Comment concevoir une superbe page de destination pour un site Web de portefeuille avec Adobe Muse
Publié: 2016-06-29La liste des choses à faire et à ne pas faire pour un site Web de portefeuille est interminable. Cependant, parmi ces listes, j'ai trouvé deux choses en commun : éviter de remplir une seule page avec tout et garder la page de destination et la navigation aussi simples, attrayantes et facilement accessibles que possible.
C'est ce que vous apprendrez avec ce tutoriel. En dehors de cela, vous aurez :
- Apprenez à optimiser les graphismes d'un site Web Muse à l'aide d'Adobe Illustrator (essentiel pour accélérer le chargement du contenu du site)
- Être capable d'afficher du contenu en perspective à l'aide de Photoshop.
- Savoir concevoir une landing page professionnelle avec Adobe Muse.
EXIGENCES DE CE TUTORIEL :
Pour bien comprendre et créer exactement ce qui est montré dans ce didacticiel, vous devrez télécharger certains actifs à partir de diverses ressources gratuites. Cependant, vous pouvez toujours suivre sans cela.
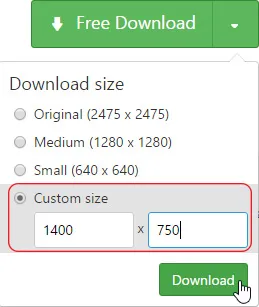
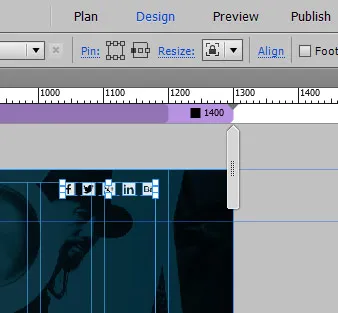
- Accédez à https://goo.gl/KVL9r1 et téléchargez cette image pour l'en-tête. Ses dimensions doivent être de 1400 x 750 pixels. Voici une capture d'écran du site. Mettez cette taille dans des boîtes de taille personnalisées et téléchargez-la.

- Accédez à http://goo.gl/ZeHxOF et http://goo.gl/BASRSP et téléchargez le pack d'icônes de médias sociaux et l'icône de flèche vers le bas.
- Les logos utilisés dans ce tutoriel peuvent être téléchargés ici (lien hypertexte - le fichier 'assets.rar' est joint à l'e-mail)
- Allez sur http://goo.gl/mzw1Xh et téléchargez ce vecteur d'écran iMac 27" qui sera utilisé pour afficher le projet de "conception de site Web".
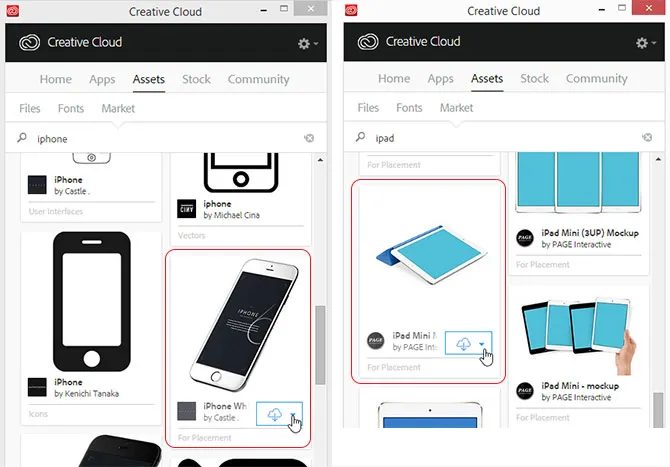
- Ouvrez l'application de bureau Creative Cloud et téléchargez les maquettes iPhone et iPad mini comme indiqué ci-dessous. Ils seront automatiquement ajoutés à votre bibliothèque Photoshop.

ÉTAPE #1 : COMMENT OPTIMISER LES GRAPHIQUES POUR LE WEB DANS ADOBE ILLUSTRATOR :
1. Ouvrez le fichier 'eps' des icônes sociales dans l'illustrateur. Sélectionnez l'icône facebook (version carrée) et appuyez sur Ctrl+Maj+G pour dissocier ces icônes.

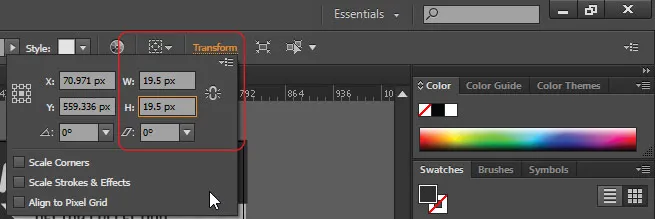
2. Cliquez en dehors du canevas et sélectionnez à nouveau l'icône Facebook. Ensuite, allez dans le panneau de transformation situé en haut et mettez W = 19,5, H = 19,5 et appuyez sur Entrée.

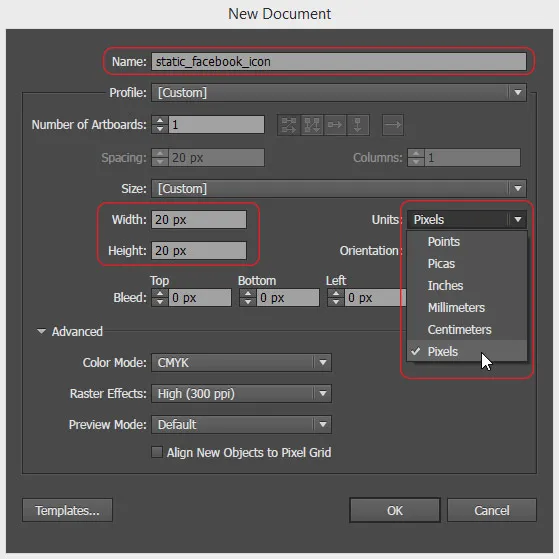
3. Appuyez sur Ctrl+C puis sur Ctrl+N. Dans cette nouvelle boîte de dialogue de document, placez 'static_facebook_icon' sous le champ Nom, W=20 et H=20. Assurez-vous que pixels est sélectionné dans la liste déroulante des unités. Cliquez sur OK.

4. Appuyez sur Ctrl+V pour coller l'icône Facebook et alignez-la correctement.

5. Allez dans Fichier > choisissez « Enregistrer pour le Web » (Alt+Maj+Ctrl+S). Choisissez PNG-24 dans la liste déroulante située en haut à droite. Cliquez sur enregistrer et enregistrez-le à l'emplacement souhaité. Enregistrez également le fichier illustrator (Ctrl + S)

6. Répétez les étapes 2 à 5 pour les icônes Twitter, Google Plus, LinkedIn et Behance et enregistrez-les pour le Web.
REMARQUE : Nous avons choisi le format png car ils ont une grande transparence, une taille comparativement inférieure et sont les meilleurs pour les icônes et les vecteurs.
7. De même, optimisez ces cinq icônes pour l'image d'en-tête. Cette fois, changez leur couleur en blanc. Pour ce faire, sélectionnez l'icône, accédez au menu déroulant Remplir situé en haut à gauche sous le menu de l'application, sélectionnez la couleur blanche et enregistrez pour le Web. Maintenant, vous avez 10 icônes - 5 grises et 5 blanches.

8. Après cela, optimisez l'icône de la flèche vers le bas (couleur : blanc, document L = 30 px, H = 20 px) et enregistrez-la pour le Web au format PNG-24.
9. Maintenant, créez un nouveau document de taille 1400 x 750 pixels et nommez-le header_image. Cliquez sur OK.
10. Accédez à Fichier > Lieu et recherchez l'image que nous avons téléchargée depuis pexels.com. Cliquez sur le canevas pour le placer et l'ajuster à l'intérieur du canevas.

ASTUCE : appuyez sur 'Z' sur votre clavier, maintenez la touche alt enfoncée et cliquez plusieurs fois sur le canevas pour effectuer un zoom arrière afin que tout soit visible en même temps.
11. Sélectionnez l'outil Rectangle dans la boîte à outils située sur le côté gauche de la fenêtre de l'application. Créez un rectangle et transformez-le en W=1400, H=750px. Ensuite, faites glisser ce rectangle sur l'image placée.
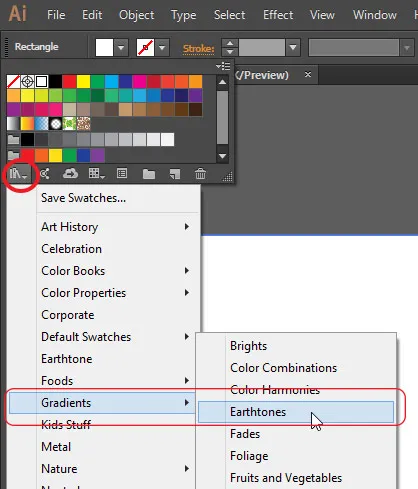
12. Avec ce rectangle sélectionné, allez dans la liste déroulante de remplissage, sélectionnez le menu des bibliothèques d'échantillons situé dans son coin inférieur gauche. Dans cette liste, allez dans 'Gradients' et choisissez 'Earthtones'.

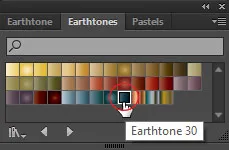
13. Sélectionnez Earthtone 30 comme indiqué dans la capture d'écran ci-dessous et fermez ce panneau.

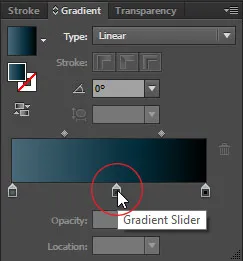
14. Le rectangle étant toujours sélectionné, accédez à l'onglet Dégradé situé à droite de la fenêtre de l'application. S'il n'y est pas, appuyez sur Ctrl+F9. Cliquez, maintenez et faites glisser le curseur de dégradé du milieu vers l'extrême gauche.

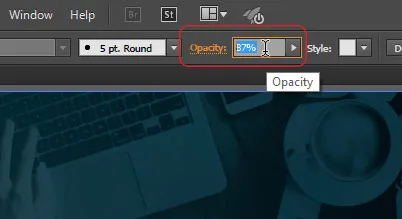
15. Ensuite, dans le champ 'Opacité' (situé en haut), mettez 87% et appuyez sur Entrée.

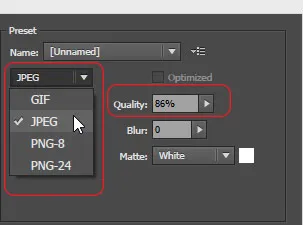
16. Enregistrez cette image pour le Web. Cette fois, choisissez JPEG et qualité=86%. Enregistrez également le fichier illustrator.

ÉTAPE 2 : PRÉPARATION DES RESSOURCES DANS PHOTOSHOP :
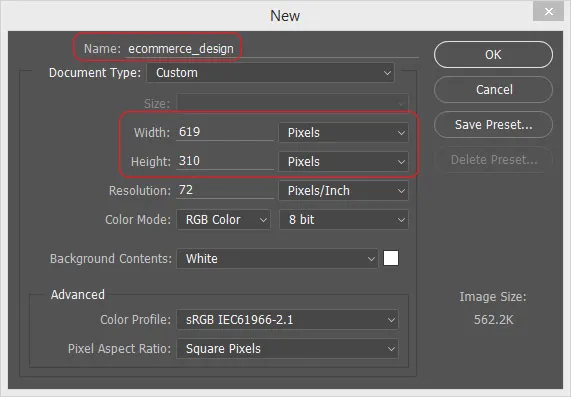
17. Ouvrez Adobe Photoshop CC. Allez dans Fichier> choisissez "Nouveau". Mettez le nom comme 'ecommerce_design', W=619px et H=310px.

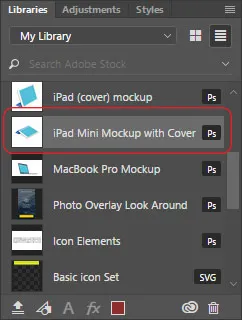
18. Dans le panneau Bibliothèques (situé à droite), sélectionnez la maquette ipad mini que nous avons téléchargée et faites-la glisser sur le canevas.

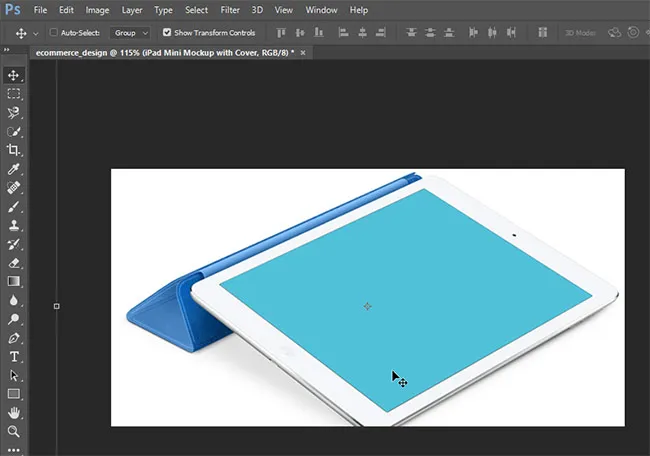
19. Maintenez la touche Maj enfoncée et augmentez sa taille en faisant glisser les coins et ajustez-la à l'intérieur du canevas comme indiqué ci-dessous.

REMARQUE : Vous pouvez utiliser l'outil de zoom. Pour basculer entre les outils de zoom et de sélection, appuyez sur les touches "Z" et "V" de votre clavier. De plus, si vous ne trouvez pas le panneau des bibliothèques (ou tout autre panneau), allez simplement dans le menu Fenêtre> sélectionnez Bibliothèques.
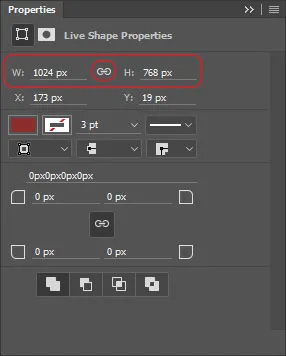
20. Sélectionnez l'outil rectangle et créez un rectangle de n'importe quelle taille à l'intérieur du canevas (ne vous inquiétez pas de sa couleur de remplissage). Une boîte de propriétés apparaîtra. À l'intérieur, mettez W = 1024px et H = 768px et assurez-vous que l'icône de la chaîne n'est pas sélectionnée.

21. Maintenant, cliquez sur l'icône de la chaîne pour la sélectionner. Mettez W = 290px et appuyez sur Entrée. Réduisez ce panneau de propriétés.
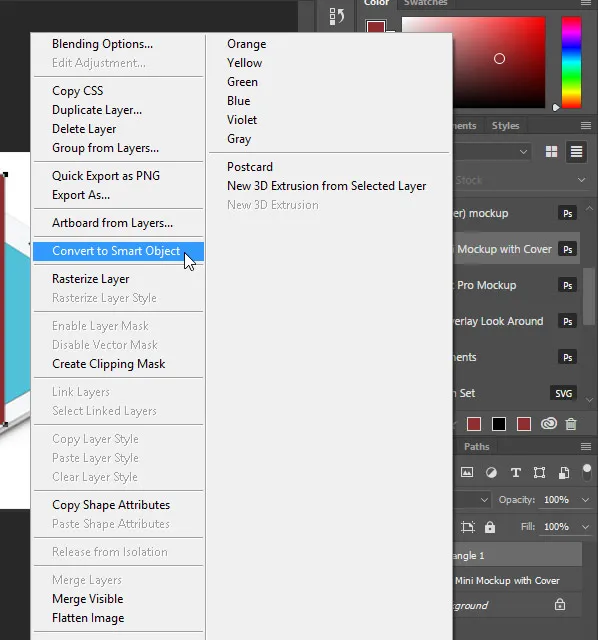
22. Sous le panneau Calques situé à droite, sélectionnez "Rectabgle 1", cliquez dessus avec le bouton droit de la souris et choisissez "convertir en objet intelligent".

23. Ensuite, allez dans le menu d'édition> choisissez "Transformation libre". Encore une fois, ouvrez le menu d'édition> transformer> sélectionnez "déformer".
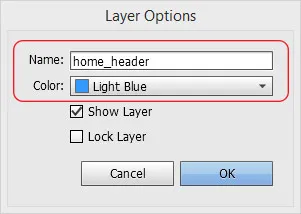
24. Tenez un coin du rectangle et faites-le coïncider avec un coin de l'écran de l'ipad. Faites cela pour les quatre coins et appuyez sur Entrée. Vous aurez le résultat suivant. Utilisez l'outil de zoom si nécessaire.

25. Sous le panneau Calques, cliquez avec le bouton droit sur le calque d'arrière-plan et supprimez-le. De plus, rendez le calque 'rectangle 1' invisible en cliquant sur l'icône du petit œil à sa gauche.
26. Répétez les étapes 18 à 22 pour créer un autre rectangle, convertissez-le en objet intelligent et faites-le coïncider à chaque coin avec les coins de l'écran de l'ipad et appuyez sur Entrée.
27. Rendez le calque 'rectangle 1' visible et le calque 'ipad' invisible.
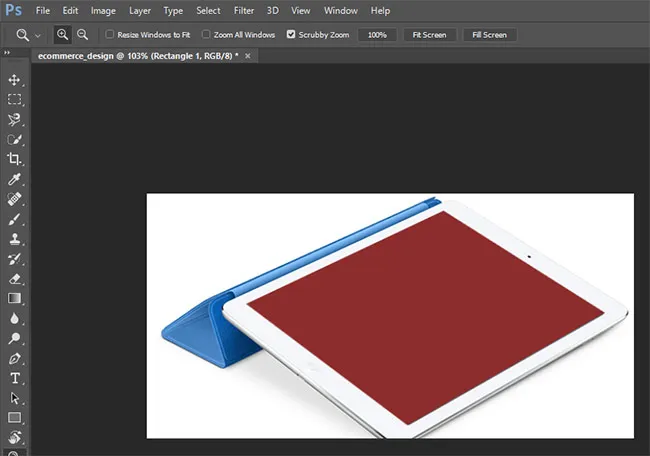
28. Faites un clic droit sur le calque 'rectangle 1' et choisissez 'modifier le contenu'. Il sera ouvert dans un nouvel onglet. Allez dans Fichier > Placer intégré, recherchez « screen1.png » qui se trouve dans le dossier Logos que vous avez téléchargé. Cliquez sur lieu et appuyez sur Entrée. Appuyez sur Ctrl+S. Ce changement sera mis à jour sur le rectangle 1 dans notre fichier principal. Fermez cet onglet.
29. De même, faites ceci pour le rectangle 2 avec 'screen2.png' et enregistrez-le. Déplacez les calques vers le haut ou vers le bas dans le panneau des calques selon vos préférences. Supprimez la couche ipad.
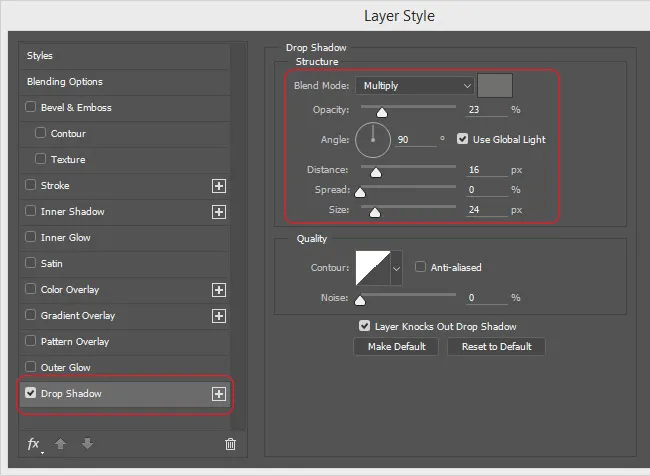
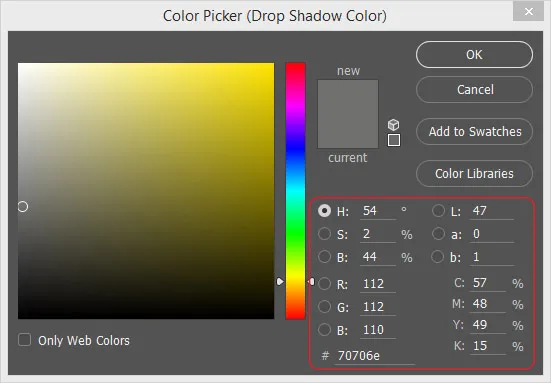
30. Faites un clic droit sur n'importe quel calque rectangulaire et choisissez "options de fusion". Une boîte de style de calque apparaîtra. Sélectionnez la dernière option qui est "ombre portée" et mettez les valeurs comme indiqué ci-dessous.

31. Dans cette boîte de dialogue, juste à côté du mode de fusion, il y a une boîte de couleur. Cliquez dessus et choisissez les valeurs de couleur suivantes.

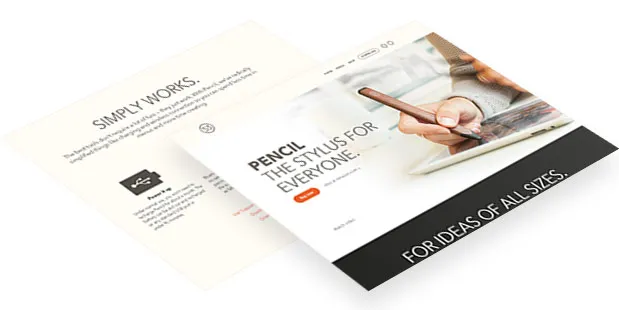
32. Appliquez également le même effet d'ombre portée au deuxième calque. Appuyez sur Alt+Ctrl+Maj+S. Sélectionnez PNG-24 et cliquez sur Enregistrer. Vous aurez le résultat suivant.

REMARQUE : C'est ainsi que vous pouvez mettre un site Web ou n'importe quelle image en perspective. Vous avez juste besoin de connaître la résolution exacte de l'appareil sur lequel vous allez le placer. Faites-le pour les maquettes iphone et imac pour afficher les projets de "conception de logo" et de "conception de site Web", comme indiqué ci-dessous.
ÉTAPE #3 : CONFIGURATION DE L'ESPACE DE TRAVAIL DANS MUSE :
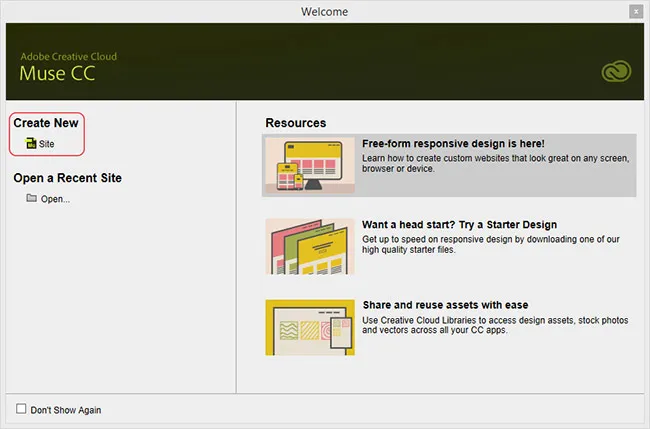
33. Ouvrez Adobe Muse CC. Vous serez accueilli par un écran de bienvenue. Sous "Créer un nouveau", cliquez sur le site et une nouvelle boîte de dialogue de site apparaîtra.

REMARQUE : Une autre façon de créer un nouveau site est d'aller dans Fichier > Nouveau site ou Ctrl+N.
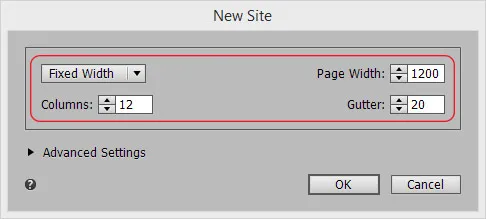
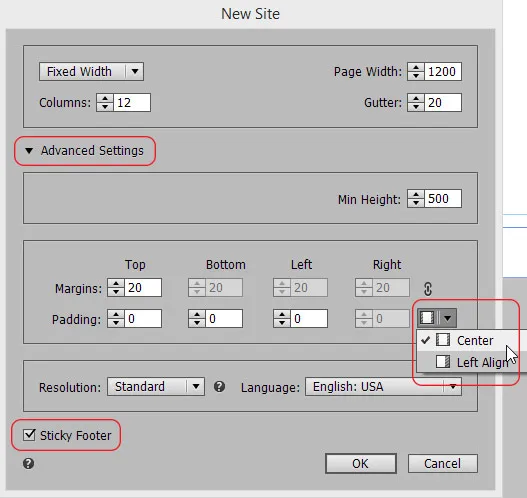
34. Dans cette boîte de dialogue, il y a un menu déroulant qui dit 'fluid width'. Ouvrez-le en cliquant dessus et sélectionnez "Largeur fixe" et modifiez les valeurs de largeur de page et de colonnes comme indiqué ci-dessous. La valeur du champ 'gouttière' changera automatiquement.

35. Développez l'option des paramètres avancés et assurez-vous que la case à cocher "pied de page collant" est cochée. Assurez-vous également que le site est « aligné au centre » dans la zone du navigateur. Cliquez sur OK. Muse vous amènera au mode PLAN.

36. Appuyez sur Ctrl+S et enregistrez votre site à l'emplacement souhaité. Je vous recommande de créer un dossier séparé pour votre site et de l'enregistrer à chaque fois que vous apportez une modification.
REMARQUE : La largeur fluide sert à créer une mise en page réactive. Nous avons choisi une largeur fixe car nous allons créer un effet de défilement qui ne fonctionne pas avec les sites fluides.
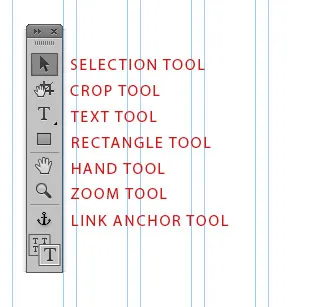
37. Double-cliquez sur 'A-master' situé en bas dans une zone grise. Dans la boîte à outils située sur le côté gauche de la fenêtre de l'application, sélectionnez "Outil de texte".

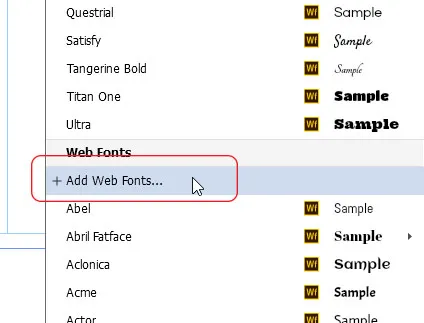
38. Créez une zone de texte sur le canevas. Appuyez sur Ctrl + T pour ouvrir le panneau de texte et sous la liste déroulante des polices, recherchez les polices Web et choisissez "ajouter des polices Web".

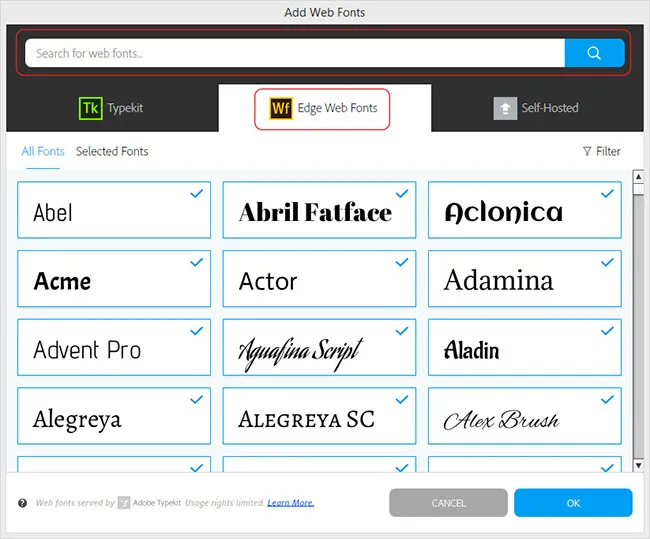
39. Une nouvelle fenêtre apparaîtra. Sélectionnez l'onglet "edge web fonts", recherchez et téléchargez les polices suivantes une par une :
- Monoton
- Télex
- Numans
- Voie ferrée
- Lato
- Arimo
Après avoir téléchargé ces polices, supprimez la zone de texte.

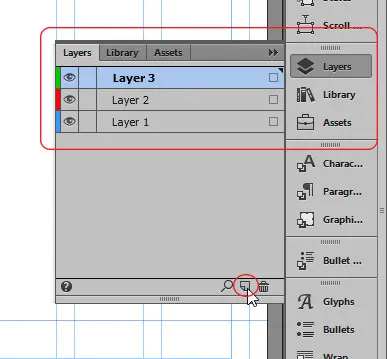
40. Ouvrez le panneau 'Calques' situé à droite ou allez dans le menu Fenêtre> choisissez 'calques'. Cliquez sur la petite icône de papier à bord plié située en bas à droite. Cliquez dessus deux fois pour créer deux calques supplémentaires.

41. Double-cliquez sur 'calque 1'. La fenêtre des options de calque apparaîtra. Sous le nom, mettez 'home_header' et cliquez sur OK. Répétez ce processus pour les deux autres couches et nommez-les respectivement 'static_header' et 'content'.

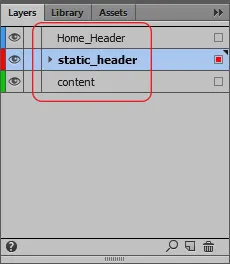
42. Disposez les calques dans l'ordre indiqué ci-dessous en les faisant simplement glisser vers le haut ou vers le bas et enregistrez les modifications.

REMARQUE : Nous avons placé les calques dans cet ordre car nous voulons que notre en-tête soit au-dessus de tout le reste. Les couches sont un moyen efficace d'organiser et d'empiler le contenu du site, en particulier lorsque la mise en page devient complexe.
43. Sélectionnez le calque 'static_header' et réduisez ce panneau.
ÉTAPE #4 : ÉTABLIR UN EN-TÊTE STATIQUE :
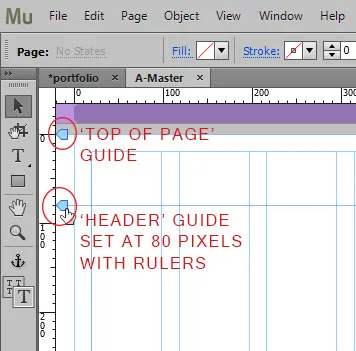
44. En haut de la page, vous voyez deux guides. Le premier est le guide "haut de page" et le second est le "guide d'en-tête". Cliquez, maintenez et faites glisser le guide d'en-tête ci-dessous et réglez-le sur 80 pixels. Vous pouvez le faire avec l'aide de règles. Ceci est notre zone d'en-tête.

45. Sélectionnez l'outil rectangle ou appuyez sur 'M' sur votre clavier. Faites un petit rectangle sur le canevas et assurez-vous que sa couleur de bordure est "rouge", ce qui indique que cet objet se trouve à l'intérieur du calque "static_header".
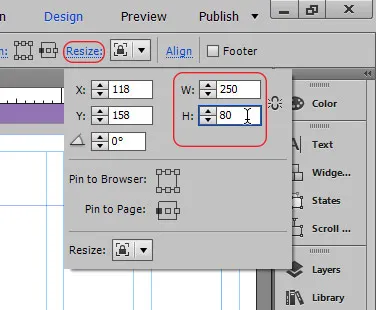
46. Allez dans 'Resize' (ou 'Transform' dans les anciennes versions de Muse) situé en haut à droite, cliquez dessus et mettez H=80.

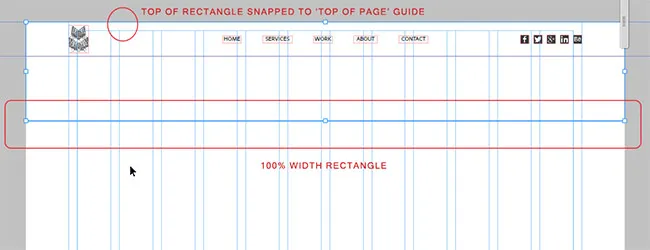
47. Faites glisser ce rectangle et placez-le à l'intérieur de la zone d'en-tête de manière à ce qu'il s'aligne avec les guides 'haut de page' et 'en-tête'.
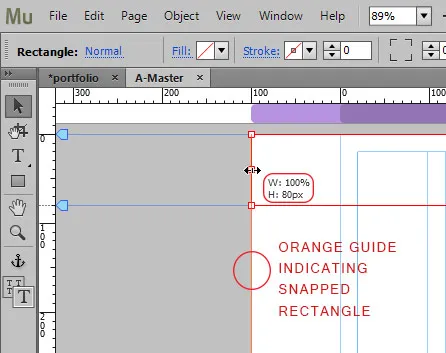
48. Maintenant, nous allons augmenter la largeur du rectangle et la rendre à 100 % pour le rendre évolutif pour chaque taille d'écran. Développez le rectangle sur les deux bords et assurez-vous qu'il s'aligne avec les bords de la page. Lorsque vous atteindrez le bord, un guide de couleur orange apparaîtra indiquant que l'objet a été capturé et un message indiquera W = 100% ou W = 1400.

49. Avec le rectangle sélectionné, cliquez sur la liste déroulante Remplir sous le menu de l'application et sélectionnez la couleur blanche.
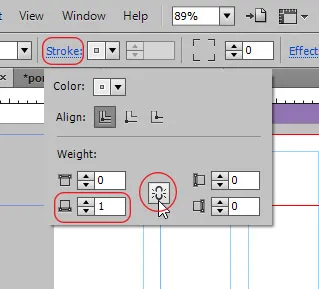
50. Cliquez sur le mot 'trait' à côté de remplir. Cliquez sur l'icône de la chaîne pour la rompre et mettez '1' dans le champ d'épaisseur du trait inférieur.

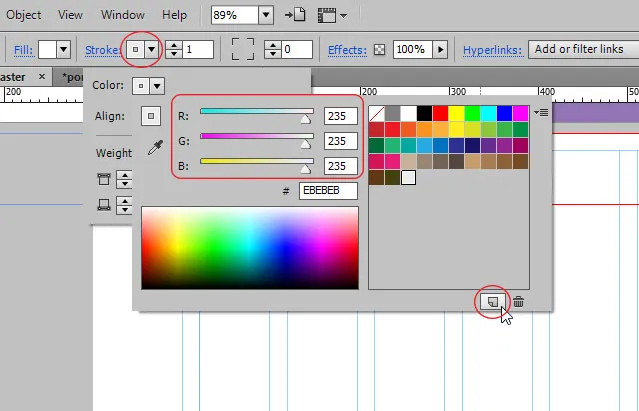
51. Après cela, cliquez sur le menu déroulant de couleur de trait, mettez les valeurs pour R, G et B à 235 chacune. Ensuite, cliquez sur l'icône de papier à bord plié pour créer un nouvel échantillon. Une boîte d'options d'échantillon apparaîtra. Cliquez sur OK et enregistrez les modifications.

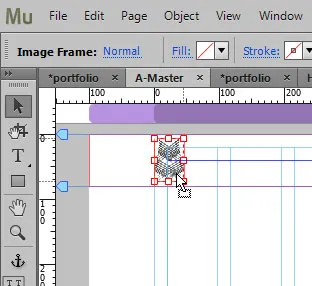
52. Allez dans Fichier > Placer. Recherchez 'static_logo.png' et cliquez sur Ouvrir. Le curseur changera d'apparence en un pistolet de lieu chargé d'une image. Cliquez sur la toile pour la placer.
53. Ensuite, déplacez cette image sur le rectangle d'en-tête et alignez-la sur son centre vertical (une ligne bleue indiquera quand elle est centrée) et alignez-la sur la bordure gauche comme indiqué ci-dessous.

54. Encore une fois, allez dans Fichier> place et sélectionnez toutes les icônes statiques de médias sociaux que nous avons optimisées à l'aide d'Illustrator. Cliquez sur Ouvrir. Vous verrez que le pistolet d'endroit aura un nombre (5) indiquant cinq images chargées. Si vous souhaitez passer à une autre icône pour la placer en premier, vous pouvez utiliser les touches fléchées de votre clavier. Placez-les un par un.
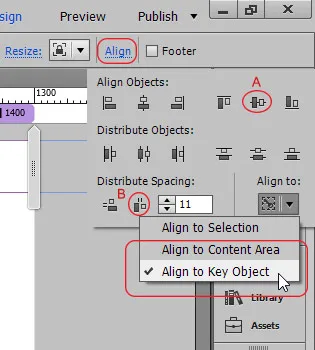
55. Sélectionnez toutes les icônes et accédez au panneau "Aligner" situé à côté de Redimensionner en haut à droite. Dans la liste déroulante "Aligner sur", sélectionnez "Aligner sur l'objet clé".
56. Ensuite, mettez 11 dans le champ fourni sous l'option "Distribuer l'espacement". Cliquez sur les options 'A' et 'B' comme indiqué dans la capture d'écran ci-dessous.

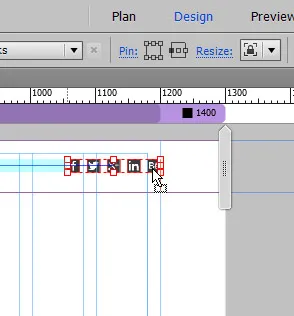
57. Avec ces icônes sélectionnées, faites un clic droit et choisissez 'groupe' ou Ctrl+G. Déplacez ce groupe sur le rectangle d'en-tête et alignez-le sur la bordure droite en l'alignant avec le logo, comme indiqué ci-dessous.


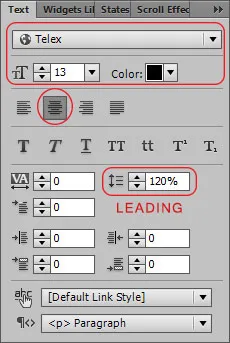
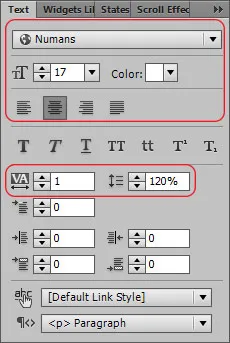
58. Créez une zone de texte et tapez ACCUEIL dedans. Appuyez sur Ctrl+T et sélectionnez Police : Telex, Taille : 13, couleur : noir, centré et interligne à 120 %. Ajustez la largeur et la hauteur de cette zone de texte en fonction de la taille de la police.

59. De même, créez quatre autres zones de texte pour TRAVAIL, SERVICES, CONTACT et À PROPOS. Sélectionnez-les tous, allez dans le panneau d'alignement et répétez ce que nous avons fait avec les icônes de médias sociaux. Cette fois, changez l'espacement de distribution à 50. Regroupez et déplacez-les sur le rectangle d'en-tête comme indiqué ci-dessous.
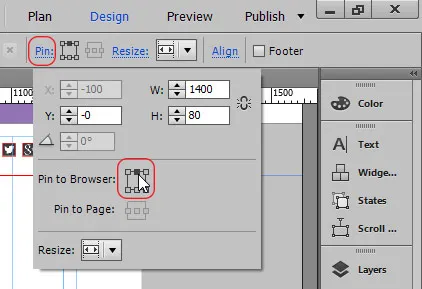
60. Maintenant, nous allons épingler ces objets en haut du navigateur, ce qui rendra notre en-tête statique. Cela signifie qu'il sera toujours affiché en haut du navigateur, quel que soit le défilement. Pour ce faire, sélectionnez le rectangle d'en-tête, accédez à "Pin" situé en haut à droite et cliquez à l'intérieur de son carré central supérieur, comme indiqué ci-dessous.

61. De même, épinglez le logo en haut à gauche, le groupe de menus en haut au milieu et le groupe d'icônes sociales en haut à droite. Notre en-tête statique est prêt.
ÉTAPE #5 : ÉTABLIR LE PIED DE PAGE :
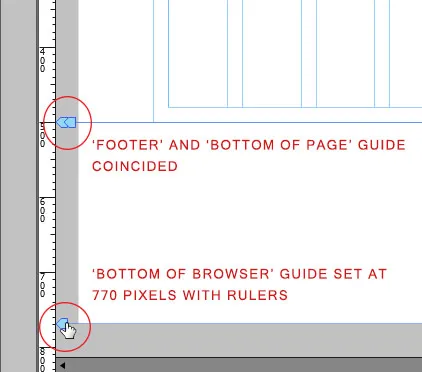
62. Vous verrez trois guides en bas, à savoir le pied de page, le bas de la page et le bas du navigateur. Cliquez, maintenez et faites glisser le guide "en bas du navigateur" et réglez-le à 770 pixels à l'aide de règles. Ensuite, faites glisser le guide "pied de page" et accrochez-le au guide "bas de page". Ceci est notre zone de pied de page.

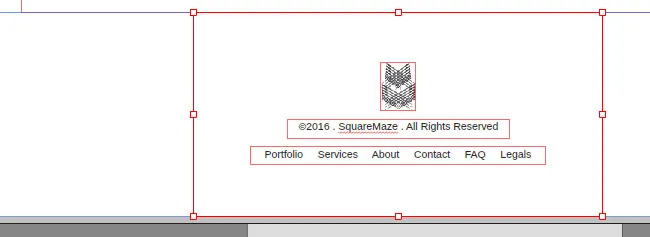
63. Créez un rectangle à l'intérieur de cette zone de H = 270 et W = 546, faites coïncider ses côtés supérieur et inférieur avec le pied de page et le bas des guides du navigateur respectivement.
64. Avec ce rectangle sélectionné, cliquez sur le mot 'trait' et appliquez uniquement le trait supérieur de poids '1' (valeurs de couleur de trait : R=235 G=235 B=235). Allez dans le panneau "aligner" et sous aligner les objets, sélectionnez "aligner les centres horizontaux" (c'est la deuxième option).
65. Placez le static_logo.png et ajoutez du texte à l'intérieur de ce rectangle comme indiqué ci-dessous. (Police du texte : Arimo, taille : 14, couleur : R=37 G=37 B=37, aligné au centre et interligne à 120 %).

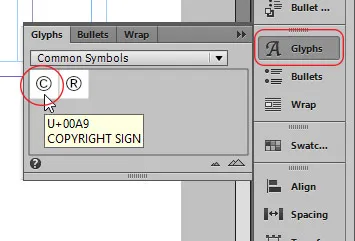
66. Le symbole de copyright que vous voyez avant 2016 peut être ajouté à partir du panneau "Glyphes" situé sur le côté droit de la fenêtre de l'application. Si ce n'est pas là, allez dans Fenêtre > Glyphes. Notre pied de page est prêt.

ÉTAPE #6 : CRÉER UN EN-TÊTE DE PAGE D'ACCUEIL ET UN EFFET DE DÉFILEMENT :
67. Fermez la page maître et revenez au mode plan.
68. Ouvrez la page 'Accueil' en double-cliquant dessus. Ouvrez le panneau des calques, sélectionnez le calque 'home_header' et réduisez le panneau.
69. Faites de la place ici en faisant glisser le calque de pied de page jusqu'à 4000 pixels à l'aide de règles.
70. Maintenant, créez un rectangle de 100 % de largeur. La pleine largeur, comme nous l'avons fait précédemment, peut être obtenue en agrandissant le rectangle à partir de ses bords gauche et droit et en l'accrochant aux deux bords de la page.
71. Développez le rectangle vers le haut en faisant glisser son bord supérieur et accrochez-le au haut du guide de page comme indiqué ci-dessous.

72. Allez dans le panneau de redimensionnement, mettez H=750px.
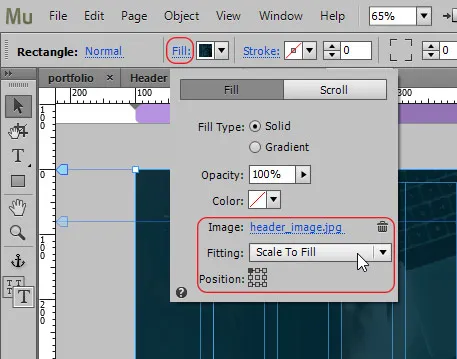
73. Une fois le rectangle sélectionné, cliquez sur le mot "Remplir" (pas sur la liste déroulante des couleurs) et cliquez sur "Ajouter une image". Recherchez "header_image.jpg" que nous avons téléchargé depuis Pexels et optimisé dans Illustrator. Sous la liste déroulante "ajustement", sélectionnez "échelle à remplir" et positionnez-la dans le coin supérieur gauche.

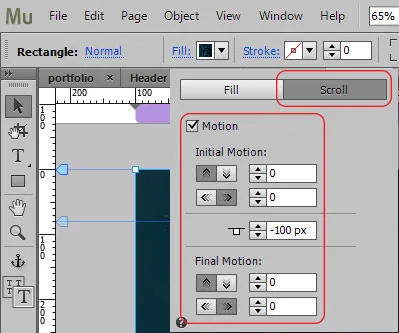
74. Dans cette boîte d'options "Remplir" elle-même, à côté de remplir, il y a une option appelée "Défiler". Cliquez dessus et mettez 0 dans les champs de mouvement initial et final. Cela signifie que l'image restera immobile et que le contenu se déplacera, créant un effet de défilement agréable et visuellement attrayant.

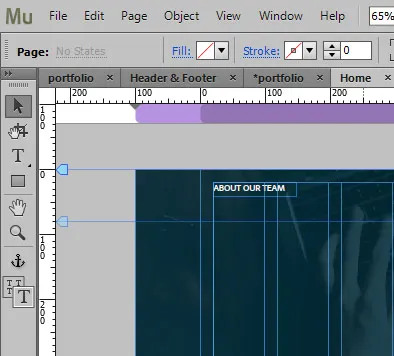
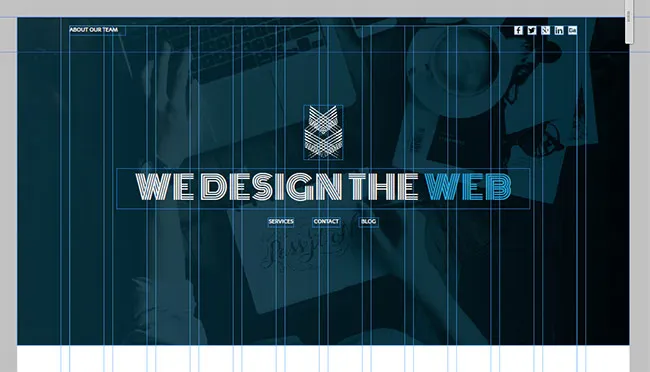
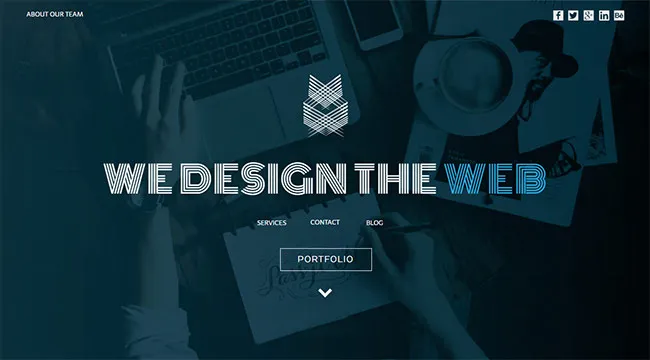
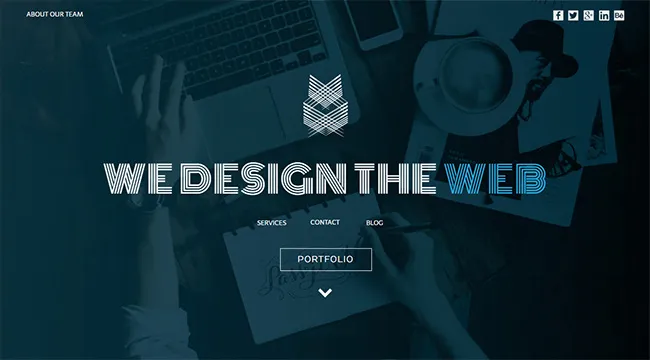
75. Créez une zone de texte et saisissez « À PROPOS DE NOTRE ÉQUIPE » dedans. Police : télex, taille : 13, aligné à gauche, couleur : blanc et interligne : 120 %. Déplacez-le et placez-le dans le coin supérieur gauche de l'image comme suit.

76. Placez toutes les icônes sociales que nous avons optimisées pour notre image d'en-tête. Alignez-les à espacement égal comme nous l'avons fait pour l'en-tête statique. Regroupez-les et placez-les dans le coin supérieur droit de l'image comme suit.

77. Créez une zone de texte. Il devrait être de L=944, H=92. Tapez 'WE DESIGN THE WEB' dedans. Police : Monoton, taille : 72, aligné au centre, interligne à 120 %. Changez la couleur du mot 'WEB' en R=41 G=171 B=226 et blanc pour le reste.
78. Créez trois petites zones de texte supplémentaires pour SERVICES, CONTACT et BLOG. Police : Telex, taille : 13, couleur blanche, alignée au centre et interligne à 120 %.
79. Placez l'image 'header_logo.png'. Ajustez le logo et ces quatre zones de texte comme suit.

80. Accédez à la bibliothèque "Widgets" située sur le côté droit. Développez la section "Boutons". Sélectionnez "Bouton d'état" et faites-le glisser sur le canevas. Fermez le panneau des widgets.
81. Sélectionnez soigneusement le petit cercle à l'intérieur de ce bouton et appuyez sur supprimer.
82. Double-cliquez dans la zone de texte Lorem Ipsum, sélectionnez tout le texte, supprimez-le et tapez 'PORTFOLIO'.
83. Sélectionnez l'outil de sélection (outil flèche) dans la boîte à outils. Accédez au panneau de texte (Ctrl+T) et modifiez la mise en forme du texte du "portfolio" comme suit.

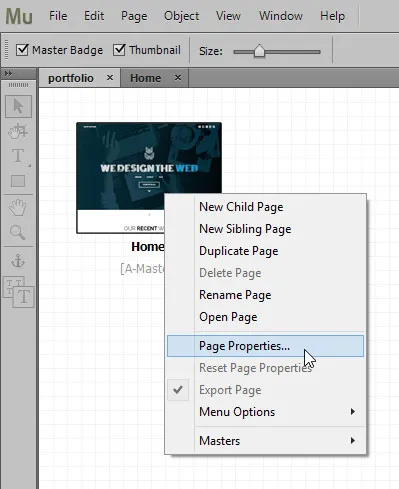
84. Maintenant, sélectionnez le bouton d'état et redimensionnez-le à W=177, H=43. Ajustez correctement la zone de texte à l'intérieur du bouton.
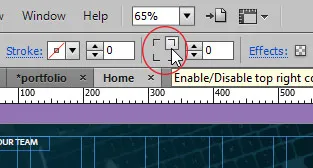
85. Sélectionnez le bouton. Allez à l'option "rayon d'angle" (située à côté du trait). Cliquez sur les quatre coins pour les rendre plats.

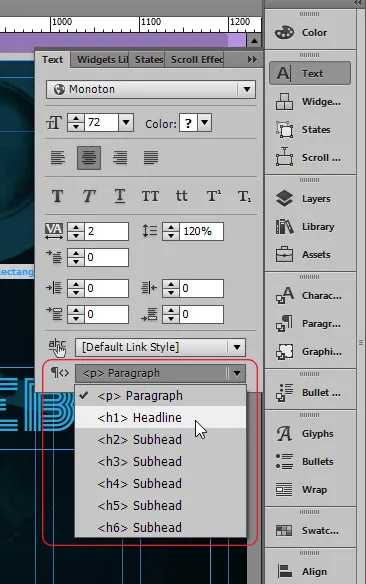
86. Avec le bouton sélectionné, regardez dans le coin supérieur gauche, sous le menu de l'application. Vous remarquerez que le « bouton d'état » est écrit en caractères gras. C'est ce qu'on appelle la « zone de sélection actuelle ». Il vous permet de savoir ce que vous avez sélectionné.

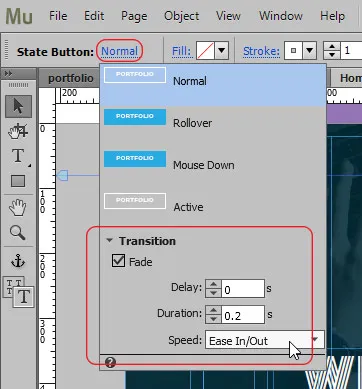
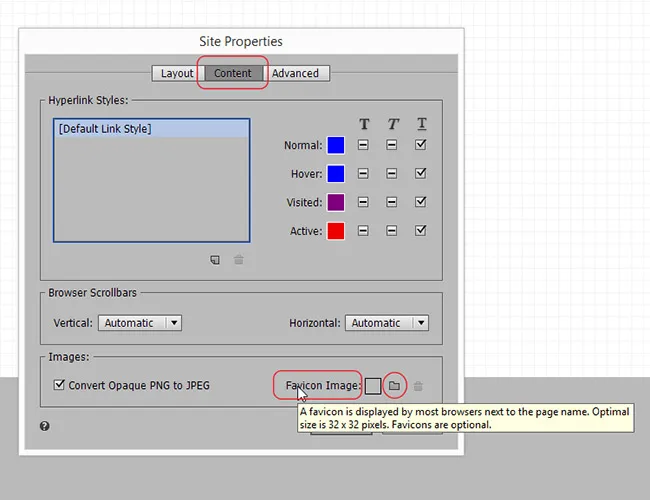
87. Juste à côté se trouve 'Normal'. Cliquez dessus et vous aurez quatre états.
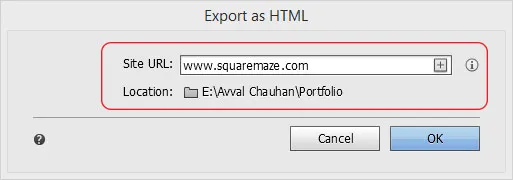
88. Pour l'état Normal, changez la couleur de remplissage en « aucune » et la couleur du trait en blanc.
89. Sélectionnez l'état 'survol', changez la couleur de remplissage et de contour en R = 41 G = 171 B = 226.
90. Pour les états 'souris enfoncée' et 'actif', les modifications requises seront appliquées automatiquement.
91. Sélectionnez à nouveau son état normal, développez le panneau "Transition" situé en bas. Cochez la case qui dit 'Fade' et mettez les valeurs comme indiqué ci-dessous. Enregistrez les modifications.

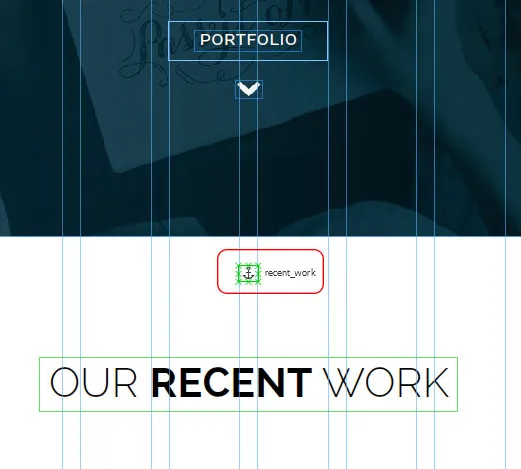
92. Placez l'image 'down_arrow.png' sous le bouton. Vous devriez avoir le résultat suivant.

93. Notre en-tête à domicile est prêt. Accédez à la page Fichier > Aperçu dans le navigateur (Ctrl+Maj+E) et voyez si tout fonctionne correctement.
ÉTAPE 7 : AJOUTER DU CONTENU :
94. Revenez à Muse, ouvrez le panneau des calques, sélectionnez le calque « contenu » et réduisez le panneau.
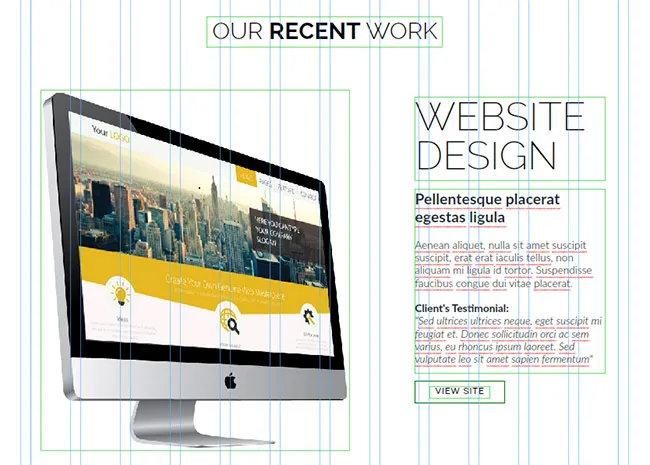
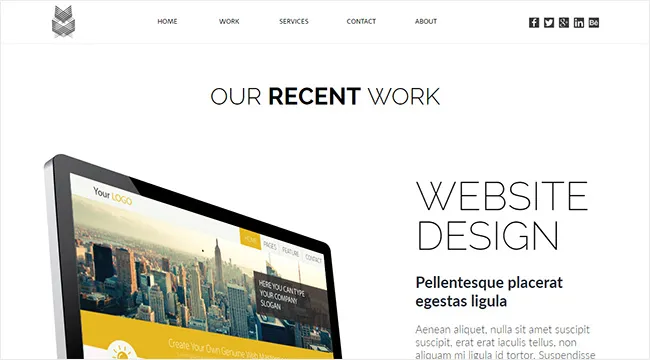
95. Faites défiler jusqu'à l'espace blanc ci-dessous et créez une zone de texte de W = 464, H = 60. Tapez 'NOTRE TRAVAIL RÉCENT' dedans. Police : Raleway light, taille : 46, couleur : noir, centré et interligne à 120 %. Maintenant, sélectionnez le mot 'RECENT' et changez sa police en 'Raleway Bold'.
96. Créez deux autres zones de texte. Un avec W=376, H=165 et l'autre avec W=376, H=363.
97. Double-cliquez à l'intérieur du premier et tapez 'WEBSITE DESIGN'. Police : Raleway Extra Light, taille : 77, couleur : noir, aligné à gauche, 100 % d'interligne.
98. Double-cliquez à l'intérieur du second et collez un texte factice de lipsum.com comme suit.

- Pour le titre principal – Police : Lato Bold, taille : 30, couleur : R=33 G=42 B=52, aligné à gauche et interligne à 120 %.
- Pour le paragraphe principal – Police : Lato light, taille : 21, couleur : R=57 G=57 B=57, aligné à gauche et interligne à 120 %.
- Pour l'en-tête « Témoignage du client » - identique à l'en-tête principal, mais la taille est de 21.
- Pour le paragraphe de témoignage - identique au paragraphe principal mais la police est 'Lato Light Italic'
99. Sélectionnez le bouton d'état 'portfolio', copiez-le et collez-le sous la zone de texte que nous avons créée à l'étape précédente. Remplacez le texte du portfolio par "VOIR LE SITE"
- Pour l'état normal – Remplissage : aucun, contour et couleur du texte : noir.
- Pour l'état de survol – Couleur de remplissage et de contour : R=41 G=171 B=226 et couleur du texte : blanc.
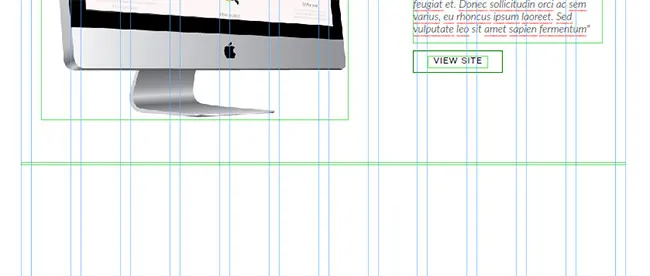
100. Placez l'image 'imac avec maquette de site Web'. Disposez l'image, les zones de texte et les boutons comme suit.

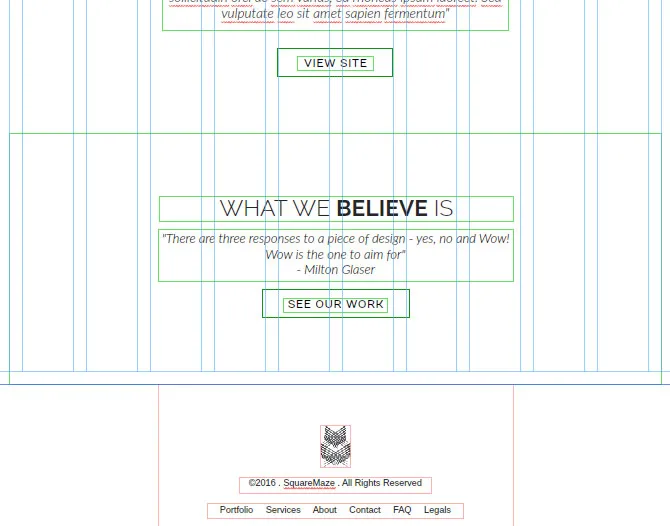
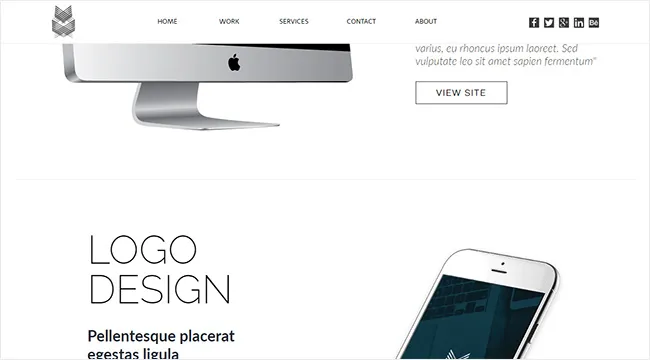
101. Faites défiler jusqu'à l'espace blanc et créez un rectangle de W=1200, H=5. Appliquez le trait supérieur de poids '1' et de couleur R=235 G=235 B=235. Placez-le comme suit. Cela fonctionnera comme un séparateur.

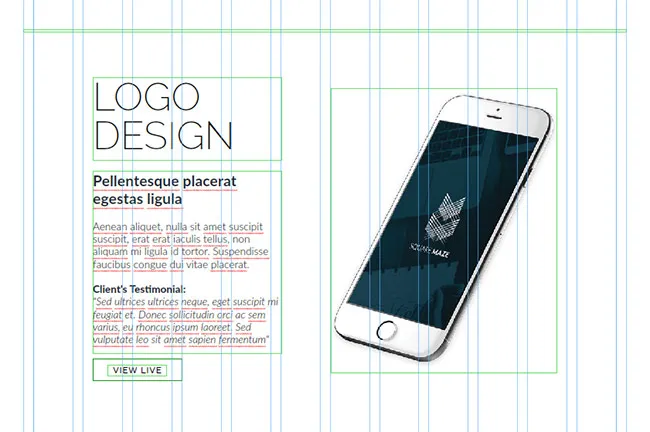
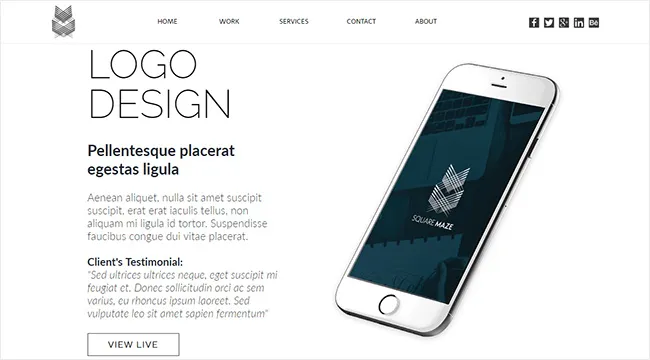
102. Copiez les zones de texte et les boutons que nous avons créés aux étapes 92 à 95, collez-les sous le séparateur. Remplacez le texte de la première case par 'LOGO DESIGN' et le texte du bouton par 'VIEW LIVE'.
103. Placez 'iphone avec maquette de logo' et disposez-les comme suit.

104. Copiez et collez le séparateur après cela.
105. De même, copiez et collez les zones de texte et le bouton sous ce séparateur. Remplacez le texte de la première case par "E-COMMERCE".
106. Placez 'ecommerce_design.jpg' que nous avons créé et optimisé aux étapes 15 à 30 avec Photoshop. Organisez le tout comme suit.

107. Maintenant, créez un rectangle de W=1004, H=363 sans remplissage et trait supérieur de poids '1' et de couleur : R,G,B=235 chacun.
108. À l'intérieur de ce rectangle, créez deux zones de texte. Dans le premier, tapez – 'CE QUE NOUS CROYONS EST' (Police : Raleway light, taille : 35, couleur : R,G,B=37 chacun, aligné au centre et 100% en tête). Sélectionnez le mot 'BELIEVE' et changez les polices en 'Raleway bold'.
109. Dans la deuxième zone de texte, tapez la célèbre citation de Milton Glaser comme indiqué ci-dessous (Police : Lato Light Italic, taille : 70, couleur : R, G, B = 37 chacun, aligné au centre et interligne à 120 %).
110. Copiez et collez l'un des boutons d'état ci-dessus et remplacez son texte par "VOIR NOTRE TRAVAIL". Organisez le tout comme suit.

ÉTAPE #8 : LIEN :
111. Dans la boîte à outils, sélectionnez « ancrer le lien » ou appuyez sur « A » sur votre clavier. Le curseur changera d'apparence en un pistolet de lieu chargé d'une ancre. Placez cette ancre au-dessus de la zone de texte « NOTRE TRAVAIL RÉCENT », comme indiqué ci-dessous.

112. Une boîte de dialogue avec des options d'ancrage apparaîtra. Dans le champ du nom, mettez 'recent_work'.

113. Sélectionnez l'image down_arrow placée sous le bouton portfolio. Accédez au menu déroulant "Hyperliens" situé en haut et sélectionnez "recent_work". Enregistrez les modifications et prévisualisez le site (Ctrl+Maj+E).

ÉTAPE 9 : AJOUTER DU TEXTE ALTERNATIF, DES MÉTADONNÉES, DES ÉTIQUETTES DE NIVEAU ET UN FAVICON :
114. Le texte alternatif est un moyen de faire comprendre aux moteurs de recherche la signification du contenu d'une image et doit être fourni pour chaque image que vous ajoutez à votre site. Pour ce faire, faites un clic droit sur l'une des trois images que nous avons placées et choisissez "Modifier les propriétés de l'image".

115. Une boîte de dialogue des propriétés de l'image apparaîtra. Vous verrez deux champs ici. L'un est "info-bulle" et l'autre est "texte alternatif". Les différences fondamentales entre les deux sont les suivantes :

| CONSEIL D'OUTIL | TEXTE SUPPLÉMENTAIRE |
|
|
REMARQUE : Vous devez rechercher sur le Web des méthodes et des considérations importantes pour ajouter du texte alternatif et des métadonnées, car ce sont des aspects cardinaux pour un meilleur référencement.
116. Pour ajouter des métadonnées, retournez à la vue Plan, faites un clic droit sur la page d'accueil et choisissez "propriétés de la page". Une nouvelle fenêtre apparaîtra contenant trois onglets à savoir - mise en page, métadonnées et options. Basculez entre ces onglets, explorez les options et ajoutez des mots-clés pertinents.

117. Un autre facteur important à considérer avant de mettre le site en ligne est de modifier certaines propriétés du texte pour ajouter des balises de niveau.
REMARQUE : Normalement, lorsque vous ajoutez du contenu écrit sur un site Web, vous mettez les titres en gras et plus gros que les paragraphes (ou autre texte) afin d'illustrer la différence entre eux. Nous, en tant qu'êtres humains, pouvons reconnaître cette différence. Mais le problème est que le navigateur ne comprend pas quelle partie de votre texte est le titre et laquelle est le paragraphe à moins que vous n'attribuiez des balises de niveau désignées à chacune d'entre elles.
Certes, il présentera votre page en ligne telle que vous l'avez conçue que vous ayez appliqué les balises ou non (à cause du CSS), mais pour rendre un site SEO friendly, il est nécessaire d'utiliser ces balises descriptives.
118. Pour ce faire, sélectionnez le texte, allez dans le panneau de texte (Ctrl+T) et en bas, vous verrez une liste déroulante contenant toutes les balises. Sélectionnez-les en conséquence et enregistrez les modifications.

119. Allez dans Fichier > Propriétés du site. Sous l'onglet contenu, la dernière option est 'Favicon' (dans les anciennes versions de Muse, c'est sous l'onglet Mise en page). Lorsque vous survolez le mot « Favicon », une info-bulle apparaît décrivant ce que c'est et quelles devraient être ses dimensions appropriées. Il est avantageux d'ajouter un favicon car il permet de faire ressortir votre marque et de rendre votre site facilement identifiable si les utilisateurs l'ont mis en signet.

ÉTAPE #10 : EXPORTER LE SITE :
120. Enfin, allez dans Fichier > Exporter au format HTML (Ctrl+E). Sous le champ URL du site, mettez www.squaremaze.com et sélectionnez l'emplacement où vous souhaitez exporter le site. Cliquez sur OK. Notre page de destination est maintenant prête. Vous pouvez le prévisualiser (fichier 'index.html') dans n'importe quel navigateur et tester son apparence et ses performances.

RÉSULTAT FINAL:







CONCLUSION
L'utilisation d'autres applications telles qu'Illustrator, Photoshop, Fireworks, Fuse et Animate pour créer des ressources de qualité pour un site Muse s'est toujours avérée bénéfique et a obtenu des résultats exceptionnels. Ce n'était qu'une approche de la conception avec cet outil génial. Allez-y et explorez davantage. Merci.
