15 Alat Praktis untuk Pengembangan Web yang Lancar
Diterbitkan: 2015-11-06Kami bukan orang yang menganut stereotip, tapi mungkin sudah lama sejak (stereo) pengembang web biasa mencukur jenggotnya, atau mengganti pakaiannya, atau mandi, atau mencukur jenggot sialan itu…
Anda benar-benar tidak bisa menyalahkan mereka. Sudah lama sejak semua pengembang mengambil nafas. 2015 merupakan tahun yang baik dengan kemajuan pesat dalam teknologi pengembangan web, tetapi pengembang tidak dapat lagi mengeluarkan Laptop/MAC-nya (seperti bos) dan kode untuk platform di waktu luangnya.
Sekarang Anda harus mengurus desain responsif dengan dukungan multi-platform, HTML5, PHP7 ditetapkan untuk rilis sedikit lebih jauh di tahun ini, browser seperti IE yang tidak akan berhenti mengganggu semuanya ... Tingkat Internet of Things seperti matriks itu sendiri.
Hanya itu yang dapat kami lakukan sebagai pengembang untuk mengikutinya. Tapi kami melakukannya, sebagian besar karena alat yang bagus ini.
Lihatlah.
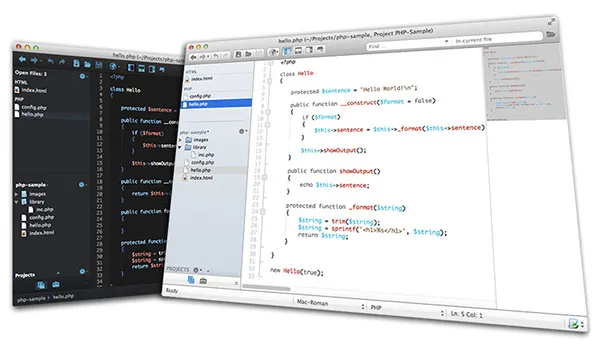
1. Komodo Sunting

Semuanya lahir dari kode untuk pengembang, jadi wajar saja untuk memulai dengan alat pengeditan terbaik yang dapat Anda temukan. Komodo Edit cukup halal untuk semua itu dan banyak lagi. Ini adalah editor teks multi-bahasa lintas platform yang bagus bagi Anda untuk menulis dan mengedit kode Anda. Oh, dan gratis.
Alat ini bekerja pada Windows, Mac, Linux/UNIX, jadi tidak ada masalah. Kami juga menyukainya karena fitur pelengkapan kode otomatis untuk bahasa seperti HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (untuk 5 atau lebih orang di dunia), dll. Itu salah satu editor teks yang cerdas.
Poin bonus untuk kenyamanan tambahan fitur Manajer Proyek untuk mengatur dan melacak file.
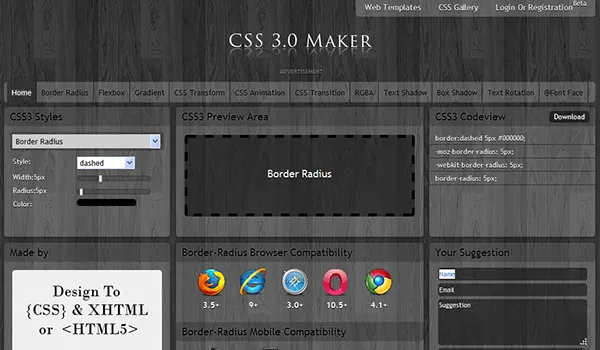
2. Pembuat CSS 3.0

Jujur saja, terlepas dari semua yang Anda sukai tentang CSS3, Anda tidak bisa tidak membencinya saat menulis sintaks untuk hal-hal seperti tepian yang membulat. Ini adalah detail yang sepele untuk kehilangan waktu tidur Anda, tetapi Anda tetap melakukannya. Anda tidak dapat mengingat lebih dari 100 properti baru dan prefiksnya masing-masing. Jadi, terima kasih Tuhan untuk alat seperti CSS 3.0 Maker.
Alat online kecil yang rapi ini akan memungkinkan Anda menyalin dan menempelkan kode rumit ke dalam lembar gaya Anda. Ini menghasilkan kode untuk detail gaya seperti radius kotak, gradien, teks dan bayangan kotak, transformasi, transisi, dan rotasi pilihan Anda. Ini juga akan menunjukkan browser desktop dan seluler mana yang mendukung properti gaya tersebut. Area pratinjau kecil akan menunjukkan efeknya, kode dapat disalin dari kotak tampilan atau diunduh dalam file HTML.
Bagi kita yang tidak dapat mencurahkan terlalu banyak waktu pada detail gaya yang tampaknya biasa-biasa saja, alat ini adalah penyelamat hidup.
3. –bebas awalan

“Bebaskan dari awalan CSS neraka!” - Halaman intro bebas awalan.
Ini adalah alat tanpa basa-basi, dibawa untuk membebaskan kita dari 'awalan neraka' oleh seorang malaikat bernama Lea Verou dari Github. Ini akan menambahkan awalan vendor (di suatu tempat yang tidak dapat Anda lihat) ke lembar gaya di elemen <link> atau <style> . Juga: Anda tidak perlu khawatir tentang elemen <link> atau <style> baru, awalan .css() jQuery, atau perubahan apa pun yang Anda buat, karena itu akan mencakup semuanya.
Apa yang tidak disukai?
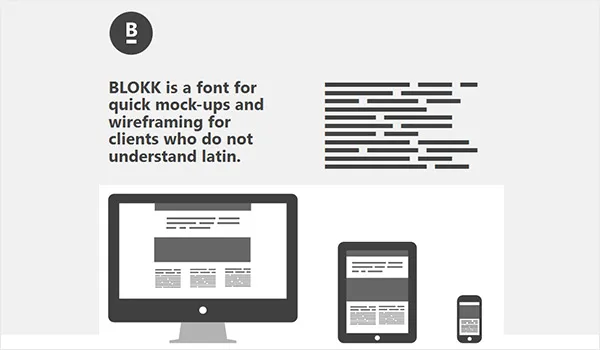
4. Font Blokk

'Lorem Ipsum' telah menjadi teks pengganti untuk waktu yang terlalu lama. Untungnya, kami sekarang memiliki Blokk: Font untuk menghentikan 'rasa sakit' dari bahasa Latin yang tidak dapat dipahami.
Blokk memberi Anda blok 'teks' untuk digunakan sebagai placeholder saat membuat maket dan gambar rangka. Juga tidak perlu dikatakan bahwa itu tidak akan membingungkan klien yang kurang tercerahkan web selama presentasi.
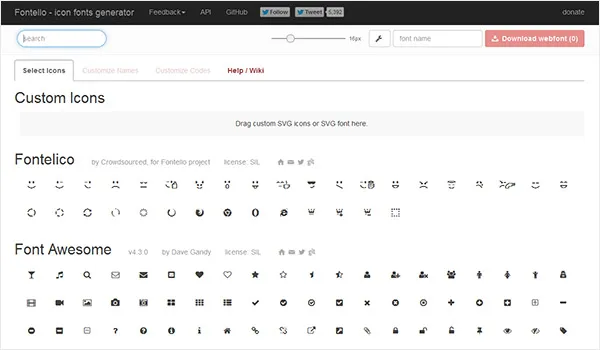
5. Fontello

Sebelum font ikon menjadi sesuatu, pengembang harus meminta bantuan desainer untuk membuat ikon yang dapat diskalakan. Waktu yang dibutuhkan untuk mengembangkannya (yang, omong-omong, termasuk membuat, mengekstrak, menerapkan, dan menyesuaikan) berbatasan dengan 'benar-benar konyol'. Tapi kemudian seseorang mengubah ikon menjadi font dan semua orang hidup bahagia… untuk masa mendatang.
Fontello adalah pembuat font ikon yang hebat. Ini akan memungkinkan Anda memilih dari ribuan ikon, menyesuaikan pemetaannya atau mengedit namanya, dan mengompilasinya dalam satu file font. Ini luar biasa dan gratis.
Kami tidak bisa cukup berterima kasih kepada Vitaly Puzrin.
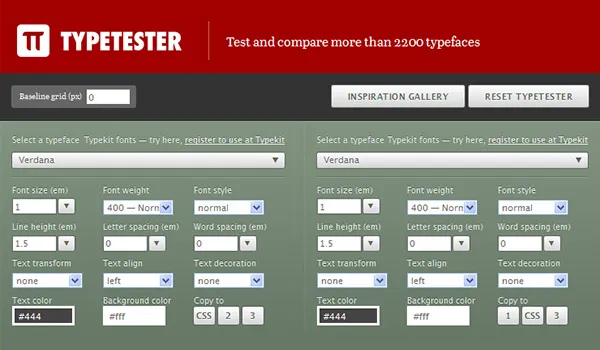
6. Typetester

Nyalakan JavaScript browser Anda dan mulailah menguji seperti apa jenis huruf yang Anda pilih di situs sebenarnya.
Typetester tidak rumit. Ini memungkinkan Anda memasukkan dan membandingkan font yang berbeda dan menguji penampilan mereka. Anda juga dapat bermain-main dengan ukuran, pelacakan, warna, dll. sampai Anda mendapatkan apa yang Anda inginkan. Anda dapat membandingkan hingga 36 tipografi yang berbeda sekaligus. Bayangkan berapa banyak waktu yang bisa Anda hemat dengan itu.
Ini cukup keren.
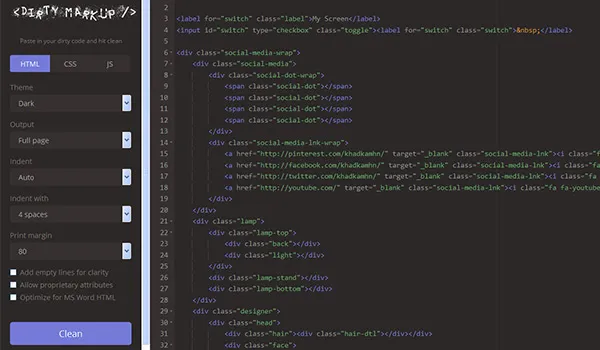
7. Markup Kotor

Pengkodean terkadang bisa sedikit melelahkan, tetapi pembersihan kode ada di Level: Utter Tedium. Ini perlu, jika Anda ingin mencegah kesalahan dan memuat lebih cepat.
Markup Kotor membantu menghemat waktu yang dapat Anda habiskan untuk mengejar aktivitas yang lebih menarik (sandwich bacon, siapa saja?). Yang ini hadir dengan kemampuan gabungan dari alat pembersih sintaksis tunggal lainnya. Kita berbicara tentang HTML Tidy, CSS Tidy, JS Beautify, dan Ace Editor. Itu salah satu pembersih yang komprehensif.
Ini adalah aplikasi berbasis web untuk membersihkan dan memformat HTML, CSS, dan JavaScript Anda. Kami tidak mungkin meminta lebih.
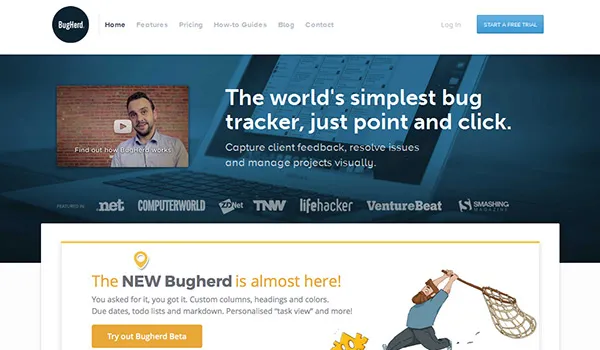
8. BugHerd

Anda mungkin saja menjadi penjahat pembunuh serangga dengan alat yang ampuh ini.
BugHerd mengikuti pepatah kuno 'Keep it Short and Simple, Stupid'. Itu dapat menangkap umpan balik klien, menyelesaikan masalah kecil dengan sendirinya, melacak bug (untuk Anda musnahkan). Itu juga akan memainkan Sekretaris dan mengelola proyek Anda.
UI tunjuk dan klik yang sangat mudah di situs Anda memungkinkan pengguna Anda melaporkan masalah. BugHerd mengubahnya menjadi laporan dengan semua informasi yang Anda perlukan (seperti versi browser pengguna). Mudah diatur, menyenangkan untuk digunakan, dan memiliki fitur seperti tangkapan layar otomatis (ekstensi browser), tautan langsung, lampiran file, data pemilih lengkap, dan diskusi.
Dengan langganan standar $29/bulan, itu sangat menarik.
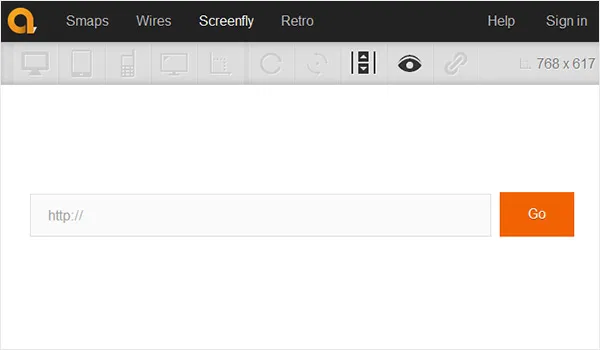
9. Layar Terbang


Desain Web Responsif lebih dari sekadar mode baru, karena tetap ada di sini. Tetapi untuk saat ini, Anda akan menemukan tata letak cairan yang paling rumit. Anda juga akan menemukan diri Anda bekerja keras untuk mencoba menguji tata letak Anda pada berbagai ukuran layar.
Untungnya, Screenfly adalah aplikasi web kecil yang bagus yang akan menguji kueri @media Anda untuk Anda. Anda memasukkan URL Anda dan itu akan menunjukkan bagaimana kueri Anda menangani dimensi perangkat yang Anda klik di panel atas.
Itu tidak memperhitungkan perbedaan rendering antara browser, tetapi Anda dapat menggunakan Browser Shots untuk itu. Jika tidak, ini adalah cara yang sederhana dan indah untuk melihat tampilan situs Anda pada resolusi yang berbeda.
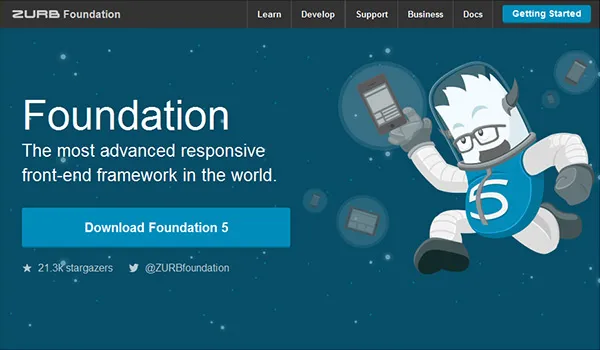
10. Yayasan

Karena kita berbicara tentang RWD, sebaiknya kita mulai membicarakan kerangka kerja untuk mengembangkannya.
Debat internet mengamuk tentang kerangka kerja front-end mana yang lebih baik: Bootstrap atau Foundation? Anda dapat menggunakan satu atau yang lain. Tetapi Foundation sedikit lebih menonjol dalam hal sistem grid, unit proporsional untuk desain (walaupun Bootstrap 4.0 Alpha telah pindah ke unit em dan rem), dukungan kanan-ke-kiri, tabel harga, tur, dan navigasi di luar kanvas .
Jelas kami lebih memilih Foundation. Ia bekerja dengan SASS dan CSS, penuh dengan serangkaian fitur dan umumnya lebih nyaman dan fleksibel.
Kami setuju dengan Zurb dalam hal ini: Ini 'cepat gila'.
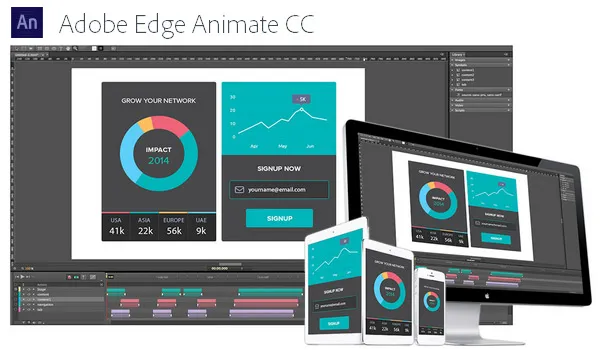
11. Adobe Edge

Setelah satu dekade perangkat lunak yang mengutamakan desain sebelum kode, Adobe akhirnya memberikan keunggulan kepada para pembuat kode.
Rangkaian alat dan layanan yang benar-benar menakjubkan ini dibuat dengan mempertimbangkan tren pengkodean front-end yang baru. Mereka memberi kami hadiah yang bagus. Edge Animate untuk membantu pembuat kode membuat animasi sekaligus menghapus semua jejak Flash. Maaf Adobe, Flash sangat bagus. Tapi Animate menggunakan HTML dan JavaScript standar, dan Anda tahu, satu ukuran untuk semua…
Ada Edge Code untuk mengedit CSS dari dalam dokumen HTML. Inspect menggabungkan pengujian browser dan pengujian kompatibilitas perangkat untuk desain responsif, dan menyinkronkan semuanya untuk pembaruan/penyesuaian super cepat. Typekit yang sangat populer sekarang menjadi bagian dari keluarga Edge. Reflow belum dirilis, tetapi mungkin akan membuat pembuat grid CSS front-end lainnya keluar dari air. Dan masih ada lagi.
Kita tahu. Kami juga harus mencabut rahang kami dari lantai.
12. Gelandangan

Vagrant lebih dari sekadar perangkat lunak pengembangan virtual.
Keindahan ini memungkinkan Anda membuat lingkungan kerja yang portabel dan mudah direproduksi. Ini mengkonsolidasikan perangkat lunak virtualisasi, kotak basis server, dan alat konfigurasi dalam satu paket yang kuat. Pada dasarnya, Anda tidak lagi harus memiliki VirtualBox + Ubuntu + Chef. Vagrant akan melakukan pekerjaan ketiganya dan mengambil lebih sedikit ruang saat melakukannya. Pengguna yang kuat juga akan memberi tahu Anda bagaimana ini memungkinkan Anda mengatur jaringan multi-VM dengan mudah.
Ini ditulis dalam Ruby, tetapi akan berfungsi untuk PHP, Java, JavaScript, Python, dan C#. Anda dapat bekerja dengan Vagrant di Windows, Mac OSX, Linux, dan FreeBSD.
Ini super cepat karena tidak ada U-friendly-saya ingin yang terlihat bagus tetapi membutuhkan ruang yang sangat dibutuhkan. Ini berfungsi dengan baik sebagai lingkungan pengujian untuk pengembang.
Itu sedekat mungkin dengan Cawan Suci.
13. Wawasan PageSpeed

PageSpeed Insights Google melakukan persis apa yang dikatakannya. Ini memberi Anda wawasan tentang kinerja front-end Halaman Anda. Itu akan menjadi pembuka mata bagi banyak pengembang hebat di luar sana. Jadi, lakukanlah pesta pendek dan mulailah kebotakan yang dipercepat dari semua rambut yang akan dicabut.
Yang dilakukannya hanyalah mengukur waktu yang telah berlalu antara: permintaan dan rendering konten paruh atas, dan permintaan dan rendering satu halaman penuh.
Ini akan memeriksa aspek jaringan-independen untuk menghitung bagaimana kinerja halaman Anda: konfigurasi server, struktur HTML, JavaScript, CSS, dan gambar.
Ini sangat tajam dan cepat tanpa ampun; jadi pasti akan menyakiti perasaan Anda dan sangat mungkin membuat Anda menangis jika skor Anda rendah. Itu juga akan mencoba untuk menebusnya dengan memberi Anda saran yang tajam untuk meningkatkan kinerja Anda, seperti orang tua yang merendahkan.
Dan kami menyukainya.
14. Git

Sebagian besar pengembang modern sudah akrab dengannya. Begitulah cara Anda menjelaskan keberadaan komunitas seperti GitHub.
Git adalah kontrol revisi sumber terbuka dan sistem manajemen kode sumber yang melacak riwayat proyek Anda dalam repositori. Ini pada dasarnya adalah PA yang sangat cepat dan sangat efisien.
Hal ini memungkinkan Anda untuk bereksperimen dengan bebas tanpa takut mengacaukan segalanya sepanjang waktu. Anda juga dapat membuat beberapa repositori dan menggunakan percabangan/penggabungan untuk bekerja dengan fitur individual. Ini adalah alat yang sangat berguna untuk upaya kolaboratif.
Ini sepenuhnya didistribusikan, jadi Anda tidak perlu takut akan mimpi buruk saat Anda offline (secara sengaja atau tidak sengaja). Anda cukup menambahkan pembaruan di repositori utama Anda, yang akan menunggu Anda dengan sabar kembali online.
15. Validasi Markup W3C

Ini adalah ritus peralihan terakhir.
Validasi Markup W3C cukup mudah dan perlu. Seperti yang dikatakan W3C, validasi dapat: membantu Anda men-debug, membuktikan situs Anda di masa depan (browser dibangun di atas standar W3C), dan membantu dalam pemeliharaan.
Ini juga mengajarkan Anda bagaimana menjadi patuh standar dengan menunjukkan 'kesalahan' cara Anda.
Validasi Markup tidak boleh dianggap sebagai represif, karena sebenarnya tidak. Ini akan membantu Anda mempelajari cara menulis kode yang lebih baik…
Seperti seorang profesional.
Intinya
Tentu saja ada lebih banyak alat, plugin, add-on, dan sumber daya serta komunitas secara umum yang membuat pengembangan…yah tidak terlalu mudah, tetapi tidak terlalu merepotkan. Dan lebih banyak lagi yang sedang dikembangkan sekarang. Ada add-on Firebug untuk Firefox yang memungkinkan Anda memantau dan mengedit HTML, CSS, dan JavaScript, secara langsung. PixelDropr adalah add-on Photoshop yang memungkinkan Anda membuat tombol dan ikon yang menggemaskan untuk situs Anda dengan sedikit kerumitan.
Setiap pengembang profesional pada akhirnya memiliki 'tool kit' aplikasi dan perangkat lunaknya sendiri yang mereka andalkan untuk bekerja lebih cepat dan lebih efisien. Ada yang gratis, ada pula yang harus kita bayar.
Tapi kemudian, siapa yang bisa memberi harga pada kenyamanan?
