Adobe Muse를 사용하여 포트폴리오 웹 사이트의 멋진 랜딩 페이지를 디자인하는 방법
게시 됨: 2016-06-29포트폴리오 웹사이트에서 해야 할 것과 하지 말아야 할 것의 목록은 끝이 없습니다. 그러나 그 목록에서 나는 두 가지 공통점을 발견했습니다. 한 페이지에 모든 것을 채우는 것을 피하고 방문 페이지와 탐색을 가능한 한 간단하고 매력적이며 쉽게 액세스할 수 있도록 유지하는 것입니다.
이것이 이 튜토리얼에서 배울 내용입니다. 이 외에도 다음을 수행할 수 있습니다.
- Adobe Illustrator를 사용하여 Muse 웹 사이트에 대한 그래픽을 최적화하는 방법 알아보기(사이트 콘텐츠를 더 빠르게 로드하는 데 필수)
- Photoshop을 사용하여 원근감 있는 콘텐츠를 표시할 수 있습니다.
- Adobe Muse로 전문적인 랜딩 페이지를 디자인하는 방법을 알아 보십시오.
이 튜토리얼의 요구 사항:
이 자습서에 표시된 내용을 올바르게 이해하고 생성하려면 다양한 무료 리소스에서 특정 자산을 다운로드해야 합니다. 그러나 이것들 없이도 계속 따라갈 수 있습니다.
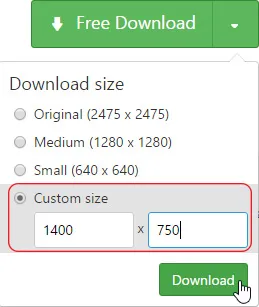
- https://goo.gl/KVL9r1로 이동하여 헤더용 이미지를 다운로드합니다. 크기는 1400 x 750픽셀이어야 합니다. 다음은 사이트의 스크린샷입니다. 이 크기를 사용자 정의 크기 상자에 넣고 다운로드하십시오.

- http://goo.gl/ZeHxOF 및 http://goo.gl/BASRSP로 이동하여 소셜 미디어 아이콘 팩과 아래쪽 화살표 아이콘을 다운로드합니다.
- 이 튜토리얼에 사용된 로고는 여기에서 다운로드할 수 있습니다(하이퍼링크 – 'assets.rar' 파일이 이메일에 첨부되어 있습니다)
- http://goo.gl/mzw1Xh로 이동하여 '웹사이트 디자인' 프로젝트를 표시하는 데 사용할 이 iMac 27” 화면 벡터를 다운로드합니다.
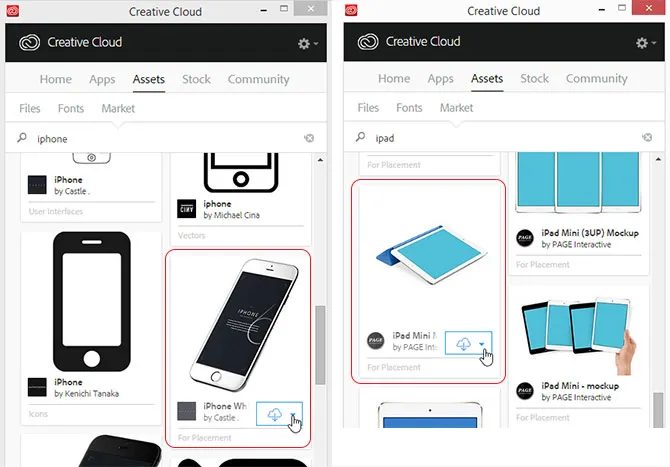
- 크리에이티브 클라우드 데스크탑 애플리케이션을 열고 아래와 같이 iPhone 및 iPad 미니 목업을 다운로드합니다. Photoshop 라이브러리에 자동으로 추가됩니다.

1단계: ADOBE ILLUSTRATOR에서 웹용 그래픽을 최적화하는 방법:
1. 일러스트레이터에서 소셜 아이콘 'eps' 파일을 엽니다. facebook 아이콘(정사각형 버전)을 선택하고 Ctrl+Shift+G를 눌러 이 아이콘의 그룹을 해제합니다.

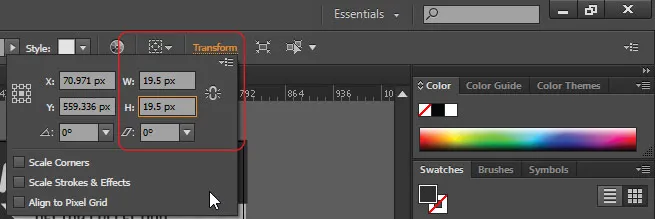
2. 캔버스 밖을 클릭하고 페이스북 아이콘을 다시 선택합니다. 그런 다음 상단에 있는 변형 패널로 이동하여 W=19.5, H=19.5를 입력하고 Enter 키를 누릅니다.

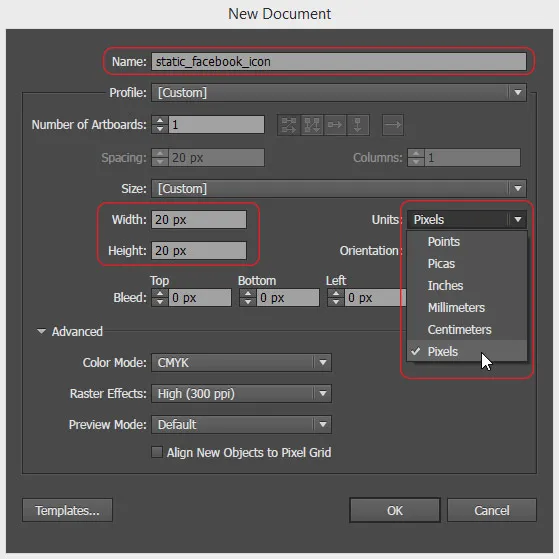
3. Ctrl+C를 누른 다음 Ctrl+N을 누릅니다. 이 새 문서 대화 상자에서 이름 필드 아래에 'static_facebook_icon'을 입력합니다. W=20 및 H=20입니다. 단위 드롭다운 목록에서 픽셀이 선택되어 있는지 확인합니다. 확인을 클릭합니다.

4. Ctrl+V를 눌러 페이스북 아이콘을 붙여넣고 제대로 맞춥니다.

5. 파일로 이동하여 '웹용으로 저장'(Alt+Shift+Ctrl+S)을 선택합니다. 오른쪽 상단에 있는 드롭다운 목록에서 PNG-24를 선택합니다. 저장을 클릭하여 원하는 위치에 저장합니다. 또한 일러스트레이터 파일을 저장합니다(Ctrl+S).

6. twitter, google plus, LinkedIn 및 Behance 아이콘에 대해 2~5단계를 반복하고 웹용으로 저장합니다.
참고 : 투명도가 높고 크기가 비교적 작으며 아이콘 및 벡터에 가장 적합하기 때문에 png 형식을 선택했습니다.
7. 마찬가지로 헤더 이미지에 대해 이 다섯 가지 아이콘을 최적화합니다. 이번에는 색상을 흰색으로 변경합니다. 이렇게 하려면 아이콘을 선택하고 애플리케이션 메뉴 아래 왼쪽 상단에 있는 채우기 드롭다운으로 이동하여 흰색을 선택하고 웹용으로 저장합니다. 이제 5개의 회색과 5개의 흰색 아이콘으로 10개의 아이콘이 있습니다.

8. 그런 다음 아래쪽 화살표 아이콘(색상: 흰색, 문서 W= 30px, H=20px)을 최적화하고 웹용 PNG-24로 저장합니다.
9. 이제 1400 x 750픽셀 크기의 새 문서를 만들고 이름을 header_image로 지정합니다. 확인을 클릭합니다.
10. 파일 > 가져오기로 이동하여 pexels.com에서 다운로드한 이미지를 찾습니다. 캔버스를 클릭하여 배치하고 캔버스 내부에서 조정합니다.

팁 : 키보드에서 'Z'를 누르고 Alt 키를 누른 상태에서 캔버스를 몇 번 클릭하여 모든 것이 한 번에 표시되도록 약간 축소합니다.
11. 응용 프로그램 창의 왼쪽에 있는 도구 상자에서 사각형 도구를 선택합니다. 직사각형을 만들고 W=1400, H=750px로 변환합니다. 그런 다음 이 사각형을 배치된 이미지로 끕니다.
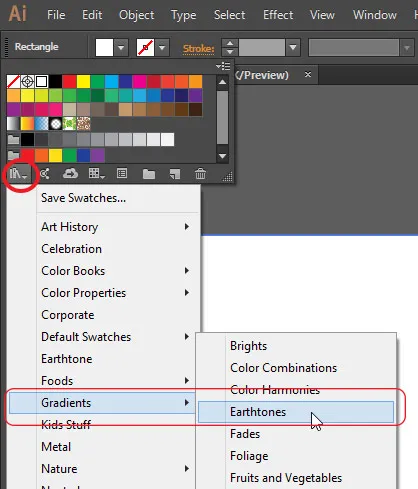
12. 이 직사각형을 선택한 상태에서 채우기 드롭다운으로 이동하여 왼쪽 하단에 있는 견본 라이브러리 메뉴를 선택합니다. 이 목록에서 '그라디언트'로 이동하여 '어스톤'을 선택합니다.

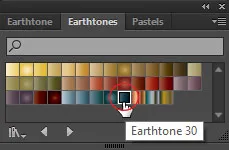
13. 아래 스크린샷에 표시된 대로 earthtone 30을 선택하고 이 패널을 닫습니다.

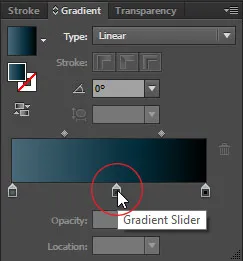
14. 사각형이 선택된 상태에서 애플리케이션 창의 오른쪽에 있는 그래디언트 탭으로 이동합니다. 없으면 Ctrl+F9를 누릅니다. 중간 그라디언트 슬라이더를 클릭한 상태에서 맨 왼쪽으로 끕니다.

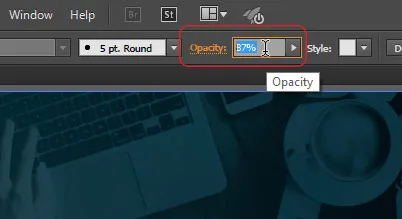
15. 그런 다음 '불투명도' 필드(상단에 있음) 안에 87%를 입력하고 Enter 키를 누릅니다.

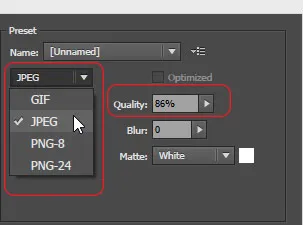
16. 이 이미지를 웹용으로 저장합니다. 이번에는 JPEG 및 품질=86%를 선택합니다. 또한 일러스트레이터 파일을 저장합니다.

2단계: Photoshop에서 자산 준비:
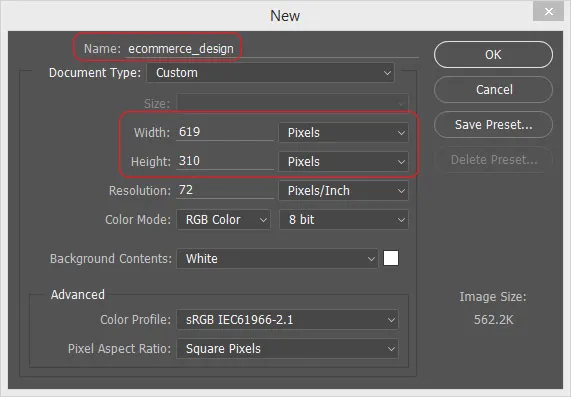
17. 어도비 포토샵 CC를 엽니다. 파일로 이동 > '새로 만들기'를 선택합니다. 이름을 'ecommerce_design', W=619px 및 H=310px로 입력합니다.

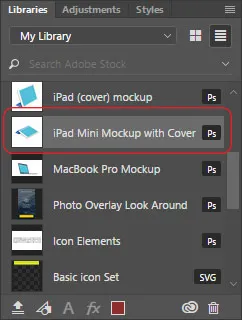
18. 라이브러리 패널(오른쪽에 있음)에서 다운로드한 ipad 미니 모형을 선택하고 캔버스로 드래그합니다.

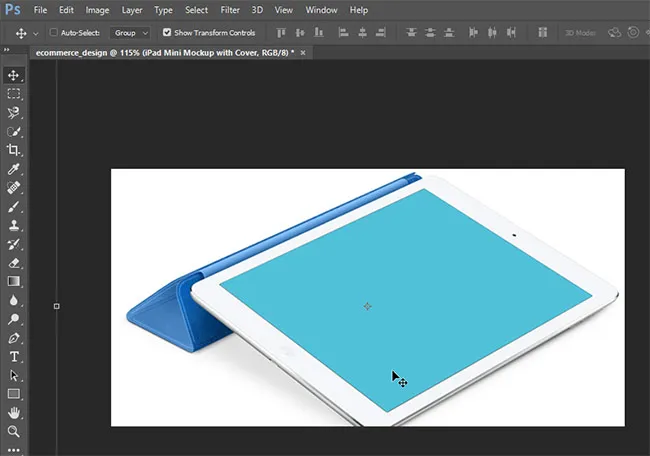
19. Shift 키를 누른 상태에서 모서리를 드래그하여 크기를 늘리고 아래와 같이 캔버스 내부에서 조정합니다.

참고 : 확대/축소 도구를 사용할 수 있습니다. 확대/축소 도구와 선택 도구 간에 전환하려면 키보드에서 'Z' 및 'V' 키를 누르십시오. 또한 라이브러리 패널(또는 다른 패널)을 찾을 수 없는 경우 창 메뉴 > 라이브러리를 선택하면 됩니다.
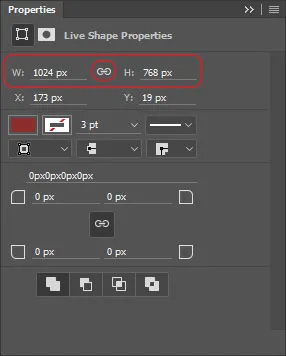
20. 사각형 도구를 선택하고 캔버스 내부에 원하는 크기의 사각형을 만듭니다(채우기 색상에 대해 걱정하지 마십시오). 속성 상자가 나타납니다. 이 안에 W=1024px 및 H=768px를 입력하고 체인 아이콘이 선택되지 않았는지 확인합니다.

21. 이제 체인 아이콘을 클릭하여 선택합니다. W=290px를 입력하고 Enter 키를 누릅니다. 이 속성 패널을 접습니다.
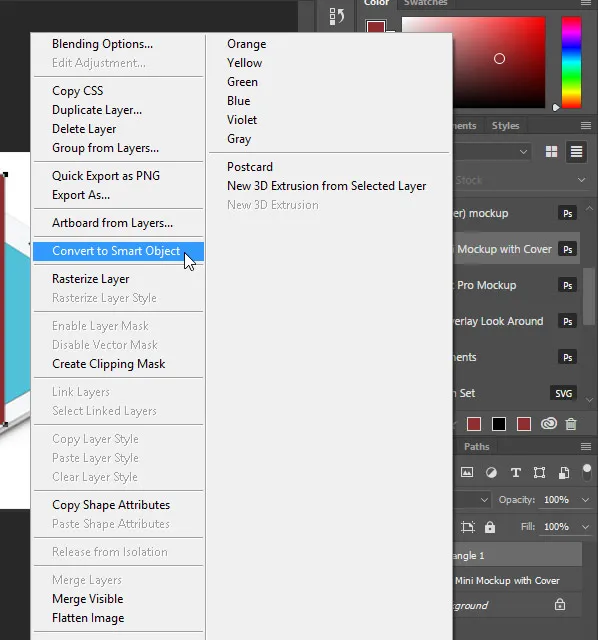
22. 오른쪽에 있는 레이어 패널에서 'Rectabgle 1'을 선택하고 마우스 오른쪽 버튼으로 클릭한 다음 '스마트 개체로 변환'을 선택합니다.

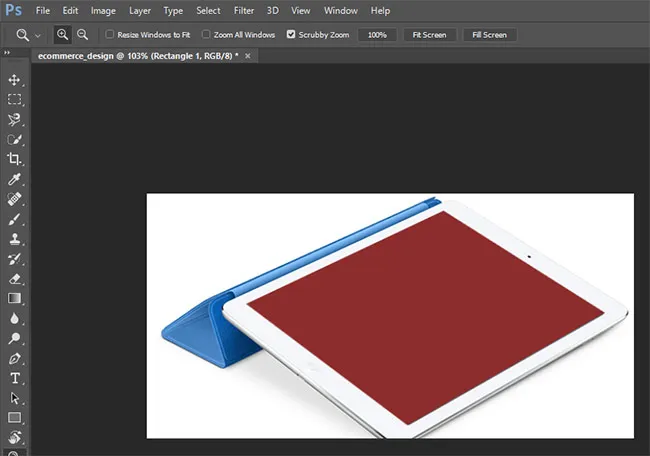
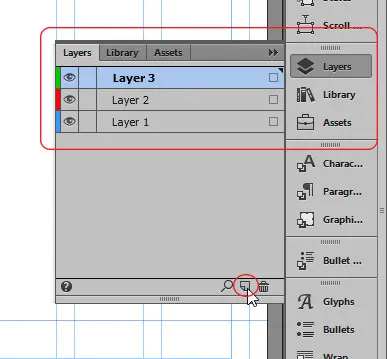
23. 그런 다음 메뉴 편집 > '자유 변형'을 선택합니다. 다시 편집 메뉴 > 변형 > '왜곡'을 선택합니다.
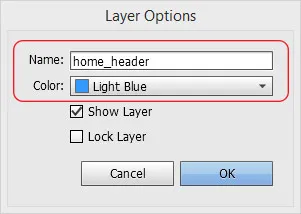
24. 직사각형의 한 모서리를 잡고 ipad 화면의 한 모서리와 일치하도록 합니다. 네 모서리 모두에 대해 이 작업을 수행하고 Enter 키를 누릅니다. 다음과 같은 결과가 나타납니다. 필요한 경우 확대/축소 도구를 사용합니다.

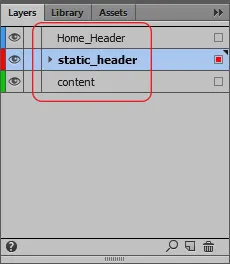
25. 레이어 패널에서 배경 레이어를 마우스 오른쪽 버튼으로 클릭하고 삭제합니다. 또한 왼쪽에 있는 작은 눈 아이콘을 클릭하여 '사각형 1' 레이어를 보이지 않게 합니다.
26. 18~22단계를 반복하여 직사각형을 하나 더 만들고 스마트 개체로 변환하고 모든 모서리가 ipad 화면의 모서리와 일치하도록 하고 Enter 키를 누릅니다.
27. '사각형 1' 레이어는 보이게 하고 'ipad' 레이어는 보이지 않게 합니다.
28. '사각형 1' 레이어를 마우스 오른쪽 버튼으로 클릭하고 '내용 편집'을 선택합니다. 새 탭에서 열립니다. 파일 > 포함 배치로 이동하여 다운로드한 로고 폴더에서 찾을 수 있는 'screen1.png'를 찾습니다. 장소를 클릭하고 Enter 키를 누릅니다. Ctrl+S를 누릅니다. 이 변경 사항은 기본 파일의 사각형 1에서 업데이트됩니다. 이 탭을 닫습니다.
29. 마찬가지로 'screen2.png'를 사용하여 사각형 2에 대해 이 작업을 수행하고 저장합니다. 원하는 대로 레이어 패널에서 레이어를 위나 아래로 이동합니다. 아이패드 레이어를 삭제합니다.
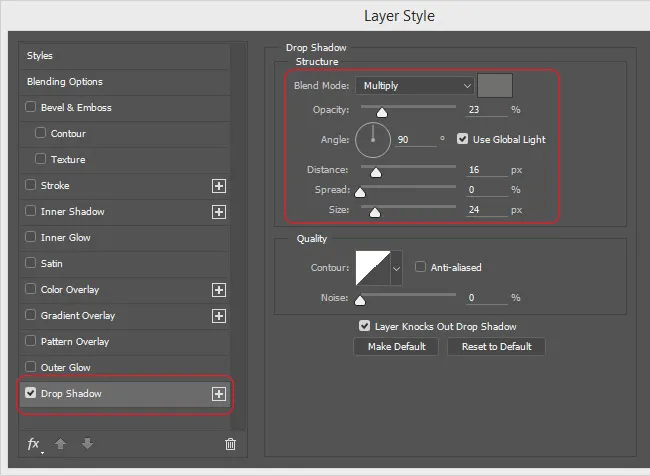
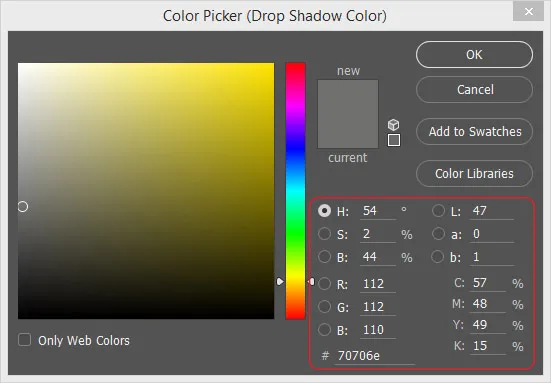
30. 직사각형 레이어를 마우스 오른쪽 버튼으로 클릭하고 '블렌딩 옵션'을 선택합니다. 레이어 스타일 상자가 나타납니다. 마지막 옵션인 '드롭 섀도우'를 선택하고 아래와 같이 값을 입력합니다.

31. 이 대화 상자에서 블렌드 모드 바로 옆에 색상 상자가 있습니다. 그것을 클릭하고 다음 색상 값을 선택하십시오.

32. 두 번째 레이어에도 동일한 그림자 효과를 적용합니다. Alt+Ctrl+Shift+S를 누릅니다. PNG-24를 선택하고 저장을 클릭합니다. 다음과 같은 결과가 나타납니다.

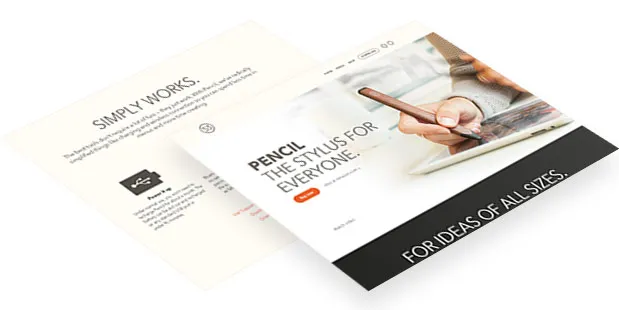
참고 : 이것이 원근감 있는 웹사이트나 이미지를 배치하는 방법입니다. 장치를 놓을 장치의 정확한 해상도만 알면 됩니다. 아래와 같이 '로고 디자인' 및 '웹사이트 디자인' 프로젝트를 표시하기 위해 iphone 및 imac 모형에 대해 수행합니다.
3단계: MUSE에서 작업 공간 설정:
33. Adobe Muse CC를 엽니다. 환영 화면이 나타납니다. '새로 만들기'에서 사이트를 클릭하면 새 사이트 대화 상자가 나타납니다.

참고 : 새 사이트를 만드는 또 다른 방법은 파일 > 새 사이트 또는 Ctrl+N으로 이동하는 것입니다.
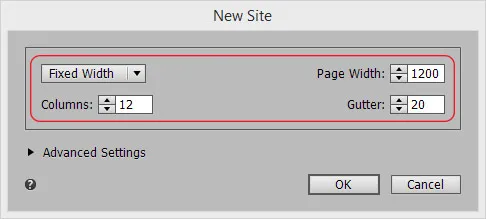
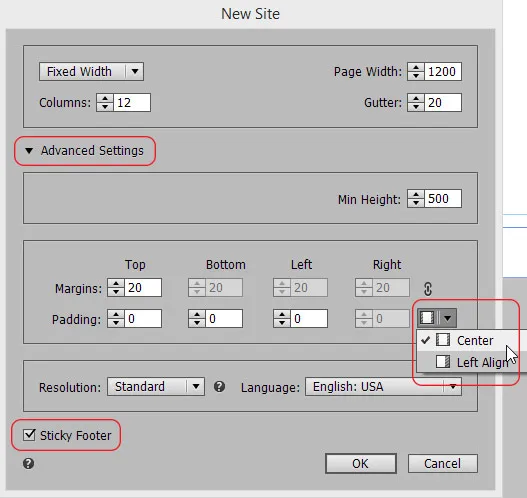
34. 이 대화 상자에는 '유체 너비'라는 드롭다운 메뉴가 있습니다. 이것을 클릭하여 열고 '고정 너비'를 선택하고 아래와 같이 페이지 너비 및 열 값을 변경합니다. '거터' 필드의 값은 자동으로 변경됩니다.

35. 고급 설정 옵션을 확장하고 '고정 바닥글' 확인란이 선택되어 있는지 확인합니다. 또한 브라우저 영역 내에서 '중앙 정렬'에 사이트가 있는지 확인하십시오. 확인을 클릭합니다. Muse가 계획 모드로 이동합니다.

36. Ctrl+S를 누르고 원하는 위치에 사이트를 저장합니다. 사이트에 대해 별도의 폴더를 만들고 변경할 때마다 저장하는 것이 좋습니다.
참고 : 유동 너비는 반응형 레이아웃을 만들기 위한 것입니다. 유동적인 사이트에서는 작동하지 않는 스크롤 효과를 만들 것이기 때문에 고정 너비를 선택했습니다.
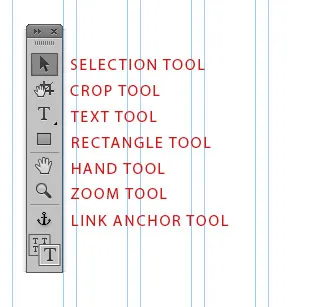
37. 하단의 회색 부분에 있는 'A-master'를 더블 클릭합니다. 응용 프로그램 창의 왼쪽에 있는 도구 상자에서 '텍스트 도구'를 선택합니다.

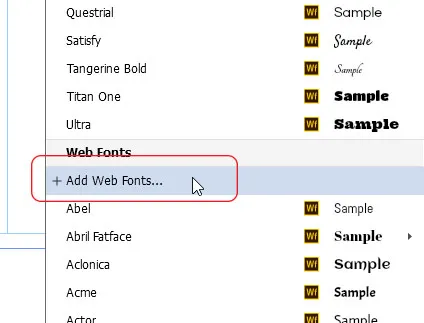
38. 캔버스에 텍스트 상자를 만듭니다. Ctrl+T를 눌러 텍스트 패널을 열고 글꼴 드롭다운에서 웹 글꼴을 찾아 '웹 글꼴 추가'를 선택합니다.

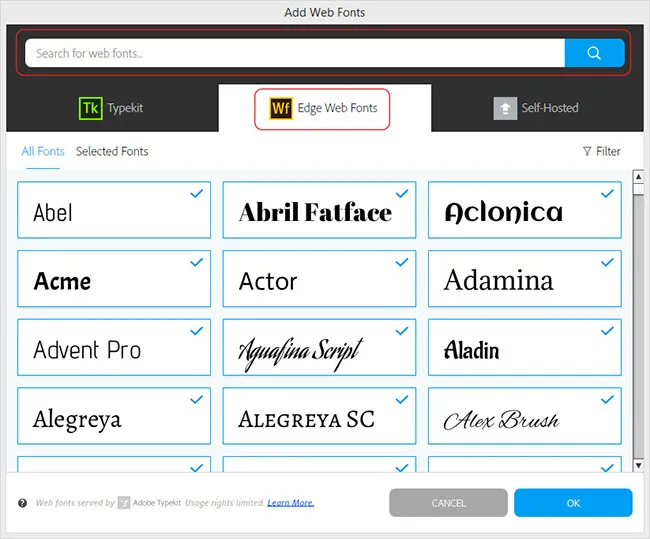
39. 새 창이 나타납니다. '에지 웹 글꼴' 탭을 선택하고 다음 글꼴을 하나씩 검색하여 다운로드합니다.
- 모노톤
- 텔렉스
- 누만스
- 레일웨이
- 라토
- 아리모
이 글꼴을 다운로드한 후 텍스트 상자를 삭제하십시오.

40. 오른쪽에 있는 '레이어' 패널을 열거나 창 메뉴로 이동하여 '레이어'를 선택합니다. 오른쪽 하단에 있는 작은 접힌 가장자리 종이 아이콘을 클릭합니다. 두 번 더 클릭하여 두 개의 레이어를 더 만듭니다.

41. '레이어 1'을 더블 클릭합니다. 레이어 옵션 창이 나타납니다. 이름 아래에 'home_header'를 입력하고 확인을 클릭합니다. 다른 두 레이어에 대해 이 과정을 반복하고 이름을 각각 'static_header'와 'content'로 지정합니다.

42. 레이어를 위 또는 아래로 드래그하여 아래 순서대로 정렬하고 변경 사항을 저장합니다.

참고 : 헤더가 다른 모든 것의 맨 위에 있기를 원하기 때문에 레이어를 이 순서로 배치했습니다. 레이어는 특히 레이아웃이 복잡할 때 사이트 콘텐츠를 구성하고 쌓는 효율적인 방법입니다.
43. 'static_header' 레이어를 선택하고 이 패널을 접습니다.
4단계: 정적 헤더 설정:
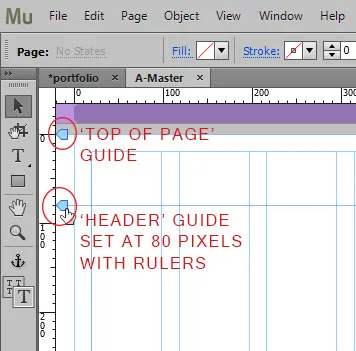
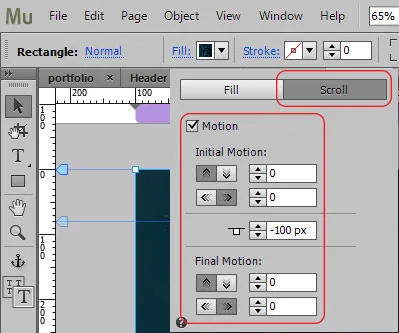
44. 페이지 상단에 두 개의 가이드가 있습니다. 첫 번째는 '페이지 상단' 가이드이고 두 번째는 '헤더 가이드'입니다. 아래 헤더 가이드를 클릭한 상태로 드래그하여 80픽셀로 설정합니다. 통치자의 도움으로 이것을 할 수 있습니다. 이것은 우리의 헤더 영역입니다.

45. 사각형 도구를 선택하거나 키보드에서 'M'을 누르십시오. 캔버스에 작은 직사각형을 만들고 테두리 색상이 '적색'인지 확인하여 이 개체가 'static_header' 레이어 안에 있음을 나타냅니다.
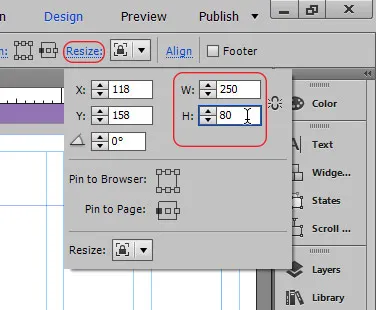
46. 오른쪽 상단에 있는 '크기 조정'(또는 이전 버전의 Muse에서는 '변환')으로 이동하여 클릭하고 H=80을 입력합니다.

47. 이 직사각형을 드래그하여 '페이지 상단' 및 '머리글' 안내선과 맞물리도록 머리글 영역 안에 넣습니다.
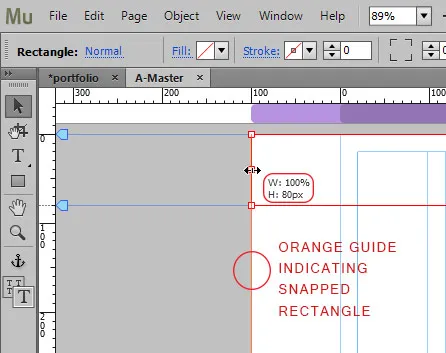
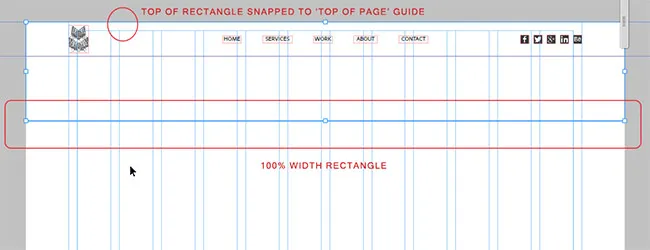
48. 이제 사각형의 너비를 늘리고 모든 화면 크기에 맞게 확장할 수 있도록 100%로 만듭니다. 직사각형을 양쪽 가장자리로 확장하고 페이지 가장자리에 맞춰지는지 확인합니다. 가장자리에 도달하면 주황색 가이드가 표시되어 개체가 스냅되었음을 알리고 W=100% 또는 W=1400이라는 메시지가 표시됩니다.

49. 사각형을 선택한 상태에서 응용 프로그램 메뉴 아래의 채우기 드롭다운을 클릭하고 흰색을 선택합니다.
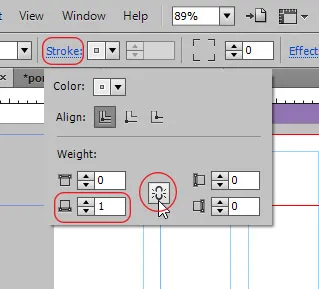
50. 채우기 옆의 '획'이라는 단어를 클릭합니다. 체인 아이콘을 클릭하여 끊고 하단 획 가중치 필드에 '1'을 입력합니다.

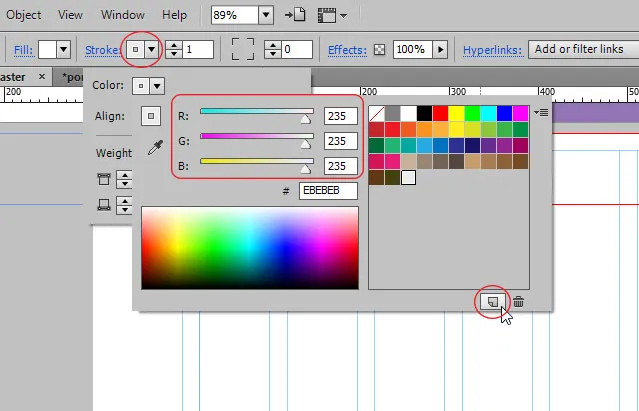
51. 그런 다음 획 색상 드롭다운을 클릭하고 R, G 및 B 값을 각각 235로 입력합니다. 그런 다음 접힌 가장자리 종이 아이콘을 클릭하여 새 견본을 만듭니다. 견본 옵션 상자가 나타납니다. 확인을 클릭하고 변경 사항을 저장합니다.

52. 파일 > 가져오기로 이동합니다. 'static_logo.png'를 찾아 열기를 클릭합니다. 커서는 이미지가 로드된 총으로 모양을 변경합니다. 캔버스를 클릭하여 배치합니다.
53. 그런 다음, 이 이미지를 헤더 직사각형으로 이동하고 수직 중앙에 정렬하고(파란색 선은 중앙에 있을 때를 나타냄) 아래와 같이 왼쪽 경계에 맞춥니다.

54. 다시 파일 > 배치로 이동하여 Illustrator를 사용하여 최적화한 모든 정적 소셜 미디어 아이콘을 선택합니다. 열기를 클릭합니다. 플레이스 건에 5개의 로드된 이미지를 나타내는 숫자(5)가 있는 것을 볼 수 있습니다. 다른 아이콘으로 전환하여 먼저 배치하려면 키보드의 화살표 키를 사용할 수 있습니다. 하나씩 배치합니다.
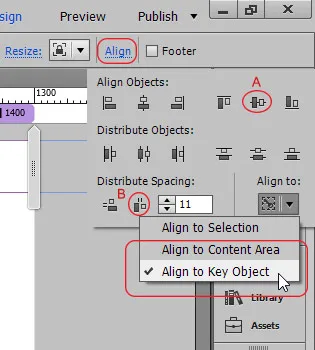
55. 모든 아이콘을 선택하고 오른쪽 상단의 크기 조정 옆에 있는 '정렬' 패널로 이동합니다. '정렬 대상' 드롭다운에서 '주요 개체에 정렬'을 선택합니다.
56. 그런 다음 '간격 분배' 옵션에 제공된 필드에 11을 입력합니다. 아래 스크린샷과 같이 'A' 및 'B' 옵션을 클릭합니다.

57. 이 아이콘을 선택한 상태에서 마우스 오른쪽 버튼을 클릭하고 '그룹' 또는 Ctrl+G를 선택합니다. 이 그룹을 헤더 사각형으로 이동하고 아래와 같이 로고에 맞춰 오른쪽 테두리에 맞춥니다.


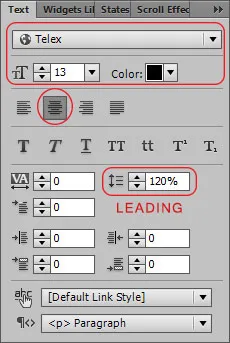
58. 텍스트 상자를 만들고 그 안에 HOME을 입력합니다. Ctrl+T를 누르고 글꼴: Telex, 크기: 13, 색상: 검정, 가운데 정렬 및 120% 행간을 선택합니다. 글꼴 크기에 따라 이 텍스트 상자의 너비와 높이를 조정합니다.

59. 마찬가지로 WORK, SERVICES, CONTACT 및 ABOUT에 대해 4개의 텍스트 상자를 더 만듭니다. 모두 선택하고 패널 정렬로 이동하여 소셜 미디어 아이콘으로 수행한 작업을 반복합니다. 이번에는 분산 간격을 50으로 변경합니다. 아래와 같이 그룹화하여 헤더 사각형으로 이동합니다.
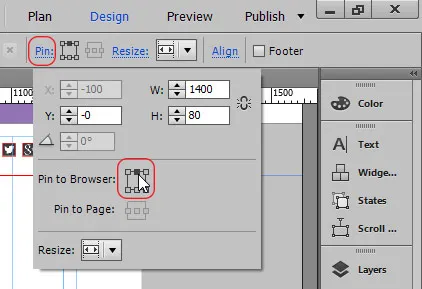
60. 이제 이 객체를 브라우저 상단에 고정하여 헤더를 정적으로 만들 것입니다. 즉, 스크롤에 관계없이 항상 브라우저 상단에 표시됩니다. 이렇게 하려면 헤더 사각형을 선택하고 오른쪽 상단에 있는 '핀'으로 이동한 다음 아래와 같이 상단 가운데 사각형 내부를 클릭합니다.

61. 마찬가지로 로고를 왼쪽 상단에, 메뉴 그룹을 가운데 상단에, 소셜 아이콘 그룹을 오른쪽 상단에 고정합니다. 정적 헤더가 준비되었습니다.
5단계: 바닥글 설정:
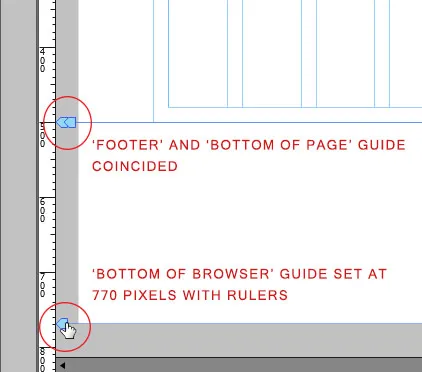
62. 하단에 3개의 가이드가 표시됩니다. 즉, 바닥글, 페이지 하단 및 브라우저 하단입니다. '브라우저 하단' 가이드를 클릭한 상태에서 드래그하여 눈금자를 사용하여 770픽셀로 설정합니다. 그런 다음 '바닥글' 가이드를 드래그하여 '페이지 하단' 가이드에 맞춥니다. 이것은 바닥글 영역입니다.

63. H=270 및 W=546의 이 영역 안에 직사각형을 만들고 상단 및 하단이 각각 브라우저 가이드의 바닥글 및 하단과 일치하도록 합니다.
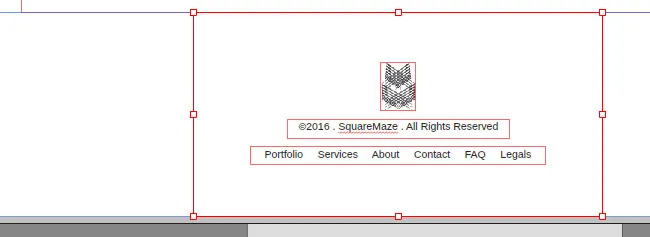
64. 이 사각형을 선택한 상태에서 '획'이라는 단어를 클릭하고 가중치 '1'의 맨 위 획만 적용합니다(획 색상 값: R=235 G=235 B=235). '정렬' 패널로 이동하여 개체 정렬에서 '가로 가운데 정렬'을 선택합니다(두 번째 옵션).
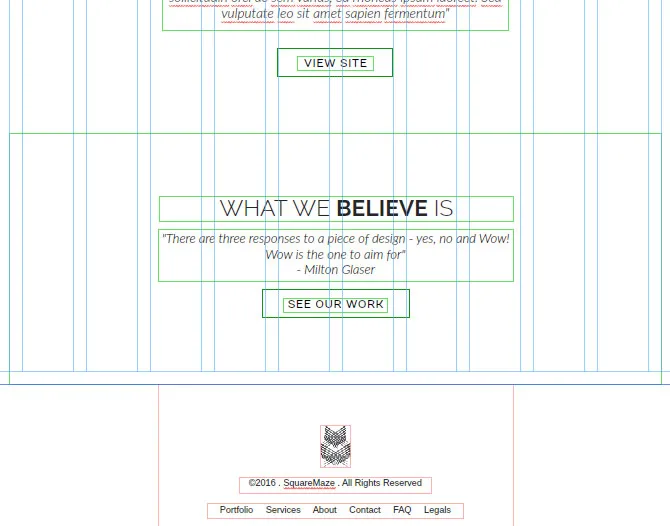
65. 아래와 같이 static_logo.png를 배치하고 이 사각형 안에 텍스트를 추가합니다. (텍스트 글꼴: Arimo, 크기: 14, 색상: R=37 G=37 B=37, 가운데 정렬 및 120% 행간).

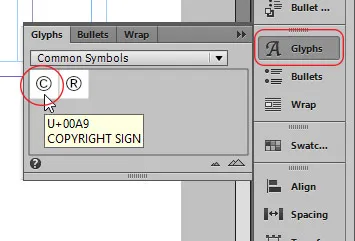
66. 2016년 이전에 보셨던 저작권 기호는 애플리케이션 창 우측에 있는 '글리프' 패널에서 추가할 수 있습니다. 없는 경우 창 > 글리프로 이동합니다. 바닥글이 준비되었습니다.

6단계: 홈페이지 헤더 및 스크롤 효과 만들기:
67. 마스터 페이지를 닫고 계획 모드로 돌아갑니다.
68. '홈' 페이지를 더블 클릭하여 엽니다. 레이어 패널을 열고 'home_header' 레이어를 선택하고 패널을 접습니다.
69. 자를 사용하여 바닥글 레이어를 4000픽셀로 끌어 여기에 공간을 만드십시오.
70. 이제 너비가 100%인 직사각형을 만듭니다. 전체 너비는 이전과 같이 왼쪽과 오른쪽 가장자리에서 사각형을 확장하고 페이지의 양쪽 가장자리에 스냅하여 얻을 수 있습니다.
71. 사각형의 위쪽 가장자리를 드래그하여 위쪽으로 확장하고 아래와 같이 페이지 가이드의 위쪽에 스냅합니다.

72. 크기 조정 패널로 이동하여 H=750px로 설정합니다.
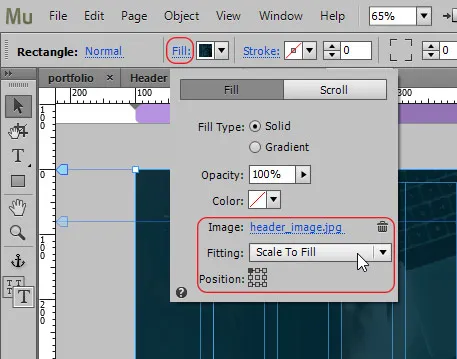
73. 사각형을 선택한 상태에서 '채우기'(색상 드롭다운이 아님)라는 단어를 클릭하고 '이미지 추가'를 클릭합니다. Pexels에서 다운로드하고 Illustrator에서 최적화한 'header_image.jpg'를 찾습니다. '맞춤' 드롭다운에서 '채울 크기 조정'을 선택하고 왼쪽 상단 모서리에 배치합니다.

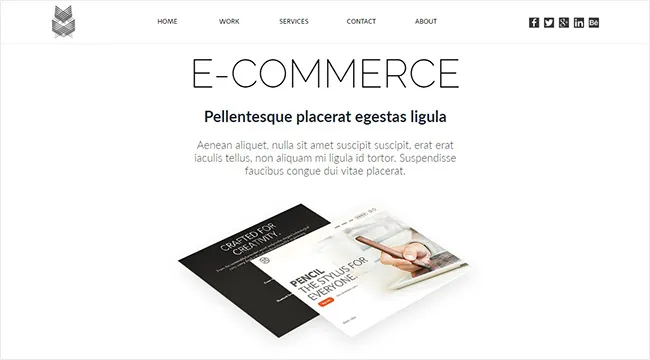
74. 이 '채우기' 옵션 상자 자체에서 채우기 옆에 '스크롤'이라는 옵션이 있습니다. 클릭하고 초기 및 최종 모션 필드에 0을 입력합니다. 즉, 이미지는 그대로 유지되고 콘텐츠는 이동하여 멋지고 시각적으로 매력적인 스크롤 효과를 만듭니다.

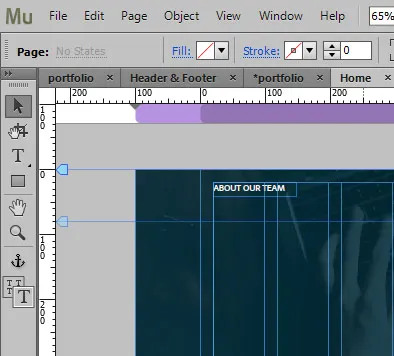
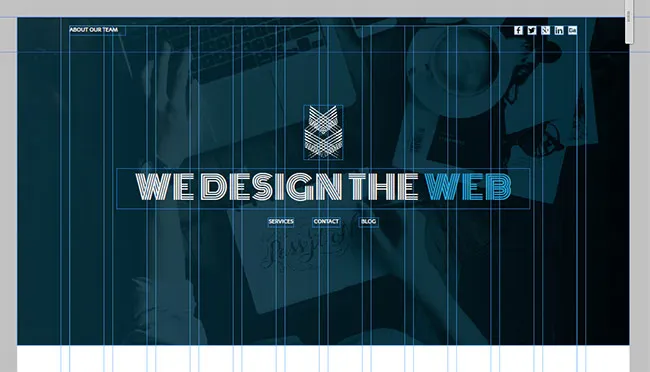
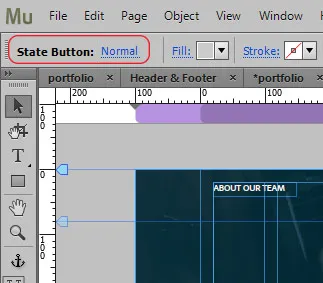
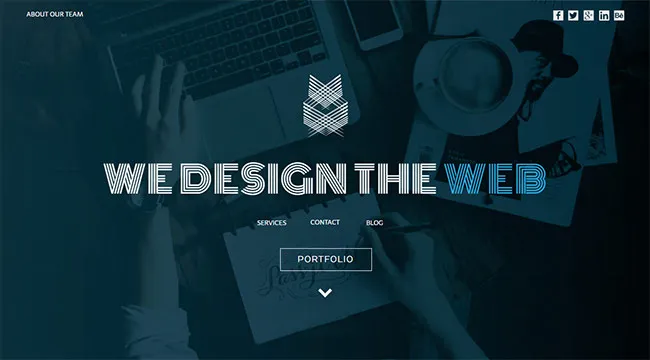
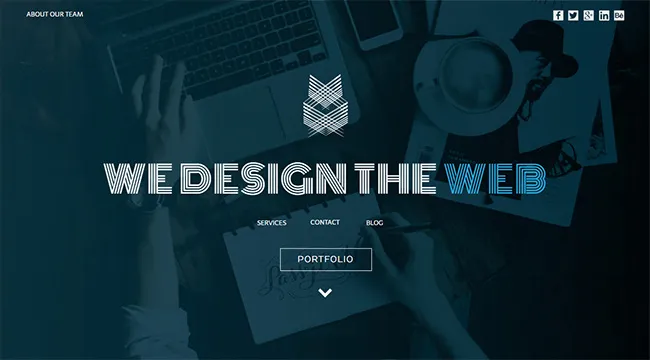
75. 텍스트 상자를 만들고 'ABOUT OUR TEAM'을 입력합니다. 글꼴: Telex, 크기: 13, 왼쪽 정렬, 색상: 흰색 및 행간: 120%. 다음과 같이 이동하여 이미지의 왼쪽 상단 모서리에 배치합니다.

76. 헤더 이미지에 최적화된 모든 소셜 아이콘을 배치합니다. 정적 헤더에 대해 했던 것처럼 동일한 간격으로 정렬합니다. 다음과 같이 그룹화하여 이미지의 오른쪽 상단에 배치합니다.

77. 텍스트 상자를 만듭니다. W=944, H=92여야 합니다. 'WE DESIGN THE WEB'을 입력합니다. 글꼴: Monoton, 크기: 72, 가운데 정렬, 120% 행간. 단어 'WEB'의 색상을 R=41 G=171 B=226으로 변경하고 나머지는 흰색으로 변경합니다.
78. SERVICES, CONTACT 및 BLOG에 대해 세 개의 작은 텍스트 상자를 더 만듭니다. 글꼴: Telex, 크기: 13, 색상 흰색, 가운데 정렬 및 120% 행간.
79. 'header_logo.png' 이미지를 배치합니다. 로고와 이 네 개의 텍스트 상자를 다음과 같이 조정합니다.

80. 우측에 있는 '위젯' 라이브러리로 이동합니다. '버튼' 섹션을 확장합니다. '상태 버튼'을 선택하고 캔버스로 드래그합니다. 위젯 패널을 닫습니다.
81. 이 버튼 안의 작은 원을 조심스럽게 선택하고 삭제를 누르십시오.
82. Lorem Ipsum 텍스트 상자 내부를 두 번 클릭하고 전체 텍스트를 선택하고 삭제하고 'PORTFOLIO'를 입력합니다.
83. 도구 상자에서 선택 도구(화살표 도구)를 선택합니다. 텍스트 패널(Ctrl+T)로 이동하여 '포트폴리오' 텍스트의 서식을 다음과 같이 변경합니다.

84. 이제 상태 버튼을 선택하고 크기를 W=177, H=43으로 조정합니다. 버튼 내부의 텍스트 상자를 적절하게 조정합니다.
85. 버튼을 선택합니다. '모서리 반경' 옵션(스트로크 옆에 있음)으로 이동합니다. 네 모서리를 모두 클릭하여 평평하게 만듭니다.

86. 버튼을 선택한 상태에서 왼쪽 상단 모서리의 응용 프로그램 메뉴 아래를 보십시오. '상태 버튼'이 굵은 글씨로 쓰여진 것을 알 수 있습니다. 이것을 '현재 선택 영역'이라고 합니다. 무엇을 선택했는지 알 수 있습니다.

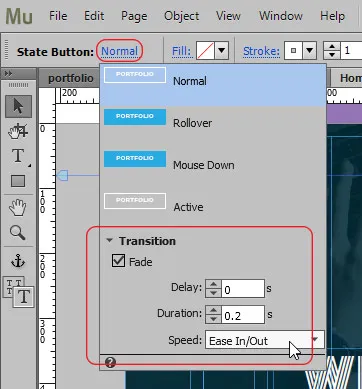
87. 바로 옆에 'Normal'이 있습니다. 그것을 클릭하면 4개의 상태가 표시됩니다.
88. 일반 상태의 경우 채우기 색상을 '없음'으로 변경하고 획 색상을 흰색으로 변경합니다.
89. '롤오버' 상태를 선택하고 채우기 및 획 색상을 모두 R=41 G=171 B=226으로 변경합니다.
90. '마우스 다운' 및 '활성' 상태의 경우 필요한 변경 사항이 자동으로 적용됩니다.
91. 다시 정상 상태를 선택하고 하단에 있는 '전환' 패널을 확장합니다. 'Fade'라고 표시된 확인란을 선택하고 아래와 같이 값을 입력합니다. 변경 사항을 저장합니다.

92. 버튼 아래에 'down_arrow.png' 이미지를 배치합니다. 다음과 같은 결과가 나와야 합니다.

93. 홈 헤더가 준비되었습니다. 브라우저에서 파일 > 미리보기 페이지(Ctrl+Shift+E)로 이동하여 모든 것이 제대로 작동하는지 확인합니다.
7단계: 콘텐츠 추가:
94. Muse로 돌아가서 레이어 패널을 열고 '컨텐츠' 레이어를 선택하고 패널을 접습니다.
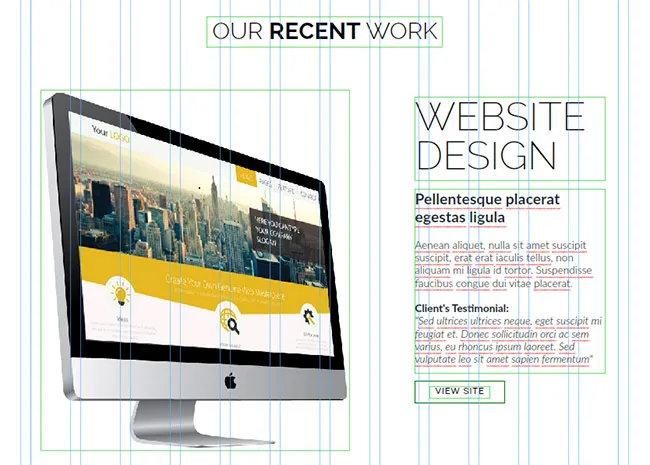
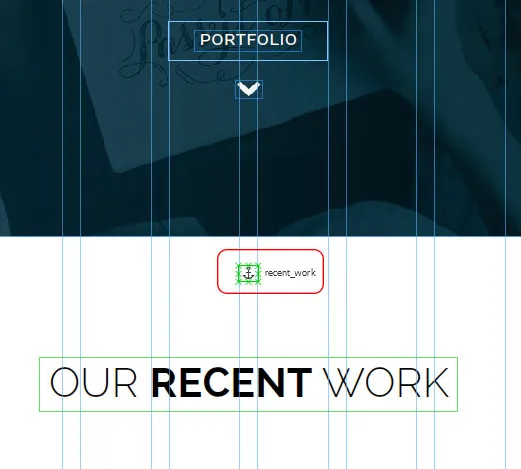
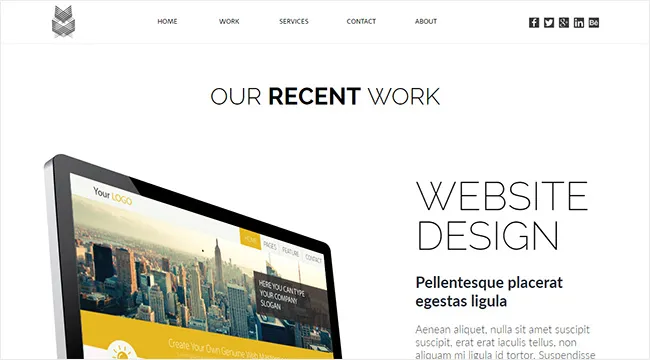
95. 아래 공백으로 스크롤하여 W=464, H=60의 텍스트 상자를 만듭니다. 'OUR RECENT WORK'를 입력합니다. 글꼴: Raleway light, 크기: 46, 색상: 검정, 가운데 정렬 및 120% 행간. 이제 'RECENT'라는 단어를 선택하고 글꼴을 'Raleway Bold'로 변경합니다.
96. 두 개의 텍스트 상자를 더 만드십시오. 하나는 W=376, H=165이고 다른 하나는 W=376, H=363입니다.
97. 첫 번째 내부를 더블 클릭하고 'WEBSITE DESIGN'을 입력합니다. 글꼴: Raleway Extra Light, 크기: 77, 색상: 검정, 왼쪽 정렬, 100% 행간.
98. 두 번째 내부를 더블 클릭하고 다음과 같이 Lipsum.com의 더미 텍스트를 붙여넣습니다.

- 주요 제목 – 글꼴: Lato Bold, 크기: 30, 색상: R=33 G=42 B=52, 왼쪽 정렬 및 120% 행간.
- 주요 단락의 경우 – 글꼴: Lato light, 크기: 21, 색상: R=57 G=57 B=57, 왼쪽 정렬 및 120% 행간.
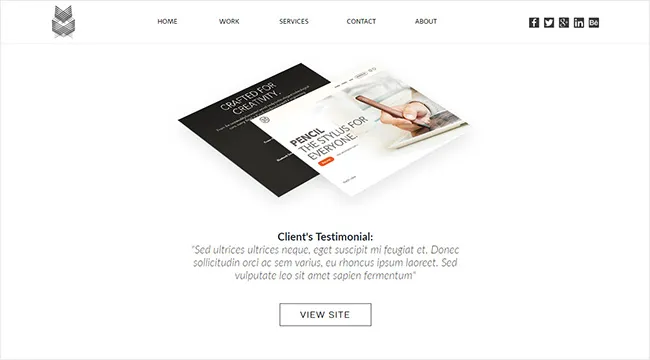
- 'Client's Testimonial' 제목의 경우 – 메인 제목과 동일하지만 크기는 21입니다.
- 후기 글 - 본문과 동일하나 글꼴은 'Lato Light Italic'
99. '포트폴리오' 상태 버튼을 선택하고 이전 단계에서 만든 텍스트 상자 아래에 복사하여 붙여넣습니다. 포트폴리오의 텍스트를 'VIEW SITE'로 변경
- 일반 상태 의 경우 - 채우기: 없음, 획 및 텍스트 색상: 검정.
- 롤오버 상태의 경우 – 채우기 및 획 색상: R=41 G=171 B=226 및 텍스트 색상: 흰색.
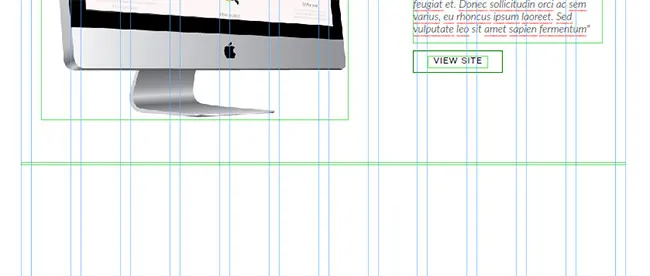
100. 'imac with website mockup' 이미지를 배치합니다. 이미지, 텍스트 상자 및 버튼을 다음과 같이 정렬합니다.

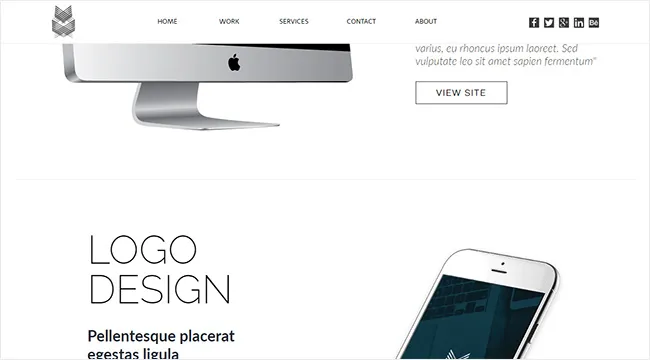
101. 공백까지 아래로 스크롤하여 W=1200, H=5의 직사각형을 만듭니다. 가중치 '1'의 상단 획을 적용하고 색상 R=235 G=235 B=235를 적용합니다. 다음과 같이 배치합니다. 이것은 구분 기호로 작동합니다.

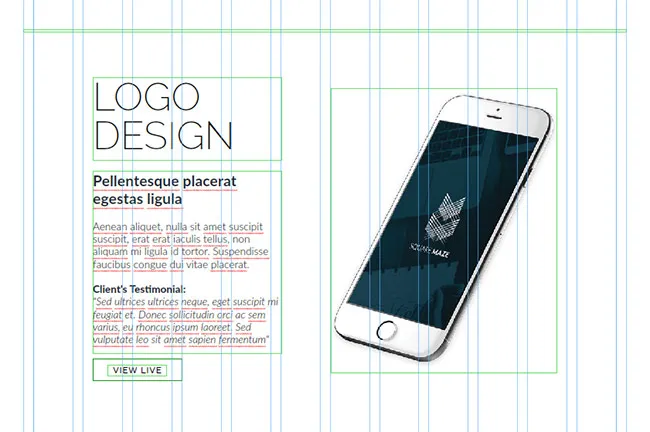
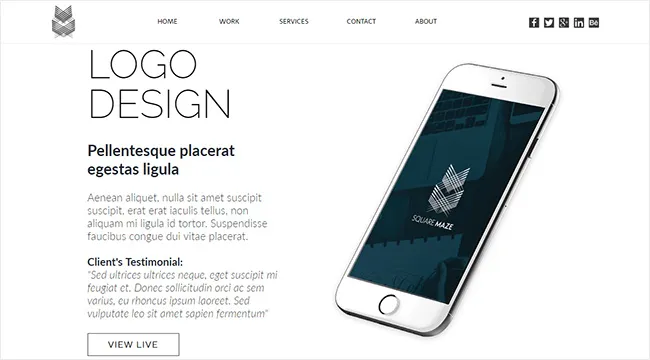
102. 92~95단계에서 만든 텍스트 상자와 버튼을 복사하여 구분 기호 아래에 붙여넣습니다. 첫 번째 상자의 텍스트를 'LOGO DESIGN'으로, 버튼 텍스트를 'VIEW LIVE'로 변경합니다.
103. 'iphone with logo mockup'을 놓고 다음과 같이 배열합니다.

104. 이 뒤에 구분 기호를 복사하여 붙여넣습니다.
105. 마찬가지로 이 구분 기호 아래에 텍스트 상자와 버튼을 복사하여 붙여넣습니다. 첫 번째 상자의 텍스트를 'E-COMMERCE'로 변경합니다.
106. 15~30단계에서 만들고 최적화한 'ecommerce_design.jpg'를 Photoshop으로 배치합니다. 다음과 같이 모든 것을 정리하십시오.

107. 이제 채우기가 없는 W=1004, H=363의 직사각형을 만들고 무게가 '1'이고 색상이 각각 R,G,B=235인 상단 획을 만듭니다.
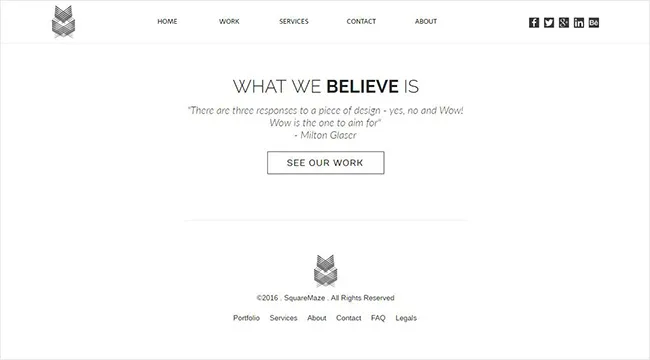
108. 이 사각형 안에 두 개의 텍스트 상자를 만듭니다. 첫 번째 항목에서 – 'WHAT WE BELIEVE IS'(글꼴: Raleway 조명, 크기: 35, 색상: R,G, B=37, 중앙 정렬 및 100% 행간)를 입력합니다. 'BELIEVE'라는 단어를 선택하고 글꼴을 'Raleway bold'로 변경합니다.
109. 두 번째 텍스트 상자에 Milton Glaser의 유명한 인용문을 아래와 같이 입력합니다(글꼴: Lato Light Italic, 크기: 70, 색상: R,G, B=37, 가운데 정렬, 행간 120%).
110. 위의 상태 버튼 중 하나를 복사하여 붙여넣고 텍스트를 'SEE OUR WORK'로 변경합니다. 다음과 같이 모든 것을 정리하십시오.

8단계: 연결:
111. 도구 상자에서 '링크 앵커'를 선택하거나 키보드에서 'A'를 누르십시오. 커서는 앵커가 장착된 총으로 모양을 변경합니다. 이 앵커를 아래와 같이 'OUR RECENT WORK' 텍스트 상자 위에 놓습니다.

112. 앵커 옵션이 있는 대화 상자가 팝업됩니다. 이름 필드 내부에 'recent_work'를 입력합니다.

113. 포트폴리오 버튼 아래의 down_arrow 이미지 위치를 선택합니다. 상단에 있는 '하이퍼링크' 드롭다운으로 이동하여 'recent_work'를 선택합니다. 변경 사항을 저장하고 사이트를 미리 봅니다(Ctrl+Shift+E).

9단계: 대체 텍스트, 메타데이터, 레벨 태그 및 파비콘 추가:
114. 대체 텍스트는 검색 엔진이 이미지에 포함된 내용의 의미를 이해하도록 하는 방법이며 사이트에 추가하는 모든 단일 이미지에 제공되어야 합니다. 이렇게 하려면 배치한 세 개의 이미지 중 하나를 마우스 오른쪽 버튼으로 클릭하고 '이미지 속성 편집'을 선택합니다.

115. 이미지 속성 대화 상자가 팝업됩니다. 여기에 두 개의 필드가 표시됩니다. 하나는 '도구 설명'이고 다른 하나는 '대체 텍스트'입니다. 둘의 기본적인 차이점은 다음과 같습니다.

| 툴팁 | 대체 텍스트 |
|
|
참고 : 대체 텍스트와 메타데이터는 더 나은 SEO를 위한 기본 측면이므로 웹에서 방법과 중요 고려 사항을 검색해야 합니다.
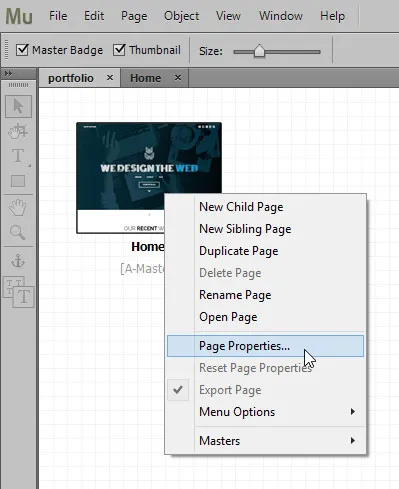
116. 메타데이터를 추가하려면 계획 보기로 돌아가 홈 페이지를 마우스 오른쪽 버튼으로 클릭하고 '페이지 속성'을 선택합니다. 레이아웃, 메타데이터 및 옵션의 세 가지 탭이 포함된 새 창이 나타납니다. 이 탭 사이를 전환하고 옵션을 탐색하고 관련 키워드를 추가하십시오.

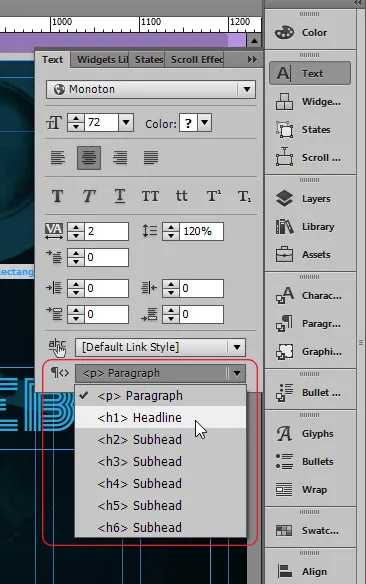
117. 사이트를 온라인으로 전환하기 전에 고려해야 할 또 다른 중요한 요소는 레벨 태그를 추가하기 위해 일부 텍스트 속성을 변경하는 것입니다.
참고 : 일반적으로 웹사이트에 작성된 콘텐츠를 추가할 때 단락(또는 다른 텍스트) 간의 차이점을 설명하기 위해 제목을 굵게 표시하고 단락(또는 다른 텍스트)보다 크게 만듭니다. 인간으로서 우리는 이 차이를 인식할 수 있습니다. 그러나 문제는 브라우저가 텍스트의 어느 부분이 제목이고 어느 부분이 단락인지 이해하지 못한다는 것입니다.
확실히, 태그를 적용했는지 여부에 관계없이(CSS 때문에) 디자인한 대로 페이지를 온라인에 표시하지만 SEO 친화적인 사이트를 만들기 위해서는 이러한 설명 태그를 사용해야 합니다.
118. 이렇게 하려면 텍스트를 선택하고 텍스트 패널로 이동(Ctrl+T)하면 맨 아래에 모든 태그가 포함된 드롭다운이 표시됩니다. 적절하게 선택하고 변경 사항을 저장합니다.

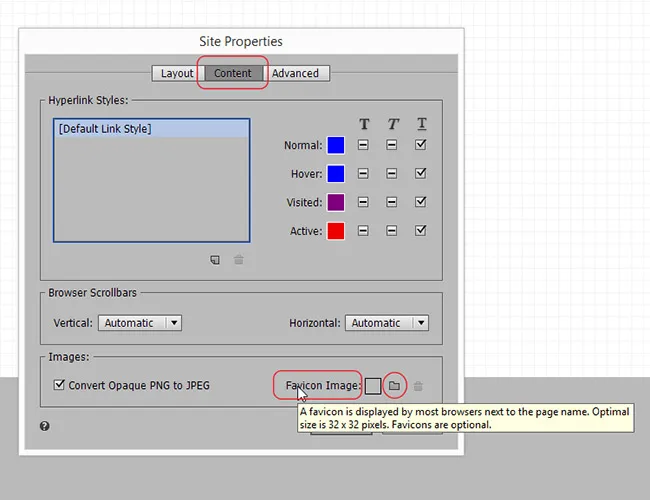
119. 파일 > 사이트 속성으로 이동합니다. 콘텐츠 탭에서 마지막 옵션은 'Favicon'입니다(이전 버전의 Muse에서는 레이아웃 탭 아래에 있음). 'Favicon'이라는 단어 위로 마우스를 가져가면 그것이 무엇이며 적절한 치수가 무엇인지 설명하는 도구 설명이 나타납니다. 브랜드를 돋보이게 하고 사용자가 즐겨찾기에 추가한 경우 사이트를 쉽게 식별할 수 있도록 파비콘을 추가하는 것이 유리합니다.

10단계: 사이트 내보내기:
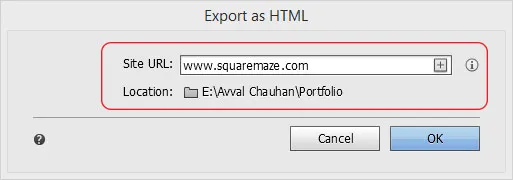
120. 마지막으로 파일 > HTML로 내보내기(Ctrl+E)로 이동합니다. 사이트 URL 필드 아래에 www.squaremaze.com을 입력하고 사이트를 내보낼 위치를 선택합니다. 확인을 클릭합니다. 이제 랜딩 페이지가 준비되었습니다. 원하는 브라우저에서 미리 보고('index.html' 파일) 모양과 성능을 테스트할 수 있습니다.

최종 결과:







결론
Illustrator, Photoshop, Fireworks, Fuse 및 Animate와 같은 다른 응용 프로그램을 사용하여 Muse 사이트를 위한 고품질 자산을 만드는 것은 항상 유익한 것으로 입증되었으며 탁월한 결과를 가져왔습니다. 이것은 이 멋진 도구를 사용하여 디자인하는 한 가지 방법일 뿐입니다. 계속해서 더 탐색하십시오. 감사 해요.
