您的網站圖片真的在講述故事嗎?
已發表: 2016-06-23公司文化、個性和目標可以通過兩種方式進行投射。 該公司可以創建一個網站來描述自己,並包含一些乾淨、時尚的圖像,也許是其設施的照片。
它的產品也有精美的圖片,帶有很好的描述,或與其服務相關的圖標/繪圖。 該網站可能會令人愉悅,並且可能會誠實地描述該組織。 但個人魅力在哪裡? 公司的靈魂在哪裡? “誰”是這家公司?
如果一家公司想要成為人類,並獲得當今消費者的青睞,那麼它必須在其網站和其他任何地方通過它在網上展示自己的“誰”而不是“什麼”。 許多公司都這樣做了,結果是一個小想法變成了大,一個初出茅廬的創業公司變成了數百萬美元的企業。 僅僅擁有一個好的產品或服務不會發生這種情況。 之所以會發生這種情況,是因為該公司與消費者之間建立並培養了一種聯繫。 這種聯繫是基於該公司的“誰”,而不是它的銷售。 很難用文字來描繪“誰”,這就是為什麼創意視覺設計每次都勝過文字的原因。
圖片
您網站的視覺內容比文字更能傳達信息。 他們講述有關公司、品牌、人員以及與該公司相關的事件的故事。 它們使公司及其品牌令人難忘。
公司營銷人員和設計師需要仔細查看他們使用的圖像,如果這些圖像沒有正確傳達公司及其品牌的信息,則需要經歷一個更新過程——創建並放置引人注目且引人入勝的圖像,以發送正確的信息。 這是一個可行的過程。
- 確定你要講的故事。 你可能有一些最初的故事,你可能會定期有新的故事,但必須有一個整體的故事來說明你的公司“誰”。 是精力充沛、悠閒、快樂、淒美等? 把故事寫下來。 雖然它可能與公司使命有關,但它也具有一定的情緒和基調。 您的圖像必須捕捉到的就是那種情緒或基調。 許多公司已經“發現”了他們的故事並很好地描繪了它們。 其中有:
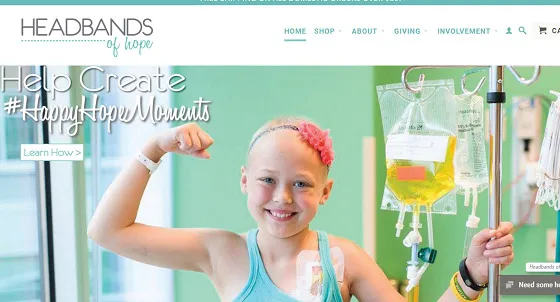
- 希望頭帶——兒童癌症
- Dollar Shave Club – 方便又有趣
- 湯姆斯鞋——慈善事業
- ModCloth – 驗證所有女性體型
- 紅牛 – 能量和興奮
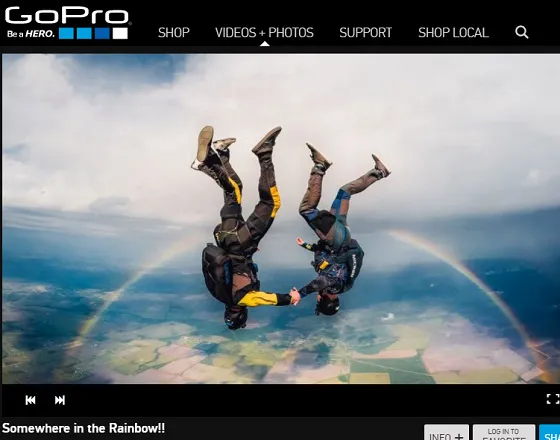
- GoPro——冒險和冒險
找到與公司的情緒和基調相匹配的“主題”的最佳方法之一是開始頭腦風暴。 使用團隊成員、了解您品牌的朋友等,並讓每個人寫下想到的描述性詞語。 常見的主題是隨著公司“故事”的展開,圖像應該描繪的主題。
故事的要素
正如我們大多數人在英語課上所記得的那樣,所有故事都有一個介紹、一個情節(上升動作、高潮、下降動作)和結論。 品牌故事也可以在其網站上包含大致相關的元素。 讓我們以美元剃須俱樂部為例:
1. 主題:
這家公司的整體主題和基調是方便、低成本和幽默。 該公司已經決定,它的故事是採用每個男人都必須擁有和購買的無聊產品,讓它變得簡單、便宜,並且幽默地減少無聊。
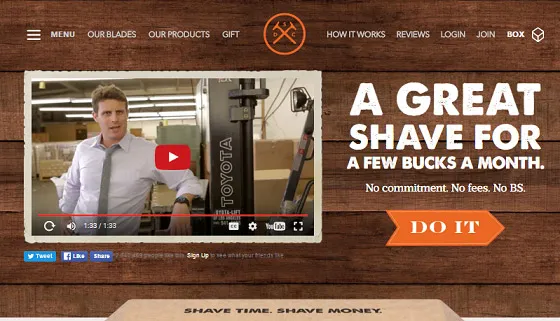
2. 簡介 - 登陸頁面(首屏):
這是首屏的著陸頁。 它以公司創始人為特色,他是一個偉大的故事講述者,講述公司的“故事”——它的目的和對客戶的好處。 它節奏快且有趣,與要描繪的形象完全相關。

來自dollarhaveclub 的登陸頁面示例。
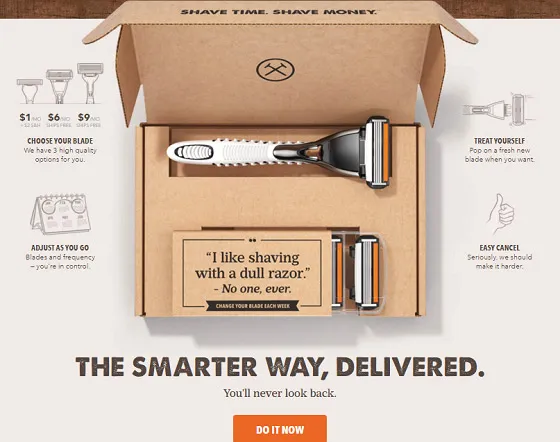
3. 簡介 - 登陸頁面(首屏):
在首屏下方,介紹繼續與便利部分。 它顯示了每個月將發送給訂閱客戶的盒子。 它顯示了便利,便宜的價格,也增加了一點幽默感。

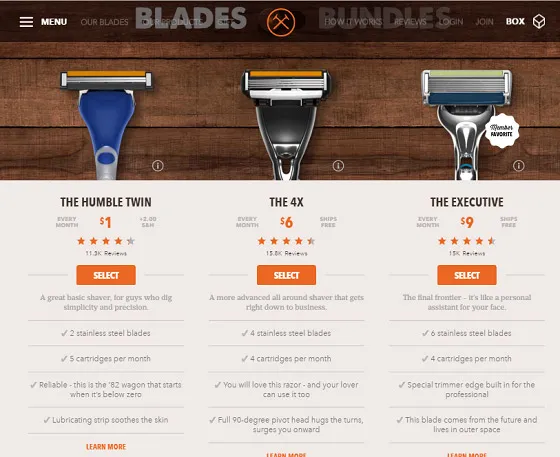
4.上升動作:
現在您已經感興趣了,您可以看看產品——剃須刀和其他個人護理產品。 這是三個剃須刀選項的描述頁面:您會看到名稱、價格和描述,再次帶有一點幽默。所有情節細節都將您推向高潮。

5. 高潮:
你加入。 每一頁都讓您有機會直接進入故事的高潮——您加入俱樂部並開始享受便利和節省的成本。
6.次要地塊:
在頁面頂部的鏈接上可以找到一些次要情節——個人護理產品、作為禮物提供訂閱以及來自客戶的評論。 還有一個非常棒的博客,名為“Bathroom Minutes”。
7.墜落動作:
歡迎您成為會員,並告知您將在您的第一個盒子發貨時收到一封電子郵件確認和通知。 您可能還會與他人分享這家公司及其故事。 做完了。
8. 宣傳你的故事
而且,為了獲得讀者/觀眾,您宣傳您的故事就像電影業宣傳其最新電影一樣,只有您在您的社交媒體帳戶上這樣做。 你讓這些“預告片”在情緒和語氣上與你網站上的故事保持一致。
講故事的好處
- 當講故事做得正確,並將公司描繪成“誰”時,你就會獲得真實性、可信度和信任。 這三件事讓你獲得追隨者和訪客,最終獲得客戶。
- 今天的消費者想要一種體驗,而這種體驗的很大一部分是講述公司故事的圖像。
- 故事還可以幫助人們記住公司。 那些經歷過 Dollar Shave Club 故事的人在為某人尋找獨特的生日或聖誕禮物時會記得它。
用視覺來講述這些故事比文字更有說服力。 如果使用正確的顏色、排版、圖像和背景,它們會很強大。 以下是圖像創作者在講述故事時必須考慮的兩個因素:
1. 真實性
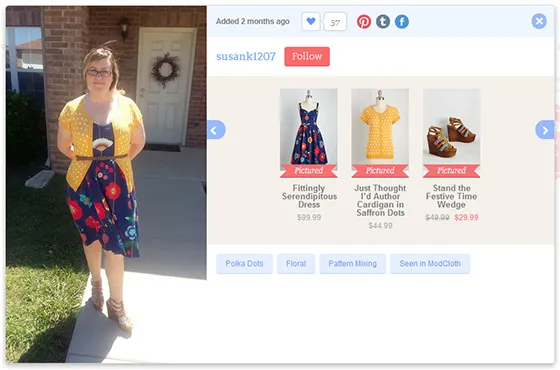
如果照片是創建的圖像的一部分,則停止使用庫存圖像。 人們怎麼相信,這些只是普通的真人。 向真實的人展示他們的頭髮有點亂或不那麼完美的身體是一件好事。 ModCloth 做得很好,因為它使用實際客戶作為模型。 它要求這些客戶發送他們穿著 ModCloth 物品的照片,而且他們成群結隊地這樣做。 ModCloth 在其網站和社交媒體平台上展示了這些“模型”。


2. 與時代和人口相關
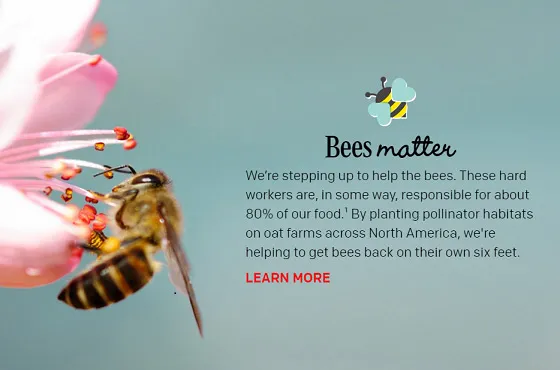
什麼與千禧一代相關? 老年人怎麼辦? 您的目標受眾具有文化相關性,圖像必須反映這一點。 例如,老年人比 20 年前活躍得多。 多樣性和包容性對 X、Y 和 Z 世代很重要。他們需要社會相關性。 他們還要求承擔環境責任。 Cheerios 以家庭種族多樣性及其蜜蜂項目的形像作為回應。 這齣現在其登錄頁面上。

視覺敘事設計技巧
故事的“外觀”必須與公司的主題和基調相關。 應該簡單明了地講出來,不要過多的炫耀和混亂。 如果是視頻,則不應有分散注意力的效果。 考慮到這一點,這裡有五個視覺設計技巧。
1.圖像應該是大膽的和大的
如果您打算吸引訪問者的注意力,那麼小圖像是不夠的。 專注於一些特殊的圖像而不是許多可能會使頁面混亂或使訪問者感到困惑的圖像要好得多。 如果您的網站有很多頁面,您可以使用多個圖像,一個頁面上的一個。 請確保每張圖片都與您希望訪問者了解您的最重要的事情直接相關。
Headbands of Hope 是一家從一個小想法開始的公司,現已發展成為一家專注於兒童癌症病因的大型營利性公司。 每購買一個頭帶,就會給一個患有癌症的小女孩一個,並捐贈 1 美元用於兒童癌症研究。 故事引人入勝; 畫面還是淒美的,真實的,也樂觀的。 很難抗拒從這家商店購買一些商品。

2. 字數少的大字體
並非每張圖片都必須附帶文字; 然而,一些吸引人的單詞或短語可以抓住信息,從而強化該信息。 文字應該遠離圖像的主要元素。
GoPro 是一家為從事極限運動並想要拍攝或拍攝他們的經歷和勝利的冒險家生產可穿戴相機的公司。 在經歷了幾次失敗的創業之後,尼克伍德曼最終決定專注於他的激情——極限運動。 他在衝浪。 他開發了他的第一台可穿戴相機,這樣他就可以免提拍攝自己。 如今,36 歲的他是億萬富翁。 GoPro 網站不會弄亂其圖像,但會發布客戶提交的照片和視頻。 這是特色客戶的示例。 請注意,吸引人的標題位於視頻的底部。

3.顏色必須與情緒相匹配
Headbands of Hope 的顏色旨在讓小女孩在因癌症治療而脫髮後感到女性化,這些顏色將是“女性化”粉彩。 另一方面,紅牛將使用與其活力和興奮主題相一致的顏色。
有大量的心理學研究將顏色與情緒和情緒聯繫起來。 當然,實際照片的圖像的顏色就是它們的顏色,但是在選擇這些照片時,應該牢記顏色。 並且圖紙應該使用最合適的調色板。
紅牛的故事並不那麼微妙。 這家公司的故事在它多年來贊助的活動的照片中得到了真實的講述。 以下是邀請參觀者仔細觀察的方式:

紅牛的顏色是原色——紅色、藍色和黃色——它們出現在網站的每個頁面上。
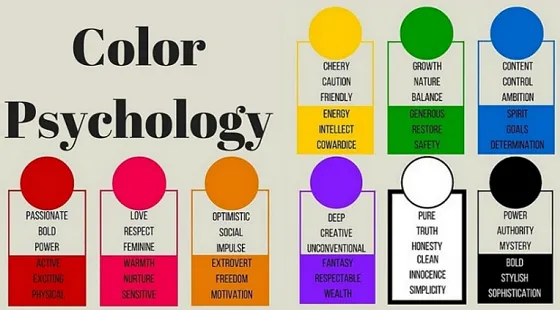
這是一個信息圖,它將提供顏色的情緒反應。

很容易看出為什麼 Red Bull 選擇了它的顏色,而像勞力士這樣的網站選擇了黑色和灰色的色調。
4.圖像滾動
講故事的偉大設計趨勢。 滾動允許訪問者通過滾動圖像來獲得整個故事,無論是幻燈片、視頻還是單頁網站。 水力壓裂的危險是一個單頁設計,講述了在整個過程中使用一滴水進行水力壓裂的故事。 如果您還沒有訪問過本網站,請訪問。 它富有創意,色彩豐富,講述了一個引人入勝的故事,一路上得到信息框的支持。

滾動有很多選項——例如翻書或故事板——它們可以根據需要簡單或複雜。
5. 視頻
這裡不需要解釋。 視頻顯然是講故事的最佳選擇之一,它可以嵌入到任意數量的地方。 Dollar Shave Club 在其登陸頁面上有其解釋視頻,也可通過其社交媒體平台獲得。 顯然它是有效的——超過 2200 萬次觀看和計數。
結論
講故事是公司/組織的個性化。 如果他們做得好並且故事的所有元素都存在,使用視覺來講述故事會對訪問者產生重大影響。
如果你想用視覺來講述一個故事,那麼你可以從紙和鉛筆開始,記下故事的每個元素以及與之相匹配的潛在視覺效果。 一旦你有了這些,創建你的視覺效果並確保每一個都與組織的形象、情緒和目的保持一致。
