15個驚人的JS和CSS3效果
已發表: 2016-03-04你好設計師們,你是否已經到了大腦不再運轉的地步?
如果你已經並且正在尋找想法,讓網站成為繼《冰與火之歌》(權力的遊戲系列,面向非閱讀書籍的大眾)之後的下一件大事,而不用絞盡腦汁,看看這 15 個 CSS3我們為您收集的效果。
從教程到交易,我們為您提供 15 種令人驚嘆的效果,將網站從廢話變成哇!
視差效果
你瀏覽過慶祝任天堂 Game Boy 25 週年的 ihatetomatoes 網站嗎? 你還得在哪裡玩俄羅斯方塊?
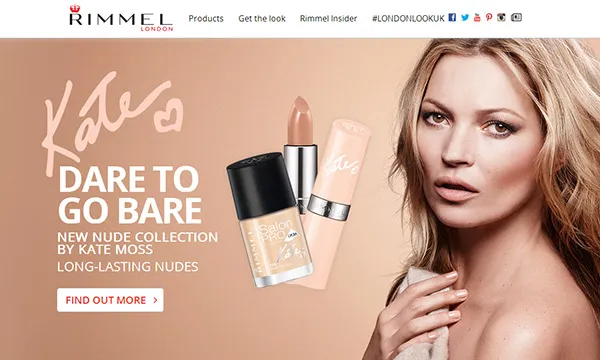
或者也許瀏覽了 Rimmel 的網站,被模特們在五顏六色的背景下出現的精彩程度所震撼?

現在在設計中似乎很受歡迎的 3D 效果在技術上稱為視差效果。 設計師喜歡玩這些,但你需要微妙和戰略性,因為它可能適得其反並最終造成混亂。
視差效果或視差滾動是背景加載速度比前景慢的結果,從而創建更多的 3D 外觀。 聽起來工作量很大嗎? 不適合那些聰明的人,在 Cyberchimps 已經完全完成了 Parallax 主題。
肯伯恩斯效應
這位紀錄片製作人開創了平移和縮放到靜態圖像的概念。 平面設計師大量使用了這種效果,你甚至可能在很多網站上都遇到過。
這種效果不僅可以直接將眼球引導到您希望焦點所在的位置,還可以為圖像增加一點強度。 你還記得看過一部電影,屏幕上閃過一張舊照片,敘述者談論畫面中的某些東西,而畫面慢慢地平移和縮放到那個主題?
Ken Burns 效果已經變得非常流行並且正確,因為它可以讓任何無聊的網站立即煥然一新。
半圓形導航菜單
您不必全力以赴來改變您網站的外觀。 有時,只要去掉老而無聊的男人選項就會有所幫助。

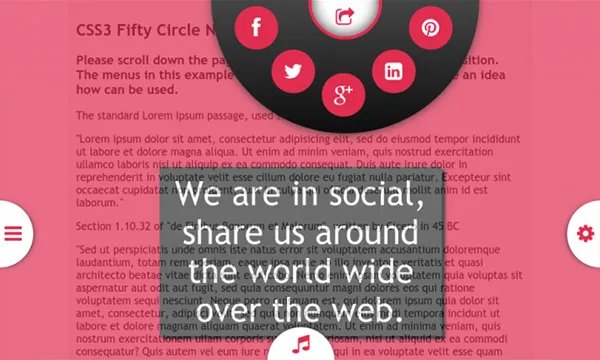
取而代之的是時尚的圓形或半圓形導航選項,有助於展示許多菜單選項。 一些設計師僅將其用於社交媒體共享按鈕,但您會對它的多功能性感到驚訝。
從明顯的音樂控制台和社交媒體共享圖標,到主菜單和個人資料圖標,有很多方法可以利用這一點。
不想絞盡腦汁從頭開始創建這個 CSS3 效果? 從 DealFuel 獲得一個免費贈品。
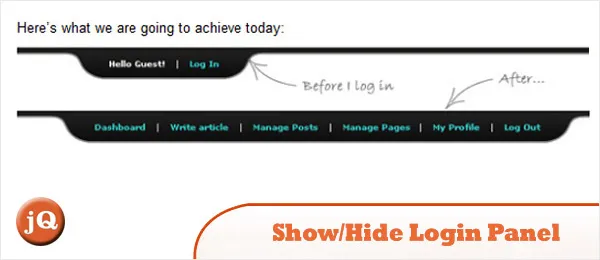
顯示/隱藏登錄面板
如今,滑動面板很常用,但這主要是為了減輕太多選項卡的負載。 沒有足夠多的設計師嘗試這個選項的潛力,因為滑動面板在很多方面都是有益的。
展示內容主題,創造整潔的外觀,提升美學或與傳統設計的網站不同。 顯示/隱藏登錄面板是每個 WordPress 網站的必備工具,它會在您登錄後提供帶有多個菜單選項的儀表板概覽。 在此處了解有關此面板的更多信息。
滑塊登錄表格
當您希望訂閱者輸入更多信息而不僅僅是電子郵件地址和姓名但同時又不想讓他們不知所措時,另一個可以滑動以顯示更多內容的登錄面板選項是一個很好的舉措。

也減少空間,一定要檢查一下,因為當您創建簡約主題的網站時它會派上用場。
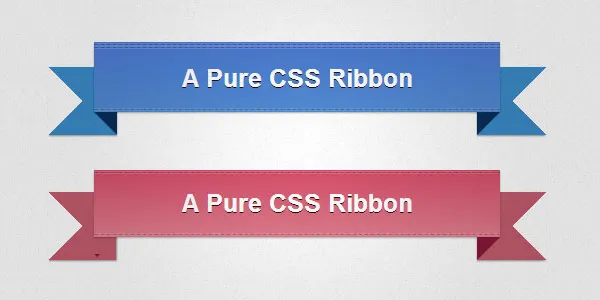
3D 絲帶和 3D 效果
如果您仍然被視差效應嚇倒並擔心會搞砸,請從小處著手。 使用 3D 色帶、不同的陰影和陰影在您的網站中創建整體的深度錯覺,從而呈現 3D 效果。

3D 絲帶本身看起來絕對令人驚嘆。 使用它來突出顯示網站的一部分或您要發布的官方認證文件,這將增加頁面的整體視覺吸引力。
了解如何在 pvmgarage 上使用 CSS3 創建效果。
蓋流效應

主要用於基於書籍的網站,當您瀏覽圖片時,您肯定已經在您的 Mac 或 Apple 設備上看到了這種效果。 Coverflow 效果展示了許多項目 - 例如書籍封面 - 然後您可以向左或向右滑動以查看封面,獲取一些彈出詳細信息並選擇它們。
這聽起來很有趣嗎? 你想在一個項目中實現它嗎? 如果是,那麼一定要瀏覽這篇文章。
CSS3 過渡
玩聰明而不是努力的設計師知道,向您的網站添加 mojo 並不需要太多,這裡改變主題,那裡有一些陰影和陰影元素,您實際上可以改變您的頁面。 另一種方法是通過 CSS3 轉換為您的頁面內容設置動畫。

從字母間距到文本陰影,隨心所欲地玩,看看什麼最適合。 此外,這裡還有一個很棒的免費贈品,包括全面的過渡效果。
以雪為主題的 CSS3 動畫
還在為假期的後遺症而煩惱嗎? 以雪為主題的 CSS3 動畫不僅具有節日氣氛,而且對於某些網站(例如冰淇淋品牌)也非常有效。

它快速且易於使用,並且可以更改您的網站或博客頁面的外觀以補充主題或季節。
動畫
動畫可以為網站創造奇蹟,即使它是一個巧妙的完成。 由於注意力集中在號召性用語上,因此它吸引了注意力並有助於轉化。
或者簡單地說,如果沒有別的,它會增加頁面的面值。 這裡有一些很棒的特殊動畫效果,您可以查看。
凸版效果
您可能已經看過那些帶有凹凸文字外觀的 Instagram 報價帖子? 這就是凸版效果的外觀,並且在網頁設計中也變得非常流行。

這確實有一種反向打字的感覺,但它表現出優雅和時尚的外觀。 如果您是在線出版物或博客,絕對推薦。 此外,如果您想在不去所有 C-Suite 的情況下加入一些專業,這會有所幫助。 這是一個關於如何在 CSS3 中使用凸版效果的教程。
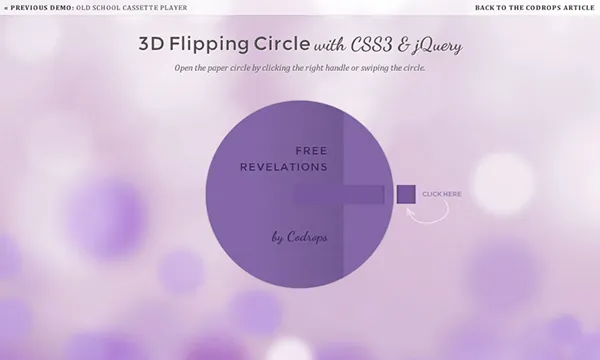
翻轉圈
一些信息不僅不會傷害任何人,而且還可能成為該網站的 USP。 像這樣的網站,每次刷新都會拋出隨機事實,可以將其製作成一種畫廊,其中的圖片有一個小句柄,點擊時會打開以顯示一些有趣的瑣事。

但即使在常規網站中,翻轉圈也非常重要。 它壓縮信息,所以你沒有一個充滿文本的頁面。 它還具有很酷的 3D 感覺。 這是有關如何創建翻轉圓圈的教程。
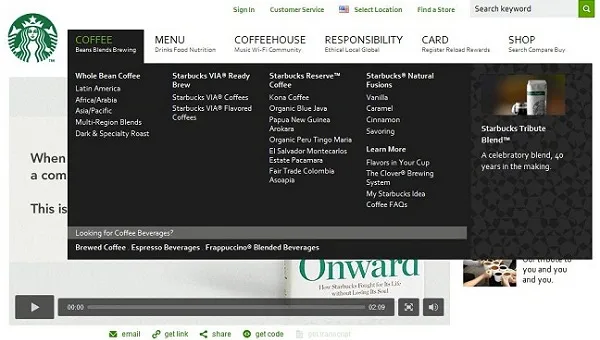
超級菜單
您可能已經在電子商務網站上看到過它們,在這些網站上需要將很多類別放在著陸頁上,但不會創建擁擠的菜單欄。

超級菜單選項也是教育行業的必備選項,擁有一個展示所有主要課程、入學信息和學生成績等等的大學網站?
Mega Menu 可以幫助消除雜亂,創建一個更清晰、更時尚的菜單欄選項,並且不會因為更長、更悶的菜單選項而使讀者混淆點擊錯誤的選項。 您還可以通過免費獲取響應式 Mega Menu 來獲得大量收益。
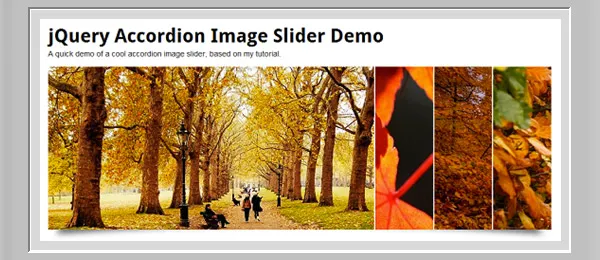
手風琴畫廊
有兩種方法可以讓讀者參與您的網站,發布強大的內容並將他們的注意力吸引到所述強大的內容上。 靜態頁面可能會吸引讀者的眼球,但像 Accordion Gallery 這樣的交互式頁面會吸引讀者的眼球。

手風琴畫廊——無論您選擇展示您最好的作品集還是關注您最暢銷的產品——都將始終有效。 您只有 6 秒鐘的時間來吸引讀者的注意力並將他們留在頁面上,使用 Accordion 畫廊來吸引他們的注意力並將他們的注意力留在您的網站上更長時間。 這是一個很好的適應性手風琴畫廊插件,您可以免費獲取。
燈箱
網格畫廊有多重要? 如果您是攝影師、藝術家或只是博主,這可能意味著您的下一個大型演出。

網格畫廊將您所有最好的作品都展示出來! 從山頂上令人驚嘆的日落照片到強烈的街頭肖像,讓他們讚歎不已,或者只是誘使他們贏得合同,網格畫廊可能是您最好的簡歷。
作為設計師,您不僅應該為客戶的工作考慮這一點,也應該為您自己的網站考慮這一點。 讓您的作品為您辯護並證明您的創造力,一個網格畫廊值得它的黃金重量。
但是你在這筆交易中得到了它,所以現在就去抓住它!
您會向朋友推薦以下哪些?
