Cum să proiectați o pagină de destinație uimitoare pentru un site web de portofoliu cu Adobe Muse
Publicat: 2016-06-29Lista de lucruri de făcut și de evitat pentru un site web de portofoliu este nesfârșită. Cu toate acestea, din aceste liste, am găsit două lucruri în comun – evitarea populației unei singure pagini cu totul și păstrarea paginii de destinație și a navigației cât mai simple, atractive și ușor accesibile posibil.
Asta veți învăța cu acest tutorial. În afară de aceasta, vei:
- Aflați cum să optimizați grafica pentru un site web Muse folosind Adobe Illustrator (esențial pentru ca conținutul site-ului să se încarce mai rapid)
- Să fiți capabil să afișați conținutul în perspectivă folosind Photoshop.
- Aflați cum să proiectați o pagină de destinație profesională cu Adobe Muse.
CERINȚE ALE ACESTUI TUTORIAL:
Pentru a înțelege corect și a crea exact ceea ce este arătat în acest tutorial, va trebui să descărcați anumite active din diverse resurse gratuite. Cu toate acestea, puteți continua fără acestea.
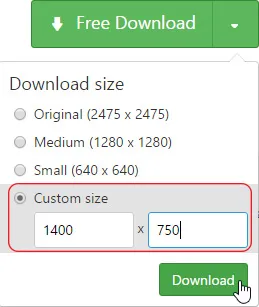
- Accesați https://goo.gl/KVL9r1 și descărcați această imagine pentru antet. Dimensiunile acestuia trebuie să fie de 1400 x 750 pixeli. Iată o captură de ecran de pe site. Puneți această dimensiune în cutii de dimensiuni personalizate și descărcați-o.

- Accesați http://goo.gl/ZeHxOF și http://goo.gl/BASRSP și descărcați pachetul de pictograme pentru rețelele sociale și pictograma săgeată în jos.
- Siglele utilizate în acest tutorial pot fi descărcate aici (hyperlink – fișierul „assets.rar” este atașat la e-mail)
- Accesați http://goo.gl/mzw1Xh și descărcați acest vector de ecran iMac de 27 inchi, care va fi folosit pentru afișarea proiectului de „design site”.
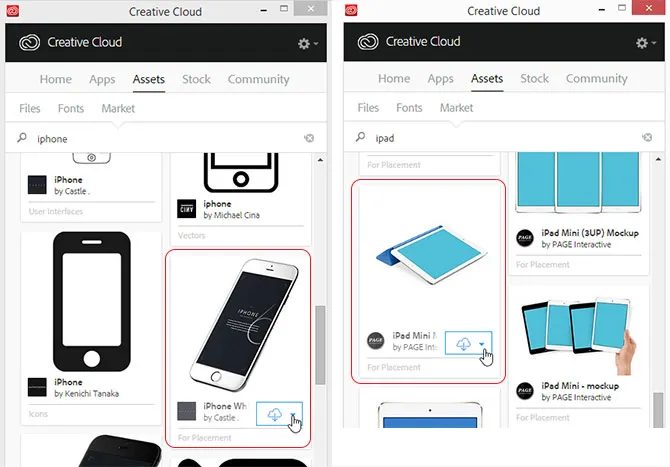
- Deschideți aplicația desktop creative cloud și descărcați mini modele pentru iPhone și iPad, așa cum se arată mai jos. Acestea vor fi adăugate automat în biblioteca dvs. Photoshop.

PASUL #1: CUM SĂ OPTIMIZAȚI GRAFICA PENTRU WEB ÎN ADOBE ILLUSTRATOR:
1. Deschideți fișierul „eps” cu pictograme sociale în illustrator. Selectați pictograma Facebook (versiunea pătrată) și apăsați Ctrl+Shift+G pentru a degrupa aceste pictograme.

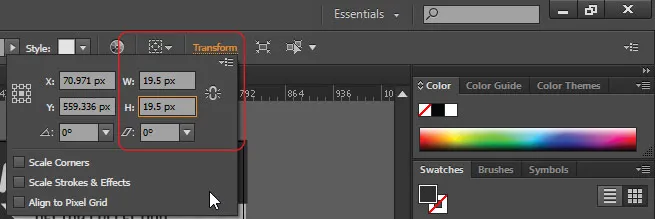
2. Faceți clic în afara pânzei și selectați din nou pictograma Facebook. Apoi, mergeți la panoul de transformare situat în partea de sus și puneți W=19.5, H=19.5 și apăsați enter.

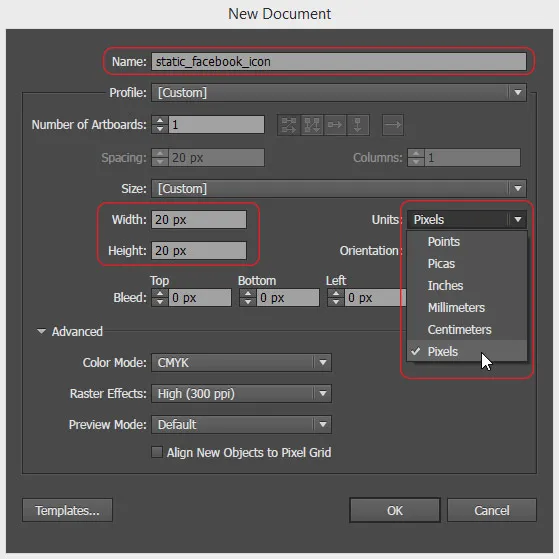
3. Apăsați Ctrl+C și apoi, Ctrl+N. În această nouă casetă de dialog pentru document, puneți „static_facebook_icon” sub câmpul Nume, W=20 și H=20. Asigurați-vă că pixelii sunt selectați din lista derulantă de unități. Faceți clic pe OK.

4. Apăsați Ctrl+V pentru a lipi pictograma Facebook și a alinia-o corect.

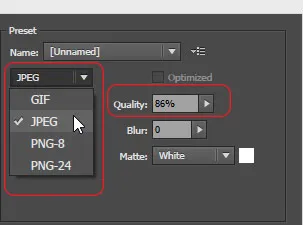
5. Accesați Fișier > alegeți „salvare pentru web” (Alt+Shift+Ctrl+S). Alegeți PNG-24 din lista derulantă situată în dreapta sus. Faceți clic pe Salvați și salvați-l în locația dorită. De asemenea, salvați fișierul ilustrator (Ctrl+S)

6. Repetați pașii de la 2 la 5 pentru pictogramele twitter, google plus, LinkedIn și Behance și salvați-le pentru web.
NOTĂ : Am ales formatul png deoarece au o transparență excelentă, o dimensiune comparativ mai mică și sunt cele mai bune pentru pictograme și vectori.
7. În mod similar, optimizați aceste cinci pictograme pentru imaginea antetului. De data aceasta, schimbați-le culoarea în alb. Pentru a face acest lucru, selectați pictograma, accesați meniul derulant Completare situat în stânga sus, sub meniul aplicației, selectați culoarea albă și salvați pentru web. Acum, aveți 10 pictograme - 5 gri și 5 alb.

8. După aceea, optimizați pictograma săgeată în jos (culoare: alb, document W= 30px, H=20px) și salvați-o pentru web ca PNG-24.
9. Acum, creați un nou document cu dimensiunea 1400 x 750 pixeli și denumiți-l ca header_image. Faceți clic pe OK.
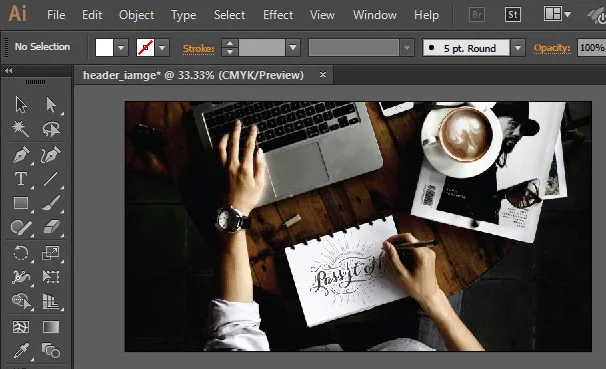
10. Accesați Fișier > Locați și căutați imaginea pe care am descărcat-o de pe pexels.com. Faceți clic pe pânză pentru a o plasa și ajustați-o în interiorul pânzei.

SFAT : Apăsați „Z” de pe tastatură, țineți apăsată tasta Alt și faceți clic pe pânză de câteva ori pentru a micșora puțin, astfel încât totul să fie vizibil simultan.
11. Selectați instrumentul dreptunghi din caseta de instrumente situată în partea stângă a ferestrei aplicației. Creați un dreptunghi și transformați-l în W=1400, H=750px. Apoi, trageți acest dreptunghi pe imaginea plasată.
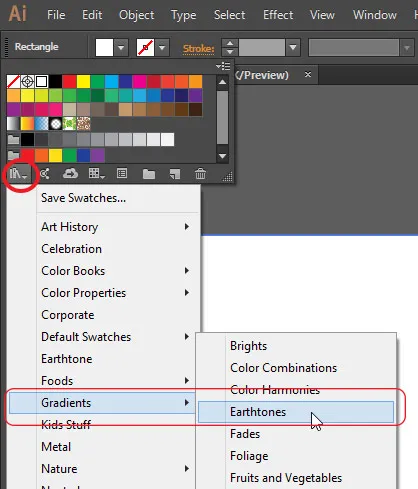
12. Cu acest dreptunghi selectat, mergeți la meniul derulant de umplere, selectați meniul biblioteci de mostre situat în colțul din stânga jos. În această listă, accesați „Gradiente” și alegeți „Tonuri de pământ”.

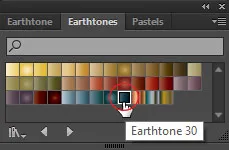
13. Selectați Earthtone 30 așa cum este indicat în captura de ecran de mai jos și închideți acest panou.

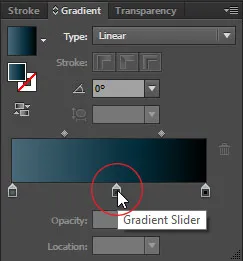
14. Cu dreptunghiul încă selectat, mergeți la fila gradient situată în partea dreaptă a ferestrei aplicației. Dacă nu este acolo, apăsați Ctrl+F9. Faceți clic, țineți apăsat și trageți glisorul gradient din mijloc spre extrema stângă.

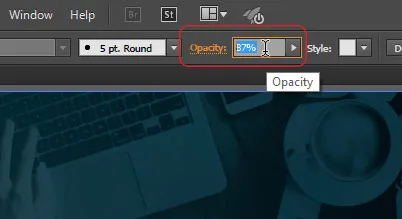
15. Apoi, în câmpul „Opacitate” (situat în partea de sus), puneți 87% și apăsați enter.

16. Salvați această imagine pentru web. De data aceasta, alegeți JPEG și calitate=86%. De asemenea, salvați fișierul ilustrator.

PASUL #2: PREGĂTIREA ACTIVELOR ÎN PHOTOSHOP:
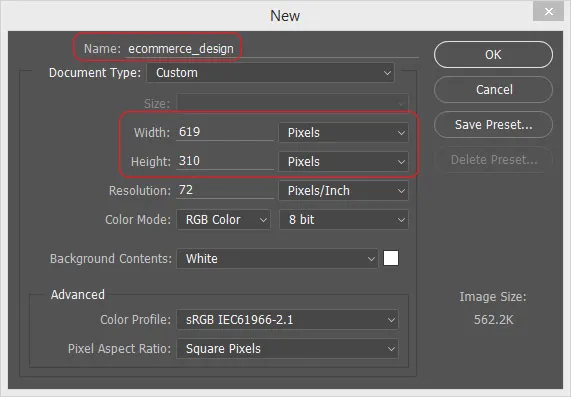
17. Deschideți Adobe Photoshop CC. Accesați Fișier > alegeți „Nou”. Puneți numele ca „ecommerce_design”, W=619px și H=310px.

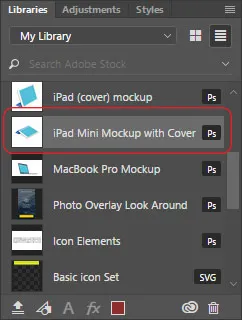
18. Din panoul Biblioteci (situat în partea dreaptă), selectați modelul ipad mini pe care l-am descărcat și trageți-l pe pânză.

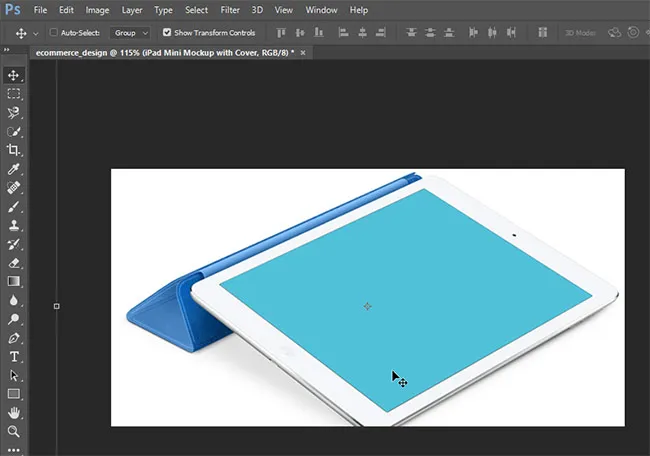
19. Țineți apăsată tasta Shift și măriți-i dimensiunea trăgând colțurile și reglați-o în interiorul pânzei, așa cum se arată mai jos.

NOTĂ : Poate doriți să utilizați instrumentul de zoom. Pentru a comuta între instrumentele de zoom și de selecție, apăsați tastele „Z” și „V” de pe tastatură. De asemenea, dacă nu puteți găsi panoul de biblioteci (sau orice alt panou), mergeți la meniul Fereastră > selectați Biblioteci.
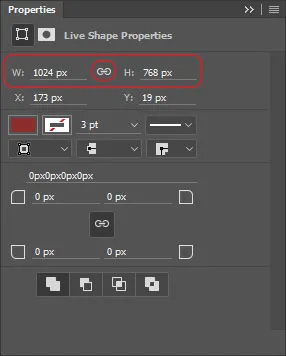
20. Selectați instrumentul dreptunghi și creați un dreptunghi de orice dimensiune în interiorul pânzei (nu vă faceți griji pentru culoarea de umplere). Va apărea o casetă de proprietăți. În interiorul acestuia, puneți W=1024px și H=768px și asigurați-vă că pictograma lanțului nu este selectată.

21. Acum, faceți clic pe pictograma lanț pentru a o selecta. Puneți W=290px și apăsați enter. Restrângeți acest panou de proprietăți.
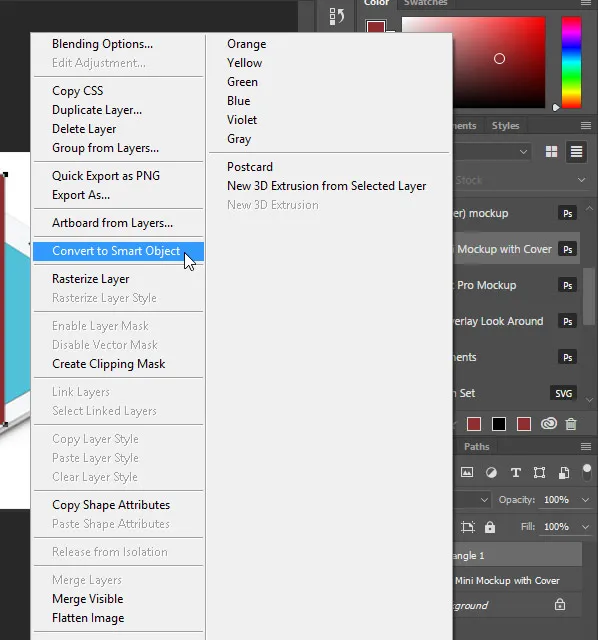
22. Sub panoul Straturi situat în partea dreaptă, selectați „Rectabgle 1”, faceți clic dreapta pe el și alegeți „conversie în obiect inteligent”.

23. Apoi, accesați meniul de editare > alegeți „Transformare gratuită”. Din nou, deschideți meniul de editare > transformare > selectați „distorsionare”.
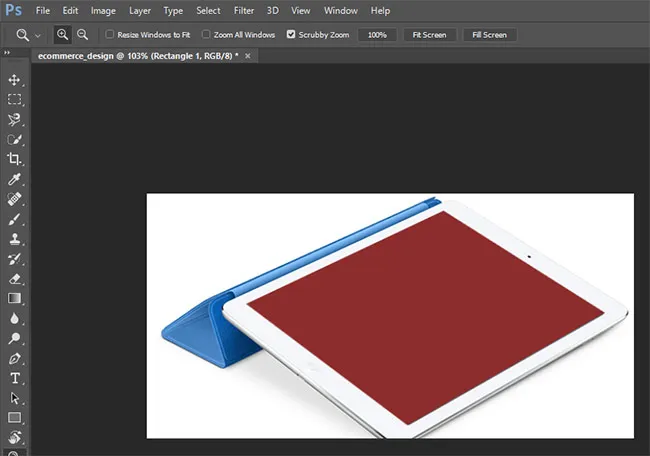
24. Țineți un colț al dreptunghiului și faceți-l să coincidă cu un colț al ecranului iPad-ului. Faceți acest lucru pentru toate cele patru colțuri și apăsați enter. Veți avea următorul rezultat. Utilizați instrumentul de zoom dacă este necesar.

25. Sub panoul Straturi, faceți clic dreapta pe stratul de fundal și ștergeți-l. De asemenea, faceți stratul „dreptunghi 1” invizibil făcând clic pe pictograma ochiului mic din stânga acestuia.
26. Repetați pașii de la 18 la 22 pentru a crea încă un dreptunghi, convertiți-l în obiect inteligent și faceți-l să coincidă fiecare colț cu colțurile ecranului iPad-ului și apăsați Enter.
27. Faceți stratul „dreptunghi 1” vizibil și stratul „ipad” invizibil.
28. Faceți clic dreapta pe stratul „dreptunghi 1” și alegeți „editați conținutul”. Va fi deschis într-o filă nouă. Accesați Fișier > Locați încorporat, căutați „screen1.png”, care poate fi găsit în folderul Logos pe care l-ați descărcat. Faceți clic pe loc și apăsați pe Enter. Apăsați Ctrl+S. Această modificare va fi actualizată pe dreptunghiul 1 din fișierul nostru principal. Închideți această filă.
29. În mod similar, faceți acest lucru pentru dreptunghiul 2 cu „screen2.png” și salvați-l. Mutați straturile în sus sau în jos în panoul de straturi, în funcție de preferințele dvs. Ștergeți stratul iPad.
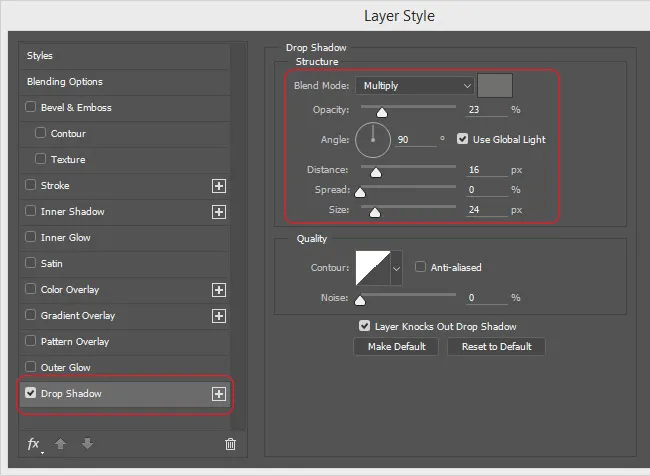
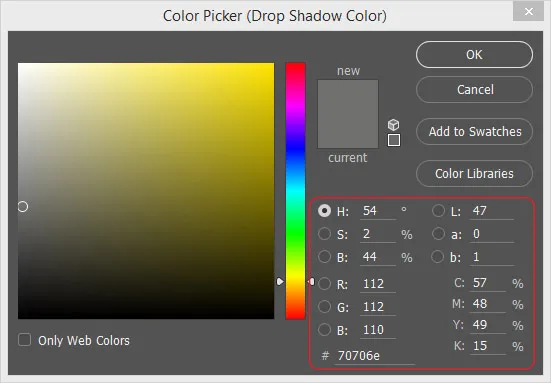
30. Faceți clic dreapta pe orice strat dreptunghi și alegeți „Opțiuni de amestecare”. Va apărea o casetă de stil de strat. Selectați ultima opțiune care este „umbră” și puneți valorile așa cum se arată mai jos.

31. În această casetă de dialog, chiar lângă modul de amestecare, există o casetă de culoare. Faceți clic pe el și alegeți următoarele valori de culoare.

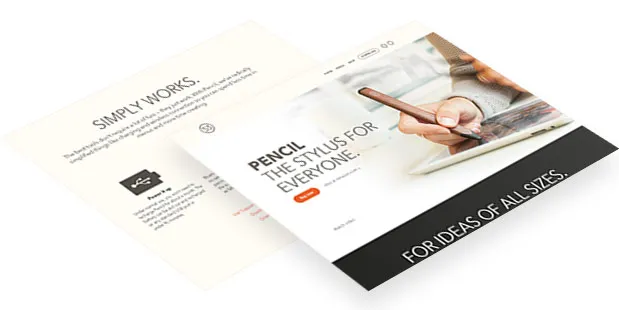
32. Aplicați același efect de umbră și pe al doilea strat. Apăsați Alt+Ctrl+Shift+S. Selectați PNG-24 și faceți clic pe Salvare. Veți avea următorul rezultat.

NOTĂ : Acesta este modul în care puteți plasa un site web sau orice imagine în perspectivă. Trebuie doar să știi rezoluția exactă a dispozitivului pe care îl vei plasa. Faceți-o pentru modelele iPhone și imac pentru afișarea proiectelor „design logo” și „design site web”, așa cum se arată mai jos.
PASUL #3: CONFIGURAREA SPAȚIULUI DE LUCRU ÎN MUSE:
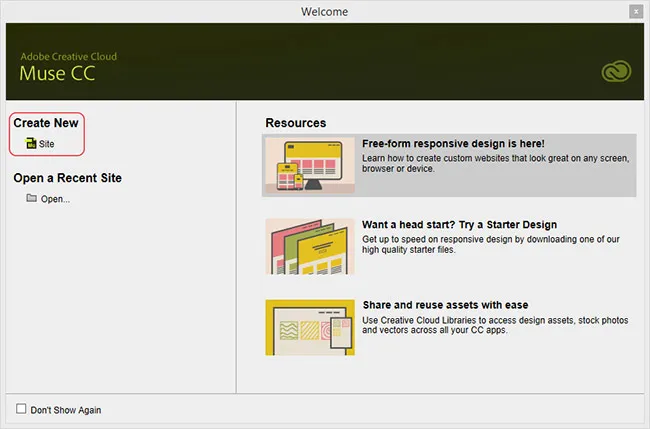
33. Deschideți Adobe Muse CC. Veți fi întâmpinat cu un ecran de bun venit. Sub „Creați nou”, faceți clic pe site și va apărea o casetă de dialog pentru site nou.

NOTĂ : O altă modalitate de a crea un site nou este accesând Fișier > Site nou sau Ctrl+N.
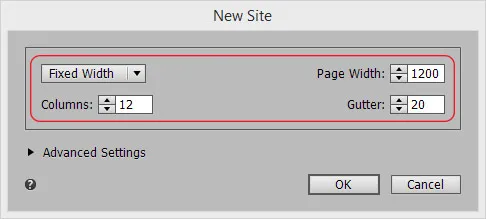
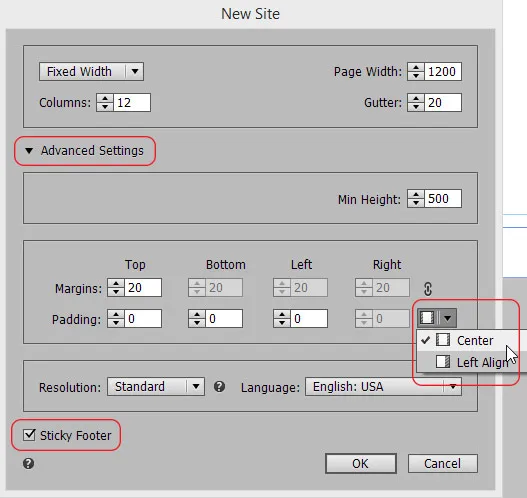
34. În această casetă de dialog, există un meniu derulant care spune „lățimea fluidului”. Deschideți-l făcând clic pe el și selectați „Lățime fixă” și modificați valorile lățimii paginii și coloanelor, așa cum se arată mai jos. Valoarea câmpului „gutter” se va schimba automat.

35. Extindeți opțiunea de setări avansate și asigurați-vă că este bifată caseta de selectare „subsol lipicios”. De asemenea, asigurați-vă că site-ul este „aliniat la centru” în zona browserului. Faceți clic pe OK. Muse vă va duce în modul PLAN.

36. Apăsați Ctrl+S și salvați site-ul în locația dorită. Vă recomand să creați un folder separat pentru site-ul dvs. și să îl salvați de fiecare dată când faceți o modificare.
NOTĂ : Lățimea fluidului este pentru crearea unui aspect receptiv. Am ales lățimea fixă pentru că vom crea un efect de defilare care nu funcționează cu site-uri fluide.
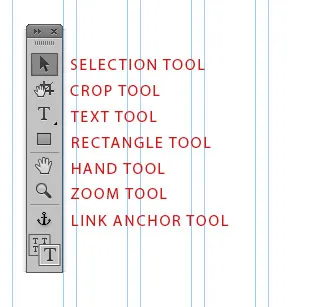
37. Faceți dublu clic pe „A-master” situat în partea de jos într-o zonă gri. Din caseta de instrumente situată în partea stângă a ferestrei aplicației, selectați „instrument text”.

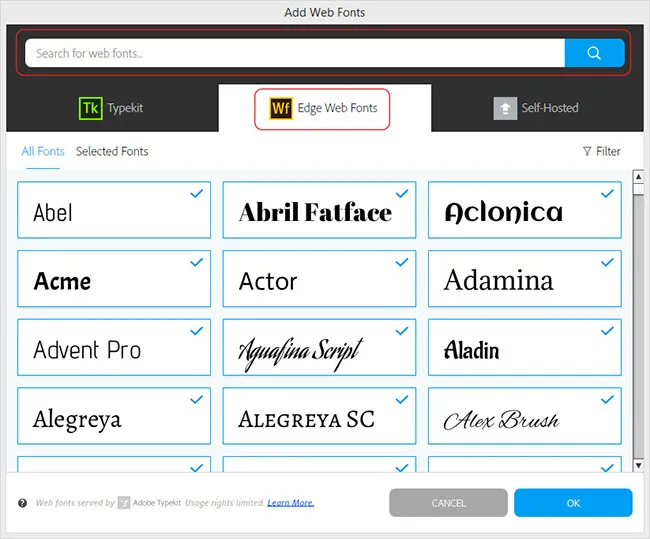
38. Faceți o casetă de text pe pânză. Apăsați Ctrl+T pentru a deschide panoul de text și, în meniul drop-down Fonturi, căutați fonturi web și alegeți „adăugați fonturi web”.

39. Va apărea o nouă fereastră. Selectați fila „Edge Web Fonts”, căutați și descărcați următoarele fonturi unul câte unul:
- Monoton
- Telex
- Numans
- Raleway
- Lato
- Arimo
După descărcarea acestor fonturi, ștergeți caseta de text.

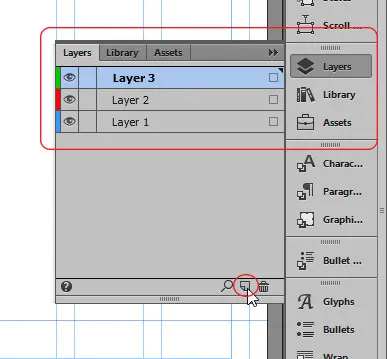
40. Deschideți panoul „Straturi” situat în partea dreaptă sau accesați meniul fereastră > alegeți „straturi”. Faceți clic pe pictograma de hârtie cu marginea îndoită, situată în dreapta jos. Faceți clic pe el de două ori pentru a crea încă două straturi.

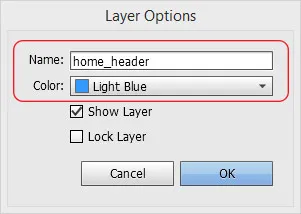
41. Faceți dublu clic pe „stratul 1”. Fereastra de opțiuni de strat va apărea. Sub nume, puneți „home_header” și faceți clic pe OK. Repetați acest proces pentru alte două straturi și numiți-le ca „static_header” și, respectiv, „conținut”.

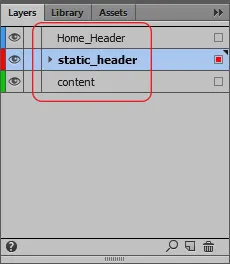
42. Aranjați straturile în ordinea prezentată mai jos, pur și simplu trăgându-le în sus sau în jos și salvați modificările.

NOTĂ : Am pus straturile în această ordine, deoarece dorim ca antetul nostru să fie deasupra tuturor celorlalte. Straturile sunt o modalitate eficientă de a organiza și stivui conținutul site-ului, mai ales atunci când aspectul devine complex.
43. Selectați stratul „static_header” și restrângeți acest panou.
PASUL #4: STABILIREA ANTETULUI STATIC:
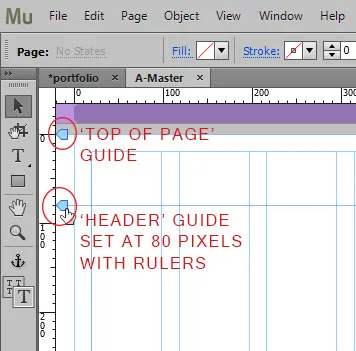
44. În partea de sus a paginii, vezi două ghiduri. Primul este ghidul „în partea de sus a paginii”, iar al doilea este „ghidul antetului”. Faceți clic, țineți apăsat și trageți ghidul antetului de mai jos și setați-l la 80 de pixeli. Puteți face acest lucru cu ajutorul guvernanților. Aceasta este zona noastră de antet.

45. Selectați instrumentul dreptunghi sau apăsați „M” de pe tastatură. Faceți un mic dreptunghi pe pânză și asigurați-vă că culoarea marginii acestuia este „roșu”, ceea ce indică faptul că acest obiect se află în stratul „static_header”.
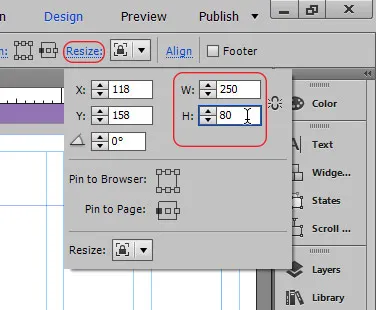
46. Accesați „Redimensionare” (sau „Transformare” în versiunile mai vechi de Muse) situat în dreapta sus, faceți clic pe el și puneți H=80.

47. Trageți acest dreptunghi și puneți-l în interiorul zonei antetului astfel încât să se încadreze cu ghidajele „începutul paginii” și „antet”.
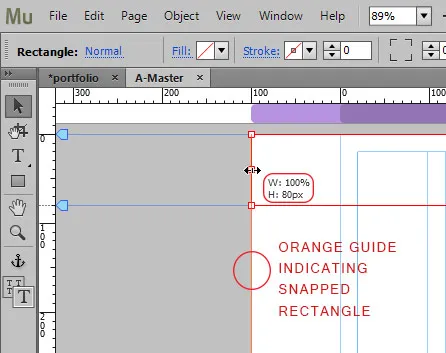
48. Acum, vom crește lățimea dreptunghiului și îl vom face 100% pentru a-l face scalabil pentru fiecare dimensiune de ecran. Extindeți dreptunghiul la ambele margini și asigurați-vă că se fixează cu marginile paginii. Când veți ajunge la margine, va apărea ghidul de culoare portocalie care indică faptul că obiectul a fost rupt și un mesaj va spune W=100% sau W=1400.

49. Cu dreptunghiul selectat, faceți clic pe meniul derulant Umplere de sub meniul aplicației și selectați culoarea albă.
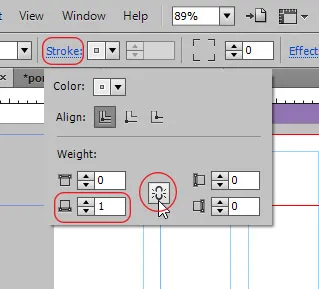
50. Faceți clic pe cuvântul „stroke” de lângă pentru a completa. Faceți clic pe pictograma lanț pentru a o rupe și puneți „1” în câmpul de jos pentru greutatea cursei.

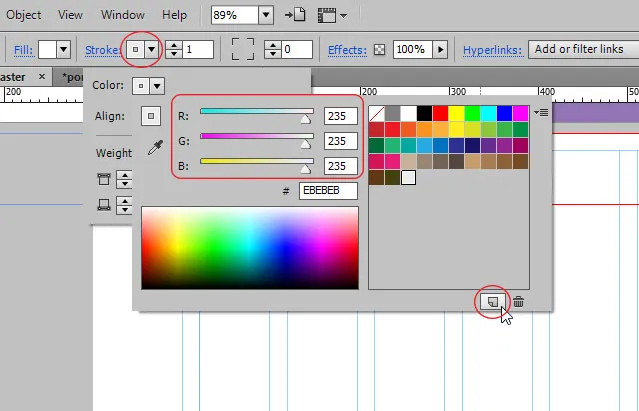
51. După aceea, faceți clic pe meniul derulant pentru culoarea conturului, puneți valorile pentru R, G și B ca 235 fiecare. Apoi, faceți clic pe pictograma hârtiei cu marginea îndoită pentru a crea un nou eșantion. Va apărea o casetă de opțiuni pentru mostre. Faceți clic pe Ok și salvați modificările.

52. Accesați Fișier > Locație. Căutați „static_logo.png” și faceți clic pe deschidere. Cursorul își va schimba aspectul într-un loc pistol încărcat cu o imagine. Faceți clic pe pânză pentru a o plasa.
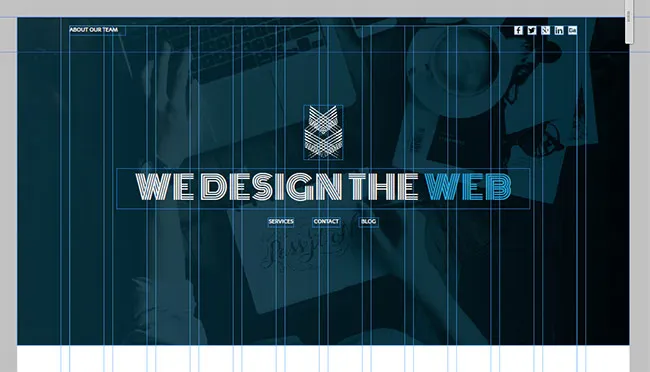
53. Apoi, mutați această imagine pe dreptunghiul antet și aliniați-o la centrul său vertical (o linie albastră va indica când este centrată) și fixați-o la marginea din stânga, așa cum se arată mai jos.

54. Din nou, accesați Fișier > plasare și selectați toate pictogramele statice de rețele sociale pe care le-am optimizat folosind Illustrator. Faceți clic pe Deschidere. Veți vedea că pistolul de loc va avea un număr (5) care indică cinci imagini încărcate. Dacă doriți să treceți la o altă pictogramă pentru a o plasa mai întâi, puteți utiliza tastele săgeți de pe tastatură. Așezați-le unul câte unul.
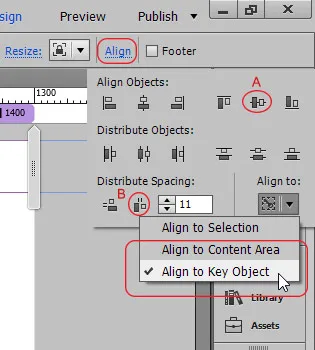
55. Selectați toate pictogramele și accesați panoul „Aliniere” situat lângă Redimensionare în dreapta sus. Sub meniul drop-down „Aliniați la”, selectați „aliniați la obiectul cheie”.
56. Apoi, introduceți 11 în câmpul oferit sub opțiunea „Distribuire spațiere”. Faceți clic pe opțiunile „A” și „B”, așa cum se arată în captura de ecran de mai jos.

57. Cu aceste pictograme selectate, faceți clic dreapta și alegeți „grup” sau Ctrl+G. Mutați acest grup în dreptunghiul antetului și fixați-l la marginea din dreapta, aliniat cu sigla, așa cum se arată mai jos.


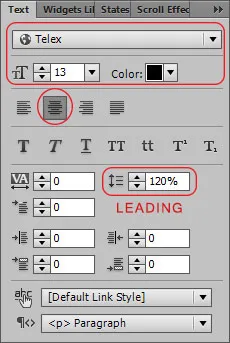
58. Creați o casetă de text și tastați HOME în ea. Apăsați Ctrl+T și selectați Font: Telex, Dimensiune: 13, culoare: negru, aliniat la centru și 120% înainte. Reglați lățimea și înălțimea acestei casete de text în funcție de dimensiunea fontului.

59. În mod similar, creați încă patru casete de text pentru MUNCĂ, SERVICII, CONTACT și DESPRE. Selectați-le pe toate, accesați panoul de aliniere și repetați ceea ce am făcut cu pictogramele rețelelor sociale. De data aceasta, modificați spațierea de distribuire la 50. Grupați-le și mutați-le în dreptunghiul antetului, așa cum se arată mai jos.
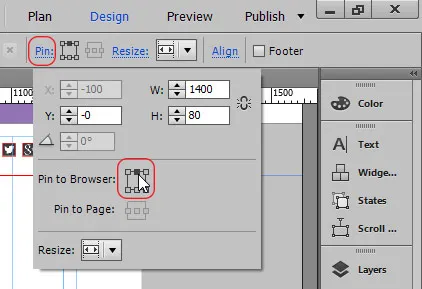
60. Acum, vom fixa aceste obiecte în partea de sus a browserului, ceea ce va face antetul nostru static. Înseamnă, va fi întotdeauna afișat în partea de sus a browserului, indiferent de defilare. Pentru a face acest lucru, selectați dreptunghiul de antet, mergeți la „Pin” situat în dreapta sus și faceți clic în interiorul pătratului din mijlocul superior, așa cum se arată mai jos.

61. De asemenea, fixați sigla în stânga sus, grupul de meniuri în mijlocul sus și grupul de pictograme sociale în dreapta sus. Antetul nostru static este gata.
PASUL #5: STABILIREA FOOTERUL:
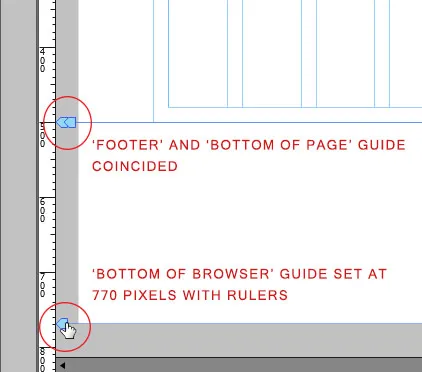
62. Veți vedea trei ghiduri în partea de jos și anume – subsol, partea de jos a paginii și partea de jos a browserului. Faceți clic, țineți apăsat și trageți ghidul „partea de jos a browserului” și setați-l la 770 de pixeli cu ajutorul riglelor. Apoi, trageți ghidul „subsol” și fixați-l în ghidul „în josul paginii”. Aceasta este zona noastră de subsol.

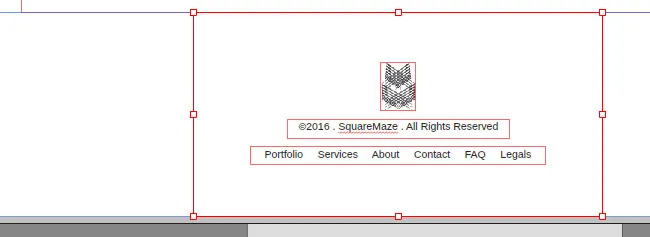
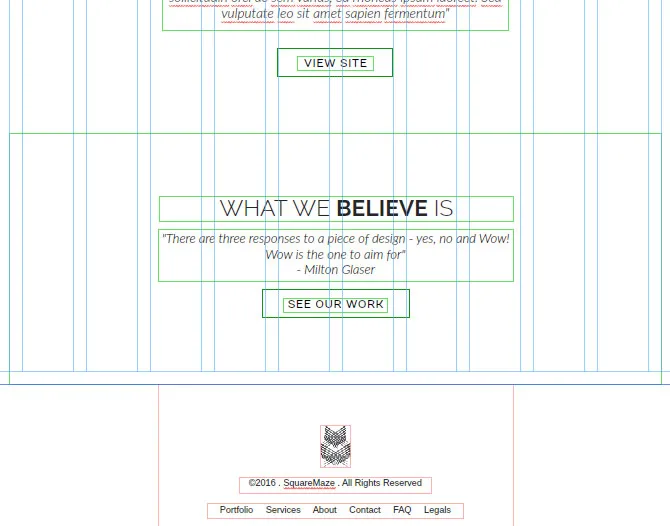
63. Creați un dreptunghi în interiorul acestei zone de H=270 și W=546, faceți ca părțile sale de sus și de jos să coincidă cu subsolul și, respectiv, cu partea inferioară a ghidurilor browserului.
64. Cu acest dreptunghi selectat, faceți clic pe cuvântul „stroke” și aplicați doar cursa superioară a greutății „1” (valorile culorii cursei: R=235 G=235 B=235). Accesați panoul „aliniați” și sub aliniați obiectele, selectați „aliniați centrele orizontale” (este a doua opțiune).
65. Plasați static_logo.png și adăugați text în interiorul acestui dreptunghi, așa cum se arată mai jos. (Font de text: Arimo, Dimensiune: 14, Culoare: R=37 G=37 B=37, Aliniat la centru și 120% înainte).

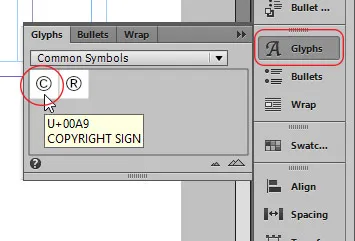
66. Simbolul dreptului de autor pe care îl vedeți înainte de 2016 poate fi adăugat din panoul „Glyphs” situat în partea dreaptă a ferestrei aplicației. Dacă nu este acolo, accesați Fereastră > Glife. Subsolul nostru este gata.

PASUL #6: CREAREA ANTETULUI PAGINII DE INIȚIE ȘI EFECTULUI DE DEFURARE:
67. Închideți pagina principală și reveniți la modul plan.
68. Deschideți pagina „Acasă” făcând dublu clic pe ea. Deschideți panoul de straturi, selectați stratul „home_header” și restrângeți panoul.
69. Faceți loc aici trăgând în jos stratul de subsol la 4000 de pixeli cu ajutorul riglelor.
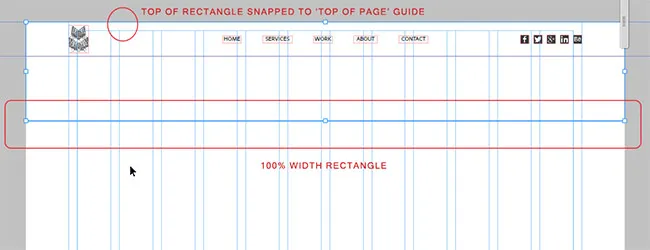
70. Acum, creați un dreptunghi de 100% lățime. Lățimea completă, așa cum am făcut mai devreme, poate fi obținută prin extinderea dreptunghiului de la marginea din stânga și din dreapta și prin fixarea acestuia pe ambele margini ale paginii.
71. Extindeți dreptunghiul în sus trăgând marginea superioară și fixați-l în ghidul de sus a paginii, așa cum se arată mai jos.

72. Accesați panoul de redimensionare, puneți H=750px.
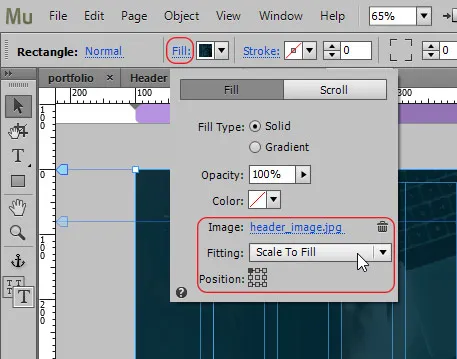
73. Cu dreptunghiul selectat, faceți clic pe cuvântul „Umplere” (nu pe meniul drop-down de culoare) și faceți clic pe „adăugați imagine”. Căutați „header_image.jpg” pe care l-am descărcat din Pexels și optimizat în Illustrator. În meniul drop-down „potrivire”, selectați „scale to fill” și poziționați-l în colțul din stânga sus.

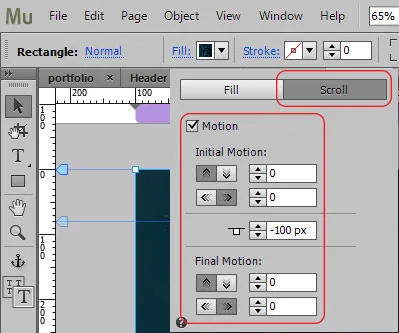
74. În această casetă de opțiuni „Umplere”, lângă umplere, există o opțiune numită „Defilare”. Faceți clic pe el și puneți 0 în câmpurile de mișcare inițială și finală. Aceasta înseamnă că imaginea va rămâne nemișcată și conținutul se va mișca, creând un efect de defilare frumos și atrăgător din punct de vedere vizual.

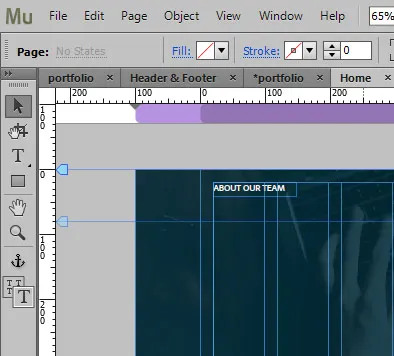
75. Creați o casetă de text și introduceți „DESPRE ECHIPA NOASTRĂ” în ea. Font: Telex, Dimensiune: 13, Aliniat la stânga, culoare: alb și înainte: 120%. Mutați-l și plasați-l în colțul din stânga sus al imaginii, după cum urmează.

76. Așezați toate pictogramele sociale pe care le-am optimizat pentru imaginea antet. Aliniați-le la distanță egală ca și pentru antetul static. Grupați și plasați-le în colțul din dreapta sus al imaginii, după cum urmează.

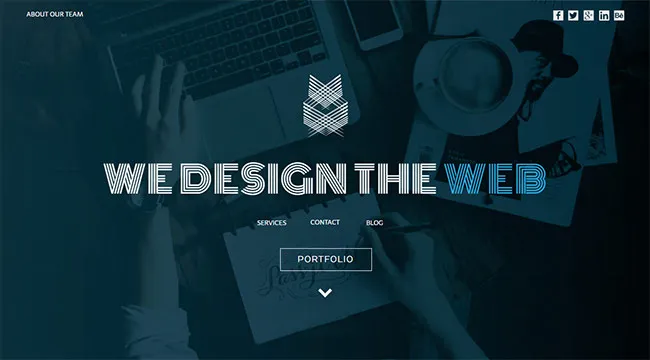
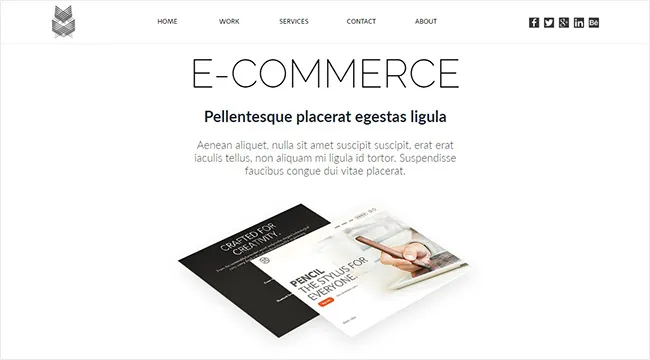
77. Creați o casetă de text. Ar trebui să fie de L=944, H=92. Introduceți „PROIECTĂM WEB”-ul. Font: Monoton, Dimensiune: 72, Aliniat la centru, 120% înainte. Schimbați culoarea cuvântului „WEB” la R=41 G=171 B=226 și alb pentru restul.
78. Mai creează trei casete de text mici pentru SERVICII, CONTACT și BLOG. Font: Telex, Dimensiune: 13, Culoare Alb, aliniat la centru și 120% înainte.
79. Plasați imaginea „header_logo.png”. Ajustați sigla și aceste patru casete de text după cum urmează.

80. Accesați biblioteca „Widgets” situată în partea dreaptă. Extindeți secțiunea „Butoane”. Selectați „Butonul de stare” și trageți-l pe pânză. Închideți panoul widget-uri.
81. Selectați cu atenție micul cerc din acest buton și apăsați șterge.
82. Faceți dublu clic în caseta de text Lorem Ipsum, selectați întregul text, ștergeți-l și tastați „PORTFOLIO”.
83. Selectați instrumentul de selecție (instrumentul săgeată) din caseta de instrumente. Accesați panoul de text (Ctrl+T) și modificați formatarea textului „portofoliu” după cum urmează.

84. Acum, selectați butonul de stare și redimensionați-l la W=177, H=43. Reglați corect caseta de text din interiorul butonului.
85. Selectați butonul . Accesați opțiunea „raza colțului” (situată lângă contur). Faceți clic pe toate cele patru colțuri pentru a le face plate.

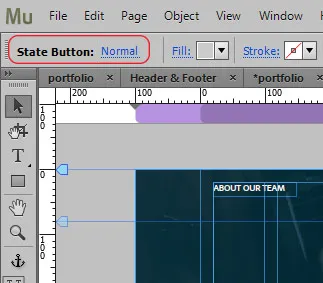
86. Cu butonul selectat, priviți colțul din stânga sus, sub meniul aplicației. Veți observa că „butonul de stare” este scris cu litere aldine. Aceasta este cunoscută sub denumirea de „zonă de selecție curentă”. Vă permite să știți ce ați selectat.

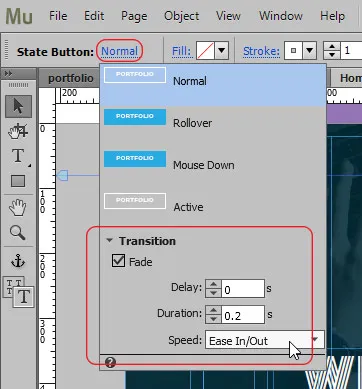
87. Chiar lângă ea este „Normal”. Faceți clic pe el și veți avea patru stări.
88. Pentru starea normală, schimbați culoarea de umplere în „niciunul” și culoarea conturului în alb.
89. Selectați starea „rollover”, schimbați atât culoarea de umplere, cât și culoarea cursei la R=41 G=171 B=226.
90. Pentru starea „mouse down” și „activ”, modificările necesare vor fi aplicate automat.
91. Selectați din nou starea sa normală, extindeți panoul „Tranziție” situat în partea de jos. Selectați caseta de selectare care spune „Fade” și introduceți valorile așa cum se arată mai jos. Salvați modificările.

92. Plasați imaginea „down_arrow.png” sub butonul. Ar trebui să aveți următorul rezultat.

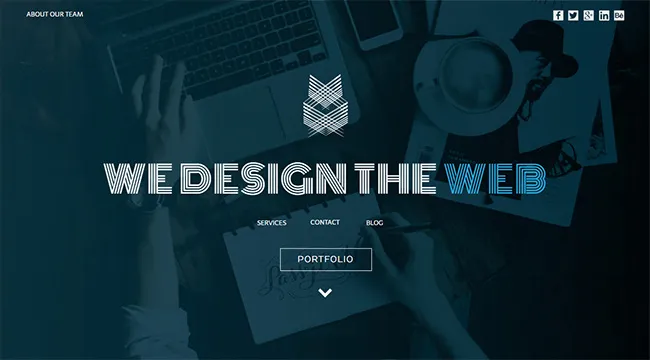
93. Antetul nostru de acasă este gata. Accesați Fișier > Pagina de previzualizare în browser (Ctrl+Shift+E) și vedeți dacă totul funcționează corect.
PASUL #7: ADĂUGAREA CONȚINUT:
94. Reveniți la Muse, deschideți panoul de straturi, selectați stratul „conținut” și restrângeți panoul.
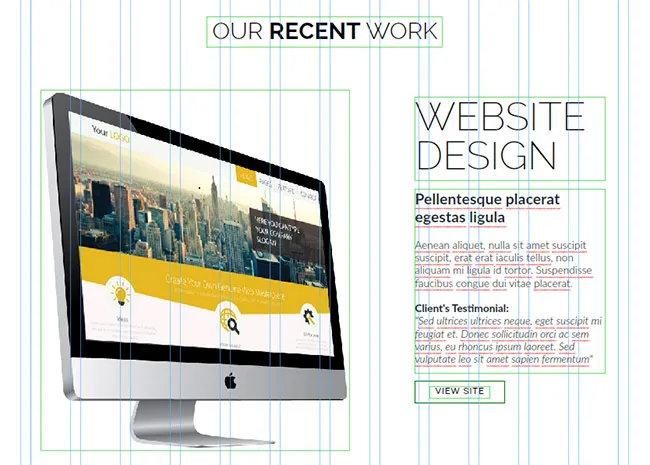
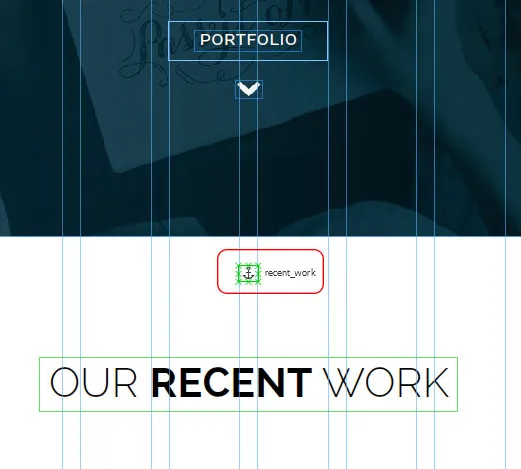
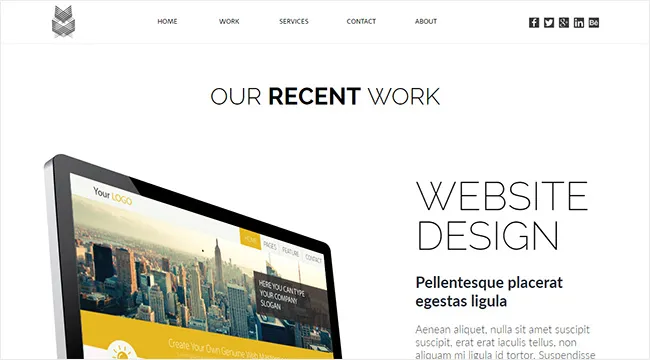
95. Derulați în jos până la spațiul alb de mai jos și creați o casetă de text de L=464, H=60. Introduceți „LUCRAREA NOASTRA RECENTE” în el. Font: Raleway light, dimensiune: 46, culoare: negru, aliniat la centru și 120% înainte. Acum, selectați cuvântul „RECENT” și schimbați fontul în „Raleway Bold”.
96. Mai face două casete de text. Unul cu W=376, H=165 și altul cu W=376, H=363.
97. Faceți dublu clic în interiorul primului și tastați „WEBSITE DESIGN”. Font: Raleway Extra Light, dimensiune: 77, culoare: negru, aliniat la stânga, 100% înainte.
98. Faceți dublu clic în interiorul celui de-al doilea și inserați un text fals de pe lipsum.com, după cum urmează.

- Pentru titlul principal – Font: Lato Bold, dimensiune: 30, culoare: R=33 G=42 B=52, aliniat la stânga și 120% înainte.
- Pentru paragraful principal – Font: Lato light, dimensiune: 21, culoare: R=57 G=57 B=57, aliniat la stânga și 120% înainte.
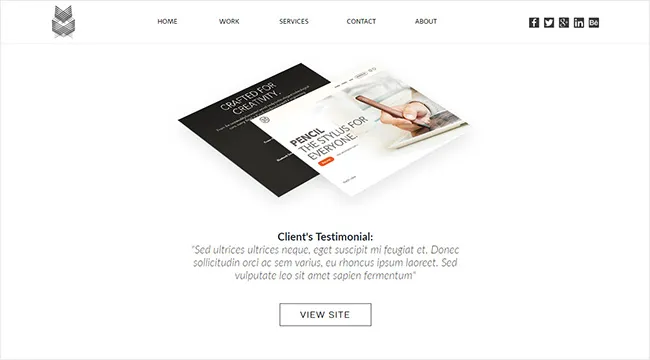
- Pentru titlul „Mărturia clientului” – la fel ca și titlul principal, dar dimensiunea este 21.
- Pentru paragraful de mărturie – la fel ca și paragraful principal, dar fontul este „Lato Light Italic”
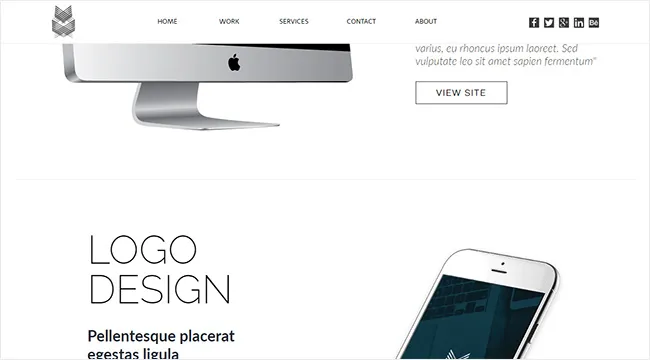
99. Selectați butonul de stare „portofoliu”, copiați-l și lipiți-l sub caseta de text creată la pasul anterior. Schimbați textul din portofoliu în „VEZI SITE”
- Pentru stare normală – Umplere: niciunul, culoarea conturului și a textului: negru.
- Pentru starea de rulare – Culoare umplere și contur: R=41 G=171 B=226 și culoarea textului: alb.
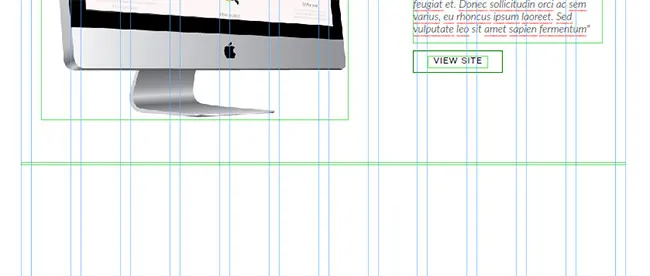
100. Plasați imaginea „imac cu macheta site-ului”. Aranjați imaginea, casetele de text și butoanele după cum urmează.

101. Derulați în jos până la spațiu alb și creați un dreptunghi de L=1200, H=5. Aplicați cursa superioară a greutății „1” și colorați R=235 G=235 B=235. Așezați-l după cum urmează. Acesta va funcționa ca un separator.

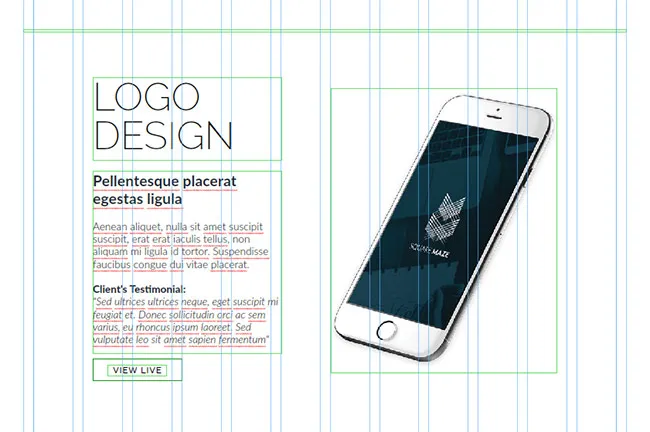
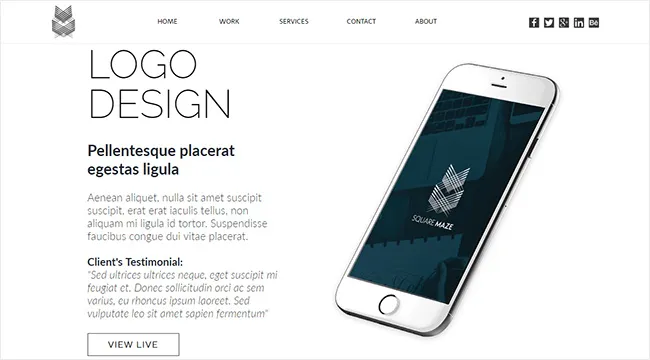
102. Copiați casetele de text și butoanele pe care le creăm în pașii de la 92 la 95, lipiți-le sub separator. Schimbați textul primei casete în „DESIGN LOGO” și textul butonului în „VEZI LIVE”.
103. Așezați „iphone with logo mockup” și aranjați-le după cum urmează.

104. Copiați și lipiți separatorul după aceasta.
105. În mod similar, copiați și lipiți casetele de text și butonul de sub acest separator. Schimbați textul primei casete în „E-COMMERCE”.
106. Plasați „ecommerce_design.jpg” pe care l-am creat și optimizat în pașii de la 15 la 30 cu Photoshop. Aranjați totul după cum urmează.

107. Acum, creați un dreptunghi de L=1004, H=363 fără umplere și cursă superioară cu greutatea „1” și culoare: R,G,B=235 fiecare.
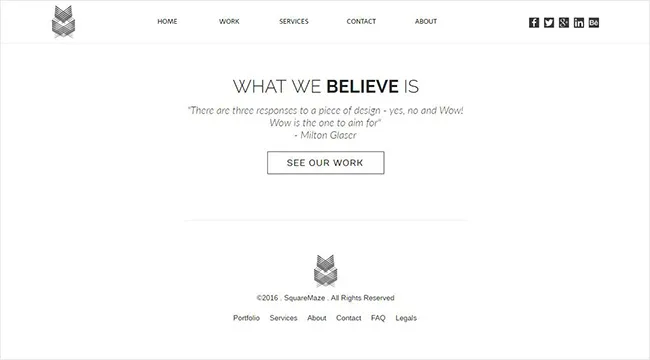
108. În interiorul acestui dreptunghi, creați două casete de text. În primul, tastați – „CE CE CREDEM ESTE” (Font: Raleway light, dimensiune: 35, culoare: R,G,B=37 fiecare, aliniat la centru și 100% înainte). Selectați cuvântul „BELIEVE” și schimbați fonturile în „Raleway bold”.
109. În a doua casetă de text, introduceți celebrul citat de Milton Glaser așa cum se arată mai jos (Font: Lato Light Italic, dimensiune: 70, culoare: R,G,B=37 fiecare, aliniat la centru și 120% înainte).
110. Copiați și lipiți oricare dintre butoanele de stare de mai sus și modificați textul acestuia în „VEZI MUNCĂLA NOASTRĂ”. Aranjați totul după cum urmează.

PASUL #8: LEGARE:
111. Din caseta de instrumente, selectați „link anchor” sau apăsați „A” de pe tastatură. Cursorul își va schimba aspectul într-un pistol de loc încărcat cu o ancoră. Plasați această ancoră deasupra casetei de text „MUNCA NOASTRA RECENTE”, așa cum se arată mai jos.

112. Va apărea o casetă de dialog cu opțiuni de ancorare. În câmpul de nume, puneți „lucru_recentă”.

113. Selectați imaginea săgeată în jos de sub butonul portofoliu. Accesați meniul drop-down „Hyperlinks” situat în partea de sus și selectați „recent_work”. Salvați modificările și previzualizați site-ul (Ctrl+Shift+E).

PASUL #9: ADĂUGAREA DE TEXT ALTERNATIV, METADATE, Etichete de nivel și FAVICON:
114. Textul alternativ este o modalitate de a face motoarele de căutare să înțeleagă sensul materiei conținute într-o imagine și trebuie furnizat fiecărei imagini pe care o adăugați pe site-ul dvs. Pentru a face acest lucru, faceți clic dreapta pe oricare dintre cele trei imagini pe care le-am plasat și alegeți „editați proprietățile imaginii”.

115. Va apărea o casetă de dialog cu proprietățile imaginii. Veți vedea două câmpuri aici. Unul este „sfatul instrument”, iar celălalt este „text alternativ”. Diferențele de bază dintre cele două sunt următoarele:

| Sfat instrument | TEXT ALT |
|
|
NOTĂ : Ar trebui să căutați pe web metode și considerații importante pentru adăugarea de text alternativ și metadate, deoarece acestea sunt aspecte cardinale pentru un SEO mai bun.
116. Pentru a adăuga metadate, reveniți la vizualizarea plan, faceți clic dreapta pe pagina de pornire și alegeți „proprietăți pagini”. Va apărea o nouă fereastră care conține trei file și anume – aspect, metadate și opțiuni. Comutați între aceste file, explorați opțiunile și adăugați cuvinte cheie relevante.

117. Un alt factor important de luat în considerare înainte de a introduce site-ul online este modificarea unor proprietăți ale textului pentru a adăuga etichete de nivel.
NOTĂ : În mod normal, când adăugați conținut scris pe un site web, faceți titlurile aldine și mai mari decât paragrafele (sau alt text) pentru a ilustra diferența dintre ele. Noi, ca oameni, putem recunoaște această diferență. Dar problema este că browserul nu înțelege care parte a textului dvs. este titlul și care este paragraful decât dacă atribuiți etichete de nivel desemnate fiecăruia dintre acestea.
Cu siguranță, îți va prezenta pagina online așa cum ai conceput-o, indiferent dacă ai aplicat sau nu etichetele (din cauza CSS), dar pentru a face un site prietenos cu SEO, este necesar să folosești aceste etichete descriptive.
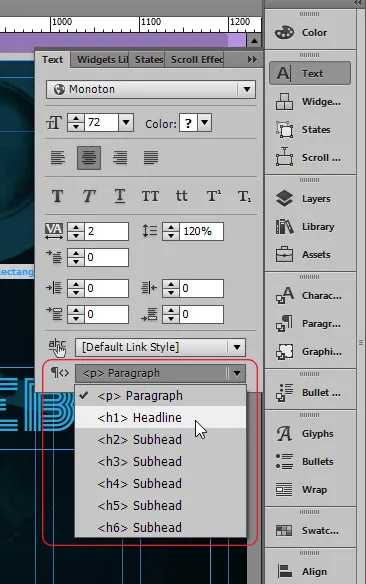
118. Pentru a face acest lucru, selectați textul, mergeți la panoul de text (Ctrl+T) și în partea de jos, veți vedea un drop-down care conține toate etichetele. Selectați-le în consecință și salvați modificările.

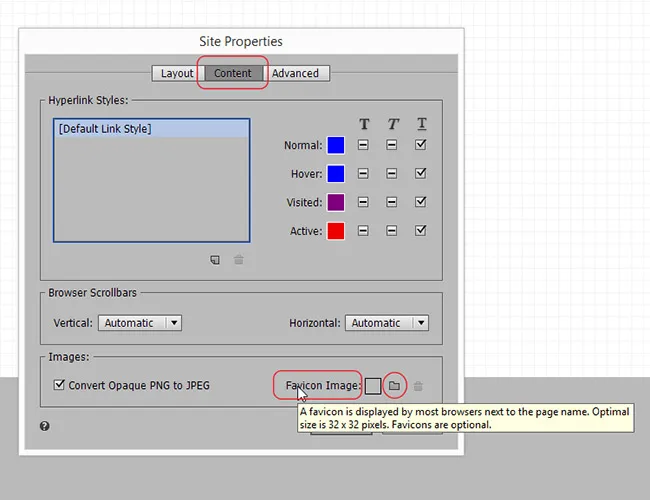
119. Accesați Fișier > Proprietăți site. În fila Conținut, ultima opțiune este „Favicon” (în versiunile mai vechi de Muse, se află în fila Aspect). Când treceți cu mouse-ul peste cuvântul „Favicon”, va apărea un sfat instrument care descrie ce este și care ar trebui să fie dimensiunile corespunzătoare. Este avantajos să adăugați o favicon, deoarece vă ajută să vă scoateți în evidență marca și să vă faceți site-ul ușor de identificat dacă utilizatorii l-au marcat.

PASUL #10: EXPORTAREA SITE-ULUI:
120. În cele din urmă, accesați Fișier > Export ca HTML (Ctrl+E). Sub câmpul URL site, puneți www.squaremaze.com și selectați locația în care doriți să fie exportat site-ul. Faceți clic pe OK. Pagina noastră de destinație este acum gata. Îl puteți previzualiza (fișierul „index.html”) în orice browser doriți și îi puteți testa aspectul și performanța.

REZULTAT FINAL:







CONCLUZIE
Utilizarea altor aplicații precum Illustrator, Photoshop, Fireworks, Fuse și Animate pentru a crea active de calitate pentru un site Muse s-a dovedit întotdeauna benefică și a extras rezultate excepționale. Aceasta a fost doar o abordare a proiectării cu acest instrument minunat. Continuați și explorați mai multe. Mulțumesc.
