あなたのウェブサイトの画像は本当に物語を語っていますか?
公開: 2016-06-23企業文化、個性、目的は2つの方法で予測できます。 その会社は、自分自身を説明し、いくつかのきれいでなめらかな画像、おそらくその施設の写真を組み込んだWebサイトを作成できます。
優れた説明、またはサービスに関連するアイコン/図面を含む製品の素敵な画像もあります。 ウェブサイトは見やすく、組織の正直な描写を提示する場合があります。 しかし、個人的な魅力はどこにありますか? 会社の魂はどこにありますか? この会社は「誰」ですか?
企業が人間になり、今日の消費者の支持を獲得したいのであれば、Webサイトやその他のあらゆる場所でオンラインで提示しなければならないのは、「何」ではなく「誰」です。 多くの企業がこれを行っており、その結果、小さなアイデアが巨大になり、新興企業は数百万ドル規模のビジネスになりました。 これは、良い製品やサービスだけでは起こりません。 それは、その会社と消費者の間に確立され、育まれたつながりがあるために起こります。 そして、そのつながりは、その会社が何を売っているのかではなく、その会社が「誰」であるかに基づいています。 「誰」を言葉で表現するのは難しいので、クリエイティブなビジュアルデザインが毎回テキストよりも優先されます。
画像
サイトのビジュアルコンテンツは、言葉よりもメッセージを伝えます。 彼らは会社について、ブランドについて、人々について、そしてその会社に関連するイベントについて話をします。 彼らは会社とそのブランドを思い出深いものにします。
会社のマーケティング担当者とデザイナーは、使用している画像をじっくりと見つめる必要があります。それらの画像が会社とそのブランドに適切に伝わっていない場合は、革新のプロセスを経て、魅力的で魅力的な画像を作成して配置します。適切なメッセージ。 これが機能するプロセスです。
- あなたが話す物語を決定します。 あなたはいくつかの最初の物語を持っているかもしれません、そしてあなたは定期的に新しい物語を持っているかもしれません、しかしあなたの会社が「誰」であるかを伝える全体的な物語がなければなりません。 エネルギッシュで、のんびりと、幸せで、心に訴えるなどですか? ストーリーを書き留めます。 それは会社の使命に関係しているかもしれませんが、それはまた特定のムードとトーンを持っています。 画像がキャプチャしなければならないのは、そのムードまたはトーンです。 多くの企業が彼らの物語を「見つけ」、それらをうまく描写しています。 それらの中には:
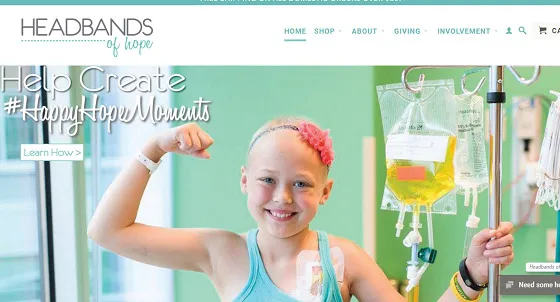
- 希望のヘッドバンド–子供のがん
- ダラーシェーブクラブ–便利で楽しい
- トムズシューズ–慈善活動
- ModCloth –すべての女性の体型を検証する
- レッドブル–エネルギーと興奮
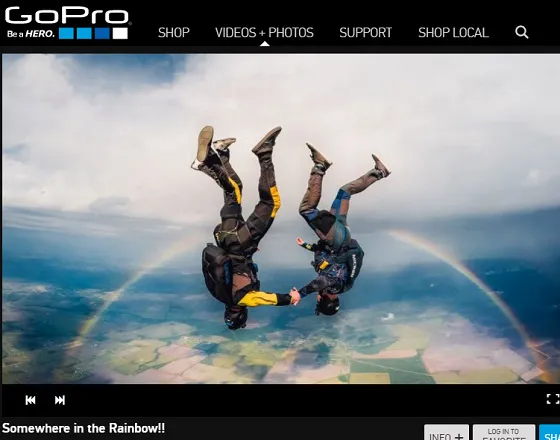
- GoPro –冒険とリスクテイク
会社の雰囲気やトーンに合った「テーマ」を見つける最良の方法の1つは、ブレーンストーミングを開始することです。 チームメンバーやあなたのブランドを知っている友達などを使って、頭に浮かんだ説明的な言葉をみんなに書き留めてもらいます。 共通するのは、会社の「ストーリー」が展開するにつれ、イメージが描くべきテーマです。
ストーリーの要素
私たちのほとんどが英語の授業で覚えているように、すべての物語には、紹介、筋書き(上昇行動、クライマックス、下降行動)、そして結論があります。 ブランドストーリーは、そのWebサイトにも大まかに関連する要素を含めることができます。 例としてDollarShaveClubを使用してみましょう。
1.テーマ:
この会社の全体的なテーマとトーンは、便利さ、低コスト、そしてユーモアです。 同社は、そのストーリーは、すべての人が持っていなければならない退屈な製品を取り、それを簡単、安価、そしてユーモアで退屈しないようにすることであると決定しました。
2.はじめに–ランディングページ(折り目の上):
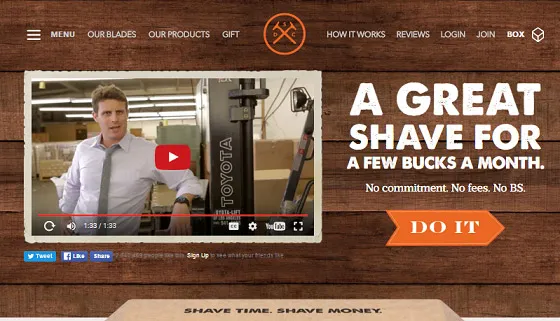
これが折り目の上のランディングページです。 優れたストーリーテラーである創業者が、会社の「ストーリー」、つまりその目的と顧客へのメリットを語っています。 それはペースが速くて面白くて、描写されるイメージに完全に関連しています。

Dollarshaveclubのランディングページの例。
3.はじめに–ランディングページ(スクロールしなければ見えない位置):
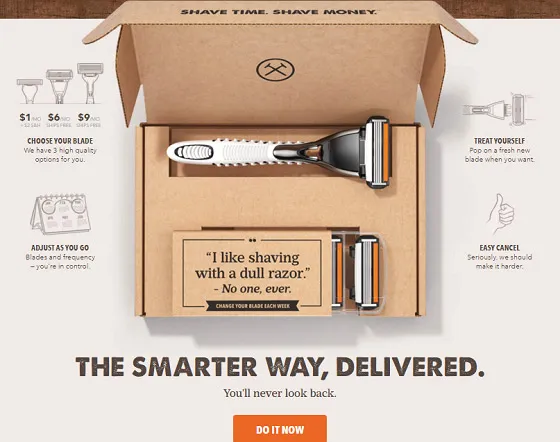
フォールドの下で、紹介は便利な部分に続きます。 購読している顧客に毎月出荷されるボックスが表示されます。 それは便利さ、安い価格を示しており、それはまた少しユーモアを追加します。

4.ライジングアクション:
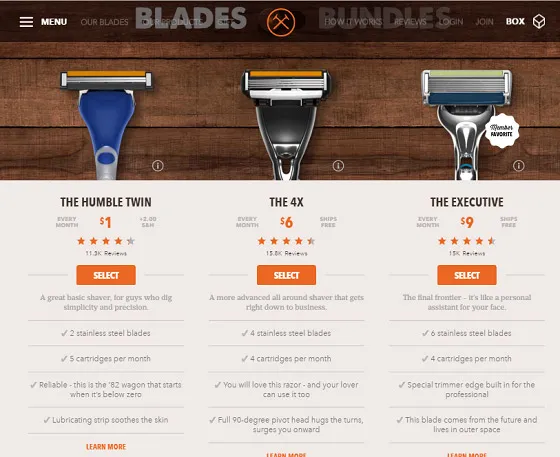
興味をそそられたので、かみそりやその他のパーソナルケア製品などの製品を見てみましょう。 3つのかみそりのオプションの説明ページは次のとおりです。名前、価格、説明が表示されます。ここでも少しユーモアを交えています。すべてのプロットの詳細があなたをクライマックスに導きます。

5.クライマックス:
参加します。 すべてのページで、ストーリーのクライマックスにたどり着く機会が得られます。クラブに参加して、利便性とコスト削減に参加し始めます。
6.二次プロット:
ページ上部のリンクにあるいくつかの二次的なプロットがあります-パーソナルケア製品、ギフトとしてのサブスクリプションの提供、および顧客からのレビュー。 「BathroomMinutes」というタイトルのかなり素晴らしいブログもあります。
7.落下アクション:
あなたはメンバーとして歓迎され、最初の箱が出荷されたときに確認と通知の電子メールを受け取ると言われています。 あなたはおそらくこの会社とその物語を他の人と共有するでしょう。 完了しました。
8.ストーリーを宣伝する
そして、読者/視聴者を獲得するために、映画業界が最新のフリックを宣伝するのと同じように、あなたは自分のストーリーを宣伝します。あなただけがソーシャルメディアアカウントでそれを行います。 そして、あなたはそれらの「トレーラー」をあなたのウェブサイトの物語と気分と調子で一致させ続けます。
ストーリーテリングの利点
- ストーリーテリングが正しく行われ、会社を「誰」として描写する場合、信頼性、信頼性、信頼を得ることができます。 そして、これら3つのことで、フォロワーと訪問者、そして最終的には顧客を獲得できます。
- 今日の消費者は体験を望んでおり、その体験の大部分は会社のストーリーを伝える画像です。
- ストーリーは、人々が会社を思い出すのにも役立ちます。 ドルシェーブクラブの話を経験した人は、誰かへのユニークな誕生日やクリスマスプレゼントを探しているときにそれを覚えているでしょう。
ビジュアルを使用してこれらのストーリーを伝えることは、言葉よりも説得力があります。 適切な色、タイポグラフィ、画像、背景を使用すれば、強力になります。 画像作成者がストーリーを語るときに考慮しなければならない2つの要素は次のとおりです。
1.信頼性
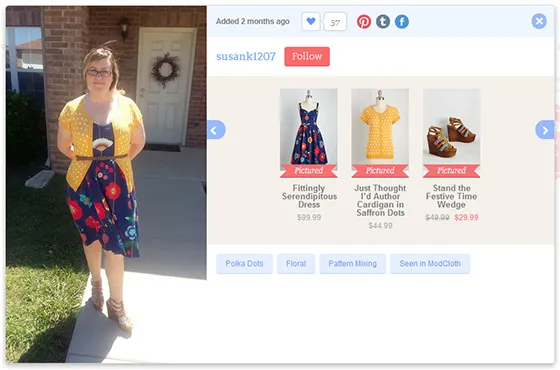
写真が作成された画像の一部である場合は、ストック画像の使用を中止してください。 人々は、これらが単なる普通の実在の人々であると信じるものです。 髪の毛に少しムチムチしたり、体が完璧ではない本物の人に見せることは良いことです。 ModClothは実際の顧客をモデルとして使用しているため、これをかなりうまく釘付けにしています。 それはそれらの顧客にModClothアイテムを身に着けている彼らの写真を送るように頼みます、そして彼らは大勢でそうします。 ModClothは、サイトおよびソーシャルメディアプラットフォームでこれらの「モデル」を備えています。


2.時代と人口統計に関連する
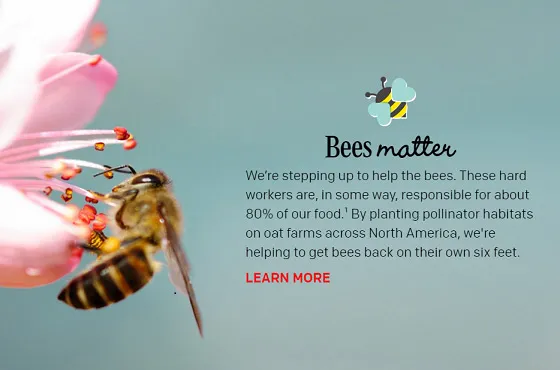
ミレニアル世代には何が関係していますか? 高齢者はどうですか? ターゲットオーディエンスには文化的な関連性があり、画像はそれを反映している必要があります。 たとえば、高齢者は20年前よりもはるかに活発です。 ダイバーシティと包括性はジェネレーションX、Y、Zにとって重要です。そして、それらは社会的関連性を要求します。 彼らはまた、環境への責任を要求します。 チェリオスは、家族の人種の多様性とその蜂のプロジェクトのイメージで応えてきました。 これはランディングページに表示されます。

ビジュアルストーリーテリングデザインのヒント
ストーリーの「見た目」は、会社のテーマとトーンに関連している必要があります。 大量のキラキラしたり散らかったりすることなく、簡単かつ明確に伝える必要があります。 ビデオの場合、気が散るような影響はないはずです。 それを念頭に置いて、ビジュアルデザインの5つのヒントを紹介します。
1.画像は太字で大きくする必要があります
訪問者の注意を引くことを計画している場合、小さな画像では不十分です。 ページを乱雑にしたり、訪問者を混乱させたりする可能性のある多くの画像よりも、例外的ないくつかの画像に焦点を当てた方がはるかに優れています。 サイトに多くのページがある場合は、1ページに1つずつ、複数の画像を使用できます。 すべての画像が、訪問者にあなたについて知ってもらいたい最も重要なことに直接関連していることを確認してください。
Headbands of Hopeは、小さなアイデアから始まり、小児がんの原因に焦点を当てた大規模な営利企業に成長した会社です。 購入したヘッドバンドごとに、1つは癌の少女に与えられ、1ドルは子供の癌研究に寄付されます。 ストーリーは説得力があります。 画像または心に訴える、本物の、そしてまた楽観的。 この店からいくつかのアイテムを購入することに抵抗するのは非常に難しいです。

2.単語が少ない大規模なタイポグラフィ
すべての画像にテキストが付随している必要はありません。 ただし、キャッチーでメッセージをキャプチャするいくつかの単語またはフレーズは、そのメッセージを補強します。 言葉は、画像の主要な要素の邪魔にならないようにする必要があります。
GoProは、極端なスポーツに従事し、経験や勝利を撮影または撮影したい冒険家のためにウェアラブルカメラを製造している会社です。 いくつかのスタートアップが失敗した後、ニック・ウッドマンはついに彼の情熱、つまりエクストリームスポーツに集中することを決心しました。 彼はサーフィンをしていた。 彼はハンズフリーで自分自身を撮影できるように、最初のウェアラブルカメラを開発しました。 今日、36歳で彼は億万長者です。 GoProサイトは画像を乱雑にしませんが、顧客が提出した写真やビデオを公開します。 注目のお客様の例を次に示します。 キャッチーなキャプションはビデオの下部にあることに注意してください。

3.色は気分と一致する必要があります
癌治療で髪を失った少女たちに女性らしさを感じさせることを目的としたHeadbandsof Hopeの色は、「女性らしい」パステルカラーになります。 一方、レッドブルは、エネルギーと興奮のテーマに沿った色を使用します。
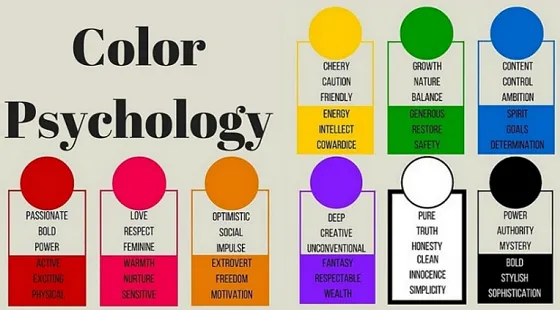
色を気分や感情に相互に関連付ける心理学的研究があります。 もちろん、実際の写真である画像の色はそのままですが、それらの写真を選択する際には、色に注意する必要があります。 また、図面では、最も適切なカラーパレットを使用する必要があります。
レッドブルはその話についてそれほど微妙ではありません。 この会社のストーリーは、長年にわたってスポンサーしてきたイベントの写真で実際に語られています。 訪問者を詳しく見る方法は次のとおりです。

Red Bullの色は、赤、青、黄色の原色であり、サイトのすべてのページに表示されます。
これは、色の感情的な反応を提供するインフォグラフィックです。

レッドブルが色を選んだ理由は簡単にわかります。ロレックスのようなサイトでは、黒とグレーの色合いを選んでいます。
4.画像のスクロール
ストーリーテリングのデザイントレンドはなんと素晴らしいものでしょう。 スクロールすると、訪問者は、スライド、ビデオ、または1ページのサイトとして、画像をスクロールするだけでストーリー全体を取得できます。 水圧破砕の危険性は、1ページのデザインで、プロセスを通過するときに1滴の水を使用して水圧破砕のストーリーを伝えます。 このサイトにアクセスしたことがない場合は、アクセスしてください。 それは創造的でカラフルで、説得力のあるストーリーを伝え、途中の情報ボックスアウトによってサポートされています。

スクロールには非常に多くのオプションがあります(たとえば、パラパラマンガやストーリーボード)。それらは、必要に応じて単純または複雑にすることができます。
5.ビデオ
ここでは説明は必要ありません。 ビデオは明らかにストーリーテリングに最適なオプションの1つであり、さまざまな場所に埋め込むことができます。 Dollar Shave Clubのランディングページには説明ビデオがあり、ソーシャルメディアプラットフォームからも利用できます。 明らかにそれは機能します–2200万回以上の視聴とカウント。
結論
ストーリーテリングは、会社/組織のパーソナライズです。 ビジュアルを使用してストーリーを伝えることは、訪問者がうまく機能し、ストーリーのすべての要素が存在する場合、訪問者に大きな影響を与えます。
ビジュアルでストーリーを伝えたい場合は、紙と鉛筆から始めて、ストーリーの各要素とそれに沿った潜在的なビジュアルを書き留めます。 それができたら、ビジュアルを作成し、それぞれがイメージ、ムード、および組織の目的と一致していることを確認します。
