電子商店網頁設計:為排版做一個案例
已發表: 2017-01-18快速加載? 檢查! 簡單的導航? 檢查! 有說服力的號召性用語按鈕? 檢查! 高質量的產品圖片? 檢查! 強大的產品內容? 檢查! 安全的退房流程? 檢查!
排版? 真的?! 排版重要嗎? – 許多電子商務企業家的腦海中都會出現一個問題,他們都準備在網上開設商店。
答案是“是”——本文將向您證明這一事實!
理想情況下,新的電子商店企業家充滿熱情和熱情,將他們的實體店轉變為有利可圖的在線業務。 在急於看到他們的網站上線時,這些企業家中的許多人可能只關注更大更廣泛的問題; 忽略一些小但影響很大的設計元素,如排版。
但是,事實是排版是最重要的網頁設計元素之一,如果忽略它會嚴重影響收入。
因此,讓我們深入了解排版的本質,了解它對電子商店銷售的重要性和影響:
排版:到底是什麼?
這是維基定義:
“排版是排列字體的藝術和技術,以使書面語言在展示時清晰易讀和吸引人。 字體排列包括選擇字體、磅值、行長、行間距(前導)和字母間距(跟踪),以及調整字母對之間的間距(字距調整)。”
排版對用戶體驗的影響
排版與您的訪問者交談。
人們會從整體上查看您的主頁,掃描文本、字體類型、字母大小和行長。 現在,如果他們沒有發現您的內容可讀,他們將立即離開該站點並跳轉到您的競爭對手的站點。 這不是一個有意識的決定。 但是網站設計(包括類型、字體大小、顏色和空白)提示他們這樣做。
有一項研究證明,字體對我們處理信息的方式有很大影響。 奧斯卡獎得主紀錄片製片人埃羅爾·莫里斯 (Errol Morris) 進行了一項研究,題為“你是樂觀主義者還是悲觀主義者?” 在這項有趣的研究中,他發現如果以 Baskerville 字體編寫的聲明比以任何其他字體(如 Georgia、Comic Sans、Computer Modern、Helvetica 或 Trebuchet)呈現,讀者更有可能相信聲明。
從這項研究中可以清楚地看出,僅僅擁有關鍵字豐富的頁面或高質量的內容(產品描述、產品圖片和產品視頻)不足以產生銷售; 但同樣重要的是在您的網上商店中設置正確的字體類型和大小。

選擇正確的排版將為您的訪問者提供卓越的用戶體驗。 它將幫助您長時間吸引訪客的注意力; 確保訪問者完全專注於您提供的產品/服務。 集中註意力將幫助您提高銷售額。
排版對谷歌排名的影響
谷歌的搜索排名算法考慮了近 200 個信號來對網站進行排名。 排版,目前還沒有在這個排名因素列表中獲得一席之地。 因此,選擇正確的字體和字體大小不會直接幫助您在 SERP 中排名靠前。
然而,所有電子商店網頁設計師都非常清楚,與提供糟糕網頁體驗的網站相比,為訪問者提供良好的用戶體驗將有助於他們在 Google 中的排名更高。 從上述觀點可以清楚地看出,排版在為用戶提供良好的用戶體驗方面起著重要作用。 所以,現在的等式是:

這是史蒂夫喬布斯對排版的看法
這就是史蒂夫·喬布斯(Steve Jobs),被譽為字體教父,在他在斯坦福大學發表的最鼓舞人心的畢業典禮演講之一中談到了排版:

選擇排版之前要考慮的因素
現在,我們知道了排版對轉化率的影響,讓我們深入了解如何做出與排版相關的決定:
沒有一個單一的排版公式可以適用於所有電子商店。 這取決於一些關鍵因素,例如目標受眾、您的品牌形象、您的業務所屬的行業、是 B2B 還是 B2C 公司、您想要銷售的產品/服務以及您想要傳達給訪問者的信息。 對所有這些因素的批判性評估將幫助您為您的公司選擇正確的排版。
例如,B2B 公司必須選擇無襯線字體,以幫助他們在數字空間中贏得尊重和信任。 例如,在線支付服務提供商Yapstone使用 Gotham 字體,賦予品牌值得信賴的形象。 在 2008 年的總統選舉中,哥譚甚至被用於巴拉克奧巴馬的競選材料。

資料來源:Yapstone.com

另一方面,銷售兒童用品(如衣服或玩具)的電子商店必須選擇具有俏皮和有趣感覺的字體。 看看childrensplace是如何通過排版贏得我們的心的:

資料來源:Childrensplace.com
另一個需要考慮的重要因素是移動受眾。 由於越來越多的人正在轉向移動商務,因此在關注排版之前,您需要牢記移動受眾。
簡而言之,在徹底分析上述因素後,選擇適合您品牌形象的排版。
排版元素
很明顯,排版可以改善訪問者的體驗。 我在這裡詳細介紹了一些排版元素,以提高您網站的自然排名和用戶體驗:
顏色:
顏色是排版中最重要的元素之一。 正確的顏色會吸引訪問者的注意力,同時主頁上糟糕的顏色會增加您網站的跳出率。
許多流行的網站,如 Skype、WordPress、Twitter、LinkedIn,在其主頁上使用藍色。 這背後的主要原因之一是藍色象徵著可信賴和誠實。 因此,對於網頁設計師來說,深入了解色彩心理學及其對電子商務轉化的影響至關重要。 在一項實驗中, Monetate發現藍色 CTA 比橙色 CTA 高 9%。

資料來源:Monetate.com
但是,我們已經看到世界上最大的電子商務零售商亞馬遜在其產品頁面上使用橙色 CTA。 因此,建議不要進行任何籠統的實驗並選擇最適合您的品牌形象和轉換的顏色。
行長和行距:
太長或太短的線條看起來都不美觀。 平均行長為 45-90 個字符,其中包括空格。
行距是兩行文本之間的距離。 推薦的行距在字體大小的 120% 到 145% 之間。
空白:
空白為您的網站佈局提供優雅的外觀。 與產品信息雜亂無章的產品頁面相比,包含產品描述、圖像、視頻和 CTA 等所有產品信息的產品頁面的轉化率較低。 此外,它使在線購物者可以輕鬆找到有關產品的所需信息。
適當使用空白,使您的產品頁面在視覺上令人驚嘆。
字體大小和類型:
字體在內容的可讀性中起著重要作用。 難以閱讀的字體會吸引您的訪問者。 或者,正確的字體將說服訪問者採取所需的行動。
選擇一種可讀的、兼容所有瀏覽器和屏幕尺寸的,以及最適合您的品牌形象的。 不要使用超過 2 種字體。 為標題選擇一種字體,為產品描述選擇另一種字體。
小字體或小字體會消耗更多閱讀時間,因此可能會立即趕走網站訪問者。 因此,請確保字體大小足夠大,以便網絡訪問者輕鬆閱讀內容。
雖然電子商務設計沒有理想的字體大小或字體,但經驗法則是選擇一種使其易於閱讀、適合您的品牌形象並符合您銷售的產品的字體。
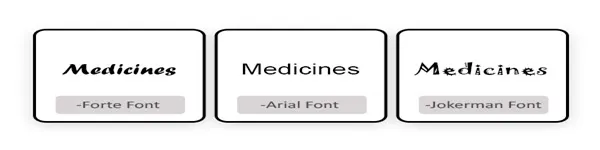
例如,從以下 3 種字體中,您認為哪種字體會給在線醫療商店帶來可靠和值得信賴的印象?

不難猜測,醫療電子商店的網頁設計師會選擇 Arial 字體。
評估您的排版性能
您已設置 CTA 的字體、字體大小、顏色以及排版的所有其他設計元素。 但它適用於您的電子商務網站嗎?
了解所選字體是否適用於您的電子商店的最佳方法是進行一些 A/B 拆分測試。 很多電子商店老闆聲稱他們沒有時間進行排版測試。 是不是就像在說——“我忙著開車,沒時間停下來加油”? (類比取自 Robin Sharma 的暢銷書——《一個賣掉他的法拉利的僧侶》)最終你會為此付出代價; 受影響的指標是訪問者數量、跳出率和轉化率。
另一方面,測試會讓您知道顏色、字體類型、字體大小、字體和空白的選擇是否對您的銷售產生了預期的影響。 進行實驗,看看什麼最適合您的目標受眾!
把它包起來
排版是電子商務網頁設計秘訣中的關鍵要素。 如果忽略了這個基本和關鍵的設計元素,一位電子商務企業家花費了數千美元聘請昂貴的開發機構來開發尖端電子商務平台,他可能會看到他的電子商務初創公司失敗。
它需要足夠簡單,以使其具有可讀性,同時又足夠引人注目,以說服目標受眾瀏覽並在網站上停留更長時間。
紮實的排版將建立強大的品牌形象,吸引新的訪問者並吸引客戶重新訪問您的網站; 從而提高您的業務的銷售額和利潤。
您是否通過排版向潛在客戶發送了正確的信息? 您為您的企業使用哪些字體以獲得最大的轉化率? 在下面的評論中與我們分享您的想法或問題。
