Care sunt cele mai noi noutăți în design web pentru comerțul electronic?
Publicat: 2015-12-03O industrie cu trilioane de cifre, dar găsiți peste 65.000 de nume care se luptă să treacă pragul de 1.000 de dolari în lumea comerțului electronic. Treceți prin statistici și pun pariu că veți găsi un imperiu plin de disparități.
S-ar putea să oferiți produse mult mai bune decât marile nume de pe piață, dar asta nu va fi suficient decât dacă site-ul dvs. oferă o experiență perfectă pentru utilizator, pentru care vizitatorii le-ar plăcea să revină.
Dacă sunteți un adept avid al blogurilor de design, trebuie să fiți conștient de modul în care designul site-ului web îmbunătățește experiența utilizatorului și afectează tipul de produse pe care le cumpără online. Un simplu substituent de produs care durează o veșnicie să se încarce deține capacitatea de a epuiza interesul utilizatorului în mai puțin de 3 secunde, în timp ce un design web atractiv și dezordonat este responsabil pentru ușurința în tranzacții și implicarea sporită a utilizatorilor pe un site web.
Multe tendințe de design de site-uri web au condus cuvântul e-commerce de-a lungul anului 2015. Deoarece ne îndreptăm acum spre sfârșitul anului, haideți să aruncăm o privire la unele dintre design-urile web inovatoare pe care utilizatorii site-urilor de comerț electronic le-au îmbrățișat cu brațele deschise larg. .
Design plat
„Păstrează-l simplu, prostule”

Inițial numite monotone, design-urile plate au devenit în curând fața a milioane de site-uri web. În ultimii doi ani, mulți dezvoltatori și-au luat rămas bun de la o listă de modele complicate, umbre, degrade, fonturi și au furat spectacolul prin încorporarea unei abordări minimaliste în design-urile lor web.
Unul dintre motivele majore pentru aprecierea designului plat ar putea fi gama de avantaje pe care modelele le oferă atât dezvoltatorilor, cât și utilizatorilor. Abordarea plată și minimalistă îi invită pe utilizatori, cărora le este greu să se obișnuiască cu site-urile complicate. Spre deosebire de skeuomorfism, ilustrațiile minime și absența elementelor grele precum umbrele, adâncimea și gradienții oferă timpi de încărcare mai rapidi și o interfață prietenoasă pentru toate dispozitivele.
Agnosticismul dispozitivului
"Lasă-te dus de val"

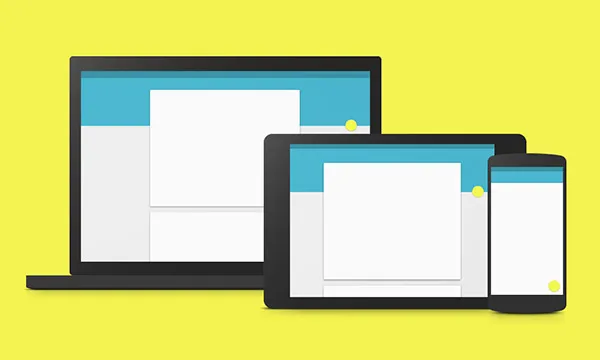
„Înainte de a începe cu orice, aruncați o privire la imaginea de mai sus”. Un dezvoltator inteligent știe că acum a devenit lipsit de sens să rămână pe site-ul web optimizat pentru un anumit dispozitiv, iar proprietarii de smartphone-uri și tablete preiau conducerea față de utilizatorii de desktop vechi.
Proprietarii de site-uri și-au dat seama de importanța unui aspect capabil să se răspândească uniform în fiecare dimensiune a dispozitivului dacă încearcă să-și hrănească clienții pentru o perioadă prelungită. În timp ce dispozitivul mobil generează aproape 50% din traficul total către site-urile de comerț electronic, directorii știu că un site web independent de dispozitiv le poate oferi un utilizator dornic să vină și din nou pe site-ul lor.
Fundal cu lățime completă
„Stabiliți starea de spirit”

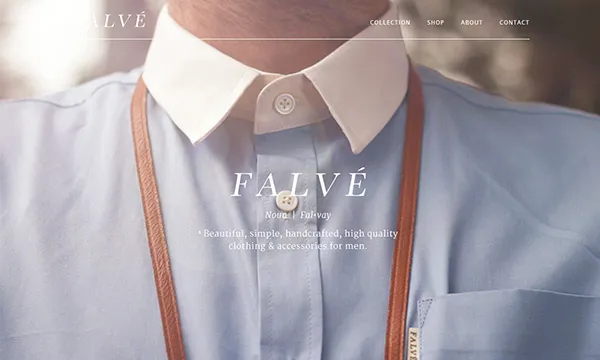
Fundal cu lățime completă pentru site-ul falve.
Îl poți ura, îl poți iubi, dar nu poți ignora pur și simplu fundalul pe lățime completă a unui site, de îndată ce ajungi acolo pentru a cheltui câteva lire sterline. Anul 2015, a fost martor la apariția cu drepturi depline de medii mari, și nu știu când a devenit noul favorit al industriei.
Fundalul cu lățime completă face ca site-urile web să pară ordonate. Fundalul mare, cu un antet elegant, permite utilizatorilor să navigheze pe pagină și să stabilească starea de spirit pentru marca dvs. Imaginea mare din prim-plan permite site-ului web să comunice mesajul utilizatorilor în mod eficient. Designul folosește spațiul frontal în întregime pentru a comunica ideea, prin atragerea atenției utilizatorilor de îndată ce intră pe site.
Butoane fantomă
„Nu perturba”

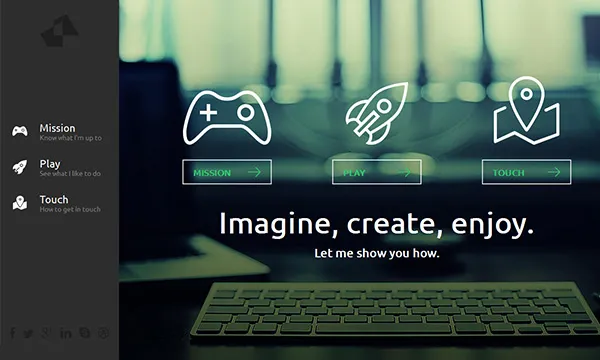
Butoanele fantomă pe site-ul iuvo.
Cei mai mulți dintre noi s-ar putea să le fi observat plasate elegant, chiar în mijlocul fundalului mare, dar nu ne deranjează niciodată să știe cum sunt diferite de formele geometrice tradiționale pe care se poate face clic plasate în jurul locațiilor proeminente de pe site. Butonul Ghost este comparativ mai mare și are un contur alb fără umplere sau ceva text în interior.
Nevoia de a avea butoane fantomă în designul web a apărut, odată cu popularitatea tot mai mare a abordării designului minimalist. Butoanele nu apar cu adevărat ca butoanele tradiționale, ci efectuează acțiuni similare (de aceea, numite „fantomă”). Avantajul de bază al încorporării butoanelor fantomă este acela de a avea clicabile care nu perturbă vizualitatea imaginilor. Datorită naturii Butoanelor Ghost, acestea ocupă un spațiu relativ mai mare și sunt afișate doar pe pagina principală sau în secțiunea despre site-ul web.
Tipografie mare
„Îndrăznețul este frumos”

Tipografie mare pe site-ul Austineastciders.
Au dispărut vremurile în care proprietarii de site-uri web erau rugați să cheltuiască milioane pentru stilul text al paginii lor web. Industria actuală a comerțului electronic urmează mantra „Păstrează-l îndrăzneț și simplu”. Utilizarea tipografiei îndrăznețe și mari împreună cu imaginile complementare a dus experiența utilizatorului la nivelul de mai sus și a făcut lucrurile mai ușor de perceput.
Pe lângă a face site-ul să pară curat și ordonat, tipografia mare transmite mesajul puternic și are un impact instantaneu asupra vizitatorilor. Grafica mare sau textul centralizează atenția utilizatorului și sporește clasarea vizuală a conținutului principal al site-ului. Tendința este perfectă pentru site-urile web mobile, deoarece nu este nevoie ca utilizatorii să mărească sau să micșoreze în timp ce fac o achiziție folosind mobil, dar trebuie să vă uitați la spațiul pe care îl are prima pagină înainte de a încorpora text mare în web. pagină. Utilizarea suplimentară ar putea face site-ul dvs. să pară ca un amestec.
Meniu ascuns
„Consideră Navicon”

Meniu ascuns din tutorialul codrops.

Nu-ți lași niciodată accesoriile împrăștiate în fiecare colț al camerei tale, atunci de ce ai face asta site-ului tău? Companiile care au înțeles importanța unui site web curat și dezordonat, în îmbunătățirea experienței utilizatorului, au încorporat foarte bine butonul hamburger din colțul din dreapta sus al site-ului lor de comerț electronic. Conceptul de meniuri ascunse nu este foarte nou, dar tendința a luat hype în anul 2015, în principal datorită creșterii numărului de site-uri mobile prietenoase.
Navigarea în afara ecranului face ca site-ul să pară ordonat, iar pictograma hamburger permite utilizatorului să se adreseze meniului din orice pagină, fără a fi nevoit să-l găsească. Nume mari precum eBay, comerțul electronic Reebok, Stella McCartney, Samsung au încorporat meniurile ascunse în mod eficient în platformele lor de comerț electronic pentru a duce experiența utilizatorului pe site-urile lor la un nivel superior.
Navigare prin țiglă
„Impresionați cu gresie”

Navigare în țiglă în tema matricei.
Odată cu elementele vizuale care atrag cea mai mare parte din atenția utilizatorului, navigarea cu plăci geometrice a câștigat o popularitate în fața comerțului electronic. Dale mari cu text minim, dar suficient de competente pentru a oferi utilizatorilor informații relevante din prima încercare! Navigarea în tile a condus topurile pe tot parcursul anului 2015 și nu va merge nicăieri curând.
Blocurile de imagini atrăgătoare, pline cu informații conexe, oferă utilizatorilor o descriere clară a produsului și le oferă o mică idee unde îi va conduce făcând clic pe casetă. Pentru a îmbunătăți experiența utilizatorului și pentru a face navigarea mai atrăgătoare, accentul principal este pus pe conținutul vizual, care este susținut de textul complementar. Făcând clic pe plăci, utilizatorii navighează către o altă pagină care afișează vizualizarea detaliată a produsului oferit.
Conținut video
„Lasă-l să tamponeze”

Nimic nu ar putea submina faptul că - „Industria comerțului electronic cere conținut convingător pentru a atrage clienții potențiali profitabili să convertească.” Dezvoltatorii au înțeles că a pune imagini de calitate pentru a afișa produsele este bine și tot, dar a avea un videoclip care să implice clienții și să promoveze produsele într-o manieră mai detaliată poate avea un impact uriaș asupra conversiei generale pe site. Anul 2015 a fost martorul unui salt semnificativ de la text la video; & site-urile web au încorporat foarte bine ideea în aspectul lor pentru a-și demonstra produsele.
Un videoclip atrăgător nu doar îmbunătățește interacțiunea cu utilizatorul, dar afectează și modul în care consumatorii se comportă cu marca. Când au fost întrebați câțiva clienți, aproape jumătate dintre aceștia au răspuns că se simt mai siguri de decizia lor de cumpărare după ce au urmărit demonstrația produsului pe site.
Animație în mișcare
„Era Ani-Motion”

Când aveți îndoieli, alegeți „Ani-motion”. Mișcarea și animația sunt ambele cunoscute pentru implicarea și captarea interesului uman. Drept urmare, dezvoltatorii experimentează combinându-le, iar colaborarea se desfășoară cu succes pe sute de site-uri de comerț electronic precum bugaboo, M&S, Apple etc.
„Ani-motion”, sporește atractivitatea vizuală și face ca CTA-urile să pară mai distinse și atrăgătoare pentru utilizatori. Pe măsură ce animațiile devin acum mai creative și mai rafinate, dezvoltatorii vin cu ideea de a le folosi într-un mod mai subtil, împreună cu mișcarea de a influența clienții care vin pe site.
Design material
„Spune, vizual”

Design-urile materiale sunt adesea menționate ca o formă de skeuomorfism, dar pe măsură ce tendința se răspândește, dezvoltatorii devin acum conștienți că ambele nu sunt la fel. Acolo unde skeuomorfismul se concentrează pe imitarea lumii reale, designurile materiale încorporează mult vizual natural și real care încearcă să afecteze comportamentul consumatorului.
Design-urile materialelor se concentrează pe transmiterea mesajului către utilizatori folosind un limbaj vizual într-o manieră mai liberală. Design-urile încorporează utilizarea aspectului cardului, efectelor de adâncime, tranziții receptive și animație în mișcare pentru a interacționa cu utilizatorii într-un limbaj care este vizual mai interesant și ușor de înțeles. Textul minim, imaginile mari și utilizarea corectă a spațiului alb îmbunătățesc experiența utilizatorului și transmit un mesaj relevant.
„Pentru albinele ocupate”
Anul 2015 a salutat și a îmbrățișat unele dintre tendințele de design web larg apreciate în domeniul comerțului electronic. Modelele plate au dominat topurile și nu vor părăsi piața în curând. Fundalul cu lățime completă a devenit noul favorit al dezvoltatorilor de site-uri web pe tot parcursul anului, iar mai mult urmează să vină. Industria a îmbrățișat abordarea minimalistă și butoanele fantomă, pentru a transmite mesajul clar, fără nicio întrerupere. Trecerea de la text la elementele vizuale a determinat și mai mult necesitatea design-urilor materialelor de pe site-urile de comerț electronic, pentru a îmbunătăți experiența utilizatorului. Toate acestea au fost susținute cu adăugarea de elemente precum meniurile ascunse, conținutul video, animațiile în mișcare, aspectul plăcilor și tipografia de dimensiuni mari pentru a servi mai bine clienții.
Concluzie
Domeniul comerțului electronic este dinamic și competitiv divers, cu rivalii tăi la doar un clic distanță. Produsele de calitate și eforturile din toată inima nu sunt suficiente; prin urmare, este extrem de crucial să implici modificări periodice în designul tău web pentru a rămâne în frunte în cursa cu rivalii tăi.
Fiecare lucru de bază, de la culoare până la locația CTA-urilor are propria mică contribuție în afectarea ratelor de conversie din magazinul dvs. web. În calitate de proprietar de site web sau de dezvoltator web pasionat, trebuie să fiți la curent cu cele mai recente tendințe din industrie dacă doriți să construiți un magazin electronic cel mai vizitat în viitor. Cu speranța că această listă cu cele mai recente design web de comerț electronic, tendințele v-ar fi ajutat să obțineți câteva idei grozave pentru a îmbunătăți atractivitatea magazinului dvs. web. Vă luăm concediu. Multumesc pentru lectura!
