15 تأثيرات مذهلة مع JS و CSS3
نشرت: 2016-03-04مرحبًا المصممين ، هل وصلت إلى النقطة التي يرفض فيها عقلك العمل بعد الآن؟
إذا كان لديك وتبحث عن أفكار لجعل مواقع الويب تتحول إلى الشيء الكبير التالي بعد A Song of Fire and Ice (سلسلة Game of Thrones للجمهور الذي لا يقرأ كتابًا) دون إثارة عقولك ، تحقق من هذه 15 CSS3 التأثيرات التي جمعناها لك.
من البرامج التعليمية إلى الصفقات ، نقدم لك 15 تأثيرًا مذهلاً من شأنها تحويل مواقع الويب من بلاه إلى نجاح باهر!
تأثير المنظر
هل تصفحت موقع ihatetomatoes على الويب الذي يحتفل بمرور 25 عامًا على Nintendo Game Boy؟ من أين حصلت أيضًا على لعب بعض Tetris؟
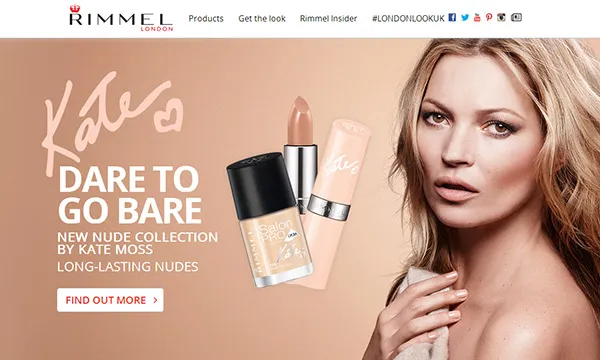
أو ربما قمت بالتصفح عبر موقع ويب ريميل في مهب من خلال مدى براعة العناصر التي تظهر على خلفية ملونة من النماذج؟

التأثير ثلاثي الأبعاد الذي يبدو وكأنه كل الهذيان في التصميم الآن يسمى تقنيًا تأثير المنظر. يحب المصممون اللعب بهذه الأشياء ، لكن عليك أن تكون دقيقًا واستراتيجيًا حيث يمكن أن يأتي بنتائج عكسية وينتهي الأمر بخلق فوضى مختلطة.
تأثير Parallax أو Parallax Scrolling هو نتيجة تحميل الخلفية بسرعة أبطأ من المقدمة ، مما يخلق المزيد من المظهر ثلاثي الأبعاد. هل يبدو مثل الكثير من العمل؟ ليس لشخص يعمل بذكاء ، احصل على سمة Parallax جاهزة تمامًا بالفعل في Cyberchimps.
تأثير كين بيرنز
كان المخرج الوثائقي رائدًا في مفهوم التحريك والتكبير في صورة ثابتة. استخدم مصمم الجرافيك هذا التأثير بكثرة وربما تكون قد صادفته في الكثير من مواقع الويب.
لا يوجه التأثير مقل العيون ، حرفيًا ، إلى المكان الذي تريد أن يكون التركيز فيه فحسب ، بل يضيف أيضًا اندفاعة من الكثافة إلى الصورة. هل تتذكر مشاهدة فيلم حيث تومض صورة قديمة عبر الشاشة ، ويتحدث الراوي عن شيء ما في الصورة ، بينما يتحرك الإطار ببطء ويكبر إلى هذا الموضوع؟
أصبح تأثير Ken Burns شائعًا جدًا وهو محق لأنه يعطي عملية تجميل فورية لأي موقع ويب ممل.
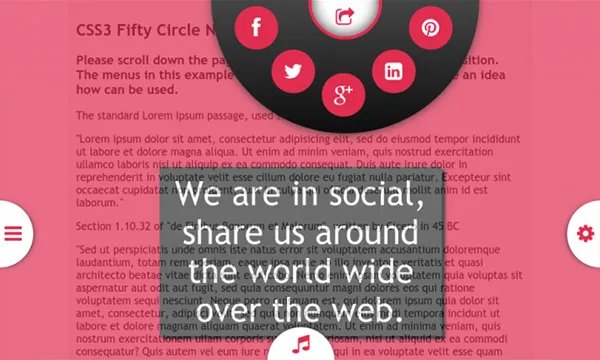
قائمة ملاحة نصف دائرية
ليس عليك بذل قصارى جهدك لتغيير مظهر موقع الويب الخاص بك. في بعض الأحيان ، قد يساعدك التخلص من خيار الرجل المسن والممل.

بدلاً من ذلك ، ابحث عن خيار تنقل دائري أو نصف دائري أنيق يساعد في عرض عدد من خيارات القائمة. يقوم بعض المصممين بتضمين هذا فقط لأزرار مشاركة الوسائط الاجتماعية ، لكنك ستندهش من تنوعها.
من وحدة التحكم في الموسيقى الواضحة وأيقونات مشاركة الوسائط الاجتماعية ، إلى القائمة الأساسية وأيقونات الملف الشخصي ، هناك الكثير من الطرق للاستفادة من ذلك.
لا تريد أن تشعل عقلك لإنشاء تأثير CSS3 هذا من الصفر؟ احصل على واحدة كهدية ترويجية من DealFuel.
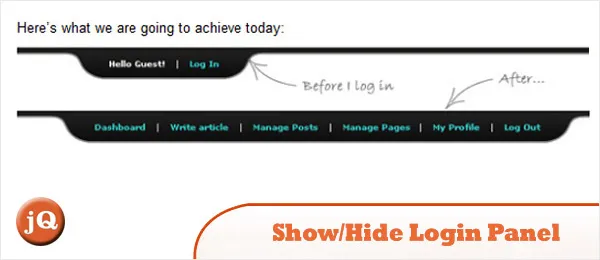
إظهار / إخفاء لوحة تسجيل الدخول
تُستخدم الألواح المنزلقة بشكل شائع هذه الأيام ، لكن هذا أساسًا لتخفيف عبء الكثير من علامات التبويب. لا يقوم المصممون بتجربة إمكانات هذا الخيار بشكل كافٍ ، لأن الألواح المنزلقة يمكن أن تكون مفيدة بعدة طرق.
اعرض موضوعات المحتوى ، أو ابتكر مظهرًا خاليًا من الفوضى ، أو ارفع مستوى الجماليات أو كن مختلفًا عن مواقع الويب المصممة تقليديًا. تعد لوحة إظهار / إخفاء لوحة تسجيل الدخول أمرًا ضروريًا لكل موقع ويب WordPress ، فهي توفر نظرة عامة على لوحة القيادة مع خيارات قائمة متعددة بمجرد تسجيل الدخول. تعرف على المزيد حول هذه اللوحة هنا.
نموذج تسجيل الدخول
يعد خيار لوحة تسجيل الدخول الآخر الذي ينزلق لكشف المزيد من المحتوى خطوة رائعة عندما تريد من المشتركين إدخال معلومات أكثر قليلاً من مجرد عنوان البريد الإلكتروني والاسم ولكن في نفس الوقت لا ترغب في إرباكهم.

قلل من المساحة أيضًا ، تحقق من ذلك بالتأكيد ، لأنه سيكون مفيدًا عند إنشاء مواقع ويب ذات طابع أضيق الحدود.
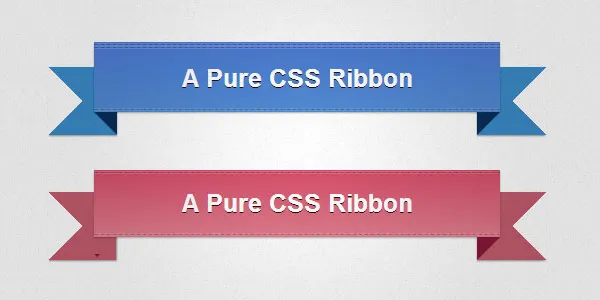
شرائط ثلاثية الأبعاد وتأثيرات ثلاثية الأبعاد
إذا كنت لا تزال خائفًا من تأثير Parallax وتخشى أن تفسد ، فابدأ صغيرًا. استخدم شرائط ثلاثية الأبعاد وظلال وظلال مختلفة لإنشاء وهم شامل للعمق في موقع الويب الخاص بك ، وبالتالي تقديم تأثير ثلاثي الأبعاد.

تبدو الأشرطة ثلاثية الأبعاد في حد ذاتها مذهلة للغاية. استخدم هذا لإبراز جزء من موقع الويب أو في مستند شهادة رسمي تريد طرحه ، فمن شأن ذلك أن يزيد من المظهر المرئي العام للصفحة.
تعرف على كيفية إنشاء التأثير باستخدام CSS3 على pvmgarage.
تأثير Coverflow

تستخدم في الغالب على مواقع الويب المستندة إلى الكتب ، وقد رأيت بالتأكيد هذا التأثير على جهاز Mac أو Apple الخاص بك عند تصفح الصور. يعرض تأثير Coverflow عددًا من العناصر - مثل أغلفة الكتب - حيث يمكنك التمرير إما لليسار أو لليمين لعرض الغلاف والحصول على بعض التفاصيل المنبثقة وتحديدها.
هل هذا يبدو مثيرا للاهتمام؟ هل ترغب في تنفيذ هذا في مشروع؟ إذا كانت الإجابة بنعم ، فعليك بالتأكيد تصفح هذه القطعة.

انتقالات CSS3
يعرف المصممون الذين يلعبون بذكاء وليس صعبًا أنه لا يتطلب الأمر الكثير لإضافة موجو إلى موقع الويب الخاص بك ، وتغيير المظهر هنا ، وبعض عناصر الظل والظل هناك ويمكنك بالفعل تحويل صفحتك. هناك طريقة أخرى للقيام بذلك وهي تحريك محتوى صفحتك من خلال انتقالات CSS3.
من تباعد الأحرف إلى ظل النص ، العب حول كل ما تريد لمعرفة ما يناسبك. أيضًا ، إليك الهدية الترويجية الرائعة التي تشتمل على مجموعة شاملة من تأثيرات الانتقال.
الرسوم المتحركة CSS3 تحت عنوان الثلج
هل مازلت تترنح في أعقاب موسم الأعياد؟ لا تتمتع الرسوم المتحركة CSS3 ذات الطابع الثلجي بلمسة احتفالية فحسب ، بل تعمل أيضًا بشكل جيد مع موقع ويب معين مثل موقع علامة تجارية للآيس كريم.

إنه سريع وسهل الاستخدام ويمكنه تغيير مظهر موقع الويب أو صفحة المدونة الخاصة بك لتكمل موضوعًا أو موسمًا.
حيوية
يمكن للرسوم المتحركة أن تصنع العجائب لمواقع الويب ، حتى لو كانت متقنة الصنع. إنه يجذب الانتباه بالإضافة إلى أنه يساعد في التحويلات أيضًا نظرًا لأن الانتباه يتم توجيهه إلى عبارة الحث على اتخاذ إجراء.
أو ببساطة ، يضيف إلى القيمة الاسمية للصفحة إذا لم يكن هناك شيء آخر. فيما يلي بعض تأثيرات الرسوم المتحركة الرائعة التي يمكنك التحقق منها.
تأثير الحروف
ربما تكون قد شاهدت منشورات اقتباس Instagram هذه مع مظهر النص غير المترابط؟ هذا ما يبدو عليه تأثير Letterpress وأصبح أيضًا شائعًا جدًا في تصميم الويب.

هذا له طابع كتابي معكوس ولكنه يعرض مظهرًا أنيقًا وأنيقًا. يوصى به بالتأكيد إذا كانت منشوراتك على الإنترنت أو مدونة. أيضًا ، إذا كنت ترغب في إضفاء لمسة احترافية دون الذهاب إلى C-suite ، فسيساعدك ذلك. إليك برنامج تعليمي حول كيفية استخدام تأثير الحروف مع CSS3.
دائرة التقليب
القليل من المعلومات لا تؤذي أي شخص ولكن يمكن أن تكون أيضًا USP للموقع. يمكن عمل موقع ويب مثل الموقع الذي يلقي حقائق عشوائية مع كل تحديث في نوع من المعرض به صور لها مقبض صغير ، والتي عند النقر عليها تفتح لإظهار بعض المرح التوافه.

ولكن حتى في مواقع الويب العادية ، فإن الدائرة المتقلبة لها أهمية كبيرة. يقوم بضغط المعلومات ، بحيث لا يكون لديك صفحة مليئة بالنصوص. وله أيضًا إحساس رائع ثلاثي الأبعاد. إليك برنامج تعليمي حول كيفية إنشاء دائرة تقليب.
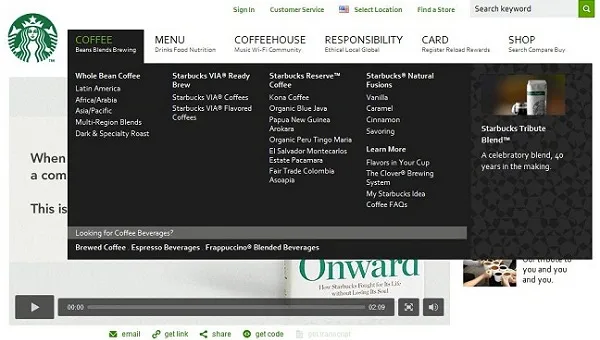
قائمة ميجا
ربما تكون قد شاهدتها على مواقع التجارة الإلكترونية حيث يجب وضع الكثير من الفئات مباشرة على الصفحة المقصودة ولكن دون إنشاء شريط قوائم مزدحم.

يعد خيار Mega Menu ضروريًا أيضًا لصناعة التعليم ، ولديك موقع ويب جامعي يعرض جميع الدورات الرئيسية ومعلومات القبول ونتائج الطلاب وغير ذلك الكثير؟
يمكن أن تساعد قائمة Mega في التخلص من الفوضى ، وإنشاء خيار شريط قوائم أكثر وضوحًا وعدم إرباك القراء في النقر على الخيار الخاطئ بسبب خيارات القائمة الأطول والأكثر ازدحامًا. يمكنك أيضًا تحقيق قدر كبير من خلال الحصول على قائمة Mega سريعة الاستجابة مجانًا.
معرض الأكورديون
هناك طريقتان لإبقاء القراء منشغلين بموقعك ، واستخراج المحتوى القوي وجذب انتباههم إلى المحتوى القوي المذكور. قد تجذب الصفحة الثابتة عيون القارئ ولكن شيئًا تفاعليًا مثل معرض الأكورديون سوف يلفت انتباه القارئ.

ستعمل معارض الأكورديون دائمًا - سواء اخترت عرض أفضل قطعة محفظتك أو لفت الانتباه إلى منتجك الأكثر مبيعًا. لديك 6 ثوان فقط لجذب انتباه القارئ وإبقائه على الصفحة ، استخدم معرض الأكورديون لجذب انتباهه على موقع الويب الخاص بك والحفاظ عليه لفترة أطول. إليك مكون إضافي رائع قابل للتكيف في معرض Accordion يمكنك الحصول عليه مجانًا.
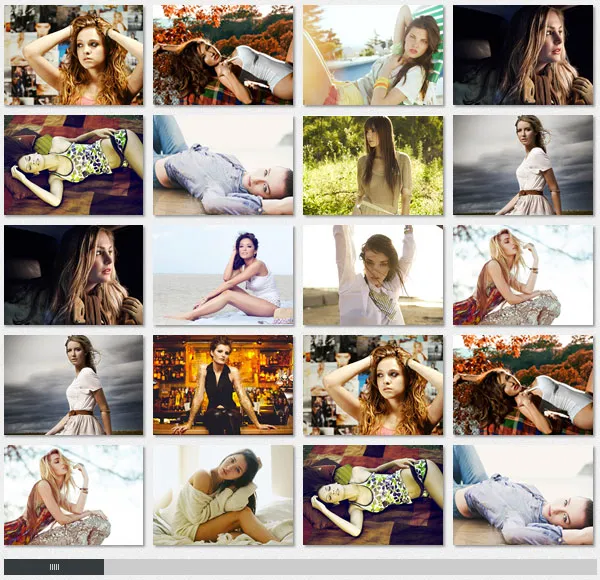
صندوق مضئ
ما هي أهمية معرض الشبكة؟ إذا كنت مصورًا فوتوغرافيًا أو فنانًا أو مجرد مدون ، فقد يعني ذلك مهمتك الكبيرة التالية.

يعرض معرض الشبكة كل ما تبذلونه من أفضل القطع على الشاشة! من اللقطة المذهلة لغروب الشمس على قمة تل إلى صورة الشارع المكثفة تلك ، أبهرهم ، أو قم بإخراج الكلمة أو ببساطة حثهم على الفوز بعقد ، يمكن أن يكون معرض الشبكة هو أفضل سيرتك الذاتية للأمام.
كمصمم ، هذا شيء يجب ألا تفكر فيه فقط لعمل عميلك ولكن أيضًا لموقع الويب الخاص بك. احصل على عملك ليكون بطلًا من أجلك واضمن براعتك الإبداعية ، فإن معرض الشبكة يستحق وزنه ذهباً.
لكنك تحصل عليها مجانًا في هذه الصفقة ، لذا اذهب واحصل عليها الآن!
أي من هؤلاء توصي به لصديق؟
