JS ve CSS3 ile 15 Çarpıcı Etki
Yayınlanan: 2016-03-04Merhaba tasarımcılar, beyninizin artık çalışmayı reddettiği noktaya ulaştınız mı?
Web sitelerini A Song of Fire and Ice'dan (kitap okumayanlar için Game of Thrones serisi) sonra beyninizi tırmalamadan sıradaki büyük şey haline getirmek için fikirlere sahipseniz ve arıyorsanız, bu 15 CSS3'e göz atın. sizin için bir araya getirdiğimiz efektler.
Öğreticilerden fırsatlara kadar, size web sitelerini falan filan dönüştürecek 15 harika efekt sunuyoruz!
Paralaks Etkisi
Nintendo Game Boy'un 25. yılını kutlayan ihetomatoes web sitesine göz attınız mı? Ayrıca biraz Tetris oynamak için nereden geldin?
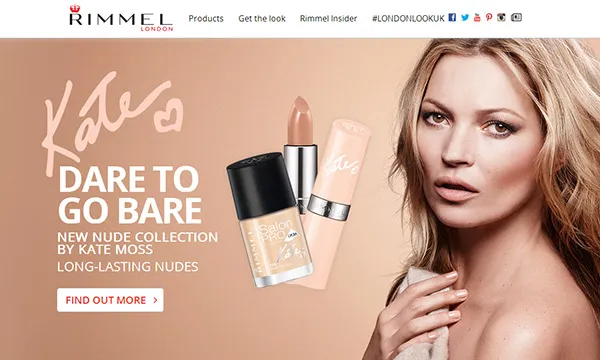
Veya Rimmel'in web sitesine göz atarak, renkli bir model arka planına karşı öğelerin ne kadar parlak bir şekilde ortaya çıktığını merak ettiniz mi?

Şimdi tasarımda tüm çılgınlık gibi görünen 3D-esque efektine teknik olarak Paralaks Etkisi denir. Tasarımcılar bunlarla oynamayı severler, ancak geri tepebileceği ve sonunda karışık bir karmaşa yaratabileceği için ince ve stratejik olmanız gerekir.
Paralaks efekti veya Paralaks kaydırma, arka planın ön planınızdan daha yavaş bir hızda yüklenmesinin bir sonucudur ve daha fazla 3B görünüm oluşturur. Kulağa çok iş gibi mi geliyor? Akıllıca çalışan biri için değil, Cyberchimps'te tamamen yapılmış bir Paralaks teması edinin.
Ken Burns Etkisi
Belgesel film yapımcısı, statik bir görüntüye kaydırma ve yakınlaştırma kavramına öncülük etti. Grafik tasarımcı bu efekti bolca kullandı ve birçok web sitesinde buna rastlamış olabilirsiniz.
Efekt, kelimenin tam anlamıyla, odağın olmasını istediğiniz yere yönlendirmekle kalmaz, aynı zamanda bir görüntüye bir miktar yoğunluk da ekler. Ekranda eski bir fotoğrafın parıldadığı ve anlatıcının resimdeki bir şey hakkında konuştuğu, çerçevenin yavaşça kaydırılıp o konuya yakınlaştırıldığı bir film izlediğinizi hatırlıyor musunuz?
Ken Burns etkisi oldukça popüler hale geldi ve haklı olarak, herhangi bir sıkıcı web sitesine anında bir yüz germe sağlıyor.
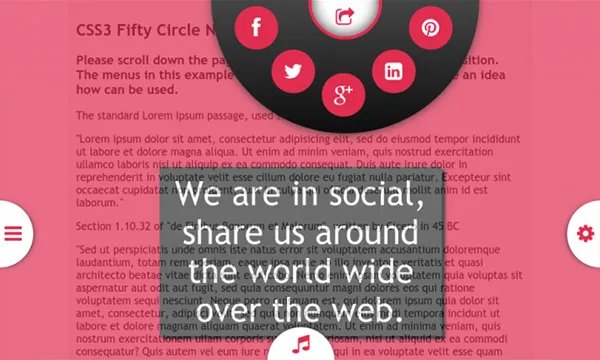
Yarım Daire Gezinme Menüsü
Web sitenizin görünümünü değiştirmek için her şeyi yapmak zorunda değilsiniz. Bazen yaşlı ve sıkıcı erkek seçeneğini ortadan kaldırmak kadar az da yardımcı olabilir.

Bunun yerine, bir dizi menü seçeneğinin gösterilmesine yardımcı olan şık bir dairesel veya yarım daire şeklinde gezinme seçeneğini tercih edin. Bazı tasarımcılar bunu yalnızca sosyal medya paylaşım düğmeleri için kullanır, ancak çok yönlülüğüne şaşıracaksınız.
Bariz müzik konsolu ve sosyal medya paylaşım simgelerinden birincil menü ve profil simgelerine kadar, bundan yararlanmanın birçok yolu vardır.
Bu CSS3 efektini sıfırdan yaratarak beyninizi zorlamak istemiyor musunuz? DealFuel'den ücretsiz olarak bir tane alın.
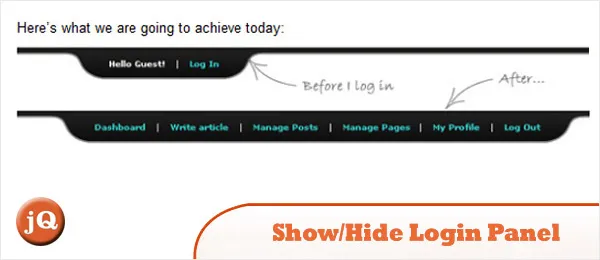
Giriş panelini Göster/Gizle
Kayar paneller bu günlerde yaygın olarak kullanılmaktadır, ancak bu esas olarak çok fazla sekmenin yükünü hafifletmek içindir. Yeterince tasarımcı bu seçeneğin potansiyelini denememektedir, çünkü sürgülü paneller birçok yönden faydalı olabilir.
İçerik konularını sergileyin, düzenli bir görünüm yaratın, estetiği artırın veya geleneksel olarak tasarlanmış web sitelerinden farklı olun. Giriş Panelini Göster/Gizle, her WordPress web sitesi için bir zorunluluktur, giriş yaptığınızda birden fazla menü seçeneğiyle gösterge panosuna genel bir bakış sunar. Bu panel hakkında daha fazla bilgiyi burada bulabilirsiniz.
Kaydırıcı Giriş Formu
Daha fazla içerik ortaya çıkarmak için kayan başka bir oturum açma paneli seçeneği, abonelerin yalnızca e-posta adresi ve adından biraz daha fazla bilgi girmesini istediğinizde ama aynı zamanda onları bunaltmak istemediğinizde harika bir harekettir.

Minimalist temalı web siteleri oluştururken kullanışlı olacağından, alanı da azaltın, kesinlikle bunu kontrol edin.
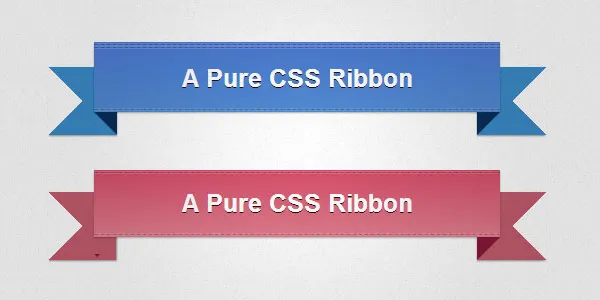
3B Şeritler ve 3B efektler
Hala Paralaks etkisinden korkuyorsanız ve işleri batıracağınızdan korkuyorsanız, küçük başlayın. Web sitenizde genel bir derinlik yanılsaması yaratmak için 3B şeritler, farklı gölgeler ve gölgeler kullanın, böylece bir 3B efekti elde edin.

3D şeritler kendi içlerinde kesinlikle harika görünüyor. Bunu, web sitesinin bir bölümünü veya koymak istediğiniz resmi bir sertifika belgesinde vurgulamak için kullanın, bunlar sayfanın genel görsel çekiciliğini artıracaktır.
Pvmgarage üzerinde CSS3 kullanarak efekti nasıl oluşturacağınızı bilin.
Kapak akışı etkisi

Ağırlıklı olarak kitap tabanlı web sitelerinde kullanılan bu etkiyi kesinlikle Mac veya Apple cihazınızda resimlere göz atarken görmüşsünüzdür. Coverflow efekti, kitap kapakları gibi bir dizi öğeyi gösterir; burada kapağı görüntülemek için sola veya sağa kaydırabilir, bazı açılır pencere ayrıntılarını alabilir ve seçebilirsiniz.
Bu kulağa ilginç geliyor mu? Bunu bir projede uygulamak ister misiniz? Evet ise, kesinlikle bu parçaya göz atın.

CSS3 Geçişleri
Zordan ziyade akıllı oynayan tasarımcılar, web sitenize mojo, burada bir tema değişikliği, orada birkaç gölge ve gölge öğesi eklemenin çok fazla zaman almadığını bilir ve sayfanızı gerçekten dönüştürebilirsiniz. Bunu yapmanın başka bir yolu da sayfa içeriğinizi CSS3 geçişleriyle canlandırmaktır.
Harf aralığından metin gölgesine kadar, en uygun olanı görmek için istediğiniz her şeyi oynayın. Ayrıca, kapsamlı bir geçiş efektleri yelpazesi içeren harika bir ücretsiz ürün.
Kar Temalı CSS3 Animasyonu
Hala tatil sezonunun etkisinden mi etkilendiniz? Kar temalı CSS3 animasyonları sadece şenlikli bir dokunuşa sahip olmakla kalmaz, aynı zamanda bir dondurma markasınınki gibi belirli web siteleri için oldukça iyi çalışır.

Kullanımı hızlı ve kolaydır ve bir temayı veya sezonu tamamlamak için web sitenizin veya blog sayfanızın görünümünü değiştirebilir.
Animasyon
Animasyonlar, ustaca yapılmış olsa bile web siteleri için harikalar yaratabilir. Dikkat çeker, ayrıca dikkat harekete geçirici mesaja yönlendirildiği için dönüşümlere de yardımcı olur.
Ya da basitçe, başka bir şey değilse, bir sayfanın görünen değerine ekler. İşte kontrol edebileceğiniz bazı harika özel animasyon efektleri.
Tipo Efekti
Muhtemelen bu Instagram alıntı gönderilerini, de-bossed metin görünümüyle gördünüz mü? Letterpress efekti böyle görünüyor ve web tasarımında da oldukça popüler hale geliyor.

Bunun ters yazılmış bir hissi var ama zarif ve şık bir görünüm sergiliyor. Sizinki çevrimiçi bir yayın veya blog ise kesinlikle önerilir. Ayrıca, tüm C-suite'e gitmeden profesyonel bir dokunuş katmak istiyorsanız, bu yardımcı olacaktır. İşte tipo efektini CSS3 ile nasıl kullanabileceğinize dair bir eğitim.
Çember çevirme
Küçük bir bilgi sadece kimseyi incitmez, aynı zamanda web sitesinin USP'si de olabilir. Her yenilemede rastgele gerçekler atan gibi bir web sitesi, tıklandığında bazı eğlenceli bilgiler göstermek için açılan, küçük bir tutamağa sahip resimlerle bir tür galeriye dönüştürülebilir.

Ancak normal web sitelerinde bile, saygısız bir daire çok önemlidir. Bilgileri sıkıştırır, böylece metinle dolu bir sayfanız olmaz. Ayrıca harika bir 3D hissi veriyor. İşte bir saygısız dairenin nasıl oluşturulacağına dair bir eğitim.
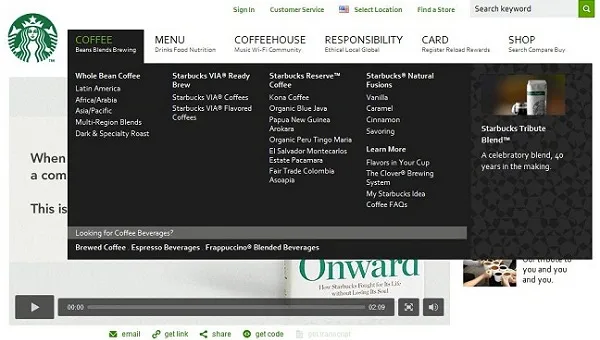
Mega Menü
Bunları, birçok kategorinin doğrudan açılış sayfasına, ancak kalabalık bir menü çubuğu oluşturmadan yerleştirilmesi gereken e-ticaret sitelerinde görmüşsünüzdür.

Mega Menü seçeneği eğitim sektörü için de bir zorunluluktur, tüm ana dersleri, giriş bilgilerini ve öğrenci sonuçlarını ve çok daha fazlasını gösteren bir üniversite web sitesine sahip misiniz?
Mega Menü, dağınıklığı gidermeye yardımcı olabilir, daha keskin ve daha şık bir menü çubuğu seçeneği oluşturabilir ve daha uzun, daha dolgun menü seçenekleri nedeniyle okuyucuları yanlış seçeneğe tıklamakla karıştırmaz. Ayrıca, duyarlı Mega Menü'yü ücretsiz olarak alarak büyük bir puan kazanabilirsiniz.
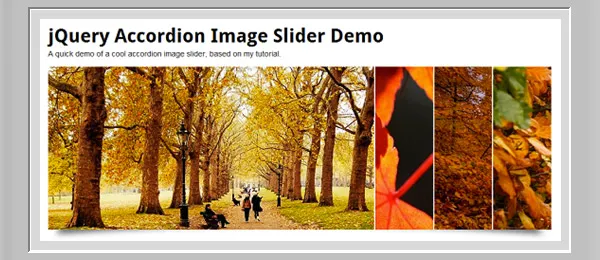
Akordeon Galeri
Okuyucuları sitenizde etkileşimde tutmanın, güçlü içeriği öne çıkarmanın ve dikkatlerini söz konusu güçlü içeriğe çekmenin iki yolu vardır. Statik bir sayfa okuyucunun dikkatini çekebilir, ancak Akordeon Galerisi gibi etkileşimli bir sayfa okuyucunun dikkatini çekecektir.

Akordeon galerileri - ister en iyi portföy parçanızı sergilemeyi ister en çok satan ürününüze dikkat çekmeyi seçin - her zaman işe yarayacaktır. Okuyucunun dikkatini çekmek ve onları sayfada tutmak için sadece 6 saniyeniz var, Akordeon galeriyi kullanarak onların dikkatini web sitenizde çok daha uzun süre tutmak için kullanın. İşte ücretsiz olarak alabileceğiniz harika bir uyarlanabilir Akordeon Galerisi eklentisi.
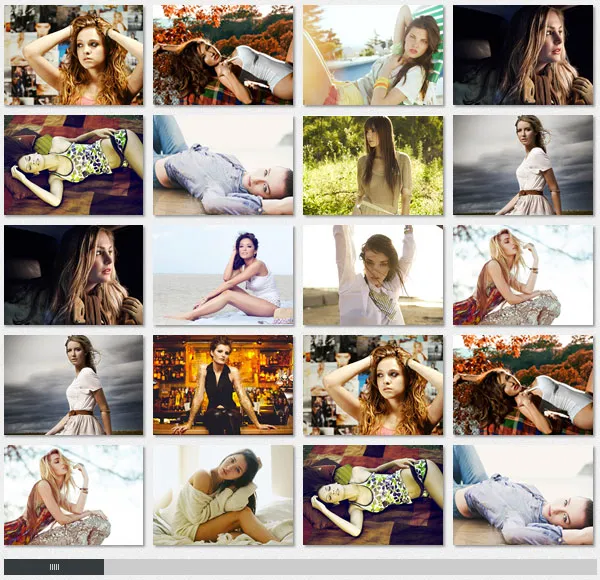
Hafif kutu
Bir ızgara galerisi ne kadar önemlidir? Bir fotoğrafçı, sanatçı veya sadece bir blogcu iseniz, bu bir sonraki büyük işiniz anlamına gelebilir.

Bir ızgara galerisi, en iyi parçalarınızı tam olarak sergiliyor! Bir tepenin tepesindeki çarpıcı gün batımı çekiminden o yoğun sokak portresine kadar, onları şaşırtın, onları söyleyin ya da sadece bir sözleşme kazanmaları için onları ikna edin, bir ızgara galerisi ileriye dönük en iyi özgeçmişiniz olabilir.
Bir tasarımcı olarak, bu sadece müşterinizin işi için değil, aynı zamanda kendi web siteniz için de göz önünde bulundurmanız gereken bir şey. Çalışmanızı sizin yerinize şampiyon yapın ve yaratıcı hünerinize kefil olun, bir ızgara galerisi ağırlığınca altın değerindedir.
Ama bu anlaşmada onu boşuna aldın, o yüzden şimdi al!
Bir arkadaşınıza bunlardan hangisini önerirsiniz?
