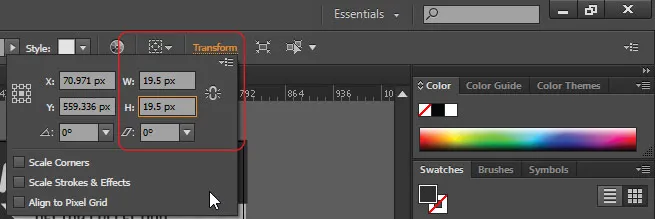
2. Tuvalin dışına tıklayın ve tekrar facebook simgesini seçin. Ardından en üstte bulunan transform paneline gidin ve W=19.5, H=19.5 yazıp enter'a basın.

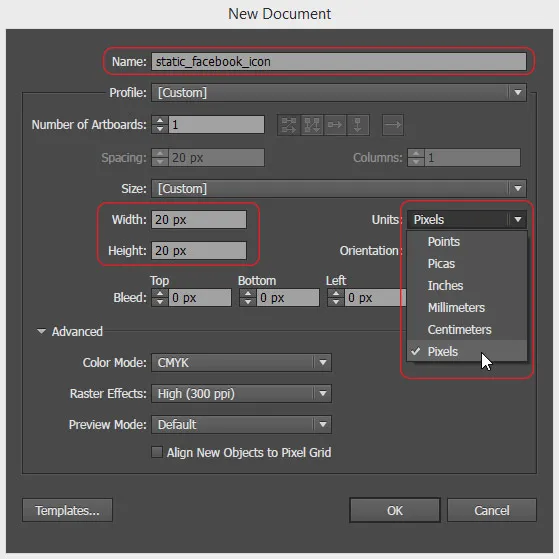
3. Ctrl+C'ye ve ardından Ctrl+N'ye basın. Bu yeni belge iletişim kutusunda, Ad alanının altına 'static_facebook_icon' yazın, W=20 ve H=20. Birimler açılır listesinden piksellerin seçildiğinden emin olun. Tamam'ı tıklayın.

4. Facebook simgesini yapıştırmak ve düzgün bir şekilde hizalamak için Ctrl+V tuşlarına basın.

5. Dosya'ya gidin > 'web için kaydet'i seçin (Alt+Shift+Ctrl+S). Sağ üstte bulunan açılır listeden PNG-24'ü seçin. Kaydet'e tıklayın ve istediğiniz yere kaydedin. Ayrıca illüstratör dosyasını kaydedin (Ctrl+S)

6. Twitter, google plus, LinkedIn ve Behance simgeleri için 2 ila 5 arasındaki adımları tekrarlayın ve bunları web için kaydedin.
NOT : Büyük şeffaflığa sahip oldukları, nispeten daha küçük boyutlara sahip oldukları ve simgeler ve vektörler için en iyi oldukları için png biçimini seçtik.
7. Benzer şekilde, başlık görüntüsü için bu beş simgeyi optimize edin. Bu sefer, renklerini beyaza çevirin. Bunu yapmak için simgeyi seçin, uygulama menüsünün sol üst kısmında bulunan Doldur açılır menüsüne gidin, beyaz rengi seçin ve web için kaydet. Şimdi 10 simgeniz var - 5 gri ve 5 beyaz renkli.

8. Ardından aşağı ok simgesini (renk: beyaz, belge W= 30px, Y=20px) optimize edin ve web için PNG-24 olarak kaydedin.
9. Şimdi, 1400 x 750 piksel boyutunda yeni bir belge oluşturun ve onu header_image olarak adlandırın. Tamam'ı tıklayın.
10. Dosya > Yerleştir'e gidin ve pexels.com'dan indirdiğimiz resme göz atın. Yerleştirmek ve tuvalin içine ayarlamak için tuval üzerine tıklayın.

İPUCU : Klavyenizde 'Z'ye basın, alt tuşunu basılı tutun ve her şeyin bir anda görülebilmesi için biraz uzaklaştırmak için tuvale birkaç kez tıklayın.
11. Uygulama penceresinin sol tarafında bulunan araç kutusundan dikdörtgen aracını seçiniz. Bir dikdörtgen oluşturun ve onu W=1400, H=750px'e dönüştürün. Ardından, bu dikdörtgeni yerleştirilen görüntünün üzerine sürükleyin.
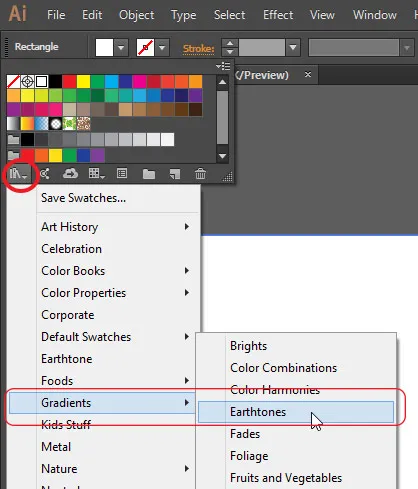
12. Bu dikdörtgen seçiliyken, doldurma açılır menüsüne gidin, sol alt köşesinde bulunan renk örneği kitaplıkları menüsünü seçin. Bu listede 'Degradeler'e gidin ve 'Toprak Tonları'nı seçin.

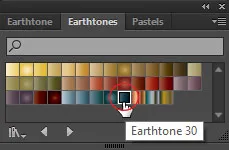
13. Aşağıdaki ekran görüntüsünde gösterildiği gibi toprak tonunu 30 seçin ve bu paneli kapatın.

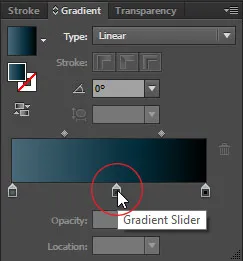
14. Dikdörtgen seçiliyken, uygulama penceresinin sağ tarafında bulunan degrade sekmesine gidin. Orada değilse, Ctrl+F9 tuşlarına basın. Orta gradyan kaydırıcısını tıklayın, basılı tutun ve en sola sürükleyin.

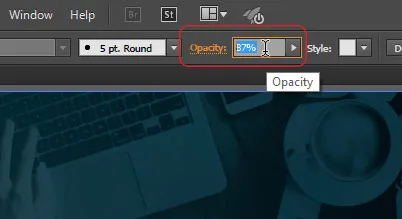
15. Ardından, 'Opacity' alanına (en üstte bulunur) %87 yazın ve enter'a basın.

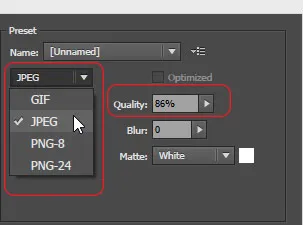
16. Bu resmi web için kaydedin. Bu sefer JPEG'i seçin ve kalite=86%. Ayrıca, illustrator dosyasını kaydedin.

ADIM #2: VARLIKLARIN PHOTOSHOP'TA HAZIRLANMASI:
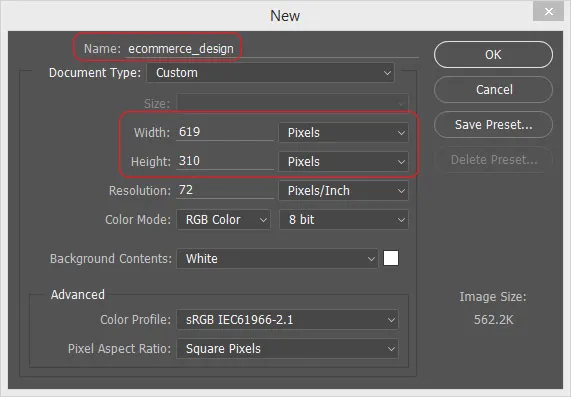
17. Adobe Photoshop CC'yi açın. Dosya'ya gidin > 'Yeni'yi seçin. Adı 'ecommerce_design', W=619px ve H=310px olarak girin.

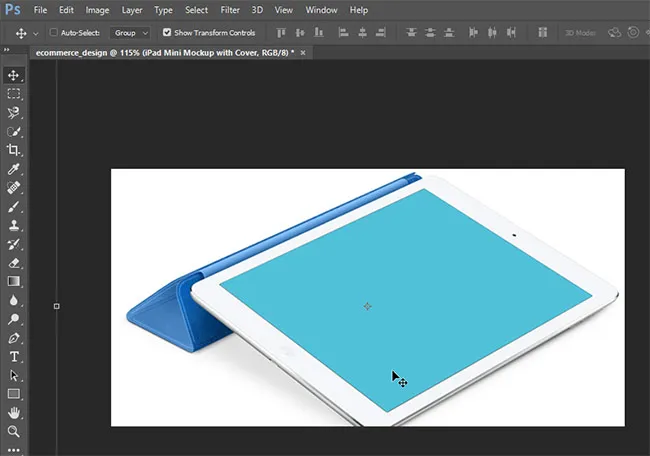
18. Kitaplıklar panelinden (sağ tarafta bulunan) indirdiğimiz ipad mini maketi seçin ve tuval üzerine sürükleyin.

19. Üst karakter tuşunu basılı tutun ve köşeleri sürükleyerek boyutunu büyütün ve aşağıda gösterildiği gibi tuvalin içinde ayarlayın.

NOT : Yakınlaştırma aracını kullanmak isteyebilirsiniz. Yakınlaştırma ve seçim araçları arasında geçiş yapmak için klavyenizdeki 'Z' ve 'V' tuşlarına basın. Ayrıca, kitaplıklar panelini (veya başka bir paneli) bulamıyorsanız, Pencere menüsü > Kitaplıklar'ı seçmeniz yeterlidir.
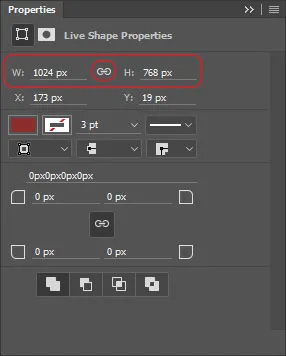
20. Dikdörtgen aracını seçin ve tuval içinde herhangi bir boyutta bir dikdörtgen oluşturun (dolgu rengi hakkında endişelenmeyin). Bir özellikler kutusu görünecektir. Bunun içine W=1024px ve H=768px koyun ve zincir simgesinin seçili olmadığından emin olun.

21. Şimdi, seçmek için zincir simgesine tıklayın. W=290px koyun ve enter tuşuna basın. Bu özellikler panelini daraltın.
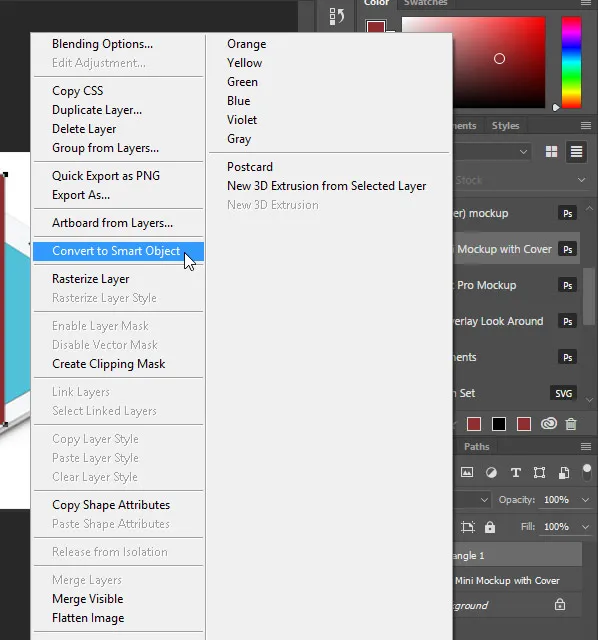
22. Sağ tarafta bulunan Katmanlar paneli altında, 'Dikdörtgen 1'i seçin, sağ tıklayın ve 'akıllı nesneye dönüştür' seçeneğini seçin.

23. Ardından, düzenleme menüsüne gidin > 'Serbest dönüştürme'yi seçin. Yine, düzenleme menüsünü açın> dönüştür> 'deforme et' seçeneğini seçin.
24. Dikdörtgenin bir köşesini tutun ve ipad ekranının bir köşesiyle çakışmasını sağlayın. Bunu dört köşe için de yapın ve enter tuşuna basın. Aşağıdaki sonuca sahip olacaksınız. Gerekirse yakınlaştırma aracını kullanın.

25. Katmanlar paneli altında, arka plan katmanına sağ tıklayın ve silin. Ayrıca, solundaki küçük göz simgesine tıklayarak 'dikdörtgen 1' katmanını görünmez yapın.
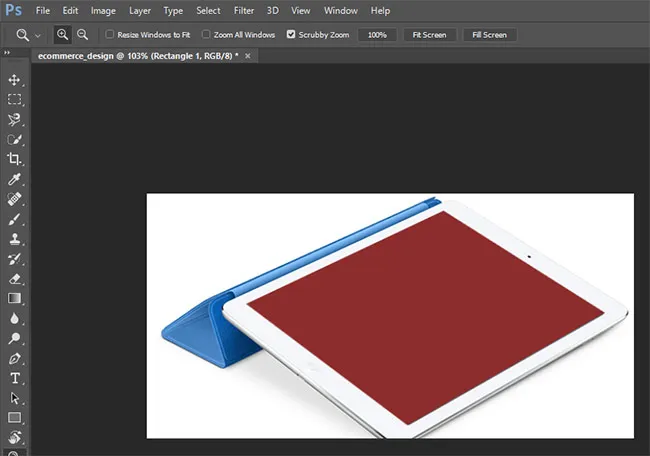
26. Bir dikdörtgen daha oluşturmak için 18'den 22'ye kadar olan adımları tekrarlayın, onu akıllı nesneye dönüştürün ve her köşesini ipad ekranının köşeleriyle çakıştırmasını sağlayın ve enter tuşuna basın.
27. 'Dikdörtgen 1' katmanını görünür ve 'ipad' katmanını görünmez yapın.
28. 'Dikdörtgen 1' katmanına sağ tıklayın ve 'içeriği düzenle'yi seçin. Yeni bir sekmede açılacaktır. Dosya > Gömülü yerleştir'e gidin, indirdiğiniz Logolar klasöründe bulunabilen 'screen1.png' dosyasına göz atın. Yere tıklayın ve enter'a basın. Ctrl+S'ye basın. Bu değişiklik ana dosyamızdaki dikdörtgen 1'de güncellenecektir. Bu sekmeyi kapatın.
29. Aynı şekilde 'screen2.png' ile dikdörtgen 2 için bunu yapın ve kaydedin. Katmanlar panelinde tercihinize göre katmanları yukarı veya aşağı hareket ettirin. ipad katmanını silin.
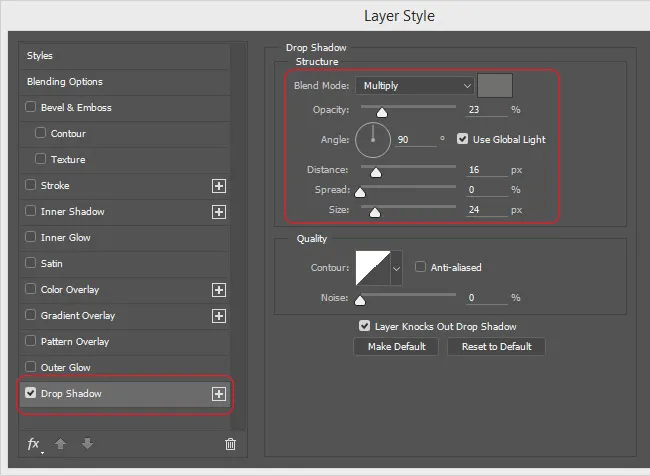
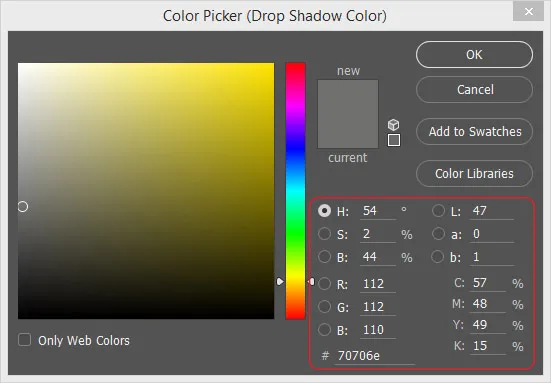
30. Herhangi bir dikdörtgen katmanına sağ tıklayın ve 'karıştırma seçenekleri'ni seçin. Bir katman stili kutusu görünecektir. Son seçenek olan 'düşük gölge'yi seçin ve aşağıda gösterildiği gibi değerleri girin.

31. Bu diyalog kutusunda, karışım modunun hemen yanında bir renk kutusu vardır. Üzerine tıklayın ve aşağıdaki renk değerlerini seçin.

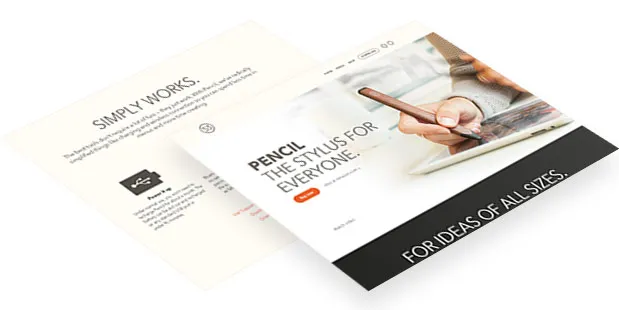
32. Aynı gölge efektini ikinci katmana da uygulayın. Alt+Ctrl+Shift+S tuşlarına basın. PNG-24'ü seçin ve kaydet'e tıklayın. Aşağıdaki sonuca sahip olacaksınız.

NOT : Bir web sitesini veya herhangi bir resmi bu şekilde perspektife yerleştirebilirsiniz. Sadece yerleştireceğiniz cihazın tam çözünürlüğünü bilmeniz yeterlidir. Aşağıda gösterildiği gibi 'logo tasarımı' ve 'web sitesi tasarımı' projelerini görüntülemek için iphone ve imac maketleri için yapın.
ADIM #3: MUSE'DE ÇALIŞMA ALANINI KURMA:
33. Adobe Muse CC'yi açın. Karşılama ekranı ile karşılaşacaksınız. 'Yeni Oluştur' altında, siteyi tıklayın ve yeni bir site iletişim kutusu görünecektir.

NOT : Yeni bir site oluşturmanın başka bir yolu da Dosya > Yeni Site veya Ctrl+N'ye gitmektir.
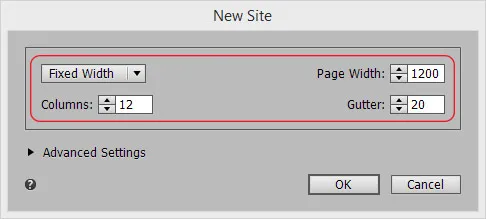
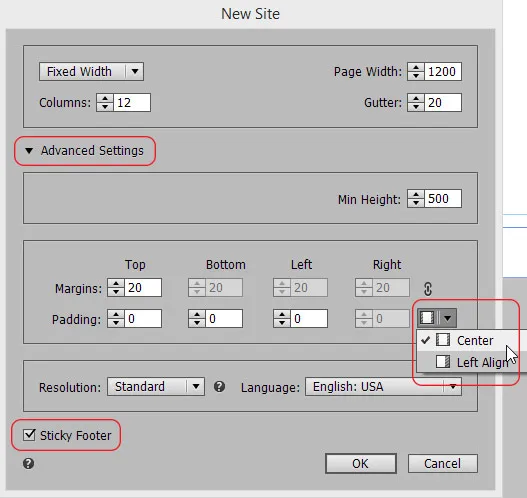
34. Bu diyalog kutusunda 'akışkan genişlik' yazan bir açılır menü vardır. Bunu tıklayarak açın ve 'Sabit genişlik'i seçin ve aşağıda gösterildiği gibi sayfa genişliği ve sütun değerlerini değiştirin. 'Oluk' alanının değeri otomatik olarak değişecektir.

35. Gelişmiş ayarlar seçeneğini genişletin ve 'yapışkan altbilgi' onay kutusunun seçili olduğundan emin olun. Ayrıca, sitenin tarayıcı alanı içinde 'ortaya hizalandığından' emin olun. Tamam'ı tıklayın. Muse sizi PLAN moduna götürecektir.

36. Ctrl+S tuşlarına basın ve sitenizi istediğiniz yere kaydedin. Siteniz için ayrı bir klasör oluşturmanızı ve her değişiklik yaptığınızda kaydetmenizi tavsiye ederim.
NOT : Değişken genişlik, duyarlı düzen oluşturmak içindir. Değişken sitelerle çalışmayan bir kaydırma efekti oluşturacağımız için sabit genişliği seçtik.
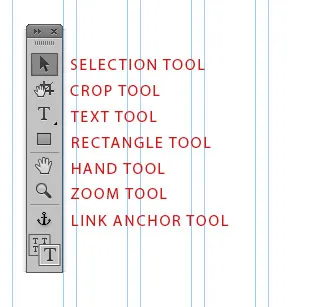
37. Altta gri bir alanda bulunan 'A-master' öğesine çift tıklayın. Uygulama penceresinin sol tarafında bulunan araç kutusundan 'metin aracı'nı seçin.

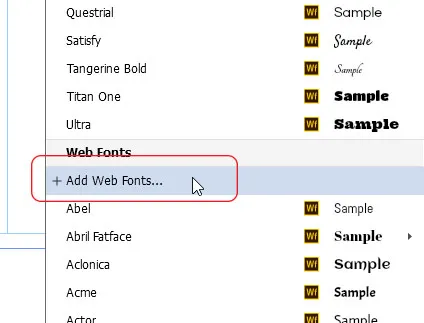
38. Tuval üzerine bir metin kutusu yapın. Metin panelini açmak için Ctrl+T tuşlarına basın ve yazı tipleri açılır menüsünün altında web yazı tiplerini arayın ve 'web yazı tipleri ekle'yi seçin.

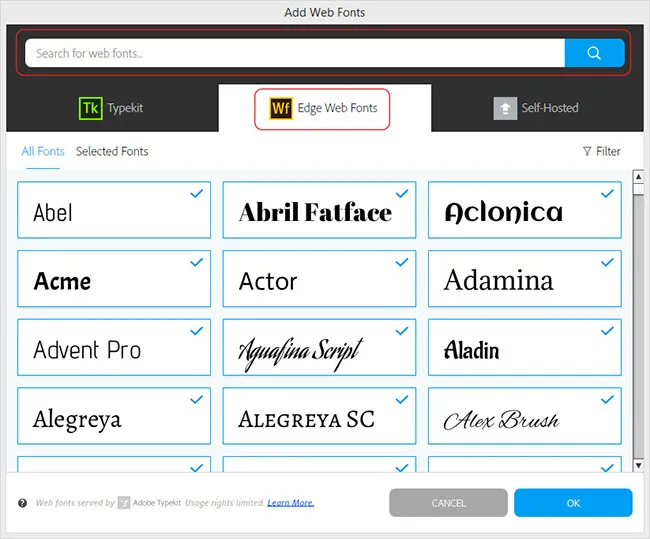
39. Yeni bir pencere açılacaktır. 'Kenar web yazı tipleri' sekmesini seçin, aşağıdaki yazı tiplerini tek tek arayın ve indirin:
- monoton
- Teleks
- Numanlar
- Raleway
- latince
- Arimo
Bu yazı tiplerini indirdikten sonra metin kutusunu silin.

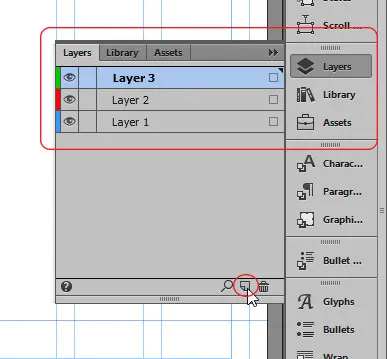
40. Sağ tarafta bulunan 'Katmanlar' panelini açın veya Pencere menüsüne gidin > 'katmanlar'ı seçin. Sağ alt kısmında bulunan küçük katlanmış kenar kağıt simgesine tıklayın. İki katman daha oluşturmak için iki kez tıklayın.

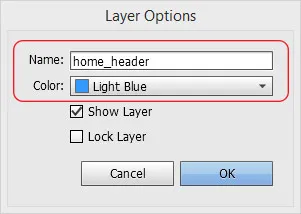
41. 'katman 1'e çift tıklayın. Katman seçenekleri penceresi açılır. Adın altına 'home_header' yazın ve Tamam'ı tıklayın. Bu işlemi diğer iki katman için tekrarlayın ve bunları sırasıyla 'static_header' ve 'content' olarak adlandırın.

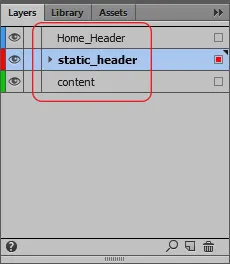
42. Katmanları aşağıda gösterildiği gibi yukarı veya aşağı sürükleyerek düzenleyin ve değişiklikleri kaydedin.

NOT : Başlıklarımızın her şeyin üstünde olmasını istediğimiz için katmanları bu sıraya koyduk. Katmanlar, özellikle düzen karmaşıklaştığında site içeriğini düzenlemenin ve yığınlamanın etkili bir yoludur.
43. 'static_header' katmanını seçin ve bu paneli daraltın.
ADIM #4: STATİK BAŞLIĞI KURMA:
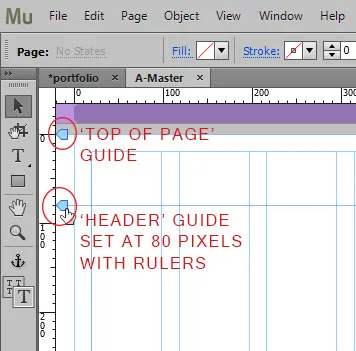
44. Sayfanın üst kısmında iki kılavuz göreceksiniz''. Birincisi 'sayfa başı' kılavuzu, ikincisi ise 'başlık kılavuzu'. Aşağıdaki başlık kılavuzunu tıklayın, basılı tutun ve sürükleyin ve 80 piksele ayarlayın. Bunu cetvellerin yardımıyla yapabilirsiniz. Bu bizim başlık alanımız.

45. Dikdörtgen aracını seçin veya klavyenizde 'M' tuşuna basın. Tuval üzerine küçük bir dikdörtgen çizin ve kenarlık renginin bu nesnenin 'static_header' katmanının içinde olduğunu gösteren 'kırmızı' olduğundan emin olun.
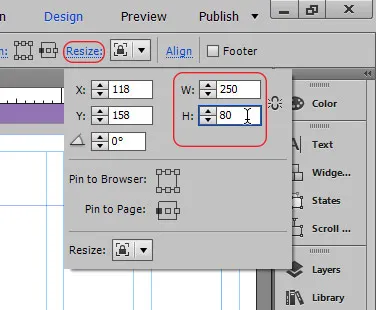
46. Sağ üstte bulunan 'Yeniden Boyutlandır'a (veya Muse'un eski sürümlerinde 'Dönüştür'e) gidin, tıklayın ve H=80 yazın.

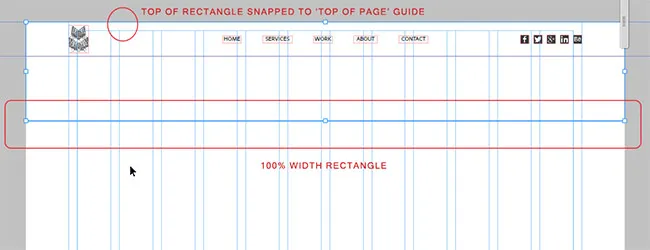
47. Bu dikdörtgeni sürükleyin ve 'sayfanın üstü' ve 'başlık' kılavuzlarına oturacak şekilde başlık alanının içine yerleştirin.
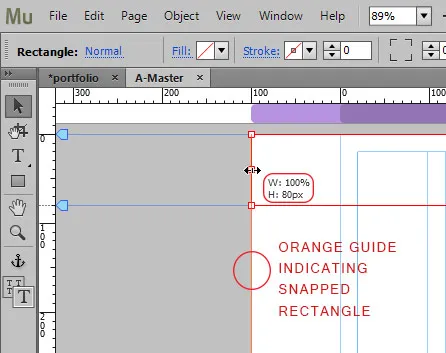
48. Şimdi, dikdörtgenin genişliğini artıracağız ve onu her ekran boyutu için ölçeklenebilir hale getirmek için %100 yapacağız. Dikdörtgeni her iki kenara da genişletin ve sayfa kenarlarına oturduğundan emin olun. Kenara ulaştığınızda, turuncu renkli kılavuz üzerinde nesnenin koptuğunu belirten bir mesaj belirecek ve bir mesaj W=100% veya W=1400 yazacaktır.

49. Dikdörtgen seçiliyken, uygulama menüsünün altındaki Doldur açılır menüsüne tıklayın ve beyaz rengi seçin.
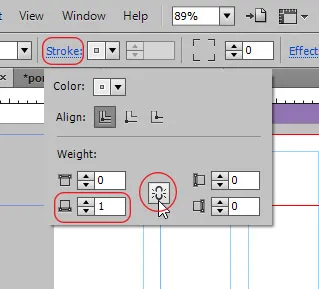
50. Doldurmanın yanındaki 'kontur' kelimesini tıklayın. Kırmak için zincir simgesine tıklayın ve alt vuruş ağırlığı alanına '1' koyun.

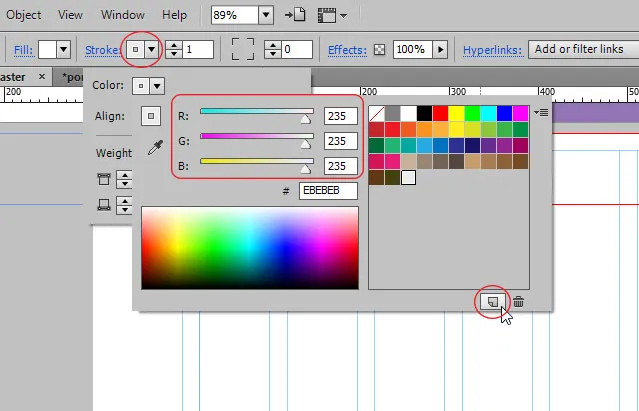
51. Bundan sonra, kontur rengi açılır menüsünü tıklayın, R, G ve B için değerleri 235 olarak girin. Ardından, yeni bir renk örneği oluşturmak için katlanmış kenarlı kağıt simgesine tıklayın. Bir renk örneği seçenekleri kutusu görünecektir. Tamam'ı tıklayın ve değişiklikleri kaydedin.

52. Dosya > Yerleştir'e gidin. 'static_logo.png' için göz atın ve aç'ı tıklayın. İmleç, görünüşünü resim yüklü bir yer tabancasına değiştirecektir. Yerleştirmek için tuval üzerine tıklayın.
53. Ardından, bu resmi başlık dikdörtgenine taşıyın ve dikey ortasına hizalayın (ortalandığında mavi bir çizgi belirecektir) ve aşağıda gösterildiği gibi sol kenarlığa yapıştırın.

54. Yine Dosya > yerleştir'e gidin ve Illustrator kullanarak optimize ettiğimiz tüm statik sosyal medya simgelerini seçin. Aç'ı tıklayın. Yer silahının beş yüklü görüntüyü gösteren bir (5) numarasına sahip olacağını göreceksiniz. Önce başka bir simgeye geçmek isterseniz klavyenizdeki yön tuşlarını kullanabilirsiniz. Onları birer birer yerleştirin.
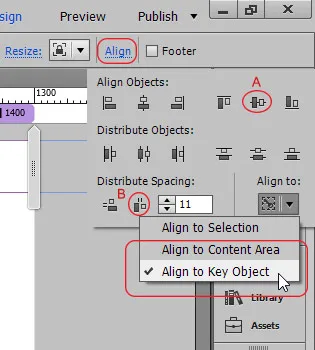
55. Tüm simgeleri seçin ve sağ üstte Yeniden Boyutlandır'ın yanında bulunan 'Hizala' paneline gidin. 'Hizala' açılır menüsünden 'anahtar nesneye hizala'yı seçin.
56. Ardından, 'Dağıt aralığı' seçeneği altında sağlanan alana 11 koyun. Aşağıdaki ekran görüntüsünde gösterildiği gibi 'A' ve 'B' seçeneklerini tıklayın.


57. Bu simgeler seçiliyken, sağ tıklayın ve 'grup' veya Ctrl+G'yi seçin. Bu grubu başlık dikdörtgenine taşıyın ve aşağıda gösterildiği gibi logo ile hizalı olarak sağ kenarlığa oturtun.

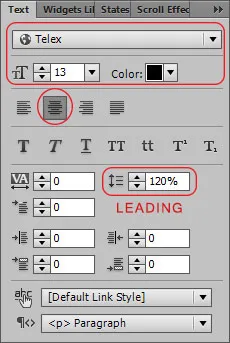
58. Bir metin kutusu oluşturun ve içine HOME yazın. Ctrl+T tuşlarına basın ve Yazı Tipi: Teleks, Boyut: 13, renk: siyah, ortaya hizalanmış ve %120 önde öğesini seçin. Yazı tipi boyutuna göre bu metin kutusunun genişliğini ve yüksekliğini ayarlayın.

59. Benzer şekilde, İŞ, HİZMETLER, İLETİŞİM ve HAKKINDA için dört metin kutusu daha oluşturun. Hepsini seçin, hizalama paneline gidin ve sosyal medya ikonları ile yaptığımızı tekrarlayın. Bu sefer, dağıtım aralığını 50 olarak değiştirin. Gruplayın ve aşağıda gösterildiği gibi başlık dikdörtgenine taşıyın.
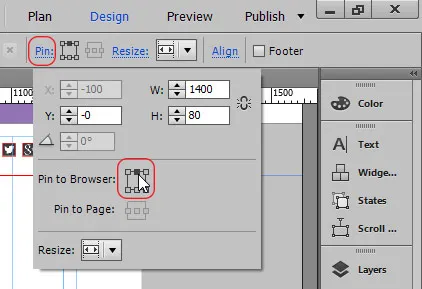
60. Şimdi, başlığımızı statik hale getirecek bu nesneleri tarayıcının üstüne sabitleyeceğiz. Bu, kaydırmadan bağımsız olarak her zaman tarayıcının en üstünde görüntüleneceği anlamına gelir. Bunu yapmak için, başlık dikdörtgenini seçin, sağ üstte bulunan 'Pin'e gidin ve aşağıda gösterildiği gibi üst orta karesinin içine tıklayın.

61. Aynı şekilde, logoyu sol üste, menü grubunu orta üste ve sosyal simgeler grubunu sağ üste sabitleyin. Statik başlığımız hazır.
ADIM #5: ALT BİLGİ OLUŞTURMA:
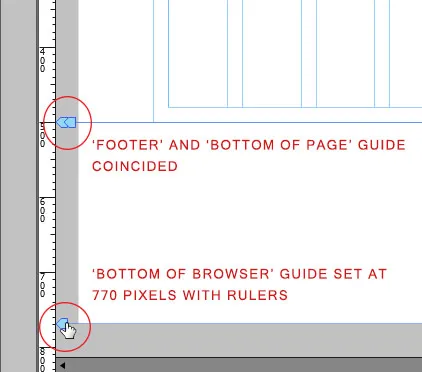
62. Altta üç kılavuz göreceksiniz: altbilgi, sayfanın altı ve tarayıcının altı. 'Tarayıcının altı' kılavuzunu tıklayıp basılı tutun ve sürükleyin ve cetveller yardımıyla 770 piksele ayarlayın. Ardından, "altbilgi" kılavuzunu sürükleyin ve "sayfanın altı" kılavuzuna yapıştırın. Burası bizim alt bilgi alanımız.

63. Bu H=270 ve W=546 alanı içinde bir dikdörtgen oluşturun, üst ve alt kenarlarını sırasıyla tarayıcı kılavuzlarının altbilgisi ve alt kısmı ile çakıştırın.
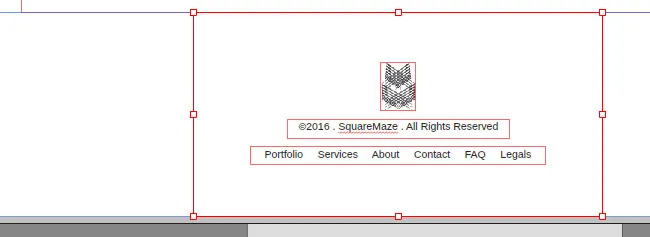
64. Bu dikdörtgen seçiliyken, 'kontur' kelimesini tıklayın ve sadece '1' ağırlığının üst vuruşunu uygulayın (kontur rengi değerleri: R=235 G=235 B=235). 'Hizala' paneline gidin ve nesneleri hizala altında 'yatay merkezleri hizala'yı seçin (ikinci seçenektir).
65. static_logo.png dosyasını yerleştirin ve aşağıda gösterildiği gibi bu dikdörtgenin içine metin ekleyin. (Metin Yazı Tipi: Arimo, Boyut: 14, Renk: R=37 G=37 B=37, Ortaya hizalanmış ve %120 önde).

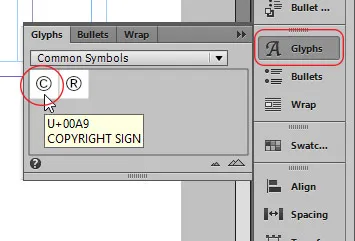
66. 2016'dan önce gördüğünüz telif hakkı sembolü, uygulama penceresinin sağ tarafında bulunan 'Glifler' panelinden eklenebilir. Orada değilse, Pencere > Glifler'e gidin. Altbilgimiz hazır.

ADIM #6: ANA SAYFA BAŞLIĞI VE KAYDIRMA ETKİSİ OLUŞTURMA:
67. Kalıp sayfayı kapatın ve plan moduna geri dönün.
68. Çift tıklayarak 'Ana Sayfa' sayfasını açın. Katmanlar panelini açın, 'home_header' katmanını seçin ve paneli daraltın.
69. Altbilgi katmanını cetveller yardımıyla 4000 piksele kadar sürükleyerek burada biraz yer açın.
70. Şimdi, %100 genişlikte bir dikdörtgen oluşturun. Tam genişlik, daha önce yaptığımız gibi, dikdörtgeni sol ve sağ kenarından genişleterek ve sayfanın her iki kenarına da oturtarak elde edilebilir.
71. Dikdörtgeni, üst kenarını sürükleyerek yukarı doğru genişletin ve aşağıda gösterildiği gibi sayfa kılavuzunun üstüne oturtun.

72. Yeniden boyutlandırma paneline gidin, H=750px yazın.
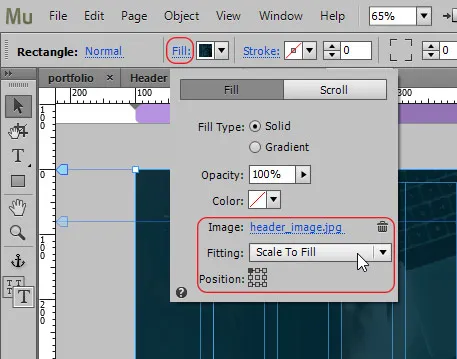
73. Dikdörtgen seçiliyken, 'Doldur' kelimesini tıklayın (renk açılır menüsünü değil) ve 'resim ekle'yi tıklayın. Pexels'tan indirdiğimiz ve Illustrator'da optimize ettiğimiz 'header_image.jpg' dosyasına göz atın. 'Sığdır' açılır menüsünün altında, 'doldurmak için ölçekle'yi seçin ve sol üst köşeye yerleştirin.

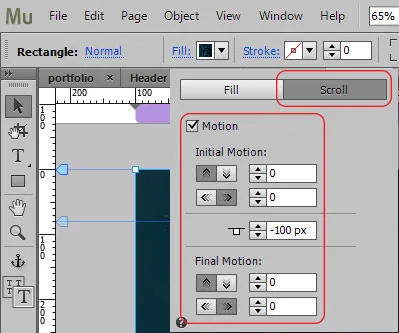
74. Bu 'Doldur' seçenekleri kutusunun kendisinde, doldurmanın yanında 'Kaydır' adlı bir seçenek vardır. Tıklayın ve ilk ve son hareket alanlarına 0 koyun. Bu, görüntünün sabit kalacağı ve içeriğin hoş ve görsel olarak çekici bir kaydırma efekti oluşturarak hareket edeceği anlamına gelir.

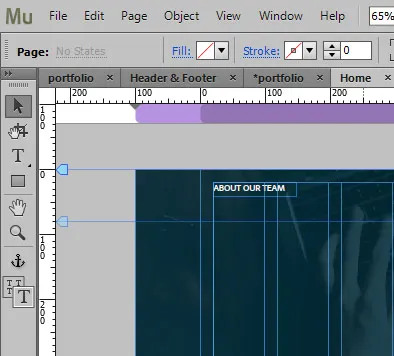
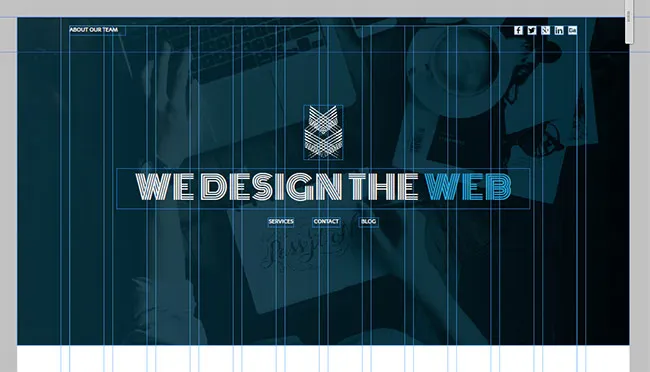
75. Bir metin kutusu oluşturun ve içine 'EKİPİMİZ HAKKINDA' yazın. Yazı Tipi: Teleks, Boyut: 13, Sola hizalanmış, renk: beyaz ve satır aralığı: %120. Aşağıdaki gibi hareket ettirin ve görüntünün sol üst köşesine yerleştirin.

76. Başlık resmimiz için optimize ettiğimiz tüm sosyal simgeleri yerleştirin. Statik başlık için yaptığımız gibi bunları eşit aralıklarla hizalayın. Gruplandırın ve aşağıdaki gibi görüntünün sağ üst köşesine yerleştirin.

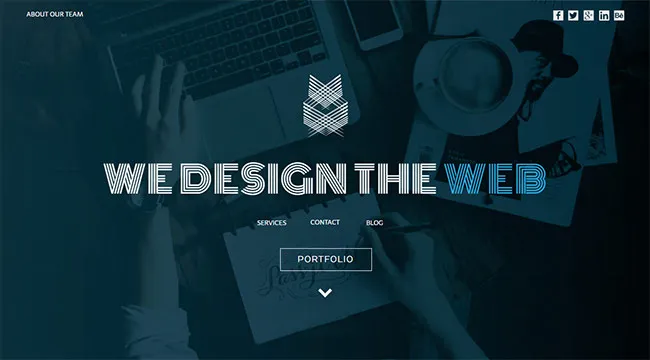
77. Bir metin kutusu oluşturun. W=944, H=92 olmalıdır. İçine 'WE TASARIMINI YAPIYORUZ' yazın. Yazı Tipi: Monoton, Boyut: 72, Ortaya hizalanmış, %120 satır aralığı. 'WEB' kelimesinin rengini R=41 G=171 B=226 ve geri kalanı için beyaz olarak değiştirin.
78. HİZMETLER, İLETİŞİM ve BLOG için üç küçük metin kutusu daha oluşturun. Yazı Tipi: Teleks, Boyut: 13, Renk Beyaz, ortaya hizalanmış ve %120 önde.
79. 'header_logo.png' resmini yerleştirin. Logoyu ve bu dört metin kutusunu aşağıdaki gibi ayarlayın.

80. Sağ tarafta bulunan 'Widget'lar' kitaplığına gidin. 'Düğmeler' bölümünü genişletin. 'Durum düğmesi'ni seçin ve tuval üzerine sürükleyin. Widget panelini kapatın.
81. Bu düğmenin içindeki küçük daireyi dikkatlice seçin ve sil tuşuna basın.
82. Lorem Ipsum metin kutusunun içine çift tıklayın, tüm metni seçin, silin ve 'PORTFOLYO' yazın.
83. Araç kutusundan seçim aracını (ok aracı) seçin. Metin paneline (Ctrl+T) gidin ve 'portföy' metninin formatını aşağıdaki gibi değiştirin.

84. Şimdi durum düğmesini seçin ve W=177, H=43 olarak yeniden boyutlandırın. Düğmenin içindeki metin kutusunu uygun şekilde ayarlayın.
85. Düğmeyi seçin. 'Köşe yarıçapı' seçeneğine gidin (konturun yanında bulunur). Düz hale getirmek için dört köşeyi de tıklayın.

86. Buton seçiliyken, uygulama menüsünün altındaki sol üst köşeye bakın. 'Durum düğmesi'nin kalın harflerle yazıldığını fark edeceksiniz. Bu, 'geçerli seçim alanı' olarak bilinir. Ne seçtiğinizi bilmenizi sağlar.

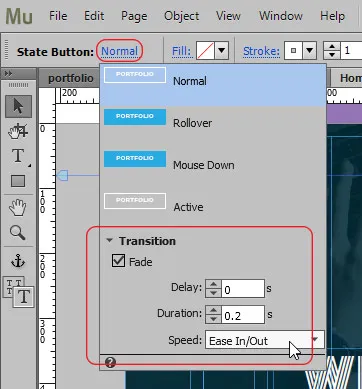
87. Hemen yanında 'Normal' yazıyor. Tıklayın ve dört durumunuz olacak.
88. Normal durum için dolgu rengini 'yok' ve kontur rengini beyaz olarak değiştirin.
89. 'Rollover' durumunu seçin, hem dolgu hem de kontur rengini R=41 G=171 B=226 olarak değiştirin.
90. 'Mouse down' ve 'active' durumu için gerekli değişiklikler otomatik olarak uygulanacaktır.
91. Normal durumunu tekrar seçin, alttaki 'Geçiş' panelini genişletin. 'Fade' yazan onay kutusunu seçin ve değerleri aşağıda gösterildiği gibi girin. Değişiklikleri kaydedin.

92. 'down_arrow.png' resmini düğmenin altına yerleştirin. Aşağıdaki sonuca sahip olmalısınız.

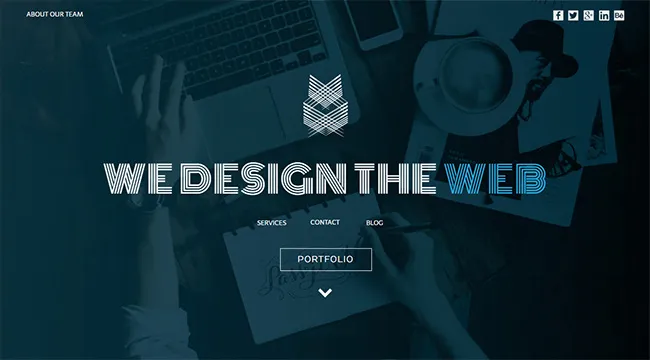
93. Ana sayfa başlığımız hazır. Tarayıcıda Dosya > Önizleme sayfasına gidin (Ctrl+Shift+E) ve her şeyin düzgün çalışıp çalışmadığına bakın.
ADIM #7: İÇERİK EKLEME:
94. Muse'a geri dönün, katmanlar panelini açın, 'içerik' katmanını seçin ve paneli daraltın.
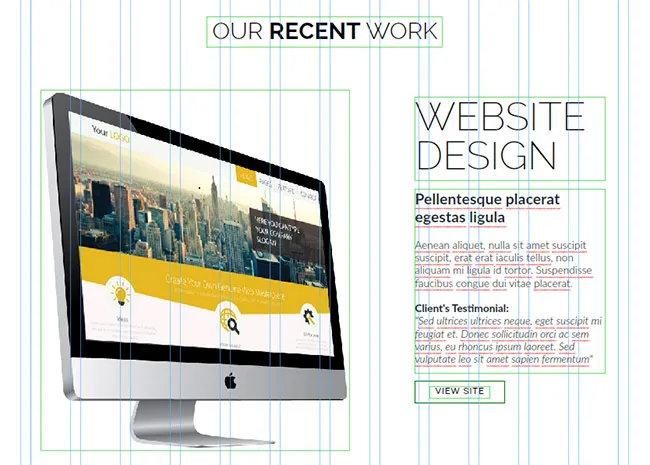
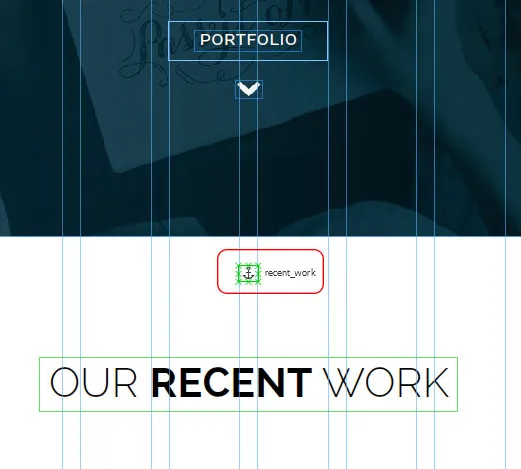
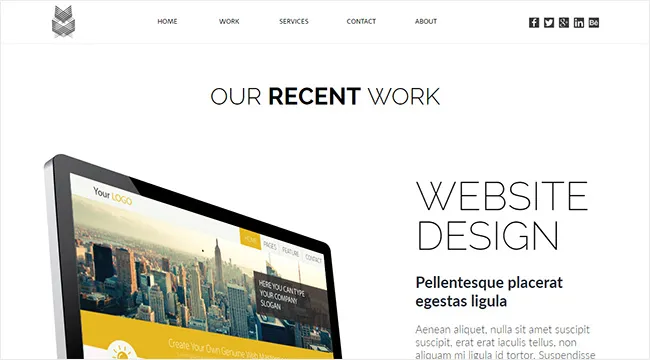
95. Aşağıdaki beyaz alana gidin ve W=464, H=60'lık bir metin kutusu yapın. İçine 'SON ÇALIŞMAMIZ' yazın. Yazı tipi: Raleway ışığı, boyut: 46, renk: siyah, ortaya hizalanmış ve %120 önde. Şimdi, 'SON' kelimesini seçin ve yazı tipini 'Raleway Bold' olarak değiştirin.
96. İki metin kutusu daha yapın. Biri W=376, H=165, diğeri W=376, H=363.
97. İlkinin içine çift tıklayın ve 'WEBSITE DESIGN' yazın. Yazı tipi: Raleway Extra Light, boyut: 77, renk: siyah, sola hizalanmış, %100 önde.
98. İkincinin içine çift tıklayın ve aşağıdaki gibi lipum.com'dan bazı sahte metinler yapıştırın.

- Ana başlık için – Yazı Tipi: Lato Kalın, boyut: 30, renk: R=33 G=42 B=52, sola hizalı ve %120 önde.
- Ana paragraf için – Yazı Tipi: Lato açık, boyut: 21, renk: R=57 G=57 B=57, sola hizalı ve %120 önde.
- 'Müşterinin Görüşü' başlığı için - ana başlıkla aynı, ancak boyut 21'dir.
- Referans paragrafı için – ana paragrafla aynı, ancak yazı tipi 'Lato Light Italic'
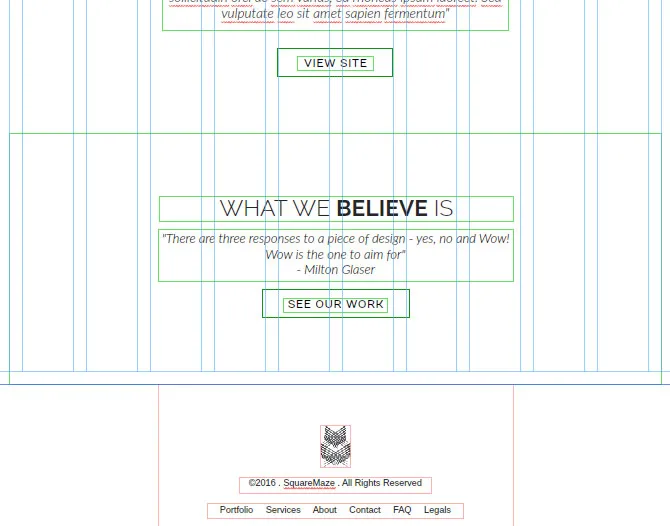
99. 'portföy' durum düğmesini seçin, kopyalayıp bir önceki adımda oluşturduğumuz metin kutusunun altına yapıştırın. Portföydeki metni 'SİTEYİ GÖRÜNTÜLE' olarak değiştirin
- Normal durum için – Doldur: yok, kontur ve metin rengi: siyah.
- Rollover durumu için – Dolgu ve kontur rengi: R=41 G=171 B=226 ve metin rengi: beyaz.
100. 'imac ile web sitesi maketi' resmini yerleştirin. Görüntüyü, metin kutularını ve düğmeleri aşağıdaki gibi düzenleyin.

101. Beyaz alana ilerleyin ve W=1200, H=5 şeklinde bir dikdörtgen oluşturun. Üst vuruş ağırlığı '1' ve renk R=235 G=235 B=235 uygulayın. Aşağıdaki gibi yerleştirin. Bu bir ayırıcı olarak çalışacaktır.

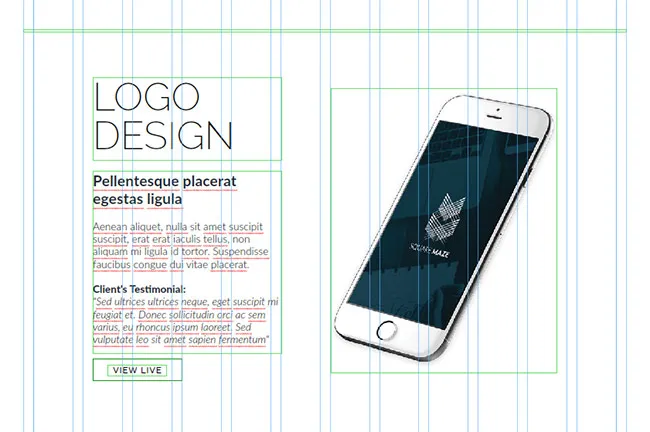
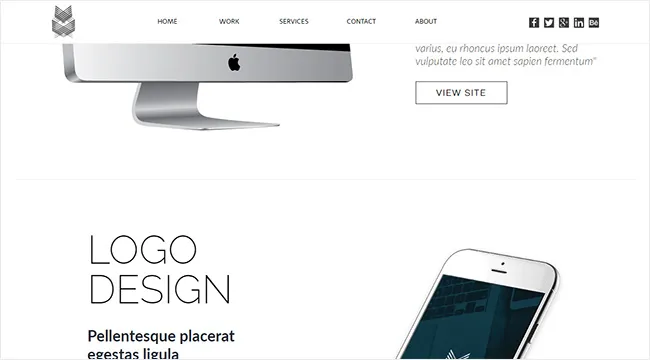
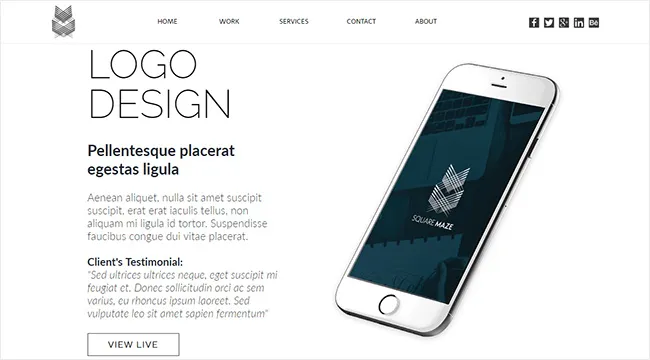
102. 92'den 95'e kadar olan adımlarda oluşturduğumuz metin kutularını ve butonları kopyalayın, ayırıcının altına yapıştırın. İlk kutunun metnini 'LOGO TASARIMI' ve düğme metnini 'CANLI GÖRÜNTÜLE' olarak değiştirin.
103. 'Logolu iphone maketini' yerleştirin ve aşağıdaki gibi düzenleyin.

104. Bundan sonra ayırıcıyı kopyalayıp yapıştırın.
105. Benzer şekilde, bu ayırıcının altındaki metin kutularını ve düğmeyi kopyalayıp yapıştırın. İlk kutunun metnini 'E-TİCARET' olarak değiştirin.
106. 15 ila 30. adımlarda oluşturup optimize ettiğimiz 'ecommerce_design.jpg' dosyasını Photoshop ile yerleştirin. Her şeyi aşağıdaki gibi düzenleyin.

107. Şimdi, W=1004, H=363'lük, dolgusuz ve '1' ağırlıklı ve renk: R,G,B=235 olan bir dikdörtgen oluşturun.
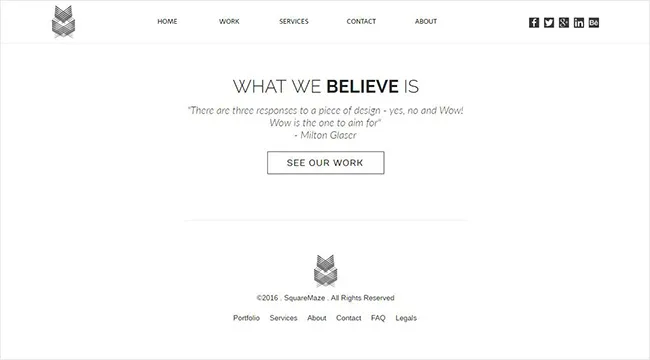
108. Bu dikdörtgenin içinde iki metin kutusu oluşturun. İlkinde, – 'NE İNANIYORUZ' yazın (Yazı tipi: Raleway ışığı, boyut: 35, renk: R,G,B=37 her biri, ortaya hizalanmış ve %100 önde). 'İNAN' kelimesini seçin ve yazı tiplerini 'Raleway kalın' olarak değiştirin.
109. İkinci metin kutusuna Milton Glaser'ın ünlü alıntısını aşağıda gösterildiği gibi yazın (Yazı Tipi: Lato Açık İtalik, boyut:70, renk: R,G,B=37 her biri, ortaya hizalanmış ve %120 önde.
110. Yukarıdaki durum düğmelerinden herhangi birini kopyalayıp yapıştırın ve metnini 'İŞİMİZİ GÖR' olarak değiştirin. Her şeyi aşağıdaki gibi düzenleyin.

ADIM #8: BAĞLAMA:
111. Araç kutusundan 'bağlantı bağlantısı'nı seçin veya klavyenizde 'A' tuşuna basın. İmleç, görünümünü çapa yüklü bir yer tabancasına değiştirecektir. Bu çapayı aşağıda gösterildiği gibi 'SON ÇALIŞMAMIZ' metin kutusunun üzerine yerleştirin.

112. Bağlantı seçeneklerinin olduğu bir diyalog kutusu açılır. Ad alanının içine 'recent_work' yazın.

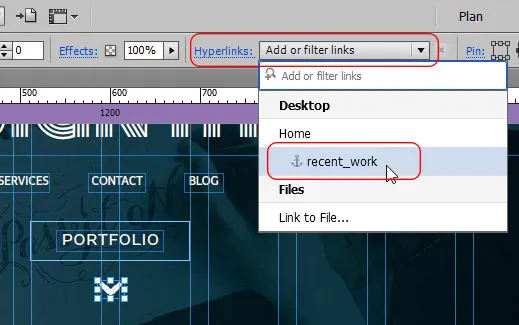
113. Portföy düğmesinin altındaki aşağı ok görüntü yerini seçin. En üstte bulunan 'Köprüler' açılır menüsüne gidin ve 'son_work' öğesini seçin. Değişiklikleri kaydedin ve siteyi önizleyin (Ctrl+Shift+E).

ADIM #9: ALTERNATİF METİN, META VERİ, SEVİYE ETİKETLERİ VE FAVICON EKLEME:
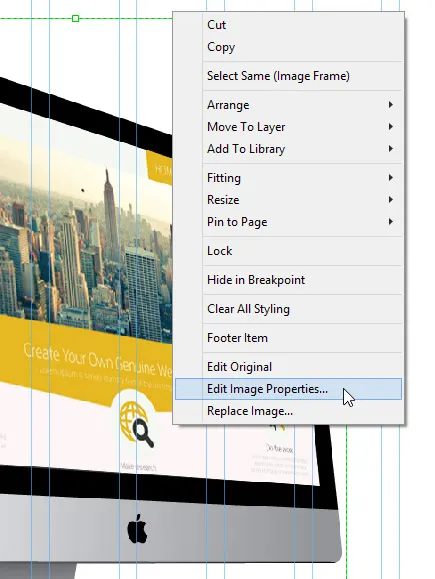
114. Alternatif metin, arama motorlarının bir resimde bulunan maddenin anlamını anlamasını sağlamanın bir yoludur ve sitenize eklediğiniz her bir resim için sağlanmalıdır. Bunu yapmak için yerleştirdiğimiz üç resimden herhangi birine sağ tıklayın ve 'resim özelliklerini düzenle'yi seçin.

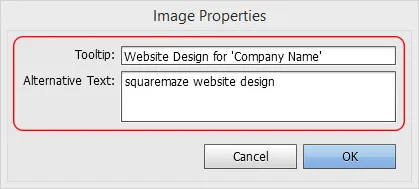
115. Bir görüntü özellikleri iletişim kutusu açılır. Burada iki alan göreceksiniz. Biri 'araç ipucu' ve diğeri 'alt metin'. İkisi arasındaki temel farklar aşağıdaki gibidir:

| ARAÇ İPUCU | ALTERNATİF METİN |
|
|
NOT : Daha iyi SEO için temel unsurlar olduğundan, alternatif metin ve meta veri ekleme yöntemleri ve önemli hususlar için web'de arama yapmalısınız.
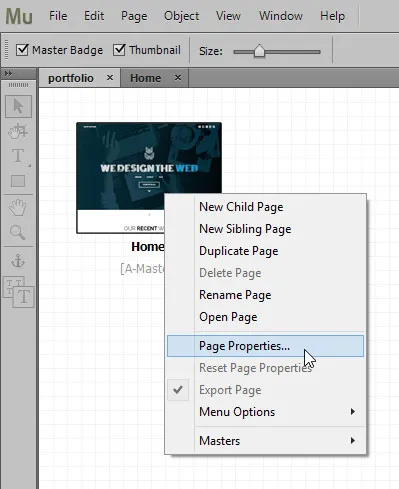
116. Meta veri eklemek için Plan görünümüne geri dönün, ana sayfaya sağ tıklayın ve 'sayfa özellikleri'ni seçin. Düzen, meta veriler ve seçenekler olmak üzere üç sekme içeren yeni bir pencere görünecektir. Bu sekmeler arasında geçiş yapın, seçenekleri keşfedin ve alakalı anahtar kelimeler ekleyin.

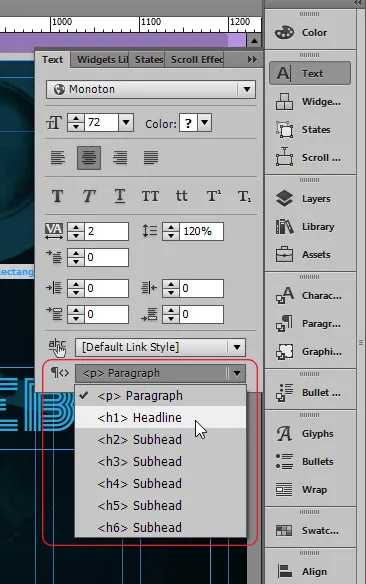
117. Siteyi çevrimiçi hale getirmeden önce dikkate alınması gereken bir diğer önemli faktör, seviye etiketleri eklemek için bazı metin özelliklerini değiştirmektir.
NOT : Normalde, bir web sitesine yazılı içerik eklediğinizde, aralarındaki farkı göstermek için başlıkları kalın ve paragraflardan (veya diğer metinlerden) daha büyük yaparsınız. Biz insanlar olarak bu farkı anlayabiliriz. Ancak sorun şu ki, tarayıcı metninizin hangi bölümünün başlık ve hangisinin paragraf olduğunu anlamaz, eğer siz bunların her birine belirlenmiş düzey etiketleri atamazsanız.
Etiketleri uygulamış olsanız da olmasanız da (CSS nedeniyle) sayfanızı tasarladığınız gibi elbette çevrimiçi olarak sunacaktır, ancak SEO dostu bir site yapmak için bu tanımlayıcı etiketleri kullanmak gerekir.
118. Bunu yapmak için metni seçin, metin paneline gidin (Ctrl+T) ve altta tüm etiketleri içeren bir açılır menü göreceksiniz. Bunları uygun şekilde seçin ve değişiklikleri kaydedin.

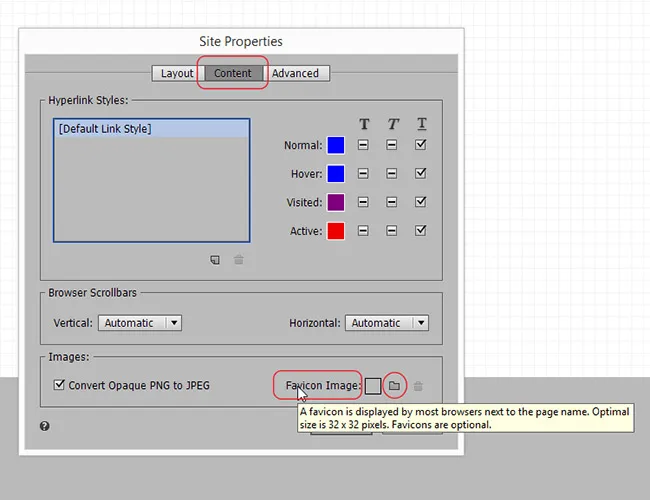
119. Dosya > Site özellikleri'ne gidin. İçerik sekmesi altındaki son seçenek 'Favicon'dur (Muse'un eski sürümlerinde, Düzen sekmesi altındadır). 'Favicon' kelimesinin üzerine geldiğinizde, bunun ne olduğunu ve uygun boyutlarının ne olması gerektiğini açıklayan bir araç ipucu görünecektir. Bir favicon eklemek, markanızı öne çıkarmak ve sitenizi kullanıcılar yer imlerine eklemişse kolayca tanınabilir kılmak için hizmet verdiği için avantajlıdır.

ADIM #10: SİTENİN İHRACAT YAPILMASI:
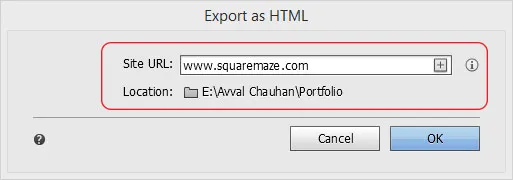
120. Son olarak, Dosya > HTML Olarak Dışa Aktar'a (Ctrl+E) gidin. Site URL'si alanına www.squaremaze.com yazın ve sitenin dışa aktarılmasını istediğiniz konumu seçin. Tamam'ı tıklayın. Açılış Sayfamız artık hazır. Bunu ('index.html' dosyası) istediğiniz herhangi bir tarayıcıda önizleyebilir, görünümünü ve performansını test edebilirsiniz.

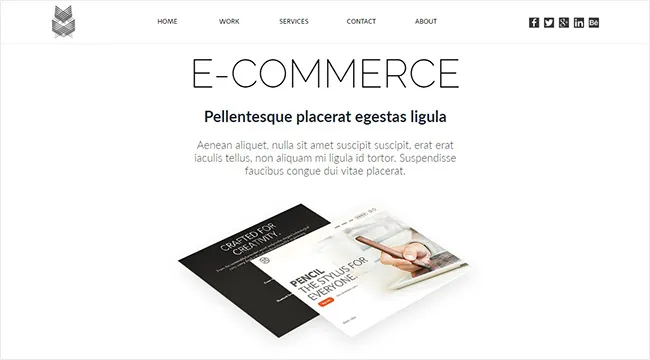
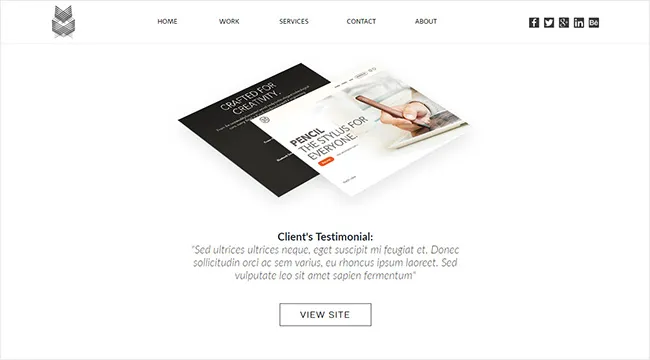
SON SONUÇ:







ÇÖZÜM
Bir Muse sitesi için kaliteli varlıklar oluşturmak üzere Illustrator, Photoshop, Fireworks, Fuse ve Animate gibi diğer uygulamaları kullanmak her zaman faydalı olmuştur ve olağanüstü sonuçlar elde etmiştir. Bu, bu harika araçla tasarlamaya yönelik yalnızca bir yaklaşımdı. Devam edin ve daha fazlasını keşfedin. Teşekkür ederim.
