15个惊人的JS和CSS3效果
已发表: 2016-03-04你好设计师们,你是否已经到了大脑不再运转的地步?
如果你已经并且正在寻找想法,让网站成为继《冰与火之歌》(权力的游戏系列,面向非阅读书籍的大众)之后的下一件大事,而不用绞尽脑汁,看看这 15 个 CSS3我们为您收集的效果。
从教程到交易,我们为您提供 15 种令人惊叹的效果,将网站从废话变成哇!
视差效果
你浏览过庆祝任天堂 Game Boy 25 周年的 ihatetomatoes 网站吗? 你还得在哪里玩俄罗斯方块?
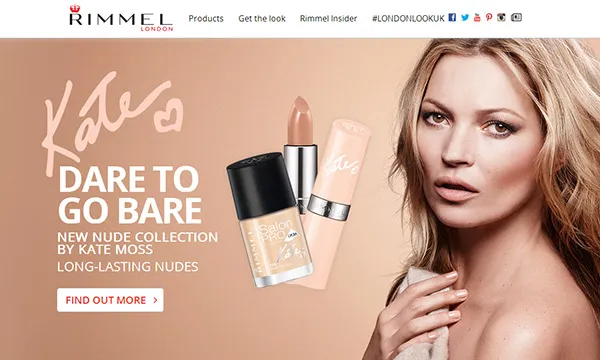
或者也许浏览了 Rimmel 的网站,被模特们在五颜六色的背景下出现的精彩程度所震撼?

现在在设计中似乎很受欢迎的 3D 效果在技术上称为视差效果。 设计师喜欢玩这些,但你需要微妙和战略性,因为它可能适得其反并最终造成混乱。
视差效果或视差滚动是背景加载速度比前景慢的结果,从而创建更多的 3D 外观。 听起来工作量很大吗? 不适合那些聪明的人,在 Cyberchimps 已经完全完成了 Parallax 主题。
肯伯恩斯效应
这位纪录片制作人开创了平移和缩放到静态图像的概念。 平面设计师大量使用了这种效果,你甚至可能在很多网站上都遇到过。
这种效果不仅可以直接将眼球引导到您希望焦点所在的位置,还可以为图像增加一点强度。 你还记得看过一部电影,屏幕上闪过一张旧照片,叙述者谈论画面中的某些东西,而画面慢慢地平移和缩放到那个主题?
Ken Burns 效果已经变得非常流行并且正确,因为它可以让任何无聊的网站立即焕然一新。
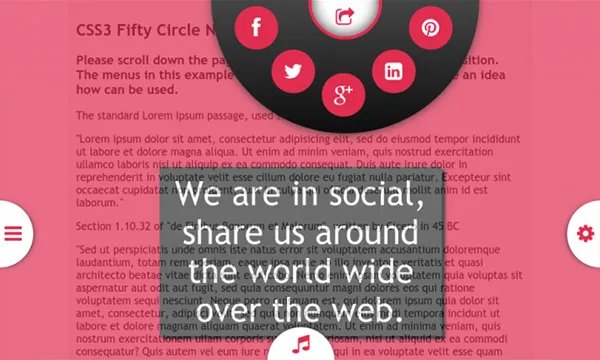
半圆形导航菜单
您不必全力以赴来改变您网站的外观。 有时,只要去掉老而无聊的男人选项就会有所帮助。

取而代之的是时尚的圆形或半圆形导航选项,有助于展示许多菜单选项。 一些设计师仅将其用于社交媒体共享按钮,但您会对它的多功能性感到惊讶。
从明显的音乐控制台和社交媒体共享图标,到主菜单和个人资料图标,有很多方法可以利用这一点。
不想绞尽脑汁从头开始创建这个 CSS3 效果? 从 DealFuel 获得一个免费赠品。
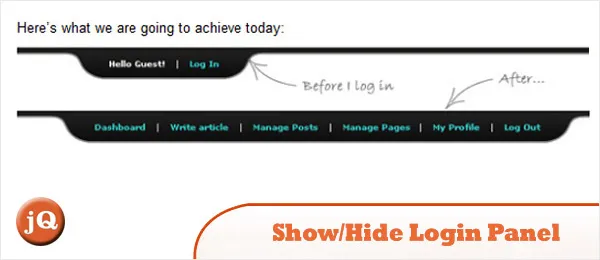
显示/隐藏登录面板
如今,滑动面板很常用,但这主要是为了减轻太多选项卡的负载。 没有足够多的设计师尝试这个选项的潜力,因为滑动面板在很多方面都是有益的。
展示内容主题,创造整洁的外观,提升美学或与传统设计的网站不同。 显示/隐藏登录面板是每个 WordPress 网站的必备工具,它会在您登录后提供带有多个菜单选项的仪表板概览。 在此处了解有关此面板的更多信息。
滑块登录表格
当您希望订阅者输入更多信息而不仅仅是电子邮件地址和姓名但同时又不想让他们不知所措时,另一个可以滑动以显示更多内容的登录面板选项是一个很好的举措。

也减少空间,一定要检查一下,因为当您创建简约主题的网站时它会派上用场。
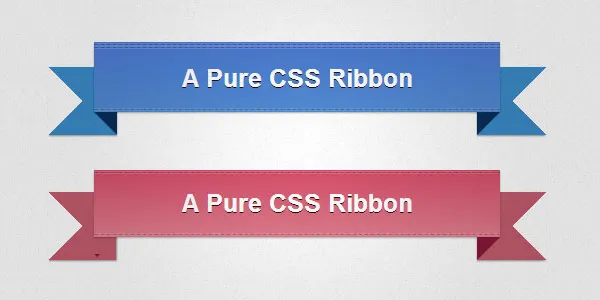
3D 丝带和 3D 效果
如果您仍然被视差效应吓倒并担心会搞砸,请从小处着手。 使用 3D 色带、不同的阴影和阴影在您的网站中创建整体的深度错觉,从而呈现 3D 效果。

3D 丝带本身看起来绝对令人惊叹。 使用它来突出显示网站的一部分或您要发布的官方认证文件,这将增加页面的整体视觉吸引力。
了解如何在 pvmgarage 上使用 CSS3 创建效果。
盖流效应

主要用于基于书籍的网站,当您浏览图片时,您肯定已经在您的 Mac 或 Apple 设备上看到了这种效果。 Coverflow 效果展示了许多项目 - 例如书籍封面 - 然后您可以向左或向右滑动以查看封面,获取一些弹出详细信息并选择它们。
这听起来很有趣吗? 你想在一个项目中实现它吗? 如果是,那么一定要浏览这篇文章。
CSS3 过渡
玩聪明而不是努力的设计师知道,向您的网站添加 mojo 并不需要太多,这里改变主题,那里有一些阴影和阴影元素,您实际上可以改变您的页面。 另一种方法是通过 CSS3 转换为您的页面内容设置动画。

从字母间距到文本阴影,随心所欲地玩,看看什么最适合。 此外,这里还有一个很棒的免费赠品,包括全面的过渡效果。
以雪为主题的 CSS3 动画
还在为假期的后遗症而烦恼吗? 以雪为主题的 CSS3 动画不仅具有节日气氛,而且对于某些网站(例如冰淇淋品牌)也非常有效。

它快速且易于使用,并且可以更改您的网站或博客页面的外观以补充主题或季节。
动画
动画可以为网站创造奇迹,即使它是一个巧妙的完成。 由于注意力集中在号召性用语上,因此它吸引了注意力并有助于转化。
或者简单地说,如果没有别的,它会增加页面的面值。 这里有一些很棒的特殊动画效果,您可以查看。
凸版效果
您可能已经看过那些带有凹凸文字外观的 Instagram 报价帖子? 这就是凸版效果的外观,并且在网页设计中也变得非常流行。

这确实有一种反向打字的感觉,但它表现出优雅和时尚的外观。 如果您是在线出版物或博客,绝对推荐。 此外,如果您想在不去所有 C-Suite 的情况下加入一些专业,这会有所帮助。 这是一个关于如何在 CSS3 中使用凸版效果的教程。
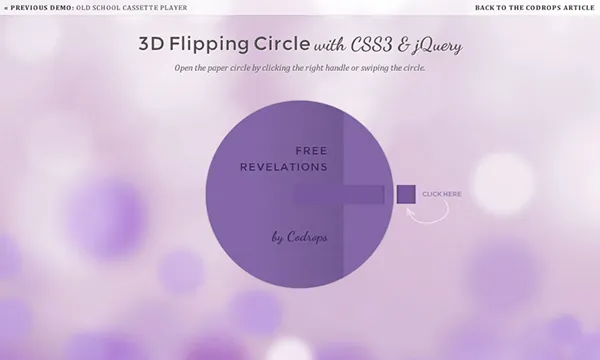
翻转圈
一些信息不仅不会伤害任何人,而且还可能成为该网站的 USP。 像这样的网站,每次刷新都会抛出随机事实,可以将其制作成一种画廊,其中的图片有一个小句柄,点击时会打开以显示一些有趣的琐事。

但即使在常规网站中,翻转圈也非常重要。 它压缩信息,所以你没有一个充满文本的页面。 它还具有很酷的 3D 感觉。 这是有关如何创建翻转圆圈的教程。
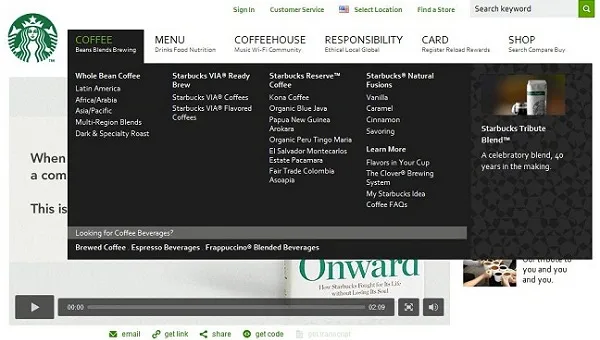
超级菜单
您可能已经在电子商务网站上看到过它们,在这些网站上需要将很多类别放在着陆页上,但不会创建拥挤的菜单栏。

超级菜单选项也是教育行业的必备选项,拥有一个展示所有主要课程、入学信息和学生成绩等等的大学网站?
Mega Menu 可以帮助消除杂乱,创建一个更清晰、更时尚的菜单栏选项,并且不会因为更长、更闷的菜单选项而使读者混淆点击错误的选项。 您还可以通过免费获取响应式 Mega Menu 来获得大量收益。
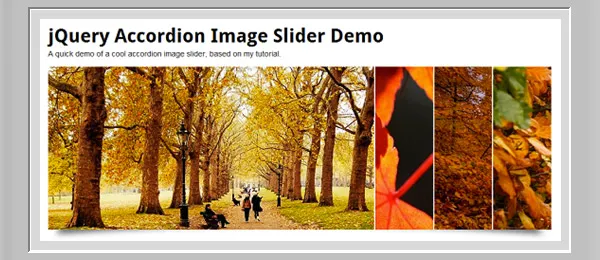
手风琴画廊
有两种方法可以让读者参与您的网站,发布强大的内容并将他们的注意力吸引到所述强大的内容上。 静态页面可能会吸引读者的眼球,但像 Accordion Gallery 这样的交互式页面会吸引读者的眼球。

手风琴画廊——无论您选择展示您最好的作品集还是关注您最畅销的产品——都将始终有效。 您只有 6 秒钟的时间来吸引读者的注意力并将他们留在页面上,使用 Accordion 画廊来吸引他们的注意力并将他们的注意力留在您的网站上更长时间。 这是一个很好的适应性手风琴画廊插件,您可以免费获取。
灯箱
网格画廊有多重要? 如果您是摄影师、艺术家或只是博主,这可能意味着您的下一个大型演出。

网格画廊将您所有最好的作品都展示出来! 从山顶上令人惊叹的日落照片到强烈的街头肖像,让他们赞叹不已,或者只是诱使他们赢得合同,网格画廊可能是您最好的简历。
作为设计师,您不仅应该为客户的工作考虑这一点,也应该为您自己的网站考虑这一点。 让您的作品为您辩护并证明您的创造力,一个网格画廊值得它的黄金重量。
但是你在这笔交易中得到了它,所以现在就去抓住它!
您会向朋友推荐以下哪些?
