15 oszałamiających efektów dzięki JS i CSS3
Opublikowany: 2016-03-04Witajcie projektanci, czy dotarliście do punktu, w którym wasz mózg nie chce już funkcjonować?
Jeśli masz i szukasz pomysłów, aby strony internetowe okazały się kolejną wielką rzeczą po Pieśni ognia i lodu (seria Game of Thrones dla osób nie czytających książek) bez grabienia mózgu, sprawdź te 15 CSS3 efekty, które dla Ciebie zaokrągliliśmy.
Od samouczków po oferty, otrzymasz 15 niesamowitych efektów, które zmienią strony internetowe z bla w wow!
Efekt paralaksy
Czy przeglądałeś stronę internetową ihatetomatoes świętującą 25-lecie Nintendo Game Boy? Gdzie też zagrałeś w tetrisa?
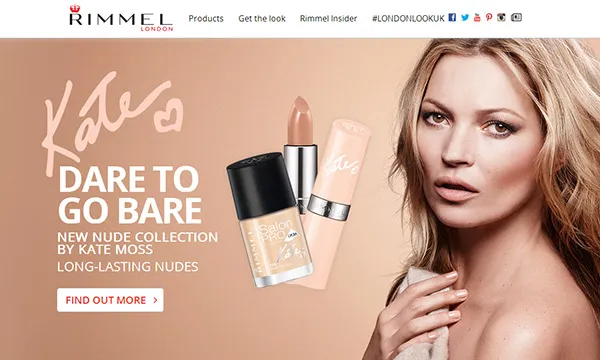
A może przeglądałeś stronę Rimmel, zdumiony tym, jak wspaniale przedmioty wyskakują na kolorowym tle modeli?

Efekt 3D, który wydaje się być teraz najbardziej rave w projektowaniu, jest technicznie nazywany efektem paralaksy. Projektanci uwielbiają się nimi bawić, ale musisz być subtelny i strategiczny, ponieważ może to odbić się i stworzyć bałagan.
Efekt paralaksy lub przewijanie paralaksy jest wynikiem ładowania tła z mniejszą prędkością niż pierwszy plan, tworząc bardziej trójwymiarowy wygląd. Czy to brzmi jak dużo pracy? Nie dla kogoś, kto pracuje mądrze, zdobądź całkowicie gotowy motyw paralaksy już w Cyberchimps.
Efekt Kena Burnsa
Filmowiec dokumentalny zapoczątkował koncepcję panoramowania i powiększania statycznego obrazu. Grafik wykorzystał ten efekt obficie i mogłeś nawet natknąć się na to na wielu stronach internetowych.
Efekt nie tylko kieruje gałki oczne, dosłownie, do miejsca, w którym chcesz ustawić ostrość, ale także dodaje odrobinę intensywności do obrazu. Czy pamiętasz film, w którym na ekranie pojawiła się stara fotografia, a narrator mówi o czymś na obrazie, a kadr powoli przesuwa się i przybliża do tego tematu?
Efekt Kena Burnsa stał się dość popularny i słusznie, ponieważ daje natychmiastowy lifting każdej nudnej stronie internetowej.
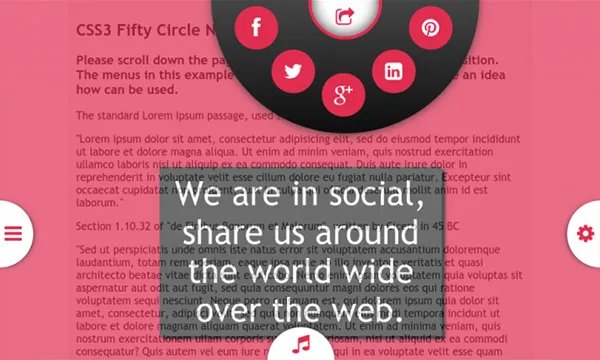
Półokrągłe menu nawigacyjne
Nie musisz iść na całość, aby zmienić wygląd swojej witryny. Czasami wystarczy zrezygnować z opcji starych i nudnych mężczyzn.

Zamiast tego wybierz stylową, okrągłą lub półokrągłą opcję nawigacji, która pomaga zaprezentować wiele opcji menu. Niektórzy projektanci uwzględniają to tylko w przyciskach udostępniania w mediach społecznościowych, ale zdziwiłbyś się jego wszechstronnością.
Od oczywistej konsoli muzycznej i ikon udostępniania w mediach społecznościowych, po ikony menu głównego i profilu, istnieje wiele sposobów na wykorzystanie tego.
Nie chcesz grabić swojego mózgu, tworząc ten efekt CSS3 od zera? Zdobądź jeden jako gratis od DealFuel.
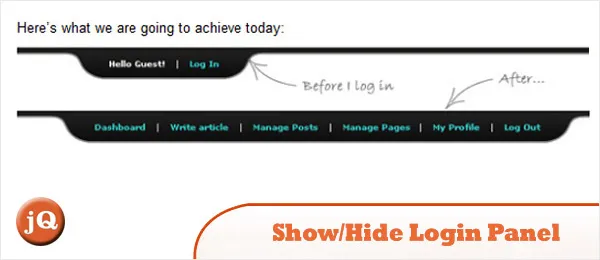
Pokaż/ukryj panel logowania
Przesuwane panele są obecnie powszechnie używane, ale głównie po to, aby zmniejszyć obciążenie zbyt wielu zakładek. Za mało projektantów eksperymentuje z potencjałem tej opcji, ponieważ przesuwne panele mogą przynieść wiele korzyści.
Zaprezentuj tematy treści, stwórz uporządkowany wygląd, podnieś estetykę lub po prostu różnij się od konwencjonalnie zaprojektowanych stron internetowych. Panel logowania Pokaż/ukryj jest niezbędny dla każdej witryny WordPress, daje przegląd pulpitu nawigacyjnego z wieloma opcjami menu po zalogowaniu. Dowiedz się więcej o tym panelu tutaj.
Formularz logowania suwaka
Kolejna opcja panelu logowania, która przesuwa się, aby odsłonić więcej treści, jest świetnym posunięciem, gdy chcesz, aby subskrybenci wprowadzili nieco więcej informacji niż tylko adres e-mail i imię, ale jednocześnie nie chcesz ich przytłaczać.

Ograniczając również miejsce, zdecydowanie sprawdź to, ponieważ przydałoby się to podczas tworzenia witryn o minimalistycznej tematyce.
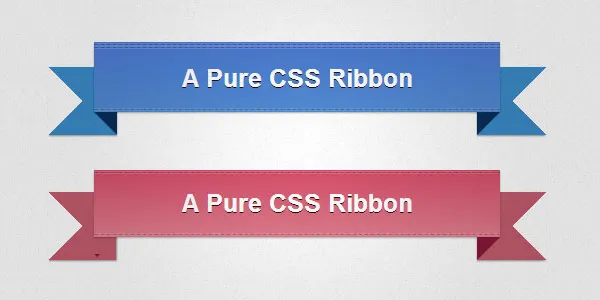
Wstążki 3D i efekty 3D
Jeśli nadal boisz się efektu paralaksy i boisz się, że coś zepsujesz, zacznij od małych rzeczy. Użyj wstążek 3D, różnych odcieni i cieni, aby stworzyć ogólną iluzję głębi na swojej stronie internetowej, renderując w ten sposób efekt 3D.

Same wstążki 3D wyglądają absolutnie niesamowicie. Użyj tego, aby wyróżnić część witryny lub na oficjalnym dokumencie certyfikacyjnym, który chcesz umieścić, zwiększy to ogólną atrakcyjność wizualną strony.
Dowiedz się, jak stworzyć efekt za pomocą CSS3 na pvmgarage.
Efekt Coverflow

Używany głównie w witrynach internetowych opartych na książkach, na pewno widziałeś ten efekt na komputerze Mac lub urządzeniu Apple podczas przeglądania zdjęć. Efekt Coverflow prezentuje wiele elementów – takich jak okładki książek – gdzie możesz przesunąć palcem w lewo lub w prawo, aby wyświetlić okładkę, uzyskać wyskakujące szczegóły i wybrać je.
Czy to brzmi interesująco? Czy chciałbyś to zaimplementować w projekcie? Jeśli tak, to zdecydowanie przejrzyj ten artykuł.

Przejścia CSS3
Projektanci, którzy grają raczej sprytnie niż ciężko, wiedzą, że nie trzeba wiele, aby dodać mojo do swojej witryny, zmiana motywu tutaj, kilka elementów cieniowania i cieniowania tam i faktycznie można zmienić swoją stronę. Innym sposobem na to jest animowanie zawartości strony za pomocą przejść CSS3.
Od odstępów między literami po cień tekstu, baw się wszystkim, co lubisz, aby zobaczyć, co najlepiej pasuje. Ponadto, oto świetna gratisowa zawierająca obszerny zakres efektów przejścia.
Śnieżna animacja CSS3
Ciągle wspinasz się po skutkach świąt? Śnieżne animacje CSS3 nie tylko mają świąteczny akcent, ale również działają wyjątkowo dobrze na niektórych witrynach, takich jak witryna marki lodów.

Jest szybki i łatwy w użyciu i może zmienić wygląd Twojej witryny lub strony bloga, aby uzupełnić motyw lub sezon.
Animacja
Animacje potrafią zdziałać cuda na stronach internetowych, nawet jeśli są subtelnie wykonane. Przyciąga uwagę i pomaga również w konwersjach, ponieważ uwaga jest skierowana na wezwanie do działania.
Lub po prostu zwiększa wartość nominalną strony, jeśli nic więcej. Oto kilka świetnych efektów specjalnych animacji, które możesz sprawdzić.
Efekt typografii
Prawdopodobnie widziałeś te posty z cytatami na Instagramie z wyglądem pozbawionego bossa tekstu? Tak wygląda efekt Letterpress, który również staje się dość popularny w projektowaniu stron internetowych.

Ma to wrażenie odwróconego pisania na maszynie, ale prezentuje elegancki i elegancki wygląd. Zdecydowanie polecam, jeśli Twoja publikacja jest publikacją online lub blogiem. Ponadto, jeśli chcesz wprowadzić profesjonalizm bez przechodzenia przez cały zarząd, to by pomogło. Oto samouczek, w jaki sposób można wykorzystać efekt typografii w CSS3.
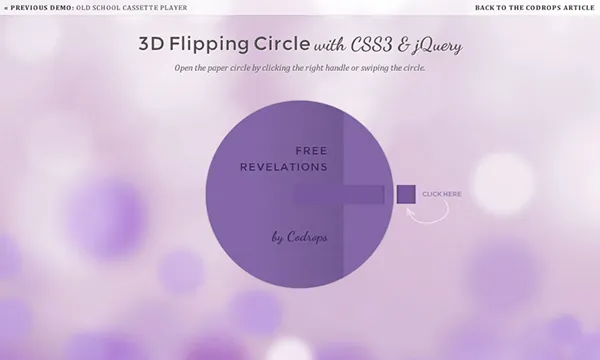
Odwracanie koła
Trochę informacji nie tylko nigdy nikomu nie zaszkodzi, ale może być również USP witryny. Witryna taka jak ta, która rzuca losowe fakty przy każdym odświeżeniu, może zostać przekształcona w rodzaj galerii ze zdjęciami z małym uchwytem, który po kliknięciu otwiera się, aby pokazać zabawne ciekawostki.

Ale nawet na zwykłych stronach internetowych kółko ma duże znaczenie. Kompresuje informacje, więc nie masz strony wypełnionej tekstem. Ma też fajną atmosferę 3D. Oto samouczek dotyczący tworzenia kółka odwracania.
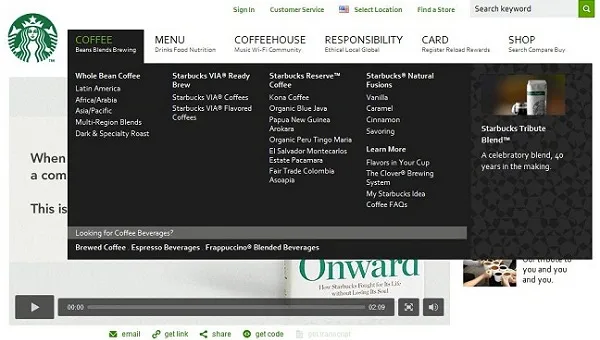
Mega Menu
Prawdopodobnie widziałeś je w witrynach e-commerce, w których wiele kategorii należy umieścić bezpośrednio na stronie docelowej, ale bez tworzenia zatłoczonego paska menu.

Opcja Mega Menu jest również koniecznością dla branży edukacyjnej, mieć stronę internetową uniwersytetu, która prezentuje wszystkie główne kursy, informacje o przyjęciu, wyniki studentów i wiele więcej?
Mega Menu może pomóc w uporządkowaniu bałaganu, stworzyć ostrzejszą, bardziej elegancką opcję paska menu i nie mylić czytelników, którzy klikają niewłaściwą opcję z powodu dłuższych, bardziej dusznych opcji menu. Możesz także zdobyć świetną ofertę, pobierając za darmo responsywne Mega Menu.
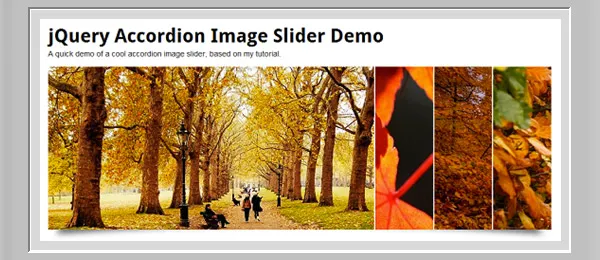
Galeria Akordeon
Istnieją dwa sposoby na utrzymanie zaangażowania czytelników w witrynie, wyrzucenie potężnych treści i zwrócenie ich uwagi na te potężne treści. Statyczna strona może przyciągnąć wzrok czytelnika, ale coś interaktywnego, takiego jak Galeria Akordeonów, przyciągnie wzrok czytelnika.

Galerie akordeonowe – niezależnie od tego, czy zdecydujesz się zaprezentować swoje najlepsze portfolio, czy zwrócić uwagę na najlepiej sprzedający się produkt – zawsze będą działać. Masz tylko 6 sekund, aby przyciągnąć uwagę czytelnika i zatrzymać go na stronie, skorzystaj z galerii Akordeon, aby przyciągnąć i utrzymać jego uwagę na swojej stronie na znacznie dłużej. Oto świetna, elastyczna wtyczka Accordion Gallery, którą możesz pobrać za darmo.
Lightbox
Jak ważna jest galeria siatki? Jeśli jesteś fotografem, artystą lub po prostu blogerem, może to oznaczać Twój kolejny wielki koncert.

Galeria z siatką pokazuje wszystkie Twoje najlepsze prace! Od oszałamiającego ujęcia zachodzącego słońca na wzgórzu po intensywny portret uliczny, zachwyć ich, powiedz lub po prostu zachęć do wygrania kontraktu — galeria w formie siatki może być najlepszym CV do przodu.
Jako projektant jest to coś, co powinieneś wziąć pod uwagę nie tylko dla pracy klienta, ale także dla swojej własnej strony internetowej. Zdobądź swoją pracę, aby stać się mistrzem dla siebie i ręczyć za swoją kreatywność, galeria w formie siatki jest na wagę złota.
Ale dostajesz to za darmo w tej ofercie, więc weź to teraz!
Którą z nich poleciłbyś znajomemu?
