E-Mağaza Web Tasarımı: Tipografi İçin Bir Örnek Oluşturma
Yayınlanan: 2017-01-18Hızlı Yükleme? Kontrol! Basit Navigasyon? Kontrol! İkna Edici Harekete Geçirici Mesaj Düğmeleri? Kontrol! Yüksek Kaliteli Ürün Resimleri? Kontrol! Güçlü Ürün İçeriği? Kontrol! Güvenli Çıkış İşlemi? Kontrol!
Tipografi ? Yok canım?! Tipografi önemli mi? – Mağazalarını çevrimiçi olarak açmaya hazır olan birçok e-ticaret girişimcisinin kafasında ortaya çıkacak bir soru.
Cevap 'EVET' - ve bu makale size bu gerçeği kanıtlayacak!
İdeal olarak, yeni e-mağaza girişimcileri, fiziksel mağazalarını karlı bir çevrimiçi işletmeye dönüştürmek için şevk ve hevesle doludur. Web sitelerinin yayına girdiğini görme telaşında olan bu girişimcilerin çoğu sadece daha büyük ve kapsamlı sorulara odaklanabilir; tipografi gibi bazı küçük ama son derece etkili tasarım öğelerini görmezden gelmek.
Ancak, gerçek şu ki tipografi, göz ardı edildiğinde gelirleri olumsuz yönde etkileyebilecek en temel web tasarım öğelerinden biridir.
Öyleyse, e-mağaza satışları üzerindeki önemini ve etkisini anlamak için tipografinin özüne inelim:
Tipografi: Tam olarak nedir?
İşte Wiki tanımı:
“Tipografi, yazı dilini okunaklı, okunabilir ve görüntülendiğinde çekici hale getirmek için yazı düzenleme sanatı ve tekniğidir. Yazı düzeni, yazı karakterlerini, nokta boyutlarını, satır uzunluklarını, satır aralığını (önde gelen) ve harf aralığını (izleme) seçmeyi ve harf çiftleri arasındaki boşluğu (karakter aralığı) ayarlamayı içerir.
Tipografinin Kullanıcı Deneyimi Üzerindeki Etkisi
Tipografi ziyaretçilerinizle konuşur.
İnsanlar ana sayfanıza bir bütün olarak bakar, metni, yazı tipini, harflerin boyutunu ve satırların uzunluğunu tarar. Şimdi, içeriğinizi okunabilir bulmazlarsa, hemen siteyi terk edecekler ve rakibinizin sitesine atlayacaklar. Bu bilinçli bir karar değil. Ancak web sitesi tasarımı (yazı tipi, yazı tipi boyutu, renk ve boşluk içeren) onlardan bunu yapmalarını ister.
Yazı tiplerinin bilgiyi işleme şeklimiz üzerinde büyük etkisi olduğunu kanıtlayan bir araştırma çalışması var. Oscar ödüllü belgesel yapımcısı Errol Morris tarafından yürütülen ve “İyimser misiniz yoksa kötümser misiniz?” başlıklı bir araştırma. Bu ilginç çalışmada, okuyucuların, Georgia, Comic Sans, Computer Modern, Helvetica veya Trebuchet gibi başka herhangi bir yazı tipinde sunulmaktansa Baskerville yazı tipiyle yazılmış bir ifadeye güvenme olasılıklarının daha yüksek olduğunu keşfetti.
Sadece anahtar kelime açısından zengin sayfalara veya kaliteli içeriğe (ürün açıklaması, ürün resimleri ve ürün videoları) sahip olmanın satış yaratmak için yeterli olmadığı bu çalışmadan açıkça görülmektedir; ancak web-mağazanızda doğru tipte ve boyutta yazı tipine sahip olmak da aynı derecede önemlidir.

Doğru tipografiyi seçmek, ziyaretçilerinize olağanüstü bir kullanıcı deneyimi sağlayacaktır. Ziyaretçinin dikkatini uzun süre tutmanıza yardımcı olacaktır; ziyaretçilerin tam odak noktasının sunduğunuz ürünler/hizmetler üzerinde olmasını sağlamak. Odaklanmış bir dikkat, satışlarınızı artırmanıza yardımcı olacaktır.
Tipografinin Google Sıralamasına Etkisi
Google'ın arama sıralama algoritması, bir web sitesini sıralamak için yaklaşık 200 sinyali dikkate alır. Tipografi, şu anda bu sıralama faktörleri listesinde bir yer edinmemiştir. Bu nedenle, doğru yazı tipini ve yazı tipi boyutunu seçmek doğrudan SERP'lerde üst sıralarda yer almanıza yardımcı olmaz.
Ancak, tüm e-mağaza web tasarımcıları, ziyaretçilere iyi bir kullanıcı deneyimi sağlamanın, kötü web deneyimi sağlayan web sitelerine kıyasla Google'da daha üst sıralarda yer almalarına yardımcı olacağı gerçeğinin oldukça farkındadır. Tipografinin kullanıcılara iyi bir kullanıcı deneyimi sağlamada önemli bir rol oynadığı yukarıda belirtilen noktadan açıkça görülmektedir. Yani, şimdi denklem şudur:

İşte Steve Jobs Tipografiyi Ele Geçiriyor
Yazı tiplerinin babası olarak bilinen Steve Jobs, Stanford Üniversitesi'nde yaptığı en ilham verici mezuniyet konuşmalarından birinde Tipografi hakkında şunları söylemişti:

Tipografiyi Seçmeden Önce Dikkate Alınması Gereken Faktörler
Artık Tipografinin dönüşüm oranları üzerindeki etkisini bildiğimize göre, hadi tipografiyle ilgili kararları nasıl alabileceğinizi anlamak için derinlere inelim:
Tüm e-mağazalarda işe yarayabilecek tipografi için tek bir formül yoktur. Hedef kitle, marka imajınız, işletmenizin B2B veya B2C şirketi olup olmadığı, satmak istediğiniz ürün/hizmetler ve ziyaretçilerinize iletmek istediğiniz mesaj gibi bazı kritik faktörlere bağlıdır. Tüm bu faktörlerin eleştirel bir şekilde değerlendirilmesi, firmanız için doğru tipografiyi seçmenize yardımcı olacaktır.
Örneğin, bir B2B şirketi, dijital alanda saygı ve güven kazanmalarına yardımcı olan sans serif gibi yazı tiplerini seçmelidir. Örneğin bir çevrimiçi ödeme hizmeti sağlayıcısı olan Yapstone , markaya güvenilir bir imaj veren Gotham yazı tipini kullanıyor. Gotham, 2008 başkanlık seçimlerinde Barack Obama'nın kampanya materyallerinde bile kullanıldı.

Kaynak: Yapstone.com
Öte yandan, giysi veya oyuncak gibi çocuklara yönelik ürünler satan bir e-mağaza, oyuncu ve eğlenceli bir his veren yazı tiplerini tercih etmelidir. Childrensplace'in tipografisiyle kalplerimizi nasıl fethettiğine bir göz atın:


Kaynak: Childrensplace.com
Dikkate alınması gereken bir diğer önemli faktör de mobil kitledir. Giderek daha fazla insan m-ticarete geçtiğinden, tipografiye odaklanmadan önce mobil kitleyi aklınızda tutmanız gerekiyor.
Kısacası yukarıda sayılan faktörleri iyice analiz ettikten sonra marka imajınıza en uygun tipografiyi seçin.
Tipografi öğeleri
Tipografinin ziyaretçinizin deneyimini iyileştirdiği açıktır. Sitenizin organik sıralamasını ve kullanıcı deneyimini iyileştirmek için burada birkaç tipografi öğesini ayrıntılı olarak açıkladım:
Renk:
Renk, tipografinin en önemli unsurlarından biridir. Doğru renk ziyaretçilerin dikkatini çeker ve aynı zamanda ana sayfadaki zayıf renkler sitenizin hemen çıkma oranını artırır.
Skype, WordPress, Twitter, LinkedIn gibi birçok popüler web sitesi ana sayfalarında mavi renk kullanır. Bunun ana nedenlerinden biri mavi rengin güvenilirliği ve dürüstlüğü simgelemesidir. Bu nedenle, web tasarımcılarının renk psikolojisini ve bunun e-ticaret dönüşümleri üzerindeki etkisini derinlemesine anlamaları çok önemlidir. Bir deneyde Monetate , mavi CTA'ların turuncu CTA'lardan %9 daha iyi performans gösterdiğini buldu.

Kaynak: Monetate.com
Ancak, dünyanın en büyük e-ticaret perakendecisi olan Amazon'un ürün sayfalarında turuncu CTA'lara sahip olduğunu gördük. Bu nedenle, genelleştirilmiş deneylere gitmemeniz ve marka imajınız ve dönüşümünüz için en uygun rengi seçmeniz önerilir.
Satır Uzunluğu ve Satır Aralığı:
Çok uzun veya çok kısa çizgiler estetik olarak hoş görünmeyecektir. Ortalama satır uzunluğu boşluklar dahil 45-90 karakterdir.
Satır aralığı, iki metin satırı arasındaki mesafedir. Önerilen satır aralığı, yazı tipi boyutunun %120 ile %145'i arasındadır.
Beyaz boşluk:
Boşluk, web sitenizin düzenine zarif bir görünüm kazandırır. Ürün açıklaması, resimler, videolar ve CTA'lar gibi ürünle ilgili tüm bilgilerle dolu bir ürün sayfası, dağınık ürün bilgileri içeren bir ürün sayfasına kıyasla daha az dönüşüm sağlayacaktır. Ayrıca, çevrimiçi alışveriş yapanların ürün hakkında istenen bilgileri kolayca bulmasını kolaylaştırır.
Ürün sayfalarınızı görsel olarak çarpıcı hale getirmek için boşlukları uygun şekilde kullanın.
Yazı Tipi Boyutu ve Türü:
Yazı tipleri, içeriğin okunabilirliğinde önemli bir rol oynar. Okunması zor yazı tipleri ziyaretçilerinizin ilgisini çekecektir. Alternatif olarak, doğru yazı tipleri ziyaretçileri istenen eylemi yapmaya ikna edecektir.
Okunabilir, tüm tarayıcılarda ve ekran boyutlarında uyumlu olanı ve marka imajınıza en uygun olanı seçin. 2'den fazla yazı tipi kullanmayın. Başlıklar için bir yazı tipi ve ürün açıklaması için başka bir yazı tipi seçin.
Küçük veya küçük yazı tipleri okumada daha fazla zaman harcar ve bu nedenle web sitesi ziyaretçilerini hemen uzaklaştırabilir. Bu nedenle, web ziyaretçilerinin içeriği kolayca okuması için yazı tipi boyutunun yeterince büyük olduğundan emin olun.
E-Ticaret tasarımları için ideal bir yazı tipi boyutu veya yazı tipi olmasa da, temel kural, onu okunabilir kılan, marka imajınıza uygun ve sattığınız ürünlere uygun olanı seçmektir.
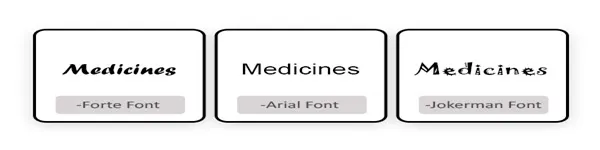
Örneğin, aşağıdaki 3 yazı tipinden hangisinin çevrimiçi bir tıbbi mağaza için güvenilir ve güvenilir izlenimi vereceğini düşünüyorsunuz?

Tıbbi e-mağaza web tasarımcılarının Arial yazı tipini tercih edeceklerini tahmin etmek zor değil.
Tipografi Performansınızı Değerlendirin
CTA'larınızın yazı tipini, yazı tipi boyutunu, renklerini ve tipografinizin diğer tüm tasarım öğelerini ayarladınız. Ancak e-Ticaret web siteniz için çalışıyor mu?
Seçilen tipografinin e-mağazanız için çalışıp çalışmadığını anlamanın en iyi yolu, bazı A/B ayırma testleri yapmaktır. Pek çok e-mağaza sahibi, tipografi testi yapmak için zamanlarının olmadığını iddia ediyor. Tıpkı “Araba kullanmakla meşgul olduğum için benzin almak için duracak zamanım yok” demek gibi değil mi? (Benzetme Robin Sharma'nın en çok satan kitabından alınmıştır – 'Ferrarisini Satan Bir Keşiş') Eninde sonunda bunun bedelini ödeyeceksiniz; ve etkilenen metrikler - ziyaretçi sayısı, hemen çıkma oranı ve dönüşüm oranı olacaktır.
Öte yandan testler, renk, yazı tipi, yazı tipi boyutu, yazı tipi ve boşluk seçiminin satışlarınız üzerinde istenen etkiye sahip olup olmadığını size bildirecektir. Deneysel olun ve hedef kitleniz için en iyisinin ne olduğunu görün!
Sarmalamak
Tipografi, e-Ticaret web tasarımı tarifinde önemli bir bileşendir. Son teknoloji ürünü bir e-ticaret platformu geliştirmek için pahalı bir geliştirme ajansı kiralamak için binlerce dolar harcayan bir e-ticaret girişimcisi, bu temel ve önemli tasarım unsuru göz ardı edilirse e-ticaret girişiminin başarısız olduğunu görebilir.
Okunabilir olması için yeterince basit ve aynı zamanda hedef kitleyi web sitesinde gezinmeye ve daha uzun süre kalmaya ikna etmeye yetecek kadar çekici olması gerekir.
Sağlam tipografi, güçlü bir marka kimliği oluşturacak, yeni ziyaretçiler çekecek ve müşterileri sitenizi tekrar ziyaret etmeye teşvik edecektir; böylece işletmeniz için satışları ve kârları artırır.
Tipografi ile potansiyel müşterilerinize doğru mesajı mı gönderiyorsunuz? İşletmenizin maksimum dönüşüm elde etmesi için hangi yazı tiplerini kullanıyorsunuz? Aşağıdaki yorumlarda fikirlerinizi veya sorularınızı bizimle paylaşın.
