كيفية تصميم صفحة مقصودة مذهلة لموقع ويب محفظة باستخدام Adobe Muse
نشرت: 2016-06-29قائمة ما يجب فعله وما لا يجب فعله لموقع ويب المحفظة لا حصر لها. ومع ذلك ، من بين هذه القوائم ، وجدت شيئين مشتركين - تجنب ملء صفحة واحدة بكل شيء والحفاظ على الصفحة المقصودة والتنقل بسيطًا وجذابًا ويمكن الوصول إليه بسهولة قدر الإمكان.
هذا ما ستتعلمه مع هذا البرنامج التعليمي. بصرف النظر عن هذا ، سوف:
- تعرف على كيفية تحسين الرسومات لموقع ويب Muse باستخدام Adobe Illustrator (ضروري لجعل محتوى الموقع يتم تحميله بشكل أسرع)
- كن قادرًا على عرض المحتوى في منظور باستخدام Photoshop.
- تعرف على كيفية تصميم صفحة مقصودة احترافية باستخدام Adobe Muse.
متطلبات هذا البرنامج التعليمي:
لفهم وإنشاء ما هو معروض في هذا البرنامج التعليمي بشكل صحيح ، ستحتاج إلى تنزيل أصول معينة من مصادر مجانية متنوعة. ومع ذلك ، لا يزال بإمكانك المتابعة بدون هذه.
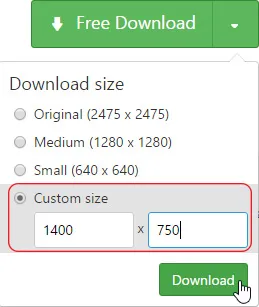
- انتقل إلى https://goo.gl/KVL9r1 وقم بتنزيل هذه الصورة للرأس. يجب أن تكون أبعادها 1400 × 750 بكسل. هذه لقطة شاشة من الموقع. ضع هذا الحجم في مربعات الحجم المخصص وقم بتنزيله.

- انتقل إلى http://goo.gl/ZeHxOF و http://goo.gl/BASRSP وقم بتنزيل حزمة أيقونات الوسائط الاجتماعية وأيقونة السهم لأسفل.
- يمكن تنزيل الشعارات المستخدمة في هذا البرنامج التعليمي من هنا (ارتباط تشعبي - ملف "Assass.rar" مرفق بالبريد الإلكتروني)
- انتقل إلى http://goo.gl/mzw1Xh وقم بتنزيل ناقل شاشة iMac مقاس 27 بوصة والذي سيتم استخدامه لعرض مشروع "تصميم موقع الويب".
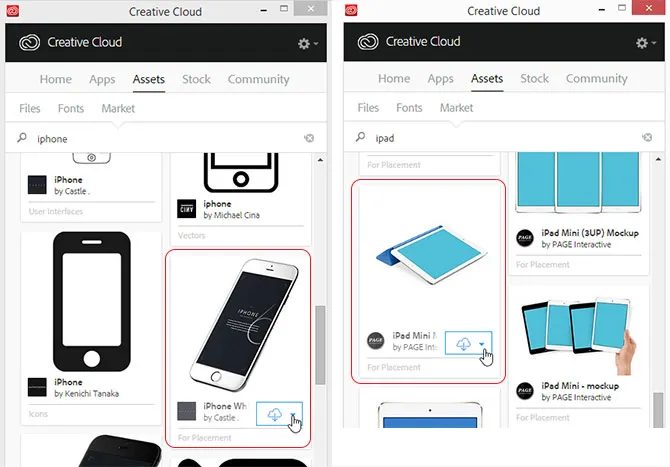
- افتح تطبيق Creative Cloud لسطح المكتب وقم بتنزيل نماذج iPhone و iPad mini كما هو موضح أدناه. ستتم إضافتهم تلقائيًا إلى مكتبة Photoshop الخاصة بك.

الخطوة رقم 1: كيفية تحسين الرسومات للويب في تطبيق ADOBE ILLUSTRATOR:
1. افتح ملف "eps" للأيقونات الاجتماعية في Illustrator. حدد أيقونة facebook (نسخة مربعة) واضغط على Ctrl + Shift + G لفك تجميع هذه الرموز.

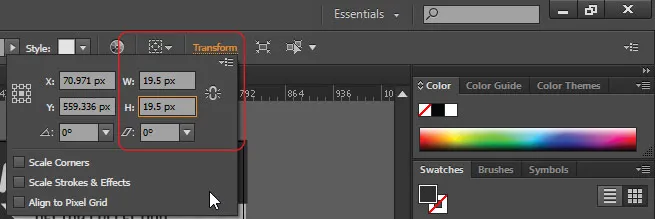
2. انقر خارج اللوحة وحدد أيقونة facebook مرة أخرى. بعد ذلك ، انتقل إلى لوحة التحويل الموجودة في الأعلى وضع W = 19.5 ، H = 19.5 واضغط على Enter.

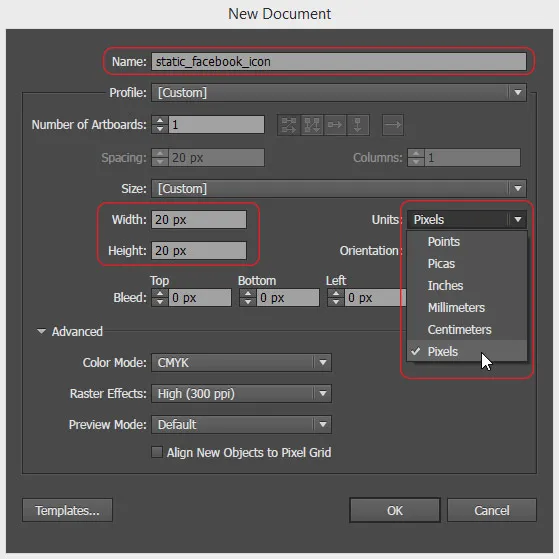
3. اضغط على Ctrl + C ثم Ctrl + N. في مربع حوار المستند الجديد هذا ، ضع "static_facebook_icon" تحت حقل الاسم ، W = 20 و H = 20. تأكد من تحديد وحدات البكسل من القائمة المنسدلة للوحدات. انقر فوق موافق.

4. اضغط على Ctrl + V للصق أيقونة facebook ومحاذاة بشكل صحيح.

5. انتقل إلى ملف> اختر "حفظ للويب" (Alt + Shift + Ctrl + S). اختر PNG-24 من القائمة المنسدلة الموجودة أعلى اليمين. انقر فوق حفظ وحفظه في الموقع المطلوب. أيضًا ، احفظ ملف الرسام (Ctrl + S)

6. كرر الخطوات من 2 إلى 5 لأيقونات twitter و google plus و LinkedIn و Behance واحفظها للويب.
ملاحظة : لقد اخترنا تنسيق png نظرًا لامتلاكه شفافية كبيرة وحجمًا أقل نسبيًا وهو الأفضل للأيقونات والمتجهات.
7. وبالمثل ، قم بتحسين هذه الرموز الخمسة لصورة الرأس. هذه المرة ، قم بتغيير لونها إلى الأبيض. للقيام بذلك ، حدد الرمز ، وانتقل إلى القائمة المنسدلة Fill الموجودة في أعلى اليسار أسفل قائمة التطبيق ، وحدد اللون الأبيض واحفظه للويب. الآن ، لديك 10 أيقونات - 5 رمادية و 5 بيضاء ملونة.

8. بعد ذلك ، قم بتحسين رمز السهم لأسفل (اللون: أبيض ، المستند W = 30 بكسل ، H = 20 بكسل) واحفظه للويب بتنسيق PNG-24.
9. الآن ، قم بإنشاء مستند جديد بحجم 1400 × 750 بكسل وقم بتسميته باسم header_image. انقر فوق موافق.
10. اذهب إلى File> Place وتصفح للوصول إلى الصورة التي قمنا بتنزيلها من pexels.com. انقر فوق القماش لوضعه وتعديله داخل اللوحة القماشية.

تلميح : اضغط على "Z" على لوحة المفاتيح ، واضغط باستمرار على مفتاح بديل وانقر على اللوحة القماشية عدة مرات للتصغير قليلاً حتى يصبح كل شيء مرئيًا في وقت واحد.
11. حدد أداة المستطيل من مربع الأدوات الموجود على الجانب الأيسر من نافذة التطبيق. قم بإنشاء مستطيل وقم بتحويله إلى W = 1400 ، H = 750 بكسل. ثم اسحب هذا المستطيل إلى الصورة الموضوعة.
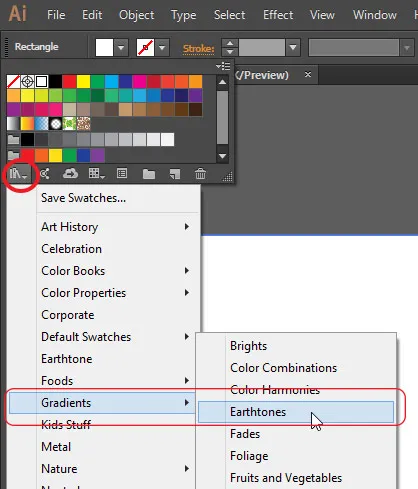
12. مع تحديد هذا المستطيل ، انتقل إلى قائمة التعبئة المنسدلة ، وحدد قائمة مكتبات الحوامل الموجودة في الزاوية اليسرى السفلية. في هذه القائمة ، انتقل إلى "التدرجات" واختر "Earthtones".

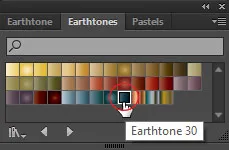
13. حدد earthtone 30 كما هو موضح في لقطة الشاشة أدناه وأغلق هذه اللوحة.

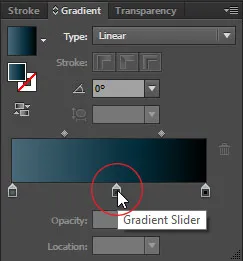
14. مع استمرار تحديد المستطيل ، انتقل إلى علامة التبويب التدرج الموجودة على الجانب الأيمن من نافذة التطبيق. إذا لم يكن موجودًا ، فاضغط على Ctrl + F9. انقر مع الاستمرار واسحبه في منتصف شريط التمرير إلى أقصى اليسار.

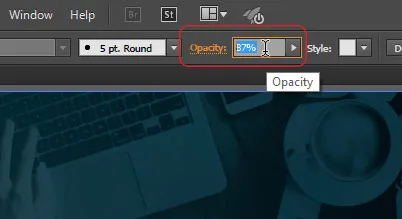
15. بعد ذلك ، داخل حقل "التعتيم" (الموجود في الأعلى) ، ضع 87٪ واضغط على إدخال.

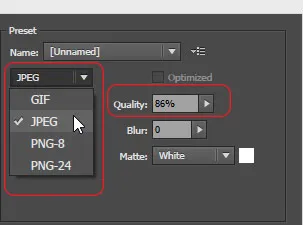
16. احفظ هذه الصورة للويب. هذه المرة ، اختر JPEG والجودة = 86٪. أيضا ، احفظ ملف الرسام.

الخطوة رقم 2: تجهيز الأصول في معرض الصور:
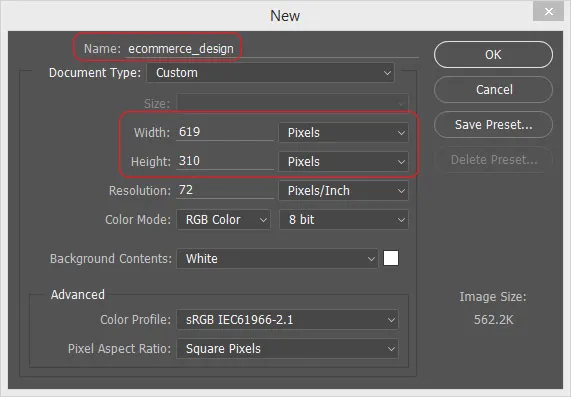
17. افتح Adobe Photoshop CC. اذهب إلى ملف> اختر "جديد". ضع الاسم كـ "ecommerce_design" ، W = 619px و H = 310px.

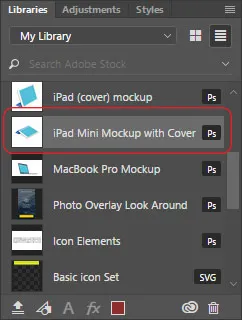
18. من لوحة Libraries (الموجودة على الجانب الأيمن) ، حدد ipad mini mockup الذي قمنا بتنزيله واسحبه إلى اللوحة القماشية.

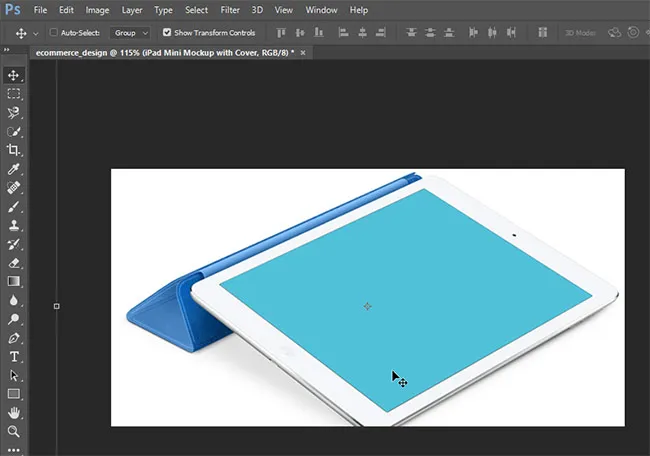
19. استمر في الضغط على مفتاح Shift وقم بزيادة حجمه عن طريق سحب الزوايا وضبطها داخل اللوحة القماشية كما هو موضح أدناه.

ملاحظة : قد ترغب في استخدام أداة التكبير / التصغير. للتبديل بين أدوات التكبير والتصغير ، اضغط على مفتاحي "Z" و "V" على لوحة المفاتيح. أيضًا ، إذا لم تتمكن من العثور على لوحة المكتبات (أو أي لوحة أخرى) ، فما عليك سوى الانتقال إلى قائمة Window> تحديد Libraries.
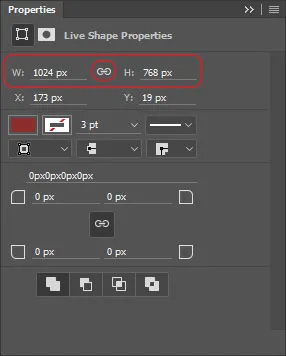
20. حدد أداة المستطيل وإنشاء مستطيل من أي حجم داخل اللوحة القماشية (لا تقلق بشأن لون التعبئة الخاص بها). سيظهر مربع خصائص. داخل هذا ، ضع W = 1024 بكسل و H = 768 بكسل وتأكد من عدم تحديد رمز السلسلة.

21. الآن ، انقر فوق رمز السلسلة لتحديده. ضع W = 290px واضغط على enter. تصغير لوحة الخصائص هذه.
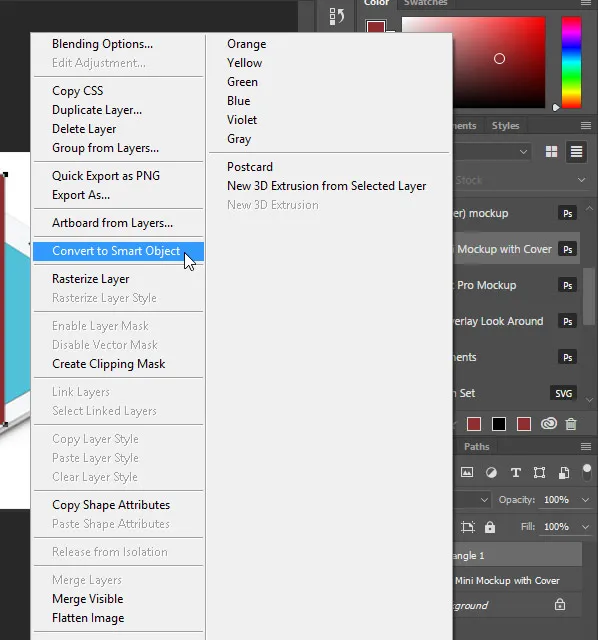
22. تحت لوحة الطبقات الموجودة على الجانب الأيمن ، حدد "Rectabgle 1" ، انقر بزر الماوس الأيمن فوقه واختر "التحويل إلى كائن ذكي".

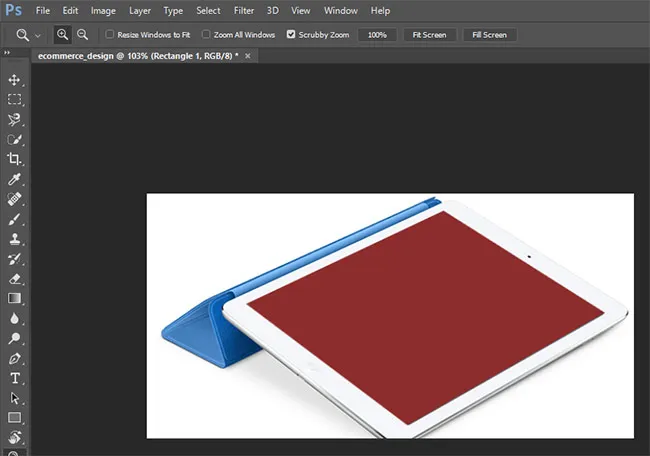
23. بعد ذلك ، اذهب إلى قائمة التعديل> اختر "تحويل مجاني". مرة أخرى ، افتح قائمة التحرير> تحويل> حدد "تشويه".
24. أمسك أحد أركان المستطيل واجعله يتطابق مع أحد أركان شاشة ipad. افعل هذا لجميع الزوايا الأربع واضغط على مفتاح الإدخال. ستحصل على النتيجة التالية. استخدم أداة التكبير إذا لزم الأمر.

25. تحت لوحة Layers ، انقر بزر الماوس الأيمن فوق طبقة الخلفية وحذفها. أيضًا ، اجعل طبقة "المستطيل 1" غير مرئية بالنقر فوق أيقونة العين الصغيرة الموجودة على يسارها.
26. كرر الخطوات من 18 إلى 22 لإنشاء مستطيل آخر ، وقم بتحويله إلى كائن ذكي وجعله يتطابق مع كل ركن من أركان شاشة ipad واضغط على Enter.
27. اجعل طبقة "المستطيل 1" مرئية وطبقة "ipad" غير مرئية.
28. انقر بزر الماوس الأيمن فوق طبقة "المستطيل 1" واختر "تحرير المحتويات". سيتم فتحه في علامة تبويب جديدة. انتقل إلى ملف> وضع مضمّن ، واستعرض بحثًا عن "screen1.png" الذي يمكن العثور عليه في مجلد الشعارات الذي قمت بتنزيله. انقر فوق مكان واضغط على Enter. اضغط على Ctrl + S. سيتم تحديث هذا التغيير على المستطيل 1 في ملفنا الرئيسي. أغلق علامة التبويب هذه.
29. وبالمثل ، افعل ذلك للمستطيل 2 باستخدام "screen2.png" واحفظه. حرك الطبقات لأعلى أو لأسفل في لوحة الطبقات وفقًا لتفضيلاتك. احذف طبقة ipad.
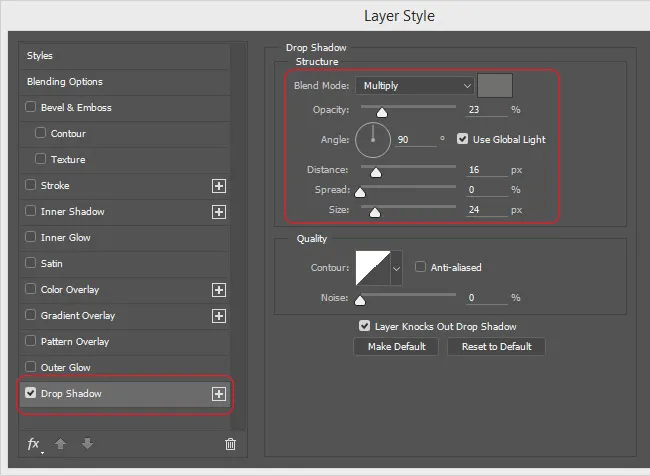
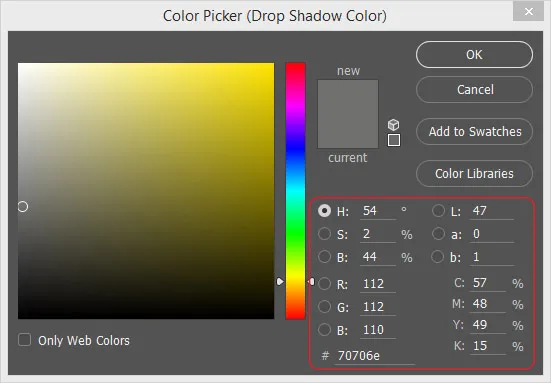
30. انقر بزر الماوس الأيمن فوق أي طبقة مستطيل واختر "خيارات المزج". سيظهر مربع نمط الطبقة. حدد الخيار الأخير وهو "الظل المسقط" وضع القيم كما هو موضح أدناه.

31. في مربع الحوار هذا ، بجوار وضع المزج ، يوجد مربع ألوان. انقر فوقه واختر قيم الألوان التالية.

32. قم بتطبيق نفس تأثير الظل المسقط على الطبقة الثانية أيضًا. اضغط على Alt + Ctrl + Shift + S. حدد PNG-24 وانقر فوق حفظ. ستحصل على النتيجة التالية.

ملاحظة : هذه هي الطريقة التي يمكنك بها وضع موقع ويب أو أي صورة في المنظور. تحتاج فقط إلى معرفة الدقة الدقيقة للجهاز الذي ستضعه عليه. افعل ذلك لنماذج iPhone و imac لعرض مشاريع "تصميم الشعار" و "تصميم مواقع الويب" كما هو موضح أدناه.
الخطوة رقم 3: إعداد مساحة العمل في MUSE:
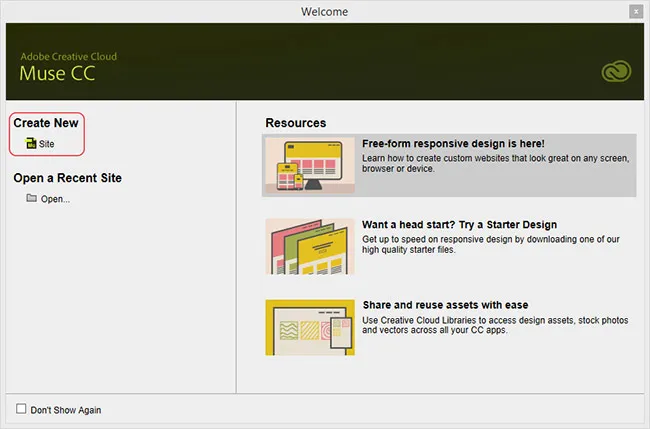
33. افتح Adobe Muse CC. سيتم الترحيب بك بشاشة ترحيب. ضمن "إنشاء جديد" ، انقر فوق الموقع وسيظهر مربع حوار موقع جديد.

ملاحظة : هناك طريقة أخرى لإنشاء موقع جديد وهي الانتقال إلى ملف> موقع جديد أو Ctrl + N.
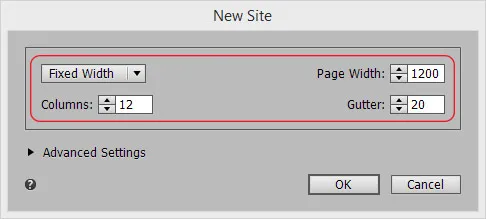
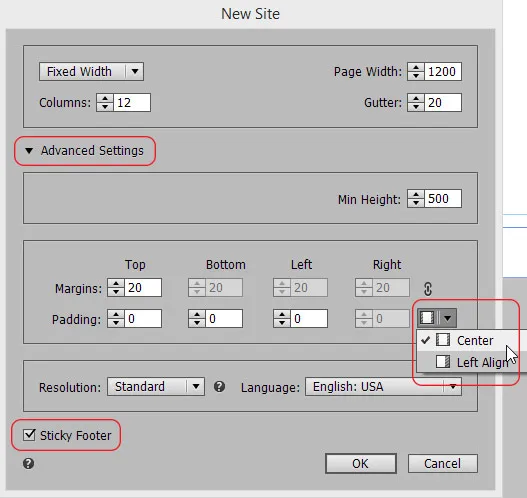
34. في مربع الحوار هذا ، توجد قائمة منسدلة تقول "عرض السوائل". افتح هذا عن طريق النقر فوقه وتحديد "عرض ثابت" وقم بتغيير قيم عرض الصفحة والأعمدة كما هو موضح أدناه. ستتغير قيمة الحقل "هامش التوثيق" تلقائيًا.

35. قم بتوسيع خيار الإعدادات المتقدمة وتأكد من تحديد خانة الاختيار "التذييل الثابت". تأكد أيضًا من أن الموقع في "محاذاة للوسط" داخل منطقة المتصفح. انقر فوق موافق. سيأخذك موسى إلى وضع التخطيط.

36. اضغط على Ctrl + S واحفظ موقعك في المكان الذي تريده. أوصيك بإنشاء مجلد منفصل لموقعك وحفظه في كل مرة تقوم فيها بإجراء تغيير.
ملاحظة : عرض السوائل مخصص لإنشاء تخطيط سريع الاستجابة. لقد اخترنا عرضًا ثابتًا لأننا سننشئ تأثير تمرير لا يعمل مع المواقع المرنة.
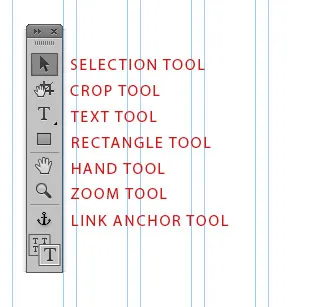
37. انقر نقرًا مزدوجًا فوق "A-master" الموجود في الجزء السفلي في منطقة رمادية. من مربع الأدوات الموجود على الجانب الأيسر من نافذة التطبيق ، حدد "أداة النص".

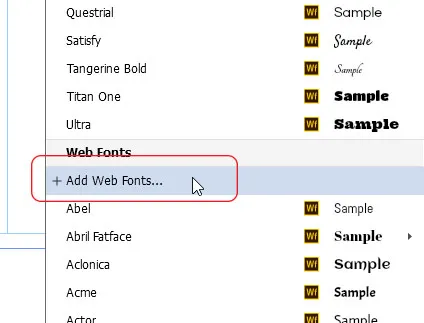
38. اصنع مربع نص على اللوحة القماشية. اضغط على Ctrl + T لفتح لوحة النص وتحت القائمة المنسدلة للخطوط ، ابحث عن خطوط الويب واختر "إضافة خطوط الويب".

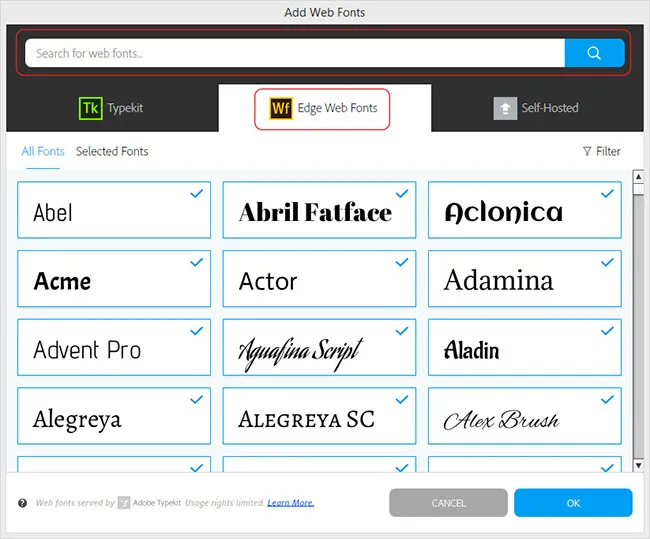
39. ستظهر نافذة جديدة. حدد علامة التبويب "edge web lines" ، وابحث عن الخطوط التالية وقم بتنزيلها واحدًا تلو الآخر:
- رتابة
- تلكس
- نعمان
- راليواي
- لاتو
- أريمو
بعد تنزيل هذه الخطوط ، احذف مربع النص.

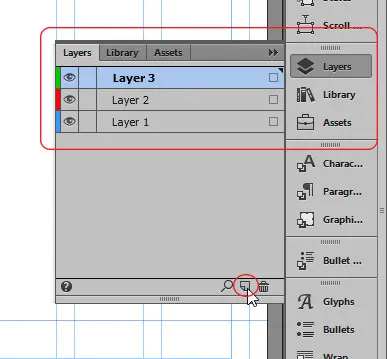
40. افتح لوحة "الطبقات" الموجودة في الجانب الأيمن أو اذهب إلى قائمة النافذة> اختر "الطبقات". انقر فوق أيقونة الورقة المطوية الصغيرة الموجودة في أسفل اليمين. انقر فوقه مرتين لإنشاء طبقتين إضافيتين.

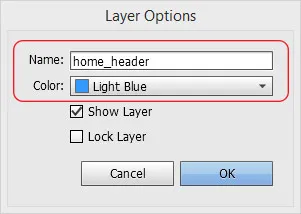
41. انقر نقرًا مزدوجًا فوق "الطبقة 1". ستنبثق نافذة خيارات الطبقة. تحت الاسم ، ضع "home_header" وانقر فوق "موافق". كرر هذه العملية لطبقتين أخريين وقم بتسمية كل منهما بـ "رأس_ثابت" و "محتوى" على التوالي.

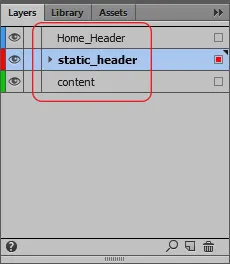
42. رتب الطبقات بالترتيب الموضح أدناه ببساطة عن طريق سحبها لأعلى أو لأسفل وحفظ التغييرات.

ملاحظة : لقد وضعنا الطبقات بهذا الترتيب لأننا نريد أن يكون رأسنا أعلى كل شيء آخر. تعد الطبقات طريقة فعالة لتنظيم محتوى الموقع وتكديسه خاصةً عندما يصبح التخطيط معقدًا.
43. حدد طبقة 'static_header' وقم بهدم هذه اللوحة.
الخطوة رقم 4: إنشاء رأس ثابت:
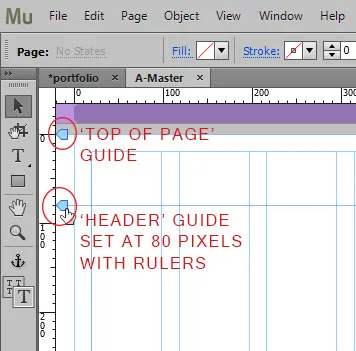
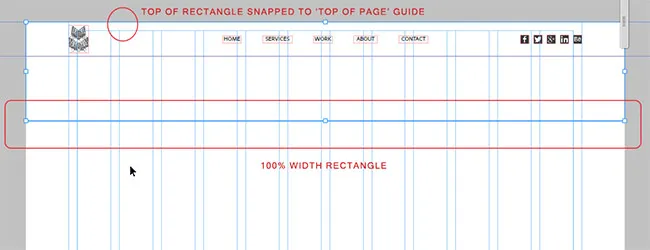
44. في الجزء العلوي من الصفحة ، سترى دليلين. الأول هو دليل "أعلى الصفحة" والثاني هو "دليل الرأس". انقر مع الاستمرار واسحب دليل الرأس أدناه واضبطه على 80 بكسل. يمكنك القيام بذلك بمساعدة الحكام. هذا هو رأس منطقتنا.

45. حدد أداة المستطيل أو اضغط على "M" على لوحة المفاتيح. اصنع مستطيلاً صغيراً على اللوحة القماشية وتأكد من أن لون حدوده "أحمر" مما يشير إلى أن هذا الكائن موجود داخل طبقة "static_header".
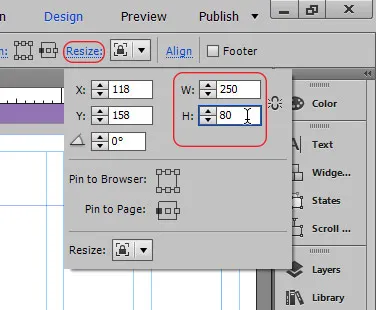
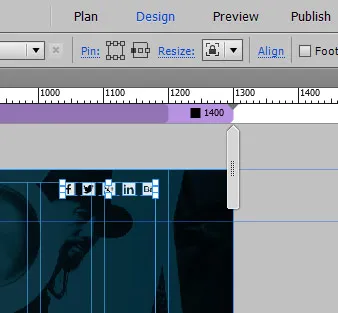
46. انتقل إلى "تغيير الحجم" (أو "التحويل" في الإصدارات القديمة من Muse) الموجود في أعلى اليمين ، وانقر فوقه وضع H = 80.

47. اسحب هذا المستطيل وضعه داخل منطقة الرأس بحيث يلتقط مع أدلة "أعلى الصفحة" و "الرأس".
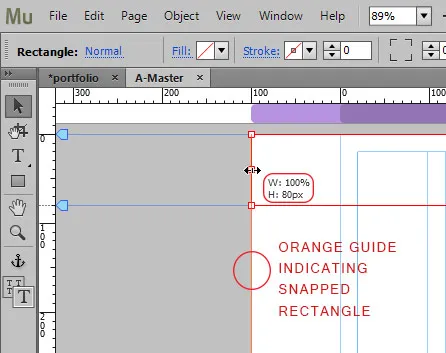
48. الآن ، سنزيد عرض المستطيل ونجعله 100٪ لجعله قابلاً للتحجيم لكل حجم شاشة. قم بتوسيع المستطيل إلى كلتا الحواف وتأكد من محاذاة حواف الصفحة. عندما تصل إلى الحافة ، سيظهر دليل برتقالي اللون يشير إلى أن الكائن قد تم قطعه وستظهر رسالة تقول W = 100٪ أو W = 1400.

49. بعد تحديد المستطيل ، انقر فوق القائمة المنسدلة "تعبئة" أسفل قائمة التطبيق وحدد اللون الأبيض.
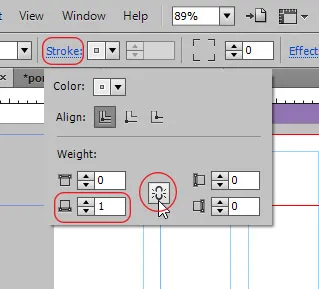
50. انقر فوق كلمة "حد" بجوار التعبئة. انقر فوق رمز السلسلة لكسرها ووضع '1' في حقل وزن الحد السفلي.

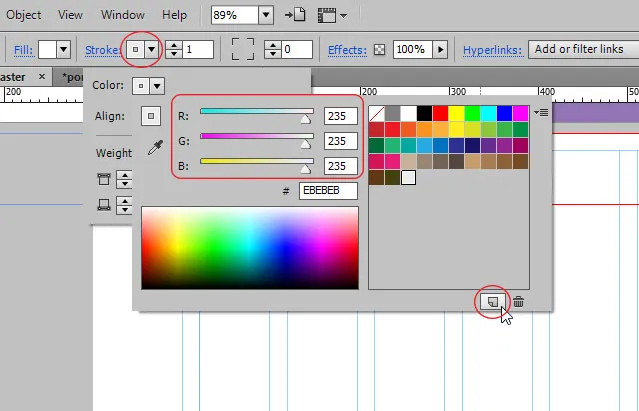
51. بعد ذلك ، انقر فوق القائمة المنسدلة للون الحد ، وضع قيم R و G و B كـ 235 لكل منهما. ثم ، انقر فوق أيقونة ورقة الحافة المطوية لإنشاء حامل جديد. سيظهر مربع خيارات حامل. انقر فوق موافق واحفظ التغييرات.

52. انتقل إلى ملف> مكان. تصفح بحثًا عن "static_logo.png" وانقر على فتح. سيغير المؤشر مظهره إلى بندقية مكان محملة بصورة. انقر على القماش لوضعه.
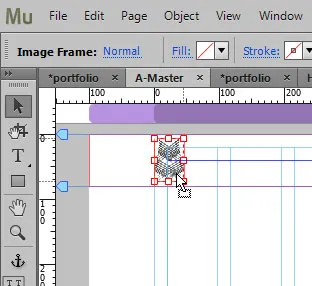
53. بعد ذلك ، انقل هذه الصورة إلى مستطيل الرأس وقم بمحاذاة المركز العمودي (سيشير الخط الأزرق إلى متى يتم توسيطها) ثم انقلها إلى الحد الأيسر كما هو موضح أدناه.

54. مرة أخرى ، انتقل إلى File> place وحدد جميع أيقونات الوسائط الاجتماعية الثابتة التي قمنا بتحسينها باستخدام Illustrator. انقر فوق فتح. سترى أن مسدس المكان سيكون به رقم (5) يشير إلى خمس صور محملة. إذا كنت تريد التبديل إلى رمز آخر لوضعه أولاً ، فيمكنك استخدام مفاتيح الأسهم على لوحة المفاتيح. ضعهم واحدا تلو الآخر.
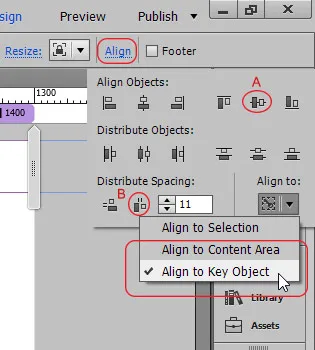
55. حدد جميع الرموز وانتقل إلى لوحة "محاذاة" الموجودة بجوار تغيير الحجم في أعلى اليمين. ضمن القائمة المنسدلة "محاذاة إلى" ، حدد "محاذاة للكائن الرئيسي".
56. ثم ضع 11 في الحقل الموجود ضمن خيار "توزيع المسافات". انقر فوق الخيارين "أ" و "ب" كما هو موضح في الصورة أدناه.

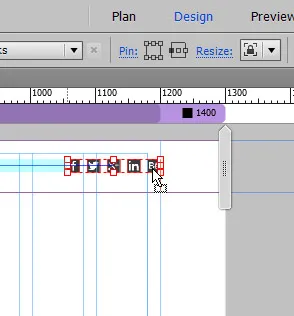
57. مع تحديد هذه الرموز ، انقر بزر الماوس الأيمن واختر "مجموعة" أو Ctrl + G. انقل هذه المجموعة إلى مستطيل الرأس وقم بمحاذاة الحدود اليمنى بمحاذاة الشعار كما هو موضح أدناه.


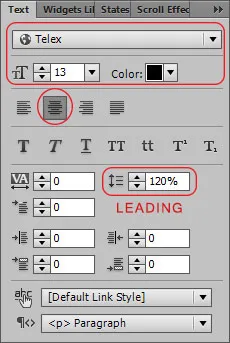
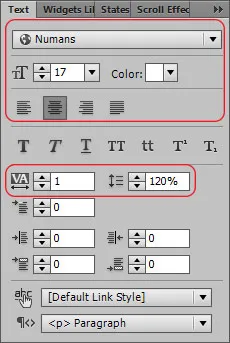
58. قم بإنشاء مربع نص واكتب HOME فيه. اضغط على Ctrl + T وحدد الخط: Telex ، الحجم: 13 ، اللون: أسود ، بمحاذاة الوسط و 120٪ بادئة. اضبط عرض مربع النص هذا وارتفاعه وفقًا لحجم الخط.

59. وبالمثل ، قم بإنشاء أربعة مربعات نصية أخرى للعمل ، والخدمات ، والاتصال ، وحول. حدد كل منهم ، وانتقل إلى محاذاة اللوحة وكرر ما فعلناه مع أيقونات الوسائط الاجتماعية. هذه المرة ، قم بتغيير تباعد التوزيع إلى 50. قم بتجميعها وانقلها إلى مستطيل الرأس كما هو موضح أدناه.
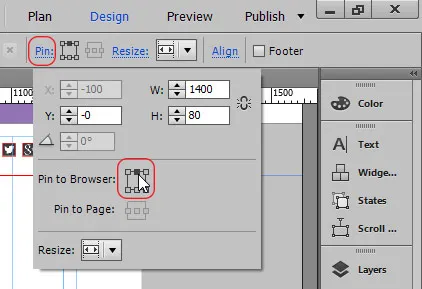
60. الآن ، سنقوم بتثبيت هذه الكائنات في أعلى المتصفح مما يجعل رأسنا ثابتًا. يعني أنه سيتم عرضه دائمًا أعلى المتصفح بغض النظر عن التمرير. للقيام بذلك ، حدد مستطيل الرأس ، وانتقل إلى "تثبيت" الموجود في أعلى اليمين وانقر داخل مربعه الأوسط العلوي كما هو موضح أدناه.

61. بالمثل ، قم بتثبيت الشعار في أعلى اليسار ، ومجموعة القائمة في أعلى الوسط ومجموعة الرموز الاجتماعية في أعلى اليمين. رأسنا الثابت جاهز.
الخطوة رقم 5: إنشاء قاعدة:
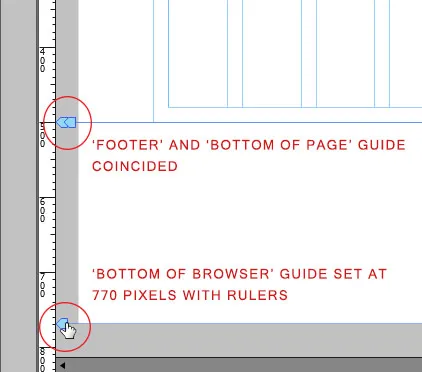
62. سترى ثلاثة أدلة في الجزء السفلي - التذييل وأسفل الصفحة وأسفل المتصفح. انقر مع الاستمرار واسحب دليل "أسفل المتصفح" واضبطه على 770 بكسل بمساعدة المساطر. بعد ذلك ، اسحب دليل "التذييل" وقم بلصقه في دليل "أسفل الصفحة". هذه منطقة تذييلنا.

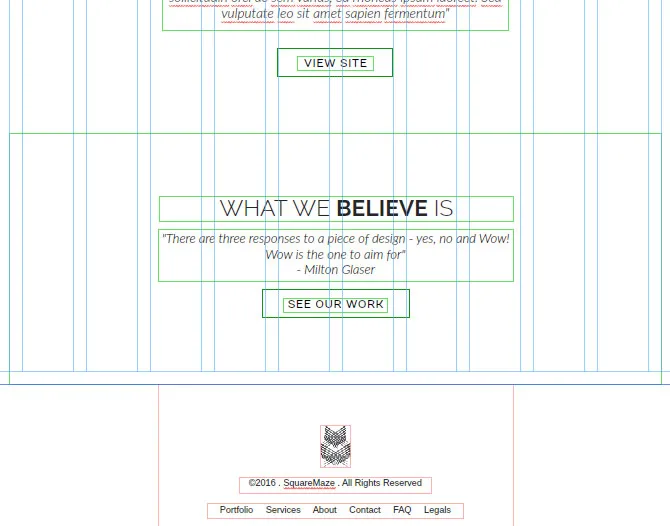
63. أنشئ مستطيلاً داخل هذه المنطقة من H = 270 و W = 546 ، واجعل جانبه العلوي والسفلي متطابقين مع تذييل وأسفل أدلة المستعرض على التوالي.
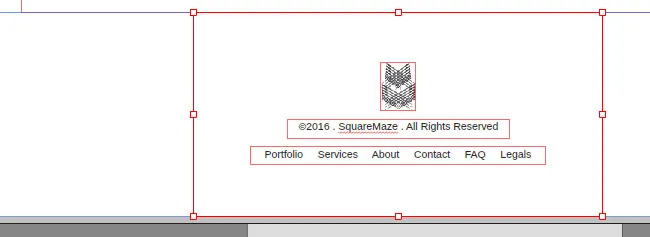
64. مع تحديد هذا المستطيل ، انقر فوق كلمة "حد" وقم بتطبيق الحد العلوي فقط للوزن "1" (قيم لون الحد: R = 235 G = 235 B = 235). انتقل إلى لوحة "محاذاة" وتحت محاذاة الكائنات ، حدد "محاذاة المراكز الأفقية" (إنه الخيار الثاني).
65. ضع static_logo.png وأضف نصًا داخل هذا المستطيل كما هو موضح أدناه. (خط النص: Arimo ، الحجم: 14 ، اللون: R = 37 G = 37 B = 37 ، محاذاة للوسط و 120٪ بادئة).

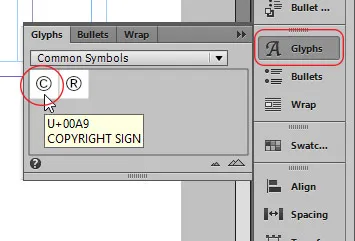
66. يمكن إضافة رمز حقوق النشر الذي تراه قبل عام 2016 من لوحة "Glyphs" الموجودة في الجانب الأيمن من نافذة التطبيق. إذا لم يكن موجودًا ، فانتقل إلى Window> Glyphs. تذييلنا جاهز.

الخطوة رقم 6: إنشاء رأس الصفحة الرئيسية وتأثير التمرير:
67. أغلق الصفحة الرئيسية وعد إلى وضع الخطة.
68. افتح الصفحة "الرئيسية" بالنقر المزدوج عليها. افتح لوحة الطبقات ، وحدد طبقة "home_header" وقم بلف اللوحة.
69. وفر بعض المساحة هنا عن طريق سحب طبقة التذييل إلى 4000 بكسل بمساعدة المساطر.
70. الآن ، قم بإنشاء مستطيل بعرض 100٪. يمكن تحقيق العرض الكامل ، كما فعلنا سابقًا ، من خلال توسيع المستطيل من حافته اليسرى واليمنى وتحريكه إلى حافتي الصفحة.
71. قم بتوسيع المستطيل لأعلى عن طريق سحب حافته العلوية وإلحاقه بأعلى دليل الصفحة كما هو موضح أدناه.

72. انتقل إلى لوحة تغيير الحجم ، ضع H = 750 بكسل.
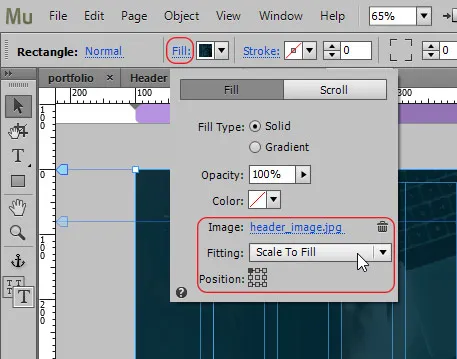
73. بعد تحديد المستطيل ، انقر فوق الكلمة "ملء" (وليس القائمة المنسدلة اللون) وانقر فوق "إضافة صورة". تصفح بحثًا عن "header_image.jpg" الذي قمنا بتنزيله من Pexels وتحسينه في Illustrator. ضمن القائمة المنسدلة "الملائمة" ، حدد "مقياس للملء" وضعه في الزاوية اليسرى العليا.

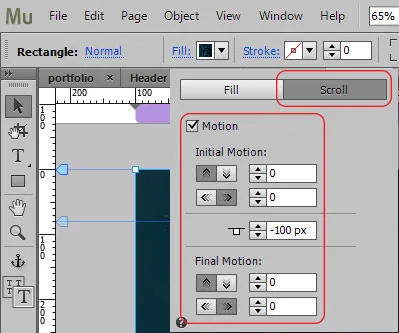
74. في مربع خيارات "Fill" نفسه ، بجوار الملء ، يوجد خيار يسمى "Scroll". انقر فوقه ووضع 0 في حقول الحركة الأولية والنهائية. هذا يعني أن الصورة ستبقى ثابتة وسينتقل المحتوى لخلق تأثير تمرير لطيف وجذاب.

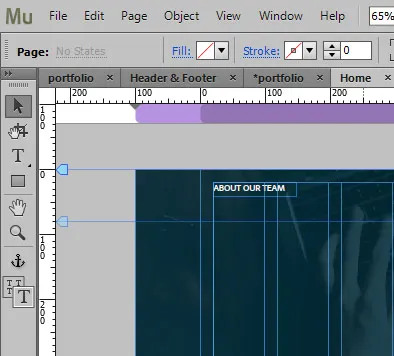
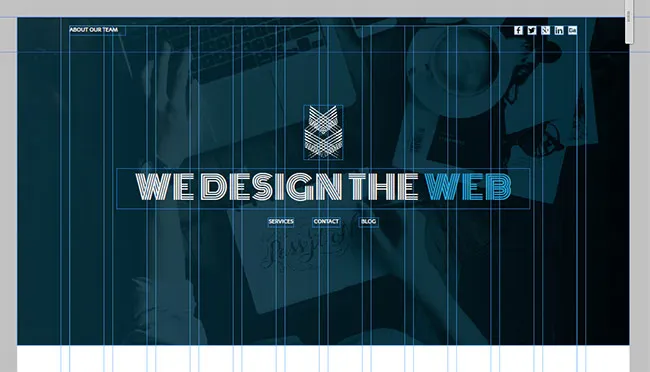
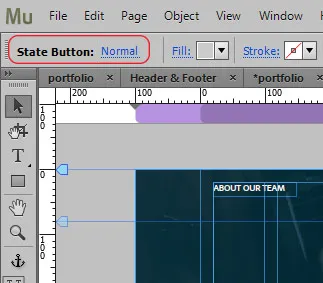
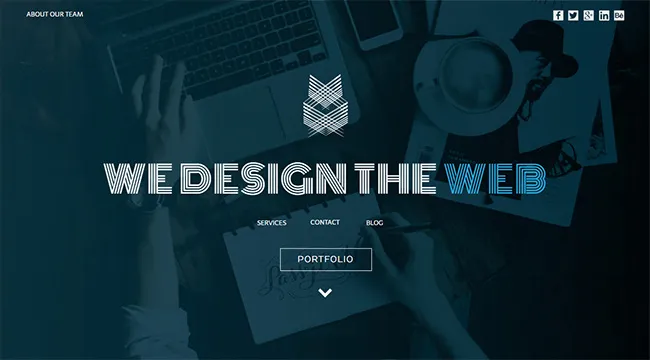
75. قم بإنشاء مربع نص واكتب "ABOUT OUR TEAM" فيه. الخط: Telex ، الحجم: 13 ، بمحاذاة إلى اليسار ، اللون: أبيض وبادئة: 120٪. حركه وضعه في الزاوية اليسرى العليا من الصورة على النحو التالي.

76. ضع جميع الرموز الاجتماعية التي قمنا بتحسينها لصورة العنوان. قم بمحاذاةهم على مسافات متساوية كما فعلنا للرأس الثابت. قم بتجميعها ووضعها في الزاوية اليمنى العليا من الصورة على النحو التالي.

77. إنشاء مربع نص. يجب أن يكون من W = 944 ، H = 92. اكتب "نصمم الويب" فيه. الخط: رتيب ، الحجم: 72 ، بمحاذاة المركز ، 120٪ بادئة. قم بتغيير لون الكلمة 'WEB' إلى R = 41 G = 171 B = 226 والأبيض للبقية.
78. قم بإنشاء ثلاثة مربعات نصية صغيرة للخدمات ، والاتصال ، والمدونة. الخط: Telex ، الحجم: 13 ، اللون أبيض ، بمحاذاة المركز وبادئة بنسبة 120٪.
79. ضع صورة "header_logo.png". اضبط الشعار ومربعات النص الأربعة هذه على النحو التالي.

80. اذهب إلى مكتبة "Widgets" الموجودة على الجانب الأيمن. قم بتوسيع قسم "الأزرار". حدد "زر الحالة" واسحبه على اللوحة القماشية. إغلاق لوحة الحاجيات.
81. حدد بعناية الدائرة الصغيرة داخل هذا الزر واضغط على حذف.
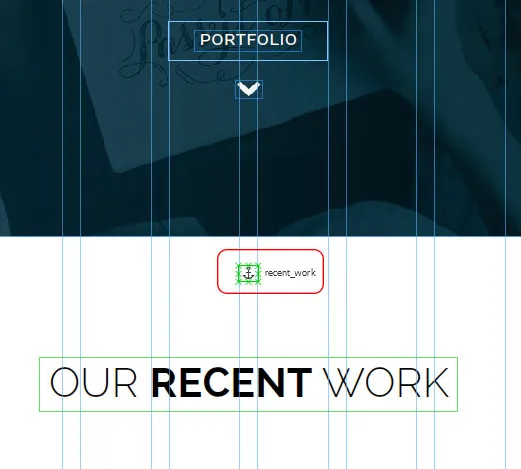
82. انقر نقرًا مزدوجًا داخل مربع نص Lorem Ipsum ، وحدد النص بالكامل ، ثم احذفه واكتب "PORTFOLIO".
83. حدد أداة التحديد (أداة السهم) من مربع الأدوات. انتقل إلى لوحة النص (Ctrl + T) وقم بتغيير تنسيق نص "المحفظة" على النحو التالي.

84. الآن ، حدد زر الحالة وقم بتغيير حجمه إلى W = 177 ، H = 43. اضبط مربع النص بشكل صحيح داخل الزر.
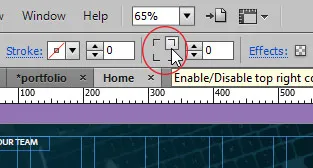
85. حدد الزر. انتقل إلى خيار "نصف قطر الزاوية" (الموجود بجوار السكتة الدماغية). انقر فوق جميع الزوايا الأربع لجعلها مسطحة.

86. مع تحديد الزر ، انظر إلى الزاوية اليسرى العليا ، أسفل قائمة التطبيق. ستلاحظ أن "زر الحالة" مكتوب بأحرف غامقة. يُعرف هذا باسم "منطقة الاختيار الحالية". يسمح لك بمعرفة ما حددته.

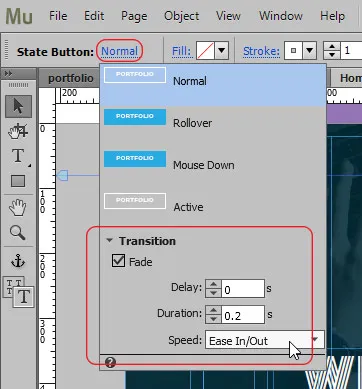
87. بجواره مباشرة توجد كلمة "عادي". انقر فوقه وستحصل على أربع حالات.
88. للحالة العادية ، قم بتغيير لون التعبئة إلى "لا شيء" ولون الحد إلى الأبيض.
89. حدد حالة "التمرير" ، وقم بتغيير لون التعبئة والحد إلى R = 41 G = 171 B = 226.
90. بالنسبة لحالة "الماوس لأسفل" و "نشطة" ، سيتم تطبيق التغييرات المطلوبة تلقائيًا.
91. حدد حالتها الطبيعية مرة أخرى ، قم بتوسيع لوحة "الانتقال" الموجودة في الجزء السفلي. حدد مربع الاختيار الذي يشير إلى "تلاشي" وضع القيم كما هو موضح أدناه. احفظ التغييرات.

92. ضع الصورة "down_arrow.png" أسفل الزر. يجب أن تحصل على النتيجة التالية.

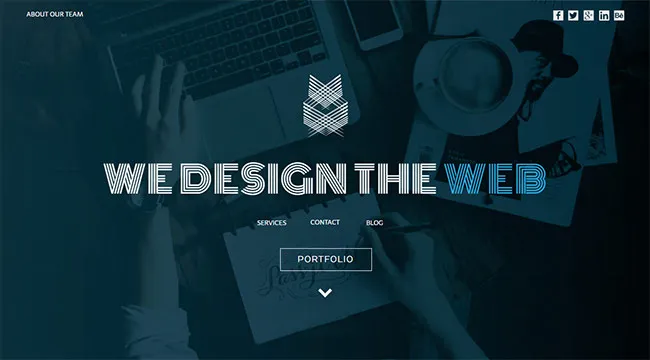
93. رأس منزلنا جاهز. انتقل إلى ملف> معاينة الصفحة في المتصفح (Ctrl + Shift + E) ومعرفة ما إذا كان كل شيء يعمل بشكل صحيح.
الخطوة رقم 7: إضافة المحتوى:
94. ارجع إلى Muse ، وافتح لوحة الطبقات ، وحدد طبقة "المحتوى" وقم بطي اللوحة.
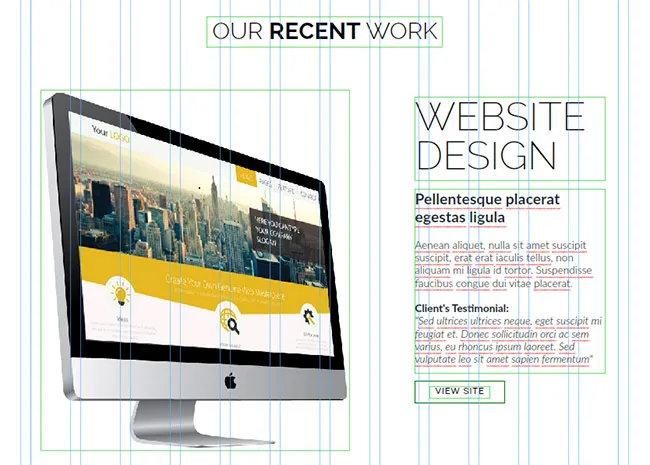
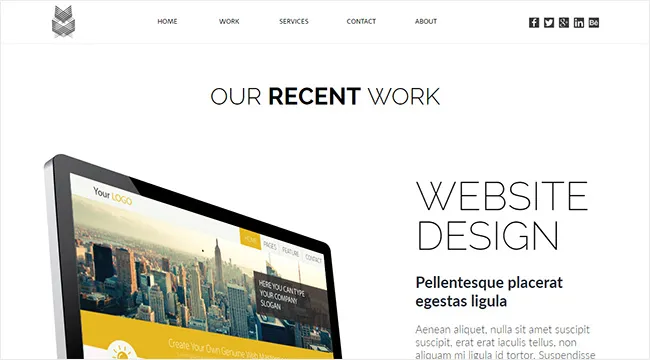
95. قم بالتمرير لأسفل إلى المساحة البيضاء أدناه وقم بعمل مربع نص من W = 464 ، H = 60. اكتب "أعمالنا الأخيرة" فيه. الخط: Raleway light ، الحجم: 46 ، اللون: أسود ، بمحاذاة المركز وبادئة بنسبة 120٪. الآن ، حدد كلمة "RECENT" وقم بتغيير خطها إلى "Raleway Bold".
96. أنشئ مربعي نص آخرين. واحد مع W = 376 ، H = 165 وأخرى مع W = 376 ، H = 363.
97. انقر نقرًا مزدوجًا داخل الأولى واكتب "تصميم الموقع". الخط: Raleway Extra Light ، الحجم: 77 ، اللون: أسود ، بمحاذاة إلى اليسار ، 100٪ بادئة.
98. انقر نقرًا مزدوجًا داخل الثانية والصق بعض النصوص الوهمية من lipsum.com على النحو التالي.

- بالنسبة للعنوان الرئيسي - الخط: Lato Bold ، الحجم: 30 ، اللون: R = 33 G = 42 B = 52 ، بمحاذاة إلى اليسار و 120٪ بادئة.
- للفقرة الرئيسية - الخط: Lato light ، الحجم: 21 ، اللون: R = 57 G = 57 B = 57 ، بمحاذاة إلى اليسار و 120٪ بادئة.
- بالنسبة لعنوان "شهادة العميل" - نفس العنوان الرئيسي ولكن الحجم هو 21.
- بالنسبة إلى فقرة الشهادة - مثل الفقرة الرئيسية ولكن الخط هو "Lato Light Italic"
99. حدد زر حالة "المحفظة" ، انسخه والصقه أسفل مربع النص الذي أنشأناه في الخطوة السابقة. قم بتغيير النص من الحافظة إلى "عرض الموقع"
- للحالة العادية - التعبئة: لا شيء ، ولون الخط ولون النص: أسود.
- لحالة التمرير - لون التعبئة والحد: R = 41 G = 171 B = 226 ولون النص: أبيض.
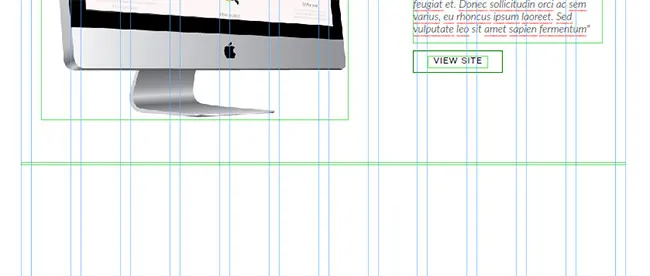
100. ضع صورة "imac with website mockup". رتب الصورة ومربعات النص والأزرار على النحو التالي.

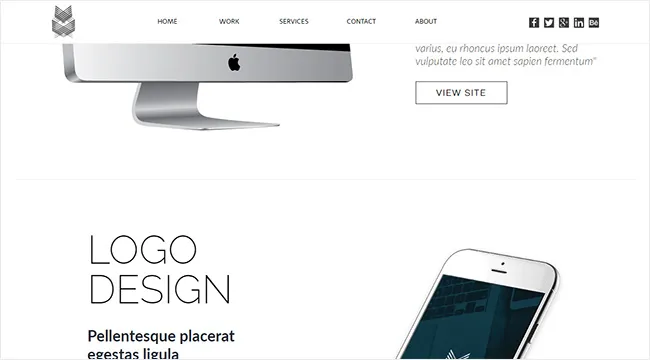
101. قم بالتمرير لأسفل إلى مساحة بيضاء وإنشاء مستطيل من W = 1200 ، H = 5. قم بتطبيق الضربة العلوية للوزن '1' واللون R = 235 G = 235 B = 235. ضعها على النحو التالي. سيعمل هذا كفاصل.

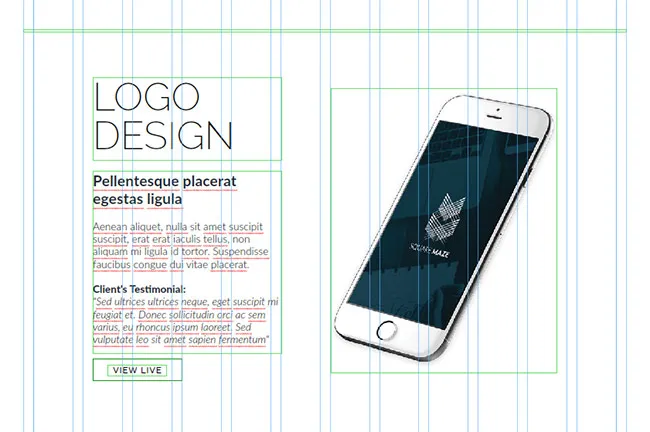
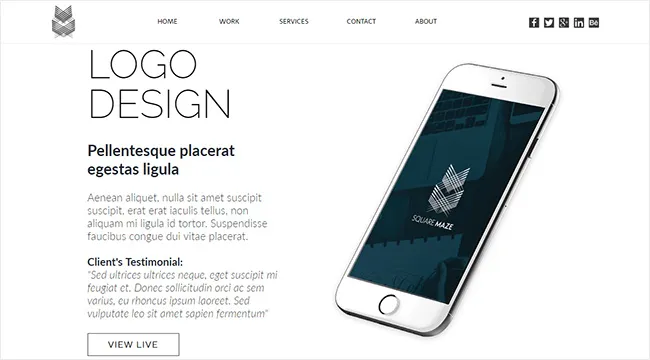
102. انسخ مربعات النص والأزرار التي أنشأناها في الخطوات من 92 إلى 95 ، والصقها أسفل الفاصل. قم بتغيير نص المربع الأول إلى "تصميم الشعار" ونص الزر إلى "عرض مباشر".
103. ضع "iphone with logo mockup" وقم بترتيبها على النحو التالي.

104. انسخ والصق الفاصل بعد ذلك.
105. وبالمثل ، انسخ والصق مربعات النص والزر أسفل هذا الفاصل. تغيير نص المربع الأول إلى "التجارة الإلكترونية".
106. ضع "ecommerce_design.jpg" الذي أنشأناه وقمنا بتحسينه في الخطوات من 15 إلى 30 باستخدام Photoshop. رتب كل شيء على النحو التالي.

107. الآن ، قم بإنشاء مستطيل من W = 1004 ، H = 363 بدون تعبئة وحد أعلى للوزن '1' واللون: R ، G ، B = 235 لكل منهما.
108. داخل هذا المستطيل ، قم بإنشاء مربعي نص. في النوع الأول ، اكتب - "ما نعتقد أنه" (الخط: Raleway light ، الحجم: 35 ، اللون: R ، G ، B = 37 لكل منهما ، محاذاة إلى المنتصف وبداية 100٪). حدد كلمة "BELIEVE" وقم بتغيير الخطوط إلى "Raleway bold".
109. في مربع النص الثاني ، اكتب الاقتباس الشهير لميلتون جلاسر كما هو موضح أدناه (الخط: Lato Light Italic ، الحجم: 70 ، اللون: R ، G ، B = 37 لكل منهما ، محاذاة للوسط و 120٪ بادئة.
110. انسخ والصق أي من أزرار الحالة المذكورة أعلاه وقم بتغيير نصها إلى "شاهد عملنا". رتب كل شيء على النحو التالي.

الخطوة رقم 8: الربط:
111. من مربع الأدوات ، حدد "رابط الارتساء" أو اضغط على "A" على لوحة المفاتيح. سيغير المؤشر مظهره إلى بندقية مكان محملة بمرساة. ضع هذه المرساة أعلى مربع نص "عملنا الأخير" كما هو موضح أدناه.

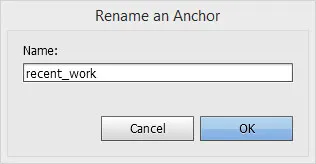
112. سيظهر مربع حوار مع خيارات الربط. حقل الاسم الداخلي ، ضع "recent_work".

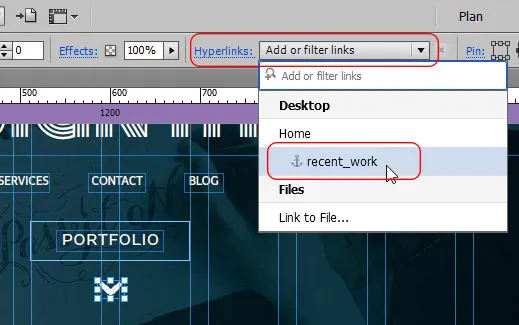
113. حدد وضع صورة down_arrow أسفل زر الحافظة. انتقل إلى القائمة المنسدلة "الارتباطات التشعبية" الموجودة في الأعلى وحدد "العمل_ الأخير". احفظ التغييرات وقم بمعاينة الموقع (Ctrl + Shift + E).

الخطوة رقم 9: إضافة نص بديل وبيانات وصفية وعلامات المستوى و FAVICON:
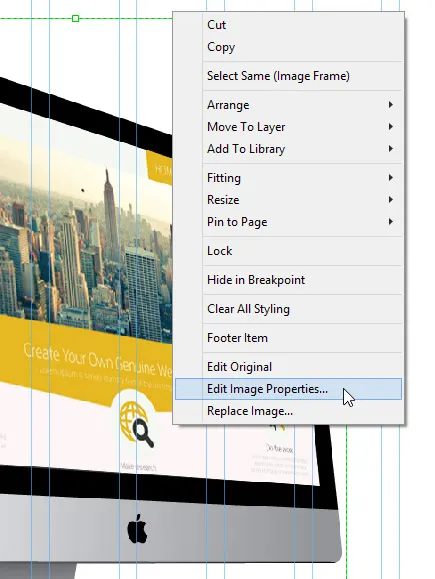
114. النص البديل هو وسيلة لجعل محركات البحث تفهم معنى المادة الموجودة في الصورة ويجب توفيرها لكل صورة تضيفها إلى موقعك. للقيام بذلك ، انقر بزر الماوس الأيمن فوق أي من الصور الثلاث التي وضعناها واختر "تحرير خصائص الصورة".

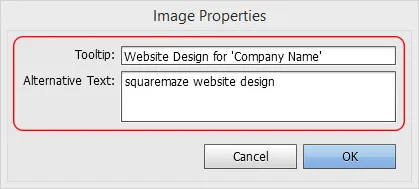
115. سينبثق مربع حوار خصائص الصورة. سترى حقلين هنا. أحدهما "تلميح أداة" والآخر هو "نص بديل". الاختلافات الأساسية بين الاثنين هي كما يلي:

| تلميح | نص بديل |
|
|
ملاحظة : يجب عليك البحث في الويب عن طرق واعتبارات مهمة لإضافة نص بديل وبيانات وصفية لأنها جوانب أساسية لتحسين محركات البحث.
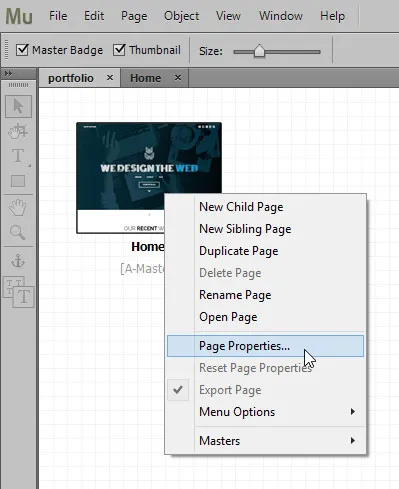
116. لإضافة بيانات وصفية ، ارجع إلى طريقة عرض الخطة ، وانقر بزر الماوس الأيمن فوق الصفحة الرئيسية واختر "خصائص الصفحة". ستظهر نافذة جديدة تحتوي على ثلاث علامات تبويب وهي التخطيط والبيانات الوصفية والخيارات. قم بالتبديل بين علامات التبويب هذه ، واستكشف الخيارات وأضف الكلمات الرئيسية ذات الصلة.

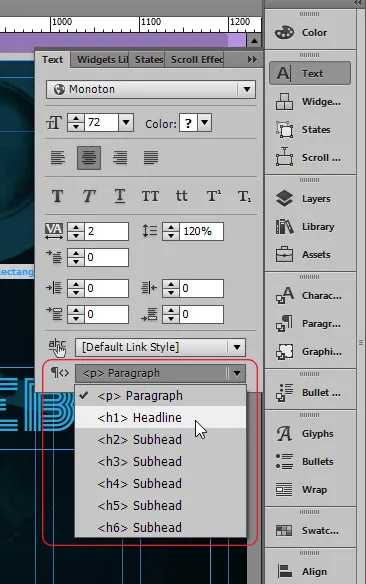
117. عامل مهم آخر يجب مراعاته قبل استخدام الموقع على الإنترنت هو تغيير بعض خصائص النص لإضافة علامات المستوى.
ملاحظة : عادة ، عندما تضيف محتوى مكتوبًا على موقع ويب ، فإنك تجعل العناوين غامقة وأكبر من الفقرات (أو نص آخر) لتوضيح الفرق بينهما. نحن ، كبشر ، يمكننا التعرف على هذا الاختلاف. لكن المشكلة تكمن في أن المستعرض لا يفهم أي جزء من النص الخاص بك هو العنوان وأي جزء هو الفقرة إلا إذا قمت بتعيين علامات مستوى معين لكل واحد من هؤلاء.
بالتأكيد ، ستقدم صفحتك عبر الإنترنت كما قمت بتصميمها سواء قمت بتطبيق العلامات أم لا (بسبب CSS) ، ولكن لجعل موقع SEO سهل الاستخدام ، من الضروري استخدام هذه العلامات الوصفية.
118. للقيام بذلك ، حدد النص ، انتقل إلى لوحة النص (Ctrl + T) وفي الجزء السفلي ، سترى قائمة منسدلة تحتوي على جميع العلامات. حددهم وفقًا لذلك واحفظ التغييرات.

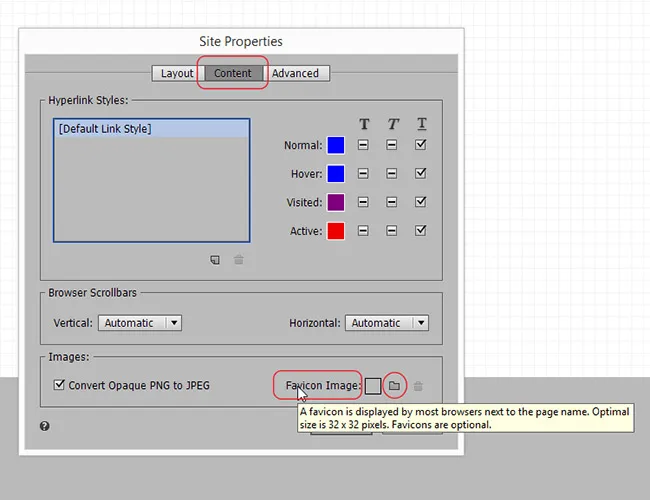
119. انتقل إلى ملف> خصائص الموقع. ضمن علامة التبويب "المحتوى" ، يكون الخيار الأخير هو "الرمز المفضل" (في الإصدارات القديمة من Muse ، يكون ضمن علامة التبويب Layout). عند تحريك مؤشر الماوس فوق كلمة "المفضلة" ، ستظهر أداة تلميح تصف ماهيتها وما يجب أن تكون أبعادها المناسبة. من المفيد إضافة رمز مفضل لأنه يلبي احتياجات علامتك التجارية المميزة ولجعل موقعك سهل التعرف عليه إذا قام المستخدمون بوضع إشارة مرجعية عليه.

الخطوة رقم 10: تصدير الموقع:
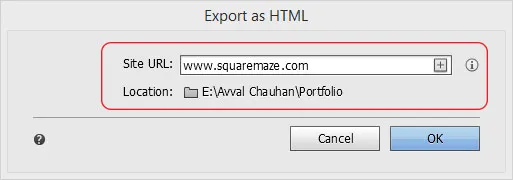
120. أخيرًا ، انتقل إلى File> Export as HTML (Ctrl + E). ضمن حقل URL الخاص بالموقع ، ضع www.squaremaze.com وحدد المكان الذي تريد تصدير الموقع إليه. انقر فوق موافق. صفحتنا المقصودة جاهزة الآن. يمكنك معاينته (ملف "index.html") في أي متصفح تريده واختبار شكله وأدائه.

النتيجة النهائية:







خاتمة
لقد أثبت استخدام تطبيقات أخرى مثل Illustrator و Photoshop و Fireworks و Fuse و Animate لإنشاء أصول عالية الجودة لموقع Muse دائمًا أنه مفيد واستخلص نتائج استثنائية. كان هذا مجرد نهج واحد نحو التصميم باستخدام هذه الأداة الرائعة. انطلق واستكشف المزيد. شكرا.
