Projektowanie stron internetowych e-sklepu: tworzenie przypadku dla typografii
Opublikowany: 2017-01-18Szybkie ładowanie? Sprawdzony! Prosta nawigacja? Sprawdzony! Przekonujące przyciski wezwania do działania? Sprawdzony! Obrazy produktów wysokiej jakości? Sprawdzony! Potężna zawartość produktu? Sprawdzony! Bezpieczny proces wymeldowania? Sprawdzony!
Typografia ? Naprawdę?! Czy typografia ma znaczenie? – Pytanie, które pojawiłoby się w głowach wielu przedsiębiorców eCommerce, którzy są gotowi do uruchomienia swojego sklepu online.
Odpowiedź brzmi „TAK” – i ten artykuł dowodzi tego!
Idealnie byłoby, gdyby nowi przedsiębiorcy e-sklepowi byli pełni zapału i entuzjazmu, aby przekształcić swój sklep stacjonarny w dochodowy biznes online. W pośpiechu, aby zobaczyć, jak ich strony internetowe działają, wielu z tych przedsiębiorców może po prostu skupić się na większych i szerszych pytaniach; ignorowanie niektórych małych, ale mających duży wpływ elementów projektu, takich jak typografia.
Ale faktem jest, że typografia jest jednym z najważniejszych elementów projektowania stron internetowych, który, jeśli zostanie zignorowany, może mieć negatywny wpływ na przychody.
Przejdźmy więc do sedna typografii, aby zrozumieć jej znaczenie i wpływ na sprzedaż w e-sklepie:
Typografia: co to dokładnie jest?
Oto definicja Wiki:
„Typografia to sztuka i technika układania pisma w celu uczynienia języka pisanego czytelnym, czytelnym i atrakcyjnym podczas wyświetlania. Układ pisma obejmuje wybór krojów pisma, wielkości punktów, długości linii, odstępów między wierszami (interlinia) i odstępów między literami (śledzenie) oraz dostosowanie odstępu między parami liter (kerning).”
Wpływ typografii na wrażenia użytkownika
Typografia przemawia do odwiedzających.
Ludzie patrzą na twoją stronę główną jako całość, skanując tekst, rodzaj czcionki, wielkość liter i długość linii. Teraz, jeśli nie uznają, że treść jest czytelna, natychmiast opuszczą witrynę i przeskoczą do witryny konkurencji. To nie jest świadoma decyzja. Ale projekt strony internetowej (w tym rodzaj, rozmiar czcionki, kolor i białe znaki) skłania ich do tego.
Przeprowadzono badanie naukowe, które udowadnia, że kroje pisma mają ogromny wpływ na sposób, w jaki przetwarzamy informacje. Jedno badanie zostało przeprowadzone przez zdobywcę Oscara, filmowca dokumentalnego Errola Morrisa i zatytułowane „Jesteś optymistą czy pesymistą?” W tym interesującym badaniu odkrył, że czytelnicy są bardziej skłonni zaufać oświadczeniu, jeśli zostało napisane czcionką Baskerville, niż przedstawione w jakiejkolwiek innej czcionce, takiej jak Georgia, Comic Sans, Computer Modern, Helvetica lub Trebuchet.
Z tego badania jasno wynika, że samo posiadanie stron zawierających słowa kluczowe lub wysokiej jakości treści (opis produktu, zdjęcia produktów i filmy produktowe) nie wystarczy do generowania sprzedaży; ale równie ważne jest, aby mieć odpowiedni rodzaj i rozmiar czcionki w swoim sklepie internetowym.

Wybór odpowiedniej typografii zapewni odwiedzającym wyjątkowe wrażenia z użytkowania. Pomoże ci to na długo utrzymać uwagę odwiedzających; upewnienie się, że odwiedzający będą w pełni skoncentrowani na produktach/usługach, które oferujesz. Skupienie uwagi pomoże Ci zwiększyć sprzedaż.
Wpływ typografii na rankingi Google
Algorytm Google do rankingu wyszukiwania bierze pod uwagę prawie 200 sygnałów do rankingu witryny. Typografia, obecnie nie znalazła się na tej liście czynników rankingowych. Tak więc wybór odpowiedniego kroju i rozmiaru czcionki nie pomoże bezpośrednio w osiągnięciu wysokiej pozycji w SERP.
Jednak wszyscy projektanci stron internetowych e-sklepów doskonale zdają sobie sprawę z faktu, że zapewnienie użytkownikom dobrego doświadczenia użytkownika pomoże im uzyskać wyższą pozycję w Google w porównaniu z witrynami, które zapewniają słabe wrażenia z korzystania z Internetu. Z powyższego punktu jasno wynika, że typografia odgrywa ważną rolę w zapewnianiu użytkownikom dobrego doświadczenia użytkownika. Więc teraz równanie to:

Oto Steve Jobs z typografią
Oto, co Steve Jobs, słusznie znany jako ojciec chrzestny czcionek, powiedział o Typografii w jednym z najbardziej inspirujących przemówień wstępnych, jakie wygłosił na Uniwersytecie Stanforda:

Czynniki do rozważenia przed wyborem typografii
Teraz, gdy znamy już wpływ typografii na współczynniki konwersji, przyjrzyjmy się głębiej, aby zrozumieć, jak podejmować decyzje związane z typografią:
Nie ma jednej formuły typografii, która sprawdziłaby się we wszystkich e-sklepach. Zależy to od kilku krytycznych czynników, takich jak grupa docelowa, wizerunek Twojej marki, branża, w której działa Twoja firma, niezależnie od tego, czy jest to firma B2B czy B2C, produkty/usługi, które chcesz sprzedać, oraz komunikat, który chcesz przekazać odwiedzającym. Krytyczna ocena wszystkich tych czynników pomoże Ci wybrać odpowiednią typografię dla Twojej firmy.
Na przykład firma B2B musi wybrać czcionki takie jak bezszeryfowe, które pomogą im zdobyć szacunek i zaufanie w przestrzeni cyfrowej. Na przykład firma Yapstone , dostawca usług płatności online, używa kroju pisma Gotham, który nadaje marce godny zaufania wizerunek. Gotham wykorzystano nawet w materiałach wyborczych Baracka Obamy w wyborach prezydenckich w 2008 roku.

Źródło: Yapstone.com
Z drugiej strony e-sklep sprzedający artykuły dla dzieci, takie jak ubrania lub zabawki, musi wybrać czcionki, które dają zabawny i zabawny charakter. Zobacz, jak kidsplace udaje się podbić nasze serca swoją typografią:


Źródło: Childrensplace.com
Kolejnym ważnym czynnikiem, który wymaga rozważenia, są odbiorcy mobilni. Ponieważ coraz więcej osób przechodzi na m-commerce, musisz mieć na uwadze odbiorców mobilnych, zanim zrezygnujesz z typografii.
Krótko mówiąc, po dokładnym przeanalizowaniu wyżej wymienionych czynników, wybierz typografię, która dobrze pasuje do wizerunku Twojej marki.
Elementy typografii
Oczywiste jest, że typografia poprawia wrażenia odwiedzających. Opisałem tutaj kilka elementów typografii, aby poprawić rankingi organiczne Twojej witryny i wrażenia użytkowników:
Kolor:
Kolor to jeden z najważniejszych elementów typografii. Właściwy kolor przyciąga uwagę odwiedzających, a jednocześnie słabe kolory na stronie głównej zwiększą współczynnik odrzuceń Twojej witryny.
Wiele popularnych witryn, takich jak Skype, WordPress, Twitter, LinkedIn, używa niebieskiego koloru na swojej stronie głównej. Jednym z głównych powodów jest to, że niebieski kolor symbolizuje wiarygodność i uczciwość. Dlatego ważne jest, aby projektanci stron internetowych mieli dogłębne zrozumienie psychologii kolorów i jej wpływu na konwersje w e-commerce. W eksperymencie Monetate odkrył, że niebieskie wezwania do działania są o 9% lepsze niż pomarańczowe wezwania do działania.

Źródło: Monetate.com
Jednak widzieliśmy Amazon, największy detalista eCommerce na świecie, który ma pomarańczowe CTA na swoich stronach produktów. Dlatego wskazane jest, aby nie przeprowadzać żadnych uogólnionych eksperymentów i wybierać najlepszy kolor, który będzie pasował do wizerunku Twojej marki i konwersji.
Długość linii i odstępy między liniami:
Za długie lub za krótkie linie nie będą wyglądać estetycznie. Średnia długość linii to 45-90 znaków ze spacjami.
Odstęp między wierszami to odległość między dwoma wierszami tekstu. Zalecane odstępy między wierszami to od 120% do 145% rozmiaru czcionki.
Biała przestrzeń:
Whitespace nadaje elegancki wygląd układowi witryny. Strona produktu, która jest zaśmiecona wszystkimi informacjami o produkcie, takimi jak opis produktu, zdjęcia, filmy i wezwania do działania, będzie konwertować mniej w porównaniu do strony produktu z uporządkowanymi informacjami o produkcie. Ponadto ułatwia kupującym online łatwe znalezienie pożądanych informacji o produkcie.
W odpowiedni sposób wykorzystaj odstępy, aby strony produktów były oszałamiające wizualnie.
Rozmiar i typ czcionki:
Czcionki odgrywają ważną rolę w czytelności treści. Trudne do odczytania kroje pisma zwrócą uwagę odwiedzających. Alternatywnie, odpowiednie kroje pisma skłonią odwiedzających do podjęcia pożądanej akcji.
Wybierz tę, która jest czytelna, kompatybilna ze wszystkimi przeglądarkami i rozmiarami ekranu oraz ta, która najlepiej pasuje do wizerunku Twojej marki. Nie używaj więcej niż 2 krojów pisma. Wybierz jeden krój pisma dla nagłówków, a drugi dla opisu produktu.
Małe lub małe czcionki pochłaniają więcej czasu na czytanie i dlatego mogą natychmiast odstraszyć odwiedzających witrynę. Upewnij się więc, że rozmiar czcionki jest wystarczająco duży, aby odwiedzający witrynę mogli łatwo przeczytać treść.
Chociaż nie ma idealnego rozmiaru czcionki ani kroju pisma dla projektów eCommerce, zasadą kciuka jest wybranie tego, który sprawi, że będzie czytelny, pasuje do wizerunku Twojej marki i będzie zgodny z produktami, które sprzedajesz.
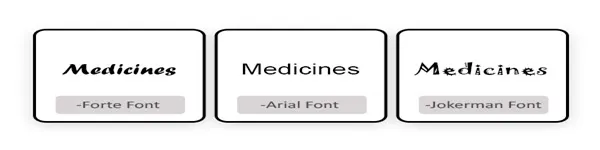
Na przykład z poniższych 3 krojów pisma, który Twoim zdaniem sprawi wrażenie rzetelnego i godnego zaufania internetowego sklepu medycznego?

Nietrudno zgadnąć, że projektanci internetowych sklepów medycznych zdecydują się na czcionkę Arial.
Oceń swoją wydajność typograficzną
Ustawiłeś krój, rozmiar czcionki, kolory wezwań do działania i wszystkie inne elementy projektu Twojej typografii. Ale czy to działa w Twojej witrynie eCommerce?
Najlepszym sposobem sprawdzenia, czy wybrana typografia działa w Twoim e-sklepie, czy nie, jest wykonanie kilku testów A/B. Wielu właścicieli sklepów internetowych twierdzi, że nie ma czasu na testowanie typografii. Czy to nie tak, jak powiedzieć: „Nie mam czasu na zatankowanie, bo jestem zajęty jazdą”? (Analogia zaczerpnięta z bestsellerowej książki Robina Sharmy – „Mnich, który sprzedał swoje Ferrari”) W końcu zapłacisz za to cenę; a dane, których to dotyczy, to – liczba odwiedzających, współczynnik odrzuceń i współczynnik konwersji.
Z drugiej strony, testy pozwolą Ci dowiedzieć się, czy wybór kolorów, rodzaju czcionki, rozmiaru czcionki, krojów pisma i białych znaków ma oczekiwany wpływ na sprzedaż, czy nie. Eksperymentuj i zobacz, co działa najlepiej dla Twojej grupy docelowej!
Zawijanie tego
Typografia jest kluczowym składnikiem przepisu na projektowanie stron internetowych eCommerce. Przedsiębiorca eCommerce, który wydał tysiące dolarów na zatrudnienie drogiej agencji rozwoju w celu opracowania najnowocześniejszej platformy eCommerce, może zobaczyć, że jego uruchomienie eCommerce nie powiedzie się, jeśli ten podstawowy i kluczowy element projektu zostanie zignorowany.
Musi być na tyle prosta, aby była czytelna, a jednocześnie na tyle przekonująca, aby przekonać grupę docelową do surfowania i dłuższego pozostania na stronie.
Solidna typografia zbuduje silną tożsamość marki, przyciągnie nowych odwiedzających i zachęci klientów do ponownego odwiedzenia Twojej witryny; zwiększając tym samym sprzedaż i zyski Twojej firmy.
Czy wysyłasz właściwy komunikat do potencjalnych klientów z typografią? Jakich krojów pisma używasz, aby Twoja firma miała maksymalną liczbę konwersji? Podziel się z nami swoimi pomysłami lub pytaniami w komentarzach poniżej.
