Começando com os temas filhos do WordPress?
Publicados: 2016-06-22Neste tutorial, você aprenderá como criar um tema filho do WordPress. Se você é novo no WordPress e não sabe o que é um tema filho do WordPress, vou explicar tudo.
Os temas do WordPress são uma coleção de vários arquivos PHP, JavaScript e CSS. Em palavras simples, com os temas do WordPress, você pode alterar a aparência do seu blog. Os temas do WordPress podem ser muito poderosos.
Os temas premium do WordPress oferecem muitos recursos e funcionalidades avançados. Milhares de temas WordPress gratuitos e premium estão disponíveis.
Você pode criar um tema WordPress do zero ou pode criar um tema WordPress baseado em outro tema. Cada versão do WordPress vem com temas WordPress pré-instalados e se você não gostar do tema WordPress pré-instalado, você pode instalar outro tema WordPress ou criar um tema filho.
Por que temas filhos do WordPress?
Criar um tema filho do WordPress significa que você pega um tema existente e cria seu próprio tema baseado nele. O tema filho herda a maioria dos recursos do tema original, conhecido como tema pai.
O tema filho economiza muito trabalho e tempo. Criar um tema WordPress do zero leva muito tempo e às vezes é necessário conhecimento avançado de HTML, CSS, PHP. Com temas filhos, você pode fazer muitas modificações.
Se você não estiver satisfeito com a personalização, opções e recursos que o tema WordPress que você está usando oferece, você pode criar um tema filho. Mesmo se você quiser fazer uma alteração no seu tema WordPress, você deve criar um tema filho ou usar o plugin do editor CSS.
Você pode editar seus arquivos de tema WordPress existentes diretamente, mas, quando fizer uma atualização, perderá todas as suas personalizações. É por isso que você precisa de um tema filho.
O que você pode fazer com os temas filhos do WordPress
Com os temas filhos do WordPress, você pode adicionar quantos recursos desejar. Você decide. Se você deseja alterar o tamanho ou a cor da fonte para títulos ou links, pode fazê-lo facilmente com CSS.
Você pode adicionar novos menus de navegação, registrar novas barras laterais, criar páginas personalizadas para produtos ou adicionar suporte para fontes da web personalizadas.
O que você precisará:
Agora que você sabe o que é um tema filho do WordPress e por que você deve criar temas filho, é hora de aprender como criar um tema filho do WordPress.
Não é obrigatório, mas recomendamos configurar uma instalação local do WordPress para fins de desenvolvimento e aprendizado. Com a instalação local do WordPress, você pode testar de forma rápida e fácil seus novos plugins e temas.
Existem muitas maneiras de instalar o WordPress localmente, se você é um usuário MAC, pode usar o MAMP, os usuários do Windows podem usar o instalador XAMPP, WAMP ou Bitnami WordPress.
- Como instalar o WordPress com o servidor WAMP
- Como instalar o WordPress com MAMP
- Como instalar o WordPress com o Bitnami Stack
Se você é um iniciante absoluto, pode baixar e instalar a pilha Bitnami WordPress para criar um site WordPress totalmente funcional no seu MAC ou PC.
Eu pessoalmente prefiro o servidor WAMP para desenvolvimento local. Não é difícil instalar o WordPress no WAMP, você pode ler o tutorial ou assistir a vídeos para aprender como instalar o WordPress usando WAMP, XAMPP ou MAMP.
Você também precisará de um editor de código para editar arquivos de tema. Sublimetext, Brackets, Atom são alguns editores de código populares.
Como criar um tema filho do WordPress?
Quando seu site local do WordPress estiver pronto, podemos começar a criar nosso tema filho. Se você estiver usando o servidor WAMP, vá para o diretório de instalação do WAMP > WWW > WordPress > wp-content > pasta de temas.
Na pasta de temas do WordPress, crie uma nova pasta e nomeie-a como vinte e dezesseis filhos ou qualquer coisa que você goste, por exemplo, InstantShift. Vamos usar o tema Twentysixteen como tema pai. Isso significa que nosso tema filho será baseado no tema TwentySixteen.
Para cada tema filho, precisamos de dois arquivos.
-
functions.php -
style.css
Com em sua pasta de tema de vinte e dezesseis filhos, crie esses dois arquivos. Agora abra seus arquivos no editor de texto, para acesso rápido, você pode arrastar sua pasta de vinte e dezesseis filhos na barra lateral do editor de texto. Abra o arquivo style.css e adicione o código a seguir.
[css]
/*
Nome do tema: InstantShift
Descrição: Tema de vinte e dezesseis filhos para InstantShift.
Autor: Tahir Taous
URI do autor: http://www.instantshift.com
Modelo: vinte e dezesseis
Versão: 0.1
*/
[/css]
A marcação acima é necessária para um tema filho. Sem uma folha de estilo com a marcação necessária, o WordPress não poderá reconhecer seu tema filho.
Eu acho que você pode entender tudo. Não há nada para explicar. O nome do meu tema filho é InstantShift, mas você pode nomear seu filho como quiser. A coisa mais importante é o modelo: vinte e dezesseis . Este é o nome do nosso tema pai. Certifique-se de soletrar direito.

Se você estiver usando qualquer outro tema como tema pai, basta alterar Template: twentysixteen com Template: parent-theme-name .
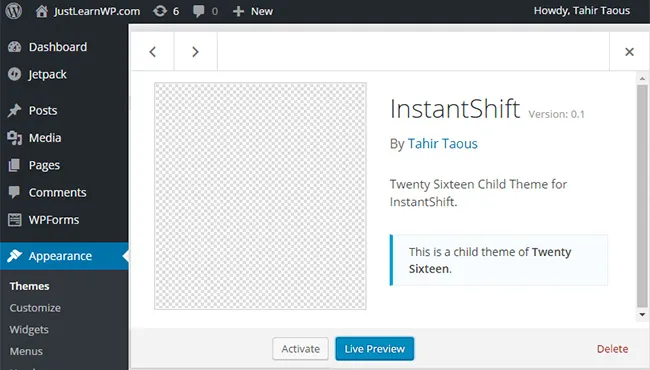
No cabeçalho da folha de estilo também podemos adicionar mais informações, mas isso não é obrigatório. Agora faça login no seu painel do WordPress. Vá para Aparência > Temas. Você deve ver o tema InstantShift sem nenhuma captura de tela, porque não adicionamos nenhuma captura de tela para o nosso tema filho.
Passe o mouse sobre o tema InstantShift e clique no botão Detalhes do tema. Aqui está a captura de tela do meu tema filho.

Se você puder ver esta tela, significa que seu tema filho está pronto. Agora podemos começar a personalizar nosso tema. Ative este novo tema e visite o front-end do seu blog. Você verá todo o seu conteúdo sem nenhum estilo.
Não se preocupe. É normal. Não podemos ver nenhum estilo porque não incluímos o arquivo de folha de estilo dos temas pai. vamos garantir que a folha de estilo do nosso tema filho esteja funcionando. No arquivo style.css do seu tema filho, adicione o seguinte código.
[css]
corpo{
cor de fundo: #E7F5FB;
}
[/css]
salve seu arquivo style.css, recarregue a página inicial do seu site WordPress local e você verá uma cor de fundo azul claro.
Registrando a folha de estilo do tema pai
Não queremos criar todos os estilos do zero. Vamos apenas adicionar alguns novos estilos com o arquivo style.css do tema filho. Agora vamos adicionar o arquivo stye.css do tema pai em nosso tema filho.
Abra o arquivo functions.php e adicione o seguinte código no arquivo functions.php do tema filho.
[php]
<?php
// Estilos de tema pai //
// https://codex.wordpress.org/Child_Themes //
function theme_enqueue_styles() {
$parent_style = 'estilo-pai';
ks29so_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
ks29so_enqueue_style( 'estilo filho',
get_stylesheet_directory_uri() . '/estilo.css',
array($parent_style)
);
}
add_action( 'ks29so_enqueue_scripts', 'theme_enqueue_styles' );
[/php]
Agora, se você recarregar seu site WordPress local, verá o tema normal com todos os estilos TwentySixteen.
Isso é tudo. Você criou com sucesso seu primeiro tema filho. Você também adicionou uma nova cor de fundo para o corpo.
Mas não criamos nosso tema filho para simplesmente mudar o plano de fundo para o corpo. Vamos começar a personalizar nosso tema.
Substituindo estilos de tema pai
Personalizando o cabeçalho:
Por padrão, o cabeçalho do tema Twenty Sixteen tem muito preenchimento. Vamos alterar o preenchimento e adicionar a nova cor de fundo para o cabeçalho do site. Adicione o seguinte código no arquivo style.css do seu tema filho, salve seu arquivo e recarregue o front-end do seu site para ver as alterações.
[css]
.site-header {
preenchimento: 0 4,5455%;
fundo: #CDDC39;
margem inferior: 2em;
}
[/css]
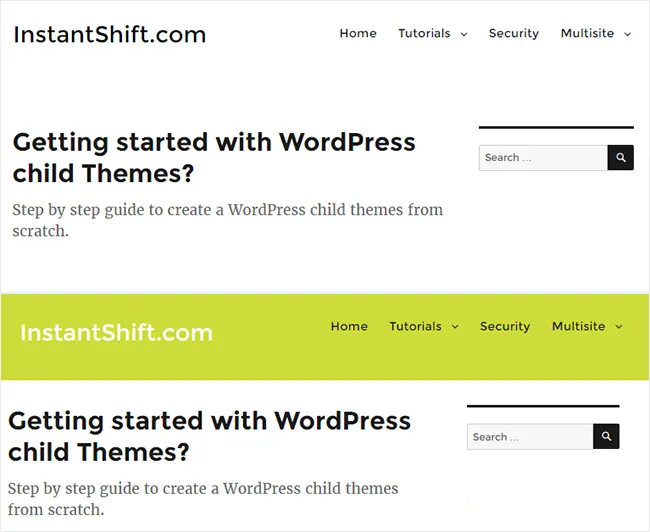
Aqui você pode ver a captura de tela do cabeçalho do site antes e depois de adicionar nossos novos estilos.

Personalizando a navegação principal
Agora vamos alterar a cor de fundo dos itens do menu de navegação principal. Gosto de usar as ferramentas de desenvolvedor do Chrome para editar meus estilos CSS.
Depois de editar as páginas da Web com as ferramentas de desenvolvimento do Chrome, você pode copiar o novo código das ferramentas de desenvolvimento do Chrome e colar no arquivo style.css do seu tema filho.
Abra o arquivo style.css do seu tema filho e adicione o seguinte código nele.
[css]
#menu-header > li {
fundo: rgba(185, 202, 22, 0,97);
margem direita: 4px !importante;
raio da borda: 5px;
}
[/css]
Aqui você pode ver a captura de tela do nosso novo cabeçalho. Personalizamos muito facilmente nosso tema com o tema infantil.

Palavras finais
Agora você sabe como criar temas filhos do WordPress. É muito simples e fácil. Com o conhecimento básico de HTML e CSS, você pode mudar completamente o design do seu site.
Você também pode adicionar novos menus de navegação, áreas de widgets, suporte para novas fontes, etc. com o tema filho. Mas não podemos cobrir tudo em um único artigo.
Se você quiser aprender o desenvolvimento de temas do WordPress, comece com os temas filhos do WordPress. Aprenda noções básicas de personalização de temas.
