15 efecte uimitoare cu JS și CSS3
Publicat: 2016-03-04Salutare designeri, ați ajuns în punctul în care creierul vostru refuză să mai funcționeze?
Dacă aveți și căutați idei pentru a face site-urile web să devină următorul lucru important după Cântec de foc și gheață (serie Game of Thrones pentru cei care nu citesc cărți) fără să vă răzbați mintea, consultați aceste 15 CSS3 efectele pe care le-am adunat pentru tine.
De la tutoriale la oferte, vă oferim 15 efecte uimitoare care vor transforma site-urile web de la blah la wow!
Efectul de paralaxă
Ați răsfoit site-ul ihatetomatoes care sărbătorește 25 de ani de la Nintendo Game Boy? Unde ai și tu să joci niște Tetris?
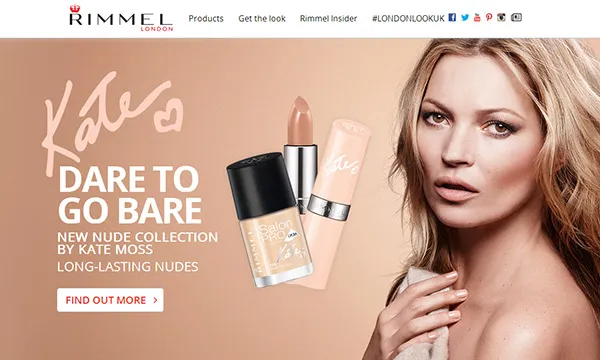
Sau poate că ați răsfoit pe site-ul lui Rimmel uimit de cât de strălucit apar articolele pe un fundal colorat de modele?

Efectul 3D-esque care pare să fie foarte rave în proiectare acum este numit din punct de vedere tehnic Efectul Parallax. Designerilor le place să se joace cu acestea, dar trebuie să fii subtil și strategic, deoarece se poate întoarce înapoi și poate ajunge să creeze o mizerie încurcată.
Efectul Parallax sau derularea Parallax este rezultatul încărcării fundalului cu o viteză mai mică decât primul plan, creând mai mult un aspect 3D. Sună a multă muncă? Nu pentru cineva care lucrează inteligent, obțineți o temă Parallax complet gata deja la Cyberchimps.
Efectul Ken Burns
Realizatorul de documentare a fost pionier în conceptul de panning și zoom într-o imagine statică. Designerul grafic a folosit acest efect din abundență și este posibil să fi întâlnit chiar peste acesta pe o mulțime de site-uri web.
Efectul nu ghidează doar globii oculari, la propriu, acolo unde doriți să fie focalizarea, ci adaugă și o strop de intensitate unei imagini. Îți amintești că ai văzut un film în care o fotografie veche a fost afișată pe ecran, iar naratorul vorbește despre ceva din imagine, în timp ce cadrul se rotește încet și mărește la acel subiect?
Efectul Ken Burns a devenit destul de popular și pe bună dreptate, deoarece oferă un lifting instantaneu oricărui site plictisitor.
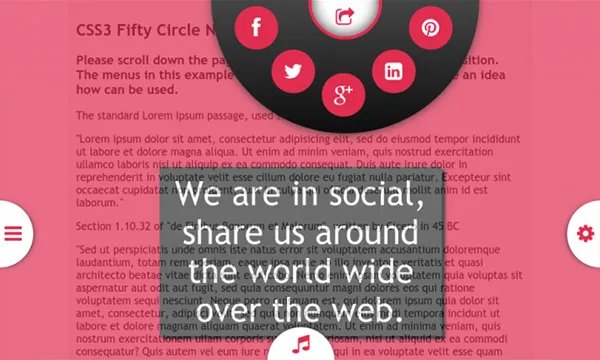
Meniul de navigare semicircular
Nu trebuie să faci totul pentru a schimba aspectul site-ului tău. Uneori, chiar și eliminarea opțiunii bătrâni și plictisitori poate ajuta.

În schimb, alegeți o opțiune elegantă de navigare circulară sau semicirculară, care vă ajută să prezentați o serie de opțiuni de meniu. Unii designeri includ acest lucru doar pentru butoanele de partajare a rețelelor sociale, dar ați fi surprins de versatilitatea acestuia.
De la consola muzicală evidentă și pictogramele de partajare a rețelelor sociale, până la meniul principal și pictogramele de profil, există o mulțime de modalități de a folosi acest lucru.
Nu vrei să-ți faci creierul creând acest efect CSS3 de la zero? Obțineți unul gratuit de la DealFuel.
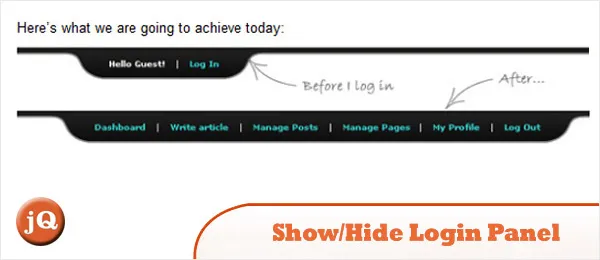
Afișează/Ascunde panoul de conectare
Panourile glisante sunt utilizate în mod obișnuit în zilele noastre, dar asta în principal pentru a ușura încărcarea prea multor file. Nu sunt suficienti designeri care experimentează cu potențialul acestei opțiuni, deoarece panourile glisante pot fi benefice în atât de multe feluri.
Prezentați subiecte de conținut, creați un aspect dezordonat, creșteți estetica sau pur și simplu fiți diferit de site-urile web concepute în mod convențional. Panoul de autentificare Afișați/Ascundeți este o necesitate pentru fiecare site web WordPress, oferă o imagine de ansamblu asupra tabloului de bord cu mai multe opțiuni de meniu odată ce vă conectați. Aflați mai multe despre acest panou aici.
Formular de conectare Slider
O altă opțiune a panoului de autentificare care glisează pentru a dezvălui mai mult conținut este o mișcare grozavă atunci când doriți ca abonații să introducă puțin mai multe informații decât doar adresa de e-mail și numele, dar în același timp nu doresc să-i copleșească.

Reduceți și spațiul, verificați cu siguranță acest lucru, deoarece ar fi util atunci când creați site-uri web cu tematică minimalistă.
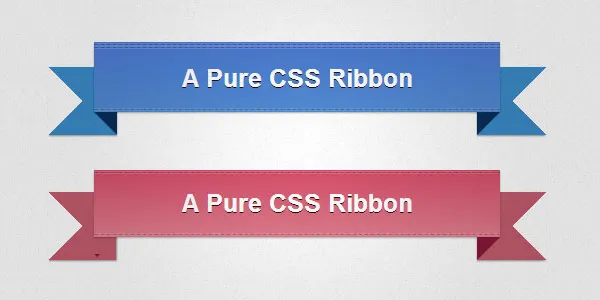
Panglici 3D și efecte 3D
Dacă încă sunteți intimidat de efectul Parallax și vă temeți că ați da greșit, începeți cu puțin. Utilizați panglici 3D, diferite nuanțe și umbre pentru a crea o iluzie generală de profunzime în site-ul dvs., redând astfel un efect 3D.

Panglicile 3D în sine arată absolut uimitor. Folosiți-l pentru a evidenția o parte a site-ului web sau pe un document de certificare oficial pe care doriți să îl puneți, acestea ar crește atractivitatea vizuală generală a paginii.
Aflați cum să creați efectul folosind CSS3 pe pvmgarage.
Efect de acoperire

Folosit predominant pe site-uri web bazate pe cărți, cu siguranță ați observat acest efect pe dispozitivul dvs. Mac sau Apple atunci când ați răsfoit imagini. Efectul Coverflow prezintă o serie de elemente, cum ar fi coperți de cărți, unde puteți glisa fie la stânga, fie la dreapta pentru a vedea coperta, a obține câteva detalii pop-up și a le selecta.
Sună interesant? Ați dori să implementați acest lucru într-un proiect? Dacă da, atunci cu siguranță răsfoiți această piesă.

Tranziții CSS3
Designerii care joacă mai degrabă inteligent decât greu știu că nu este nevoie de mult pentru a adăuga mojo pe site-ul tău, o schimbare de temă aici, câteva elemente de umbră și umbră acolo și îți poți transforma pagina. O altă modalitate de a face acest lucru este prin a anima conținutul paginii prin tranziții CSS3.
De la spațierea literelor până la umbrele textului, jucați tot ce vă place pentru a vedea ce se potrivește cel mai bine. De asemenea, iată un om gratuit care cuprinde o gamă cuprinzătoare de efecte de tranziție.
Animație CSS3 pe tema zăpezii
Încă vă simțiți răvășiți de efectele ulterioare ale sezonului sărbătorilor? Animațiile CSS3 cu tematică de zăpadă nu au doar o notă festivă, ci funcționează și remarcabil de bine pentru anumite site-uri web, cum ar fi cel al unei mărci de înghețată.

Este rapid și ușor de utilizat și poate schimba aspectul site-ului dvs. web sau a paginii de blog pentru a completa o temă sau un sezon.
Animaţie
Animațiile pot face minuni pentru site-uri web, chiar dacă este una realizată subtil. Atrage atenția și ajută și la conversii, deoarece atenția este îndreptată către îndemnul la acțiune.
Sau pur și simplu, se adaugă la valoarea nominală a unei pagini, dacă nu altceva. Iată câteva efecte speciale de animație pe care le puteți verifica.
Efect de tipografie
Probabil că ați văzut acele postări de citate pe Instagram cu aspectul textului de-bossat? Așa arată efectul Letterpress și devine, de asemenea, destul de popular în designul web.

Acest lucru are o senzație de scris invers, dar prezintă un aspect elegant și elegant. Cu siguranță recomandat dacă a ta este o publicație online sau un blog. De asemenea, dacă doriți să puneți o notă de profesionist fără a merge doar C-suite, acest lucru ar ajuta. Iată un tutorial despre cum puteți folosi efectul de tipografie cu CSS3.
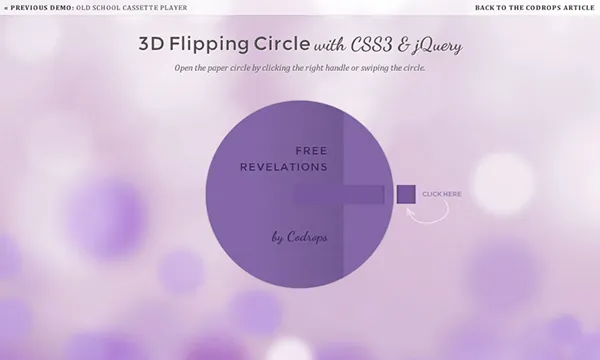
Cercul răsturnat
Câteva informații nu doar că nu au rănit niciodată pe nimeni, ci ar putea fi și USP-ul site-ului. Un site web ca cel care aruncă fapte aleatorii cu fiecare reîmprospătare ar putea fi transformat într-un fel de galerie cu imagini cu un mic mâner, care atunci când se dă clic se deschide pentru a arăta niște trivia-uri distractive.

Dar chiar și în site-urile web obișnuite, un cerc inversat este de mare importanță. Comprimă informațiile, astfel încât să nu ai o pagină plină de text. Și are, de asemenea, o senzație 3D cool. Iată un tutorial despre cum să creezi un cerc inversat.
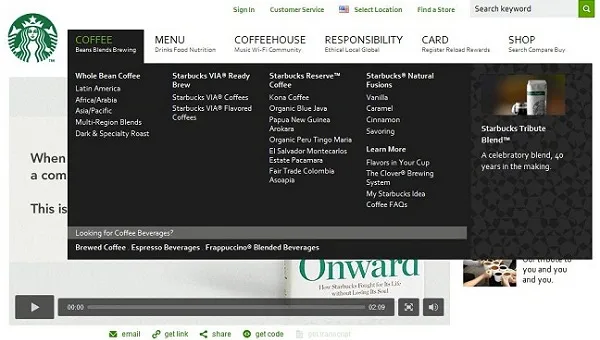
Mega meniu
Probabil le-ați văzut pe site-uri de comerț electronic unde o mulțime de categorii trebuie puse chiar pe pagina de destinație, dar fără a crea o bară de meniu aglomerată.

Opțiunea Mega Menu este, de asemenea, o necesitate pentru industria educației, aveți un site web universitar care prezintă toate cursurile majore, informațiile de admitere și rezultatele studenților și multe altele?
Mega Meniul poate ajuta la dezordinea, la crearea unei opțiuni de bară de meniu mai clare și mai elegantă și nu poate încurca cititorii să facă clic pe opțiunea greșită din cauza opțiunilor de meniu mai lungi și mai îndesate. Puteți, de asemenea, să obțineți o ofertă foarte bună luând gratuit Mega Meniu receptiv.
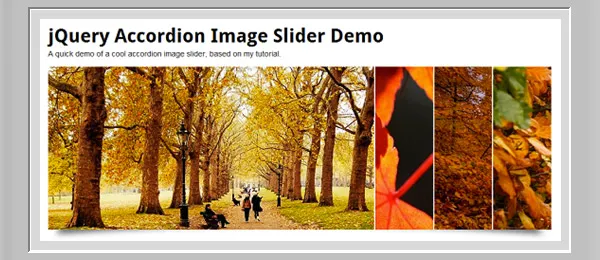
Galeria de acordeon
Există două moduri de a menține cititorii implicați pe site-ul dvs., de a scoate conținut puternic și de a le atrage atenția asupra conținutului puternic menționat. O pagină statică ar putea atrage privirea cititorului, dar ceva interactiv, cum ar fi o Galerie de acordeon, va atrage privirea cititorului.

Galeriile de acordeon – indiferent dacă alegeți să vă prezentați cea mai bună piesă din portofoliu sau să atrageți atenția asupra produsului dvs. cel mai bine vândut – vor funcționa întotdeauna. Aveți la dispoziție doar 6 secunde pentru a atrage atenția cititorului și a-l menține pe pagină, utilizați galeria Acordeon pentru a atrage și a le menține atenția pe site-ul dvs. mult mai mult timp. Iată un plugin adaptabil pentru Galerie de acordeon, pe care îl puteți lua gratuit.
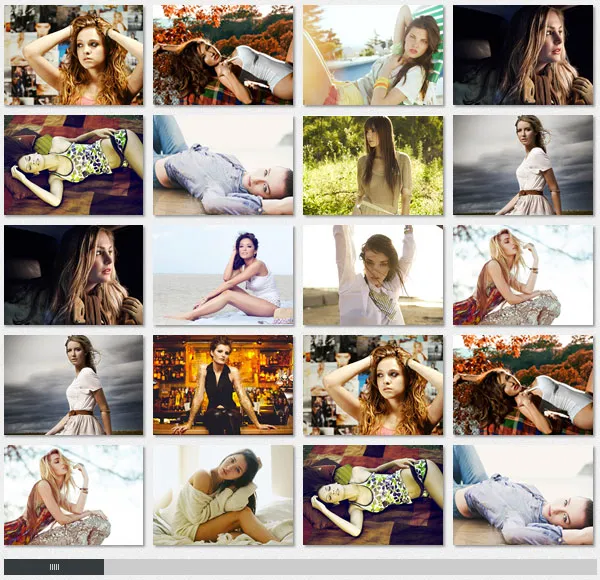
Caseta de lumina
Cât de importantă este o galerie grilă? Dacă ești fotograf, artist sau pur și simplu blogger, ar putea însemna următorul tău mare concert.

O galerie de grilă pune toate piesele tale cele mai bune la vedere! De la imaginea uimitoare a apusului de pe un deal la acel portret intens al străzii, uimește-i, transmite-i cuvântul sau pur și simplu ademenește-i să câștige un contract, o galerie de grilă ar putea fi cel mai bun CV al tău.
În calitate de designer, acesta este un lucru pe care nu ar trebui să îl luați în considerare doar pentru munca clientului dvs., ci și pentru propriul site web. Fă-ți munca de campion pentru tine și garantează priceperea ta creativă, o galerie grilă își merită greutatea în aur.
Dar îl primești degeaba în această ofertă, așa că ia-l acum!
Pe care dintre acestea ai recomanda unui prieten?
