Jak mikrokopia może znacząco wpłynąć na wrażenia użytkownika
Opublikowany: 2017-04-08Jeśli chodzi o oferowanie doskonałego UX na stronie biznesowej lub aplikacji mobilnej, bierzemy pod uwagę każdy aspekt.
Czcionki, kombinacje kolorów, przepływy i zawartość; wszystko liczy się, aby zapewnić wspaniałe wrażenia użytkownika. Ale jest jeszcze jeden ważny element UX, którego nie należy pomijać w procesie projektowania UX. Tak, masz rację! To mikrokopia, która może wiele zmienić.
Możemy powiedzieć, że te krótkie, sprytne i zgryźliwe fragmenty tekstu mogą mieć duży wpływ, co może wywołać uśmiech na Twoich klientach. Możesz używać mikrokopii w postaci etykiet przycisków, komunikatów o błędach i tekstu podpowiedzi zarówno w aplikacjach, jak i na stronach internetowych.
Od monotonnego do niezapomnianego
Mikrokopia może zdziałać cuda, gdy jest używana we właściwych miejscach za pomocą odpowiedniego stempla. Może zmienić każde monotonne zadanie lub dyrektywę w coś niezapomnianego dla użytkowników.
Przeczytaj historię, aby dowiedzieć się, jak mikrokopia może mieć pozytywny wpływ na projektowanie UX:
Czym jest dobra mikrokopia?
Dobra. Zacznijmy od zdefiniowania dobrej mikrokopii. Jednak sukces mikrokopii zależy od różnych czynników, takich jak kontekst, wartość marki i charakter biznesu; możemy sporządzić listę kilku cech wspólnych:
- Powinien to być krótki i słodki tekst napisany z myślą o użytkownikach.
- Dobra mikrokopia może służyć dwóm głównym celom – po pierwsze, poprowadzić użytkowników przez interfejs na każdym operacyjnym poziomie potencjalnej niepewności, a po drugie, poinformować ich o pewnych wynikach.
Co ciekawe, Kathryn Whitenton wierzy, że mikrokopia może zminimalizować obciążenie poznawcze, całkowitą ilość wysiłku umysłowego związanego z czynnościami ucznia i wydajnością intelektualną, zwiększając w ten sposób zrozumienie i interaktywność użytkownika z interfejsem.
Krótko mówiąc, dobra mikrokopia pozwala zrozumieć i zmniejszyć ograniczenia możliwości przetwarzania, oferując jednocześnie przyjemne wrażenia użytkownika w różnych aspektach projektowania, takich jak przyciski tekstowe z instrukcjami, etykiety pól, komunikaty o błędach i rozwijane menu. Połączenie niesamowitego projektu interfejsu użytkownika i niesamowitej mikrokopii może stać się kluczem do sukcesu Twojej witryny lub aplikacji.
Nadszedł czas, aby dowiedzieć się, co może zrobić dobra mikrokopia, aby poprawić wrażenia użytkownika:
Może dać ludzki dotyk
Chociaż obecna krawędź automatyzacji w dużej mierze zastąpiła ręczne czatowanie, ludzie nadal wolą wchodzić w interakcje i rozmawiać z prawdziwymi ludźmi. To niezaprzeczalny fakt, że słowa na ekranie nigdy nie zastąpią prawdziwej rozmowy, ale możesz zaoferować ludzki dotyk za pomocą skutecznej mikrokopii. Taka mikrokopia może brzmieć jako produkt ludzki, pokazując, że stworzyli go prawdziwi ludzie. Pamiętaj, że ludzki dotyk pozwala markom zdobyć zaufanie użytkowników, którzy chętnie rozpowszechniają ustnie.
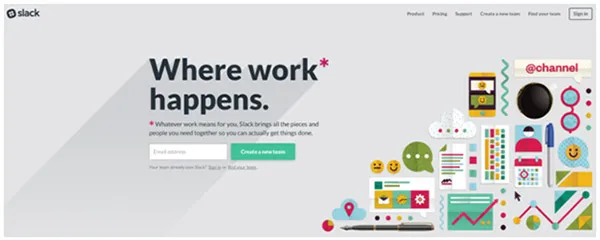
Aplikacja do komunikacji zespołowej Slack oraz witryna do udostępniania produktów Product Hunt mają za każdym razem ciepły i przyjazny ton. Yelp stosuje bardzo swobodny ton, aby zachęcić ludzi do pozostawienia uczciwej recenzji.

Ludzki i konwersacyjny ton w tych witrynach i aplikacjach daje użytkownikom wrażenie przyjaciela, który rozmawia z nimi podczas całego procesu.
Zachowuje element zaskoczenia
Element zaskoczenia zawsze staje się powodem do zachwytu. Wystarczy dobrze napisana wiadomość w odpowiednim miejscu, aby wywołać uśmiech na twarzy użytkownika. Możesz wskazać miejsca, w których podczas projektowania strony internetowej możesz umieścić element zaskoczenia w postaci sprytnej mikrokopii. Niektóre z tych punktów mogą być ekranem ładowania, komunikatem o błędzie, komunikatem o sukcesie, przepływem onboardingu, a także przykładem procesu. Możesz również zaskoczyć użytkownika, gdy opuszcza Twoją witrynę. Możesz również zaskoczyć pusty stan, umieszczając zachwycającą wiadomość.
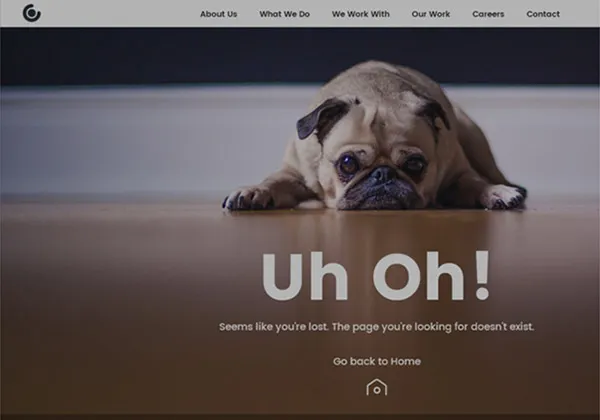
IndianIC pokazuje prostą wiadomość z wizerunkiem uroczego pieska na stronie „404”, aby zaskoczyć ludzi odrobiną radości:

Tumblr i DropBox to inne przykłady zawierające element zaskoczenia. W obu tych przykładach możemy stwierdzić, że mikrokopia użyta w nieoczekiwany sposób zawsze może zaskoczyć użytkowników.
Zwiększa pewność siebie
Wszelkie aplikacje i strony internetowe mają jakiś cel, który ma być obsługiwany, czy to oferowanie informacji, przyjmowanie zamówień online, czy tworzenie czegoś. Ty, jako projektant, możesz zaoferować użytkownikom szereg kroków służących osiągnięciu celu. Jeśli te kroki znudzą się, niektórzy użytkownicy mogą zakończyć proces w trakcie. Tutaj na obrazku pojawia się mikrokopia. Może zachęcić ludzi do utrzymywania przepływu z motywującym i interaktywnym tonem w wieloetapowym przepływie.
Możesz dać użytkownikom przyjazny impuls, aby zrobili coś z ciekawą mikrokopią. Na przykład Dribbble zachęca użytkowników do wpisywania swoich prawdziwych nazwisk w przyjazny sposób.
To staje się trochę osobiste
Co powiesz na dodanie w projekcie szczegółów dotyczących użytkownika? Możesz zachęcić i zatrzymać odwiedzających spersonalizowaną wiadomością. Spersonalizowana wiadomość jest tym, czego nikt inny nie mógłby otrzymać w ten sam sposób. Możesz odtworzyć dobre, osobiste odczucia za pomocą mikrokopii. Możesz sprawić, że osoba lub grupa ludzi poczuje się wyjątkowo, pokazując im spersonalizowaną wiadomość.
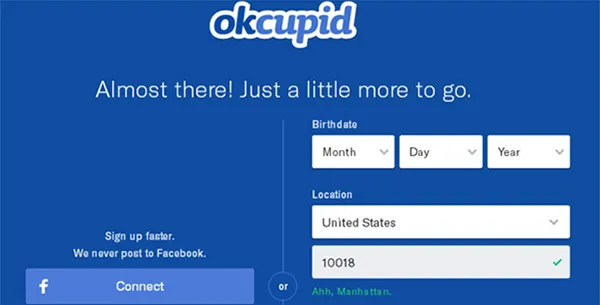
Serwis randkowy OkCupid wita miasto użytkownika, podczas gdy oni tworzą nowe konto, dzięki czemu strona jest bardziej znana nowemu użytkownikowi.

Sprawdź na ekranie wiadomość „ Ach, Manhattan ” dla pierwszego użytkownika; z pewnością daje poczucie znajomości serwisu. Meetup umożliwia użytkownikom dostosowywanie nazw uczestników w celu zaoferowania dostosowanych wrażeń.

To sprawia, że wszystko jest bardziej reprezentacyjne
Dobra. Czas ujawnić szokujący fakt! Dropbox ma w swoim interfejsie ponad 27 tys. wiadomości. Chcesz wiedzieć, jaka jest ta kwota? Pierwsza książka o Harrym Potterze zawiera ponad 6600 zdań. Innymi słowy, Dropbox ma cztery razy więcej zdań niż książka o Harrym Potterze. Twoja kolej! Ile wiadomości znajduje się w Twojej witrynie lub aplikacji? Możesz je zobaczyć wszędzie, od góry przeglądarki po tagi ALT na każdym obrazie.
Pamiętaj, że każda Twoja wiadomość ma szansę zachwycić, a dobry copywriter może z łatwością skorzystać z tej okazji. MailChimp ma ostatnią wiadomość do wyświetlenia, gdy się wylogujemy: See Ya Later! Czy to nie sprawia, że wrażenia użytkownika są przyjemniejsze? W stopce Basecamp znajduje się również przyjazny komunikat, który można zmieniać na co dzień. Teraz to jest jeszcze ciekawsze! Każdego dnia tygodnia otrzymujesz inną wiadomość, która może przyczynić się do wzbogacenia Twojego doświadczenia z Basecamp.
Może sparować się z obrazem
Co powiesz na łączenie słów z obrazkami? Mówi się, że obraz wart jest tysiąca słów, ale dziś mikrokopia bardziej zachwyca ludzi, łącząc się z atrakcyjnymi obrazami. Magiczna kombinacja jest tym, co łączymy rozmarzone obrazy z fantazyjnymi słowami.
Możesz użyć zdjęcia, ilustracji, wektora lub emoji, aby uzyskać idealne połączenie z mikrokopiowaniem. Razem mogą stworzyć zachwycające przeżycie dla gościa, które jest warte więcej niż same słowa lub obrazy.
Obraz złamanego serca HubSpot jest połączony z czułymi słowami, aby wskazać, że coś poszło nie tak. „Slack” łączy motywujące słowa z emoji statku rakietowego, aby upewnić się, że teraz wszystko jest w porządku!
Punkty do zapamiętania
Mikrokopia nie ma innej alternatywy w świecie sieci, jeśli chodzi o sprawienie, by ludzie się uśmiechali w inteligentny sposób, profesjonalnie wyjaśniali błędy, minimalizowali wątpliwości czy podnosili pewność siebie użytkowników słowami motywacyjnymi.
Jednak wszystko, o czym tutaj mowa, nie jest takie proste. Tak, wszystkie te punkty mogą być przydatne, ale trudno je wdrożyć, aby wywrzeć właściwy wpływ na umysł użytkownika poprzez tworzenie kreatywnej mikrokopii. Musisz także pamiętać o niebezpieczeństwach związanych z zachwycającym designem.
Nie możesz iść na kompromis w kwestii zwięzłości i jasności podczas pisania dla interfejsu. Ale mikrokopia zwykle zawiera dłuższe wiadomości o mniejszej przejrzystości. Musisz określić wymagania dla konkretnej marki, jednocześnie optymalizując zarówno przejrzystość, jak i przyjemne wrażenia użytkownika.
Oto kilka punktów kontrolnych, o których należy pamiętać podczas dodawania zabawnej mikrokopii w projekcie:
Stwórz przewodnik po stylu
Każdy produkt lub usługa wymaga określonego stylu mikrokopii. Wiele firm ma swój przewodnik po stylu pisania, aby zdefiniować ton poszczególnych produktów i usług. Dobrze jest znaleźć i trzymać się głosu marki podczas tworzenia mikrokopii, aby uniknąć ewentualnych luzów w przyszłości.
Oto kilka przydatnych wskazówek, jak stworzyć przewodnik po stylu dla marki.
Nie czyń tego powszechnym
Mikrokopia to sprytne wyrażenie dla mniej popularnych przepływów. Może jednak działać jak miecz obosieczny, ponieważ może zapewnić użytkownikom denerwujące wrażenia, jeśli jest używany w typowych przepływach witryny lub aplikacji mobilnej. Nigdy nie umieszczaj mikrokopii na początku aplikacji, aby użytkownicy musieli je czytać za każdym razem podczas uruchamiania. Musisz dać zabawne rzeczy jako element zaskoczenia wszędzie tam, gdzie znajdziesz mniej popularne przepływy.
Podejmuj ryzyko, kiedy to możliwe
Mniejsza marka może z łatwością korzystać z mikrokopii ze zlokalizowanym dotykiem. Łatwo jest przyciągnąć lokalną publiczność za pomocą sprytnej mikrokopii, ale kiedy marka staje się globalna, trzeba być ostrożnym, ponieważ mikrokopia gorszej jakości może zostać mocno uderzona przez globalnych użytkowników. Nie oznacza to, że powinieneś unikać ryzyka dla globalnej marki. Eksperymentowanie z mikrokopiowaniem jest zawsze dobre, jeśli zależy ci na monitorowaniu reakcji ludzi.
Za każdym razem myśl inaczej
Co powiesz na rozważenie losowych wiadomości? Tak, możesz sprawić, że wrażenia użytkownika będą przyjemniejsze, wyświetlając inny komunikat za każdym razem, gdy ludzie odwiedzają Twoją witrynę lub aplikację mobilną. Chociaż nadal może mieć prawdopodobieństwo powtórzenia się w czasie, z pewnością możesz sprawić, że różne operacje będą bardziej zaskakujące i zachwycające dzięki innej mikrokopii.
Mikrokopia może mieć wpływ makro na wrażenia użytkownika, zapewniając pisanie w schludny i sprytny sposób. Oto niektóre z zalet mikrokopii:
- Niesamowita mikrokopia może zaangażować użytkowników i zmusić ich do ponownego odwiedzenia witryny
- Może popychać użytkowników wzdłuż przepływów użytkowników i zapewnia lepszą interakcję z użytkownikiem
- Może zapewnić Twoim użytkownikom spersonalizowane wrażenia na podstawie indywidualnych
- Może sprawić, że kroki będą interesujące i umożliwić firmom przyznanie się do każdego błędu lub błędu w zabawny sposób
- Może poprawić wrażenia użytkownika, gdy użytkownicy przechodzą przez instruktażowe przyciski tekstowe, etykiety pól, komunikaty o błędach lub inne rzeczy związane z projektem
To okład, chłopaki!
Mam nadzieję, że historia mikrokopii zainspiruje Cię do spojrzenia na swoją stronę i aplikację w nowym świetle. Mikrokopia odgrywa kluczową rolę w decydowaniu o podejściu ludzi do Twojego produktu, więc nie możesz przegapić okazji, by zachwycić użytkowników słowami.
Mikrokopia jest przydatna nie tylko do przenoszenia ludzi z jednego punktu do drugiego. Czasami możesz sprawić, że ich jazda będzie przyjemna. Na razie to wszystko. Ciesz się mikrokopiowaniem!
