15 เอฟเฟกต์ที่น่าทึ่งด้วย JS และ CSS3
เผยแพร่แล้ว: 2016-03-04สวัสดีนักออกแบบ คุณมาถึงจุดที่สมองของคุณปฏิเสธที่จะทำงานอีกต่อไปแล้วหรือยัง?
หากคุณมีและกำลังมองหาไอเดียที่จะทำให้เว็บไซต์กลายเป็นเรื่องใหญ่ต่อไปหลังจาก A Song of Fire and Ice (ซีรีส์ Game of Thrones สำหรับผู้ที่ไม่อ่านหนังสือ) โดยไม่ทำให้สมองของคุณปั่นป่วน ลองดู 15 CSS3 เหล่านี้ เอฟเฟกต์ที่เรารวบรวมมาเพื่อคุณ
ตั้งแต่บทช่วยสอนไปจนถึงดีล เรามีเอฟเฟกต์ที่น่าทึ่ง 15 แบบที่จะเปลี่ยนเว็บไซต์จาก blah เป็น wow!
เอฟเฟกต์พารัลแลกซ์
คุณได้เปิดดูเว็บไซต์ ihatetomatoes เพื่อฉลองครบรอบ 25 ปีของเกม Nintendo Game Boy หรือไม่? ที่ที่คุณต้องเล่น Tetris บาง?
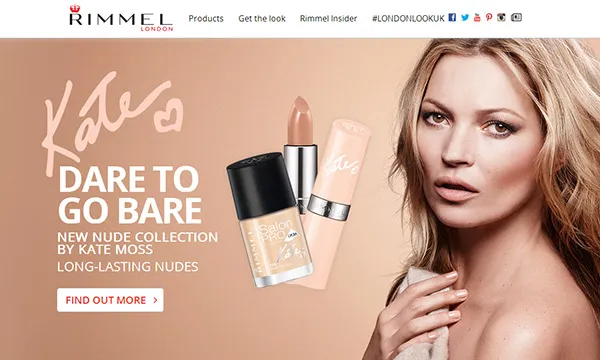
หรืออาจเรียกดูผ่านเว็บไซต์ของ Rimmel ที่ปลิวว่อนไปด้วยไอเท็มที่โผล่ขึ้นมาบนพื้นหลังที่มีสีสันของนางแบบได้อย่างไร?

เอฟเฟกต์ 3D-esque ที่ดูเหมือนว่าจะเป็นที่คลั่งไคล้ในการออกแบบในตอนนี้ เรียกว่าเอฟเฟกต์พารัลแลกซ์ในทางเทคนิค นักออกแบบชอบที่จะเล่นกับสิ่งเหล่านี้ แต่คุณต้องมีไหวพริบและมีกลยุทธ์เพราะมันสามารถย้อนกลับและจบลงด้วยความยุ่งเหยิง
เอฟเฟกต์พารัลแลกซ์หรือการเลื่อนพารัลแลกซ์เป็นผลมาจากการโหลดพื้นหลังด้วยความเร็วที่ช้ากว่าพื้นหน้าของคุณ ทำให้เกิดลุค 3 มิติมากขึ้น ถือว่างานเยอะมั้ย? ไม่ใช่สำหรับคนที่ทำงานอย่างชาญฉลาด รับธีม Parallax เสร็จเรียบร้อยแล้วที่ Cyberchimps
เคนเบิร์นส์เอฟเฟค
ผู้สร้างภาพยนตร์สารคดีเป็นผู้บุกเบิกแนวคิดของการแพนกล้องและซูมเข้าสู่ภาพนิ่ง นักออกแบบกราฟิกใช้เอฟเฟกต์นี้อย่างล้นเหลือ และคุณอาจเคยเจอสิ่งนี้ในเว็บไซต์จำนวนมาก
เอฟเฟกต์นี้ไม่เพียงแต่นำลูกตาไปยังตำแหน่งที่คุณต้องการโฟกัสเท่านั้น แต่ยังเพิ่มความเข้มให้กับภาพอีกด้วย คุณจำการดูภาพยนตร์ที่มีการฉายภาพเก่าๆ บนหน้าจอ และผู้บรรยายพูดถึงบางสิ่งในภาพนั้นในขณะที่เฟรมค่อยๆ เลื่อนและซูมไปที่วัตถุนั้นหรือไม่
เอฟเฟกต์ Ken Burns ได้รับความนิยมอย่างมากและถูกต้อง เพราะมันทำให้หน้าเว็บไซต์ที่น่าเบื่อหน้าเปลี่ยนโฉมใหม่ได้ทันที
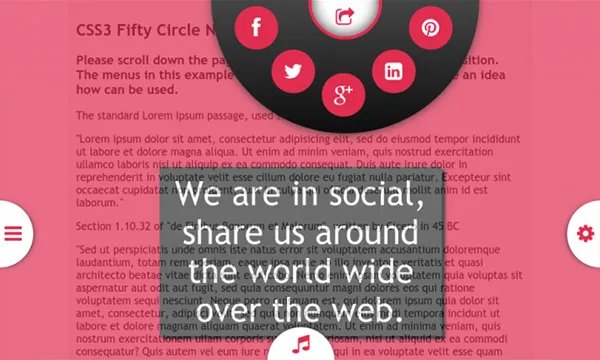
เมนูนำทางครึ่งวงกลม
คุณไม่จำเป็นต้องทำทุกอย่างเพื่อเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณ บางครั้งการละเลยตัวเลือกของผู้ชายที่แก่และน่าเบื่อก็สามารถช่วยได้

ให้เลือกตัวเลือกการนำทางแบบวงกลมหรือครึ่งวงกลมที่มีสไตล์ซึ่งจะช่วยแสดงตัวเลือกเมนูต่างๆ แทน นักออกแบบบางคนรวมปุ่มนี้ไว้สำหรับปุ่มแชร์บนโซเชียลมีเดียเท่านั้น แต่คุณจะประหลาดใจกับความเก่งกาจของปุ่มนี้
จากคอนโซลเพลงที่ชัดเจนและไอคอนการแชร์โซเชียลมีเดีย ไปจนถึงเมนูหลักและไอคอนโปรไฟล์ มีหลายวิธีที่จะใช้ประโยชน์จากสิ่งนี้
ไม่ต้องการที่จะระดมสมองของคุณในการสร้างเอฟเฟกต์ CSS3 นี้ตั้งแต่เริ่มต้นใช่ไหม รับของสมนาคุณจาก DealFuel
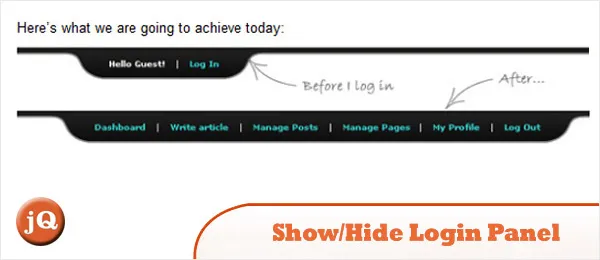
แสดง/ซ่อนแผงเข้าสู่ระบบ
โดยทั่วไปจะใช้แผงบานเลื่อนในทุกวันนี้ แต่นั่นก็เพื่อแบ่งเบาภาระของแท็บมากเกินไปเป็นหลัก นักออกแบบไม่เพียงพอที่ทดลองศักยภาพของตัวเลือกนี้ เนื่องจากแผงเลื่อนอาจมีประโยชน์ในหลายๆ ด้าน
แสดงหัวข้อเนื้อหา สร้างรูปลักษณ์ที่ไม่เกะกะ เพิ่มความสวยงาม หรือเพียงแค่แตกต่างจากเว็บไซต์ที่ออกแบบตามแบบแผน แผงแสดง/ซ่อนการเข้าสู่ระบบเป็นสิ่งจำเป็นสำหรับเว็บไซต์ WordPress ทุกแห่ง โดยจะให้ภาพรวมของแดชบอร์ดพร้อมตัวเลือกเมนูหลายรายการเมื่อคุณเข้าสู่ระบบ เรียนรู้เพิ่มเติมเกี่ยวกับแผงนี้ที่นี่
แบบฟอร์มเข้าสู่ระบบตัวเลื่อน
ตัวเลือกแผงการเข้าสู่ระบบอื่นที่เลื่อนเพื่อแสดงเนื้อหาเพิ่มเติมเป็นการเคลื่อนไหวที่ยอดเยี่ยมเมื่อคุณต้องการให้สมาชิกใส่ข้อมูลมากกว่าที่อยู่อีเมลและชื่อเล็กน้อย แต่ในขณะเดียวกันก็ไม่ต้องการครอบงำพวกเขา

ลดพื้นที่ลงด้วย ลองดูสิ เพราะมันจะมีประโยชน์เมื่อคุณสร้างเว็บไซต์ที่มีธีมมินิมอล
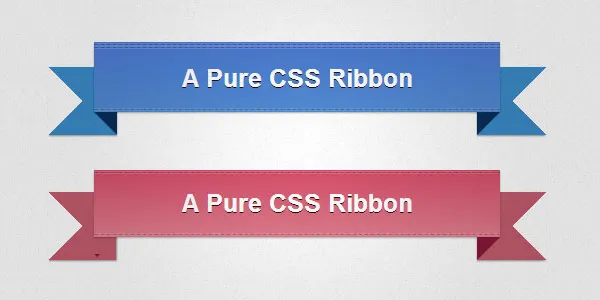
ริบบิ้น 3 มิติและเอฟเฟกต์ 3 มิติ
หากคุณยังคงรู้สึกหวาดกลัวกับเอฟเฟกต์พารัลแลกซ์และกลัวว่าคุณจะเลอะ ให้เริ่มจากจุดเล็กๆ ใช้ริบบิ้น 3 มิติ เฉดสีและเงาต่างๆ เพื่อสร้างภาพลวงตาโดยรวมของความลึกในเว็บไซต์ของคุณ ซึ่งจะแสดงเอฟเฟกต์ 3 มิติ

ริบบิ้น 3 มิติในตัวเองดูน่าทึ่งมาก ใช้สิ่งนี้เพื่อเน้นส่วนใดส่วนหนึ่งของเว็บไซต์หรือในเอกสารการรับรองอย่างเป็นทางการที่คุณต้องการจะนำเสนอ สิ่งเหล่านี้จะเพิ่มความน่าดึงดูดใจของภาพโดยรวมของหน้า
รู้วิธีสร้างเอฟเฟกต์โดยใช้ CSS3 บน pvmgarage
เอฟเฟกต์กระแสน้ำไหล

ส่วนใหญ่ใช้บนเว็บไซต์หนังสือ คุณเคยเห็นเอฟเฟกต์นี้กับ Mac หรืออุปกรณ์ Apple ของคุณแล้วเมื่อคุณเรียกดูรูปภาพ เอฟเฟกต์ Coverflow จะแสดงรายการต่างๆ เช่น ปกหนังสือ ซึ่งคุณสามารถปัดไปทางซ้ายหรือขวาเพื่อดูหน้าปก รับรายละเอียดป๊อปอัปและเลือกรายการเหล่านั้น
เสียงนี้น่าสนใจหรือไม่? คุณต้องการดำเนินการนี้ในโครงการหรือไม่? ถ้าใช่ ให้เรียกดูงานชิ้นนี้อย่างแน่นอน

การเปลี่ยน CSS3
ดีไซเนอร์ที่เล่นอย่างฉลาดมากกว่าจะแข็งกระด้างรู้ว่าการเพิ่ม mojo ให้กับเว็บไซต์ของคุณนั้นไม่ได้ใช้เวลามากนัก เปลี่ยนธีมที่นี่ มีองค์ประกอบสีและเงาเล็กน้อยที่นั่น และคุณสามารถเปลี่ยนหน้าของคุณได้จริง อีกวิธีหนึ่งคือทำให้เนื้อหาเพจของคุณเคลื่อนไหวผ่านการเปลี่ยน CSS3
ตั้งแต่การเว้นวรรคตัวอักษรไปจนถึงเงาข้อความ ให้ลองเล่นสิ่งที่คุณชอบเพื่อดูว่าอะไรเหมาะสมที่สุด นอกจากนี้ ยังมีของแจกฟรีที่ยอดเยี่ยมที่ประกอบด้วยเอฟเฟกต์การเปลี่ยนภาพที่ครอบคลุม
ภาพเคลื่อนไหว CSS3 ธีมหิมะ
ยังคงสั่นคลอนในผลพวงของเทศกาลวันหยุด? แอนิเมชั่น CSS3 ธีมหิมะไม่เพียงแต่ให้ความรู้สึกรื่นเริงเท่านั้น แต่ยังใช้งานได้ดีอย่างน่าทึ่งสำหรับบางเว็บไซต์เช่นแบรนด์ไอศกรีม

ใช้งานง่ายและรวดเร็ว และสามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์หรือหน้าบล็อกของคุณเพื่อเสริมธีมหรือฤดูกาล
แอนิเมชั่น
แอนิเมชั่นสามารถทำงานได้อย่างมหัศจรรย์สำหรับเว็บไซต์ แม้จะทำแบบละเอียดแล้วก็ตาม มันดึงดูดความสนใจและช่วยในการแปลงเช่นกันเนื่องจากความสนใจนั้นมุ่งไปที่การเรียกร้องให้ดำเนินการ
หรือเพียงแค่เพิ่มมูลค่าหน้าถ้าไม่มีอะไรอื่น นี่คือเอฟเฟกต์แอนิเมชั่นพิเศษที่ยอดเยี่ยมที่คุณสามารถดูได้
เอฟเฟกต์ Letterpress
คุณอาจเคยเห็นโพสต์ข้อความอ้างอิงของ Instagram ที่มีข้อความที่ไม่บังคับหรือไม่? นั่นคือสิ่งที่เอฟเฟกต์ Letterpress ดูเหมือนและกำลังเป็นที่นิยมอย่างมากในการออกแบบเว็บ

สิ่งนี้มีความรู้สึกพิมพ์ผกผัน แต่มันแสดงรูปลักษณ์ที่หรูหราและเพรียวบาง แนะนำอย่างแน่นอนหากคุณเป็นสิ่งพิมพ์ออนไลน์หรือบล็อก นอกจากนี้ หากคุณต้องการสัมผัสถึงความเป็นมืออาชีพโดยไม่ต้องใช้ C-suite ทั้งหมดนี้จะช่วยคุณได้ ต่อไปนี้คือบทช่วยสอนเกี่ยวกับวิธีการใช้เอฟเฟกต์ตัวอักษรกับ CSS3
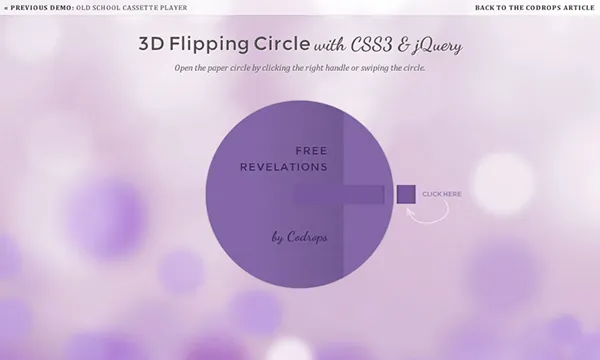
พลิกวงกลม
ข้อมูลเล็กๆ น้อยๆ ไม่เพียงแต่ไม่เคยทำร้ายใครแต่อาจเป็น USP ของเว็บไซต์ด้วย เว็บไซต์เช่นเว็บไซต์ที่สุ่มข้อมูลแบบสุ่มพร้อมการรีเฟรชทุกครั้งสามารถทำงานเป็นแกลเลอรีประเภทหนึ่งที่มีรูปภาพที่มีที่จับเล็กน้อย ซึ่งเมื่อคลิกจะเปิดขึ้นเพื่อแสดงเกร็ดความรู้สนุกๆ

แต่แม้กระทั่งในเว็บไซต์ทั่วไป วงกลมที่พลิกกลับก็มีความสำคัญอย่างมาก มันบีบอัดข้อมูล ดังนั้นคุณจึงไม่มีหน้าข้อความเต็มไปหมด และยังมีความรู้สึก 3D ที่ยอดเยี่ยมอีกด้วย ต่อไปนี้คือบทช่วยสอนเกี่ยวกับวิธีสร้างวงกลมพลิกกลับ
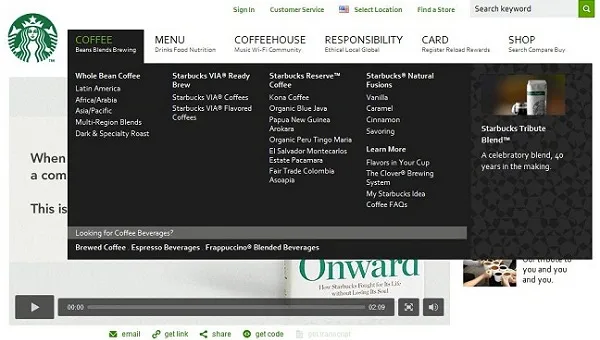
เมนูเมก้า
คุณอาจเคยเห็นพวกเขาในเว็บไซต์อีคอมเมิร์ซที่จำเป็นต้องใส่หมวดหมู่จำนวนมากในหน้า Landing Page แต่ไม่ต้องสร้างแถบเมนูที่แออัด

ตัวเลือก Mega Menu นั้นจำเป็นสำหรับอุตสาหกรรมการศึกษาเช่นกัน มีเว็บไซต์ของมหาวิทยาลัยที่แสดงหลักสูตรสำคัญๆ ทั้งหมด ข้อมูลการรับเข้าเรียน และผลการเรียนของนักศึกษา และอื่นๆ อีกมากมายหรือไม่
เมนูเมก้าสามารถช่วยขจัดความยุ่งเหยิง สร้างตัวเลือกแถบเมนูที่โฉบเฉี่ยวยิ่งขึ้น และไม่สับสนให้ผู้อ่านคลิกตัวเลือกที่ไม่ถูกต้อง เนื่องจากมีตัวเลือกเมนูที่ยาวกว่าและน่าเบื่อกว่า คุณยังสามารถทำคะแนนได้มากโดยคว้า Mega Menu ที่ตอบสนองได้ฟรี
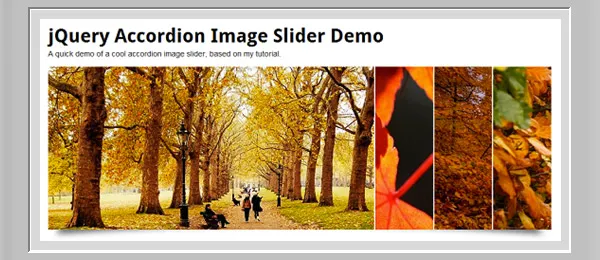
แกลลอรี่หีบเพลง
มีสองวิธีในการดึงดูดให้ผู้อ่านมีส่วนร่วมกับไซต์ของคุณ นำเสนอเนื้อหาที่ทรงพลัง และดึงดูดความสนใจของพวกเขาไปยังเนื้อหาที่ทรงพลังดังกล่าว หน้าคงที่อาจดึงดูดสายตาของผู้อ่าน แต่สิ่งที่โต้ตอบได้เช่น Accordion Gallery จะดึงดูดสายตาของผู้อ่าน

แกลเลอรีหีบเพลง - ไม่ว่าคุณจะเลือกแสดงผลงานที่ดีที่สุดของคุณหรือให้ความสนใจกับสินค้าขายดีของคุณก็ตาม - จะใช้ได้ผลเสมอ คุณมีเวลาเพียง 6 วินาทีในการดึงความสนใจของผู้อ่านและเก็บไว้ในหน้า ใช้แกลเลอรี Accordion เพื่อดึงความสนใจของพวกเขาบนเว็บไซต์ของคุณให้นานขึ้น นี่คือปลั๊กอิน Accordion Gallery ที่ปรับเปลี่ยนได้ซึ่งคุณสามารถคว้าได้ฟรี
ไลท์บ็อกซ์
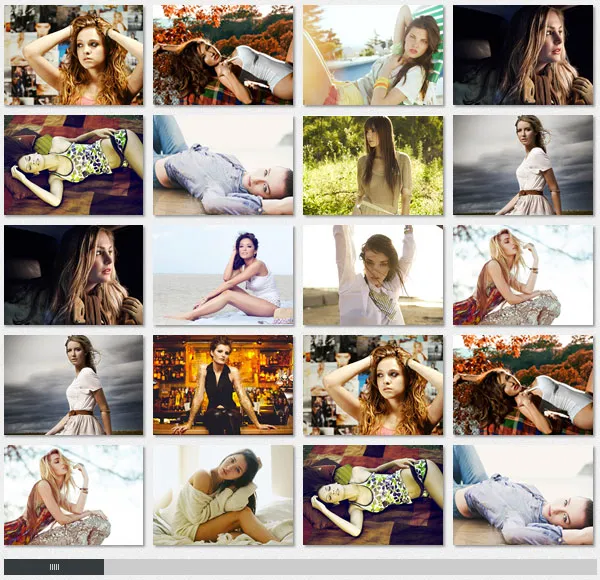
แกลลอรี่กริดมีความสำคัญแค่ไหน? หากคุณเป็นช่างภาพ ศิลปิน หรือเพียงแค่บล็อกเกอร์ อาจหมายถึงงานใหญ่ครั้งต่อไปของคุณ

แกลลอรี่กริดแสดงผลงานที่ดีที่สุดของคุณ! ตั้งแต่ภาพพระอาทิตย์ตกดินบนเนินเขาอันน่าทึ่งไปจนถึงภาพบุคคลริมถนนที่เข้มข้น ทำให้พวกเขาร้องว้าว บอกต่อ หรือเพียงแค่ชักชวนให้พวกเขาชนะสัญญา แกลเลอรีตารางอาจเป็นประวัติย่อที่ดีที่สุดของคุณ
ในฐานะนักออกแบบ นี่คือสิ่งที่คุณไม่ควรพิจารณาสำหรับงานของลูกค้าของคุณเท่านั้น แต่ยังรวมถึงเว็บไซต์ของคุณเองด้วย รับงานของคุณเพื่อเป็นแชมป์ให้กับคุณและรับรองในความกล้าหาญในการสร้างสรรค์ของคุณ แกลลอรี่กริดนั้นคุ้มค่ากับทองคำ
แต่คุณจะได้มันมาโดยเปล่าประโยชน์ในข้อตกลงนี้ ดังนั้นไปคว้ามันเดี๋ยวนี้!
คุณจะแนะนำให้เพื่อนคนไหนต่อไปนี้
