Web Sitenizin Görselleri Gerçekten Hikayeyi Anlatıyor mu?
Yayınlanan: 2016-06-23Bir şirket kültürü, kişiliği ve amacı iki şekilde yansıtılabilir. Bu şirket, kendisini tanımlayan ve bazı temiz, şık görüntüler, belki de tesisinin fotoğraflarını içeren bir web sitesi oluşturabilir.
Ayrıca, harika açıklamaları olan ürünlerinin güzel resimleri veya hizmetleriyle ilgili simgeler/çizimler de vardır. Web sitesini görüntülemek hoş olabilir ve kuruluşun dürüst bir tasvirini sunabilir. Ama kişisel itiraz nerede? Şirketin ruhu nerede? Bu şirket "kim"?
Bir şirket insan olmak ve günümüz tüketicilerinin beğenisini kazanmak istiyorsa, web sitesinde ve kendisini çevrimiçi olarak sunduğu her yerde “ne” değil, “kim” olmalıdır. Pek çok şirket bunu yaptı ve sonuçlar, küçük bir fikrin devasa hale gelmesi, acemi bir girişimin multi-milyon dolarlık bir iş haline gelmesi oldu. Bu sadece iyi bir ürün veya hizmete sahip olmakla olmaz. Bu, o şirket ile tüketici arasında kurulan ve beslenen bir bağlantı olduğu için olur. Ve bu bağlantı, ne sattığına değil, o şirketin "kim" olduğuna bağlıdır. "Kim" kelimesini kelimelerle ifade etmek zordur ve bu nedenle yaratıcı görsel tasarım her seferinde metne baskın çıkar.
Görüntüler
Sitenizin görsel içeriği, kelimelerden çok mesajlar iletir. Şirket hakkında, marka hakkında, insanlar hakkında ve o şirketle ilgili olaylar hakkında hikayeler anlatırlar. Şirketi ve markasını unutulmaz kılarlar.
Şirket pazarlamacıları ve tasarımcıları, kullandıkları görsellere uzun süre dikkatle bakmalı ve bu görseller şirkete ve markasına düzgün bir şekilde mesaj göndermiyorsa, bir yenileme sürecinden geçmelidir - gönderen ilgi çekici ve ilgi çekici görseller yaratıp uygulamaya koymak. doğru mesajlar İşte işe yarayacak bir süreç.
- Anlatacağınız hikayeyi belirleyin. Bazı ilk hikayeleriniz olabilir ve periyodik olarak yeni hikayeleriniz olabilir, ancak şirketinizin “kim” olduğunu anlatan genel bir hikaye olmalıdır. Enerjik mi, yavaş mı, mutlu mu, dokunaklı mı, vs.? Hikayeyi yaz. Şirketin misyonuyla ilgili olsa da, belirli bir ruh hali ve tonu da vardır. Bu, resimlerinizin yakalaması gereken ruh hali veya tondur. Birçok şirket hikayelerini “buldu” ve onları iyi tasvir etti. Aralarında:
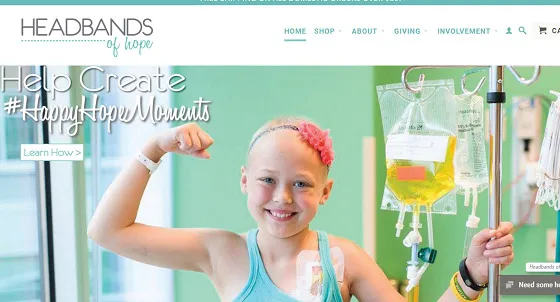
- Umut saç bantları – çocuk kanseri
- Dollar Shave Club – rahatlık ve eğlence
- Toms Shoes - hayırsever nedenler
- ModCloth – tüm kadın vücut tiplerini doğrulama
- Red Bull – enerji ve heyecan
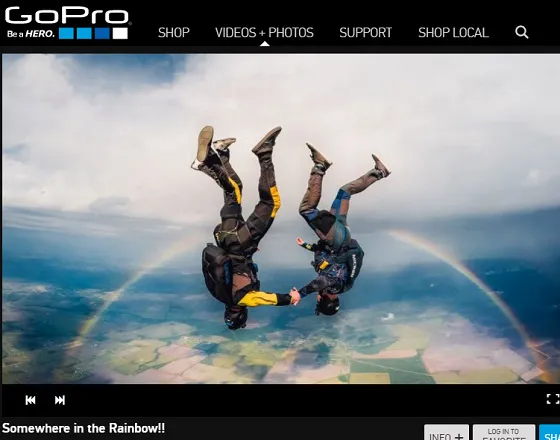
- GoPro– macera ve risk alma
Bir şirketin ruh haline ve tonuna uyan bir "tema" bulmanın en iyi yollarından biri beyin fırtınası başlatmaktır. Takım üyelerini, markanızı bilen arkadaşlar vb. kullanın ve herkesin aklına gelen açıklayıcı kelimeleri yazmasını sağlayın. Ortak olanlar, şirketin “hikayesi” ortaya çıktıkça görüntülerin tasvir etmesi gereken temalar olacaktır.
Bir Hikayenin Unsurları
Çoğumuzun İngilizce derslerinden hatırladığı gibi, tüm hikayelerin bir girişi, bir konusu (yükselen aksiyon, doruk, düşen aksiyon) ve bir sonuç vardır. Bir marka hikayesinin web sitesinde de kabaca ilgili öğeler bulunabilir. Örnek olarak Dollar Shave Club'ı kullanalım:
1. Tema(lar):
Bu şirketin genel teması ve tonu kolaylık, düşük maliyetli ve mizahtır. Şirket, hikayesinin her erkeğin sahip olması ve satın alması gereken sıkıcı bir ürünü alıp kolay, ucuz ve mizahla daha az sıkıcı hale getirmek olduğuna karar verdi.
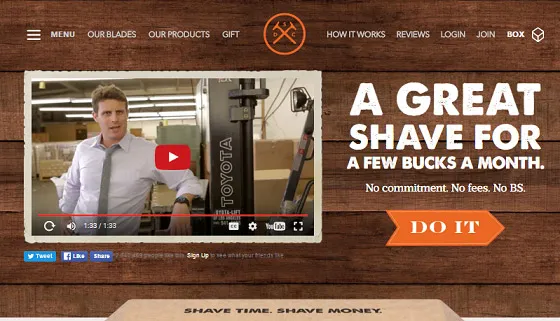
2. Giriş – Açılış Sayfası (Ekranın üst kısmında):
İşte ekranın üst kısmındaki açılış sayfası. Harika bir hikaye anlatıcısı olan şirket kurucusunu, şirketin "hikayesini" - amacını ve müşterilere faydalarını - anlatıyor. Hızlı ve eğlencelidir ve tamamen tasvir edilecek görüntü ile ilgilidir.

Dollarhaveclub'dan Açılış Sayfası örneği.
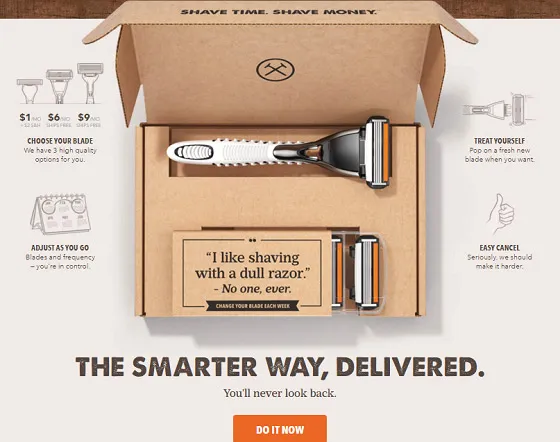
3. Giriş – Açılış Sayfası (Ekranın alt kısmında):
Ekranın alt kısmında, giriş kolaylık kısmıyla devam ediyor. Her ay abone olan bir müşteriye gönderilecek olan kutuyu gösterir. Kolaylığı, ucuz fiyatları gösteriyor ve biraz da mizah katıyor.

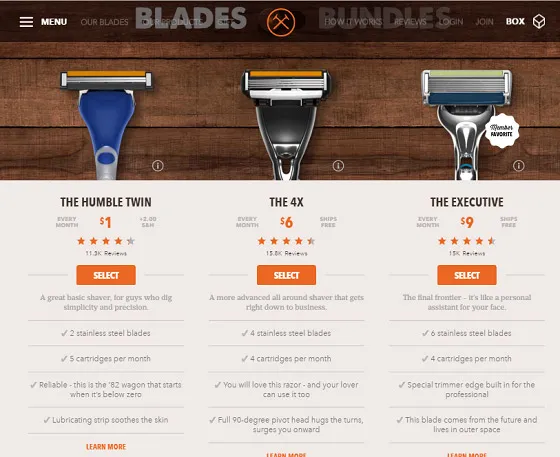
4. Yükselen Eylem:
Artık merak ettiğinize göre, tıraş bıçağı ve diğer kişisel bakım ürünleri gibi ürünlere göz atabilirsiniz. İşte üç ustura seçeneğinin açıklama sayfası: Adı, fiyatı ve yine biraz mizahla bir açıklama alırsınız. Tüm arsa detayları sizi doruğa taşıyor.

5. Doruk:
Katılırsın. Her sayfa size hikayenin doruk noktasına ulaşma fırsatı verir - kulübe katılırsınız ve kolaylık ve maliyet tasarruflarından yararlanmaya başlarsınız.
6. İkincil Arsalar:
Sayfanın üst kısmındaki bağlantılarda bulunan birkaç ikincil konu vardır - kişisel bakım ürünleri, hediye olarak abonelik verilmesi ve müşterilerden gelen yorumlar. "Banyo Dakikaları" başlıklı oldukça harika bir blog da var.
7. Düşen Eylem:
Üye olarak karşılandınız ve ilk kutunuz gönderildiğinde bir e-posta onayı ve bildirimi alacağınız söylendi. Muhtemelen bu şirketi ve hikayesini başkalarıyla da paylaşacaksınız. Bitti ve bitti.
8. Hikayenizi Tanıtın
Ve okuyucular/izleyiciler elde etmek için, tıpkı film endüstrisinin en yeni filmini tanıttığı gibi hikayenizi tanıtıyorsunuz, sadece sosyal medya hesaplarınızdan yapıyorsunuz. Ve bu "fragmanları" web sitenizdeki hikayeyle ruh hali ve ton açısından uyumlu tutarsınız.
Hikaye Anlatmanın Faydaları
- Hikaye anlatımı doğru yapıldığında ve bir şirketi “kim” olarak tasvir ettiğinde, özgünlük, güvenilirlik ve güven elde edersiniz. Ve bu üç şey size takipçiler, ziyaretçiler ve nihayetinde müşteriler kazandırır.
- Günümüzde tüketiciler bir deneyim istiyor ve bu deneyimin büyük bir kısmı bir şirket hikayesini anlatan görüntüler.
- Bir hikaye ayrıca insanların şirketi hatırlamalarına yardımcı olur. Dollar Shave Club'ın hikayesini yaşamış olanlar, birisi için benzersiz bir doğum günü veya Noel hediyesi aradıklarında bunu hatırlayacaktır.
Bu hikayeleri anlatmak için görselleri kullanmak, kelimelerin olabileceğinden daha çekici. Doğru renk, tipografi, görseller ve arka planlar kullanıldığında güçlü olabilirler. Resim oluşturucuların hikaye anlatırken dikkate almaları gereken iki faktör şunlardır:
1. Orijinallik
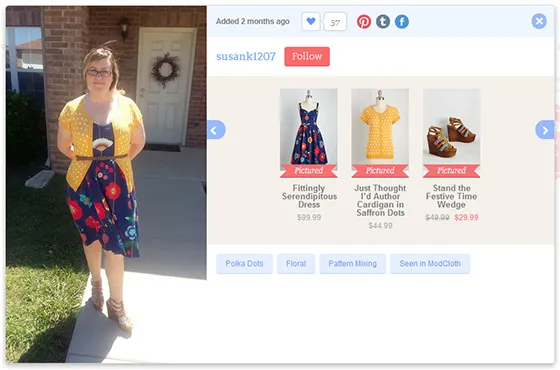
Fotoğraflar, oluşturulan görüntülerin bir parçasıysa, stok fotoğrafları kullanmayı bırakın. İnsanlar, bunların sadece sıradan gerçek insanlar olduğuna inanacak. Saçlarında biraz dağınıklık olan ya da mükemmel olmayan bir vücudu olan gerçek insanlara göstermek iyi bir şey. ModCloth bunu oldukça iyi başardı çünkü gerçek müşterileri model olarak kullanıyor. Bu müşterilerden fotoğraflarını ModCloth öğeleri giyerek göndermelerini ister ve bunu sürüler halinde yaparlar. ModCloth, bu “modellere” kendi sitesinde ve sosyal medya platformlarında yer veriyor.


2. Times ve Demografi ile İlgili
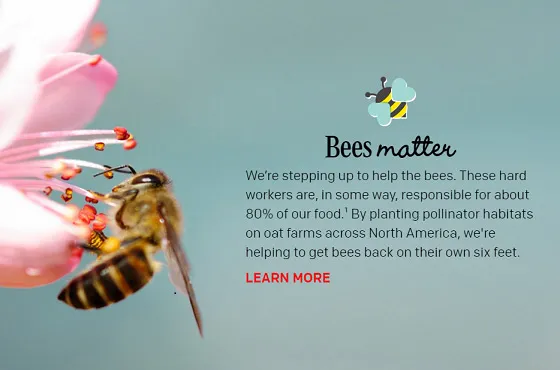
Y kuşağı için geçerli olan nedir? Yaşlılar için ne dersiniz? Hedef kitleniz için kültürel bir alaka düzeyi vardır ve görseller bunu yansıtmalıdır. Örneğin yaşlılar, 20 yıl öncesine göre çok daha aktifler. X, Y ve Z Kuşakları için çeşitlilik ve kapsayıcılık önemlidir. Ve sosyal uygunluk talep ederler. Ayrıca çevresel sorumluluk talep ediyorlar. Cheerios, ailevi ırk çeşitliliği ve arı projesinin görüntüleri ile yanıt verdi. Bu, açılış sayfasında görünür.

Görsel Hikaye Anlatımı Tasarımı İçin İpuçları
Bir hikayenin "görünümü", şirketin teması ve tonuyla ilgili olmalıdır. Çok fazla şatafat ve karışıklık olmadan basit ve net bir şekilde söylenmelidir. Bu bir video ise, dikkat dağıtıcı etkileri olmamalıdır. Bunu akılda tutarak, görsel tasarım için beş ipucu.
1. Görseller Kalın ve Büyük Olmalıdır
Ziyaretçinin dikkatini çekmeyi planlıyorsanız, küçük resimler yeterli olmayacaktır. Bir sayfayı karmaşık hale getirebilecek veya ziyaretçinin kafasını karıştırabilecek çok sayıda görsel yerine, istisnai olan birkaç görsele odaklanmak çok daha iyidir. Sitenizde çok sayıda sayfa varsa, bir sayfada bir tane olmak üzere birkaç resim kullanabilirsiniz. Her görüntünün, ziyaretçilerin hakkınızda bilmesini istediğiniz en önemli şeylerle doğrudan ilgili olduğundan emin olun.
Headbands of Hope, küçük bir fikirle başlayan ve çocuk kanserinin nedenine odaklanan büyük bir kar amacı gütmeyen şirkete dönüşen bir şirkettir. Satın alınan her saç bandı için kanserli küçük bir kıza bir tane veriliyor ve çocuk kanseri araştırmalarına 1 dolar bağışlanıyor. Hikaye zorlayıcı; görüntüler ya da dokunaklı, otantik ve aynı zamanda iyimser. Bu mağazadan bazı eşyaları satın almaya direnmek çok zor.

2. Az Sözlü Büyük Tipografi
Her görsele eşlik eden metin bulunmamalıdır; ancak, akılda kalıcı olan ve mesajı yakalayan birkaç kelime veya tümcecik o mesajı pekiştirecektir. Kelimeler, resminizin ana unsurunun dışında olmalıdır.
GoPro, ekstrem sporlarla uğraşan ve deneyimlerini ve zaferlerini çekmek veya filme almak isteyen maceracılar için giyilebilir kameralar üreten bir şirkettir. Birkaç başarısız girişimin ardından, Nick Woodman sonunda tutkusu olan ekstrem sporlara odaklanmaya karar verdi. Sörf yapıyordu. Kendini eller serbest olarak çekebilmek için ilk giyilebilir kamerasını geliştirdi. Bugün, 36 yaşında, bir milyarder. GoPro sitesi, resimlerini karıştırmaz, ancak müşterilerin gönderdiği fotoğrafları ve videoları yayınlar. İşte öne çıkan müşterilere bir örnek. Akılda kalıcı başlığın videonun altında yer aldığını unutmayın.

3. Renkler Ruh Haline Uygun Olmalı
Küçük kızların kanser tedavisi nedeniyle saçlarını kaybettikten sonra kendilerini kadınsı hissetmelerini sağlamak amacıyla Umut Saç Bantlarının uyguladığı renkler “feminen” pastel olacaktır. Red Bull ise enerji ve heyecan temalarıyla uyumlu renkler kullanacak.
Renkleri ruh halleri ve duygularla ilişkilendiren bir dizi psikolojik araştırma var. Elbette gerçek fotoğraf olan görsellerin renkleri neyse odur ama bu fotoğrafların seçiminde renklere dikkat edilmelidir. Ve çizimler en uygun renk paletini kullanmalıdır.
Red Bull, hikayesi hakkında o kadar da incelikli değil. Bu şirketin hikayesi, yıllardır sponsor olduğu etkinliklerin fotoğraflarında gerçekten anlatılıyor. Ziyaretçilerin daha yakından bakmaya nasıl davet edildiği aşağıda açıklanmıştır:

Red Bull için renkler birincil renklerdir - kırmızı, mavi ve sarı - ve bunlar sitenin her sayfasında görünür.
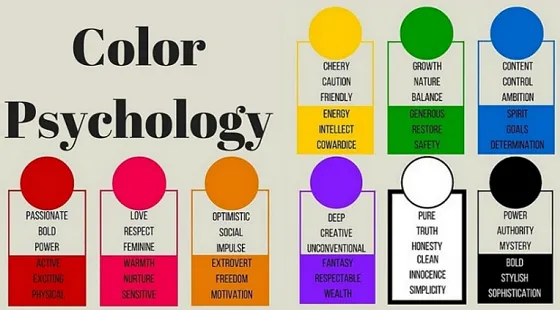
İşte renklerin duygusal tepkilerini sağlayacak bir infografik.

Red Bull'un neden yaptığı renkleri seçtiğini ve Rolex gibi bir sitenin siyah ve gri tonlarını seçtiğini anlamak kolay.
4. Görüntü Kaydırma
Hikaye anlatımı için ne harika bir tasarım trendi. Kaydırma, ziyaretçilerin slaytlar, videolar veya tek sayfalık bir site olarak görseller arasında gezinerek tüm hikayeyi elde etmelerini sağlar. Fracking Tehlikeleri, süreçten geçerken tek bir damla su kullanımıyla kırılma hikayesini anlatan tek sayfalık bir tasarımdır. Bu siteyi ziyaret etmediyseniz, ziyaret edin. Yaratıcı, renkli ve yol boyunca bilgilendirici kutularla desteklenen ilgi çekici bir hikaye anlatıyor.

Kaydırma ile ilgili pek çok seçenek vardır - örneğin bir flip book veya storyboard - ve bunlar istendiği kadar basit veya karmaşık olabilir.
5. Video
Burada açıklamaya gerek yok. Video, açıkçası hikaye anlatımı için en iyi seçeneklerden biridir ve herhangi bir sayıda yere yerleştirilebilir. Dollar Shave Club, açılış sayfasında açıklayıcı videoya sahiptir ve ayrıca sosyal medya platformlarında da mevcuttur. Açıkçası işe yarıyor - 22 milyondan fazla görüntüleme ve sayım.
Çözüm
Hikaye anlatımı, bir şirketin/kuruluşun kişiselleştirilmesidir. Hikaye anlatmak için görsellerin kullanılması, eğer görseller iyi yapılırsa ve bir hikayenin tüm unsurları mevcutsa, ziyaretçiler üzerinde önemli bir etkiye sahiptir.
Görsellerle bir hikaye anlatmak istiyorsanız, o zaman kağıt ve kalemle başlayın, hikayenin her bir öğesini ve onunla uyumlu olabilecek görselleri not edin. Bunu elde ettikten sonra, görsellerinizi oluşturun ve her birinin organizasyonun imajı, havası ve amacı ile uyumlu olduğundan emin olun.
