15 strumenti utili per uno sviluppo web fluido
Pubblicato: 2015-11-06Non siamo quelli che aderiscono agli stereotipi, ma probabilmente è passato un po' di tempo da quando un tipico sviluppatore web (stereo) si è rasato la dannata barba, o si è cambiato i vestiti, o si è fatto il bagno, o si è rasato quella dannata barba...
Non puoi davvero biasimarli. È passato un po' di tempo da quando tutti gli sviluppatori hanno preso una pausa. Il 2015 è stato un buon anno con passi da gigante nei progressi nella tecnologia di sviluppo web, ma uno sviluppatore non può più semplicemente estrarre il suo laptop/MAC (come un capo) e il codice per una piattaforma a suo piacimento.
Ora devi occuparti del design reattivo con supporto multipiattaforma, HTML5, PHP7 impostato per il rilascio un po' più avanti nel corso dell'anno, browser come IE che non smetteranno di infastidire tutto... Livelli simili a matrici dell'Internet delle cose stesso.
È tutto ciò che noi sviluppatori possiamo fare per tenere il passo. Ma lo facciamo, principalmente a causa di questi strumenti ingegnosi.
Guarda.
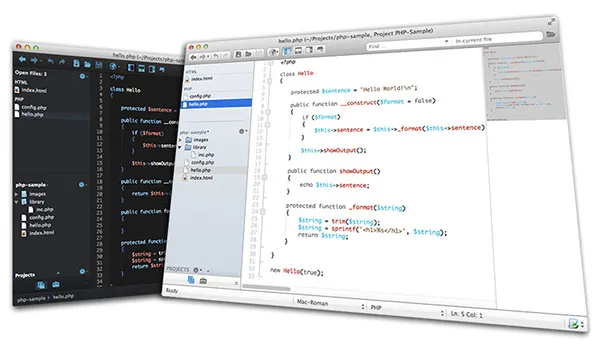
1. Modifica Komodo

Tutto nasce dal codice per uno sviluppatore, quindi è naturale iniziare con il miglior strumento di editing che puoi trovare. Komodo Edit è abbastanza kosher per tutto questo e altro ancora. È un bel editor di testo multipiattaforma e multilingue in cui scrivere e modificare il codice. Oh, ed è gratuito.
Lo strumento funziona su Windows, Mac, Linux/UNIX, quindi non preoccuparti. Ci piace anche per la sua funzione di completamento automatico del codice per linguaggi come HTML, CSS, JavaScript, Java, PHP, Ruby, Perl (per circa 5 persone nel mondo), ecc. Questo è un editor di testo intelligente.
Punti bonus per una maggiore comodità della funzione Project Manager per organizzare e tenere traccia dei file.
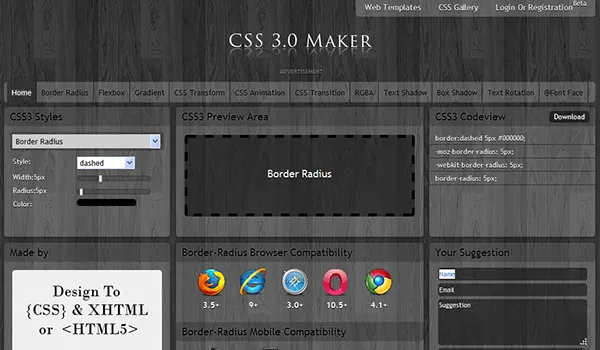
2. Creatore di CSS 3.0

Siamo onesti, nonostante tutto ciò che ami di CSS3, non puoi fare a meno di odiarlo un po' quando si tratta di scrivere la sintassi per cose come i dannati bordi arrotondati. È un dettaglio così banale per cui perdere il sonno, ma lo fai comunque. Non puoi memorizzare più di 100 nuove proprietà e i rispettivi prefissi. Quindi, grazie al Signore per uno strumento come CSS 3.0 Maker.
Questo piccolo e accurato strumento online ti consentirà di copiare e incollare codice complicato nel tuo foglio di stile. Genera il codice per i dettagli di stile come i raggi del riquadro, i gradienti, il testo e le ombre del riquadro, le trasformazioni, le transizioni e le rotazioni a tua scelta. Mostrerà anche quali browser desktop e mobili supportano tali proprietà di stile. Una piccola area di anteprima mostrerà l'effetto, il codice può essere copiato dalla casella di visualizzazione o scaricato all'interno di un file HTML.
Per quelli di noi che non possono dedicare troppo tempo a dettagli di stile apparentemente banali, questo strumento è un salvavita.
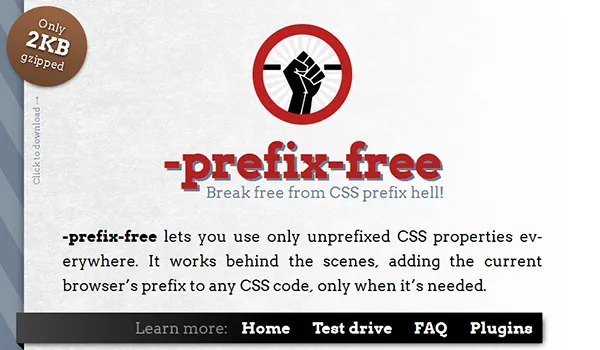
3. –senza prefisso

"Liberati dall'inferno del prefisso CSS!" – Pagina introduttiva senza prefisso.
Questo è uno strumento senza fronzoli, portato per liberarci dal "prefisso dell'inferno" da un angelo di nome Lea Verou di Github. Aggiungerà il prefisso del fornitore (da qualche parte che non puoi vedere) ai fogli di stile negli elementi <link> o <style> . Inoltre: non dovrai preoccuparti dei nuovi elementi <link> o <style> , dei prefissi .css() di jQuery o di qualsiasi modifica apportata, perché coprirà tutto.
Cosa non va?
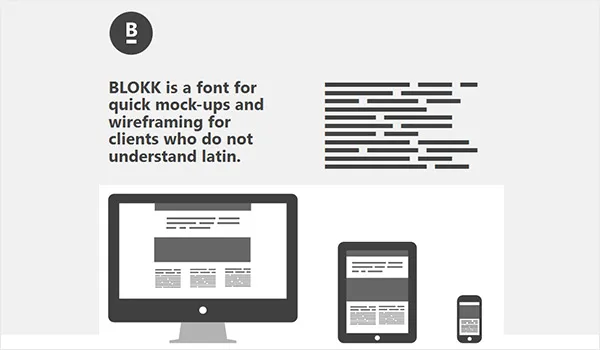
4. Carattere Blokk

"Lorem Ipsum" è stato il testo segnaposto di riferimento per troppo tempo. Fortunatamente, ora abbiamo Blokk: il carattere per fermare il 'dolore' dell'incomprensibile latino.
Blokk ti offre un "testo" di blocco da utilizzare come segnaposto durante la creazione di modelli e wireframe. Va anche da sé che non confonderà i clienti meno, ehm, illuminati dal web durante le presentazioni.
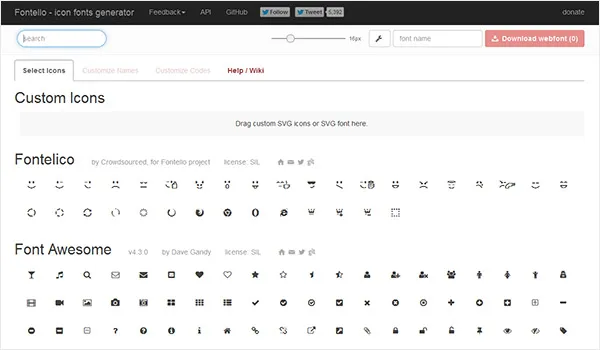
5. Fontello

Prima che i caratteri delle icone diventassero una cosa, gli sviluppatori dovevano avvalersi dell'aiuto dei designer per creare icone scalabili. Il tempo impiegato per svilupparli (che, tra l'altro, include la creazione, l'estrazione, l'implementazione e la personalizzazione) rasentava l'"assolutamente ridicolo". Ma poi qualcuno ha trasformato le icone in caratteri e tutti hanno vissuto felici... per il prossimo futuro.
Fontello è un ottimo generatore di font per icone. Ti consentirà di scegliere tra migliaia di icone, personalizzare la loro mappatura o modificarne i nomi e compilarle in un unico file di font. È fantastico ed è gratuito.
Non possiamo ringraziare abbastanza Vitaly Puzrin.
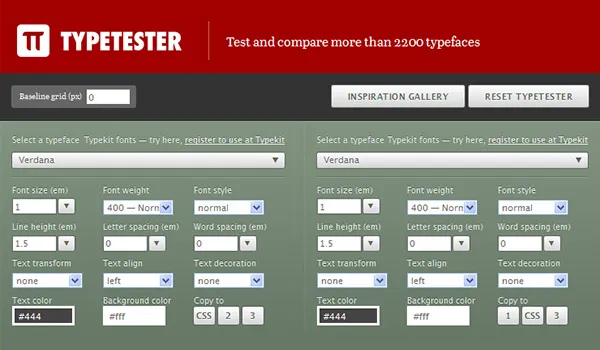
6. Tipografo

Attiva JavaScript del tuo browser e inizia a testare come apparirà il tuo carattere tipografico scelto su un sito reale.
Typetester è semplice. Ti consente di inserire e confrontare diversi tipi di carattere e testarne l'aspetto. Puoi anche giocare con dimensioni, tracciamento, colore, ecc. finché non ottieni ciò che desideri. Puoi confrontare fino a 36 diversi tipi di carattere contemporaneamente. Immagina la quantità di tempo che puoi risparmiare con quello.
È molto bello.
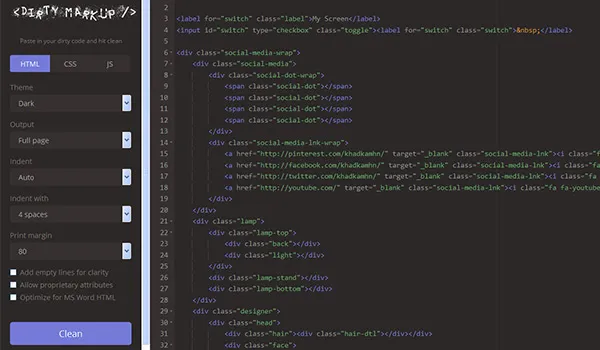
7. Markup sporco

La codifica a volte può essere leggermente stancante, ma la pulizia del codice esiste su Level: Utter Tedium. È necessario però, se si desidera evitare errori e caricare più velocemente.
Dirty Markup aiuta a risparmiare il tempo che altrimenti potresti dedicare ad attività più interessanti (panino con pancetta, qualcuno?). Questo viene fornito con le capacità combinate di altri strumenti di pulizia a sintassi singola. Stiamo parlando di HTML Tidy, CSS Tidy, JS Beautify e Ace Editor. Questo è un detergente completo.
È un'app basata sul Web per pulire e formattare HTML, CSS e JavaScript. Non possiamo chiedere di più.
8. BugHerd

Potresti semplicemente diventare un vigilante che uccide i bug con questo potente strumento.
BugHerd segue l'antico adagio di "Keep it Short and Simple, Stupid". Può catturare il feedback del client, risolvere problemi minori da solo, tenere traccia dei bug (per sterminare). Giocherà anche a Segretario e gestirà i tuoi progetti.
Un'interfaccia utente punta e clicca estremamente semplice sul tuo sito consente ai tuoi utenti di segnalare problemi. BugHerd li trasforma in report con tutte le informazioni di cui potresti aver bisogno (come la versione del browser dell'utente). È facile da configurare, divertente da usare e include funzionalità come screenshot automatici (estensione del browser), collegamenti diretti, allegati di file, dati di selezione completi e discussioni.
Con un abbonamento standard di $ 29 al mese, è un trucco.

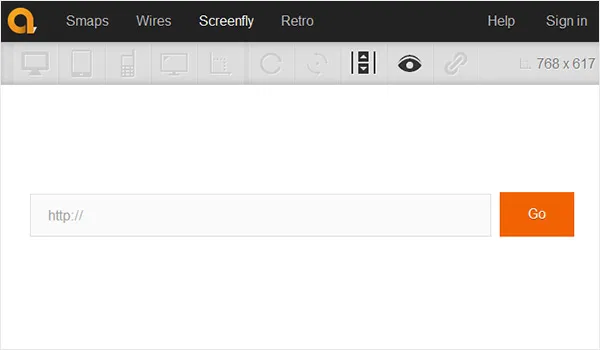
9. Screenfly

Il Responsive Web Design è più di una nuova moda passeggera, in quanto è qui per restare. Ma per ora, troverai layout fluidi nella migliore delle ipotesi. Ti ritroverai anche preso da una rabbia violenta cercando di testare il tuo layout su schermi di varie dimensioni.
Fortunatamente, Screenfly è una piccola e simpatica app web che metterà alla prova le tue @media query per te. Inserisci il tuo URL e mostrerà come le tue query gestiscono le dimensioni del dispositivo su cui stai facendo clic nel pannello superiore.
Non tiene conto della differenza di rendering tra i browser, ma puoi usare Browser Shots per questo. Altrimenti, è un modo semplice e ben assemblato per vedere come appare il tuo sito su risoluzioni diverse.
10. Fondazione

Dal momento che stiamo parlando di RWD, potremmo anche iniziare a parlare di framework per svilupparlo.
Il dibattito su Internet imperversa su quale framework front-end sia migliore: Bootstrap o Foundation? Puoi usare l'uno o l'altro. Ma Foundation è leggermente più in primo piano quando si tratta di sistemi a griglia, unità proporzionali per la progettazione (sebbene Bootstrap 4.0 Alpha sia passato alle unità em e rem), supporto da destra a sinistra, tabelle dei prezzi, tour e navigazione fuori tela .
È ovvio che preferiamo Foundation. Funziona con SASS e CSS, è pieno di un'intera gamma di funzionalità e generalmente più conveniente e flessibile.
Siamo d'accordo con Zurb su questo: è "velocemente pazzesco".
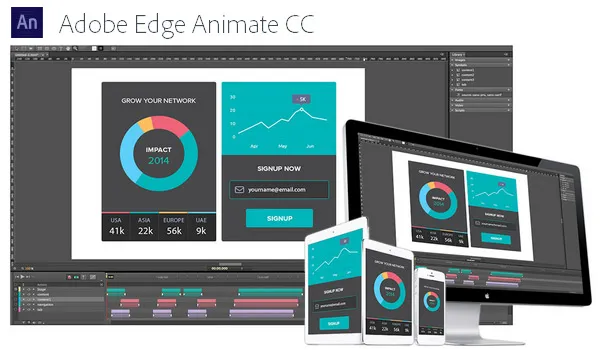
11. Adobe Edge

Dopo un decennio di software che antepongono il design al codice, Adobe offre finalmente un vantaggio ai programmatori.
Questa gamma francamente sorprendente di strumenti e servizi è realizzata tenendo presente le nuove tendenze di codifica front-end. Ci hanno fatto una bella sorpresa. Edge Animate per aiutare i programmatori a creare animazioni eliminando contemporaneamente tutte le tracce di Flash. Spiacente Adobe, Flash è stato fantastico. Ma Animate usa HTML e JavaScript standard e, sai, taglia unica...
C'è Edge Code per la modifica di CSS dall'interno di un documento HTML. Inspect consolida i test del browser e i test di compatibilità dei dispositivi per un design reattivo e li sincronizza tutti per un aggiornamento/personalizzazione super veloce. L'immensamente popolare Typekit fa ora parte della famiglia Edge. Il riflusso deve ancora essere rilasciato, ma probabilmente farà saltare fuori dall'acqua altri produttori di griglie CSS front-end. E c'è ancora di più.
Sappiamo. Anche noi abbiamo dovuto sollevare le mascelle dal pavimento.
12. Vagabondo

Vagrant è molto più di un software di sviluppo virtuale.
Questa bellezza consente di creare ambienti di lavoro portatili e facilmente riproducibili. Consolida il software di virtualizzazione, il server base box e gli strumenti di configurazione in un unico potente pacchetto. Fondamentalmente, non devi più avere VirtualBox + Ubuntu + Chef. Vagrant farà il lavoro di tutti e tre e occuperà meno spazio mentre lo fa. Gli utenti esperti ti diranno anche come ti consente di configurare facilmente reti multi-VM.
È scritto in Ruby, ma funzionerà per PHP, Java, JavaScript, Python e C#. Puoi lavorare con Vagrant su Windows, Mac OSX, Linux e FreeBSD.
È super veloce perché non ha nessuno degli U-friendly, lo sto cercando che sembra carino ma occupa lo spazio tanto necessario. Funziona bene come ambiente di test per gli sviluppatori.
È il più vicino possibile al Santo Graal.
13. Approfondimenti su PageSpeed

PageSpeed Insights di Google fa esattamente quello che dice sulla latta. Ti fornisce informazioni dettagliate sulle prestazioni front-end della tua Pagina. Questo aprirà gli occhi per molti sviluppatori di alto livello là fuori. Quindi fai una festa delle risate e inizia la calvizie accelerata da tutti i capelli che verranno strappati.
Tutto ciò che fa è misurare il tempo trascorso tra: richiesta e rendering del contenuto above-the-fold e richiesta e rendering a pagina intera.
Verificherà gli aspetti indipendenti dalla rete per calcolare le prestazioni della tua pagina: configurazione del server, struttura HTML, JavaScript, CSS e immagini.
È affilato come un rasoio e veloce senza pietà; quindi sicuramente danneggerà i tuoi sentimenti e molto probabilmente ti farà piangere se ottieni un punteggio basso. Cercherà anche di rimediare dandoti suggerimenti mirati per migliorare le tue prestazioni, come un genitore condiscendente.
E lo adoriamo.
14. Git

La maggior parte degli sviluppatori moderni lo conosce già. Dopotutto è così che spieghi l'esistenza di comunità come GitHub.
Git è un sistema open source di controllo delle revisioni e di gestione del codice sorgente che tiene traccia della cronologia del tuo progetto in un repository. È fondamentalmente un PA super veloce e super efficiente.
Ti permette di sperimentare liberamente senza paura di rovinare tutto per sempre. Puoi anche creare più repository e utilizzare branching/merging per lavorare con singole funzionalità. È uno strumento particolarmente utile per gli sforzi di collaborazione.
È completamente distribuito, quindi non dovrai temere nessun incubo in rete quando sei offline (per progettazione o per caso). Puoi semplicemente aggiungere gli aggiornamenti nel tuo repository principale, che ti aspetterà pazientemente di nuovo online.
15. Convalida del markup W3C

Questo è l'ultimo rito di passaggio.
La convalida del markup W3C è piuttosto semplice e necessaria. Come afferma il W3C, la convalida può: aiutarti a eseguire il debug, rendere il tuo sito a prova di futuro (i browser sono basati sugli standard W3C) e aiutare nella manutenzione.
Ti insegna anche come essere conforme agli standard mostrandoti gli "errori" dei tuoi metodi.
La convalida del markup non dovrebbe essere considerata repressiva, perché in realtà non lo è. Ti aiuterà a imparare a scrivere codice migliore...
Come un professionista.
Linea di fondo
Ci sono, ovviamente, più strumenti, plug-in, componenti aggiuntivi e risorse e comunità in generale che rendono lo sviluppo... beh, non esattamente più semplice, ma meno doloroso. E altri sono in fase di sviluppo in questo momento. C'è il componente aggiuntivo Firebug per Firefox che ti consentirà di monitorare e modificare HTML, CSS e JavaScript, dal vivo. PixelDropr è un componente aggiuntivo di Photoshop che ti consentirà di creare pulsanti e icone adorabili per il tuo sito con il minimo sforzo.
Ogni sviluppatore professionista alla fine ha il proprio "kit di strumenti" di app e software su cui fare affidamento per lavorare in modo più rapido ed efficiente. Alcuni sono gratuiti, altri dobbiamo pagare.
Ma allora, chi può mettere un prezzo sulla convenienza?
