วิธีออกแบบหน้า Landing Page ที่สวยงามสำหรับเว็บไซต์ Portfolio ด้วย Adobe Muse
เผยแพร่แล้ว: 2016-06-29รายการสิ่งที่ควรทำและไม่ควรทำสำหรับเว็บไซต์พอร์ตโฟลิโอนั้นไม่มีที่สิ้นสุด อย่างไรก็ตาม จากรายการเหล่านั้น ฉันพบสองสิ่งที่เหมือนกัน – หลีกเลี่ยงการเติมทุกอย่างในหน้าเดียว และทำให้หน้า Landing Page และการนำทางนั้นเรียบง่าย น่าสนใจ และเข้าถึงได้ง่ายที่สุด
นั่นคือสิ่งที่คุณจะได้เรียนรู้จากบทช่วยสอนนี้ นอกเหนือจากนี้ คุณจะ:
- เรียนรู้วิธีการปรับกราฟิกให้เหมาะสมสำหรับเว็บไซต์ Muse โดยใช้ Adobe Illustrator (จำเป็นสำหรับการทำให้เนื้อหาไซต์โหลดเร็วขึ้น)
- สามารถแสดงเนื้อหาในมุมมองโดยใช้ Photoshop
- รู้วิธีออกแบบหน้า Landing Page แบบมืออาชีพด้วย Adobe Muse
ความต้องการของบทช่วยสอนนี้:
เพื่อความเข้าใจที่ถูกต้องและสร้างสิ่งที่แสดงในบทช่วยสอนนี้ คุณจะต้องดาวน์โหลดเนื้อหาบางอย่างจากแหล่งข้อมูลฟรีต่างๆ อย่างไรก็ตาม คุณยังคงติดตามได้โดยไม่ต้องใช้สิ่งเหล่านี้
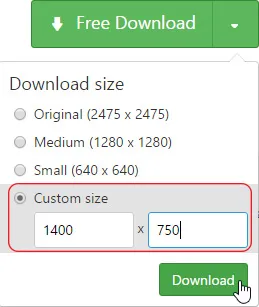
- ไปที่ https://goo.gl/KVL9r1 และดาวน์โหลดรูปภาพนี้สำหรับส่วนหัว ขนาดต้อง 1400 x 750 พิกเซล นี่คือภาพหน้าจอจากเว็บไซต์ ใส่ขนาดนี้ในกล่องขนาดที่กำหนดเองและดาวน์โหลด

- ไปที่ http://goo.gl/ZeHxOF และ http://goo.gl/BASRSP แล้วดาวน์โหลดชุดไอคอนโซเชียลมีเดียและไอคอนลูกศรลง
- โลโก้ที่ใช้ในบทช่วยสอนนี้สามารถดาวน์โหลดได้ที่นี่ (ไฮเปอร์ลิงก์ – ไฟล์ 'assets.rar' แนบมากับอีเมล)
- ไปที่ http://goo.gl/mzw1Xh และดาวน์โหลดเวกเตอร์หน้าจอ iMac 27” ซึ่งจะใช้สำหรับแสดงโปรเจ็กต์ 'การออกแบบเว็บไซต์'
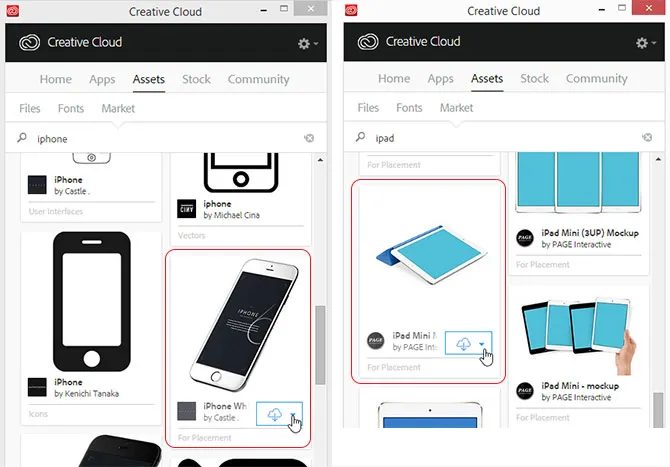
- เปิดแอปพลิเคชันเดสก์ท็อปบนคลาวด์ที่สร้างสรรค์และดาวน์โหลดจำลอง iPhone และ iPad mini ดังที่แสดงด้านล่าง พวกเขาจะถูกเพิ่มลงในห้องสมุด Photoshop ของคุณโดยอัตโนมัติ

ขั้นตอนที่ #1: วิธีเพิ่มประสิทธิภาพกราฟิกสำหรับเว็บใน Adobe ILLUSTRATOR:
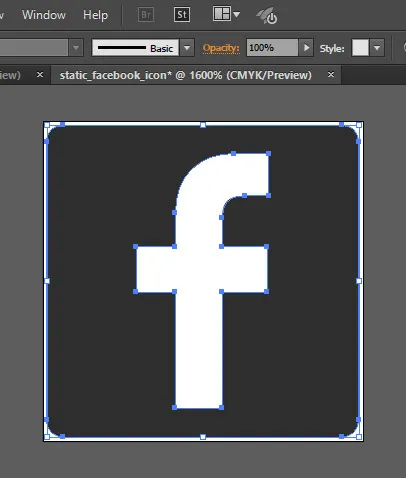
1. เปิดไฟล์ 'eps' ไอคอนโซเชียลใน illustrator เลือกไอคอน Facebook (เวอร์ชันสี่เหลี่ยมจัตุรัส) แล้วกด Ctrl+Shift+G เพื่อเลิกจัดกลุ่มไอคอนเหล่านี้

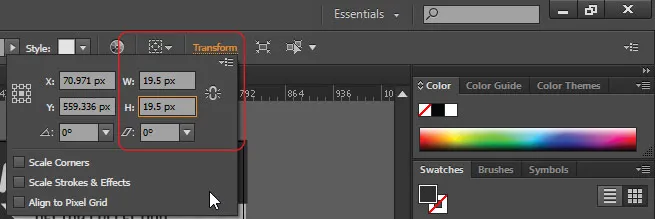
2. คลิกนอกแคนวาสและเลือกไอคอน facebook อีกครั้ง จากนั้นไปที่แผงการแปลงที่อยู่ด้านบนและใส่ W=19.5, H=19.5 แล้วกด Enter

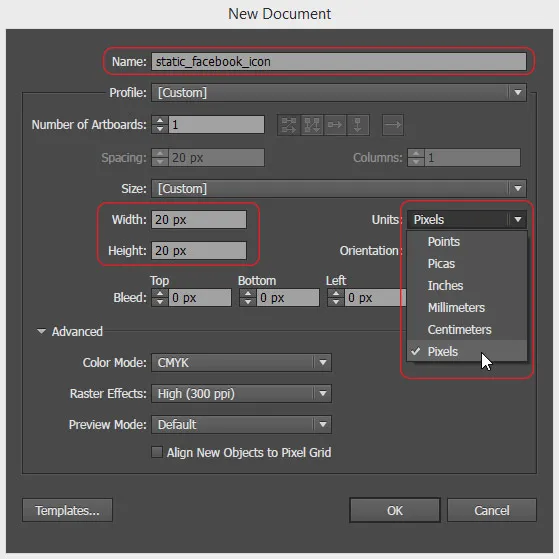
3. กด Ctrl+C แล้วกด Ctrl+N ในกล่องโต้ตอบเอกสารใหม่นี้ ให้ใส่ 'static_facebook_icon' ใต้ฟิลด์ชื่อ W=20 และ H=20 ตรวจสอบให้แน่ใจว่าได้เลือกพิกเซลจากรายการแบบเลื่อนลงหน่วย คลิกตกลง

4. กด Ctrl+V เพื่อวางไอคอน facebook และจัดตำแหน่งให้ถูกต้อง

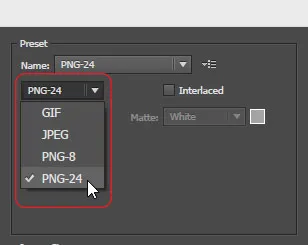
5. ไปที่ ไฟล์ > เลือก 'บันทึกสำหรับเว็บ' (Alt+Shift+Ctrl+S) เลือก PNG-24 จากรายการดรอปดาวน์ที่ด้านบนขวา คลิกบันทึกและบันทึกในตำแหน่งที่ต้องการ บันทึกไฟล์ illustrator (Ctrl+S) ด้วย

6. ทำซ้ำขั้นตอนที่ 2 ถึง 5 สำหรับไอคอน twitter, google plus, LinkedIn และ Behance และบันทึกไว้สำหรับเว็บ
หมายเหตุ : เราเลือกรูปแบบ png เนื่องจากมีความโปร่งใสสูง มีขนาดที่เล็กกว่า และเหมาะที่สุดสำหรับไอคอนและเวกเตอร์
7. ในทำนองเดียวกัน เพิ่มประสิทธิภาพไอคอนทั้งห้านี้สำหรับรูปภาพส่วนหัว คราวนี้เปลี่ยนสีเป็นสีขาว ในการดำเนินการนี้ ให้เลือกไอคอน ไปที่เมนูดรอปดาวน์เติมที่ด้านบนซ้ายใต้เมนูแอปพลิเคชัน เลือกสีขาวและบันทึกสำหรับเว็บ ตอนนี้คุณมี 10 ไอคอน – 5 สีเทาและ 5 สีขาว

8. หลังจากนั้น เพิ่มประสิทธิภาพไอคอนลูกศรลง (สี: สีขาว เอกสาร W= 30px, H=20px) และบันทึกสำหรับเว็บเป็น PNG-24
9. ตอนนี้ สร้างเอกสารใหม่ขนาด 1400 x 750 พิกเซล และตั้งชื่อเป็น header_image คลิกตกลง
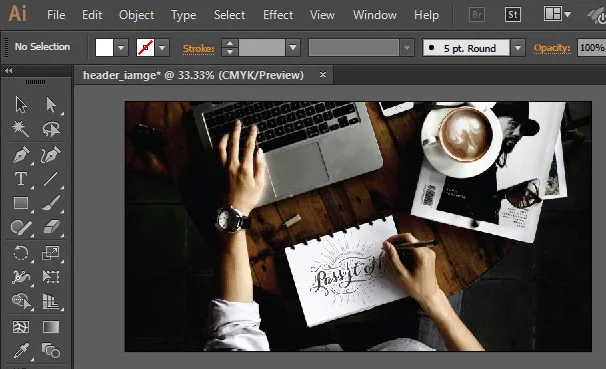
10. ไปที่ ไฟล์ > วาง และเรียกดูรูปภาพที่เราดาวน์โหลดจาก pexels.com คลิกบนผืนผ้าใบเพื่อวางและปรับภายในผืนผ้าใบ

เคล็ดลับ : กด 'Z' บนแป้นพิมพ์ กดปุ่ม alt ค้างไว้แล้วคลิกบนผ้าใบสองสามครั้งเพื่อซูมออกเล็กน้อยเพื่อให้มองเห็นทุกสิ่งพร้อมกัน
11. เลือกเครื่องมือสี่เหลี่ยมผืนผ้าจากกล่องเครื่องมือที่อยู่ทางด้านซ้ายมือของหน้าต่างแอปพลิเคชัน สร้างสี่เหลี่ยมผืนผ้าแล้วแปลงเป็น W=1400, H=750px จากนั้นลากสี่เหลี่ยมนี้ไปที่รูปภาพที่วาง
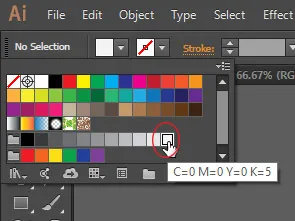
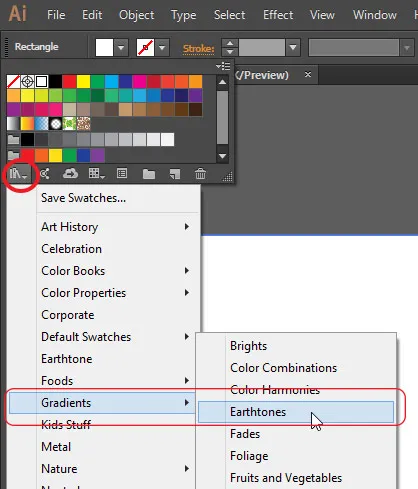
12. เมื่อเลือกสี่เหลี่ยมผืนผ้านี้แล้ว ให้ไปที่เมนูดร็อปดาวน์แบบเลื่อนลง เลือกเมนูไลบรารีสวอตช์ที่มุมล่างซ้าย ในรายการนี้ ไปที่ 'การไล่ระดับสี' และเลือก 'เอิร์ธโทน'

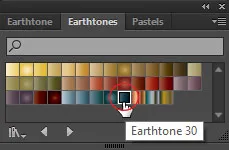
13. เลือก Earthtone 30 ตามที่ระบุในภาพหน้าจอด้านล่างและปิดแผงนี้

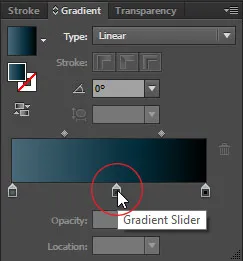
14. ในขณะที่ยังคงเลือกสี่เหลี่ยมผืนผ้าอยู่ ให้ไปที่แท็บการไล่ระดับสีที่ด้านขวามือของหน้าต่างแอปพลิเคชัน หากไม่มี ให้กด Ctrl+F9 คลิกค้างไว้แล้วลากตัวเลื่อนการไล่ระดับสีตรงกลางไปทางซ้ายสุด

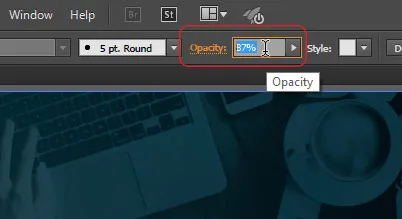
15. จากนั้นในฟิลด์ 'ความทึบ' (อยู่ที่ด้านบนสุด) ให้ใส่ 87% แล้วกด Enter

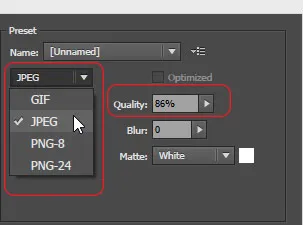
16. บันทึกรูปภาพนี้สำหรับเว็บ คราวนี้ เลือก JPEG และคุณภาพ=86% บันทึกไฟล์ illustrator ด้วย

ขั้นตอนที่ #2: การเตรียมเนื้อหาใน Photoshop:
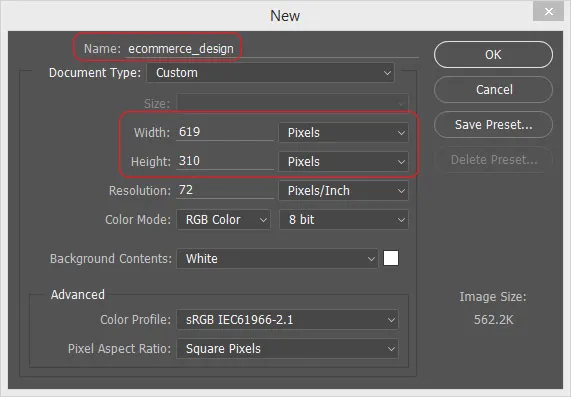
17. เปิด Adobe Photoshop CC ไปที่ ไฟล์ > เลือก 'ใหม่' ใส่ชื่อเป็น 'ecommerce_design', W=619px and H=310px.

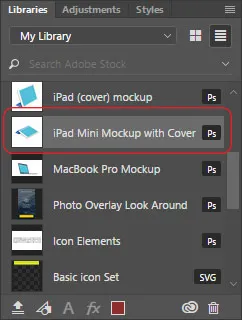
18. จากแผง Libraries (ด้านขวามือ) ให้เลือก ipad mini mockup ที่เราดาวน์โหลดมาและลากไปบนผ้าใบ

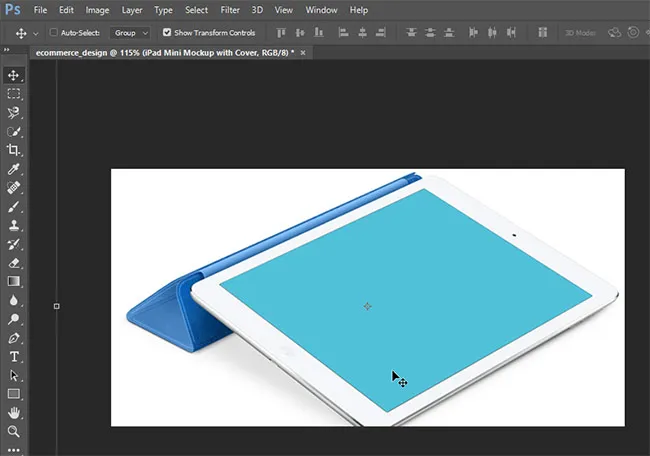
19. กดปุ่ม shift ค้างไว้และเพิ่มขนาดโดยการลากมุมและปรับภายในผ้าใบดังที่แสดงด้านล่าง

หมายเหตุ : คุณอาจต้องการใช้เครื่องมือซูม หากต้องการสลับระหว่างเครื่องมือซูมและการเลือก ให้กดปุ่ม 'Z' และ 'V' บนแป้นพิมพ์ของคุณ นอกจากนี้ หากคุณไม่พบพาเนลไลบรารี (หรือพาเนลอื่น) ให้ไปที่เมนูหน้าต่าง > เลือกไลบรารี
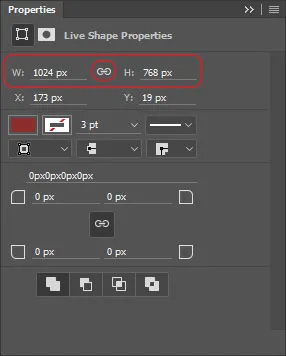
20. เลือกเครื่องมือสี่เหลี่ยมผืนผ้าและสร้างสี่เหลี่ยมผืนผ้าขนาดใดก็ได้ภายในผืนผ้าใบ (อย่ากังวลเรื่องสีเติม) กล่องคุณสมบัติจะปรากฏขึ้น ภายในนี้ ให้ใส่ W=1024px และ H=768px และตรวจดูให้แน่ใจว่าไม่ได้เลือกไอคอนลูกโซ่

21. ตอนนี้ คลิกไอคอนลูกโซ่เพื่อเลือก ใส่ W=290px แล้วกด Enter ยุบแผงคุณสมบัตินี้
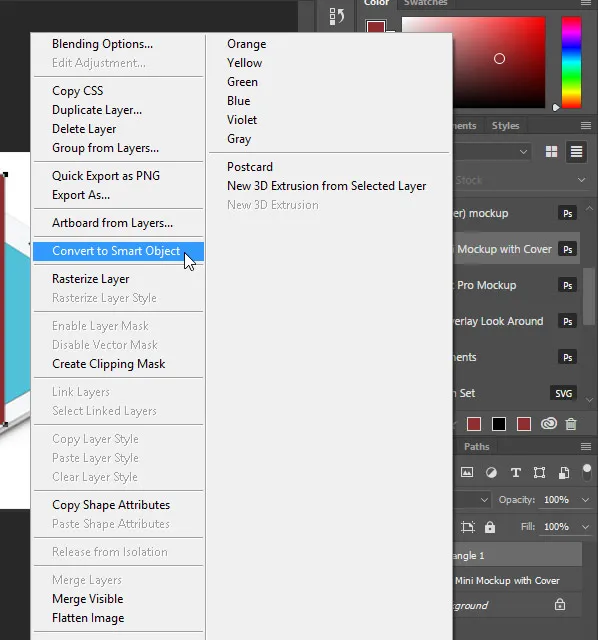
22. ใต้แผงเลเยอร์ที่อยู่ด้านขวา ให้เลือก 'Rectabgle 1' คลิกขวาและเลือก 'แปลงเป็นวัตถุอัจฉริยะ'

23. จากนั้นไปที่เมนูแก้ไข > เลือก 'แปลงฟรี' อีกครั้ง เปิดเมนูแก้ไข > แปลง > เลือก 'บิดเบือน'
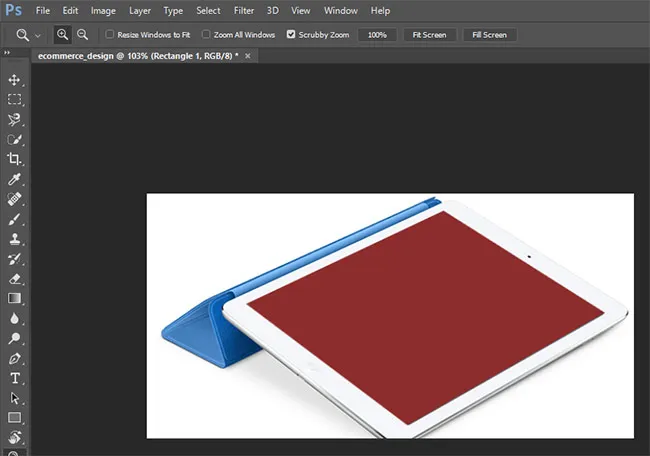
24. จับมุมหนึ่งของสี่เหลี่ยมผืนผ้าแล้วทำให้ตรงกับมุมหนึ่งของหน้าจอ iPad ทำเช่นนี้ทั้งสี่มุมแล้วกด Enter คุณจะได้ผลลัพธ์ดังต่อไปนี้ ใช้เครื่องมือซูมหากจำเป็น

25. ใต้แผงเลเยอร์ คลิกขวาที่เลเยอร์พื้นหลังแล้วลบออก นอกจากนี้ ให้ซ่อนเลเยอร์ 'สี่เหลี่ยมผืนผ้า 1' โดยคลิกที่ไอคอนรูปตาเล็กๆ ทางด้านซ้าย
26. ทำซ้ำขั้นตอนที่ 18 ถึง 22 เพื่อสร้างสี่เหลี่ยมอีกอันหนึ่ง แปลงเป็นวัตถุอัจฉริยะ และทำให้ตรงกับทุกมุมของหน้าจอ iPad แล้วกด Enter
27. ทำให้เลเยอร์ 'สี่เหลี่ยมผืนผ้า 1' มองเห็นได้และเลเยอร์ 'ipad' มองไม่เห็น
28. คลิกขวาที่เลเยอร์ 'สี่เหลี่ยมผืนผ้า 1' และเลือก 'แก้ไขเนื้อหา' จะเปิดในแท็บใหม่ ไปที่ ไฟล์ > ตำแหน่งที่ฝัง เรียกดู 'screen1.png' ซึ่งสามารถพบได้ในโฟลเดอร์โลโก้ที่คุณดาวน์โหลด คลิกสถานที่และกด Enter กด Ctrl+S การเปลี่ยนแปลงนี้จะได้รับการอัปเดตในสี่เหลี่ยมที่ 1 ในไฟล์หลักของเรา ปิดแท็บนี้
29. ในทำนองเดียวกัน ทำสิ่งนี้กับสี่เหลี่ยม 2 ด้วย 'screen2.png' และบันทึก ย้ายเลเยอร์ขึ้นหรือลงในแผงเลเยอร์ตามที่คุณต้องการ ลบเลเยอร์ ipad
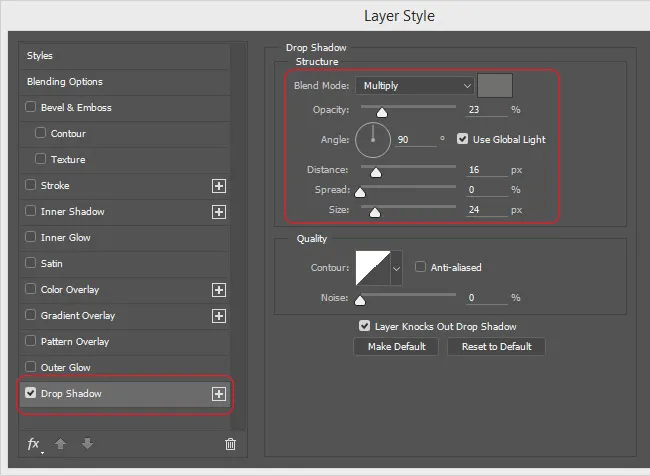
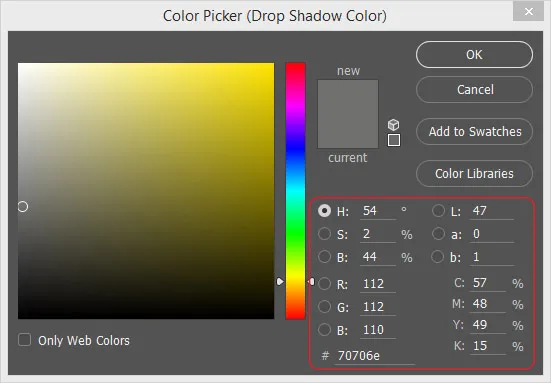
30. คลิกขวาที่เลเยอร์สี่เหลี่ยมผืนผ้าและเลือก 'ตัวเลือกการผสม' กล่องสไตล์เลเยอร์จะปรากฏขึ้น เลือกตัวเลือกสุดท้ายคือ 'เงา' และใส่ค่าตามที่แสดงด้านล่าง

31. ในกล่องโต้ตอบนี้ ถัดจากโหมดผสมผสาน จะมีกล่องสีอยู่ คลิกและเลือกค่าสีต่อไปนี้

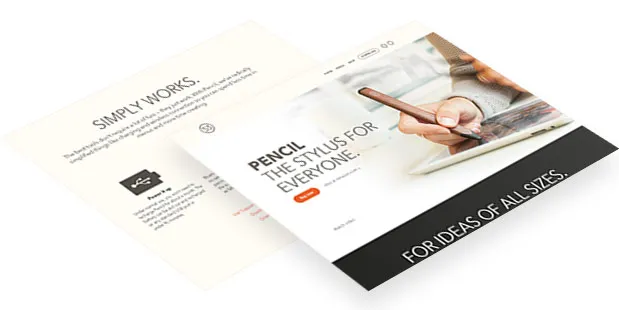
32. ใช้เอฟเฟกต์เงาแบบเดียวกันกับเลเยอร์ที่สองด้วย กด Alt+Ctrl+Shift+S เลือก PNG-24 แล้วคลิกบันทึก คุณจะได้ผลลัพธ์ดังต่อไปนี้

หมายเหตุ : นี่คือวิธีที่คุณสามารถวางเว็บไซต์หรือรูปภาพใด ๆ ในมุมมองได้ คุณเพียงแค่ต้องทราบความละเอียดที่แน่นอนของอุปกรณ์ที่คุณจะวาง ทำสำหรับ iphone และ imac จำลองสำหรับแสดง 'ออกแบบโลโก้' และ 'ออกแบบเว็บไซต์' โครงการดังที่แสดงด้านล่าง
ขั้นตอนที่ #3: การตั้งค่าพื้นที่ทำงานใน MUSE:
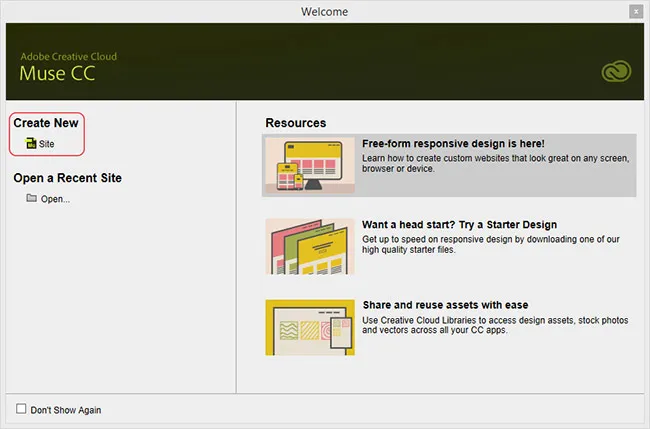
33. เปิด Adobe Muse CC คุณจะได้รับการต้อนรับด้วยหน้าจอต้อนรับ ภายใต้ 'สร้างใหม่' คลิกไซต์ และกล่องโต้ตอบไซต์ใหม่จะปรากฏขึ้น

หมายเหตุ : อีกวิธีในการสร้างเว็บไซต์ใหม่คือไปที่ File > New Site หรือ Ctrl+N
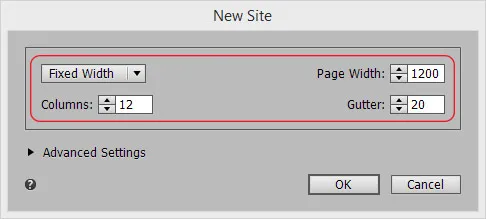
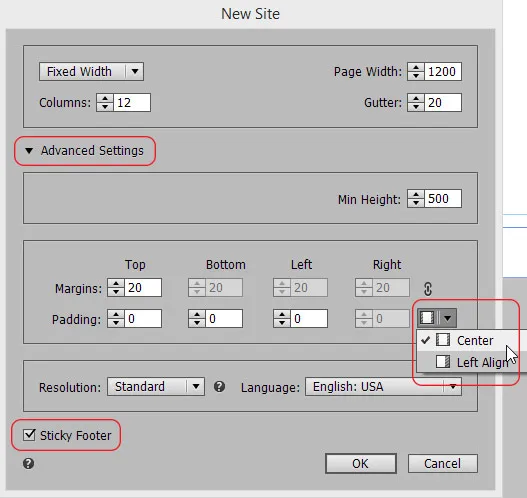
34. ในกล่องโต้ตอบนี้มีเมนูแบบเลื่อนลงที่ระบุว่า 'ความกว้างของไหล' เปิดสิ่งนี้โดยคลิกและเลือก 'ความกว้างคงที่' และเปลี่ยนค่าของความกว้างของหน้าและคอลัมน์ดังที่แสดงด้านล่าง ค่าของฟิลด์ 'รางน้ำ' จะเปลี่ยนโดยอัตโนมัติ

35. ขยายตัวเลือกการตั้งค่าขั้นสูง และตรวจสอบให้แน่ใจว่าได้เลือกกล่องกาเครื่องหมาย 'ส่วนท้ายที่เหนียว' นอกจากนี้ ตรวจสอบให้แน่ใจว่าไซต์ใน 'จัดกึ่งกลาง' ภายในพื้นที่เบราว์เซอร์ คลิกตกลง Muse จะพาคุณไปที่โหมดวางแผน

36. กด Ctrl+S และบันทึกไซต์ของคุณในตำแหน่งที่ต้องการ เราขอแนะนำให้คุณสร้างโฟลเดอร์แยกต่างหากสำหรับไซต์ของคุณและบันทึกทุกครั้งที่ทำการเปลี่ยนแปลง
หมายเหตุ : ความกว้างของไหลมีไว้สำหรับการสร้างเค้าโครงที่ตอบสนอง เราได้เลือกความกว้างคงที่เพราะเราจะสร้างเอฟเฟกต์การเลื่อนซึ่งใช้ไม่ได้กับไซต์ของเหลว
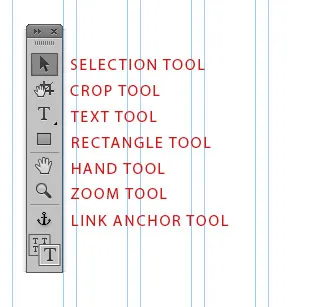
37. ดับเบิลคลิก 'A-master' ซึ่งอยู่ด้านล่างสุดของพื้นที่สีเทา จากกล่องเครื่องมือที่อยู่ด้านซ้ายมือของหน้าต่างแอปพลิเคชัน ให้เลือก 'เครื่องมือข้อความ'

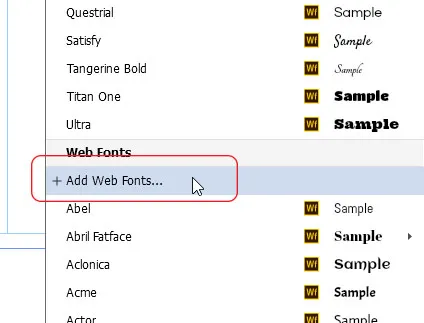
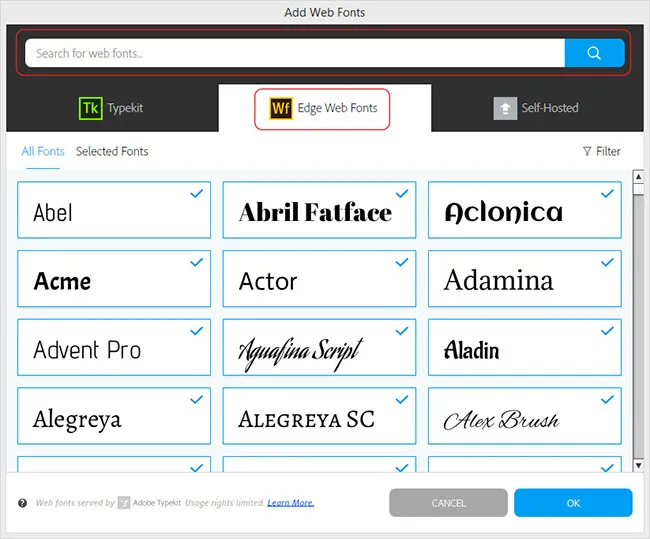
38. สร้างกล่องข้อความบนผืนผ้าใบ กด Ctrl+T เพื่อเปิดแผงข้อความและใต้แบบอักษรแบบเลื่อนลง ให้มองหาแบบอักษรของเว็บแล้วเลือก 'เพิ่มแบบอักษรของเว็บ'

39. หน้าต่างใหม่จะปรากฏขึ้น เลือกแท็บ 'ขอบแบบอักษรเว็บ' ค้นหาและดาวน์โหลดแบบอักษรต่อไปนี้ทีละรายการ:
- โมโนโทน
- Telex
- นุมาน
- Raleway
- ลาโต้
- Arimo
หลังจากดาวน์โหลดแบบอักษรเหล่านี้แล้ว ให้ลบกล่องข้อความ

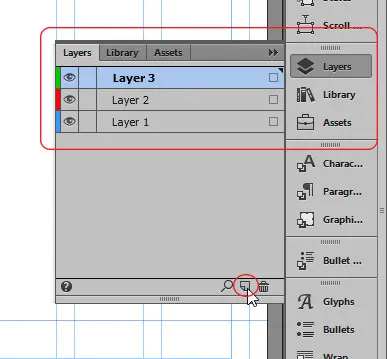
40. เปิดแผง 'เลเยอร์' ที่ด้านขวาหรือไปที่เมนูหน้าต่าง > เลือก 'เลเยอร์' คลิกไอคอนกระดาษขอบพับเล็ก ๆ ที่ด้านล่างขวา คลิกสองครั้งเพื่อสร้างเลเยอร์เพิ่มเติมอีกสองชั้น

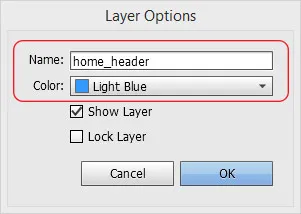
41. ดับเบิลคลิก 'เลเยอร์ 1' หน้าต่างตัวเลือกเลเยอร์จะปรากฏขึ้น ใต้ชื่อ ให้ใส่ 'home_header' แล้วคลิกตกลง ทำซ้ำขั้นตอนนี้สำหรับอีก 2 ชั้นและตั้งชื่อเป็น 'static_header' และ 'content' ตามลำดับ

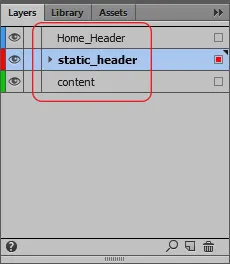
42. จัดเรียงเลเยอร์ตามลำดับที่แสดงด้านล่างโดยลากขึ้นหรือลงแล้วบันทึกการเปลี่ยนแปลง

หมายเหตุ : เราจัดเลเยอร์ตามลำดับนี้เนื่องจากเราต้องการให้ส่วนหัวอยู่เหนือสิ่งอื่นใด เลเยอร์เป็นวิธีที่มีประสิทธิภาพในการจัดระเบียบและซ้อนเนื้อหาของไซต์ โดยเฉพาะอย่างยิ่งเมื่อเลย์เอาต์มีความซับซ้อน
43. เลือกเลเยอร์ 'static_header' และยุบแผงนี้
ขั้นตอนที่ #4: สร้างส่วนหัวแบบคงที่:
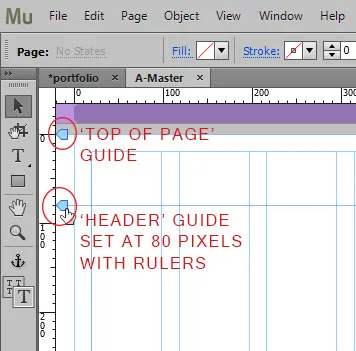
44. ที่ด้านบนของหน้า คุณจะเห็นคำแนะนำสองรายการ อันแรกคือคู่มือ 'ด้านบนของหน้า' และอันที่สองคือ 'คู่มือส่วนหัว' คลิกค้างไว้แล้วลากคำแนะนำส่วนหัวด้านล่างและตั้งค่าเป็น 80 พิกเซล คุณสามารถทำได้ด้วยความช่วยเหลือของผู้ปกครอง นี่คือส่วนหัวของเรา

45. เลือกเครื่องมือสี่เหลี่ยมผืนผ้าหรือกด 'M' บนแป้นพิมพ์ของคุณ สร้างสี่เหลี่ยมเล็กๆ บนผืนผ้าใบ และตรวจสอบให้แน่ใจว่าสีของเส้นขอบเป็น 'สีแดง' ซึ่งบ่งชี้ว่าวัตถุนี้อยู่ภายในเลเยอร์ 'static_header'
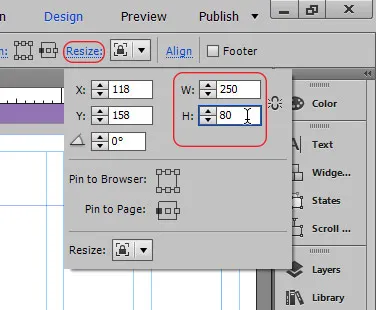
46. ไปที่ 'ปรับขนาด' (หรือ 'แปลง' ใน Muse เวอร์ชันเก่า) ที่ด้านบนขวา คลิกและใส่ H=80

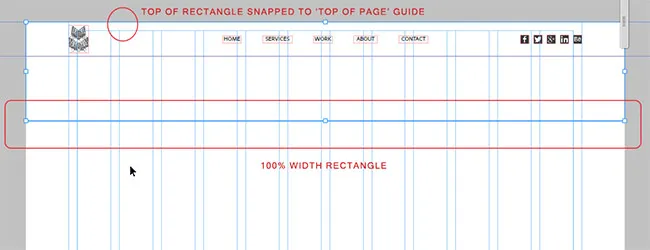
47. ลากสี่เหลี่ยมผืนผ้านี้แล้ววางไว้ในพื้นที่ส่วนหัวในลักษณะที่ชิดกับเส้นบอกแนว "บนสุดของหน้า" และ "ส่วนหัว"
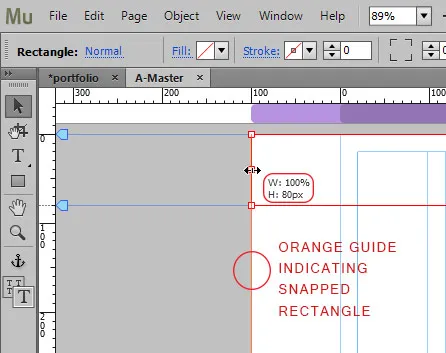
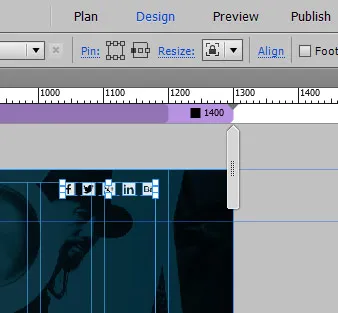
48. ตอนนี้ เราจะเพิ่มความกว้างของสี่เหลี่ยมผืนผ้าและทำให้เป็น 100% เพื่อให้ปรับขนาดได้สำหรับทุกขนาดหน้าจอ ขยายสี่เหลี่ยมผืนผ้าไปที่ขอบทั้งสองข้าง และตรวจสอบให้แน่ใจว่าชิดกับขอบของหน้ากระดาษ เมื่อคุณไปถึงขอบแล้ว บนเส้นบอกแนวสีส้มจะปรากฏขึ้นเพื่อระบุว่าวัตถุถูกจัดชิดและข้อความจะขึ้นว่า W=100% หรือ W=1400

49. เมื่อเลือกสี่เหลี่ยมผืนผ้าแล้ว ให้คลิก เติม แบบเลื่อนลงใต้เมนูแอปพลิเคชัน แล้วเลือก สีขาว
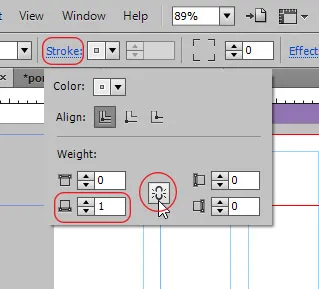
50. คลิกที่คำว่า 'stroke' เพื่อเติม คลิกที่ไอคอนลูกโซ่เพื่อทำลายและใส่ '1' ในช่องน้ำหนักเส้นขีดล่าง

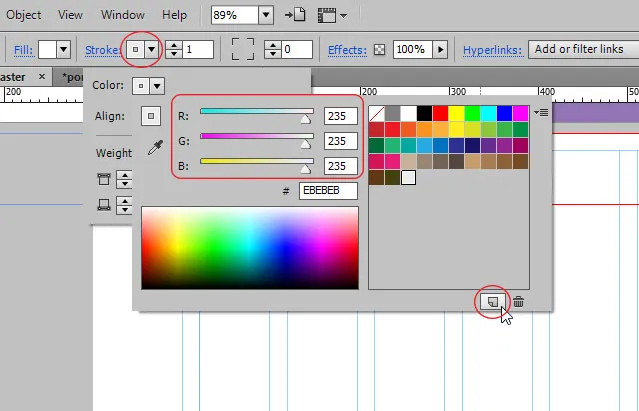
51. หลังจากนั้น คลิกเมนูแบบเลื่อนลงสีของเส้นขีด ใส่ค่า R, G และ B เท่ากับ 235 แต่ละรายการ จากนั้น คลิกไอคอนกระดาษขอบพับเพื่อสร้างตัวอย่างใหม่ กล่องตัวเลือกตัวอย่างจะปรากฏขึ้น คลิกตกลงและบันทึกการเปลี่ยนแปลง

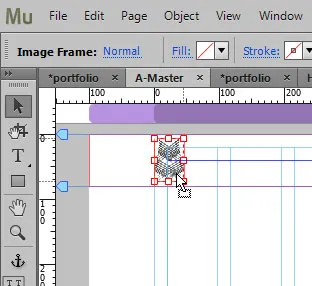
52. ไปที่ ไฟล์ > สถานที่. เรียกดู 'static_logo.png' แล้วคลิกเปิด เคอร์เซอร์จะเปลี่ยนรูปลักษณ์เป็นปืนสถานที่ซึ่งเต็มไปด้วยรูปภาพ คลิกบนผืนผ้าใบเพื่อวาง
53. จากนั้น ย้ายรูปภาพนี้ไปที่สี่เหลี่ยมผืนผ้าส่วนหัวและจัดตำแหน่งให้ตรงกลางแนวตั้ง (เส้นสีน้ำเงินจะแสดงเมื่ออยู่ตรงกลาง) และจัดชิดขอบด้านซ้ายดังที่แสดงด้านล่าง

54. อีกครั้ง ไปที่ ไฟล์ > วาง และเลือกไอคอนโซเชียลมีเดียแบบคงที่ทั้งหมดที่เราปรับให้เหมาะสมโดยใช้ Illustrator คลิกเปิด คุณจะเห็นว่าปืนประจำตำแหน่งจะมีตัวเลข (5) ระบุห้าภาพที่โหลดไว้ หากคุณต้องการสลับไปยังไอคอนอื่นเพื่อวางก่อน คุณสามารถใช้ปุ่มลูกศรบนแป้นพิมพ์ได้ วางพวกเขาทีละคน
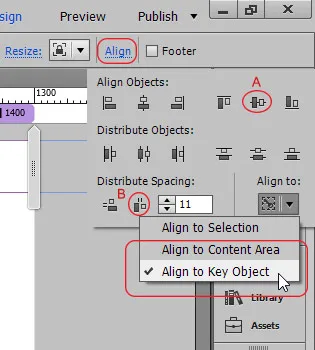
55. เลือกไอคอนทั้งหมดและไปที่แผง 'จัดแนว' ที่อยู่ถัดจากปรับขนาดที่ด้านบนขวา ในส่วนดรอปดาวน์ 'จัดแนวไปยัง' ให้เลือก 'จัดตำแหน่งให้ตรงกับออบเจกต์คีย์'
56. จากนั้น ให้ใส่ 11 ลงในช่องที่ให้ไว้ภายใต้ตัวเลือก 'การกระจายระยะห่าง' คลิกตัวเลือก 'A' และ 'B' ตามที่แสดงในภาพหน้าจอด้านล่าง

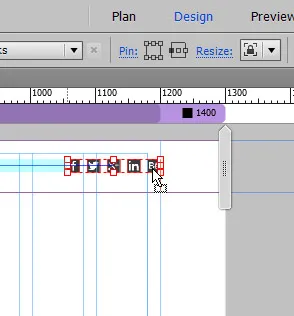
57. เมื่อเลือกไอคอนเหล่านี้แล้ว ให้คลิกขวาและเลือก 'group' หรือ Ctrl+G ย้ายกลุ่มนี้ไปที่สี่เหลี่ยมผืนผ้าส่วนหัวและจัดชิดขอบด้านขวาโดยให้สอดคล้องกับโลโก้ดังที่แสดงด้านล่าง


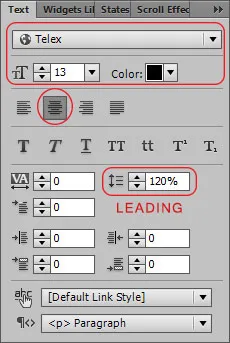
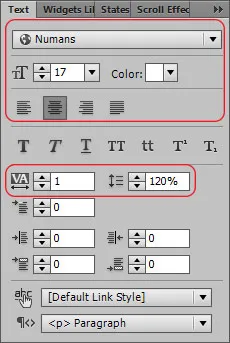
58. สร้างกล่องข้อความแล้วพิมพ์ HOME ลงไป กด Ctrl+T แล้วเลือกแบบอักษร: Telex ขนาด: 13 สี: สีดำ จัดกึ่งกลาง และนำหน้า 120% ปรับความกว้างและความสูงของกล่องข้อความนี้ตามขนาดแบบอักษร

59. ในทำนองเดียวกัน สร้างกล่องข้อความอีกสี่กล่องสำหรับ WORK, SERVICES, CONTACT และ ABOUT เลือกทั้งหมด ไปที่ align panel และทำซ้ำสิ่งที่เราทำกับไอคอนโซเชียลมีเดีย คราวนี้ เปลี่ยนระยะห่างการแจกจ่ายเป็น 50 จัดกลุ่มและย้ายไปยังสี่เหลี่ยมผืนผ้าส่วนหัวดังแสดงด้านล่าง
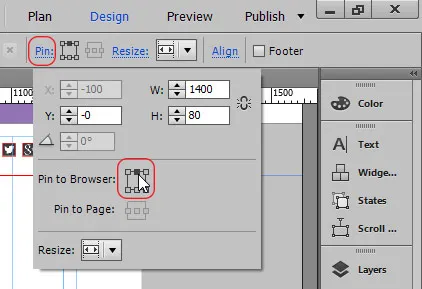
60. ตอนนี้ เราจะตรึงวัตถุเหล่านี้ไว้ที่ด้านบนของเบราว์เซอร์ ซึ่งจะทำให้ส่วนหัวของเราเป็นแบบคงที่ หมายความว่าจะแสดงที่ด้านบนของเบราว์เซอร์เสมอโดยไม่คำนึงถึงการเลื่อน ในการดำเนินการนี้ ให้เลือกสี่เหลี่ยมผืนผ้าส่วนหัว ไปที่ 'ปักหมุด' ที่ด้านบนขวาและคลิกภายในสี่เหลี่ยมตรงกลางด้านบนดังที่แสดงด้านล่าง

61. ในทำนองเดียวกัน ตรึงโลโก้ไว้ที่ด้านซ้ายบน กลุ่มเมนูไปที่ตรงกลางด้านบน และกลุ่มไอคอนโซเชียลที่ด้านขวาบน ส่วนหัวแบบคงที่ของเราพร้อมแล้ว
ขั้นตอนที่ #5: สร้างส่วนท้าย:
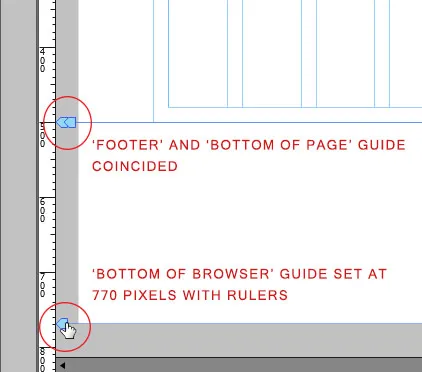
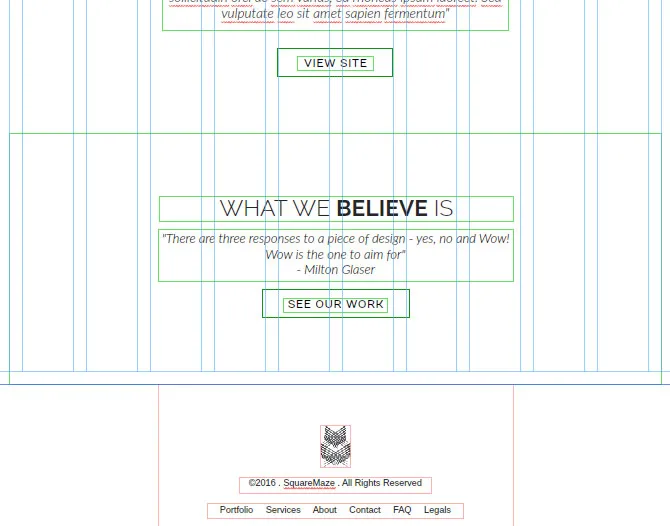
62. คุณจะเห็นคำแนะนำสามข้อที่ด้านล่าง ได้แก่ – ส่วนท้าย ด้านล่างของหน้า และด้านล่างของเบราว์เซอร์ คลิกค้างไว้แล้วลากคำแนะนำ 'ด้านล่างของเบราว์เซอร์' และตั้งค่าเป็น 770 พิกเซลด้วยความช่วยเหลือของไม้บรรทัด จากนั้นลากเส้นบอกแนว 'ส่วนท้าย' และจัดชิดกับแนวแนะนำ 'ด้านล่างสุดของหน้า' นี่คือพื้นที่ส่วนท้ายของเรา

63. สร้างสี่เหลี่ยมผืนผ้าภายในพื้นที่นี้ของ H=270 และ W=546 ทำให้ด้านบนและด้านล่างตรงกับส่วนท้ายและด้านล่างของตัวนำทางเบราว์เซอร์ตามลำดับ
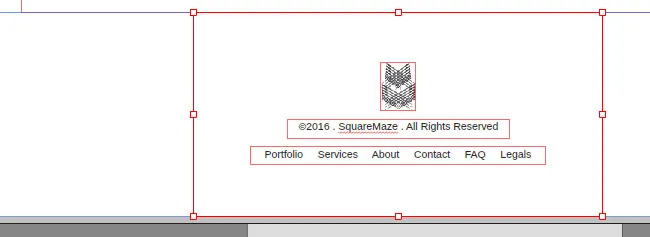
64. เมื่อเลือกสี่เหลี่ยมผืนผ้านี้แล้ว ให้คลิกคำว่า 'จังหวะ' และใช้เฉพาะขีดบนสุดของน้ำหนัก '1' (ค่าสีสโตรก: R=235 G=235 B=235) ไปที่แผง 'จัดตำแหน่ง' และภายใต้การจัดตำแหน่งวัตถุ ให้เลือก 'จัดแนวกึ่งกลางแนวนอน' (เป็นตัวเลือกที่สอง)
65. วาง static_logo.png และเพิ่มข้อความภายในสี่เหลี่ยมนี้ดังที่แสดงด้านล่าง (แบบอักษรข้อความ: Arimo ขนาด: 14 สี: R=37 G=37 B=37 จัดกึ่งกลางและนำหน้า 120%)

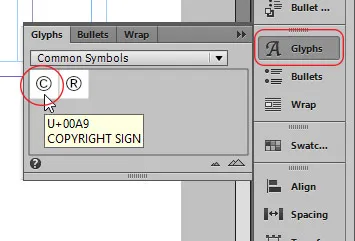
66. คุณสามารถเพิ่มสัญลักษณ์ลิขสิทธิ์ที่คุณเห็นก่อนปี 2559 ได้จากแผง 'ร่ายมนตร์' ซึ่งอยู่ทางด้านขวาของหน้าต่างแอปพลิเคชัน หากไม่มี ให้ไปที่ Window > Glyphs ส่วนท้ายของเราพร้อมแล้ว

ขั้นตอนที่ #6: การสร้างส่วนหัวของหน้าแรกและเอฟเฟกต์การเลื่อน:
67. ปิดหน้าต้นแบบและกลับไปที่โหมดแผน
68. เปิด 'หน้าแรก' โดยดับเบิลคลิก เปิดแผงเลเยอร์ เลือกเลเยอร์ 'home_header' และยุบแผง
69. สร้างพื้นที่บางส่วนที่นี่โดยลากเลเยอร์ส่วนท้ายลงมาที่ 4000 พิกเซลด้วยความช่วยเหลือของไม้บรรทัด
70. ตอนนี้ สร้างสี่เหลี่ยมผืนผ้าที่มีความกว้าง 100% แบบเต็มความกว้างอย่างที่เราทำก่อนหน้านี้ สามารถทำได้โดยการขยายสี่เหลี่ยมผืนผ้าจากขอบด้านซ้ายและด้านขวา แล้วจัดชิดขอบทั้งสองของหน้า
71. ขยายสี่เหลี่ยมผืนผ้าขึ้นโดยการลากขอบด้านบนแล้วสแน็ปไปที่ด้านบนของเส้นบอกแนวหน้าดังที่แสดงด้านล่าง

72. ไปที่แผงปรับขนาด ใส่ H=750px
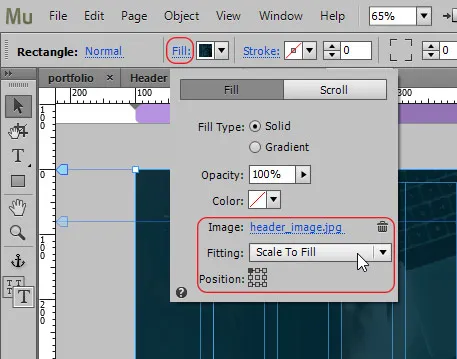
73. เมื่อเลือกสี่เหลี่ยมผืนผ้าแล้ว ให้คลิกคำว่า 'เติม' (ไม่ใช่รายการสีแบบเลื่อนลง) และคลิก 'เพิ่มรูปภาพ' เรียกดู 'header_image.jpg' ที่เราดาวน์โหลดจาก Pexels และปรับให้เหมาะสมใน Illustrator ใต้เมนูแบบเลื่อนลง 'การปรับพอดี' ให้เลือก 'มาตราส่วนที่จะเติม' และจัดตำแหน่งไว้ที่มุมซ้ายบน

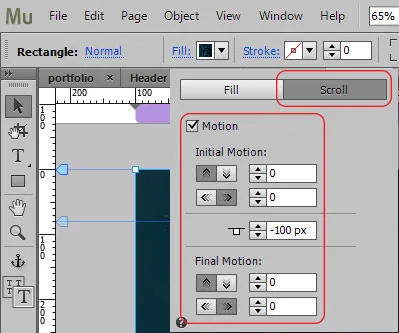
74. ในกล่องตัวเลือก 'กรอก' นี้เอง ถัดจากการเติม จะมีตัวเลือกที่เรียกว่า 'เลื่อน' คลิกและใส่ 0 ในช่องการเคลื่อนไหวเริ่มต้นและสุดท้าย ซึ่งหมายความว่ารูปภาพจะนิ่งและเนื้อหาจะเคลื่อนไหวเพื่อสร้างเอฟเฟกต์การเลื่อนที่สวยงามและดึงดูดสายตา

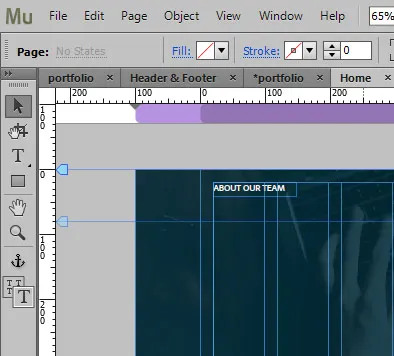
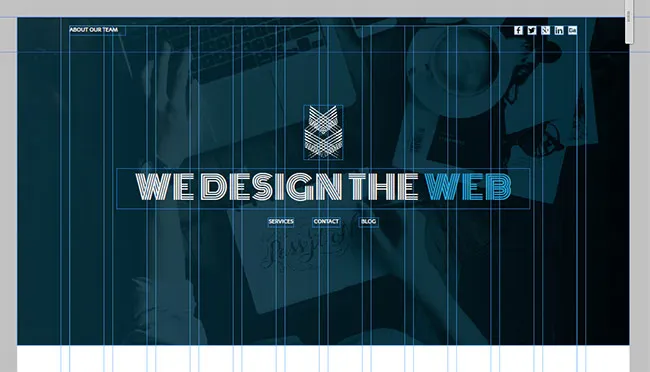
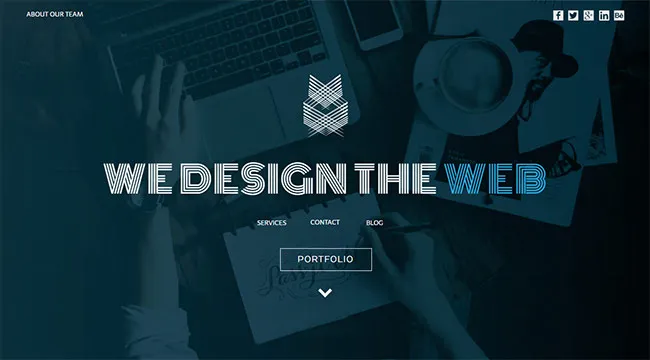
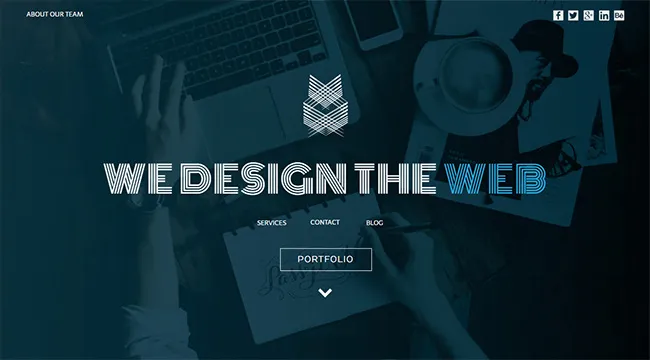
75. สร้างกล่องข้อความและพิมพ์ 'ABOUT OUR TEAM' ในนั้น แบบอักษร: Telex, ขนาด: 13, จัดชิดซ้าย, สี: ขาวและนำหน้า: 120% ย้ายและวางไว้ที่มุมบนซ้ายของภาพดังนี้

76. วาง ไอคอนโซเชียลทั้งหมดที่เราปรับให้เหมาะกับภาพส่วนหัวของเรา จัดแนวพวกมันในระยะห่างเท่าๆ กับที่เราทำกับส่วนหัวแบบคงที่ จัดกลุ่มและวางไว้ที่มุมบนขวาของภาพดังนี้

77. สร้างกล่องข้อความ ควรเป็น W=944, H=92. พิมพ์ 'WE DESIGN THE WEB' ลงไป แบบอักษร: ขาวดำ ขนาด: 72 จัดกึ่งกลาง นำหน้า 120% เปลี่ยนสีของคำว่า 'WEB' เป็น R=41 G=171 B=226 และที่เหลือเป็นสีขาว
78. สร้างกล่องข้อความขนาดเล็กสามกล่องเพิ่มเติมสำหรับ SERVICES, CONTACT และ BLOG แบบอักษร: Telex, ขนาด: 13, สีขาว, จัดกึ่งกลางและนำหน้า 120%
79. วางรูปภาพ 'header_logo.png' ปรับโลโก้และกล่องข้อความทั้งสี่นี้ดังนี้

80. ไปที่ไลบรารี 'วิดเจ็ต' ที่ด้านขวา ขยายส่วน 'ปุ่ม' เลือก 'ปุ่มสถานะ' แล้วลากไปบนผ้าใบ ปิดแผงวิดเจ็ต
81. เลือกวงกลมเล็ก ๆ ในปุ่มนี้อย่างระมัดระวังแล้วกดลบ
82. ดับเบิลคลิกในกล่องข้อความ Lorem Ipsum เลือกข้อความทั้งหมด ลบออก แล้วพิมพ์ 'PORTFOLIO'
83. เลือกเครื่องมือการเลือก (เครื่องมือลูกศร) จากกล่องเครื่องมือ ไปที่แผงข้อความ (Ctrl+T) และเปลี่ยนการจัดรูปแบบของข้อความ 'พอร์ตโฟลิโอ' ดังนี้

84. ตอนนี้ เลือกปุ่มสถานะและปรับขนาดเป็น W=177, H=43 ปรับกล่องข้อความให้ถูกต้องภายในปุ่ม
85. เลือกปุ่ม ไปที่ตัวเลือก 'รัศมีมุม' (อยู่ถัดจากเส้นขีด) คลิกมุมทั้งสี่เพื่อให้แบน

86. เมื่อเลือกปุ่มแล้ว ให้ดูที่มุมซ้ายบน ใต้เมนูแอปพลิเคชัน คุณจะสังเกตเห็นว่า 'ปุ่มสถานะ' เขียนด้วยตัวอักษรหนา สิ่งนี้เรียกว่า 'พื้นที่การเลือกปัจจุบัน' ช่วยให้คุณรู้ว่าคุณได้เลือกอะไร

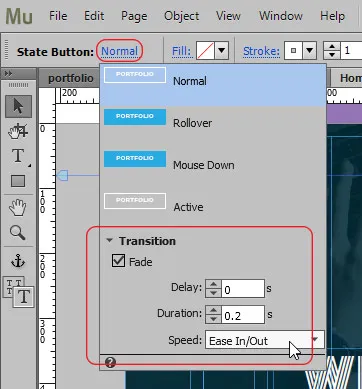
87. ถัดจากนั้นคือ 'ปกติ' คลิกแล้วคุณจะมีสี่สถานะ
88. สำหรับสถานะปกติ เปลี่ยนสีเติมเป็น 'ไม่มี' และสีของเส้นขีดเป็นสีขาว
89. เลือกสถานะ 'โรลโอเวอร์' เปลี่ยนทั้งสีเติมและสีสโตรกเป็น R=41 G=171 B=226
90. สำหรับสถานะ 'เมาส์ลง' และ 'ใช้งานอยู่' การเปลี่ยนแปลงที่จำเป็นจะถูกนำไปใช้โดยอัตโนมัติ
91. เลือกสถานะปกติอีกครั้ง ขยายแผง 'การเปลี่ยนแปลง' ที่อยู่ด้านล่าง เลือกช่องทำเครื่องหมายที่ระบุว่า 'จาง' และใส่ค่าตามที่แสดงด้านล่าง บันทึกการเปลี่ยนแปลง

92. วางรูปภาพ 'down_arrow.png' ใต้ปุ่ม คุณควรมีผลดังต่อไปนี้

93. หัวบ้านของเราพร้อมแล้ว ไปที่ ไฟล์ > หน้าแสดงตัวอย่าง ในเบราว์เซอร์ (Ctrl+Shift+E) และดูว่าทุกอย่างทำงานอย่างถูกต้องหรือไม่
ขั้นตอนที่ #7: การเพิ่มเนื้อหา:
94. กลับไปที่ Muse เปิดแผงเลเยอร์ เลือกเลเยอร์ 'เนื้อหา' และยุบแผง
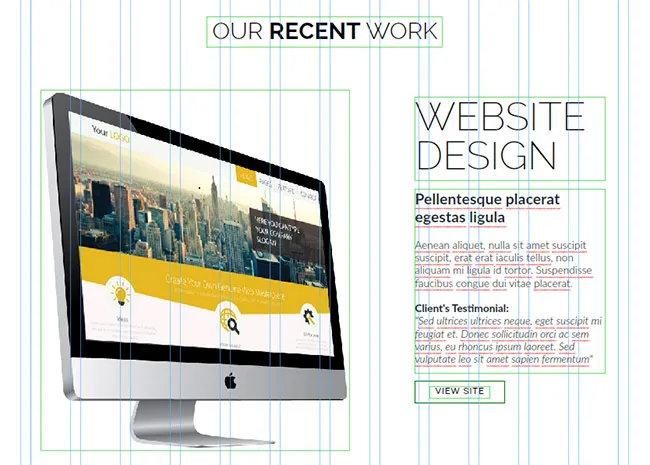
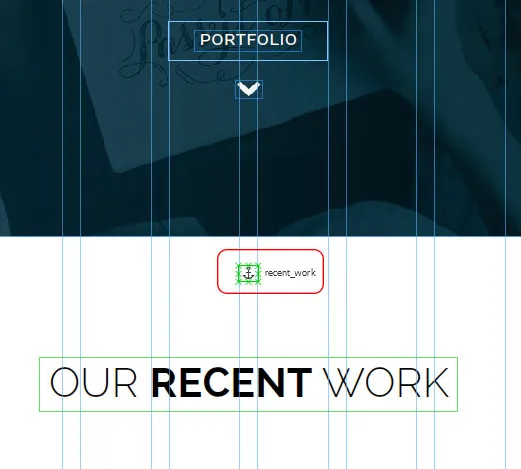
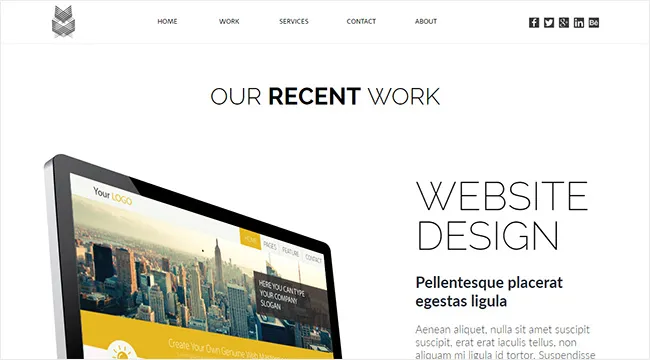
95. เลื่อนลงมาที่พื้นที่สีขาวด้านล่างแล้วสร้างกล่องข้อความเป็น W=464, H=60 พิมพ์ 'งานล่าสุดของเรา' ในนั้น แบบอักษร: แสง Raleway ขนาด: 46 สี: ดำ จัดกึ่งกลาง และนำหน้า 120% ตอนนี้ เลือกคำว่า 'ล่าสุด' และเปลี่ยนแบบอักษรเป็น 'Raleway Bold'
96. สร้างกล่องข้อความอีกสองกล่อง อันที่มี W=376, H=165 และอีกอันที่มี W=376, H=363
97. ดับเบิลคลิกภายในอันแรกแล้วพิมพ์ 'WEBSITE DESIGN' แบบอักษร: Raleway Extra Light ขนาด: 77 สี: สีดำ จัดชิดซ้าย นำหน้า 100%
98. ดับเบิลคลิกภายในอันที่สองแล้ววางข้อความจำลองจาก lipsum.com ดังนี้

- สำหรับส่วนหัวหลัก – แบบอักษร: Lato Bold ขนาด: 30 สี: R=33 G=42 B=52 จัดชิดซ้าย และอยู่ข้างหน้า 120%
- สำหรับย่อหน้าหลัก – แบบอักษร: แสง Lato ขนาด: 21 สี: R=57 G=57 B=57 จัดชิดซ้าย และนำ 120%
- สำหรับหัวข้อ 'คำรับรองของลูกค้า' - เหมือนกับหัวข้อหลักแต่มีขนาด 21
- สำหรับย่อหน้ารับรอง – เหมือนกับย่อหน้าหลักแต่แบบอักษร 'Lato Light Italic'
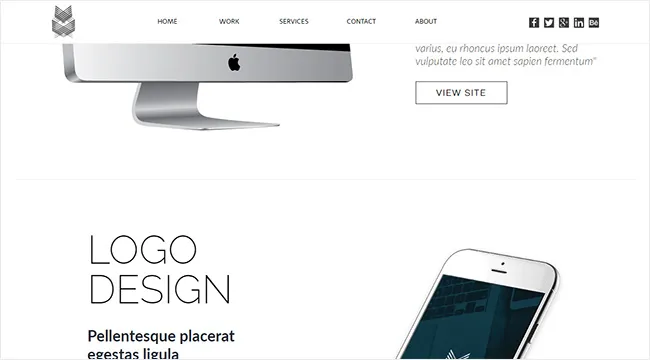
99. เลือกปุ่มสถานะ 'ผลงาน' คัดลอกและวางด้านล่างกล่องข้อความที่เราสร้างในขั้นตอนก่อนหน้า เปลี่ยนข้อความจากพอร์ตโฟลิโอเป็น 'ดูไซต์'
- สำหรับสภาวะปกติ – เติม: none, stroke และ text color: black.
- สำหรับสถานะโรลโอเวอร์ – สีเติมและเส้นขีด: R=41 G=171 B=226 และสีข้อความ: สีขาว
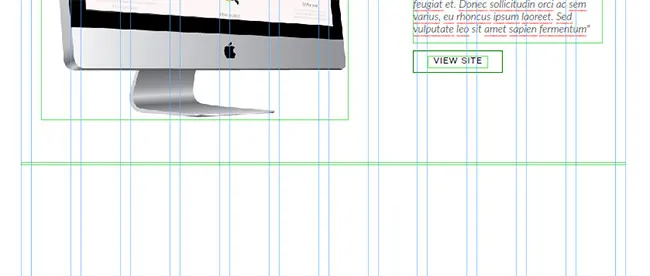
100. วางรูปภาพ 'imac พร้อมการจำลองเว็บไซต์' จัดเรียงรูปภาพ กล่องข้อความ และปุ่มต่างๆ ดังนี้

101. เลื่อนลงมาที่พื้นที่สีขาวแล้วสร้างสี่เหลี่ยมผืนผ้า W=1200, H=5 ใช้จังหวะบนของน้ำหนัก '1' และสี R=235 G=235 B=235 วางตามนี้. สิ่งนี้จะทำงานเป็นตัวคั่น

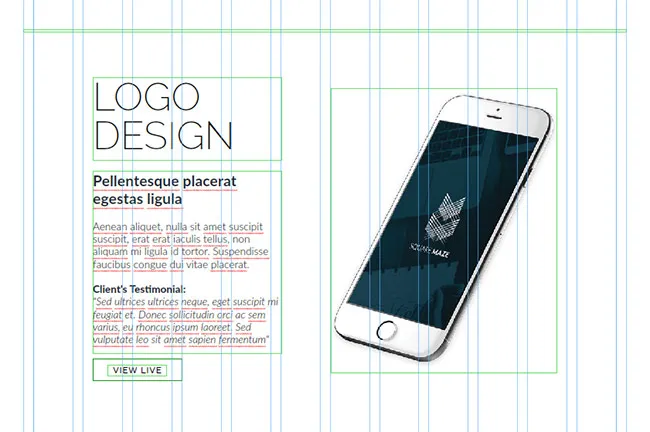
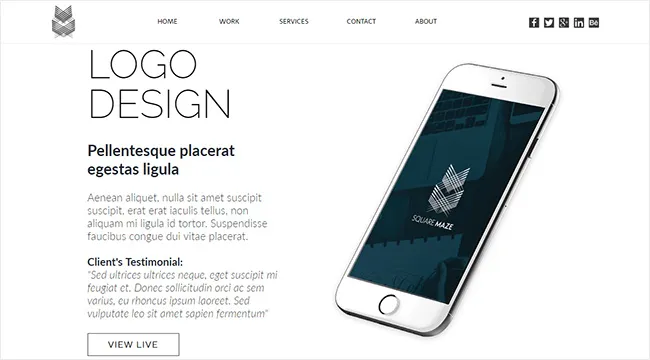
102. คัดลอกกล่องข้อความและปุ่มที่เราสร้างในขั้นตอนที่ 92 ถึง 95 วางไว้ใต้ตัวคั่น เปลี่ยนข้อความของช่องแรกเป็น 'LOGO DESIGN' และข้อความของปุ่มเป็น 'VIEW LIVE'
103. วาง 'iphone with logo mockup' และจัดเรียงดังนี้

104. คัดลอกและวางตัวคั่นหลังจากนี้
105. ในทำนองเดียวกัน คัดลอกและวางกล่องข้อความและปุ่มด้านล่างตัวคั่นนี้ เปลี่ยนข้อความของช่องแรกเป็น 'E-COMMERCE'
106. วาง 'ecommerce_design.jpg' ที่เราสร้างและปรับให้เหมาะสมในขั้นตอนที่ 15 ถึง 30 ด้วย Photoshop จัดทุกอย่างตามนี้

107. ตอนนี้ ให้สร้างสี่เหลี่ยมขนาด W=1004, H=363 โดยไม่มีการเติม และขีดบนสุดของน้ำหนัก '1' และสี: R,G,B=235 ต่ออัน
108. ภายในสี่เหลี่ยมนี้ ให้สร้างกล่องข้อความสองกล่อง ในอันแรก ให้พิมพ์ – 'WHAT WE BELIEVE IS' (แบบอักษร: Raleway light, ขนาด: 35, สี: R,G,B=37 แต่ละตัว, จัดกึ่งกลางและนำหน้า 100%) เลือกคำว่า 'เชื่อ' และเปลี่ยนแบบอักษรเป็น 'Raleway ตัวหนา'
109. ในกล่องข้อความที่สอง พิมพ์คำพูดที่มีชื่อเสียงโดย Milton Glaser ดังที่แสดงด้านล่าง (แบบอักษร: Lato Light Italic ขนาด:70 สี: R,G,B=37 แต่ละรายการ จัดกึ่งกลางและนำหน้า 120%
110. คัดลอกและวางปุ่มสถานะด้านบนและเปลี่ยนข้อความเป็น 'ดูงานของเรา' จัดทุกอย่างตามนี้

ขั้นตอนที่ #8: การเชื่อมโยง:
111. จากกล่องเครื่องมือ ให้เลือก 'link anchor' หรือกด 'A' บนแป้นพิมพ์ของคุณ เคอร์เซอร์จะเปลี่ยนรูปลักษณ์เป็นปืนประจำตำแหน่งที่บรรจุสมอ วางจุดยึดนี้ไว้เหนือกล่องข้อความ 'OUR RECENT WORK' ดังที่แสดงด้านล่าง

112. กล่องโต้ตอบพร้อมตัวเลือกจุดยึดจะปรากฏขึ้น ในช่องชื่อ ให้ใส่ 'recent_work'

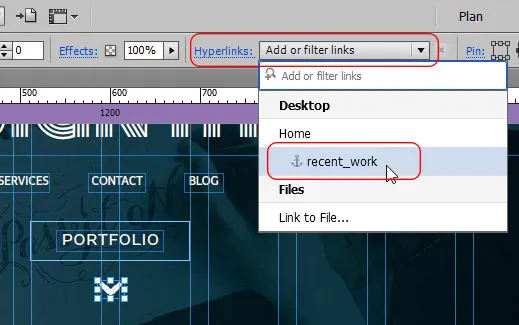
113. เลือกตำแหน่งภาพ down_arrow ด้านล่างปุ่มพอร์ต ไปที่เมนูแบบเลื่อนลง 'ไฮเปอร์ลิงก์' ที่ด้านบนและเลือก 'recent_work' บันทึกการเปลี่ยนแปลงและดูตัวอย่างไซต์ (Ctrl+Shift+E)

ขั้นตอนที่ #9: การเพิ่มข้อความทางเลือก เมตาดาต้า แท็กระดับ และ FAVICON:
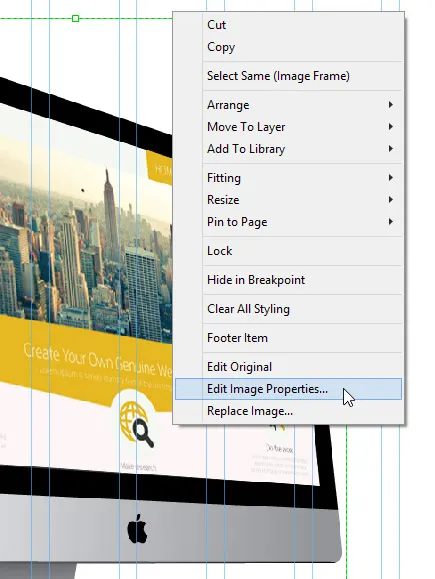
114. ข้อความแสดงแทนเป็นวิธีหนึ่งในการทำให้เครื่องมือค้นหาเข้าใจความหมายของเรื่องที่มีอยู่ในภาพ และจะต้องจัดเตรียมให้กับทุกภาพเดียวที่คุณเพิ่มลงในไซต์ของคุณ ในการดำเนินการนี้ ให้คลิกขวาที่ภาพใดๆ ในสามภาพที่เราวางไว้แล้วเลือก 'แก้ไขคุณสมบัติของภาพ'

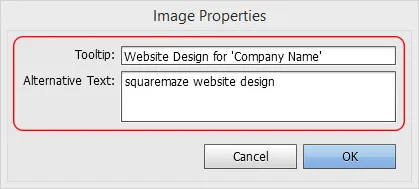
115. กล่องโต้ตอบคุณสมบัติรูปภาพจะปรากฏขึ้น คุณจะเห็นสองฟิลด์ที่นี่ หนึ่งคือ 'เคล็ดลับเครื่องมือ' และอีกอันคือ 'ข้อความแสดงแทน' ความแตกต่างพื้นฐานระหว่างทั้งสองมีดังนี้:

| เคล็ดลับเครื่องมือ | ข้อความ ALT |
|
|
หมายเหตุ : คุณควรค้นหาเว็บเพื่อหาวิธีการและข้อควรพิจารณาที่สำคัญสำหรับการเพิ่มข้อความแสดงแทนและข้อมูลเมตา เนื่องจากเป็นองค์ประกอบสำคัญสำหรับ SEO ที่ดีขึ้น
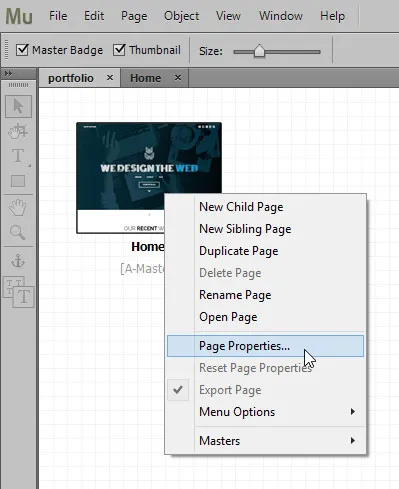
116. หากต้องการเพิ่มข้อมูลเมตา ให้กลับไปที่มุมมองแผน คลิกขวาที่โฮมเพจและเลือก 'คุณสมบัติของหน้า' หน้าต่างใหม่จะปรากฏขึ้นพร้อมแท็บสามแท็บ ได้แก่ เลย์เอาต์ ข้อมูลเมตา และตัวเลือก สลับไปมาระหว่างแท็บเหล่านี้ สำรวจตัวเลือกและเพิ่มคำหลักที่เกี่ยวข้อง

117. ปัจจัยสำคัญอีกประการหนึ่งที่ต้องพิจารณาก่อนทำเว็บไซต์ออนไลน์คือการเปลี่ยนแปลงคุณสมบัติข้อความเพื่อเพิ่มแท็กระดับ
หมายเหตุ : โดยปกติ เมื่อคุณเพิ่มเนื้อหาที่เป็นลายลักษณ์อักษรบนเว็บไซต์ คุณต้องทำให้หัวเรื่องเป็นตัวหนาและใหญ่กว่าย่อหน้า (หรือข้อความอื่นๆ) เพื่อแสดงความแตกต่างระหว่างพวกเขา เราในฐานะมนุษย์สามารถรับรู้ถึงความแตกต่างนี้ได้ แต่ปัญหาคือเบราว์เซอร์ไม่เข้าใจว่าข้อความของคุณส่วนใดเป็นส่วนหัวและส่วนใดเป็นย่อหน้า เว้นแต่คุณจะกำหนดแท็กระดับที่กำหนดให้กับแต่ละแท็ก
แน่นอนว่ามันจะแสดงหน้าของคุณทางออนไลน์ตามที่คุณออกแบบไม่ว่าคุณจะใช้แท็กหรือไม่ก็ตาม (เนื่องจาก CSS) แต่สำหรับการสร้างเว็บไซต์ที่เป็นมิตรกับ SEO นั้น จำเป็นต้องใช้แท็กอธิบายเหล่านี้
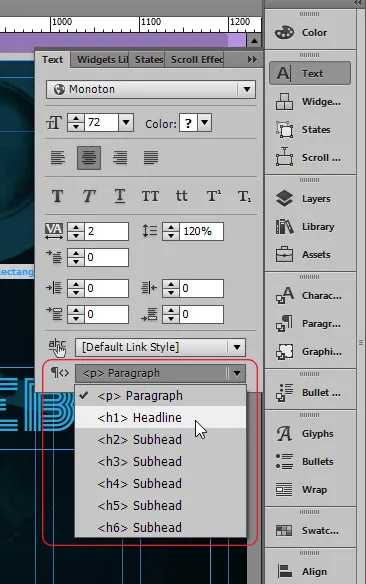
118. ในการดำเนินการนี้ เลือกข้อความ ไปที่แผงข้อความ (Ctrl+T) และที่ด้านล่าง คุณจะเห็นรายการดรอปดาวน์ที่มีแท็กทั้งหมด เลือกตามนั้นและบันทึกการเปลี่ยนแปลง

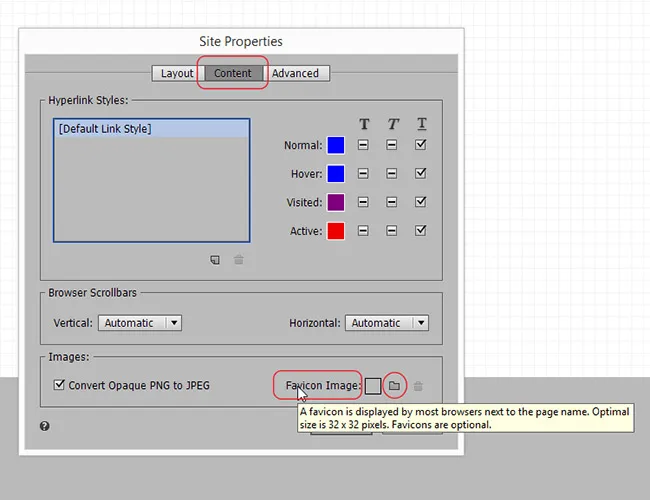
119. ไปที่ ไฟล์ > คุณสมบัติของไซต์ ใต้แท็บเนื้อหา ตัวเลือกสุดท้ายคือ 'Favicon' (ใน Muse เวอร์ชันเก่า จะอยู่ใต้แท็บเลย์เอาต์) เมื่อคุณวางเมาส์เหนือคำว่า 'Favicon' คำแนะนำเครื่องมือจะปรากฏขึ้นเพื่ออธิบายว่ามันคืออะไรและขนาดใดควรเป็นขนาดที่เหมาะสม การเพิ่ม favicon นั้นมีประโยชน์เนื่องจากทำให้แบรนด์ของคุณโดดเด่นและทำให้ไซต์ของคุณสามารถระบุได้ง่ายหากผู้ใช้บุ๊กมาร์กไว้

ขั้นตอนที่ #10: การส่งออกเว็บไซต์:
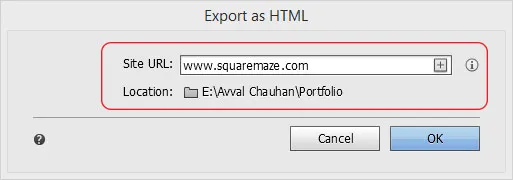
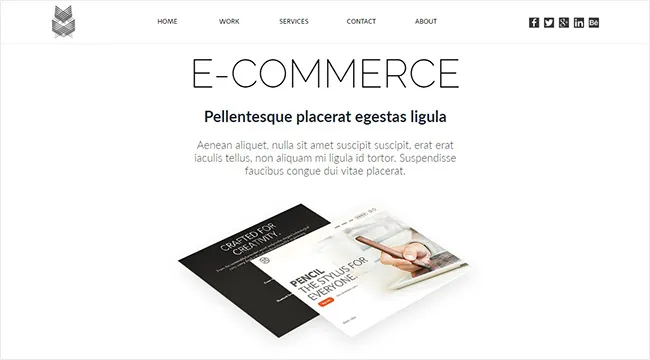
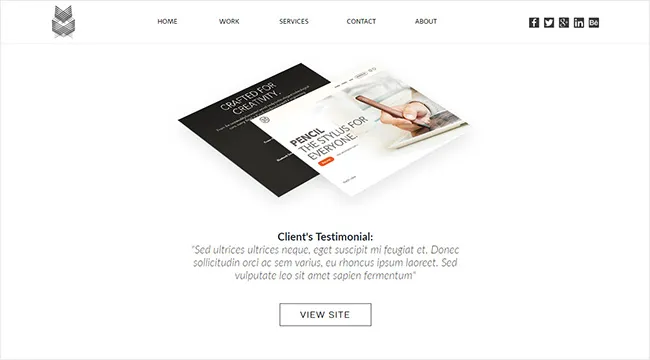
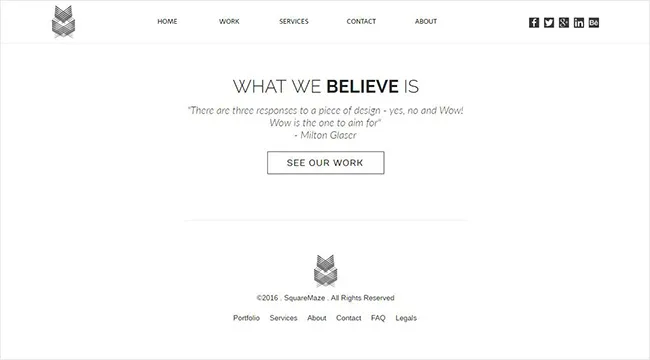
120. สุดท้ายไปที่ ไฟล์ > ส่งออกเป็น HTML (Ctrl+E) ในช่อง URL ของไซต์ ให้ใส่ www.squaremaze.com แล้วเลือกตำแหน่งที่คุณต้องการให้ส่งออกไซต์ คลิกตกลง หน้า Landing Page ของเราพร้อมแล้ว คุณสามารถดูตัวอย่าง (ไฟล์ 'index.html') ในเบราว์เซอร์ใดก็ได้ที่คุณต้องการ และทดสอบรูปลักษณ์และประสิทธิภาพของมัน

ผลลัพธ์สุดท้าย:







บทสรุป
การใช้แอปพลิเคชันอื่นๆ เช่น Illustrator, Photoshop, Fireworks, Fuse และ Animate เพื่อสร้างเนื้อหาที่มีคุณภาพสำหรับไซต์ Muse ได้รับการพิสูจน์แล้วว่ามีประโยชน์เสมอและได้ดึงผลลัพธ์ที่ยอดเยี่ยมออกมา นี่เป็นเพียงหนึ่งแนวทางในการออกแบบด้วยเครื่องมือที่ยอดเยี่ยมนี้ ไปข้างหน้าและสำรวจเพิ่มเติม ขอบคุณ.
