15 Efek Menakjubkan Dengan JS dan CSS3
Diterbitkan: 2016-03-04Halo desainer, apakah Anda telah mencapai titik di mana otak Anda menolak untuk berfungsi lagi?
Jika Anda memiliki dan sedang mencari ide untuk membuat situs web menjadi hal besar berikutnya setelah A Song of Fire and Ice (seri Game of Thrones untuk masyarakat yang tidak membaca buku) tanpa menguras otak, lihat 15 CSS3 ini efek yang telah kami kumpulkan untuk Anda.
Dari tutorial hingga penawaran, kami memberi Anda 15 efek luar biasa yang akan mengubah situs web dari bla menjadi wow!
Efek Paralaks
Sudahkah Anda menelusuri situs web ihatetomatoes yang merayakan 25 tahun Nintendo Game Boy? Di mana Anda juga harus memainkan beberapa Tetris?
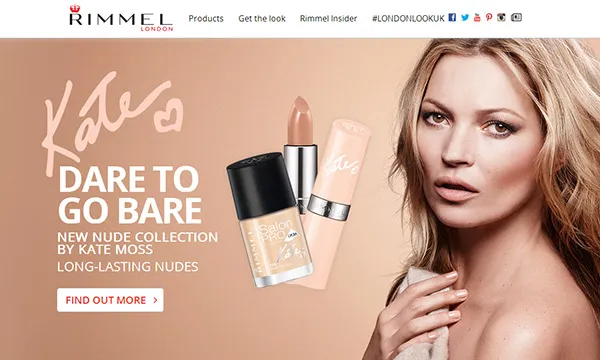
Atau mungkin menelusuri situs web Rimmel terpesona oleh betapa cemerlang item-item itu muncul dengan latar belakang model yang berwarna-warni?

Efek 3D-esque yang tampaknya menjadi perhatian utama dalam desain sekarang secara teknis disebut Efek Parallax. Desainer suka bermain-main dengan ini, tetapi Anda harus halus dan strategis karena dapat menjadi bumerang dan akhirnya menciptakan kekacauan yang campur aduk.
Efek Parallax atau Parallax scrolling adalah hasil dari pemuatan latar belakang pada kecepatan yang lebih lambat daripada latar depan Anda, menciptakan lebih banyak tampilan 3D. Apakah itu terdengar seperti banyak pekerjaan? Bukan untuk seseorang yang bekerja cerdas, dapatkan tema Parallax sepenuhnya sudah selesai di Cyberchimps.
Efek Ken Burns
Pembuat film dokumenter memelopori konsep panning dan zooming menjadi gambar statis. Desainer grafis menggunakan efek ini secara melimpah dan Anda bahkan mungkin menemukan ini di banyak situs web.
Efeknya tidak hanya memandu bola mata, secara harfiah, ke tempat yang Anda inginkan sebagai fokus, tetapi juga menambahkan sedikit intensitas pada gambar. Apakah Anda ingat menonton film di mana sebuah foto lama melintas di layar, dan narator berbicara tentang sesuatu dalam gambar, sementara bingkai perlahan menggeser dan memperbesar subjek itu?
Efek Ken Burns telah menjadi sangat populer dan tepat sehingga memberikan facelift instan ke situs web yang membosankan.
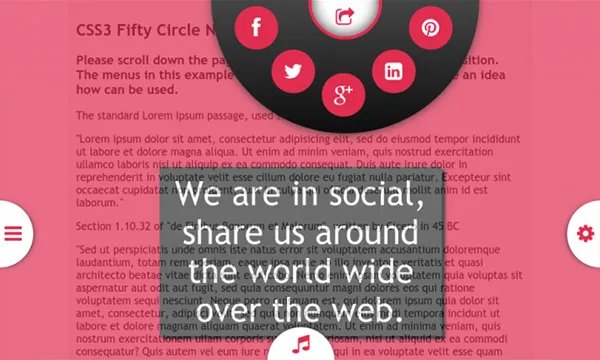
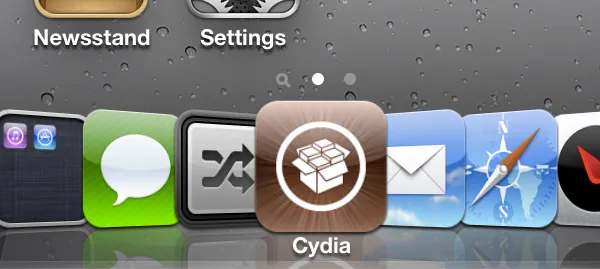
Menu Navigasi Setengah Lingkaran
Anda tidak perlu keluar semua untuk mengubah tampilan situs web Anda. Kadang-kadang sesedikit menghilangkan opsi pria tua dan membosankan dapat membantu.

Sebagai gantinya, pilih opsi navigasi melingkar atau setengah lingkaran bergaya yang membantu menampilkan sejumlah opsi menu. Beberapa desainer hanya menyertakan ini untuk tombol berbagi media sosial, tetapi Anda akan terkejut dengan keserbagunaannya.
Dari konsol musik yang jelas dan ikon berbagi media sosial, hingga menu utama dan ikon profil, ada banyak cara untuk memanfaatkan ini.
Tidak ingin menguras otak Anda untuk membuat efek CSS3 ini dari awal? Dapatkan satu sebagai freebie dari DealFuel.
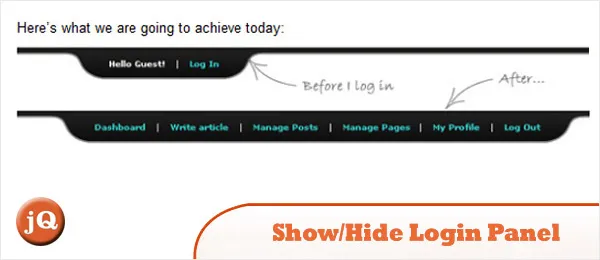
Tampilkan/Sembunyikan panel Masuk
Panel geser umumnya digunakan akhir-akhir ini, tetapi itu terutama untuk meringankan beban terlalu banyak tab. Tidak cukup desainer bereksperimen dengan potensi opsi ini, karena panel geser dapat bermanfaat dalam banyak hal.
Pamerkan topik konten, buat tampilan yang rapi, tingkatkan estetika, atau tampil beda dari situs web yang dirancang secara konvensional. Panel masuk Tampilkan/Sembunyikan adalah suatu keharusan untuk setiap situs web WordPress, ini memberikan gambaran umum tentang dasbor dengan beberapa opsi menu setelah Anda masuk. Ketahui lebih banyak tentang panel ini di sini.
Formulir Masuk Penggeser
Opsi panel masuk lain yang meluncur untuk mengungkapkan lebih banyak konten adalah langkah yang bagus ketika Anda ingin pelanggan memasukkan lebih banyak informasi daripada hanya alamat email dan nama tetapi pada saat yang sama tidak ingin membebani mereka.

Mengurangi ruang juga, pasti periksa ini, karena akan berguna saat Anda membuat situs web bertema minimalis.
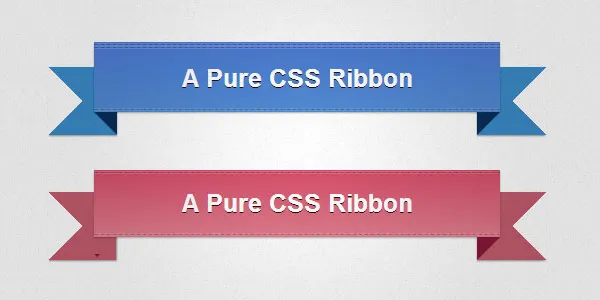
Pita 3D dan efek 3D
Jika Anda masih terintimidasi oleh efek Parallax dan takut Anda akan mengacaukannya, mulailah dari yang kecil. Gunakan pita 3D, corak dan bayangan berbeda untuk menciptakan ilusi kedalaman keseluruhan di situs web Anda, sehingga menghasilkan efek 3D.

Pita 3D itu sendiri terlihat sangat menakjubkan. Gunakan ini untuk menyorot bagian dari situs web atau pada dokumen sertifikasi resmi yang ingin Anda pasang, ini akan meningkatkan daya tarik visual halaman secara keseluruhan.
Ketahui cara membuat efek menggunakan CSS3 di pvmgarage.
Efek aliran penutup

Terutama digunakan di situs web berbasis buku, Anda pasti telah melihat efek ini di perangkat Mac atau Apple Anda saat menelusuri gambar. Efek Coverflow menampilkan sejumlah item – seperti sampul buku – di mana Anda kemudian dapat menggesek ke kiri atau kanan untuk melihat sampul, mendapatkan beberapa detail pop-up dan memilihnya.
Apakah ini terdengar menarik? Apakah Anda ingin menerapkan ini dalam sebuah proyek? Jika ya, maka pasti menelusuri bagian ini.
Transisi CSS3
Desainer yang bermain cerdas daripada keras tahu bahwa tidak perlu banyak untuk menambahkan mojo ke situs web Anda, perubahan tema di sini, beberapa elemen bayangan dan bayangan di sana dan Anda benar-benar dapat mengubah halaman Anda. Cara lain untuk melakukannya adalah dengan menganimasikan konten halaman Anda melalui transisi CSS3.

Dari spasi huruf hingga bayangan teks, mainkan semua yang Anda suka untuk melihat apa yang paling cocok. Juga, inilah freebie hebat yang terdiri dari rangkaian efek transisi yang komprehensif.
Animasi CSS3 Bertema Salju
Masih terguncang setelah efek musim liburan? Animasi CSS3 bertema salju tidak hanya memiliki sentuhan meriah tetapi juga bekerja sangat baik untuk situs web tertentu seperti merek es krim.

Ini cepat dan mudah digunakan dan dapat mengubah tampilan situs web atau halaman blog Anda untuk melengkapi tema atau musim.
Animasi
Animasi dapat menghasilkan keajaiban untuk situs web, meskipun itu dilakukan secara halus. Ini menarik perhatian plus membantu dengan konversi juga karena perhatian diarahkan ke ajakan bertindak.
Atau sederhananya, itu menambah nilai nominal halaman jika tidak ada yang lain. Berikut adalah beberapa efek animasi khusus yang hebat yang dapat Anda lihat.
Efek Letterpress
Anda mungkin pernah melihat postingan kutipan Instagram dengan tampilan teks yang tidak berbobot? Seperti itulah efek Letterpress dan juga menjadi sangat populer dalam mendesain web.

Ini memang memiliki nuansa diketik terbalik tetapi menunjukkan tampilan yang elegan dan ramping. Sangat direkomendasikan jika milik Anda adalah publikasi online atau blog. Juga, jika Anda ingin memberikan sentuhan profesional tanpa menggunakan semua C-suite, ini akan membantu. Berikut adalah tutorial tentang bagaimana Anda dapat menggunakan efek letterpress dengan CSS3.
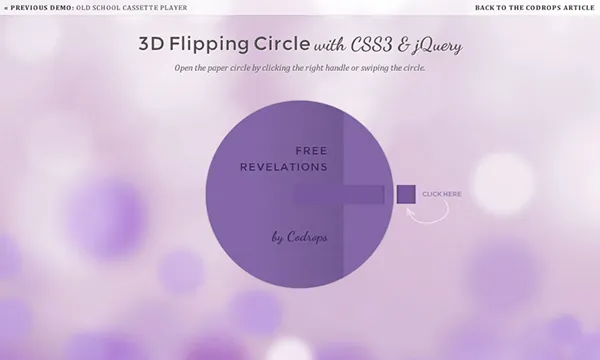
Membalik Lingkaran
Sedikit info tidak hanya tidak pernah merugikan siapa pun tetapi juga bisa menjadi USP website. Sebuah situs web seperti yang melemparkan fakta-fakta acak dengan setiap penyegaran dapat bekerja menjadi semacam galeri dengan gambar-gambar yang memiliki pegangan kecil, yang ketika diklik terbuka untuk menunjukkan beberapa hal-hal sepele yang menyenangkan.

Tetapi bahkan di situs web biasa, lingkaran terbalik sangat penting. Ini memampatkan informasi, sehingga Anda tidak memiliki halaman yang penuh dengan teks. Dan itu juga memiliki nuansa 3D yang keren. Berikut tutorial tentang cara membuat flipping circle.
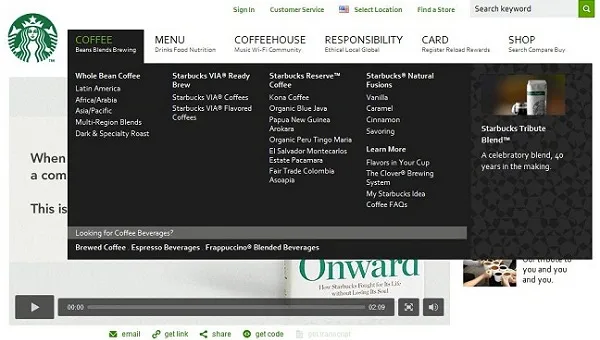
Menu Besar
Anda mungkin pernah melihatnya di situs web e-niaga di mana banyak kategori harus diletakkan tepat di halaman arahan tetapi tanpa membuat bilah menu yang ramai.

Pilihan Menu Mega juga merupakan keharusan bagi industri pendidikan, memiliki situs web universitas yang menampilkan semua mata kuliah utama, informasi penerimaan, dan hasil siswa, dan banyak lagi?
Menu Mega dapat membantu menghilangkan kekacauan, membuat opsi bilah menu yang lebih tajam dan lebih ramping dan tidak membingungkan pembaca untuk mengklik opsi yang salah karena opsi menu yang lebih panjang dan lebih padat. Anda juga dapat mencetak banyak dengan meraih Mega Menu responsif secara gratis.
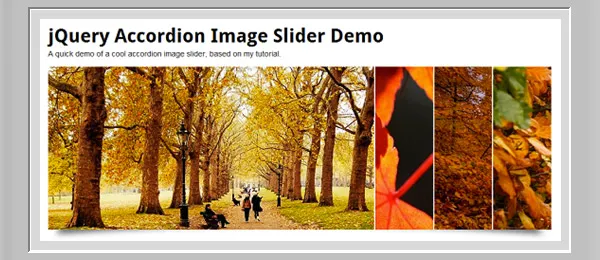
Galeri Akordeon
Ada dua cara untuk membuat pembaca tetap terlibat di situs Anda, mengeluarkan konten yang kuat dan menarik perhatian mereka ke konten yang kuat tersebut. Halaman statis mungkin menarik perhatian pembaca, tetapi sesuatu yang interaktif seperti Galeri Akordeon akan menarik perhatian pembaca.

Galeri akordeon – apakah Anda memilih untuk menampilkan bagian portofolio terbaik Anda atau mendapatkan perhatian pada produk terlaris Anda – akan selalu berfungsi. Anda hanya memiliki 6 detik untuk mendapatkan perhatian pembaca dan mempertahankan mereka di halaman, gunakan galeri Accordion untuk mendapatkan dan mempertahankan perhatian mereka di situs web Anda lebih lama. Ini adalah plugin Galeri Accordion yang dapat disesuaikan dan dapat Anda ambil secara gratis.
Kotak lampu
Seberapa pentingkah galeri kisi? Jika Anda seorang fotografer, seniman atau hanya seorang blogger, itu bisa berarti pertunjukan besar Anda berikutnya.

Galeri kisi menampilkan semua karya terbaik Anda! Dari bidikan menakjubkan dari matahari terbenam di atas bukit hingga potret jalanan yang intens, buat mereka kagum, sebarkan berita, atau cukup bujuk mereka untuk memenangkan kontrak, galeri grid bisa menjadi resume terbaik Anda ke depan.
Sebagai seorang desainer, ini adalah sesuatu yang tidak hanya Anda pertimbangkan untuk pekerjaan klien Anda, tetapi juga untuk situs web Anda sendiri. Dapatkan pekerjaan Anda untuk menjadi juara bagi Anda dan jamin kecakapan kreatif Anda, galeri kisi sepadan dengan bobotnya dalam emas.
Tapi Anda tidak mendapatkannya dalam kesepakatan ini, jadi ambil sekarang!
Manakah dari ini yang akan Anda rekomendasikan kepada teman?
