15 effetti straordinari con JS e CSS3
Pubblicato: 2016-03-04Ciao designer, sei arrivato al punto in cui il tuo cervello si rifiuta di funzionare più?
Se hai e stai cercando idee per far sì che i siti web diventino la prossima grande novità dopo Le cronache del fuoco e del ghiaccio (serie Il Trono di Spade per il popolo che non legge libri) senza scervellarti, dai un'occhiata a questi 15 CSS3 effetti che abbiamo raccolto per te.
Dai tutorial alle offerte, ti offriamo 15 fantastici effetti che trasformeranno i siti Web da blah a wow!
Effetto di parallasse
Hai sfogliato il sito web di ihatetomatoes che celebra i 25 anni del Nintendo Game Boy? Dove hai anche avuto modo di suonare un po' di Tetris?
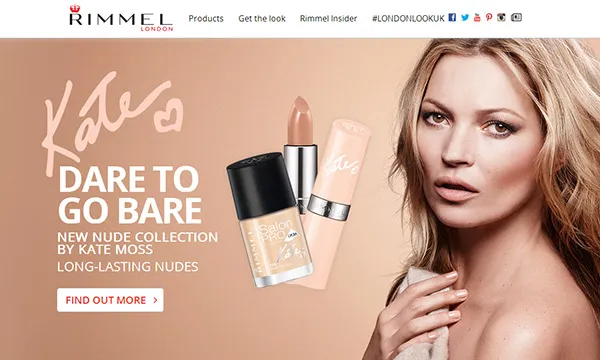
O forse sfogliato il sito Web di Rimmel sbalordito da quanto brillantemente gli articoli appaiano su uno sfondo colorato di modelli?

L'effetto 3D che sembra essere tutto il rave nella progettazione ora è tecnicamente chiamato Effetto Parallasse. I designer adorano giocare con questi, ma devi essere sottile e strategico in quanto può ritorcersi contro e finire per creare un pasticcio confuso.
L'effetto Parallasse o lo scorrimento Parallasse è il risultato del caricamento dello sfondo a una velocità inferiore rispetto al primo piano, creando un aspetto più 3D. Suona come un sacco di lavoro? Non per qualcuno che lavora in modo intelligente, ottieni un tema Parallax completamente preparato già su Cyberchimps.
Effetto Ken Burns
Il regista di documentari ha aperto la strada al concetto di panoramica e zoom su un'immagine statica. Il graphic designer ha utilizzato questo effetto in abbondanza e potresti anche averlo riscontrato su molti siti Web.
L'effetto non solo guida i bulbi oculari, letteralmente, dove vuoi che sia la messa a fuoco, ma aggiunge anche un tocco di intensità a un'immagine. Ricordi di aver visto un film in cui una vecchia fotografia è stata proiettata sullo schermo e il narratore parla di qualcosa nell'immagine, mentre l'inquadratura si sposta lentamente e ingrandisce quel soggetto?
L'effetto Ken Burns è diventato abbastanza popolare e giustamente in quanto dona un lifting istantaneo a qualsiasi sito Web noioso.
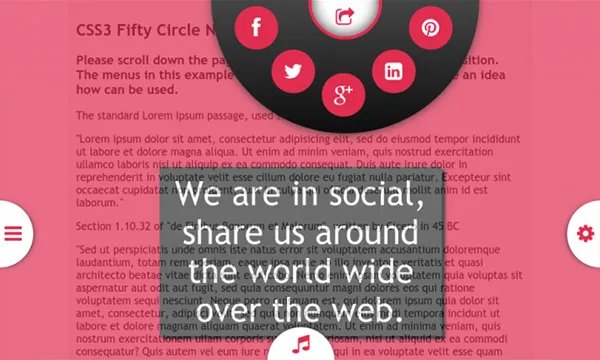
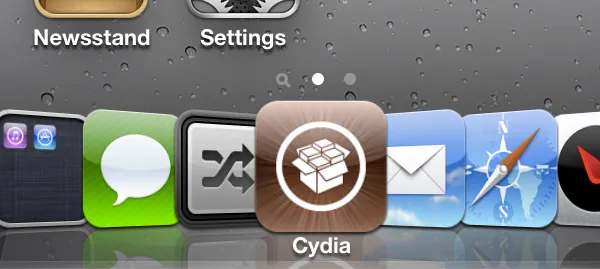
Menu di navigazione semicircolare
Non devi fare di tutto per cambiare l'aspetto del tuo sito web. A volte basta eliminare l'opzione degli uomini vecchi e noiosi.

Al suo posto, scegli un'elegante opzione di navigazione circolare o semicircolare che aiuta a mostrare una serie di opzioni di menu. Alcuni designer lo includono solo per i pulsanti di condivisione dei social media, ma rimarrai sorpreso dalla sua versatilità.
Dalle ovvie icone della console musicale e di condivisione dei social media, al menu principale e alle icone del profilo, ci sono molti modi per sfruttarlo.
Non vuoi scervellarti creando questo effetto CSS3 da zero? Ottieni uno come omaggio da DealFuel.
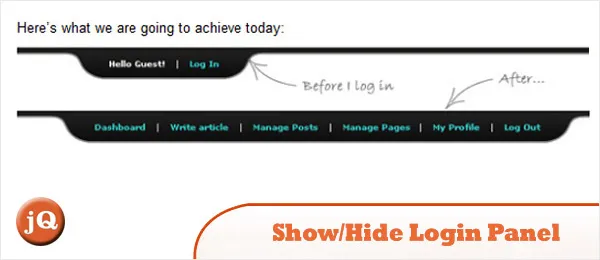
Mostra/Nascondi pannello di accesso
I pannelli scorrevoli sono comunemente usati in questi giorni, ma principalmente per alleggerire il carico di troppe schede. Non abbastanza designer sperimentano il potenziale di questa opzione, perché i pannelli scorrevoli possono essere utili in tanti modi.
Mostra argomenti di contenuto, crea un look ordinato, aumenta l'estetica o semplicemente sii diverso dai siti Web progettati in modo convenzionale. Il pannello di accesso Mostra/Nascondi è un must per ogni sito Web WordPress, offre una panoramica della dashboard con più opzioni di menu una volta effettuato l'accesso. Scopri di più su questo pannello qui.
Modulo di accesso al dispositivo di scorrimento
Un'altra opzione del pannello di accesso che scorre per rivelare più contenuti è un'ottima mossa quando si desidera che gli abbonati inseriscano un po' più di informazioni oltre all'indirizzo e-mail e al nome, ma allo stesso tempo non si vogliono sopraffarli.

Riduci anche lo spazio, dai un'occhiata, poiché sarebbe utile quando crei siti Web a tema minimalista.
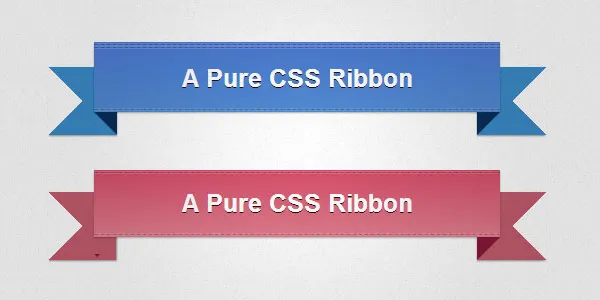
Nastri 3D ed effetti 3D
Se sei ancora intimidito dall'effetto Parallasse e temi di sbagliare, inizia in piccolo. Usa nastri 3D, diverse sfumature e ombre per creare un'illusione complessiva di profondità nel tuo sito Web, rendendo così un effetto 3D.

I nastri 3D in sé sono assolutamente incredibili. Usalo per evidenziare una parte del sito Web o su un documento di certificazione ufficiale che desideri allegare, ciò aumenterebbe l'appeal visivo generale della pagina.
Sapere come creare l'effetto usando CSS3 su pvmgarage.
Effetto Coverflow

Prevalentemente utilizzato su siti Web basati su libri, hai sicuramente visto questo effetto sul tuo dispositivo Mac o Apple quando hai sfogliato le immagini. L'effetto Coverflow mostra una serie di elementi, come le copertine dei libri, in cui puoi quindi scorrere verso sinistra o verso destra per visualizzare la copertina, ottenere alcuni dettagli a comparsa e selezionarli.
Questo suona interessante? Ti piacerebbe implementarlo in un progetto? Se sì, allora sicuramente sfoglia questo pezzo.

Transizioni CSS3
I designer che giocano in modo intelligente piuttosto che duro sanno che non ci vuole molto per aggiungere mojo al tuo sito Web, un cambio di tema qui, alcuni elementi di ombra e ombra lì e puoi effettivamente trasformare la tua pagina. Un altro modo per farlo è animare il contenuto della tua pagina attraverso le transizioni CSS3.
Dalla spaziatura delle lettere all'ombreggiatura del testo, gioca tutto ciò che ti piace per vedere cosa si adatta meglio. Inoltre, ecco un fantastico omaggio che comprende una gamma completa di effetti di transizione.
Animazione CSS3 a tema neve
Sei ancora in preda ai postumi delle festività natalizie? Le animazioni CSS3 a tema neve non solo hanno un tocco festivo, ma funzionano anche molto bene per alcuni siti Web come quello di un marchio di gelati.

È veloce e facile da usare e può cambiare l'aspetto del tuo sito web o della pagina del tuo blog per completare un tema o una stagione.
Animazione
Le animazioni possono fare miracoli per i siti Web, anche se fatte in modo sottile. Attira l'attenzione e aiuta anche con le conversioni poiché l'attenzione è diretta all'invito all'azione.
O semplicemente, si aggiunge al valore nominale di una pagina se non altro. Ecco alcuni fantastici effetti di animazione speciali che puoi controllare.
Effetto tipografico
Probabilmente hai visto quei post di citazioni di Instagram con l'aspetto del testo de-bossed? Ecco come appare l'effetto Letterpress e sta diventando molto popolare anche nel web design.

Questo ha un aspetto dattiloscritto inverso, ma mostra un aspetto elegante ed elegante. Decisamente consigliato se la vostra è una pubblicazione online o un blog. Inoltre, se vuoi dare un tocco di professionalità senza andare in C-suite, questo aiuterebbe. Ecco un tutorial su come utilizzare l'effetto letterpress con CSS3.
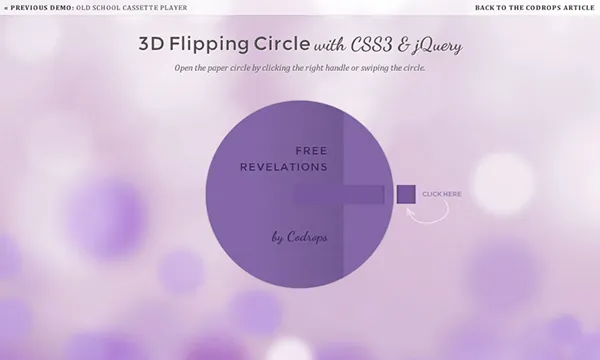
Cerchio rotante
Una piccola informazione non solo non ha mai fatto male a nessuno, ma potrebbe anche essere l'USP del sito web. Un sito Web come quello che genera fatti casuali ad ogni aggiornamento potrebbe essere trasformato in una sorta di galleria con immagini con una piccola maniglia, che quando si fa clic si apre per mostrare alcune curiosità divertenti.

Ma anche nei normali siti Web, un cerchio rotante è di grande importanza. Comprime le informazioni, quindi non hai una pagina piena di testo. E ha anche una fantastica sensazione 3D. Ecco un tutorial su come creare un cerchio rotante.
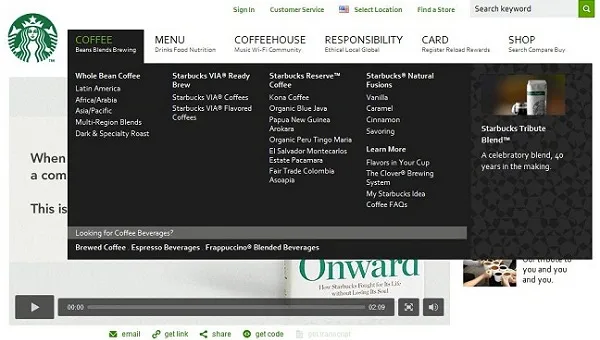
Menù Mega
Probabilmente li hai visti su siti di e-commerce in cui molte categorie devono essere messe direttamente sulla pagina di destinazione ma senza creare una barra dei menu affollata.

L'opzione Mega Menu è anche un must per il settore dell'istruzione, hai un sito web universitario che mostra tutti i principali corsi, informazioni sull'ammissione, risultati degli studenti e molto altro?
Il Mega Menu può aiutare a disordinare, creare un'opzione della barra dei menu più nitida e più elegante e non confondere i lettori facendo clic sull'opzione sbagliata a causa di opzioni di menu più lunghe e soffocanti. Puoi anche segnare un ottimo affare afferrando Mega Menu reattivo gratuitamente.
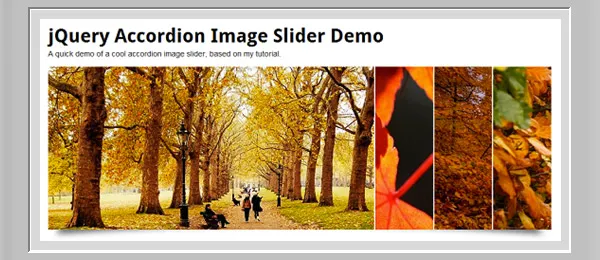
Galleria della fisarmonica
Esistono due modi per coinvolgere i lettori sul tuo sito, ottenere contenuti potenti e attirare la loro attenzione su tali contenuti potenti. Una pagina statica potrebbe catturare l'attenzione del lettore, ma qualcosa di interattivo come una Galleria di fisarmoniche catturerà l'attenzione del lettore.

Le gallerie di fisarmoniche, sia che tu scelga di mostrare il tuo miglior portfolio o di attirare l'attenzione sul tuo prodotto più venduto, funzioneranno sempre. Hai solo 6 secondi per attirare l'attenzione del lettore e mantenerlo sulla pagina, usa la galleria della fisarmonica per ottenere e mantenere la sua attenzione sul tuo sito web per molto più tempo. Ecco un ottimo plugin adattabile per la Galleria della fisarmonica che puoi prendere gratuitamente.
Scatola luminosa
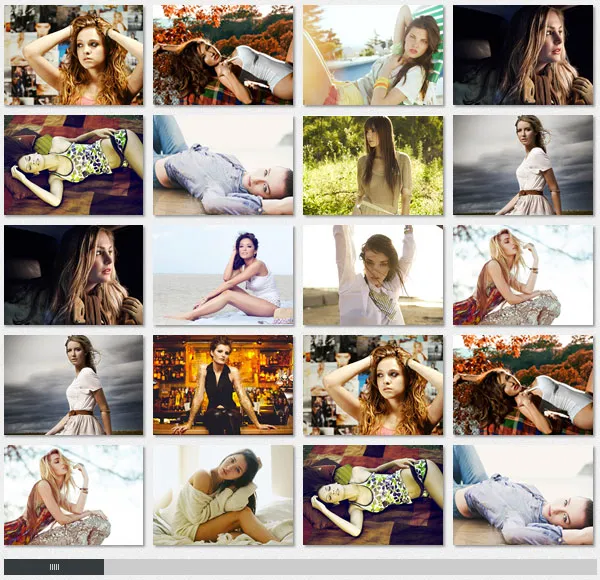
Quanto è importante una galleria a griglia? Se sei un fotografo, un artista o semplicemente un blogger, potrebbe significare il tuo prossimo grande concerto.

Una galleria a griglia mette in mostra tutti i tuoi pezzi migliori! Dallo sbalorditivo scatto del tramonto in cima a una collina a quell'intenso ritratto di strada, stupiscili, spargi la voce o semplicemente invogliali a vincere un contratto, una galleria a griglia potrebbe essere il tuo miglior curriculum in avanti.
Come designer, questo è qualcosa che dovresti considerare non solo per il lavoro del tuo cliente, ma anche per il tuo sito web. Fai diventare il tuo lavoro un campione per te e garantisci la tua abilità creativa, una galleria a griglia vale il suo peso in oro.
Ma lo ottieni per niente in questo affare, quindi vai a prenderlo ora!
Quale di questi consiglieresti ad un amico?
