如何使用 Adobe Muse 为投资组合网站设计令人惊叹的登录页面
已发表: 2016-06-29投资组合网站的注意事项列表是无穷无尽的。 然而,在这些列表中,我发现了两个共同点——避免将所有内容都填充到单个页面中,并使登录页面和导航尽可能简单、有吸引力且易于访问。
这就是您将通过本教程学习的内容。 除此之外,您将:
- 了解如何使用 Adobe Illustrator 优化 Muse 网站的图形(对于加快网站内容加载速度至关重要)
- 能够使用 Photoshop 透视显示内容。
- 了解如何使用 Adobe Muse 设计专业的登录页面。
本教程的要求:
为了正确理解和准确创建本教程中显示的内容,您需要从各种免费资源下载某些资产。 但是,没有这些,您仍然可以跟随。
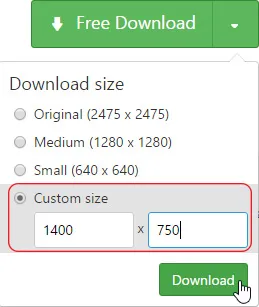
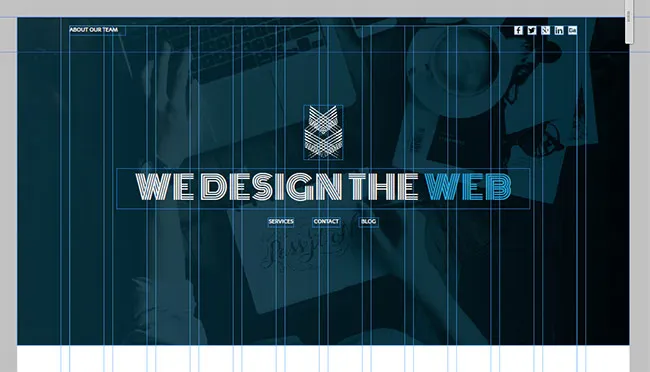
- 转到 https://goo.gl/KVL9r1 并下载此图像作为标题。 其尺寸必须为 1400 x 750 像素。 这是该网站的屏幕截图。 将此尺寸放入自定义尺寸框中并下载。

- 访问 http://goo.gl/ZeHxOF 和 http://goo.gl/BASRSP 并下载社交媒体图标包和向下箭头图标。
- 本教程中使用的徽标可以在这里下载(超链接 - 'assets.rar' 文件附在电子邮件中)
- 转到 http://goo.gl/mzw1Xh 并下载这个 iMac 27 英寸屏幕矢量,它将用于显示“网站设计”项目。
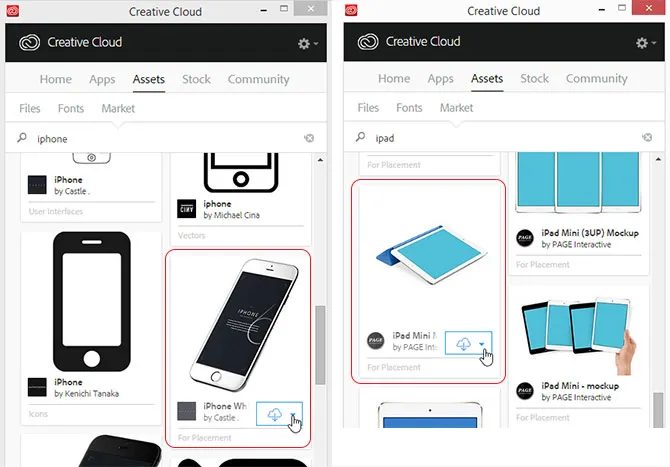
- 打开创意云桌面应用程序并下载 iPhone 和 iPad mini 模型,如下图所示。 它们会自动添加到您的 Photoshop 库中。

第 1 步:如何在 Adobe Illustrator 中优化 WEB 图形:
1.在 Illustrator 中打开社交图标“eps”文件。 选择 facebook 图标(方形版本)并按 Ctrl+Shift+G 取消组合这些图标。

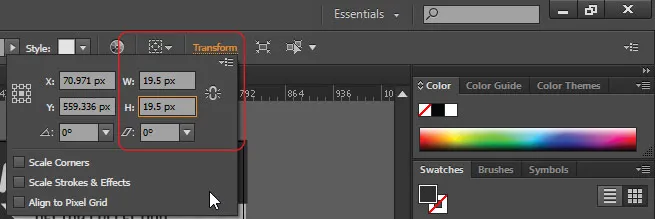
2.在画布外部单击并再次选择 facebook 图标。 然后,转到位于顶部的变换面板,输入 W=19.5,H=19.5 并按 Enter。

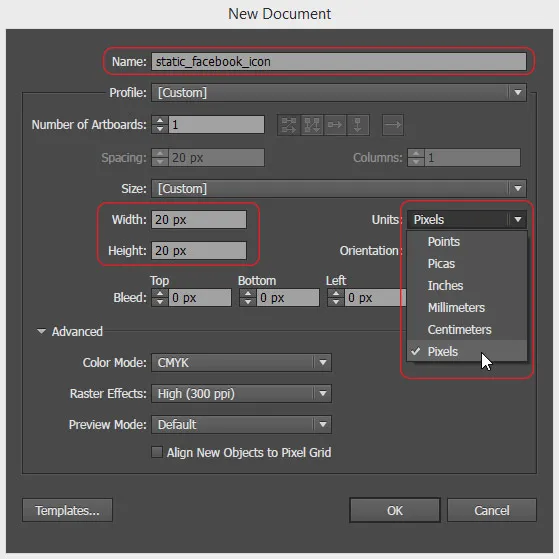
3.按 Ctrl+C,然后按 Ctrl+N。 在这个新的文档对话框中,将“static_facebook_icon”放在名称字段下,W=20 和 H=20。 确保从单位下拉列表中选择像素。 单击确定。

4.按 Ctrl+V 粘贴 facebook 图标并正确对齐。

5.转到文件 > 选择“保存为网络”(Alt+Shift+Ctrl+S)。 从右上角的下拉列表中选择 PNG-24。 单击保存并将其保存在所需位置。 另外,保存插图文件(Ctrl+S)

6.对 twitter、google plus、LinkedIn 和 Behance 图标重复步骤 2 到 5,并将它们保存到网络。
注意:我们选择 png 格式是因为它们具有很高的透明度、相对较小的尺寸并且最适合图标和矢量。
7.同样,优化这五个图标的标题图像。 这一次,将它们的颜色更改为白色。 为此,请选择图标,转到位于应用程序菜单下方左上角的填充下拉菜单,选择白色并保存为网络。 现在,您有 10 个图标 - 5 个灰色和 5 个白色。

8.之后,优化向下箭头图标(颜色:白色,文档 W= 30px,H=20px)并将其保存为 PNG-24 以供 web 使用。
9.现在,创建一个大小为 1400 x 750 像素的新文档,并将其命名为 header_image。 单击确定。
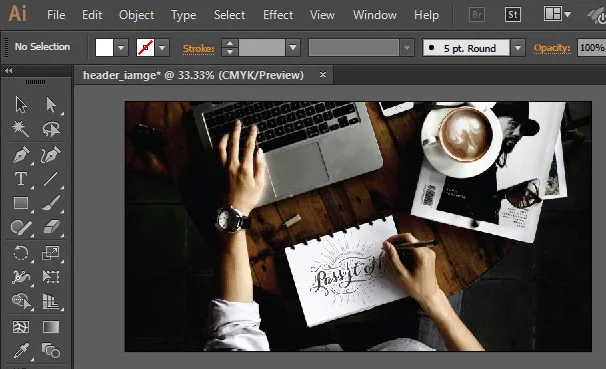
10.转到文件 > 放置并浏览我们从 pexels.com 下载的图像。 单击画布将其放置并在画布内进行调整。

提示:按键盘上的“Z”,按住 alt 键并在画布上单击几次以缩小一点,以便立即看到所有内容。
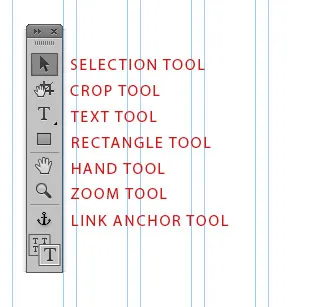
11.从位于应用程序窗口左侧的工具箱中选择矩形工具。 创建一个矩形并将其转换为 W=1400,H=750px。 然后,将此矩形拖到放置的图像上。
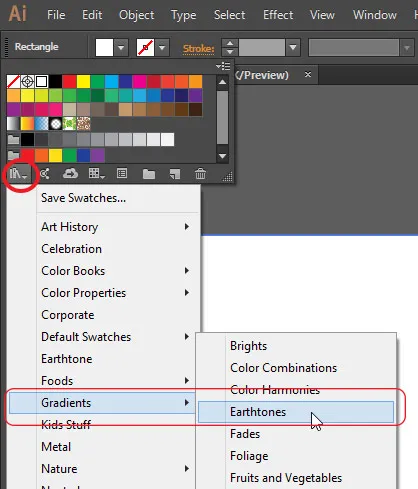
12.选中这个矩形,进入填充下拉菜单,选择位于其左下角的色板库菜单。 在此列表中,转到“渐变”并选择“地球色调”。

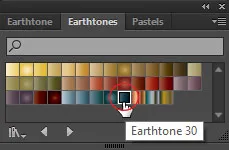
13.如下图所示选择 earthtone 30 并关闭此面板。

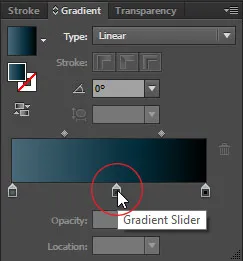
14.在矩形仍然被选中的情况下,转到位于应用程序窗口右侧的渐变选项卡。 如果它不存在,请按 Ctrl+F9。 单击、按住中间渐变滑块并将其拖动到最左侧。

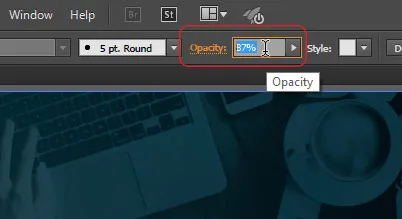
15.然后,在“不透明度”字段(位于顶部)内,输入 87% 并按 Enter。

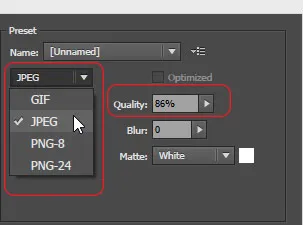
16.将此图像保存为网络。 这一次,选择JPEG和质量=86%。 另外,保存插图文件。

第 2 步:在 PHOTOSHOP 中准备资产:
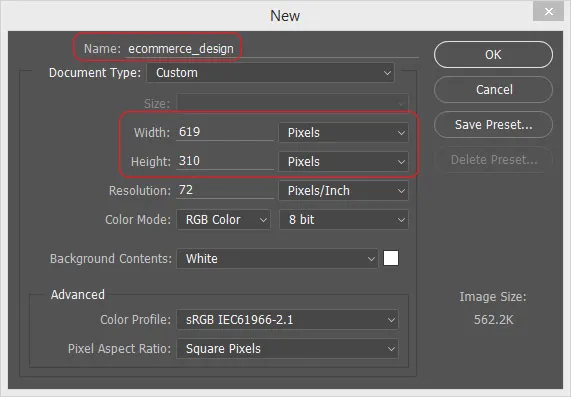
17.打开 Adobe Photoshop CC。 转到文件 > 选择“新建”。 将名称设为“ecommerce_design”,W=619px 和 H=310px。

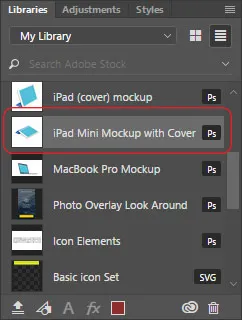
18.从库面板(位于右侧)中,选择我们下载的 ipad mini 模型并将其拖到画布上。

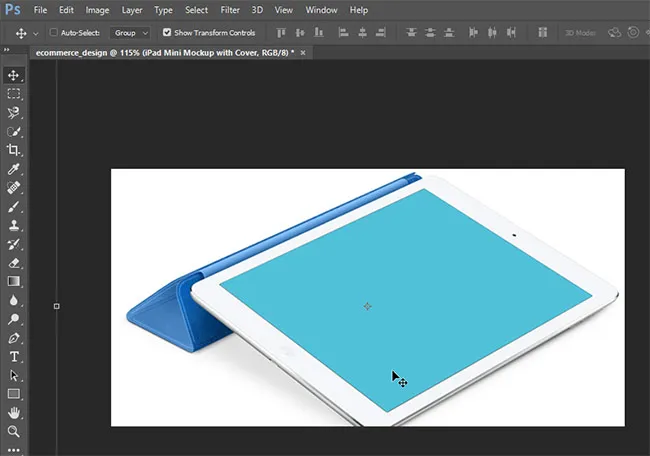
19.按住shift键并通过拖动角来增加其大小并在画布内调整它,如下所示。

注意:您可能需要使用缩放工具。 要在缩放和选择工具之间切换,请按键盘上的“Z”和“V”键。 此外,如果您找不到库面板(或任何其他面板),只需转到窗口菜单 > 选择库。
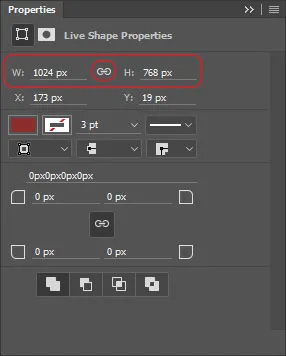
20.选择矩形工具并在画布内创建一个任意大小的矩形(不要担心它的填充颜色)。 将显示一个属性框。 在其中,放置 W=1024px 和 H=768px 并确保未选择链图标。

21.现在,单击链图标将其选中。 输入 W=290px 并回车。 折叠此属性面板。
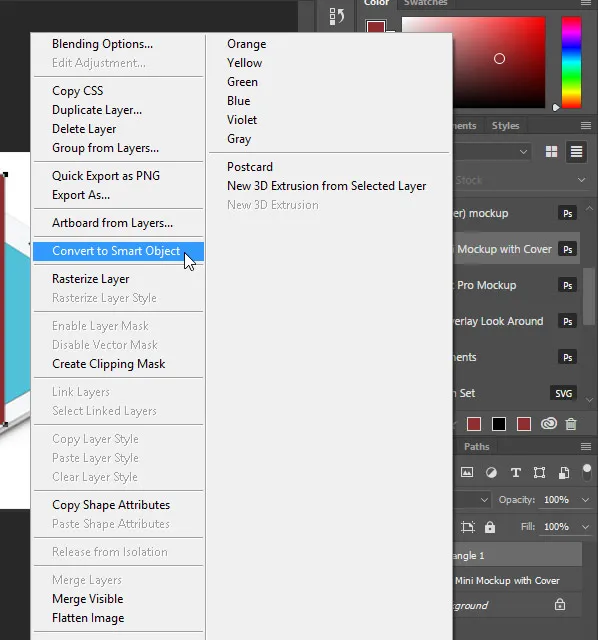
22.在位于右侧的图层面板下,选择“矩形 1”,右键单击它并选择“转换为智能对象”。

23.然后,进入编辑菜单 > 选择“自由变换”。 再次,打开编辑菜单 > 变换 > 选择“扭曲”。
24.按住矩形的一角,使其与ipad屏幕的一角重合。 对所有四个角执行此操作,然后按 Enter。 您将得到以下结果。 必要时使用缩放工具。

25.在图层面板下,右键单击背景图层并将其删除。 此外,通过单击左侧的小眼睛图标使“矩形 1”图层不可见。
26.重复步骤18到22再创建一个矩形,将其转换为智能对象,使其每个角与ipad屏幕的角重合,然后按Enter。
27.使“矩形 1”层可见,“ipad”层不可见。
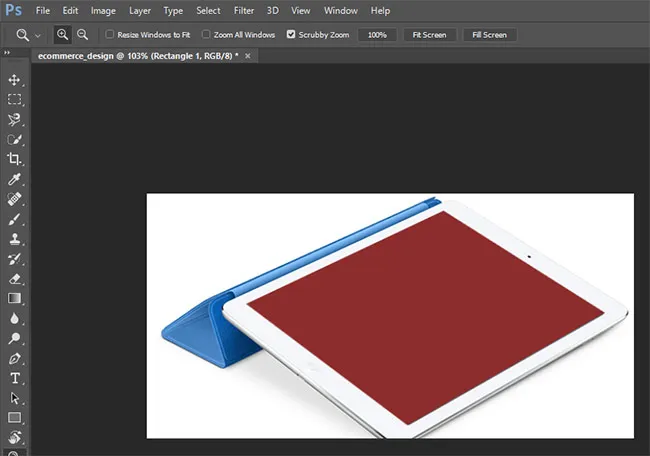
28.右键单击“矩形 1”图层并选择“编辑内容”。 它将在新选项卡中打开。 转到文件 > 嵌入位置,浏览“screen1.png”,它可以在您下载的 Logos 文件夹中找到。 单击位置并按回车键。 按 Ctrl+S。 此更改将在我们的主文件中的矩形 1 上更新。 关闭此选项卡。
29.同样,使用“screen2.png”对矩形 2 执行此操作并保存。 根据您的喜好在图层面板中向上或向下移动图层。 删除 ipad 层。
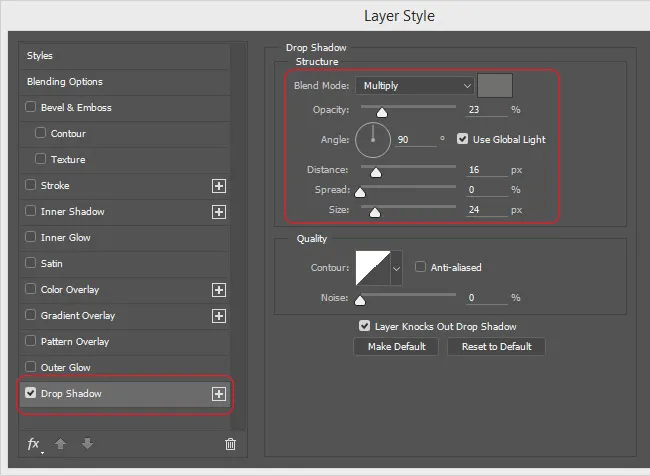
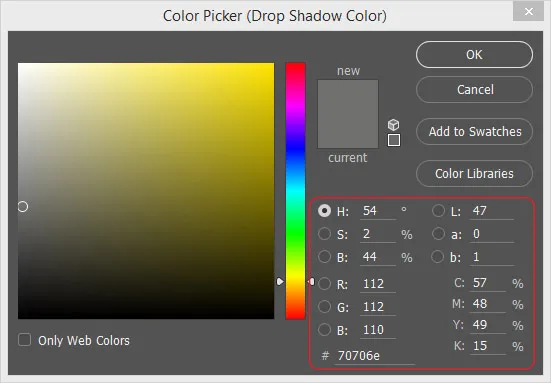
30.右键单击任何矩形图层并选择“混合选项”。 将出现一个图层样式框。 选择最后一个选项“投影”并输入如下所示的值。

31.在这个对话框中,在混合模式旁边,有一个颜色框。 单击它并选择以下颜色值。

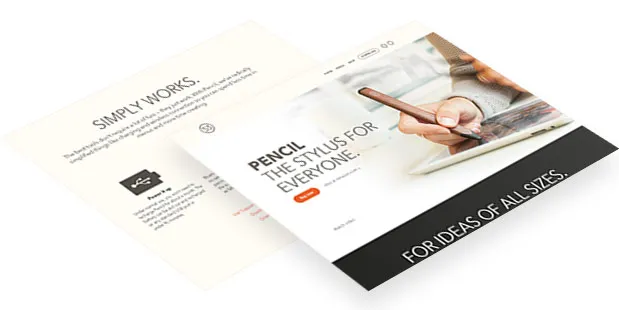
32.对第二层也应用相同的阴影效果。 按 Alt+Ctrl+Shift+S。 选择 PNG-24 并单击保存。 您将得到以下结果。

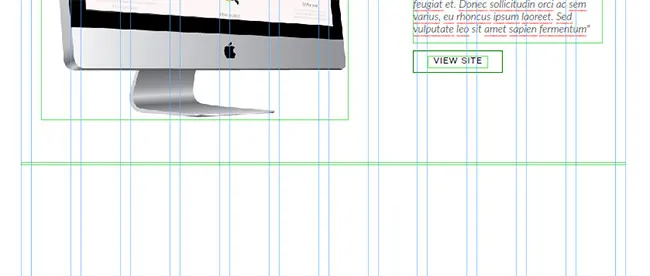
注意:这是您可以透视放置网站或任何图像的方法。 您只需要知道要放置它的设备的确切分辨率。 为显示“标志设计”和“网站设计”项目的 iphone 和 imac 模型执行此操作,如下所示。
第 3 步:在 MUSE 中设置工作区:
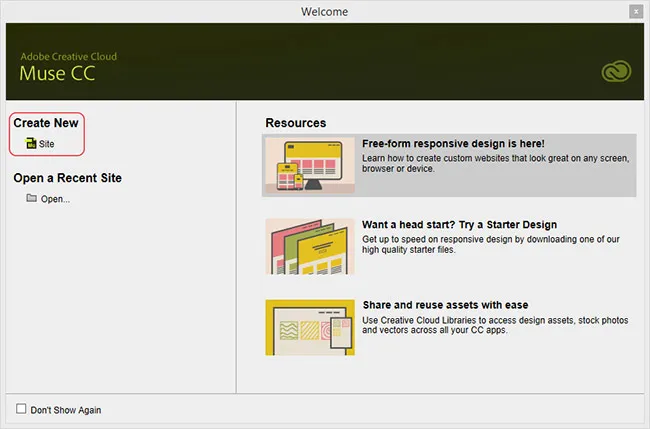
33.打开 Adobe Muse CC。 您将看到一个欢迎屏幕。 在“新建”下,单击站点,将显示一个新站点对话框。

注意:另一种创建新站点的方法是转到文件 > 新站点或 Ctrl+N。
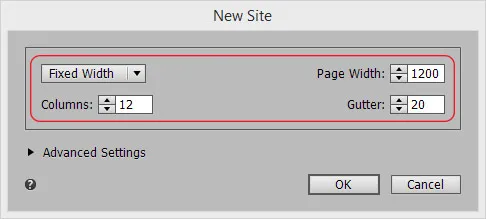
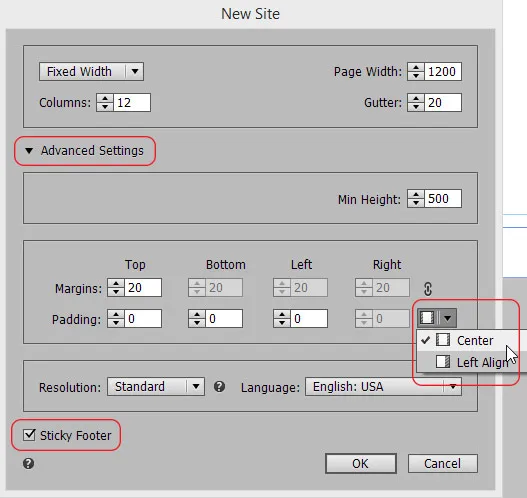
34.在这个对话框中,有一个下拉菜单,上面写着“流体宽度”。 通过单击打开它并选择“固定宽度”并更改页面宽度和列的值,如下所示。 'gutter' 字段的值将自动更改。

35.展开高级设置选项并确保选中“粘页脚”复选框。 此外,请确保网站在浏览器区域内“居中对齐”。 单击确定。 Muse 将带您进入计划模式。

36.按 Ctrl+S 并将您的站点保存在所需位置。 我建议您为您的站点创建一个单独的文件夹,并在每次进行更改时保存它。
注意:流体宽度用于创建响应式布局。 我们选择了固定宽度,因为我们将创建一个不适用于流体网站的滚动效果。
37.双击位于灰色区域底部的“A-master”。 从位于应用程序窗口左侧的工具框中,选择“文本工具”。

38.在画布上制作一个文本框。 按 Ctrl+T 打开文本面板,在字体下拉菜单下,查找网络字体并选择“添加网络字体”。

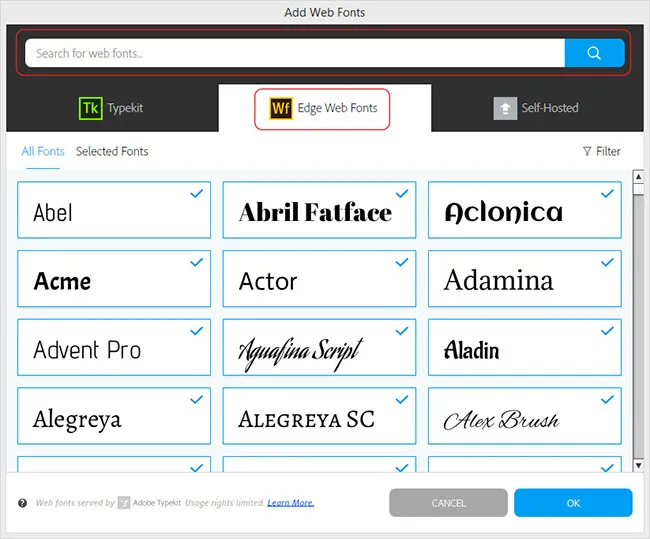
39.将出现一个新窗口。 选择“edge web fonts”选项卡,逐一搜索并下载以下字体:
- 单调
- 电传
- 努曼斯
- 雷威
- 拉托
- 阿里莫
下载这些字体后,删除文本框。

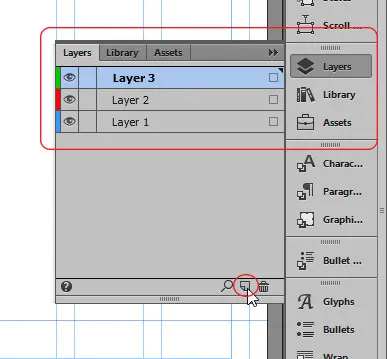
40.打开位于右侧的“图层”面板或转到“窗口”菜单 > 选择“图层”。 单击位于其右下角的小折边纸图标。 单击它两次以创建另外两个图层。

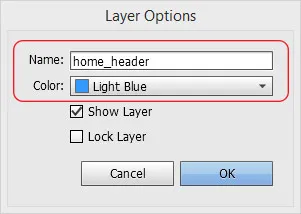
41.双击“图层 1”。 将弹出图层选项窗口。 在名称下,输入“home_header”并单击“确定”。 对其他两层重复此过程,并将它们分别命名为“static_header”和“content”。

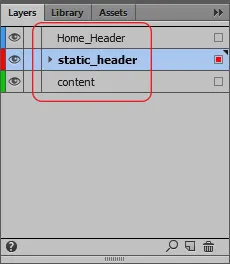
42.按如下所示的顺序排列图层,只需向上或向下拖动它们并保存更改。

注意:我们按此顺序放置图层,因为我们希望我们的标题位于其他所有内容之上。 图层是组织和堆叠网站内容的有效方式,尤其是在布局变得复杂时。
43.选择“static_header”图层并折叠此面板。
第 4 步:建立静态标题:
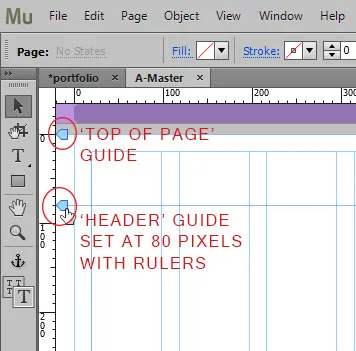
44.在页面顶部,您会看到两个指南。 第一个是“页首”指南,第二个是“页眉指南”。 单击、按住并拖动下面的标题指南并将其设置为 80 像素。 你可以在统治者的帮助下做到这一点。 这是我们的标题区域。

45.选择矩形工具或点击键盘上的“M”。 在画布上制作一个小矩形并确保其边框颜色为“红色”,这表明该对象位于“static_header”层内。
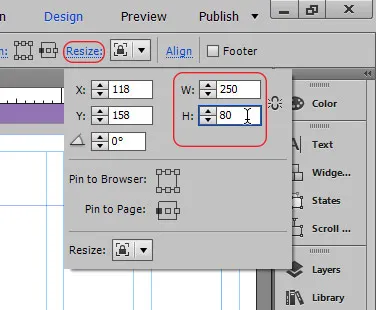
46.转到右上角的“调整大小”(或旧版本的 Muse 中的“变换”),单击它并输入 H=80。

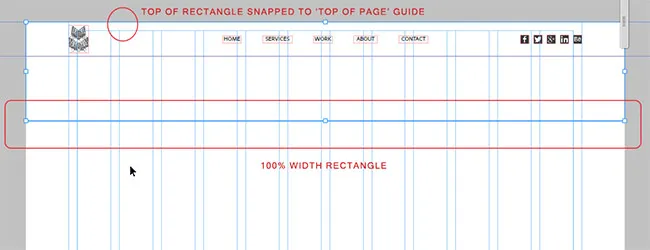
47.拖动此矩形并将其放在页眉区域内,使其与“页面顶部”和“页眉”指南对齐。
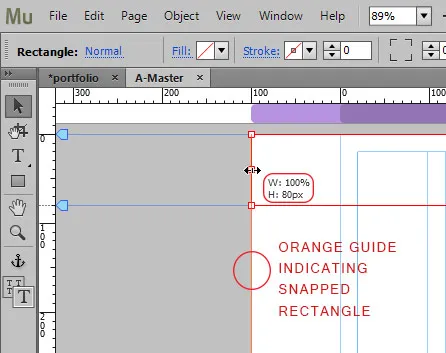
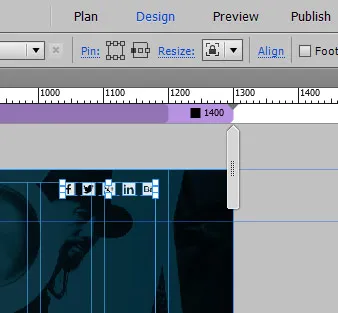
48.现在,我们将增加矩形的宽度并将其设为 100% 以使其可针对每个屏幕尺寸进行缩放。 将矩形扩展到两个边缘,并确保它与页面边缘对齐。 当您到达边缘时,橙色指南将显示,指示对象已被捕捉,并且一条消息将显示 W=100% 或 W=1400。

49.选中矩形后,单击应用程序菜单下方的填充下拉菜单并选择白色。
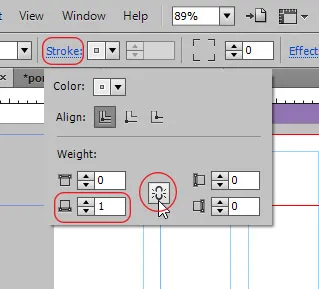
50.单击填充旁边的“笔画”一词。 单击链图标将其断开并将“1”放在底部笔画粗细字段中。

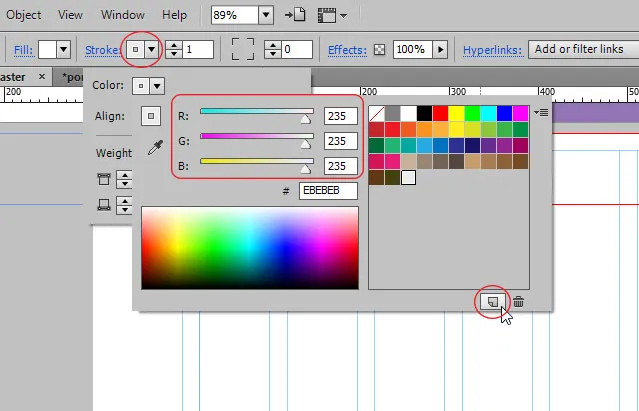
51.之后,单击描边颜色下拉菜单,将 R、G 和 B 的值分别设置为 235。 然后,单击折边纸图标以创建新样本。 将出现一个样本选项框。 单击确定并保存更改。

52.转到文件 > 放置。 浏览“static_logo.png”并单击打开。 光标将其外观更改为装有图像的定位枪。 单击画布以放置它。
53.然后,将此图像移动到标题矩形上并将其与垂直中心对齐(蓝线将指示它何时居中)并将其对齐到左边框,如下所示。

54.再次,转到文件 > 放置并选择我们使用 Illustrator 优化的所有静态社交媒体图标。 单击打开。 您会看到放置枪将有一个数字 (5),表示五个加载的图像。 如果要切换到另一个图标先放置,可以使用键盘上的箭头键。 将它们一一放置。
55.选择所有图标并转到位于右上角调整大小旁边的“对齐”面板。 在“对齐到”下拉菜单中,选择“对齐到关键对象”。
56.然后,在“分布间距”选项下提供的字段中输入 11。 单击选项“A”和“B”,如下面的屏幕截图所示。

57.选择这些图标后,右键单击并选择“组”或 Ctrl+G。 将此组移动到标题矩形上,并将其对齐到与徽标对齐的右边框,如下所示。


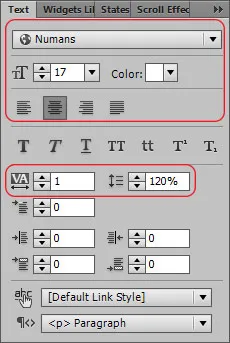
58.创建一个文本框并在其中输入 HOME。 按 Ctrl+T 并选择字体:电传,大小:13,颜色:黑色,居中对齐和 120% 领先。 根据字体大小调整此文本框的宽度和高度。

59.同样,为 WORK、SERVICES、CONTACT 和 ABOUT 再创建四个文本框。 选择所有这些,转到对齐面板并重复我们对社交媒体图标所做的操作。 这一次,将分布间距更改为 50。分组并将它们移动到标题矩形上,如下所示。
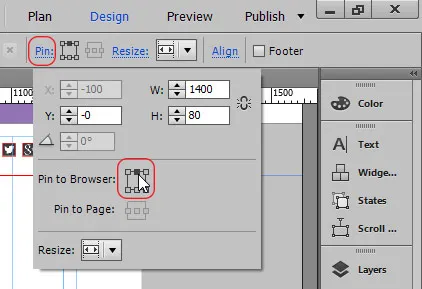
60.现在,我们将这些对象固定到浏览器的顶部,这将使我们的标题静态化。 意味着,无论滚动如何,它都将始终显示在浏览器的顶部。 为此,请选择标题矩形,转到位于右上角的“Pin”,然后单击其顶部中间正方形内部,如下所示。

61.同样,将徽标固定在左上角,将菜单组固定在顶部中间,将社交图标组固定在右上角。 我们的静态标题已准备就绪。
第 5 步:建立页脚:
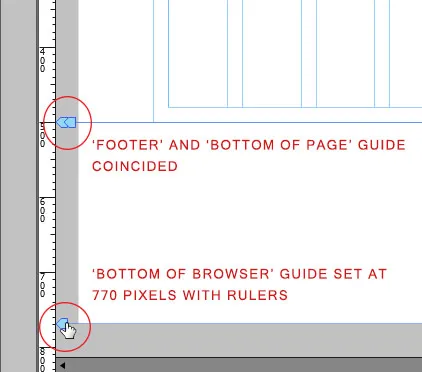
62.你会在底部看到三个指南,即页脚、页面底部和浏览器底部。 单击,按住并拖动“浏览器底部”指南,并在标尺的帮助下将其设置为 770 像素。 然后,拖动“页脚”指南并将其捕捉到“页面底部”指南。 这是我们的页脚区域。

63.在这个H=270和W=546的区域内创建一个矩形,使其顶部和底部分别与浏览器指南的页脚和底部重合。
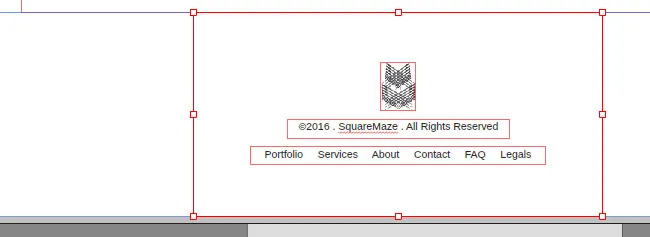
64.选中这个矩形,点击单词“stroke”并应用权重为“1”的顶部描边(描边颜色值:R=235 G=235 B=235)。 转到“对齐”面板并在对齐对象下,选择“对齐水平中心”(这是第二个选项)。
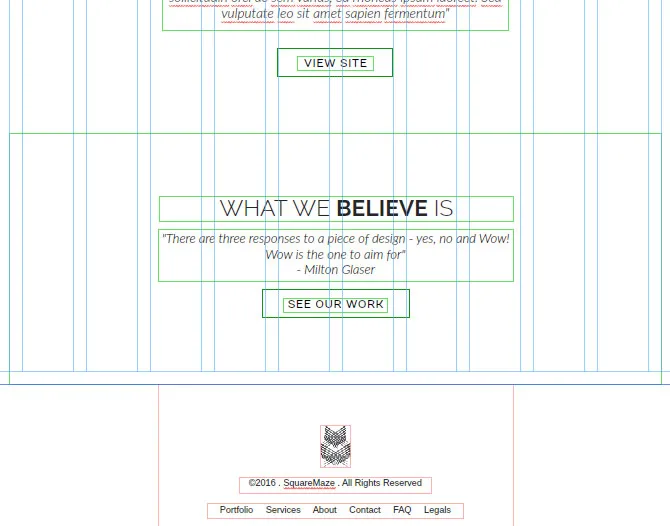
65.放置 static_logo.png 并在这个矩形内添加文本,如下所示。 (文本字体:Arimo,大小:14,颜色:R=37 G=37 B=37,居中对齐,120% 领先)。

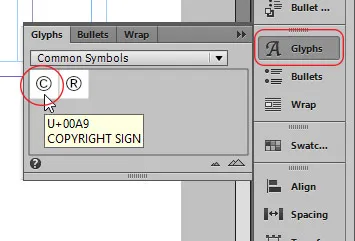
66.您在 2016 年之前看到的版权符号可以从位于应用程序窗口右侧的“字形”面板中添加。 如果它不存在,请转到“窗口”>“字形”。 我们的页脚准备好了。

第 6 步:创建主页标题和滚动效果:
67.关闭母版页并返回计划模式。
68.双击打开“主页”页面。 打开图层面板,选择“home_header”图层并折叠面板。
69.在标尺的帮助下将页脚层向下拖动到 4000 像素,从而在此处腾出一些空间。
70.现在,创建一个 100% 宽度的矩形。 正如我们之前所做的那样,可以通过从矩形的左右边缘扩展矩形并将其对齐到页面的两个边缘来实现全宽。
71.通过拖动矩形的顶部边缘向上展开矩形并将其对齐到页面指南的顶部,如下所示。

72.去resize面板,设置H=750px。
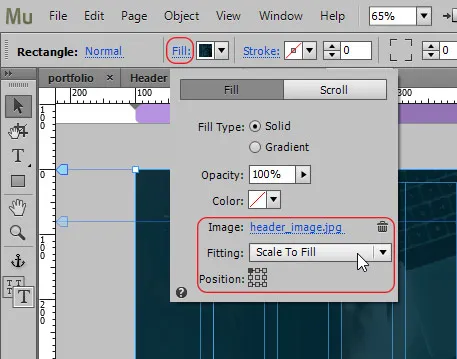
73.选中矩形后,单击“填充”一词(不是颜色下拉菜单),然后单击“添加图像”。 浏览我们从 Pexels 下载并在 Illustrator 中优化的“header_image.jpg”。 在“拟合”下拉列表中,选择“要填充的比例”并将其放置在左上角。

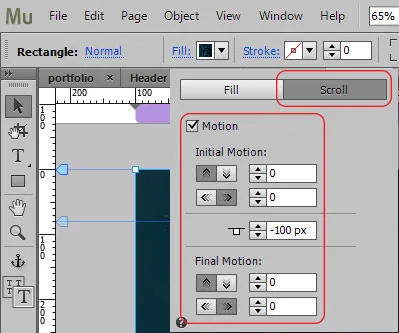
74.在这个“填充”选项框本身,在填充旁边,有一个名为“滚动”的选项。 单击它并在初始和最终运动字段中输入 0。 这意味着,图像将保持静止,内容将移动,从而创建美观且具有视觉吸引力的滚动效果。

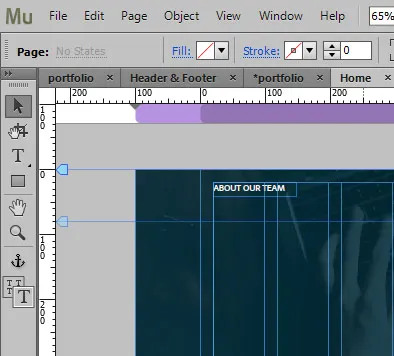
75.创建一个文本框并在其中输入“关于我们的团队”。 字体:电传,大小:13,左对齐,颜色:白色和前导:120%。 移动它并将其放置在图像的左上角,如下所示。

76.放置我们为标题图像优化的所有社交图标。 就像我们对静态标题所做的那样,将它们以相等的间距对齐。 分组并将它们放在图像的右上角,如下所示。

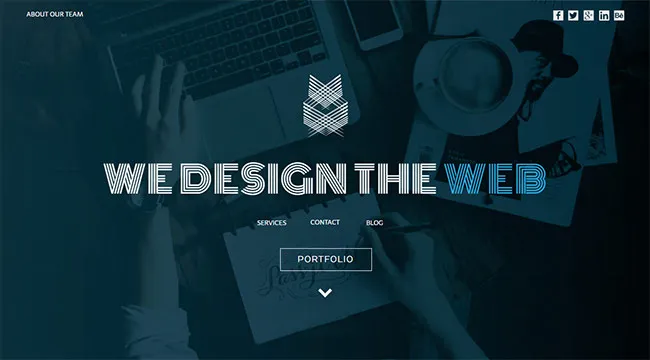
77.创建一个文本框。 它应该是 W=944,H=92。 在其中输入“我们设计网络”。 字体:Monoton,大小:72,居中对齐,120% 领先。 将单词“WEB”的颜色更改为 R=41 G=171 B=226,其余为白色。
78.为SERVICES、CONTACT 和BLOG 创建三个小文本框。 字体:电传,大小:13,白色,居中对齐,120% 领先。
79.放置“header_logo.png”图像。 调整标志和这四个文本框如下。

80.转到位于右侧的“Widgets”库。 展开“按钮”部分。 选择“状态按钮”并将其拖到画布上。 关闭小部件面板。
81.仔细选择此按钮内的小圆圈并点击删除。
82.在 Lorem Ipsum 文本框内双击,选择整个文本,删除它并输入“PORTFOLIO”。
83.从工具箱中选择选择工具(箭头工具)。 转到文本面板 (Ctrl+T) 并更改“投资组合”文本的格式,如下所示。

84.现在,选择状态按钮并将其调整为 W=177,H=43。 正确调整按钮内的文本框。
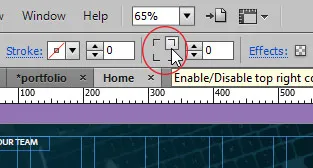
85.选择按钮。 转到“角半径”选项(位于笔划旁边)。 单击所有四个角以使它们变平。

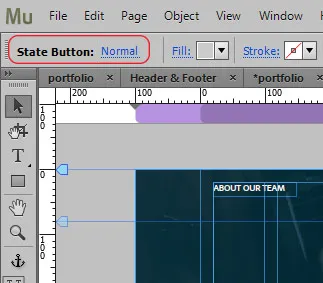
86.选择按钮后,查看左上角,在应用程序菜单下方。 你会注意到“状态按钮”是用粗体字写的。 这被称为“当前选择区域”。 它可以让你知道你选择了什么。

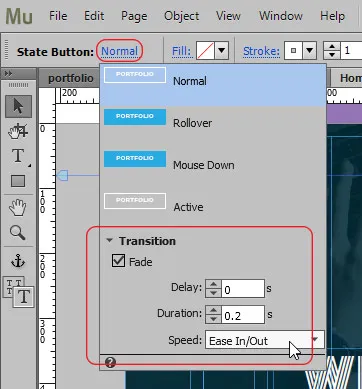
87.旁边是“正常”。 单击它,您将拥有四种状态。
88.对于正常状态,将填充颜色更改为“无”,将描边颜色更改为白色。
89.选择'rollover'状态,改变填充和描边颜色为R=41 G=171 B=226。
90.对于“鼠标按下”和“活动”状态,将自动应用所需的更改。
91.再次选择其正常状态,展开位于底部的“过渡”面板。 选择显示“淡入淡出”的复选框并输入如下所示的值。 保存更改。

92.在按钮下方放置“down_arrow.png”图像。 你应该有以下结果。

93.我们的主场头球已经准备好。 在浏览器中转到文件 > 预览页面 (Ctrl+Shift+E),查看是否一切正常。
第 7 步:添加内容:
94.返回 Muse,打开图层面板,选择“内容”图层并折叠面板。
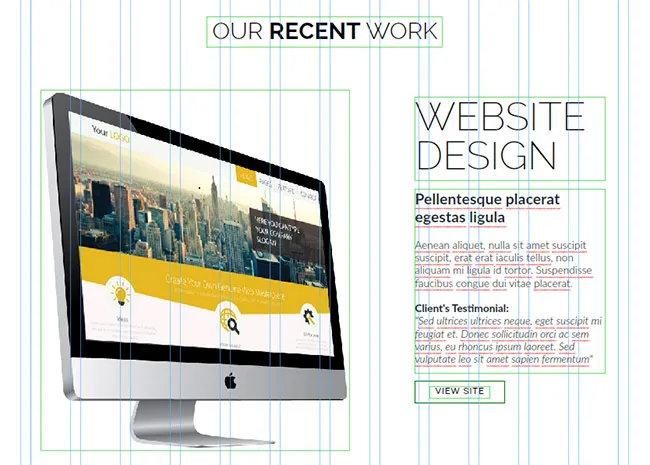
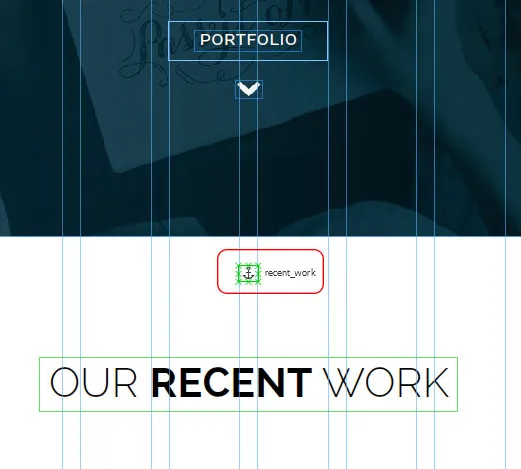
95.向下滚动到下面的空白处并制作一个 W=464, H=60 的文本框。 在其中输入“我们最近的工作”。 字体:Raleway light,大小:46,颜色:黑色,居中对齐,120% 领先。 现在,选择单词“RECENT”并将其字体更改为“Raleway Bold”。
96.再做两个文本框。 一个 W=376,H=165,另一个 W=376,H=363。
97.在第一个内部双击并输入“WEBSITE DESIGN”。 字体:Raleway Extra Light,大小:77,颜色:黑色,左对齐,100% 领先。
98.双击第二个,然后从lipsum.com 粘贴一些虚拟文本,如下所示。

- 对于主标题- 字体:Lato Bold,大小:30,颜色:R=33 G=42 B=52,左对齐和 120% 前导。
- 对于主要段落——字体:Lato light,大小:21,颜色:R=57 G=57 B=57,左对齐和 120% 前导。
- 对于“客户推荐”标题- 与主标题相同,但大小为 21。
- 对于推荐段落- 与主要段落相同,但字体为“Lato Light Italic”
99.选择“投资组合”状态按钮,将其复制并粘贴到我们在上一步中创建的文本框下方。 将文本从投资组合更改为“查看网站”
- 对于正常状态- 填充:无,笔触和文本颜色:黑色。
- 对于翻转状态- 填充和描边颜色:R=41 G=171 B=226 和文本颜色:白色。
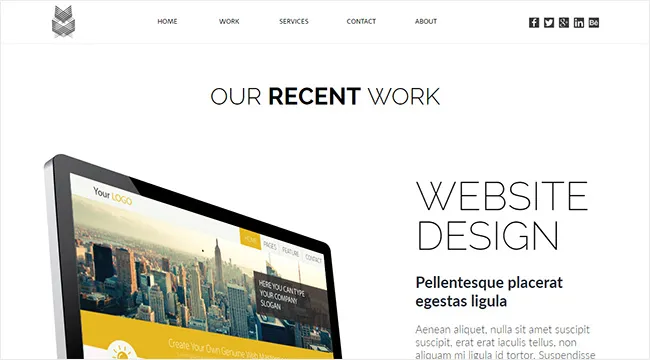
100.放置“带有网站模型的 imac”图像。 如下排列图像、文本框和按钮。

101.向下滚动到空白区域并创建一个 W=1200,H=5 的矩形。 应用重量为“1”的顶部笔划和颜色 R=235 G=235 B=235。 如下放置。 这将用作分隔符。

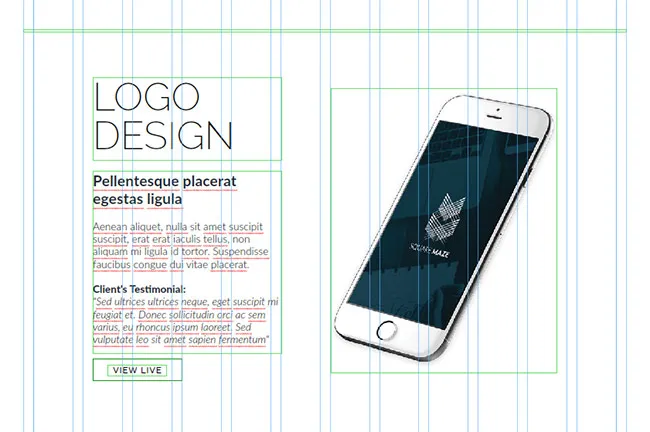
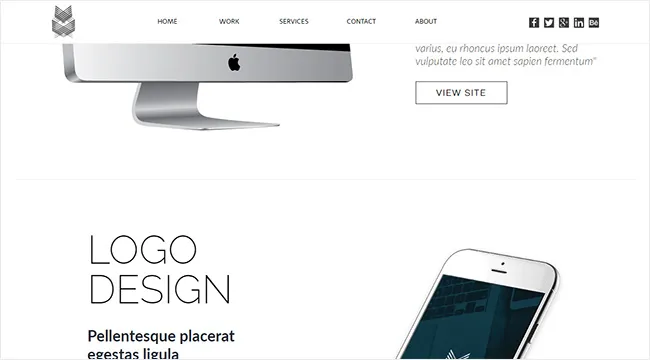
102.复制我们在步骤 92 到 95 中创建的文本框和按钮,将它们粘贴到分隔符下方。 将第一个框的文本更改为“LOGO DESIGN”,将按钮文本更改为“VIEW LIVE”。
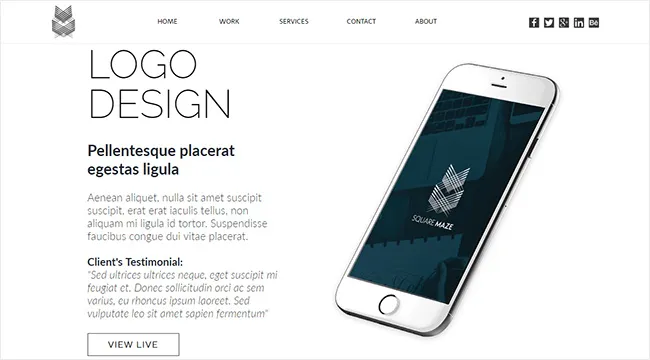
103.放置'iphone with logo mockup'并按如下排列。

104.在此之后复制并粘贴分隔符。
105.同样,复制并粘贴此分隔符下方的文本框和按钮。 将第一个框的文本更改为“电子商务”。
106.使用 Photoshop 放置我们在步骤 15 到 30 中创建和优化的“ecommerce_design.jpg”。 安排一切如下。

107.现在,创建一个 W=1004、H=363 的矩形,没有填充,顶部描边的权重为“1”,颜色:R、G、B=235。
108.在这个矩形内,创建两个文本框。 在第一个中,输入 - 'WHAT WE BELIEVE IS'(字体:Raleway light,大小:35,颜色:R、G、B=37,居中对齐,100% 领先)。 选择单词“相信”并将字体更改为“Raleway 粗体”。
109.在第二个文本框中,输入 Milton Glaser 的名言,如下所示(字体:Lato Light Italic,大小:70,颜色:R,G,B=37,居中对齐,120% 领先。
110.复制并粘贴上述任何状态按钮,并将其文本更改为“SEE OUR WORK”。 安排一切如下。

第 8 步:链接:
111.从工具箱中,选择“链接锚点”或按键盘上的“A”。 光标将其外观更改为装有锚的地方枪。 将此锚点放在“我们最近的工作”文本框上方,如下所示。

112.会弹出一个带有锚选项的对话框。 在名称字段中,输入“recent_work”。

113.选择组合按钮下方的向下箭头图像。 转到位于顶部的“超链接”下拉菜单,然后选择“recent_work”。 保存更改并预览站点 (Ctrl+Shift+E)。

第 9 步:添加替代文本、元数据、关卡标签和网站图标:
114.替代文本是一种让搜索引擎理解图像中包含的内容含义的方法,并且必须提供给您添加到网站的每张图像。 为此,请右键单击我们放置的三个图像中的任何一个,然后选择“编辑图像属性”。

115.会弹出图像属性对话框。 您将在此处看到两个字段。 一个是“工具提示”,另一个是“替代文字”。 两者的基本区别如下:

| 工具提示 | 替代文字 |
|
|
注意:您应该在网上搜索添加替代文本和元数据的方法和重要注意事项,因为它们是更好的 SEO 的主要方面。
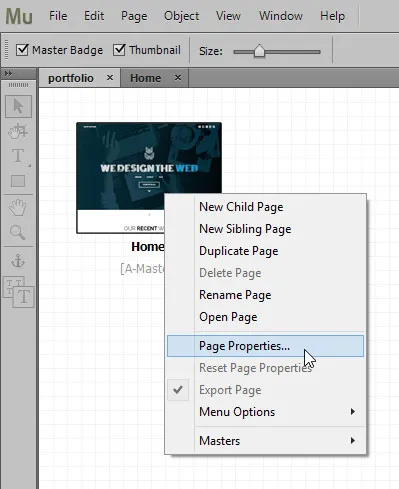
116.要添加元数据,返回计划视图,右键单击主页并选择“页面属性”。 将显示一个新窗口,其中包含三个选项卡,即布局、元数据和选项。 在这些选项卡之间切换,探索选项并添加相关关键字。

117.使网站上线之前要考虑的另一个重要因素是更改一些文本属性以添加级别标签。
注意:通常,当您在网站上添加书面内容时,您会将标题设为粗体并大于段落(或其他文本),以说明它们之间的区别。 作为人类,我们可以认识到这种差异。 但问题是浏览器不理解文本的哪一部分是标题,哪一部分是段落,除非您为每个部分分配指定的级别标签。
当然,无论您是否应用了标签(因为 CSS),它都会在您设计页面时在线呈现您的页面,但是为了制作一个对 SEO 友好的网站,有必要使用这些描述性标签。
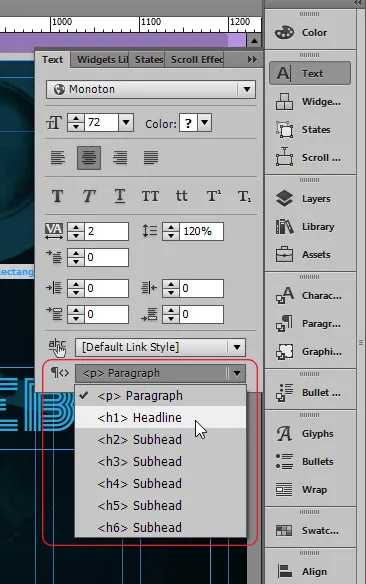
118.为此,选择文本,转到文本面板 (Ctrl+T),然后在底部,您将看到一个包含所有标签的下拉菜单。 相应地选择它们并保存更改。

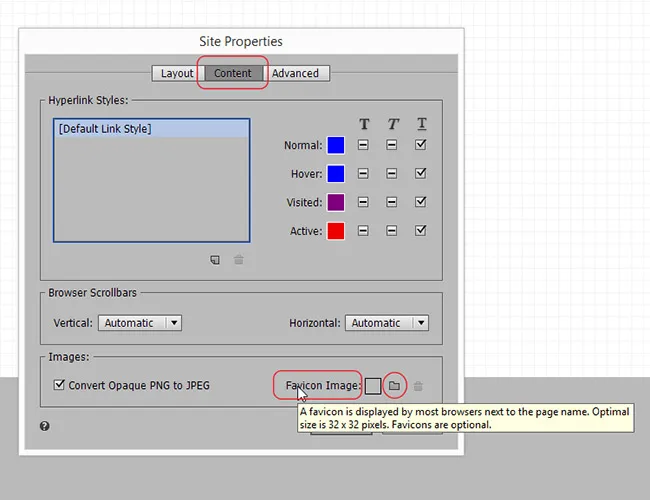
119.转到文件 > 站点属性。 在内容选项卡下,最后一个选项是“Favicon”(在旧版本的 Muse 中,它位于布局选项卡下)。 当您将鼠标悬停在“Favicon”一词上时,将出现一个工具提示,描述它是什么以及它的适当尺寸应该是什么。 添加网站图标是有利的,因为它可以使您的品牌脱颖而出,并且如果用户已将其添加为书签,则可以使您的网站易于识别。

第 10 步:导出站点:
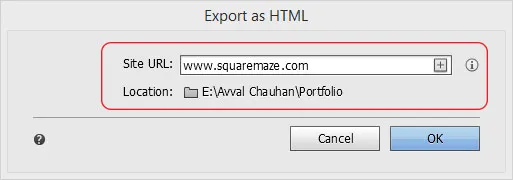
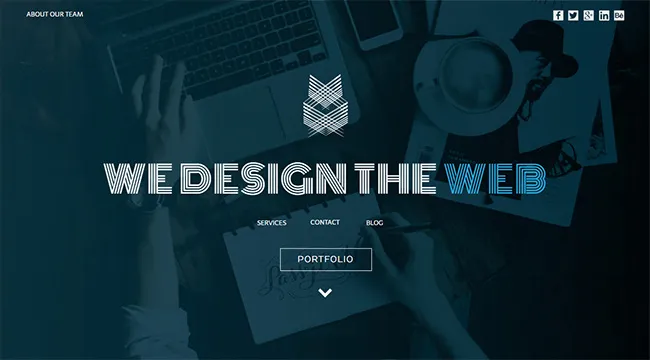
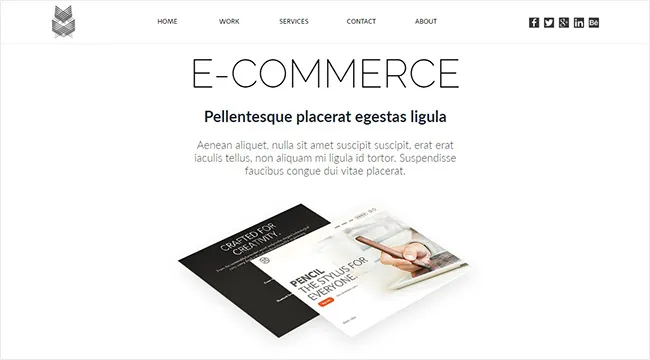
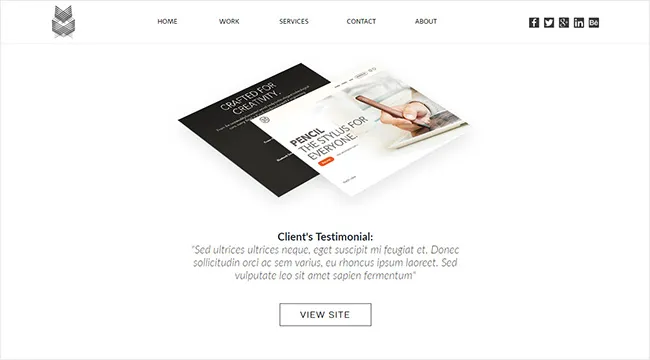
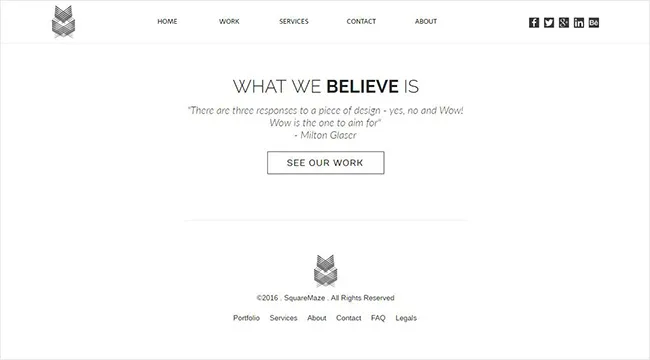
120.最后,转到文件 > 导出为 HTML (Ctrl+E)。 在站点 URL 字段下,输入 www.squaremaze.com 并选择要导出站点的位置。 单击确定。 我们的着陆页现已准备就绪。 您可以在任何您想要的浏览器中预览它('index.html' 文件)并测试它的外观和性能。

最后结果:







结论
使用 Illustrator、Photoshop、Fireworks、Fuse 和 Animate 等其他应用程序为 Muse 网站创建优质资源始终被证明是有益的,并取得了非凡的成果。 这只是使用这个很棒的工具进行设计的一种方法。 继续探索更多。 谢谢。
