JSとCSS3による15の素晴らしい効果
公開: 2016-03-04こんにちはデザイナー、あなたはあなたの脳がもはや機能することを拒否するポイントに達しましたか?
頭を悩ませることなく、ウェブサイトを氷と炎の歌(本を読んでいない大衆のためのゲーム・オブ・スローンズシリーズ)の次の大きなものにするためのアイデアを持っていて探しているなら、これらの15のCSS3をチェックしてください私たちがあなたのために切り上げた効果。
チュートリアルからお得な情報まで、ウェブサイトを何とかからすごいものに変える15の驚くべき効果を手に入れます!
視差効果
任天堂のゲームボーイの25周年を祝うihatetomatoesのウェブサイトを閲覧したことがありますか? テトリスもどこでプレイできますか?
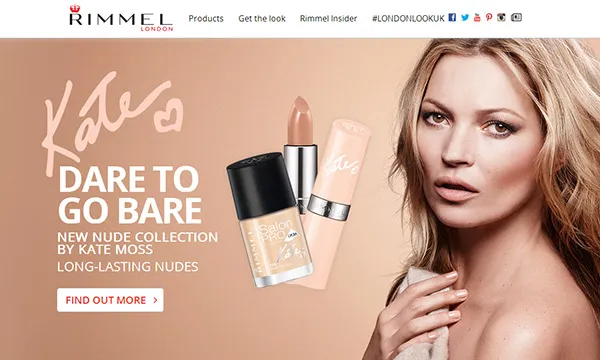
それとも、モデルのカラフルな背景に対してアイテムがどれほど見事にポップアップするかに驚かされたリンメルのウェブサイトを閲覧したのでしょうか?

現在のデザインで絶賛されているように見える3D風の効果は、技術的には視差効果と呼ばれています。 デザイナーはこれらをいじくり回すのが大好きですが、それが裏目に出て混乱した混乱を引き起こす可能性があるため、微妙で戦略的である必要があります。
視差効果または視差スクロールは、前景よりも遅い速度で背景を読み込んだ結果であり、より3Dの外観を作成します。 大変な作業のように聞こえますか? 賢く働く人のためではなく、Cyberchimpsですでに視差のテーマを完全に完成させてください。
ケンバーンズ効果
ドキュメンタリー映画製作者は、静止画像のパンとズームインの概念を開拓しました。 グラフィックデザイナーはこの効果を豊富に使用しており、多くのWebサイトでこれに遭遇した可能性もあります。
この効果は、文字通り、焦点を合わせたい場所に眼球を導くだけでなく、画像にわずかな強度を追加します。 古い写真が画面上で点滅し、ナレーターが写真の何かについて話し、フレームがゆっくりとパンしてその被写体にズームする映画を見たことを覚えていますか?
ケンバーンズエフェクトは非常に人気があり、当然のことながら、退屈なWebサイトに即座にフェイスリフトを提供します。
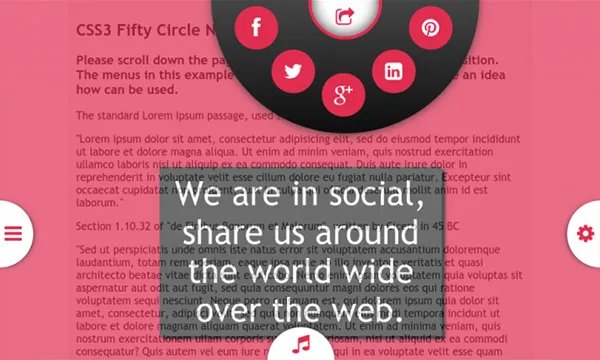
半円形のナビゲーションメニュー
あなたはあなたのウェブサイトの見た目を変えるために全力を尽くす必要はありません。 時には、年配の退屈な男性のオプションを廃止するのと同じくらい少ないことが役立つことがあります。

代わりに、多くのメニューオプションを紹介するのに役立つスタイリッシュな円形または半円形のナビゲーションオプションを選択してください。 一部のデザイナーはソーシャルメディア共有ボタンにのみこれを含めますが、その汎用性に驚かれることでしょう。
明らかな音楽コンソールやソーシャルメディア共有アイコンから、プライマリメニューやプロフィールアイコンまで、これを活用する方法はたくさんあります。
このCSS3効果を最初から作成するために頭を悩ませたくないですか? DealFuelから景品として1つ入手してください。
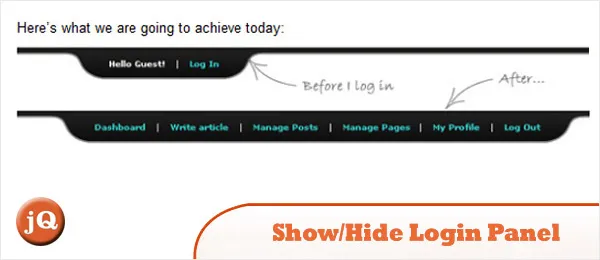
ログインパネルの表示/非表示
最近はスライディングパネルが一般的に使用されていますが、これは主にタブの数が多すぎることによる負荷を軽減するためです。 スライドパネルは多くの点で有益である可能性があるため、このオプションの可能性を試す設計者は十分ではありません。
コンテンツトピックを紹介したり、すっきりとした外観を作成したり、美学を高めたり、従来のデザインのWebサイトとはまったく異なるものにしたりできます。 ログインの表示/非表示パネルはすべてのWordPressWebサイトに必須であり、ログインすると複数のメニューオプションを備えたダッシュボードの概要が表示されます。 このパネルについて詳しくは、こちらをご覧ください。
スライダーログインフォーム
より多くのコンテンツを表示するためにスライドする別のログインパネルオプションは、サブスクライバーが電子メールアドレスと名前だけでなく、同時にそれらを圧倒したくない場合に、もう少し多くの情報を入力したい場合に最適です。

スペースを削減することもできます。ミニマリズムをテーマにしたWebサイトを作成するときに便利なので、ぜひチェックしてください。
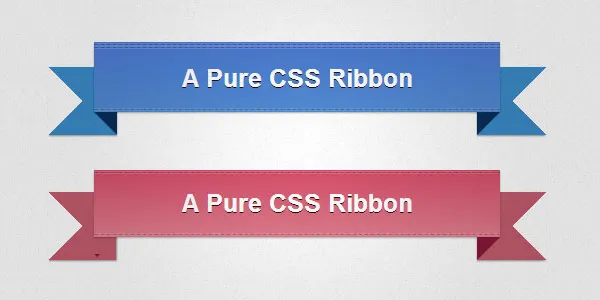
3Dリボンと3D効果
それでも視差効果に不安があり、混乱するのではないかと恐れている場合は、小さなことから始めてください。 3Dリボン、さまざまな色合い、影を使用して、Webサイトに全体的な奥行きの錯覚を作成し、3D効果をレンダリングします。

3Dリボン自体は絶対に素晴らしいように見えます。 これを使用して、Webサイトの一部、または掲載したい公式の認定文書を強調表示します。これらを使用すると、ページの全体的な視覚的魅力が高まります。
pvmgarageでCSS3を使用してエフェクトを作成する方法を知っています。
Coverflow効果

主に本ベースのWebサイトで使用されており、写真を閲覧したときにMacまたはAppleデバイスでこの効果が確実に見られます。 Coverflowエフェクトは、本の表紙など、さまざまなアイテムを表示します。ここで、左または右にスワイプして表紙を表示し、ポップアップの詳細を取得して選択できます。
これは面白そうですか? これをプロジェクトに実装しますか? はいの場合は、間違いなくこの作品を閲覧してください。
CSS3トランジション
ハードではなくスマートにプレイするデザイナーは、Webサイトにモジョを追加するのにそれほど時間がかからず、ここでテーマを変更し、そこにいくつかの陰影要素を追加して、実際にページを変換できることを知っています。 これを行う別の方法は、CSS3トランジションを介してページコンテンツをアニメーション化することです。

文字の間隔からテキストの影まで、好きなものをすべて試して、何が最適かを確認してください。 また、ここに包括的な範囲の遷移効果を含む素晴らしい景品があります。
雪をテーマにしたCSS3アニメーション
ホリデーシーズンの後遺症にまだ巻き込まれていますか? 雪をテーマにしたCSS3アニメーションは、お祭り気分であるだけでなく、アイスクリームブランドのような特定のWebサイトでも非常にうまく機能します。

すばやく簡単に使用でき、テーマや季節を補完するためにWebサイトやブログページの外観を変更できます。
アニメーション
アニメーションは、微妙に行われている場合でも、Webサイトで驚異的な効果を発揮します。 注目を集めるだけでなく、行動を促すフレーズに注意が向けられるため、コンバージョンにも役立ちます。
または単に、他に何もないとしても、ページの額面に追加されます。 ここにあなたがチェックできるいくつかの素晴らしい特別なアニメーション効果があります。
活版効果
あなたはおそらく、ボスなしのテキストの外観を持つそれらのInstagramの引用投稿を見たことがありますか? 活版印刷の効果はそのように見え、ウェブデザインでも非常に人気があります。

これは逆タイプライターの感触を持っていますが、エレガントで洗練された外観を示しています。 あなたがオンライン出版物またはブログであるならば、絶対にお勧めです。 また、すべてのCスイートに行かずにプロのタッチを入れたい場合は、これが役立ちます。 これは、CSS3で活版効果を使用する方法に関するチュートリアルです。
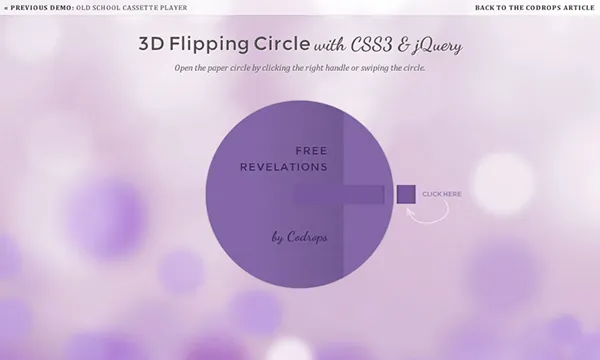
フリッピングサークル
ちょっとした情報は、誰も傷つけないだけでなく、ウェブサイトのUSPになる可能性もあります。 更新のたびにランダムな事実をスローするようなWebサイトは、小さなハンドルのある写真を含む一種のギャラリーに組み込むことができます。クリックすると、楽しい雑学クイズが表示されます。

しかし、通常のWebサイトでも、反転する円は非常に重要です。 情報を圧縮するので、テキストでいっぱいのページはありません。 また、クールな3D感もあります。 これは、フリッピングサークルを作成する方法のチュートリアルです。
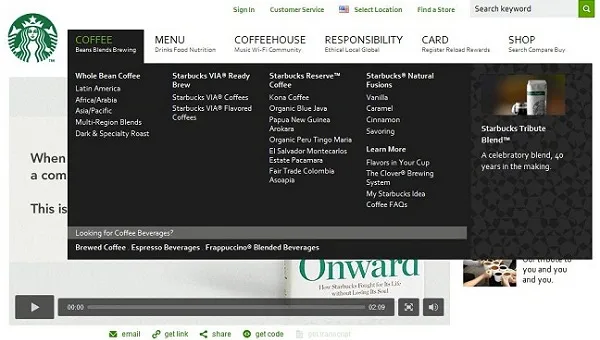
メガメニュー
おそらく、混雑したメニューバーを作成せずに、多くのカテゴリをランディングページに配置する必要があるeコマースWebサイトでそれらを見たことがあるでしょう。

メガメニューオプションは、教育業界にとっても必須です。すべての主要なコース、入学情報、学生の成績などを紹介する大学のWebサイトがありますか?
メガメニューは、整理整頓に役立ち、よりシャープで洗練されたメニューバーオプションを作成し、メニューオプションが長くて詰まっているために、読者が間違ったオプションをクリックするのを混乱させません。 レスポンシブなメガメニューを無料で手に入れることで、たくさんのスコアを獲得することもできます。
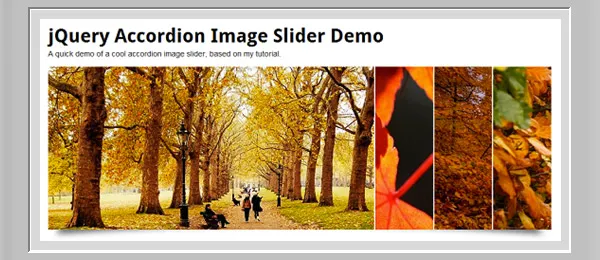
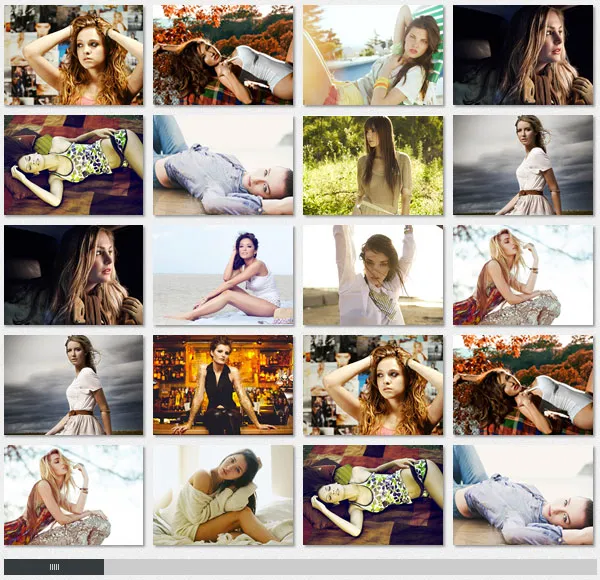
アコーディオンギャラリー
読者をあなたのサイトに引き付け続けるには2つの方法があります。強力なコンテンツを引き出し、その強力なコンテンツに注目を集めることです。 静的なページは読者の目を引くかもしれませんが、アコーディオンギャラリーのようなインタラクティブなものは読者の目を引くでしょう。

アコーディオンギャラリーは、最高のポートフォリオ作品を紹介することを選択した場合でも、ベストセラー製品に注目を集めることを選択した場合でも、常に機能します。 読者の注意を引き付けてページにとどまらせるのにたった6秒しかありません。アコーディオンギャラリーを使用して、読者の注意をあなたのWebサイトにずっと長くとどめておくことができます。 これは、無料で入手できる優れた適応性のあるAccordionGalleryプラグインです。
ライトボックス
グリッドギャラリーはどれほど重要ですか? あなたが写真家、アーティスト、または単にブロガーであるなら、それはあなたの次の大きなギグを意味するかもしれません。

グリッドギャラリーはあなたの最高の作品をすべて展示します! 丘の上に沈む夕日の見事なショットから、その強烈なストリートポートレートまで、彼らを驚かせたり、情報を広めたり、単に契約を勝ち取るように誘惑したりするのに、グリッドギャラリーはあなたにとって最高の履歴書になるでしょう。
デザイナーとして、これはあなたがあなたのクライアントの仕事のためだけでなくあなた自身のウェブサイトのためにも考慮すべきものです。 あなたのためにチャンピオンになり、あなたの創造力を保証するためにあなたの仕事を手に入れてください、グリッドギャラリーは金でその重さの価値があります。
しかし、あなたはこの取引でそれを無駄にするので、今それをつかんでください!
友達に勧めるのはどれですか?
